TouchGFX之Button
TouchGFX中的按钮是一种感应触控事件的控件,能够在按钮被按下/释放时发送回调
代码
#ifndef TOUCHGFX_ABSTRACTBUTTON_HPP
#define TOUCHGFX_ABSTRACTBUTTON_HPP
#include <touchgfx/Callback.hpp>
#include <touchgfx/events/ClickEvent.hpp>
#include <touchgfx/widgets/Widget.hpp>namespace touchgfx
{
/* 按键抽象接口类 */
class AbstractButton : public Widget
{
public:/* 构造函数 */AbstractButton() : Widget(), action(), pressed(false){setTouchable(true); //打开触摸功能}/* 点击事件处理函数 */virtual void handleClickEvent(const ClickEvent& event);/* 设置点击事件回调函数 */void setAction(GenericCallback<const AbstractButton&>& callback){action = &callback;}/* 执行点击事件回调函数 */virtual void executeAction(){if (action && action->isValid()){action->execute(*this);}}/* 获取按钮状态 */virtual bool getPressedState() const{return pressed;}protected:GenericCallback<const AbstractButton&>* action; //点击事件回调函数bool pressed; //按键状态(按下/松开)
};}#endif
#include <touchgfx/widgets/AbstractButton.hpp>namespace touchgfx
{
/* 点击事件回调函数 */
void AbstractButton::handleClickEvent(const ClickEvent& event)
{const bool wasPressed = pressed;pressed = (event.getType() == ClickEvent::PRESSED);/* 按钮状态改变,重绘 */if ((pressed && !wasPressed) || (!pressed && wasPressed)){invalidate();}/* 按下触发回调 */if (wasPressed && (event.getType() == ClickEvent::RELEASED)){executeAction();}
}
}
自定义按键
#ifndef BUTTONWITHCOLOR
#define BUTTONWITHCOLOR
#include <touchgfx/widgets/AbstractButton.hpp>using namespace touchgfx;class ButtonWithColor : public AbstractButton
{
public:ButtonWithColor(): AbstractButton(), upColor(0xFFFFFF), downColor(0xFFFFFF), alpha(255){} virtual void draw(const Rect& invalidatedArea) const;virtual void setColor(const colortype colorReleased, const colortype colorPressed){upColor = colorReleased;downColor = colorPressed;}virtual Rect getSolidRect() const;void setAlpha(uint8_t newAlpha){alpha = newAlpha;}uint8_t getAlpha() const{return alpha;}colortype getCurrentlyDisplayedColor() const{return (pressed ? downColor : upColor);}virtual void invalidateContent() const{if (alpha > 0){Widget::invalidateContent();}}private:colortype upColor;colortype downColor;uint8_t alpha;
};#endif
#include <touchgfx/Drawable.hpp>
#include <touchgfx/hal/HAL.hpp>
#include <touchgfx/lcd/LCD.hpp>
#include <gui/common/ButtonWithColor.hpp>void ButtonWithColor::draw(const Rect& invalidatedArea) const
{const colortype color = pressed ? downColor : upColor;Rect dirty = invalidatedArea;translateRectToAbsolute(dirty);HAL::lcd().fillRect(dirty, color, alpha);
}Rect ButtonWithColor::getSolidRect() const
{Rect solidRect;if(alpha == 255){solidRect.width = rect.width;solidRect.height = rect.height;}return solidRect;
}
#ifndef SCREENVIEW_HPP
#define SCREENVIEW_HPP#include <gui_generated/screen_screen/screenViewBase.hpp>
#include <gui/screen_screen/screenPresenter.hpp>
#include <gui/common/ButtonWithColor.hpp>class screenView : public screenViewBase
{
public:screenView();virtual ~screenView() {}virtual void setupScreen();virtual void tearDownScreen();
protected:private:ButtonWithColor button;
};#endif // SCREENVIEW_HPP
#include <gui/screen_screen/screenView.hpp>
#include <touchgfx/Color.hpp>screenView::screenView()
{}void screenView::setupScreen()
{screenViewBase::setupScreen();button.setColor(Color::getColorFromRGB(0x00, 0xFF, 0x00), Color::getColorFromRGB(0x00, 0xFF, 0xFF));button.setPosition(100,100,100,100);add(button);
}void screenView::tearDownScreen()
{screenViewBase::tearDownScreen();
}
运行模拟器
左边松开 -> 右边按下


