element-ui autocomplete 组件源码分享
紧接着 input 组件的源码,分享带输入建议的 autocomplete 组件,在 element-ui 官方文档上,没有这个组件的 api 目录,它的 api 是和 input 组件的 api 在一起的,看完源码之后发现,源码当中 autocomplete 组件是一个单独的组件,进而在此做单独的简单分享。主要从以下五个方面来分享。
1、autocomplete 组件的页面结构。
2、autocomplete 组件的属性。
3、autocomplete 组件的 slot。
4、autocomplete 组件的事件。
5、autocomplete 组件的方法。
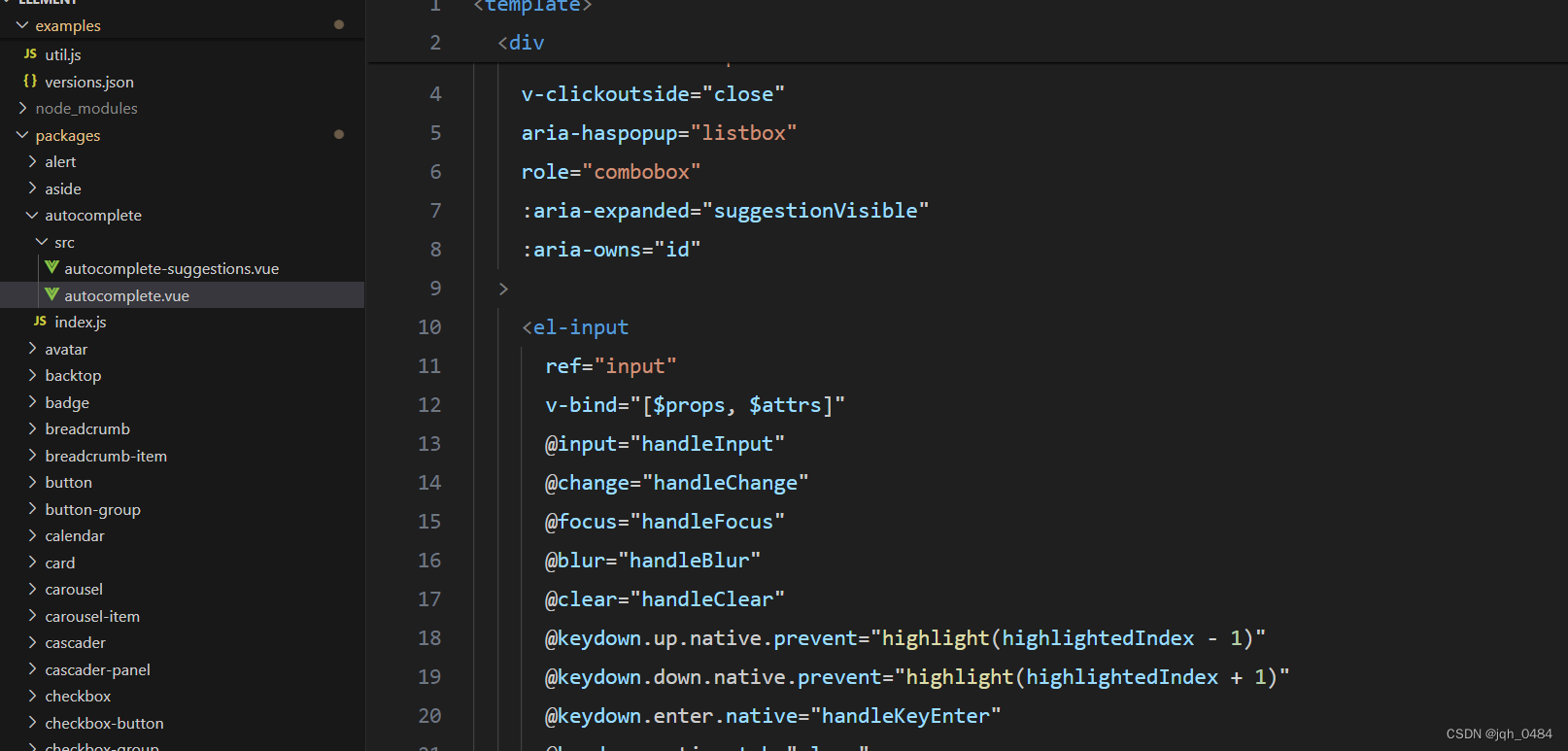
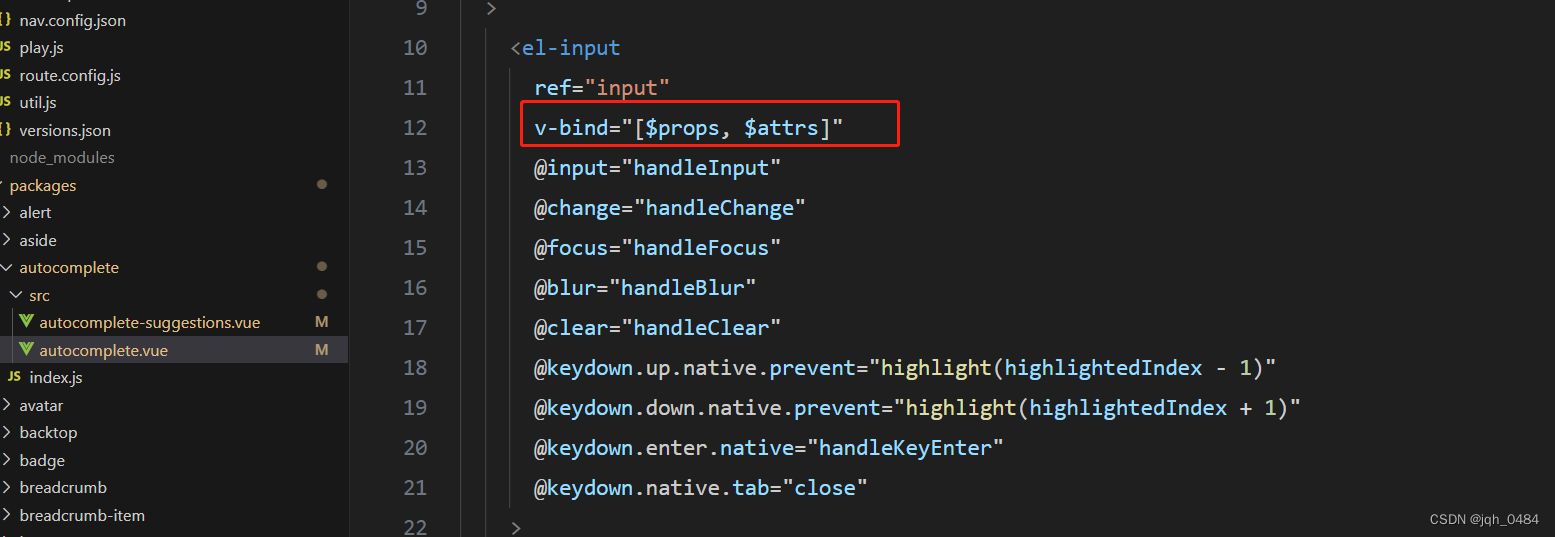
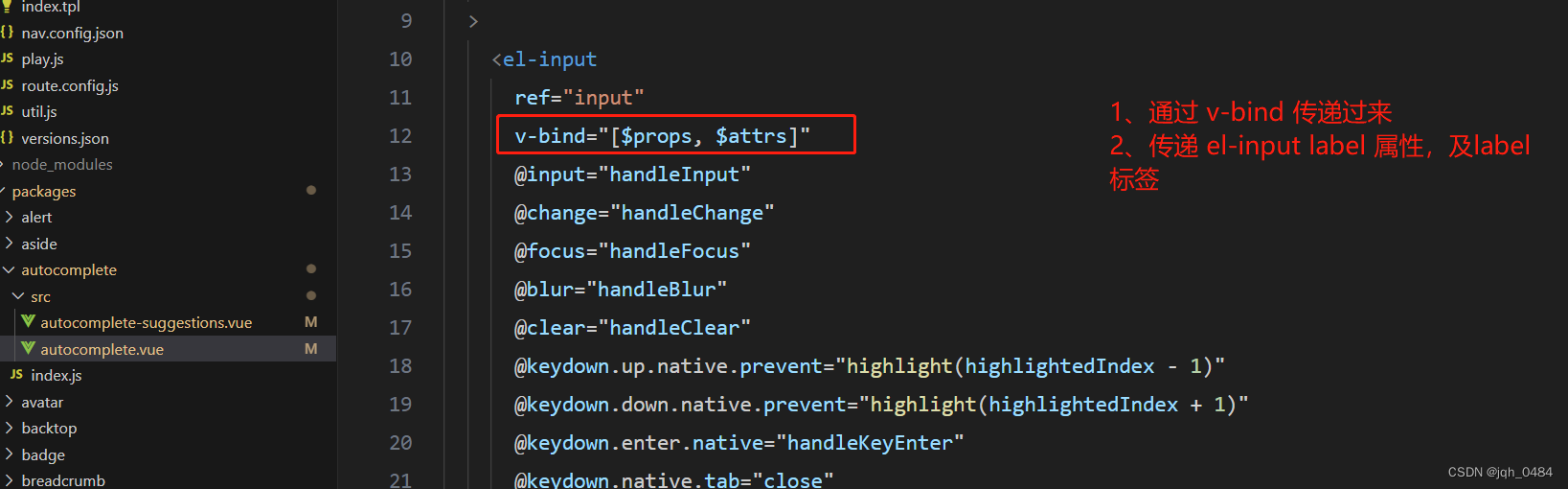
