echarts数据下钻如何配置
官方范例:https://echarts.apache.org/examples/zh/editor.html?c=bar-multi-drilldown
看了一眼范例直接晕了,你这,一堆数据直接写死,这怎么用啊!
一般来说,实现步骤是:
1)后台:把下钻数据从数据库里拿出来
2)后台:整理成官方范例里要求的模样
3)前端:把后台处理好的数据绑定到前端
假设我有一个表mytable,其中有数据:
| statistics_date | main_category | sub_category | payment_amount |
| 2024/3/18 | 食品 | 饼干 | 46 |
| 2024/3/18 | 食品 | 面包 | 66 |
| 2024/3/18 | 服装 | 西装 | 88 |
| 2024/3/19 | 食品 | 饼干 | 99 |
| 2024/3/19 | 服装 | 西装 | 11 |
我要按照顺序:statistics_date>main_category>sub_category进行下钻,对应显示payment_amount的值,那么,该如何配置代码:
此处我用的是Thinkphp框架——
后台:
先看构建方法:
//参数说明:
//$Model:模型&$sql:sql语句 这俩都是给ThinkPHP用来连接数据库查询数据的,你可以按实际使用场景调整
//$level_sign:1普通层 2底层 因为下钻的底层的构建方式和其他层不同,所以你要告知方法这是哪一层
//$level_name_now:当前层级的名字
//$level_name_prev:上一层级的名字
//$value_name:数值的字段名
//$level_remark:层级标志,(很重要!用来建立下钻关系!)function fetchAndAssignData($Model, $sql, $level_sign, $level_name_now, $level_name_prev, $value_name, $level_remark){$list = $Model->query($sql);//查询数据库$de_json = json_decode(json_encode($list), TRUE);//将结果数组 $list 编码为 PHP 数组。如果你用的是别的方法获取数据库数据就修改这俩行代码,反正到这一步你得让$de_json里有PHP 数组。// 初始化新数组$new_array = [];$array = $de_json;foreach ($array as $item) {// 构建新数组的键名$key = $item[$level_name_prev];// 构建新数组的值(注意,底层的构建方式和其他层不同)if ($level_sign == 1) {//普通层$value = [[$item[$level_name_now], (float) $item[$value_name], $item[$level_name_prev], $item[$level_remark]]];} elseif ($level_sign == 2) {//底层$value = [[$item[$level_name_now], (float) $item[$value_name], $item[$level_name_prev]]];}// 如果新数组中已经存在相同的键名,则将值添加到已有的值数组中if (isset ($new_array[$key])) {$new_array[$key] = array_merge($new_array[$key], $value);} else {// 如果新数组中不存在相同的键名,则创建一个新的值数组$new_array[$key] = $value;}}// 将新数组编码为 JSON 格式并输出$json_data = json_encode($new_array, JSON_UNESCAPED_UNICODE | JSON_PRETTY_PRINT);$data = $json_data;$data = substr($json_data, 1);$data = substr($data, 0, -1) . ",";//此处因为要拼接json,所以掐头去尾用逗号连接……return $data;}再看如何调用:
//注意,按官方范例,第一层的“前一层标志”默认为'things',当然也可以改……这里就用默认
//下钻所需的各种标志(level_name_now、level_name_prev、level_remark)都直接用sql生成出来,注意我这边的写法!//初始化
$Model = M(mytable);//我这里是用的thinkphp的数据库连接方法……可以按实际情况调整
$temp = "";//创建一个空字符串用来接处理好的数据// Level-1$sql = "SELECT statistics_date, SUM(payment_amount) AS payment_amount_all, statistics_date AS level_name_now, 'things' AS level_name_prev,statistics_date AS level_remarkFROM mytableWHERE main_category IS NOT NULLAND sub_category IS NOT NULLGROUP BY statistics_date";$data = $this->fetchAndAssignData($Model, $sql, 1, 'level_name_now', 'level_name_prev', 'payment_amount_all', 'level_remark');//把模型对象(也就是查询的表),sql语句,以及各个关键的参数都发给方法fetchAndAssignData()去处理$temp .= $data;//接收方法处理好的结果//Level-2-注意看下钻所需的各种标志的写法!
$sql = "SELECT statistics_date, main_category, SUM(payment_amount) AS payment_amount_all, main_category AS level_name_now,statistics_date AS level_name_prev,concat(statistics_date, '-', main_category) AS level_remarkFROM mytableWHERE main_category IS NOT NULLAND sub_category IS NOT NULLGROUP BY statistics_date, main_category";$data = $this->fetchAndAssignData($Model, $sql, 1, 'level_name_now', 'level_name_prev', 'payment_amount_all', 'level_remark');$temp .= $data;//Level-3-注意,这是底层,所以$level_sign填2,告知方法fetchAndAssignData()用底层的方法去处理$sql = "SELECT statistics_date, main_category, sub_category, SUM(payment_amount) AS payment_amount_all, sub_category AS level_name_now,concat(statistics_date, '-', main_category) AS level_name_prev, concat(statistics_date, '-', main_category, '-', sub_category) AS level_remarkFROM mytableWHERE main_category IS NOT NULLAND sub_category IS NOT NULLGROUP BY statistics_date, main_category, sub_category";
$data = $this->fetchAndAssignData($Model, $sql, 2, 'level_name_now', 'level_name_prev', 'payment_amount_all', 'level_remark');
$temp .= $data;//结束$temp ="{".$temp."}";//最后用花括号框起来,发给前端
$this->assign("temp", $temp);//发射!
前端
前端这里当然也要优化,范例写死了,但我们实际应用肯定不能写死……
//对照官方范例就知道我改的是哪一段了……
const dataMap={$temp}//$temp是从后端传给前端的参数
const allLevelData = [];
for (const key in dataMap) {allLevelData.push(dataMap[key]);
}const allOptions = {};相关文章:

