Android Databinding 使用教程
Android Databinding 使用教程
一、介绍
Android Databinding 是 Android Jetpack 的一部分,它允许你直接在 XML 布局文件中绑定 UI 组件到数据源。通过这种方式,你可以更简洁、更直观地更新 UI,而无需编写大量的 findViewById 和 setText/setImageResource 等代码。
二、开始使用
-
启用 Databinding
在你的 app 模块的 build.gradle 文件中启用 Databinding:
android {...buildFeatures {dataBinding true} } -
定义数据模型
创建一个简单的 Java 类(例如 User),该类将包含你想要在 UI 上显示的数据。
-
创建 Binding 类
为你的布局文件生成一个 Binding 类。这通常是通过在布局文件的根元素中添加
<layout>标签来完成的。 -
在 XML 中使用数据
使用
@{}语法在 XML 中绑定数据到 UI 组件。例如,android:text="@{user.name}"将 TextView 的文本绑定到 User 对象的 name 属性。 -
在 Activity 或 Fragment 中设置数据
在你的 Activity 或 Fragment 中,使用生成的 Binding 类来设置数据模型,并将其绑定到 UI。
三、数据绑定示例
假设你有一个 User 类和一个显示用户信息的简单布局。下面是如何使用 Databinding 将它们连接起来的步骤:
-
User 类
public class User {private String name;private int age;// Getters and setters } -
布局文件
<layout xmlns:android="http://schemas.android.com/apk/res/android"><data><variablename="user"type="com.example.User" /></data><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{user.name}" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@{String.valueOf(user.age)}" /></LinearLayout> </layout> -
Activity 或 Fragment
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);User user = new User();user.setName("John Doe");user.setAge(30);binding.setUser(user);} }
在这个例子中,我们创建了一个 User 类,定义了一个包含两个 TextView 的布局,并通过 Databinding 将这些 TextView 绑定到 User 对象的属性上。然后在 MainActivity 中,我们设置了 User 对象的数据,并通过 Databinding 自动更新 UI。
请注意,此示例假定你已正确设置 Android 开发环境,并且对 Android 开发有一定的了解。如果你遇到任何问题,请检查你的代码和配置,或查阅相关的 Android 开发文档。
相关文章:

Android Databinding 使用教程
Android Databinding 使用教程 一、介绍 Android Databinding 是 Android Jetpack 的一部分,它允许你直接在 XML 布局文件中绑定 UI 组件到数据源。通过这种方式,你可以更简洁、更直观地更新 UI,而无需编写大量的 findViewById 和 setText/…...

【每日跟读】常用英语500句(200~300)
【每日跟读】常用英语500句 Home sweet home. 到家了 show it to me. 给我看看 Come on sit. 过来坐 That should do nicely. 这样就很好了 Get dressed now. 现在就穿衣服 If I were you. 我要是你 Close your eyes. 闭上眼睛 I don’t remember. 我忘了 I’m not su…...

【Java开发过程中的流程图】
流程图由一系列的图形符号和箭头组成,每个符号代表一个特定的操作或决策。下面是一些常见的流程图符号及其含义: 开始/结束符号(圆形):表示程序的开始和结束点。 过程/操作符号(矩形)ÿ…...

蓝桥杯刷题-day5-动态规划
文章目录 使用最小花费爬楼梯解码方法 使用最小花费爬楼梯 【题目描述】 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶…...

新概念英语1:Lesson7内容详解
新概念英语1:Lesson7内容详解 如何询问人的个人信息 本课里有两个关于个人信息的问句,一个是问国籍,一个是问工作,句型如下: what nationality are you?询问国籍 回复一般就是我是哪国人,I’m Chinese…...

FASTAPI系列 14-使用JSONResponse 返回JSON内容
FASTAPI系列 14-使用JSONResponse 返回JSON内容 文章目录 FASTAPI系列 14-使用JSONResponse 返回JSON内容前言一、默认返回的JSON格式二、JSONResponse 自定义返回三、自定义返回 headers 和 media_type总结 前言 当你创建一个 FastAPI 接口时,可以正常返回以下任意…...

