面试前端八股文十问十答第二期
面试前端八股文十问十答第二期
作者:程序员小白条,个人博客
相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)从输入URL到页面加载的全过程
- 浏览器根据输入的URL进行DNS解析,获取对应的服务器IP地址;
- 浏览器向服务器发起HTTP请求,请求页面的HTML文档;
- 服务器响应请求,返回HTML文档给浏览器;
- 浏览器解析HTML文档,构建DOM树;
- 浏览器解析CSS样式文件,构建CSSOM树;
- 将DOM树和CSSOM树合并,生成渲染树(Render Tree);
- 根据渲染树计算每个节点的样式和位置,进行布局(Reflow/Reflow);
- 浏览器将页面内容绘制到屏幕上。
2)浏览器重绘与重排的区别?
- 重排(Reflow)是指当页面布局发生变化,需要重新计算元素的位置和大小,从而影响整个页面的布局。这会触发浏览器重新布局、重新计算元素位置和大小,消耗较大的性能。
- 重绘(Repaint)是指当元素的样式发生变化,但不影响布局的情况下,浏览器只需重新绘制受影响的部分,而不需要重新计算元素的位置和大小。这比重排消耗的性能要小。
3)如何触发重排和重绘?
- 修改DOM结构:添加、删除、移动DOM元素都会触发重排和重绘;
- 修改DOM元素的样式:修改元素的样式属性(如颜色、大小、位置等)会触发重排和重绘;
- 获取某些属性:获取一些会引起元素大小、位置变化的属性(如offsetTop、offsetLeft、clientWidth等)会触发重排;
- 改变窗口大小:当浏览器窗口大小改变时,会触发页面的重排和重绘。
4)如何避免重绘或者重排?
- 使用CSS的
transform和opacity属性来进行动画,而不是直接修改元素的位置和大小; - 避免在循环中频繁操作样式,可以先将需要操作的元素进行隐藏,完成所有操作后再显示;
- 使用文档片段(DocumentFragment)来批量操作DOM,减少重排和重绘的次数;
- 将需要频繁操作的元素设置为
position: absolute或position: fixed,脱离文档流,减少影响的元素; - 避免频繁获取会引起重排的属性(如offsetTop、offsetLeft等),可以将这些属性缓存起来。
5)介绍下304过程
HTTP状态码304表示“未修改”,当浏览器发送请求时,如果资源在服务器上没有发生变化,服务器会返回状态码304,告诉浏览器可以直接使用本地缓存的资源,无需重新下载。这样可以减少网络传输,提高页面加载速度。
6)浏览器的缓存机制 强制缓存 && 协商缓存
- 强制缓存:浏览器在请求资源时,会先检查缓存是否过期,如果未过期则直接使用本地缓存,不发送请求到服务器。常见的设置强制缓存的响应头字段有
Cache-Control和Expires。 - 协商缓存:当强制缓存失效时,浏览器会发送请求到服务器,服务器会根据资源的缓存标识(如ETag或Last-Modified)来判断资源是否有更新。如果资源未发生变化,服务器返回304状态码,告诉浏览器可以直接使用缓存。常见的设置协商缓存的响应头字段有
ETag和Last-Modified。
7)说下进程、线程和协程
- 进程(Process)是计算机中运行中的程序的实例,每个进程都有独立的内存空间和系统资源,进程之间相互独立,互不干扰。
- 线程(Thread)是进程中的执行单元,一个进程可以包含多个线程,线程共享进程的内存空间和系统资源,线程之间可以共享数据和通信。
- 协程(Coroutine)是一种用户态的轻量级线程,协程可以在同一个线程中实现多个不同的任务之间的切换,避免了线程切换的开销,提高了程序的执行效率。
8)HTML5 新特性、语义化
- 新的语义化标签(如
<header>、<footer>、<nav>、<section>等); - 增强的表单元素(如
<input type="date">、<input type="email">等); - 多媒体元素(如
<video>、<audio>); - Canvas绘图功能;
- Web存储(LocalStorage和SessionStorage);
- 新的API(如Geolocation、Web Workers、WebSockets等)。
HTML5强调语义化,即通过标签的选择和使用,使页面的结构更加清晰、可读性更强,有利于搜索引擎的理解和优化。
9)CSS 选择器及优先级
- 内联样式(Inline Styles):通过
style属性直接定义在HTML元素上,具有最高优先级; - ID选择器(ID Selectors):通过
#符号定义,具有比类选择器更高的优先级; - 类选择器(Class Selectors):通过
.符号定义,可以同时应用于多个元素; - 元素选择器(Element Selectors):通过标签名称定义,作用于相应的元素;
- 通配符选择器(Universal Selector):使用
*定义,作用于所有元素; - 继承(Inheritance):从父元素继承样式。
选择器的优先级遵循内联样式 > ID选择器 > 类选择器 > 元素选择器 > 通配符选择器。
10)position 属性的值有哪些及其区别
static:默认值,元素遵循正常的文档流,不受top、bottom、left、right等属性的影响。relative:相对定位,元素相对于其正常位置进行定位,但仍占据原本的空间。absolute:绝对定位,元素相对于最近的已定位祖先元素进行定位,如果没有已定位的祖先元素,则相对于初始包含块进行定位。fixed:固定定位,元素相对于浏览器窗口进行定位,不随页面滚动而移动。sticky:粘性定位,元素在跨越特定阈值前为相对定位,之后为固定定位。
这些position属性可以通过配合top、bottom、left、right等属性来调整元素的位置。
开源项目地址:https://gitee.com/falle22222n-leaves/vue_-book-manage-system
前后端总计已经 900+ Star,1.5W+ 访问!
⭐点赞⭐收藏⭐不迷路!⭐
相关文章:

面试前端八股文十问十答第二期
面试前端八股文十问十答第二期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)从输入URL到页面加载的全过程…...

【漏洞复现】大华综合安防监控管理平台 Digital Surveillance System系统存在RCE漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…...

ssm网上订餐管理系统开发mysql数据库web结构java编程计算机网页源码eclipse项目采用线性算法
一、源码特点 ssm 网上订餐管理系统是一套完善的信息系统,结合springMVC框架完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模…...

python 进程之由浅入深
进程测试 import osimport time while True:time.sleep(0.5)print("hahaha")print("self", os.getpid()) #获取自己的进程idprint("parent",os.getppid()) #parent 获取父进程的id互斥锁 # """ # 当多个进程共享一个数据时…...

公链角逐中突围,Solana 何以成为 Web3 世界的流量焦点?
在众多区块链公链中,Solana 凭借其创纪录的处理速度和极低的交易费用,成为了众多开发者和投资者的宠儿。就像网络上流行的那句话所说:“Why slow, when you can Solana?”,Solana 正以它的速度和强大的生态系统,重新定…...

算法设计-杨辉三角
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 杨辉三角形又称Pascal三角形,它的第i1行是(ab)i的展开式的系数。 它的一个重要性质是:三角形中的每个数字等于它两肩上的数字相加。 下面给出了杨辉三角形的…...
)
Linux swatch命令教程:实时监视系统活动(附实例详解和注意事项)
Linux swatch命令介绍 swatch(Simple Watcher)是一个简单的监视器,设计用于监视系统活动。为了使swatch有用,它需要一个配置文件,该文件包含要查找的模式和找到每个模式时要执行的操作。 Linux swatch命令适用的Linu…...

C/C++语言学习路线: 嵌入式开发、底层软件、操作系统方向(持续更新)
初级:用好手上的锤子 1 【感性】认识 C 系编程语言开发调试过程 1.1 视频教程点到为止 1.2 炫技视频看看就行 1.3 编程游戏不玩也罢 有些游戏的主题任务就是编程,游戏和实际应用环境有一定差异(工具、操作流程),在…...

SAP-CO主数据之统计指标创建-<KK01>
公告:周一至周五每日一更,周六日存稿,请您点“关注”和“在看”,后续推送的时候不至于看不到每日更新内容,感谢。 目录 一、背景: 成本中心主数据创建:传送门 成本要素主数据创建࿱…...

Eclipse+Java+Swing实现斗地主游戏
一. 视频演示效果 java斗地主源码演示 二.项目结构 代码十分简洁,只有简单的7个类,实现了人机对战 素材为若干的gif图片 三.项目实现 启动类为Main类,继承之JFrame,JFrame 是 Java Swing 库中的一个类,用于创建窗…...

postgres12.4安装pg_rman-1.3.16
操作系统版本:centos7.6 X64 pg_rman版本:pg_rman-1.3.16-pg12.tar.gz postgres版本:postgresql-12.4.tar.gz 备份文件存放路径:/home/postgres/backup 归档日志存放路径:/home/postgres/archivelog/ postgres用户的环…...

