Uni-app/Vue/Js本地模糊查询,匹配所有字段includes和some方法结合使用e
天梦星服务平台 (tmxkj.top)![]() https://tmxkj.top/#/
https://tmxkj.top/#/
1.第一步 需要一个数组数据
{"week": "全部","hOutName": null,"weekendPrice": null,"channel": "门市价","hOutId": 98,"cTime": "2024-03-18 15:42:07","weekdayPrice": 120.00,"arithmeticType": null,"sId": 1,"pOutId": null,"pOutName": null,"changePriceType": "指定金额","holidayPrice": null,"startTime": "2024-03-20","endTime": "2024-03-20","id": 34,"cUserCode": "19969123206","changePriceRule": null},{"week": "全部","hOutName": null,"weekendPrice": null,"channel": "门市价","hOutId": 98,"cTime": "2024-03-18 15:40:41","weekdayPrice": 12.00,"arithmeticType": null,"sId": 1,"pOutId": null,"pOutName": null,"changePriceType": "指定金额","holidayPrice": null,"startTime": "2024-03-20","endTime": "2024-03-21","id": 33,"cUserCode": "19969123206","changePriceRule": null},2.第二步 需要一个程序员把以下方法复制进去
const data = [{"week": "全部","hOutName": null,"weekendPrice": null,"channel": "门市价","hOutId": 98,"cTime": "2024-03-18 15:42:07","weekdayPrice": 120.00,"arithmeticType": null,"sId": 1,"pOutId": null,"pOutName": null,"changePriceType": "指定金额","holidayPrice": null,"startTime": "2024-03-20","endTime": "2024-03-20","id": 34,"cUserCode": "19969123206","changePriceRule": null
}];const valueToMatch = "门市价"; // 需要匹配的值const result = data.filter(item => {return Object.values(item).some(val => val?.toString().includes(valueToMatch));
});console.log(result);3.第三步 你可以关闭页面了
好孩子 加油!
相关文章:
Uni-app/Vue/Js本地模糊查询,匹配所有字段includes和some方法结合使用e
天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 1.第一步 需要一个数组数据 {"week": "全部","hOutName": null,"weekendPrice": null,"channel": "门市价","hOutId": 98,"cTime": "…...

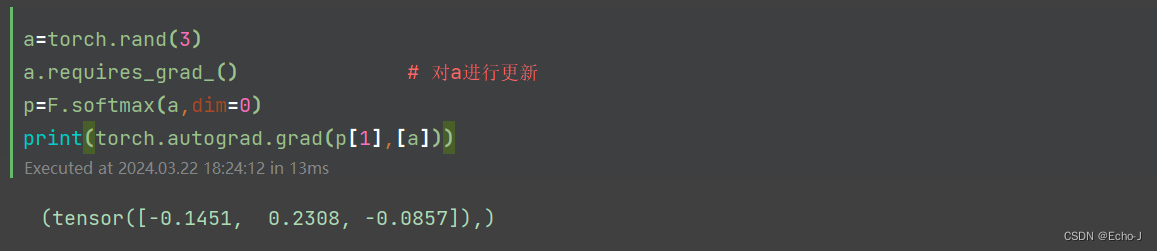
深度学习pytorch——激活函数损失函数(持续更新)
论生物神经元与神经网络中的神经元联系——为什么使用激活函数? 我们将生物体中的神经元与神经网络中的神经元共同分析。从下图可以看出神经网络中的神经元与生物体中的神经元有很多相似之处,由于只有刺激达到一定的程度人体才可以感受到刺激,…...

《苹果 iOS 应用开发与分发的关键问题解析》
一、背景 解决同事问的问题,来来回回被问好几次相同的问题,然后确认,我觉得不如写个文档 二、非研发人员安装iOS应用方式 TestFlightIPA 文件 对比 TestFlightIPA 文件安装方式TestFlight 是苹果提供的一个 beta 测试平台,开发者…...