echarts数据下钻如何配置
官方范例:https://echarts.apache.org/examples/zh/editor.html?cbar-multi-drilldown 看了一眼范例直接晕了,你这,一堆数据直接写死,这怎么用啊! 一般来说,实现步骤是: 1)后台&a…...

git 提交空目录
git 提交空目录 1. git 无法感应空目录2. git 提交空目录References 1. git 无法感应空目录 Git FAQ https://archive.kernel.org/oldwiki/git.wiki.kernel.org/index.php/GitFaq.html Currently the design of the Git index (staging area) only permits files to be liste…...

【优化方案】Java 将字符串中的星号替换为0-9中的数字,并返回所有可能的替换结果
需求 将输入的字符串中的星号替换为0-9中的数字,并返回所有可能的替换结果,允许存在多个*号。 分析: 在每个星号位置,我们需要进行 0-9 的循环遍历,因此每个星号位置都有 10 种可能性。如果字符数组中有k个星号&#x…...

C语言复习-链表
链表: 特点: 通过 next 指针 把内存上不连续 的几段数据 联系起来 set nu -- 打印行号 概念: 一种数据结构 -- 数据存放的思想 比如 -- 数组 -- 内存连续的一段空间,存放相同类型的一堆数据 缺点 -- 增删元素很 难 -- 不灵活 --> 引入链表 next指针的初步认识…...

