AI视频风格转换动漫风:Stable Diffusion+TemporalKit
话不多说,直接开干。
基本方法
首先通过 Temporal-Kit 这个插件提取视频中的关键帧图片,然后使用 Stable Diffusion WebUI 重绘关键帧图片,然后再使用 Temporal-Kit 处理转换后的关键帧图片,它会自动补充关键帧之间的图片,最后拼合这些图片,形成视频。
这种方法建议尽量找些背景简单的、主体在画面中占比较大且动作变化较慢的,这样重绘时生成的图片元素会比较稳定、主体动作衔接到位,效果会好一些。
安装TemporalKit
方法一
在Stable Diffusion WebUI中通过网址安装,依次打开“扩展插件”-“从网址安装”页签,输入Github仓库地址: github.com/CiaraStrawb… ,然后点击“安装”,安装成功后会看到一个重启的提示,然后在“已安装”页签中重启就可以了。如下图所示:

重启SD后会在一级菜单中看到 Temporal-Kit 页签。

如果没有看到,请查看控制台是否有错误日志。我这里出现了找不到模块的错误:
ModuleNotFoundError: No module named ‘moviepy’
ModuleNotFoundError: No module named ‘scenedetect’
这是因为Temporal-Kit依赖的某些Python包不存在,使用pip安装它们就行了。
source /root/stable-diffusion-webui/venv/bin/activate
pip install moviepy
pip install scenedetect注意我这里使用了 source xxx/activate,这是因为我的Stable Diffusion WebUI运行在一个Python虚拟环境中,如果你的也是,需要先激活这个虚拟环境,注意修改成你自己的文件路径,然后把包安装到这个虚拟环境中才可以找到它们。
安装完这些依赖包后,重启SD,正常情况下应该就能出来了。如果还不行,请留言说明问题。
方法二
不能直接访问Github,比如访问不了外网,可以把这个插件下载后,再放到SD WebUI的扩展插件目录中。
这个插件的下载地址:github.com/CiaraStrawb…

如果你访问Github不方便,也可以关注我的公/众/号:萤火遛AI(yinghuo6ai),发消息:视频风格转换,即可获取下载地址。
把插件解压后,放到你的SD WebUI的extensions目录中,就像下面图片中这样:

提取关键帧
为什么要提取关键帧?提取关键帧就是把视频中动作变化比较大的画面转成图片,下一步就是对这些图片进行重绘。如果不提取关键帧,而是把视频的每一帧都重绘,一是工作量大,二是重绘的每张图片可能都有点不一样,画面可能闪烁比较严重。
在SD WebUI的主页签中找到 Temporal-Kit,点击打开。然后接着点击“Pre-Processing”,在视频区域这里上传待处理的视频,这是我从抖音上截取的一段(文章最后会提供这个视频的下载地址)。不要马上点击“运行”,还有一些设置,请继续看下文。
在视频下方可以看到这些设置,这些都是针对提取图片的设置:
Sides:生成的1张图片的边包含几张视频帧。如果是2就代表4个视频帧,也就是 2_2;如果是3就代表9个视频帧,也就是 3_3;最小设置为1,也就是1张图包含1个视频帧。这个要结合后边的 Height Resolution一起设置。
Height Resolution:生成图片的高度的像素值,建议是:视频的高度 * Sides ,比如我这个视频是 1080_720,单个视频帧的高度就是720,但是前边Sides设置的2,所以就是720_2=1440。但是这个公式不是绝对的,你也可以写个720,或者写个2048。这个值需要考虑显卡的性能,如果显卡不太行,不要设置的太高。
frames per keyframe:多少视频帧抽取一个关键帧。
fps:视频每秒包含几帧,在电脑上查看视频详情一般可以获取到。
Target Folder:关键帧图片的输出位置,实际会输出到这个目录下创建的一个input文件夹,后续各种处理的中间文件都在这个文件夹下,相当于一个项目目录,所以建议为每个视频的不同处理创建不同的文件夹。注意如果是云端,这里需要是服务器上的目录。
Batch Settings:因为我们这里需要处理整个视频,所以需要把这个Batch Run勾选上。