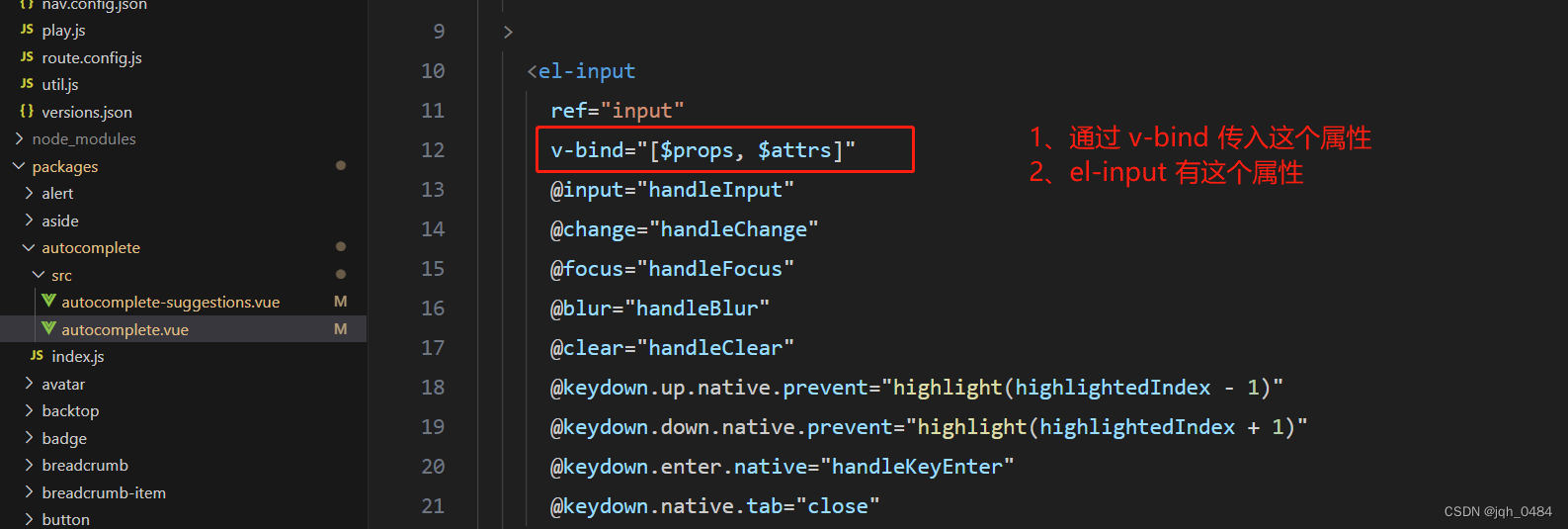
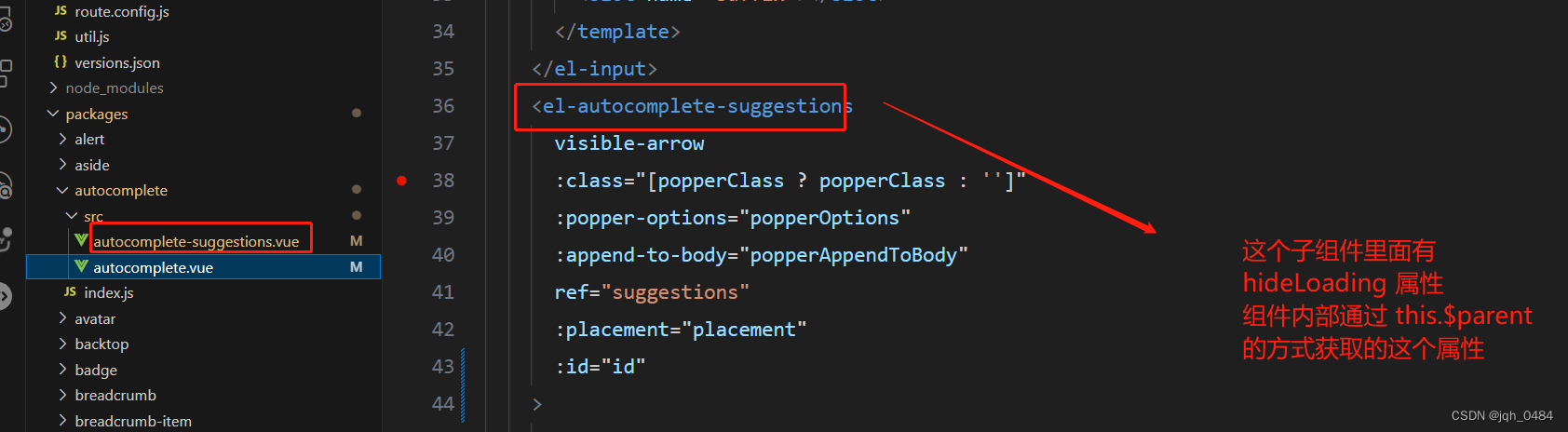
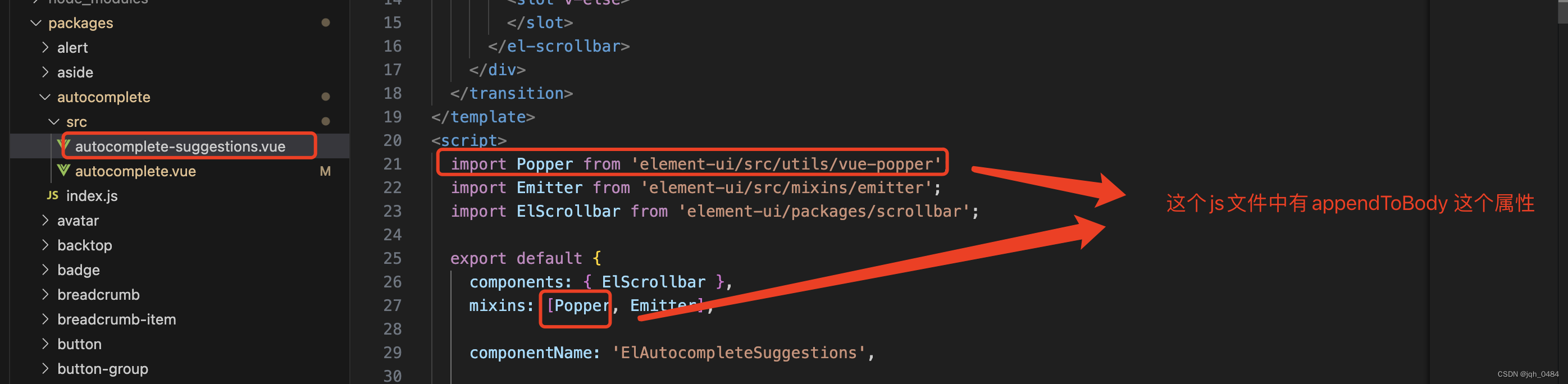
