uniApp使用XR-Frame创建3D场景(7)加入点击交互
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用
这篇我们讲解如何与场景中的模型交互(点击识别)
先看源码
<xr-scene render-system="alpha:true" bind:ready="handleReady"><xr-node><xr-mesh id="1" node-id="mesh-sphere" position="-0.4 0 -0.4" scale="0.3 0.3 0.3" geometry="sphere" mesh-shape bind:touch-shape="handleTouchModel" uniforms="u_baseColorFactor:0.3 0.5 0.8 1,u_metallicRoughnessValues: 0.3 0.2"></xr-mesh><xr-mesh id="2" node-id="mesh-sphere2" position="0.4 0 0.4" scale="0.3 0.3 0.3" geometry="sphere" mesh-shape bind:touch-shape="handleTouchModel" uniforms="u_baseColorFactor:0.5 0.4 0.6 1,u_metallicRoughnessValues: 0.3 0.7"></xr-mesh></xr-node><xr-camera id="camera" clear-color="0 0 0 0" position="1 1 2" target="mesh-sphere" camera-orbit-control/>
</xr-scene>这里与前几章的代码没有太大区别
要实现点击物体的交互,关键就是在<xr-mesh>中,加入mesh-shape属性。然后在加入绑定事件bind:touch-shape="handleTouchModel"。
当在页面中点击了这个mesh,就会触发handleTouchModel这个回调函数。
我们在index.js文件中编写handleTouchModel的代码
handleTouchModel: function ({detail}) {const {target} = detail.value;const id = target.id; wx.showToast({title: `点击了模型:${id}`,icon:'none'});},代码中通过获取点击模型的id识别出点击的是哪个物体,然后便可以根据自己业务的需求进一步完善代码。
这里给大家推荐一个微信小程序 3D模型素材库,这个小程序中的模型都是针对小程序优化后的glb格式文件,体积小,加载快,非常适合小程序使用

相关文章:

uniApp使用XR-Frame创建3D场景(7)加入点击交互
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 这篇我们讲解如何与场景中的模型交互(点击识别) 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-mesh id"…...

单元测试11213123231313131231231231
使用技术 junit Mockito s[romg 示例代码: SpringBootTest(classes启动类.class) public class AbstractTes{ MockBean protected A a; } AutoConfigureMockMvc(printOnlyOnFailure false) public abstract class AbstractWebTes extends AbstractTes imple…...

libVLC 捕获鼠标、键盘事件
在实现播放器的时候,我们需要捕获键盘、鼠标事件进行视频快进、快退,或者双击全屏/退出全屏窗口、鼠标右键弹出菜单栏。默认情况下,在使用libVLC库的时候,我们无法捕获这些事件,因为我们将Qt的视频窗口传递给了libVLC。…...

京东云0基础搭建帕鲁服务器_4核16G和8核32G幻兽帕鲁专用服务器
使用京东云服务器搭建幻兽帕鲁Palworld游戏联机服务器教程,非常简单,京东云推出幻兽帕鲁镜像系统,镜像直接选择幻兽帕鲁镜像即可一键自动部署,不需要手动操作,真正的新手0基础部署幻兽帕鲁,阿腾云atengyun.…...

OpenCV 如何使用 XML 和 YAML 文件的文件输入和输出
返回:OpenCV系列文章目录(持续更新中......) 上一篇:如何利用OpenCV4.9离散傅里叶变换 下一篇: 目标 本文内容主要介绍: 如何使用 YAML 或 XML 文件打印和读取文件和 OpenCV 的文本条目?如何对 OpenCV …...

playbook的介绍、应用与实施
playbook的介绍、应用与实施 文章目录 playbook的介绍、应用与实施1. 实施playbook1.1 Ansible Playbook与临时命令1.2 格式化Ansible Playbook1.3 运行playbook1.4 提高输出的详细程度1.5 语法验证1.6 执行空运行 2. 实施多个play2.1 缩写多个play2.2 play中的远程用户和特权升…...

uniApp使用XR-Frame创建3D场景(5)材质贴图的运用
上一篇讲解了如何在uniApp中创建xr-frame子组件并创建简单的3D场景。 这篇我们讲解在xr-frame中如何给几何体赋予贴图材质。 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-assets><xr-asse…...