参数设置完毕之后,点击页面右侧的“运行”。

关键帧图片都被提取后,图像这个区域会显示提取的首张图片,我们也可以在文件目录中看到提取的图片。这里以AutoDL的JupyterLab为例。

然后我们就可以点击“图生图”进入下一步了。
转换风格
在上一步点击“图生图”之后,页面就跳转到“图生图”了,并且自动带过来了首张图片。

我们需要选择一个模型,填写一些提示词。我这里选择了一个动漫模型:toonyou。你可以根据自己的需求决定用什么模型。
这里的贴出来我的提示词,方便复制。
提示词:a man, epic scene, a poster, flat color,
反向提示词: easy_negative,beard

然后是一些参数设置,大家根据实际情况来吧,效果不好就调整下。
注意两点:
- 图片的宽高:这是从提取关键帧的页面带过来的,如果数字太大,建议先调小一点,然后再用超分高清化放大。
- 重绘强度:不要太大,以免重绘的图片相互之间变化太大,不好衔接,出来的视频会比较闪烁。

这里一般还需要ControlNet来控一下图,避免重绘的变化太大,也是为了稳定画面。我这里选择的是Tile模型,大家也可以试下SoftEdge、Canny、Lineart等绘线的模型。

然后就是抽卡了,不断的生成图片,直到你满意。
注意记录下满意图片的生成种子,马上就要用到批量生成中。

将图生图切换到“批量处理”,填写两个目录:
- 输入目录:提取关键帧步骤中输出图片的目录。
- 输出目录:重绘图片的保存目录,固定值output,填上就行了。

把满意图片的生成种子填写到这里,网上很多教程提到这个,但是不要期望重绘后的每张图片中的元素都能保持一致,因为视频帧的每张图片都是不一样的,一个种子很难稳定输出图片中的各种元素,大家可以自己体会下。

最后就是点击“生成”按钮,等待批处理完成。

在图片输出区域的下方看到这句话,基本就处理完成了。WebUI的进度有时候更新不及时,大家注意看控制台或者shell的输出。

合成视频
现在进入激动人心的视频合成环节了,这一步需要回到 Temporal-Kit 页面。
批量变换
点击“Batch-Warp”,进入批量变换页面。
在Input Folder中填写完整的项目目录,注意不是 output 目录,也不是 input 目录,是它们的上级目录。
然后点击“read_last_settings”,它会加载源视频和相关参数。注意这里的“output resolution”是需要手动设置的,默认1024,建议改成源视频的分辨率,以保持一致。其它参数使用自动加载的就行了。
最后点击“run”,开启视频合成。

这个视频合成的原理是根据关键帧生成中间的序列帧,然后又拼合起来生成视频,可以在result这个目录中看到中间生成的这些图片。
5秒的视频,AutoDL上的A5000显卡大概需要10分钟左右,合成成功后会在 Batch-Warp 页面的右侧展示视频,可以直接播放,也可以下载。

生成的视频中人物活动的时候有些影子,感觉是补帧的效果不太好。
这里合成的视频默认是没有声音的,我们可以在剪映APP中把原视频的声音合成进来,看我这个效果:
www.aliyundrive.com/s/SPzP5crKJ…
单张变换
Temporal-Kit还提供了一个“Temporal-Warp”的工具,实测它可以实现单张重绘图片转视频,一个很短的小视频。我测试的时候,这个方法需要重新提取关键帧,并且Sides选择1,也就是1张图片一个关键帧,有兴趣的可以试试。
结合EBSynth合成视频
这个生成视频的质量比本文的方法要好一些,不过步骤比较繁杂,下一篇专门介绍。
以上就是本文的主要内容,感谢阅读。
写在最后
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


相关文章:

AI视频风格转换动漫风:Stable Diffusion+TemporalKit
话不多说,直接开干。 基本方法 首先通过 Temporal-Kit 这个插件提取视频中的关键帧图片,然后使用 Stable Diffusion WebUI 重绘关键帧图片,然后再使用 Temporal-Kit 处理转换后的关键帧图片,它会自动补充关键帧之间的图片&#…...
和IP范围段(IP/24))
MongoDB 7.x 绑定多个IP(bindIp)和IP范围段(IP/24)
早上安装了最新版的MOngoDB7.0,仅仅是想测试一些功能,暂无复杂操作的想法。 于是在远程的机器上,安装启动,一切正常。 网上找了教程,绑定IP的做法基本是修改mongod.cfg文件中的bindIp属性: Windows系统的…...