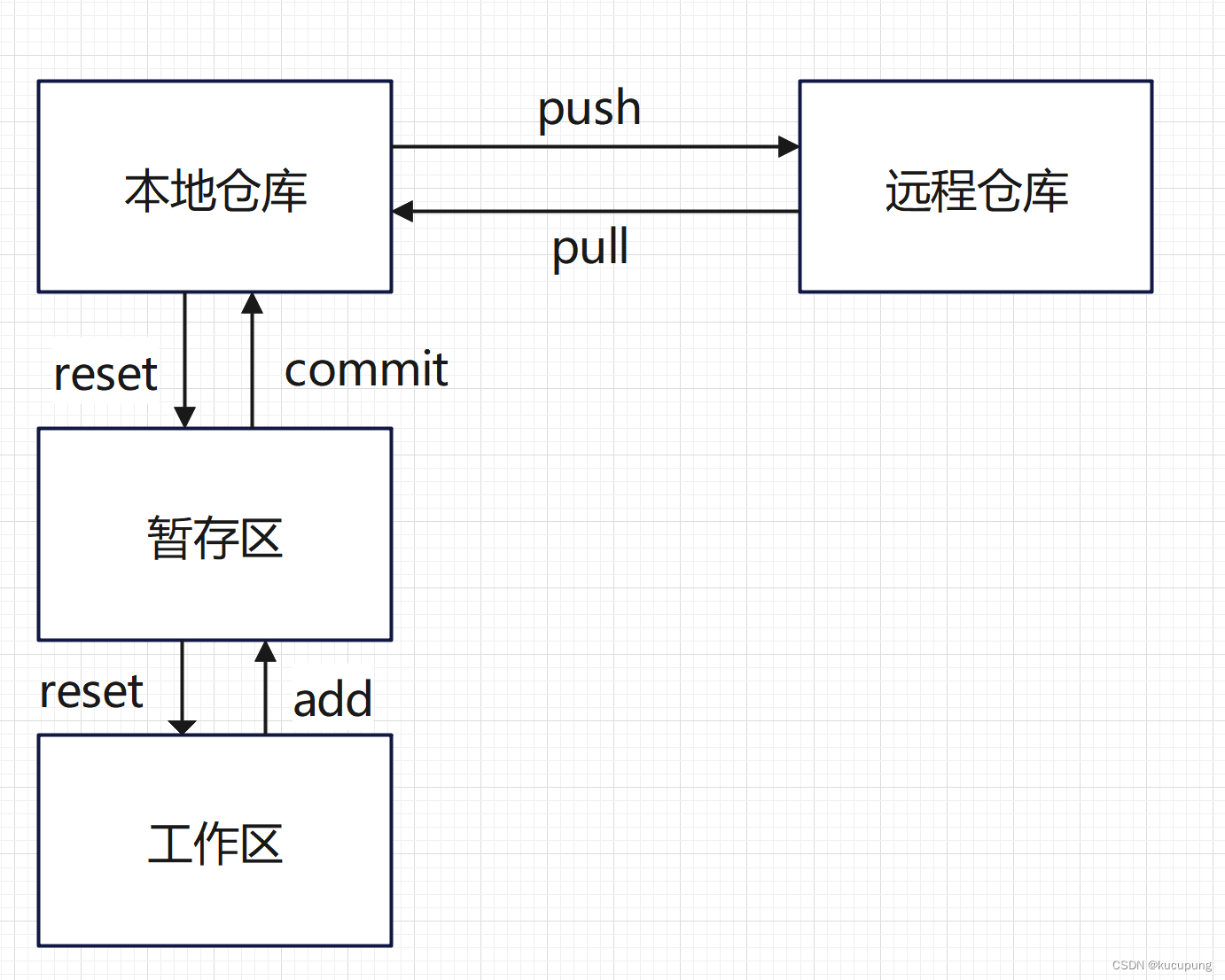
【版本控制】git使用指南
Git 是一个免费、开源的分布式版本控制系统,最初由 Linus Torvalds 于2005年创建。它旨在管理项目的源代码,并提供了跟踪更改、协作开发、版本控制、分支管理等功能。 一、版本控制概念 版本控制系统(Version Control System,VC…...