相关文章:

TouchGFX之Button
TouchGFX中的按钮是一种感应触控事件的控件,能够在按钮被按下/释放时发送回调 代码 #ifndef TOUCHGFX_ABSTRACTBUTTON_HPP #define TOUCHGFX_ABSTRACTBUTTON_HPP #include <touchgfx/Callback.hpp> #include <touchgfx/events/ClickEvent.hpp> #includ…...

计算机组成原理 — 指令系统
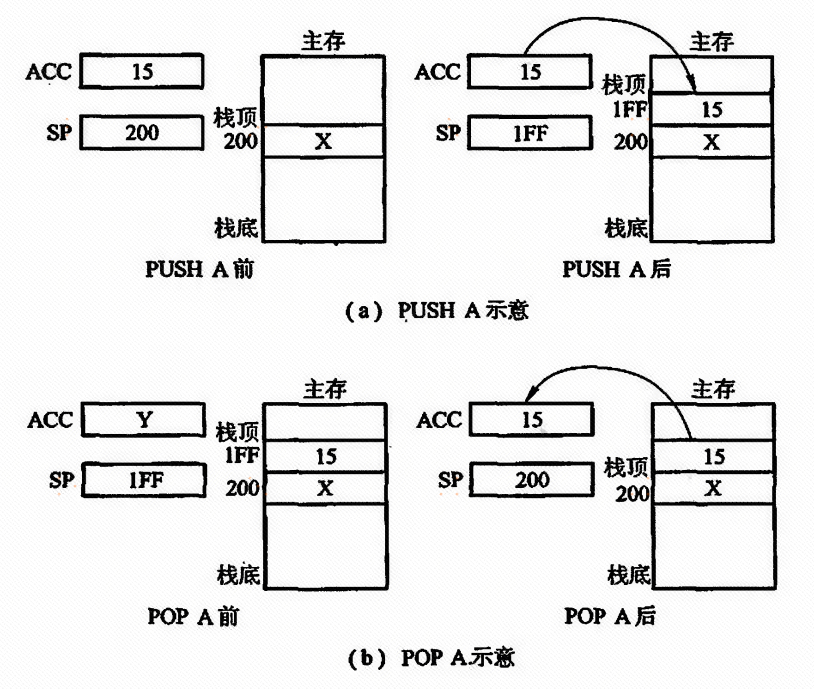
指令系统 指令系统指令的概述指令的格式指令的字长取决于 操作数类型和操作种类操作数的类型数据在存储器中的存放方式操作类型 寻址方式指令寻址数据寻址立即寻址直接寻址隐含寻址间接寻址寄存器寻址寄存器间接寻址基址寻址变址寻址堆栈寻址 RISC 和 CISC 技术RISC 即精简指令…...

使用easyYapi生成文档
easyYapi生成文档 背景1.安装配置1.1 介绍1.2 安装1.3 配置1.3.1 Export Postman1.3.2 Export Yapi1.3.3 Export Markdown1.3.4 Export Api1.3.6 常见问题补充 2. java注释规范2.1 接口注释规范2.2 出入参注释规范 3. 特定化支持3.1 必填校验3.2 忽略导出3.3 返回不一致3.4 设置…...

蓝桥杯练习题总结(三)线性dp题(摆花、数字三角形加强版)
目录 一、摆花 思路一: 确定状态: 初始化: 思路二: 确定状态: 初始化: 循环遍历: 状态转移方程: 二、数字三角形加强版 一、摆花 题目描述 小明的花店新开张,为了吸…...
 multi_match的使用)
Elasticsearch(15) multi_match的使用
elasticsearch version: 7.10.1 multi_match是Elasticsearch中的一种查询类型,允许在一个或多个字段上执行全文本搜索,并合并各个字段的结果得分。这种查询有助于实现跨多个字段的统一搜索体验。 语法 {"query": {"multi_m…...