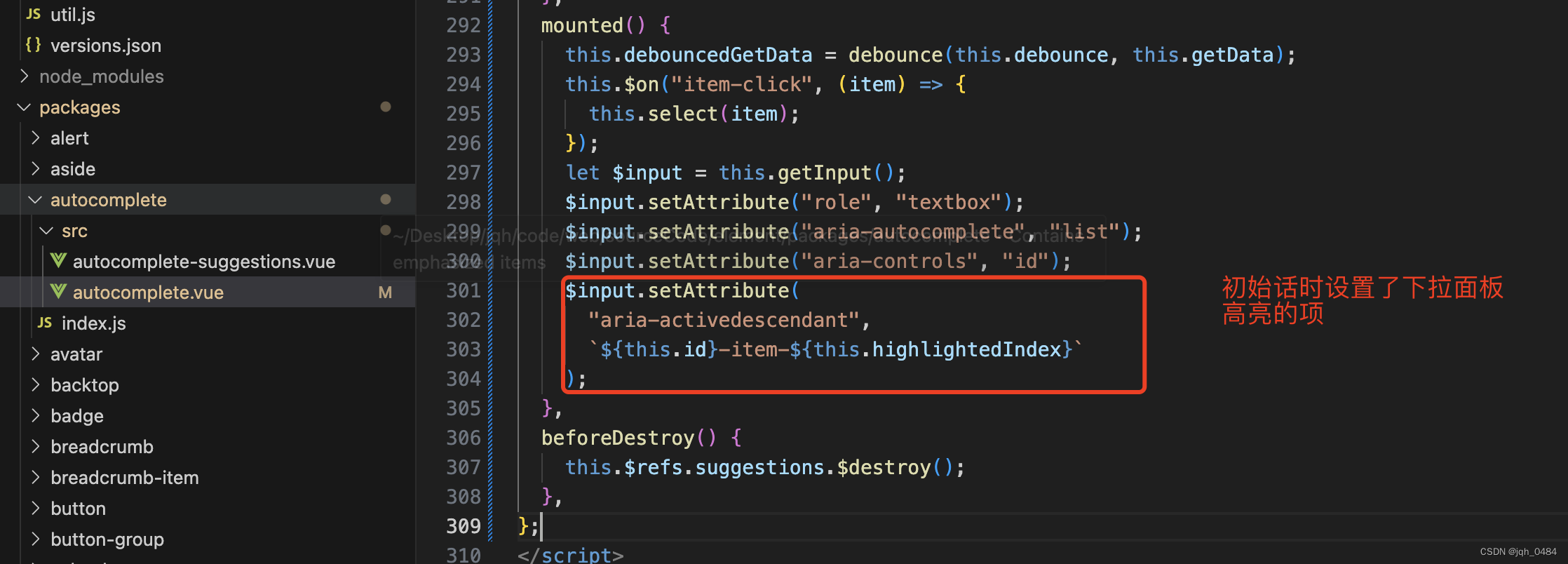
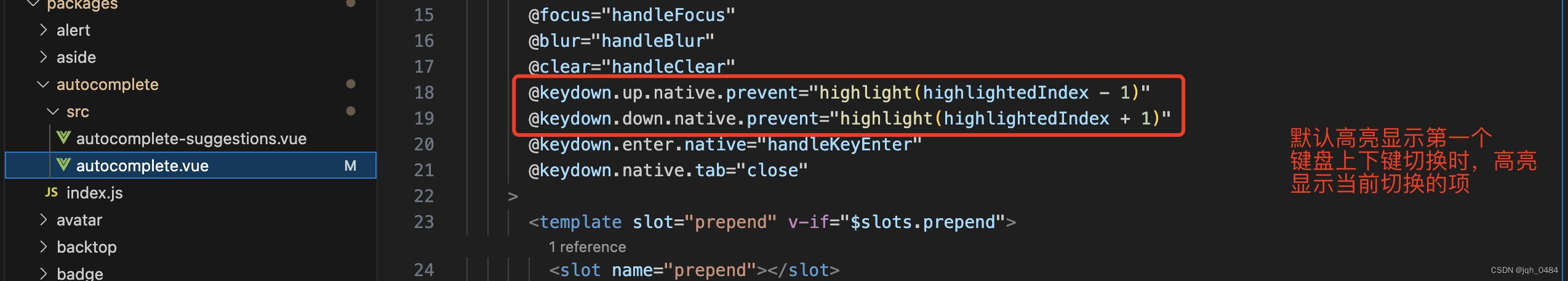