爱上数据结构:顺序表和链表
一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使 用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串... 线性表在逻辑上是线性结构,也就说是连续的一条…...

python知识点总结(十)
python知识点总结十 1、装饰器的理解、并实现一个计时器记录执行性能,并且将执行结果写入日志文件中2、队列和栈的区别,并且用python实现3、设计实现遍历目录与子目录4、CPU处理进程最慢的情况通常发生在以下几种情况下:5、CPU处理线程最慢的…...

【Python】探索 Python 编程世界:常量、变量及数据类型解析
欢迎来CILMY23的博客 本篇主题为 探索 Python 编程世界:常量、变量及数据类型解析 个人主页:CILMY23-CSDN博客 Python系列专栏:http://t.csdnimg.cn/HqYo8 上一篇博客: http://t.csdnimg.cn/SEdbp C语言专栏: htt…...

vue页面实现左右div宽度,上下div高度分割线手动拖动高度或者宽度自动变化,两个div宽度或者高度拉伸调节,实现左右可拖动改变宽度的div内容显示区
实现左右或者上下div两部分拖动,宽度或者高度自动变化,实现流畅平滑的变化,还可以是实现拖动到一定宽度就不让拖动了,如果你不需要最小宽度,就直接去掉样式就行 这是页面。分左中右三部分,中间我是用来作为拖动的按钮…...

知攻善防应急靶场-Linux(1)
前言: 堕落了三个月,现在因为被找实习而困扰,着实自己能力不足,从今天开始 每天沉淀一点点 ,准备秋招 加油 注意: 本文章参考qax的网络安全应急响应和知攻善防实验室靶场,记录自己的学习过程&am…...

ffmpeg命令行
ffmpeg 如果要在linux gdb 调试,需要在configure 时候不优化 开启调试 ./configure --enable-debug --disable-optimizations make如何开启gdb 调试 gdb ffmpeg_gset args -i test.hevc -c:v copy -c:a copy output_265.mp4rh264 的流生成mp4 文件,不转…...

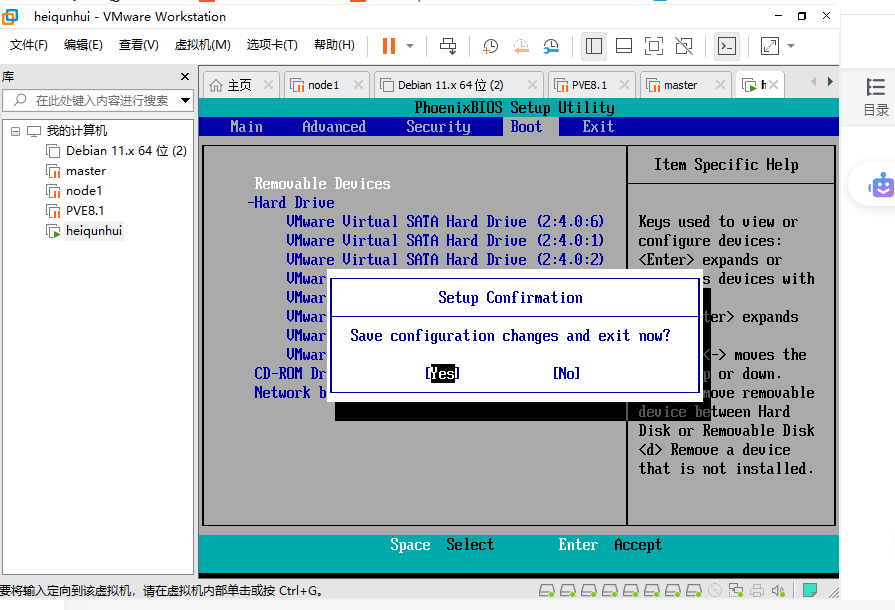
VMware虚拟机更换引导顺序
前言 我用wmware装了黑群晖测试,将img转成vmdisk的格式之后发现系统引导盘之后1G,有点太小了 我准备把wmware的黑群晖系统迁移到新添加的虚拟磁盘里 1.登录黑群晖的SSH 请先在黑群晖的控制面板中的终端机和SNMP里面启用SSH功能,才能使用ss…...