nodejs的线程模型和libuv库的基本使用
文章目录 nodejs中集成addon本地代码的回调问题单线程事件驱动模型libuvlibuv基本框架addon中使用libuv代码nodejs中集成addon本地代码的回调问题 在C++的代码中,回调函数是一个基本的代码调用方式。而在我自己的开发实践中,需要在addon这样一个nodejs的本地化模块中实现一个…...
Uni-app/Vue/Js本地模糊查询,匹配所有字段includes和some方法结合使用e
天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 1.第一步 需要一个数组数据 {"week": "全部","hOutName": null,"weekendPrice": null,"channel": "门市价","hOutId": 98,"cTime": "…...

深度学习pytorch——激活函数损失函数(持续更新)
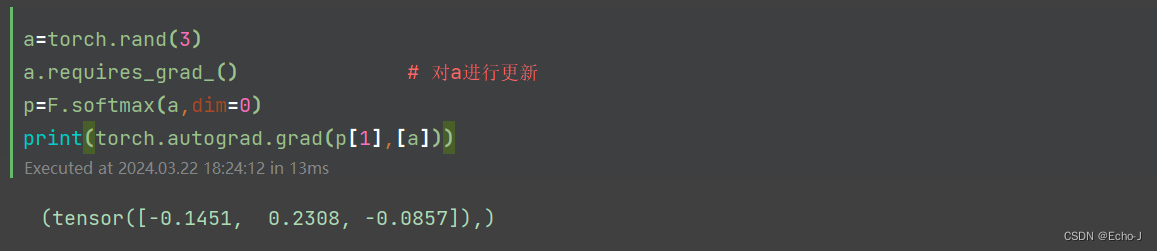
论生物神经元与神经网络中的神经元联系——为什么使用激活函数? 我们将生物体中的神经元与神经网络中的神经元共同分析。从下图可以看出神经网络中的神经元与生物体中的神经元有很多相似之处,由于只有刺激达到一定的程度人体才可以感受到刺激,…...

《苹果 iOS 应用开发与分发的关键问题解析》
一、背景 解决同事问的问题,来来回回被问好几次相同的问题,然后确认,我觉得不如写个文档 二、非研发人员安装iOS应用方式 TestFlightIPA 文件 对比 TestFlightIPA 文件安装方式TestFlight 是苹果提供的一个 beta 测试平台,开发者…...

爱上数据结构:顺序表和链表
一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使 用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串... 线性表在逻辑上是线性结构,也就说是连续的一条…...

python知识点总结(十)
python知识点总结十 1、装饰器的理解、并实现一个计时器记录执行性能,并且将执行结果写入日志文件中2、队列和栈的区别,并且用python实现3、设计实现遍历目录与子目录4、CPU处理进程最慢的情况通常发生在以下几种情况下:5、CPU处理线程最慢的…...

【Python】探索 Python 编程世界:常量、变量及数据类型解析
欢迎来CILMY23的博客 本篇主题为 探索 Python 编程世界:常量、变量及数据类型解析 个人主页:CILMY23-CSDN博客 Python系列专栏:http://t.csdnimg.cn/HqYo8 上一篇博客: http://t.csdnimg.cn/SEdbp C语言专栏: htt…...

vue页面实现左右div宽度,上下div高度分割线手动拖动高度或者宽度自动变化,两个div宽度或者高度拉伸调节,实现左右可拖动改变宽度的div内容显示区
实现左右或者上下div两部分拖动,宽度或者高度自动变化,实现流畅平滑的变化,还可以是实现拖动到一定宽度就不让拖动了,如果你不需要最小宽度,就直接去掉样式就行 这是页面。分左中右三部分,中间我是用来作为拖动的按钮…...

知攻善防应急靶场-Linux(1)
前言: 堕落了三个月,现在因为被找实习而困扰,着实自己能力不足,从今天开始 每天沉淀一点点 ,准备秋招 加油 注意: 本文章参考qax的网络安全应急响应和知攻善防实验室靶场,记录自己的学习过程&am…...

ffmpeg命令行
ffmpeg 如果要在linux gdb 调试,需要在configure 时候不优化 开启调试 ./configure --enable-debug --disable-optimizations make如何开启gdb 调试 gdb ffmpeg_gset args -i test.hevc -c:v copy -c:a copy output_265.mp4rh264 的流生成mp4 文件,不转…...