阿里云CentOS7安装Hadoop3伪分布式
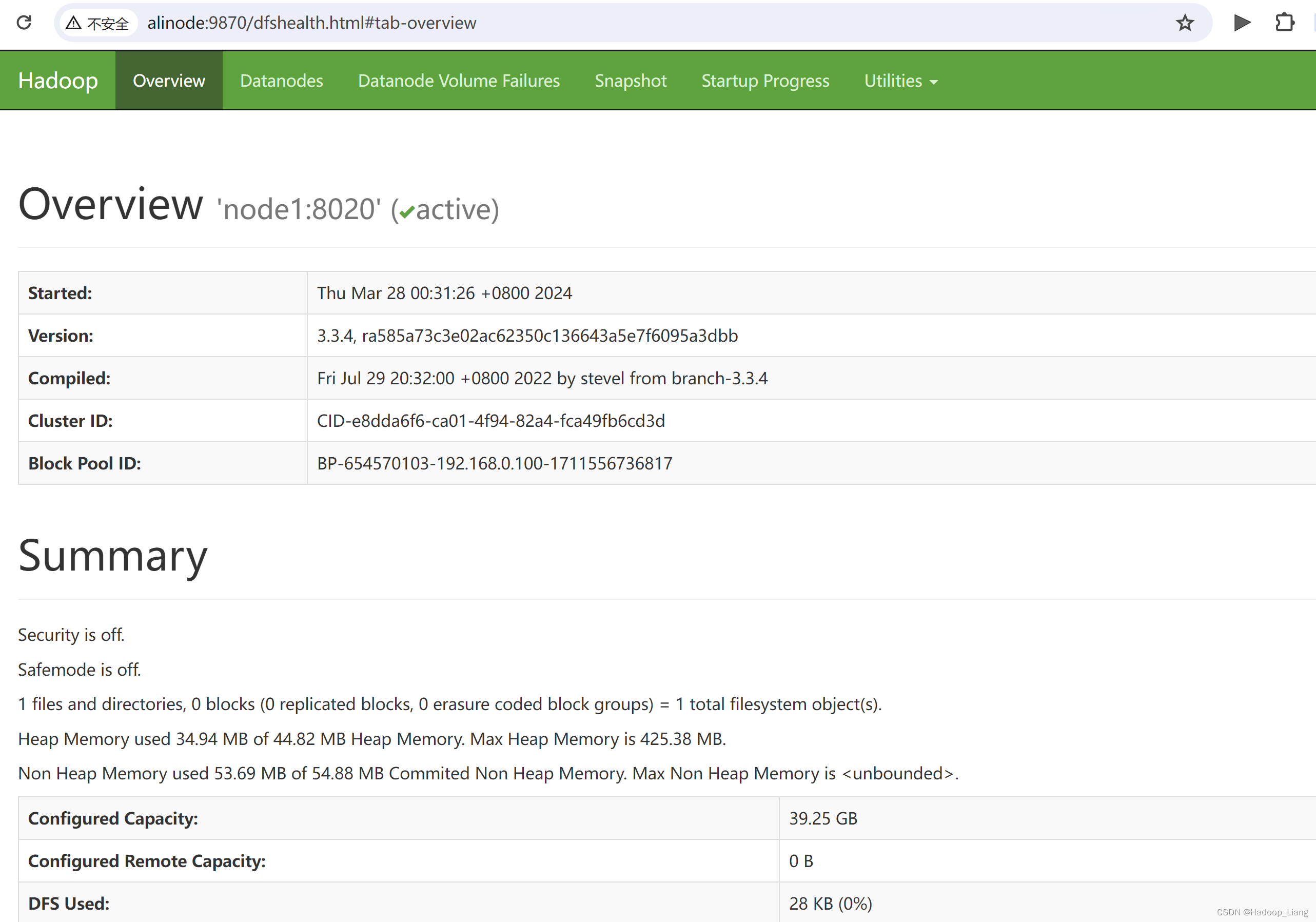
ECS准备 开通阿里云ECS 略 控制台设置密码 连接ECS 远程连接工具连接阿里云ECS实例,这里远程连接工具使用xshell 根据提示接受密钥 根据提示写用户名和密码 用户名:root 密码:在控制台设置的密码 修改主机名 将主机名从localhost改为需要…...

78.子集90.子集2
78.子集 思路 又回到了组合的模板中来,这道题相比于前面的题省去了递归终止条件。大差不差。 代码 class Solution {List<List<Integer>> result new ArrayList<>();LinkedList<Integer> listnew LinkedList<>();public List<…...

基于Ubuntu的Linux系统安装jsoncpp开发包过程
执行以下命令: sudo apt update sudo apt install libjsoncpp-dev有可能出现的问题: 1.如果在执行sudo apt update时出现以下信息 Hit:1 http://mirrors.aliyun.com/ubuntu bionic InRelease Hit:2 http://mirrors.aliyun.com/ubuntu bionic-security…...