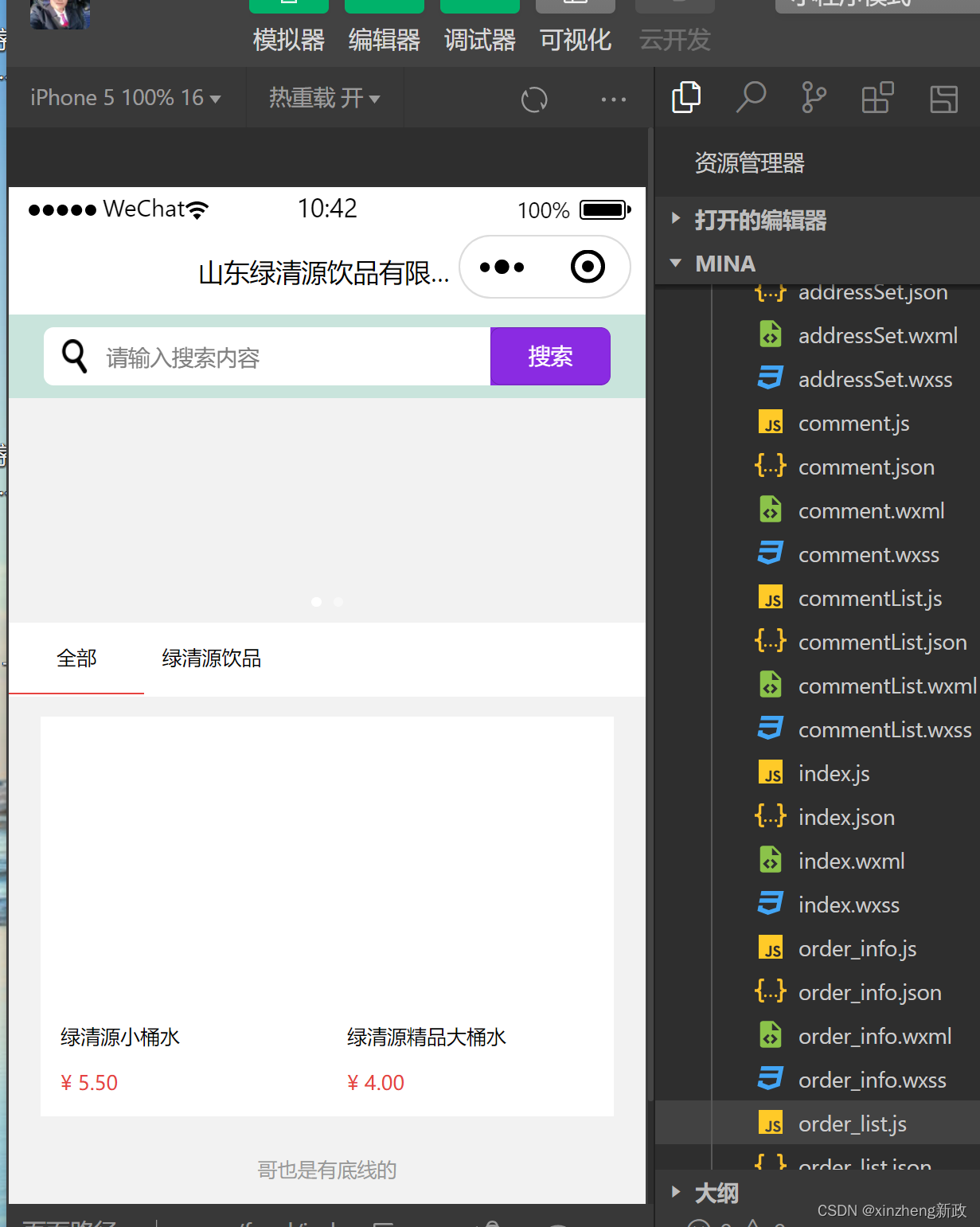
Flask 与小程序 的图片数据交互 过程及探讨研究学习
今天不知道怎么的,之前拿编程浪子地作品抄过来粘上用好好的,昨天开始照片突的就不显示了。 今天不妨再耐味地细细探究一下微信小程序wxml 和flask服务器端是怎么jpg图片数据交互的。 mina/pages/food/index.wxml <!--index.wxml--> <!--1px …...

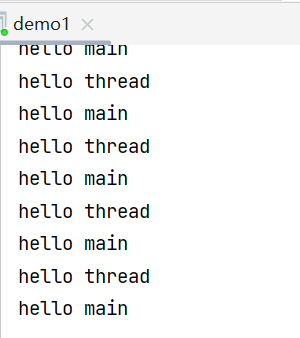
【JavaEE】初识线程,线程与进程的区别
文章目录 ✍线程是什么?✍线程和进程的区别✍线程的创建1.继承 Thread 类2.实现Runnable接口3.匿名内部类4.匿名内部类创建 Runnable ⼦类对象5.lambda 表达式创建 Runnable ⼦类对象 ✍线程是什么? ⼀个线程就是⼀个 “执行流”. 每个线程之间都可以按…...