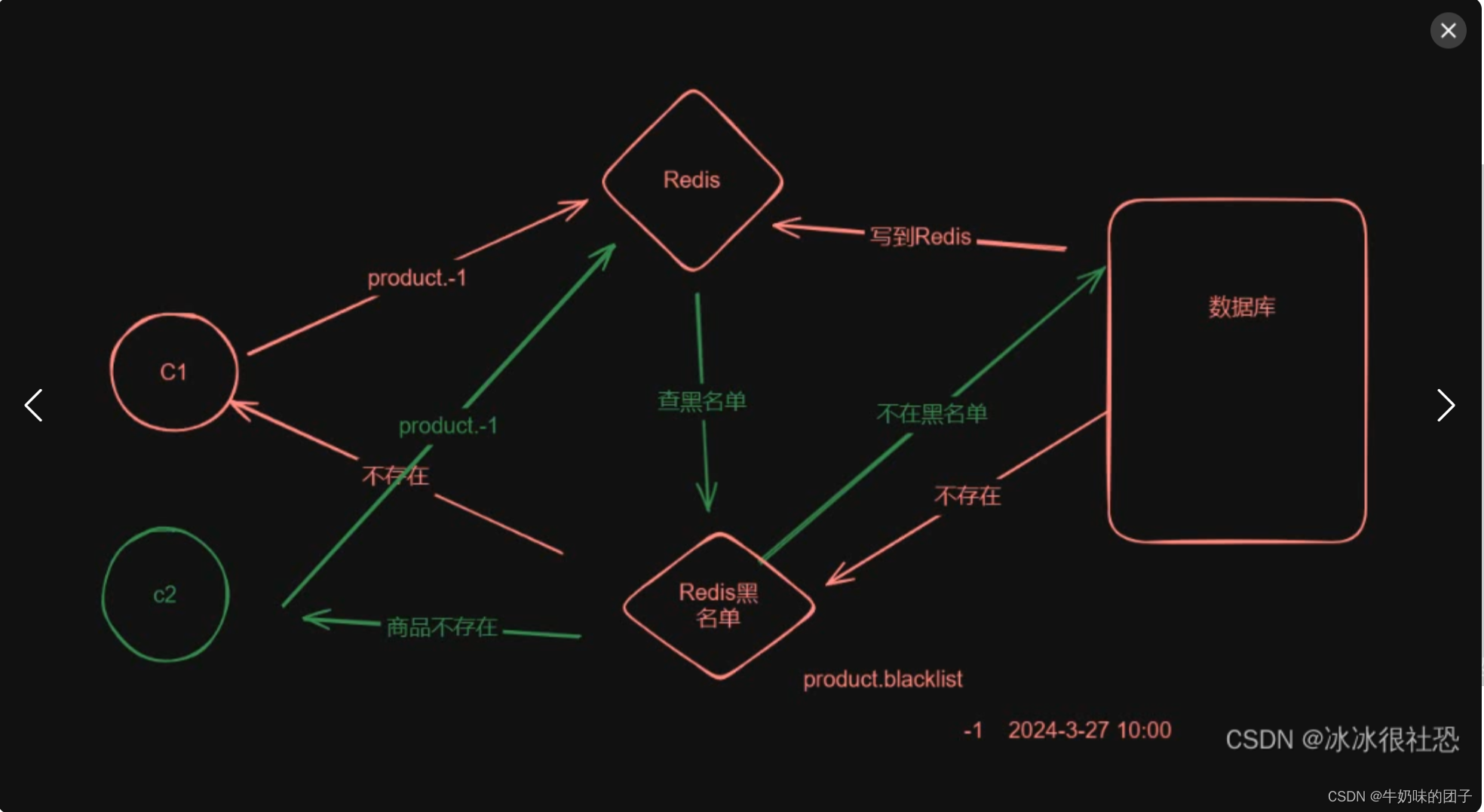
Redis面试题-缓存雪崩、缓存穿透、缓存击穿问题
1 穿透: 两边都不存在(皇帝的新装) (黑名单) (布隆过滤器) 2 击穿:一个热点的key失效了,这时大量的并发请求直接到达数据库. (提前预热) 3 雪崩:…...

【Node.js】npx
概述 npx 可以使用户在不安装全局包的情况下,运行已安装在本地项目中的包或者远程仓库中的包。 高版本npm会自带npx命令。 它可以直接运行 node_modules/.bin 下的 exe 可执行文件。而不像之前,我们需要在 scripts 里面配置,然后 npm run …...

hive授予指定用户特定权限及beeline使用
背景:因业务需要,需要使用beeline对hive数据进行查询,但是又不希望该用户可以查询所有的数据,希望有一个新用户bb给他指定的库表权限。 解决方案: 1.赋权语句,使用hive管理员用户在终端输入hive进入命令控…...