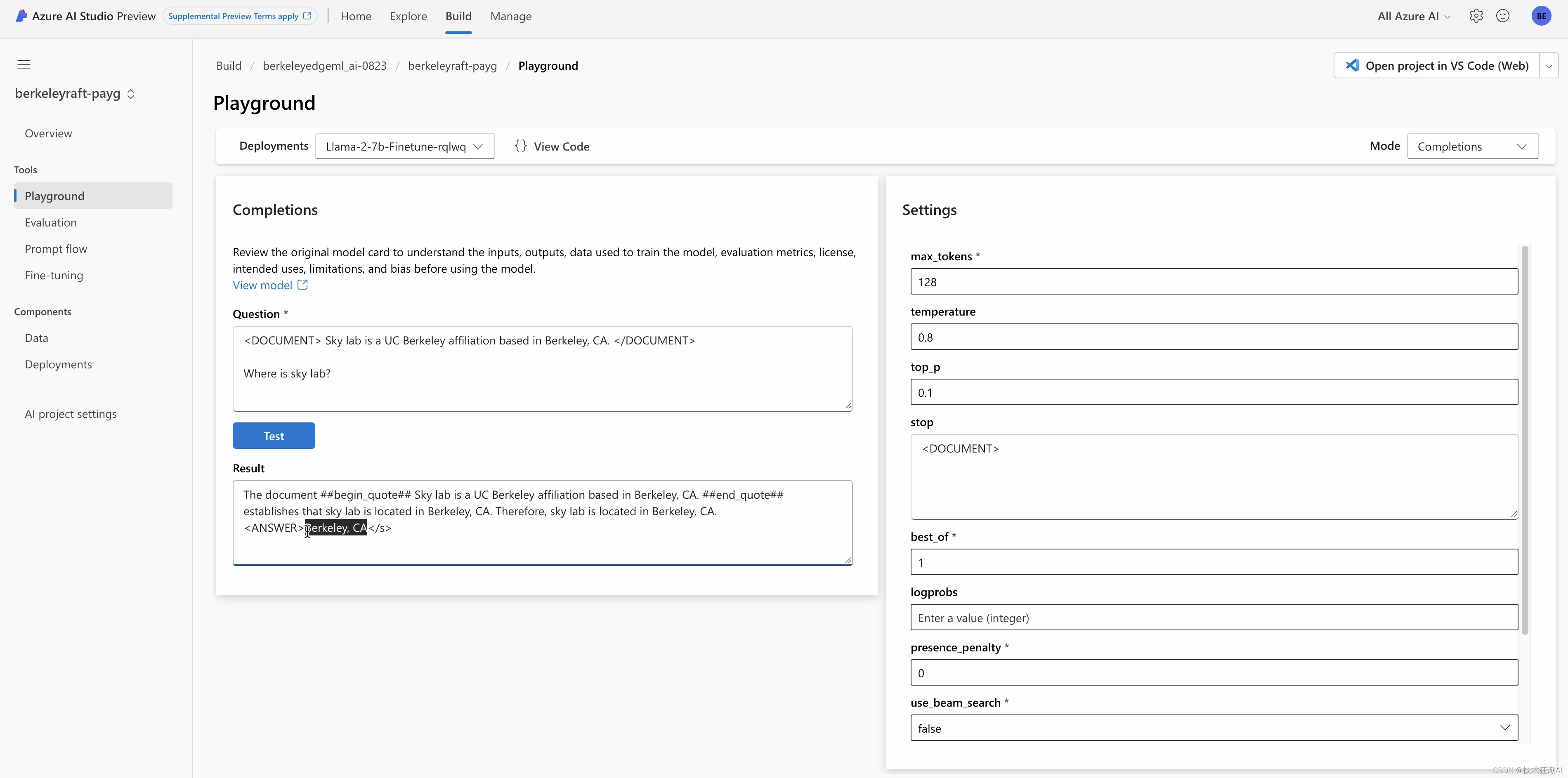
RAFT:让大型语言模型更擅长特定领域的 RAG 任务
RAFT(检索增强的微调)代表了一种全新的训练大语言模型(LLMs)以提升其在检索增强生成(RAG)任务上表现的方法。“检索增强的微调”技术融合了检索增强生成和微调的优点,目标是更好地适应各个特定领…...