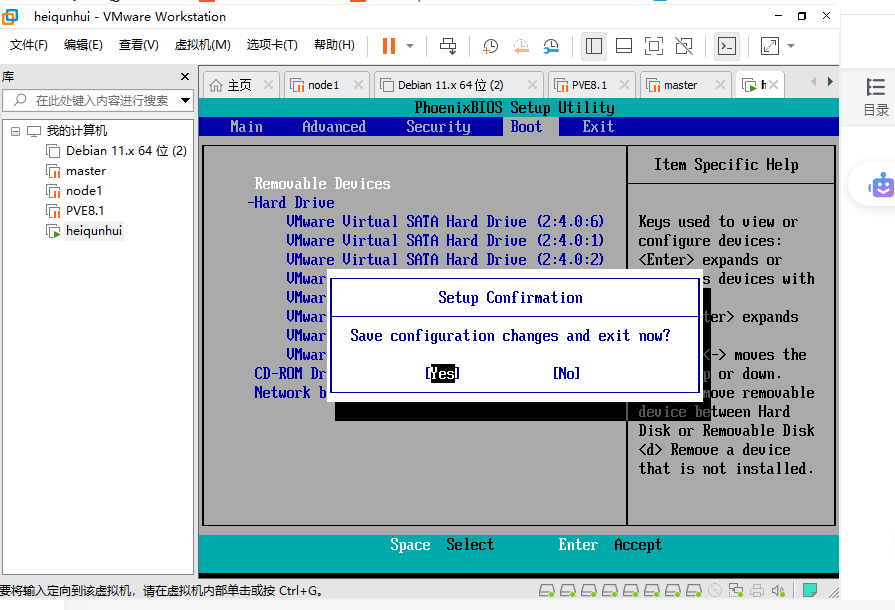
VMware虚拟机更换引导顺序
前言 我用wmware装了黑群晖测试,将img转成vmdisk的格式之后发现系统引导盘之后1G,有点太小了 我准备把wmware的黑群晖系统迁移到新添加的虚拟磁盘里 1.登录黑群晖的SSH 请先在黑群晖的控制面板中的终端机和SNMP里面启用SSH功能,才能使用ss…...