Vmware虚拟机无法用root直连说明
Vmware虚拟机无法用root直连说明 背景目的SSH服务介绍无法连接检查配置 背景 今天在VM上新装了一套Centos-stream-9系统,网络适配器的连接方式采用的是桥接,安装好虚拟机后,在本地用ssh工具进行远程连接,ip、用户、密码均是成功的…...

Visio中存在问题的解决方法
公式缩放 mathtype公式在visio缩放之后,出现了变形。 解决方法:每次输入公式都通过 插入->对象->mathType Equation 新建一个公式。可以避免 注:网上有的说在word中使用mathtype编写公式,之后复制到visio中。 插入波形 选择…...

taro之Swiper的使用
图样: 往往我们需要轮播图去显示我们想要的图片之类的 这是工作的代码 <View classNametop-title><SwiperclassNamebanner-swiperinterval{3000}circularautoplay>{homeBannerList.map((item) > {return (<SwiperItem key{item.id}><View…...

正大国际:金融行业发展趋势
2024金融科技趋势研究报告 大模型生态揭秘!金融行业迎来变革,中控成生态核心,大模型在金融行业的应用 随着大模型的不断发展,越来越多的金融机构开始尝试在一些业务场景中引入大模型和生成式A能力,预计2024年,领先的金…...

vue中实现超出一行 展开和收起的功能
html中: <divclass="txttype"ref="txttype"style="margin-bottom: 6px":class="hidetext == true ? hidetext : "><div style="width: 96%"><el-tagtype="info"style="margin-right: 10px&…...

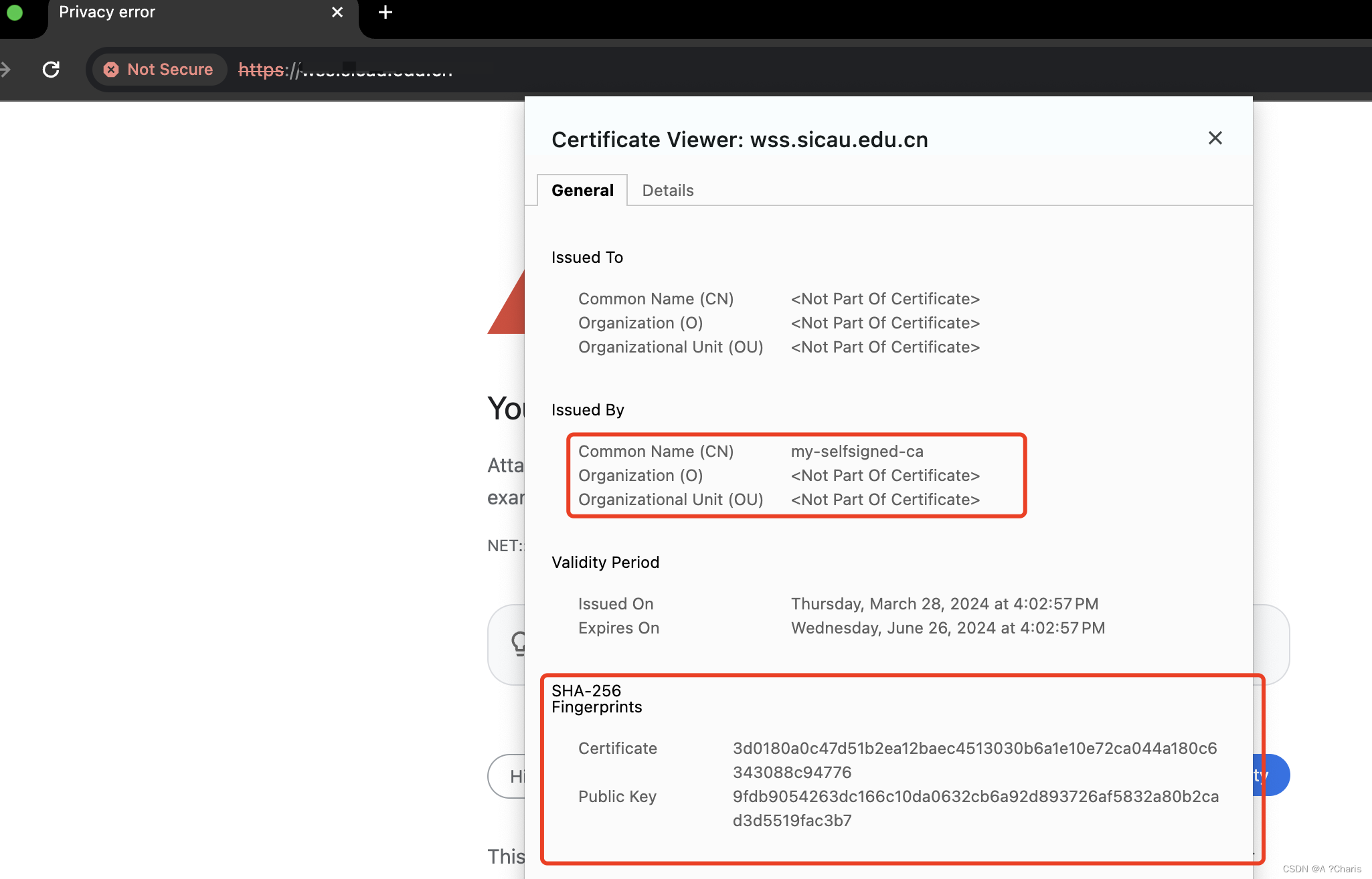
记录一次使用cert-manager-颁发CA证书
一、官网 SelfSigned - cert-manager Documentation 二、例子 apiVersion: v1 kind: Namespace metadata:name: sandbox --- apiVersion: cert-manager.io/v1 kind: ClusterIssuer metadata:name: selfsigned-issuer spec:selfSigned: {} --- apiVersion: cert-manager.io/v…...