Kafka高级面试题-2024
Kafka中的Topic和Partition有什么关系? 在Kafka中,Topic和Partition是两个密切相关的概念。 Topic是Kafka中消息的逻辑分类,可以看作是一个消息的存储类别。它是按照不同的主题对消息进行分类,并且可以用于区分和筛选数据。每个…...
)
Qt——Qt文本读写之QFile与QTextStream的使用总结(打开文本文件,修改内容后保存至该文件中)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》 《QT开发实战》 《Android开发实战》...

掌握Java中的super关键字
super 是 Java 中的一个关键字,它在继承的上下文中特别有用。super 引用了当前对象的直接父类,它可以用来访问父类中的属性、方法和构造函数。以下是 super 的几个主要用途: 1. 调用父类的构造函数 在子类的构造函数中,你可以使…...

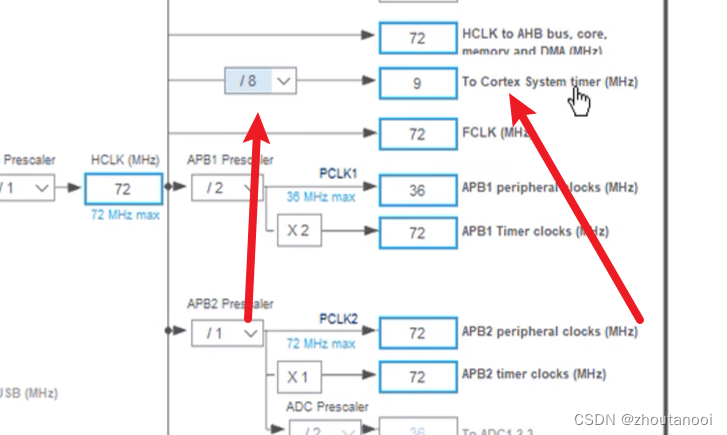
STM32之HAL开发——系统定时器(SysTick)
系统定时器(SysTick)介绍 SysTick—系统定时器是属于 CM3 内核中的一个外设,内嵌在 NVIC 中。系统定时器是一个 24bit的向下递减的计数器,计数器每计数一次的时间为 1/SYSCLK,一般我们设置系统时钟 SYSCLK等于 72M。当…...

Redis 不再“开源”:中国面临的挑战与策略应对
Redis 不再“开源”,使用双许可证 3 月 20 号,Redis 的 CEO Rowan Trollope 在官网上宣布了《Redis 采用双源许可证》的消息。他表示,今后 Redis 的所有新版本都将使用开源代码可用的许可证,不再使用 BSD 协议,而是采用…...

刚刚,百度和苹果宣布联名
百度 Apple 就在刚刚,财联社报道,百度将为苹果今年发布的 iPhone16、Mac 系统和 iOS18 提供 AI 功能。 苹果曾与阿里以及另外一家国产大模型公司进行过洽谈,最后确定由百度提供这项服务,苹果预计采取 API 接口的方式计费。 苹果将…...