Word邮件合并
Word邮件合并功能可以解决在Word中批量填写内容的需求,当需要大量格式相同,只修改少数相关内容时,例如利用Word制作工资条,通知函,奖状等等,同时操作也非常简单灵活。下面通过例子来说明邮件合并的使用方法…...

git的安装与配置教程-超详细版
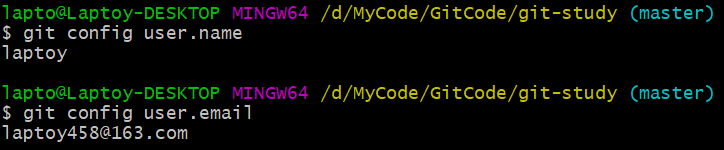
一、git的安装 1、下载git git官网地址:https://git-scm.com/download/win/ 选择所需要的版本,进行下载。 2、下载完成之后,双击下载好的exe文件进行安装。 3、默认是C盘,推荐修改一下路径(非中文并且没有空格&…...

李宏毅【生成式AI导论 2024】第5讲 让语言模型彼此合作,把一个人活成一个团队
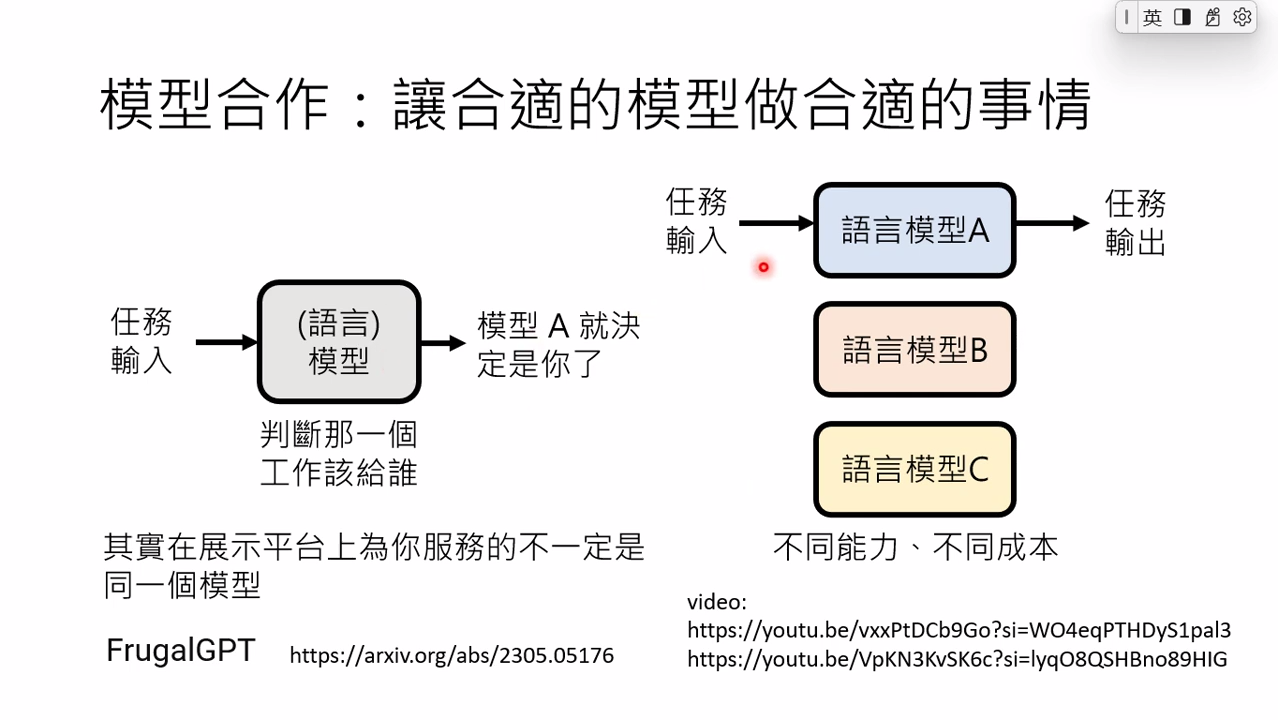
GPD4,它也有非常强大的能力。但是GPT4如果跟其他的语言模型合作,他们其实可以发挥1加1大于二的力量。 为什么要让模型合作? 那怎么让模型彼此合作呢?有很多不同的方式。一个可能性是假设你现在手边就有一堆语言模型,他们可能有不同的能力使用,他们可能有不同的成本局来…...