生成式AI的风险与挑战
生成式AI,即通过训练数据生成新的文本、图像或音频等内容的人工智能技术,具有很多潜在的风险与挑战。 1. 信息可信度:生成式AI往往是基于大量训练数据,但这些数据可能存在偏见、错误或虚假信息。生成的内容可能会引入不准确或误导…...

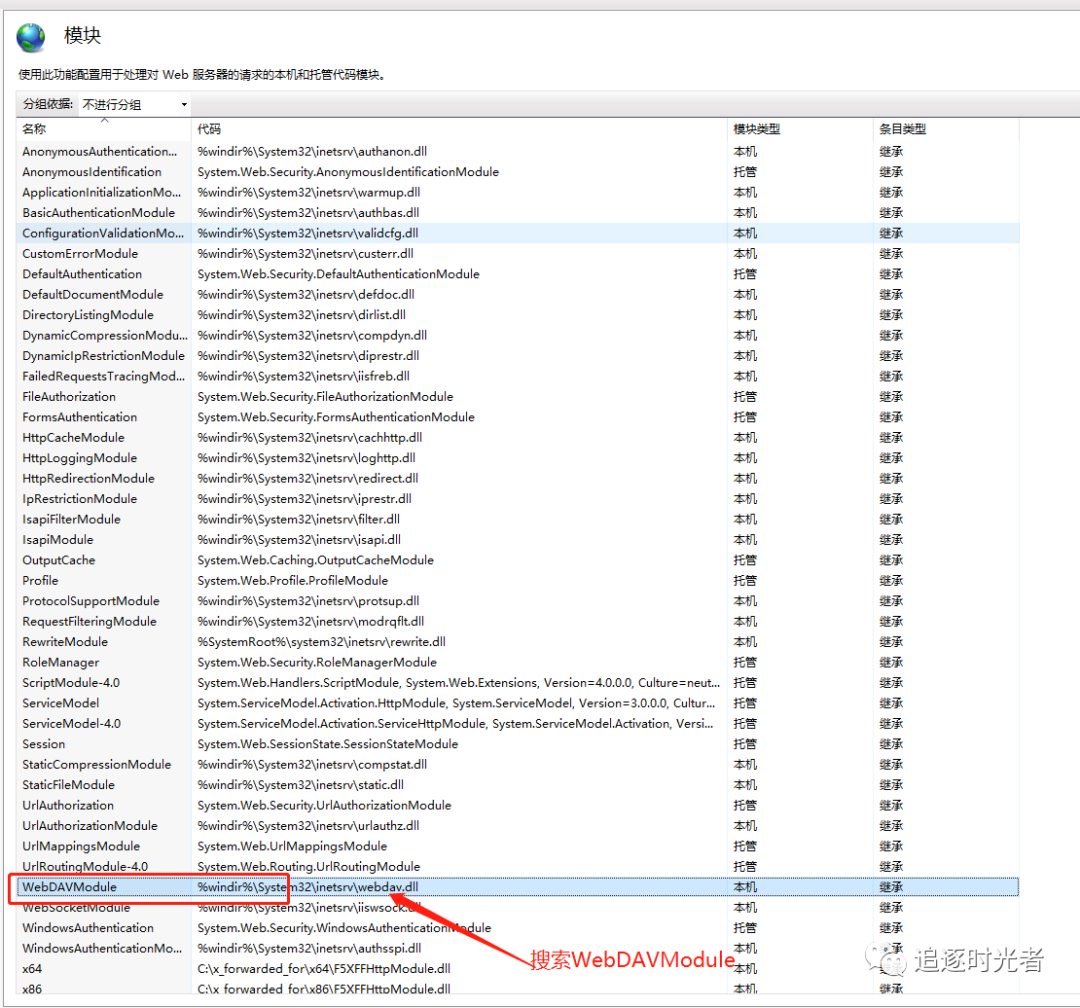
让IIS支持.NET Web Api PUT和DELETE请求
前言 有很长一段时间没有使用过IIS来托管应用了,今天用IIS来托管一个比较老的.NET Fx4.6的项目。发布到线上后居然一直调用不同本地却一直是正常的,关键是POST和GET请求都是正常的,只有PUT和DELETE请求是有问题的。经过一番思考忽然想起来了I…...

运维小技能:IP多号段配置、重置Mac电脑密码、修改系统级别的文件
文章目录 I 清除last_run_metadata_path数据。1.1 删除文件1.2 清空一个目录下所有文件的内容1.3 定期重启Logstash,并清除last_run_metadata_path数据。II 配置IP2.1 CentOS系统的IP参数2.2 shell脚本-静态网络配置III 电脑的IP多号段配置3.1 Mac电脑3.2 windows系统IV mac Ro…...

Docker的Ubuntu上的安装教程及相关命令
一、简介 Docker 是一个开源的应用容器引擎,可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,这个容器是完全使用沙箱机制(限制容器内部对系统资源的访问),更重要的是容器性能开销极低。 正是因为…...

一些常见的nacos问题和答案
什么是Nacos?它的作用是什么? Nacos是一个动态服务发现、配置管理和服务管理平台。它的作用是帮助应用程序实现服务注册与发现、动态配置管理和服务健康管理等功能。 Nacos的核心功能包括哪些: 服务注册与发现:Nacos支持基于DN…...

华为OD机22道试题
华为OD机试题 2.查找小朋友的好朋友位置 在学校中,N 个小朋友站成一队,第 i 个小朋友的身高为 height[i],第 i 个小朋友可以看到第一个比自己身高更高的小朋友j,那么 j 是 i 的好朋友 (要求:j>i) 。 请重新生成一个…...

什么是Prompt Tuning?
本文是观看视频What is Prompt Tuning?后的笔记。 大语言模型(如ChatGPT )是基础模型,是经过互联网上大量知识训练的大型可重用模型。 他们非常灵活,同样的模型可以分析法律文书或撰写文章。 但是,如果我们需要用其解…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...

Excel 怎么让透视表以正常Excel表格形式显示
目录 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总...