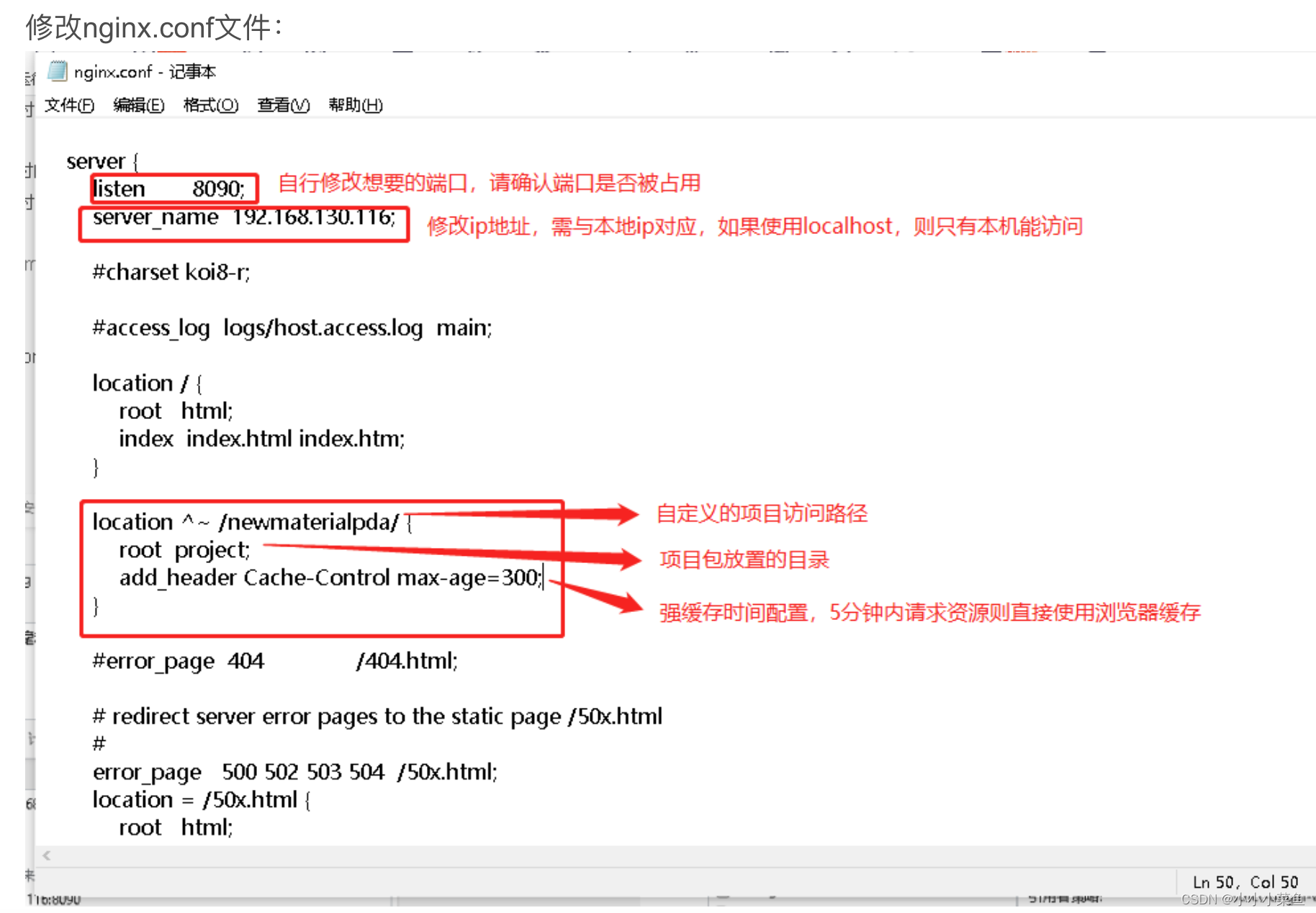
HTTP系列之HTTP缓存 —— 强缓存和协商缓存
文章目录 HTTP缓存强缓存协商缓存状态码区别缓存优先级如何设置强缓存和协商缓存使用场景 HTTP缓存 HTTP缓存时利用HTTP响应头将所请求的资源在浏览器进行缓存,缓存方式分两种:强缓存和协商缓存。 浏览器缓存是指将之前请求过的资源在浏览器进行缓存&am…...

代码+视频,R语言logistic回归交互项(交互作用)的可视化分析
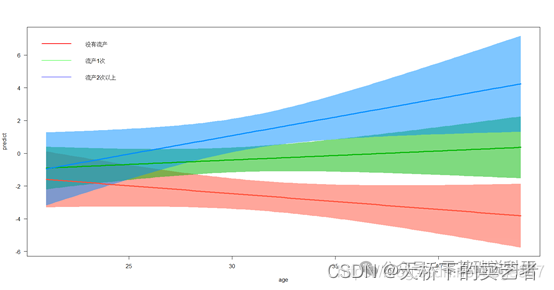
交互作用效应(p for Interaction)在SCI文章中可以算是一个必杀技,几乎在高分的SCI中必出现,因为把人群分为亚组后再进行统计可以增强文章结果的可靠性,不仅如此,交互作用还可以使用来进行数据挖掘。在既往文章中,我们已…...

实验3 中文分词
必做题: 数据准备:academy_titles.txt为“考硕考博”板块的帖子标题,job_titles.txt为“招聘信息”板块的帖子标题,使用jieba工具对academy_titles.txt进行分词,接着去除停用词,然后统计词频,最…...