Unity 实现鼠标左键进行射击
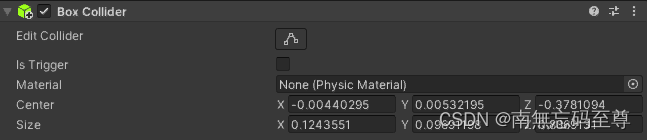
发射脚本实现思路 分析 确定用户交互方式:通过鼠标左键点击发射子弹。确定子弹发射逻辑:每次点击后有一定时间间隔才能再次发射。确定子弹发射源和方向:子弹从枪口(Transform)位置发射,沿枪口方向前进。 变…...

数据库---PDO
以pikachu数据库为例,数据库名: pikachu 1.连接数据库 <?php $dsn mysql:hostlocalhost; port3306; dbnamepikachu; // 这里的空格比较敏感 $username root; $password root; try { $pdo new PDO($dsn, $username, $password); var_dump($pdo)…...

asyncio和 aiohttp
文章目录 asyncio和 aiohttp3.8版本 特性aiohttp案例优化方案 asyncio和 aiohttp asyncio即Asynchronous I/O是python一个用来处理并发(concurrent)事件的包,是很多python异步架构的基础,多用于处理高并发网络请求方面的问题。 为了简化并更好地标识异…...

微服务demo(三)nacosfeign
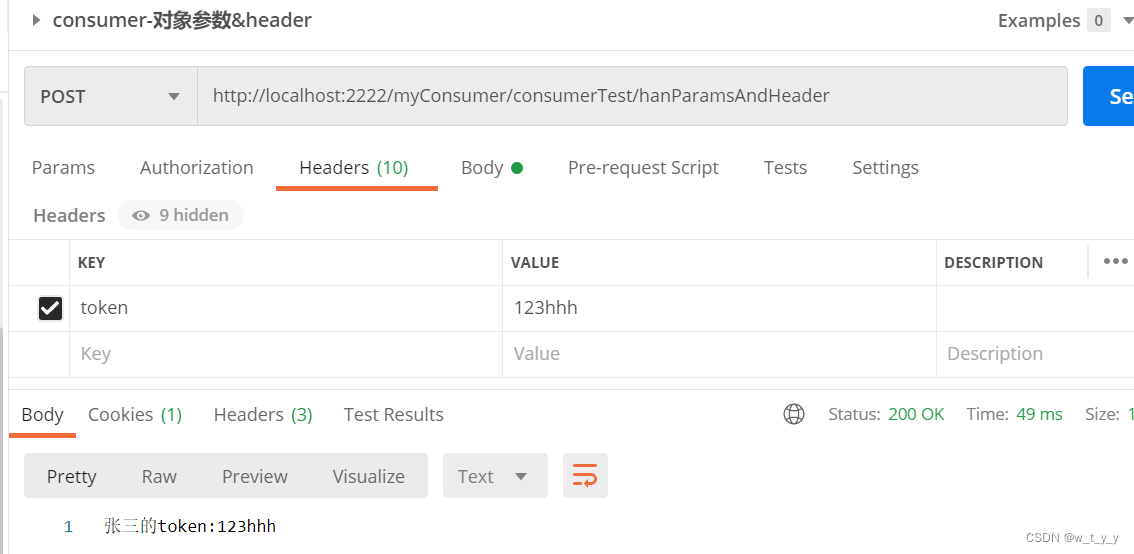
一、feign使用 1、集成方法 1.1、pom consumer添加依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId><version>2.2.6.RELEASE</version></dependency&…...

学浪视频如何录屏保存?
学浪软件对录屏进行了防范,不管什么录屏软件只要打开学浪就会黑屏,这里就教大家一个方法,可以使用网页版进行录屏 这里是学浪的网页版地址 https://student-api.iyincaishijiao.com/ep/pc/login 但是你们打开这个地址会直接跳转到这个页面…...

c++中2种返回变量类型名称的方法
std::string real_name abi::__cxa_demangle(typeid(*(*a)).name(), NULL, NULL, &status);必须使用#include <typeinfo> std::string real_name boost::core::demangle(typeid(*(*a)).name());必须使用 #include <boost/core/demangle.hpp> #include <t…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