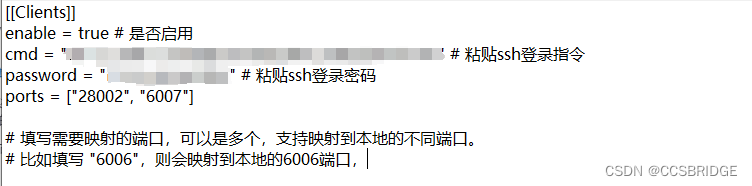
Stable Diffusion 本地训练端口与云端训练端口冲突解决办法
方法之一,修改本地训练所用的端口 1 首先,进入脚本训练器的根目录 例如:C:\MarkDeng\lora-scripts-v1.7.3 找到gui.py 2 修改端口号 因为云端训练器也是占用28000和6006端口 那么本地改成27999和6007也是可以的 保存退出,运行启动…...

C++学习day1
思维导图 定义自己的命名空间,其中有string类型的变量,再定义两个函数,一个函数完成字符串的输入,一个函数完成求字符串长度,再定义一个全局函数完成对该字符串的反转 #include <iostream> using namespace std;…...

openGauss CM
CM 可获得性 本特性自openGauss 3.0.0版本开始引入。 特性简介 CM(Cluster Manager)是一款数据库管理软件,由cm_server和cm_agent组成。 cm_agent是部署在数据库每个主机上,用来启停和监控各个数据库实例进程的数据库管理组件…...

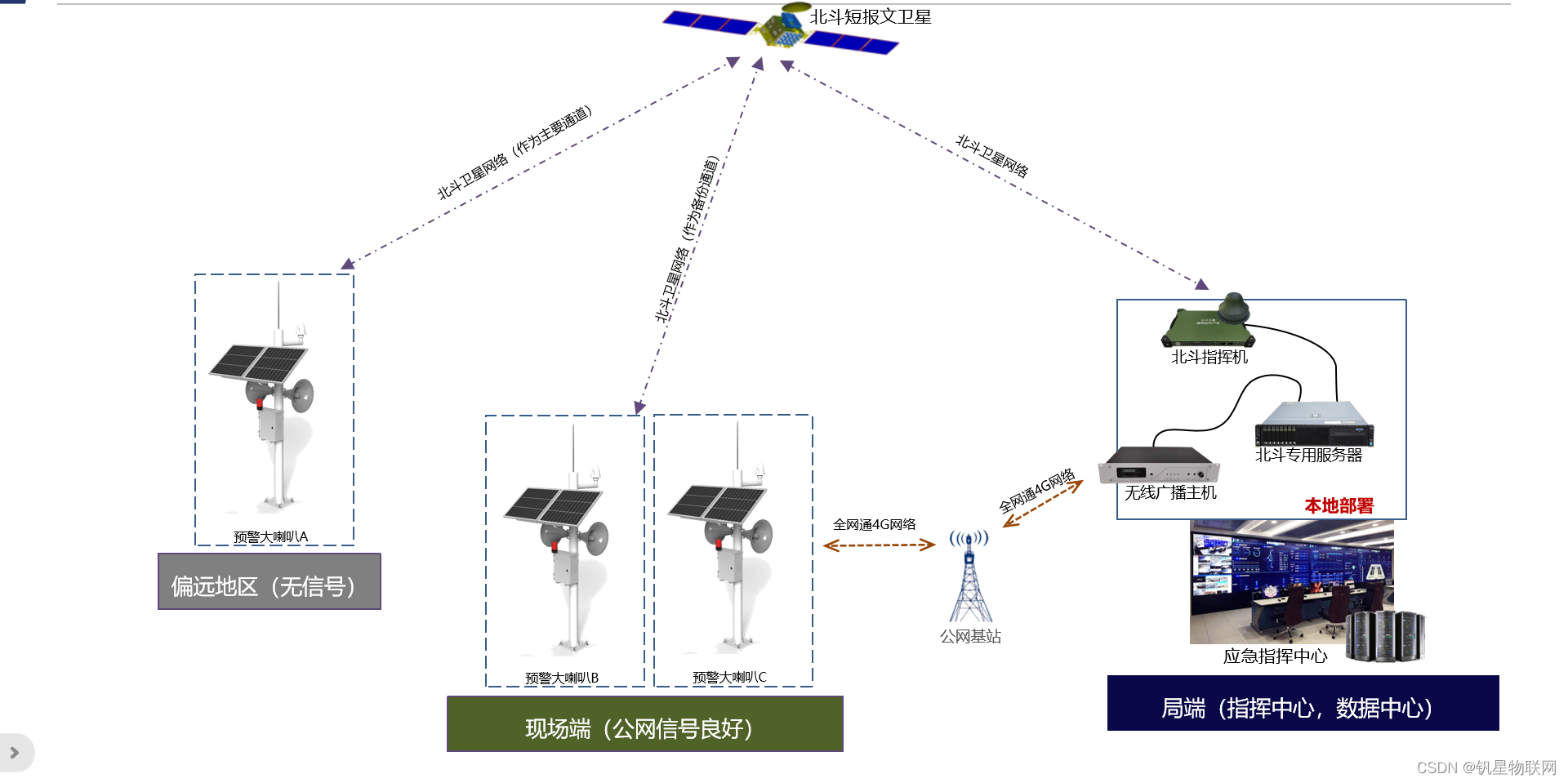
北斗短报文+4G应急广播系统:实时监控 自动预警 保护校园安全的新力量
安全无小事,生命重如山。学生是祖国的未来,校园安全是全社会安全工作的一个重要的组成部分。它直接关系到青少年学生能否安健康地成长,关系到千千万万个家庭的幸福安宁和社会稳定。 灾害事故和突发事件频频发生,给学生、教职员工…...