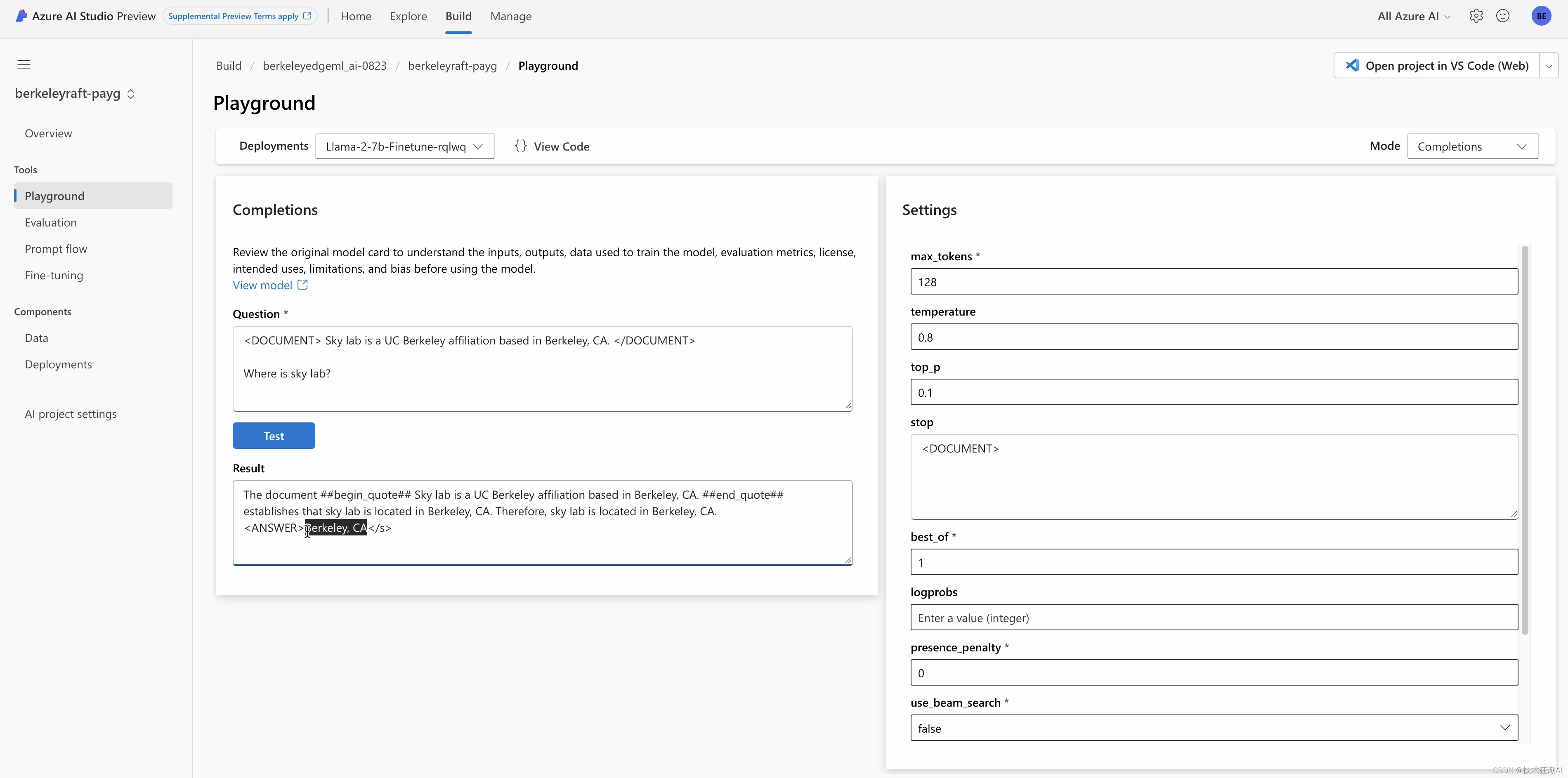
RAFT:让大型语言模型更擅长特定领域的 RAG 任务
RAFT(检索增强的微调)代表了一种全新的训练大语言模型(LLMs)以提升其在检索增强生成(RAG)任务上表现的方法。“检索增强的微调”技术融合了检索增强生成和微调的优点,目标是更好地适应各个特定领…...

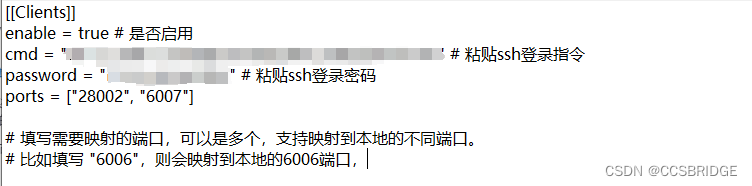
Stable Diffusion 本地训练端口与云端训练端口冲突解决办法
方法之一,修改本地训练所用的端口 1 首先,进入脚本训练器的根目录 例如:C:\MarkDeng\lora-scripts-v1.7.3 找到gui.py 2 修改端口号 因为云端训练器也是占用28000和6006端口 那么本地改成27999和6007也是可以的 保存退出,运行启动…...

C++学习day1
思维导图 定义自己的命名空间,其中有string类型的变量,再定义两个函数,一个函数完成字符串的输入,一个函数完成求字符串长度,再定义一个全局函数完成对该字符串的反转 #include <iostream> using namespace std;…...

openGauss CM
CM 可获得性 本特性自openGauss 3.0.0版本开始引入。 特性简介 CM(Cluster Manager)是一款数据库管理软件,由cm_server和cm_agent组成。 cm_agent是部署在数据库每个主机上,用来启停和监控各个数据库实例进程的数据库管理组件…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