葵花卫星影像应用场景及数据获取
一、卫星参数 葵花卫星是由中国航天科技集团公司研制的一颗光学遥感卫星,代号CAS-03。该卫星于2016年11月9日成功发射,位于地球同步轨道,轨道高度约为35786公里,倾角为0。卫星设计寿命为5年,搭载了高分辨率光学相机和多…...

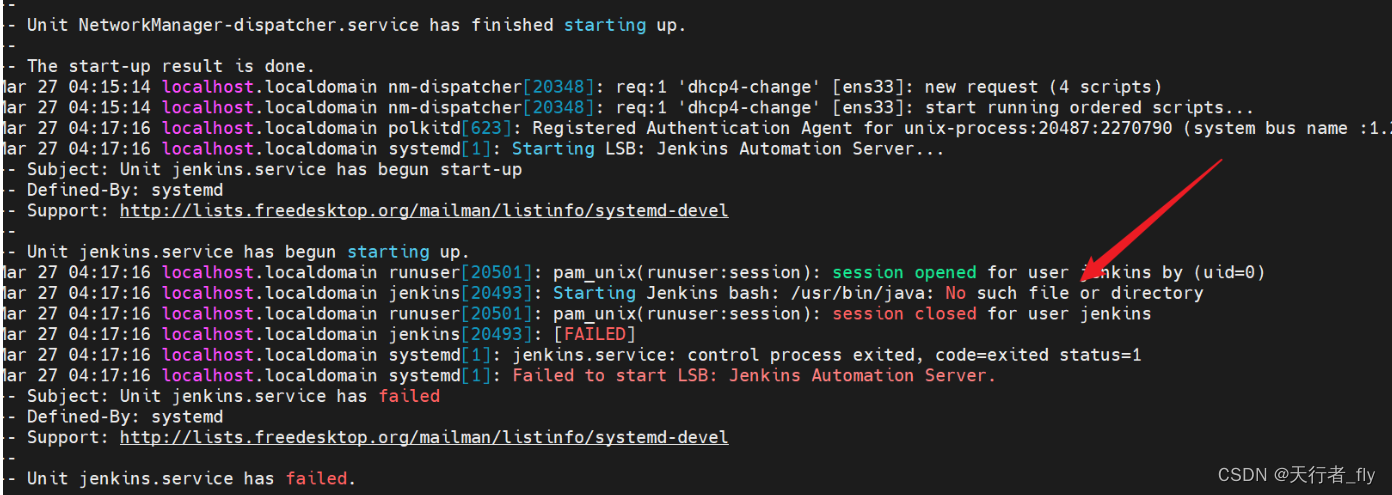
Jenkins升级中的小问题
文章目录 使用固定版本安装根据jenkins页面下载war包升级jenkins重启jenkins报错问题解决 K8s部署过程中的一些小问题 ##### Jenkins版本小插曲 在Jenkins环境进行插件安装时全部清一色飘红,发现是因为Jenkins版本过低导致,报错的位置可以找到更新je…...

Apache Hive的基本使用语法(二)
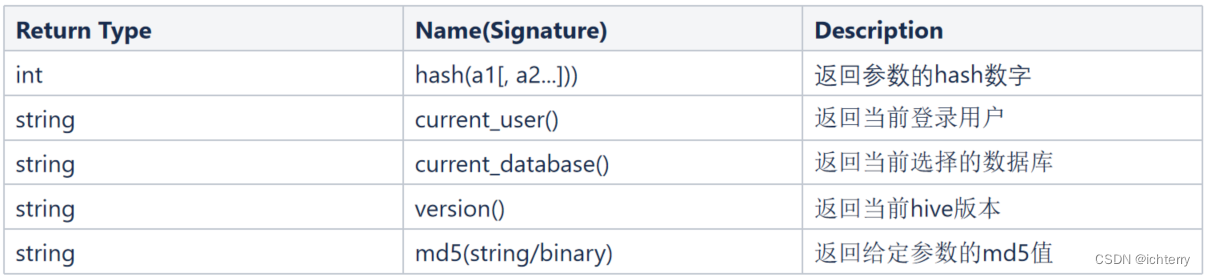
Hive SQL操作 7、修改表 表重命名 alter table score4 rename to score5;修改表属性值 # 修改内外表属性 ALTER TABLE table_name SET TBLPROPERTIES("EXTERNAL""TRUE"); # 修改表注释 ALTER TABLE table_name SET TBLPROPERTIES (comment new_commen…...

基于单片机16位智能抢答器设计
**单片机设计介绍,基于单片机16位智能抢答器设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机16位智能抢答器设计是一个结合了单片机技术、显示技术、按键输入技术以及声音提示技术的综合性项目。其设计…...

idea默认代码生成脚本修改
修改了下idea自带的代码生成脚本,增加了脚本代码的注释,生成了controller,service,impl,mapper,里面都是空的,具体可以根据自己的代码习惯增加 代码生成脚本的使用可以看下使用 idea 生成实体类…...