2024河北石家庄矿业矿山展览会|河北智慧矿山展会|河北矿博会
2024中国(石家庄)国际矿业博览会 时间:2024年7月4-6日 地点:石家庄国际会展中心.正定 随着全球经济的持续增长和矿产资源需求的不断攀升,矿业行业正迎来前所未有的发展机遇。作为矿业领域的盛会&…...

ruoyi使用笔记
1.限流处理 RateLimiter PostMapping("/createOrder") ApiOperation("创建充值订单") RateLimiter(key CacheConstants.REPEAT_SUBMIT_KEY,time 10,count 1,limitType LimitType.IP) public R createOrder(RequestBody Form form) {//业务处理return …...

论文《Exploring to Prompt for Vision-Language Models》阅读
论文《Exploring to Prompt for Vision-Language Models》阅读 论文概况论文动机(Intro)MethodologyPreliminaryCoOp[CLASS]位置Context 是否跨 class 共享表示和训练 ExperimentsOverall ComparisonDomain GeneralizationContext Length (M) 和 backbon…...

科普 | Runes 预挖矿概念
作者:Jacky X/推:zxl2102492 关于 Runes 协议的前世今生,可以点击阅读这篇文章 👇 《简述 Runes 协议、发展历程及最新的「公开铭刻」发行机制的拓展讨论》 什么是传统预挖矿概念 这轮比特币生态爆发之前,预挖矿&…...

蓝桥杯真题Day40 倒计时19天 纯练题!
蓝桥杯第十三届省赛真题-统计子矩阵 题目描述 给定一个 N M 的矩阵 A,请你统计有多少个子矩阵 (最小 1 1,最大 N M) 满足子矩阵中所有数的和不超过给定的整数 K? 输入格式 第一行包含三个整数 N, M 和 K. 之后 N 行每行包含 M 个整数…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