ERP系统帮助芯片公司成本如何计算 ?
在高度信息化的今天,企业运营管理逐渐趋向数字化、精准化,ERP系统作为集成一体化的企业管理软件,正在越来越多地被应用于企业的成本管理中。对于芯片公司而言,ERP系统不仅能够帮助其实现物料、人力、财务等资源的全面管理…...

计算机实体安全
计算机实体安全定义: 对场地环境、设施、设备和载体、人员采取的安全对策和措施。 一、计算机可靠性与故障分析 1.1 计算机的可靠性 可靠性 (狭义) ■计算机在规定时间与条件下完成规定功能的 概率 ■规定条件:环境条件,使用条件࿰…...

吴恩达深度学习笔记:神经网络的编程基础2.5-2.8
目录 第一门课:神经网络和深度学习 (Neural Networks and Deep Learning)第二周:神经网络的编程基础 (Basics of Neural Network programming)2.5 导数(Derivatives)2.6 更多的导数例子(More Derivative Examples&…...

iphoneX系统的参数
1. 2. 3. 4. 5.相关的网址信息 Apple iPhone X 規格、价格和评论 | Kalvo Apple iPhone X 規格、价格和评论 | Kalvo...

基于云计算的前端资源管理系统的设计与实现
hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩! 随着互联网的快速发展,前端资源管理成为了一个重要的课题。本文旨在设计并实…...

区块链技术与大数据结合的商业模式探索
hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩! 随着区块链技术和大数据技术的不断发展,两者的结合为企业带来了新的商业模式…...

基于JavaSpringboot+Vue实现前后端分离房屋租赁系统
基于JavaSpringbootVue实现前后端分离房屋租赁系统 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取…...

Yarn: 安装与使用教程
Yarn是Facebook开发的一款高效、可靠的包管理器,用于JavaScript项目中依赖项的管理和版本控制。它作为npm(Node.js包管理器)的一个替代品,提供了更快的安装速度、更安全的依赖管理以及更好的协作体验。以下是Yarn的安装步骤以及基…...

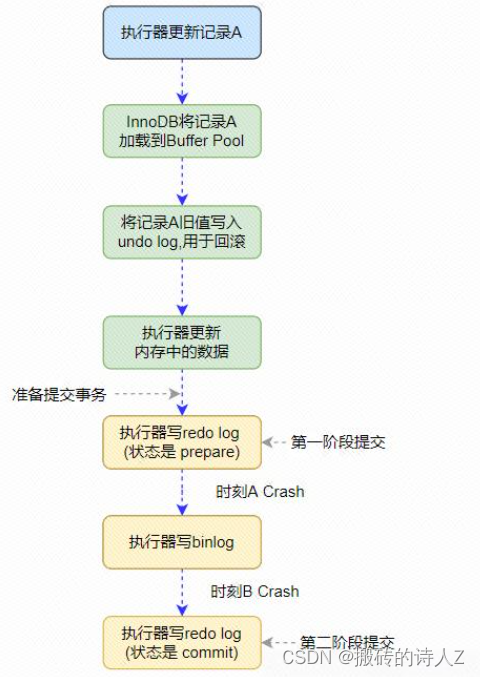
数据库是怎么做到事务回滚的呢?
数据库实现事务回滚的原理涉及到数据库管理系统(DBMS)如何维护事务的一致性和持久性。 基本原理: ACID属性:事务的原子性(Atomicity)、一致性(Consistency)、隔离性(Iso…...