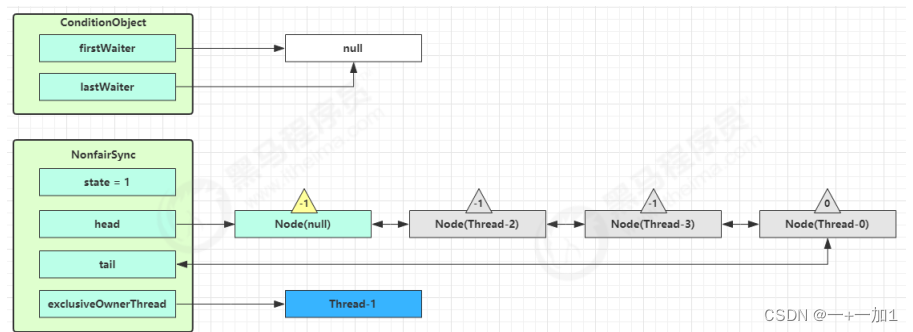
ReentrantLock 原理
(一)、非公平锁实现原理 1、加锁解锁流程 先从构造器开始看,默认为非公平锁实现 public ReentrantLock() {sync new NonfairSync(); } NonfairSync 继承自 AQS 没有竞争时 加锁流程 构造器构造,默认构造非公平锁(无竞争,第一个线程尝试…...

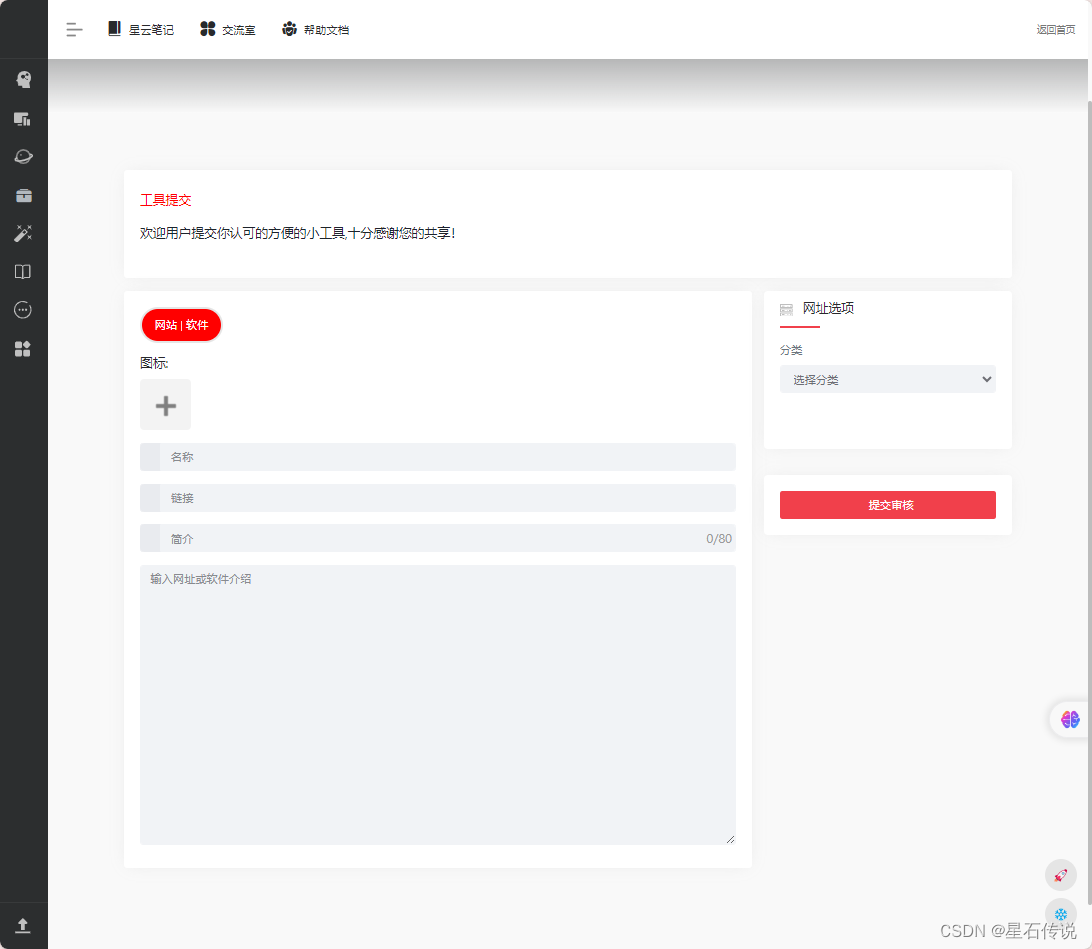
星云小窝项目1.0——项目介绍(一)
星云小窝项目1.0——项目介绍(一) 文章目录 前言1. 介绍页面2. 首页2.1. 游客模式2.2. 注册用户后 3. 星云笔记3.1. 星云笔记首页3.2. 星云笔记 个人中心3.2. 星云笔记 系统管理3.3. 星云笔记 文章展示3.3. 星云笔记 新建文章 4. 数据中心5. 交流评论6. …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