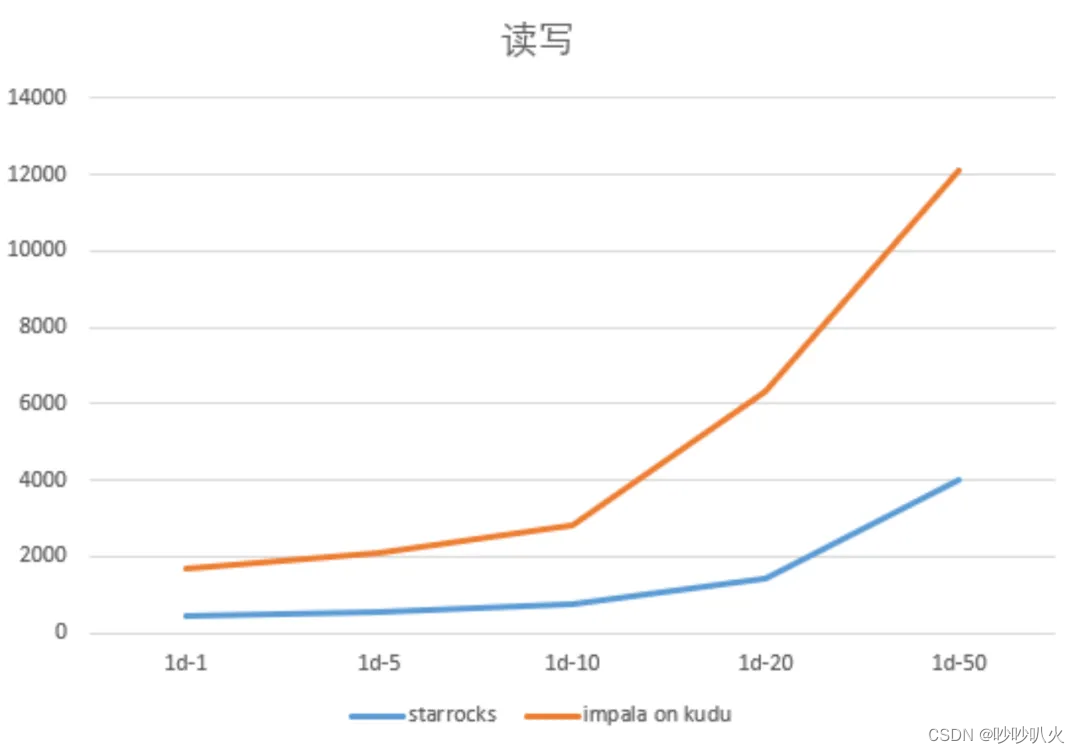
StarRocks实战——多点大数据数仓构建
目录 前言 一、背景介绍 二、原有架构的痛点 2.1 技术成本 2.2 开发成本 2.2.1 离线 T1 更新的分析场景 2.2.2 实时更新分析场景 2.2.3 固定维度分析场景 2.2.4 运维成本 三、选择StarRocks的原因 3.1 引擎收敛 3.2 “大宽表”模型替换 3.3 简化Lambda架构 3.4 模…...

jmeter总结之:Regular Expression Extractor元件
Regular Expression Extractor是一个后处理器元件,使用正则从服务器的响应中提取数据,并将这些数据保存到JMeter变量中,以便在后续的请求或断言中使用。在处理动态数据或验证响应中的特定信息时很有用。 添加Regular Expression Extractor元…...

快速上手Spring Cloud 七:事件驱动架构与Spring Cloud
快速上手Spring Cloud 一:Spring Cloud 简介 快速上手Spring Cloud 二:核心组件解析 快速上手Spring Cloud 三:API网关深入探索与实战应用 快速上手Spring Cloud 四:微服务治理与安全 快速上手Spring Cloud 五:Spring …...

leetcode 1997.访问完所有房间的第一天
思路:动态规划前缀和 这道题还是很难的,因为你如果需要推出状态方程是很难想的。 在题中我们其实可以发现,这里在访问nextVisit数组的过程中,其实就是对于当前访问的房子之前的房子进行了回访。 怎么说呢?比如你现在…...

【InternLM 实战营第二期笔记】书生·浦语大模型全链路开源体系及InternLM2技术报告笔记
大模型 大模型成为发展通用人工智能的重要途径 专用模型:针对特定任务,一个模型解决一个问题 通用大模型:一个模型应对多种任务、多种模态 书生浦语大模型开源历程 2023.6.7:InternLM千亿参数语言大模型发布 2023.7.6&#…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