海思 Hi3519DV500 简介
海思 Hi3519DV500 简介 Hi3519DV500是一颗面向视觉行业推出的超高清智能 SoC。最高支持四路sensor输入,支持最高4K30fps的ISP图像处理能力。支持 2F WDR、多级降噪、六轴防抖、全景拼接、多光谱融合等多种传统图像增强和处理算法。支持越影AI ISP全天候卓越影像&am…...

盘点全球十大FPGA制造商
1. 赛灵思(Xilinx) 赛灵思是全球领先的FPGA供应商,市场份额超过50%。公司成立于1984年,总部位于加利福尼亚州圣何塞。关于赛灵思的一些重要事实: 提供业界最广泛的 FPGA 产品组合,包括 UltraScale、UltraS…...
)
【MySQL】14. 全文索引(选学)
全文索引的创建 当对文章字段或有大量文字的字段进行检索时,会使用到全文索引。 MySQL提供全文索引机制,但是有要求,要求表的存储引擎必须是MyISAM,而且默认的全文索引支持英文,不支持中文。 (为啥一定要用MyISAM呢&am…...

C++实现FFmpeg音视频实时拉流并播放
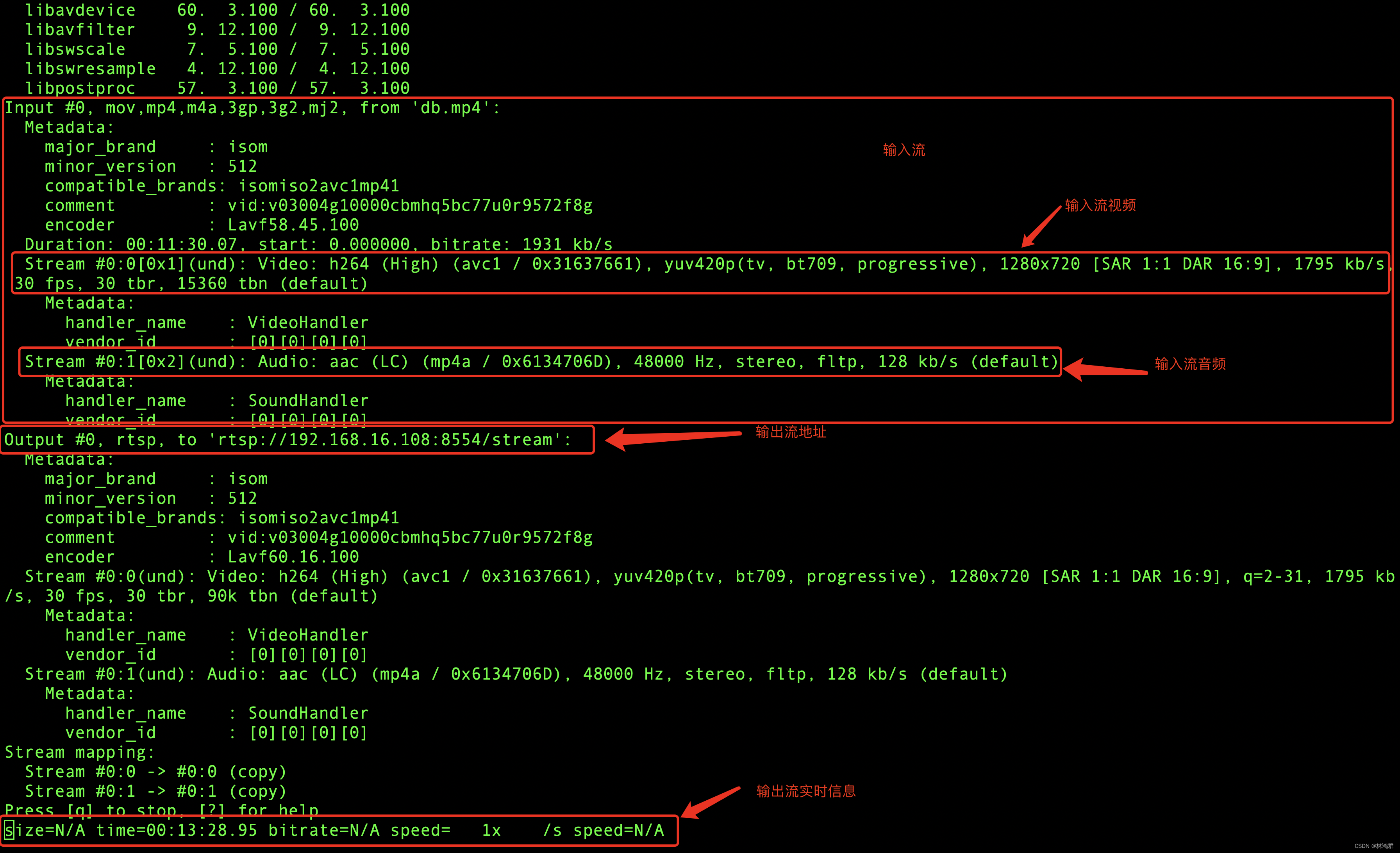
1.准备工作: 下载rtsp流媒体服务器rtsp-simple-server,安装go开发环境并编译 编译好后启动流媒体服务器 准备一个要推流的mp4视频文件,如db.mp4 使用ffmpeg开始推流 推流命令: ffmpeg -re -stream_loop -1 -i db.mp4 -c copy -rtsp_transport tcp -f rtsp rtsp://192.168.16…...
国内ip切换app,让切换ip变得简单
在数字化快速发展的今天,互联网已经成为我们生活中不可或缺的一部分。然而,随着网络应用的深入,用户对于网络环境的需求也日益多样化。其中,IP地址作为网络中的关键标识,其切换与管理显得尤为重要。为了满足用户对于IP…...

阿里云倚天服务器是什么?倚天服务器c8y、g8y和r8y详细介绍
阿里云倚天云服务器CPU采用倚天710处理器,租用倚天服务器c8y、g8y和r8y可以享受优惠价格,阿里云服务器网aliyunfuwuqi.com整理倚天云服务器详细介绍、倚天710处理器性能测评、CIPU架构优势、倚天服务器使用场景及生态支持: 阿里云倚天云服务…...

ip地址开发场景问题
这种问题一般是出现在我们的项目日志中,可能想去收集某一个时间段内,或者说时某一个时间点的ip地址,或者说是想从大量数据中,选出ip地址出现次数最多的ip。大概是分为这几个问题。 1.亿万级数据中如何快速取出某一天的ip地址。 这…...

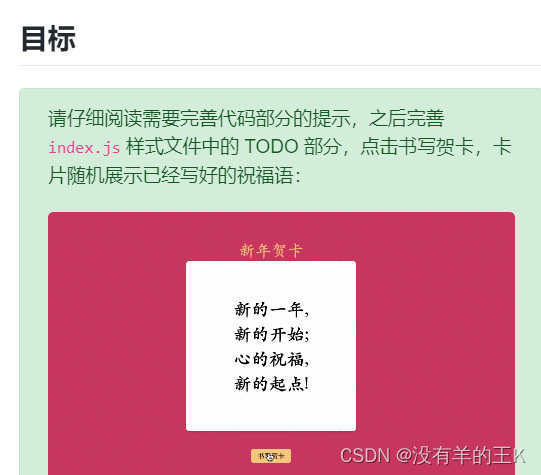
【功能实现】新年贺卡(蓝桥)
题目分析: 想要实现一个随机抽取功能 功能拆解:题目给了数组,我们采用生成随机数的方式,随机数作为数组的索引值访问数组的值。 并返回获取到的值,将获取到的值插入到页面中。 document.addEventListener(DOMConten…...

【Redis教程0x08】详解Redis过期删除策略内存淘汰策略
引言 Redis的过期删除策略和内存淘汰策略是经常被问道的问题,这两个机制都是做删除操作,但是触发的条件和使用的策略是不同的。今天就来深入理解一下这两个策略。 过期删除策略 Redis 是可以对 key 设置过期时间的,因此需要有相应的机制将…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