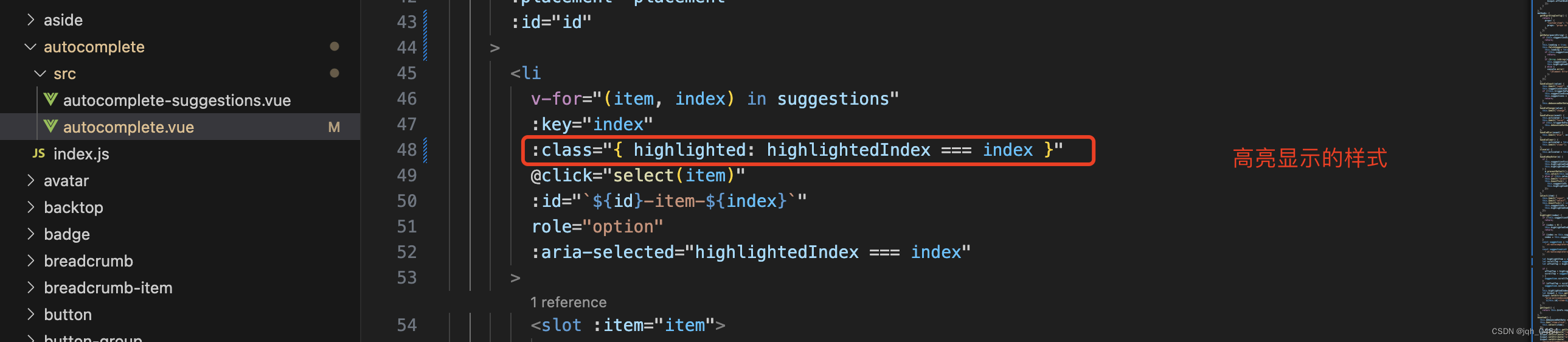
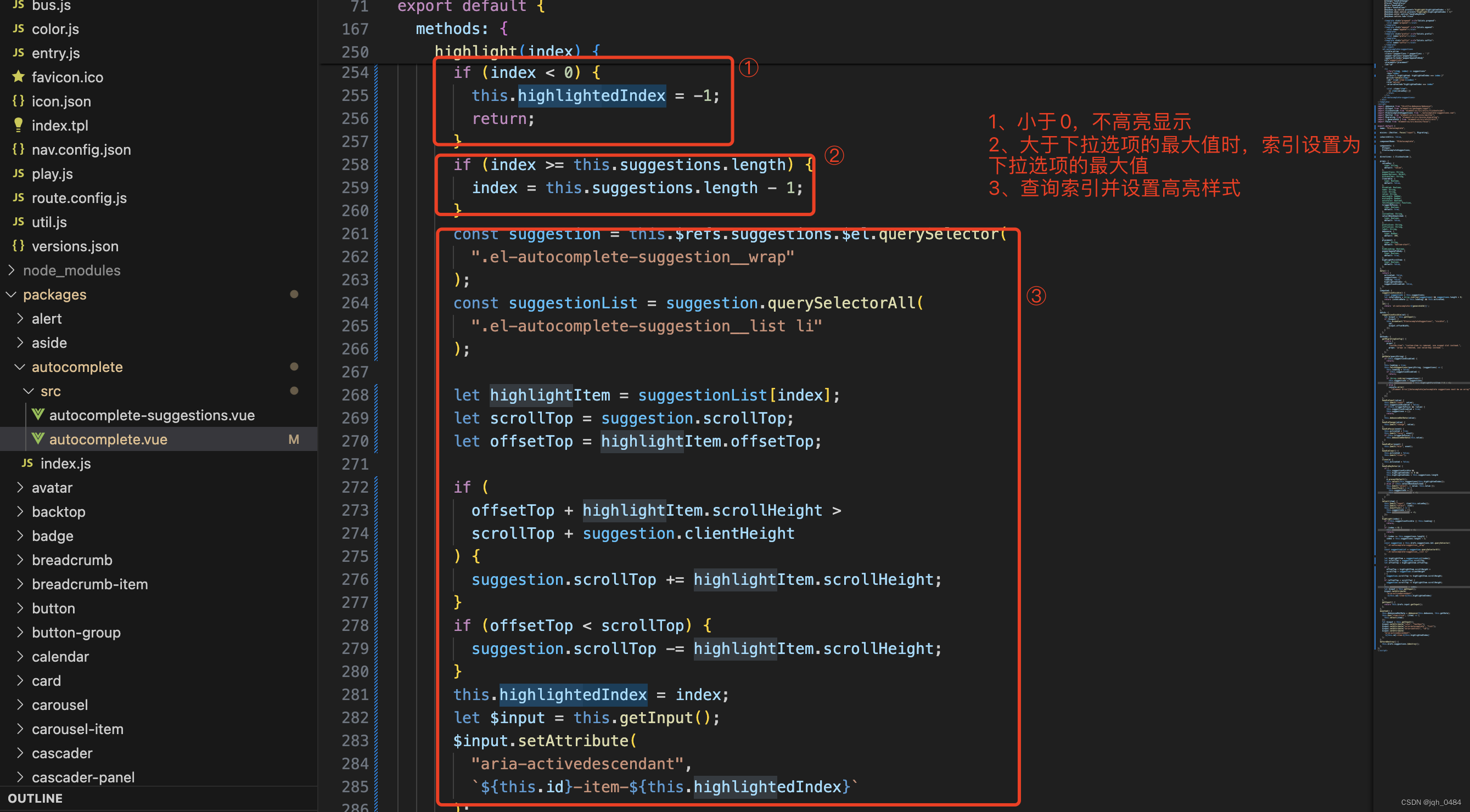
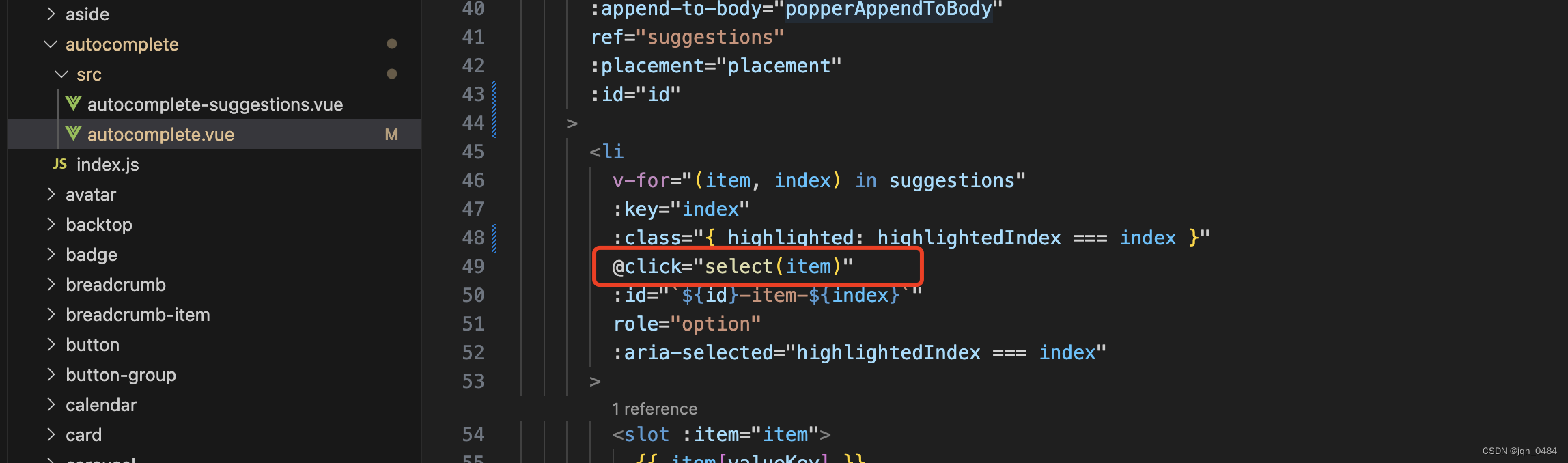
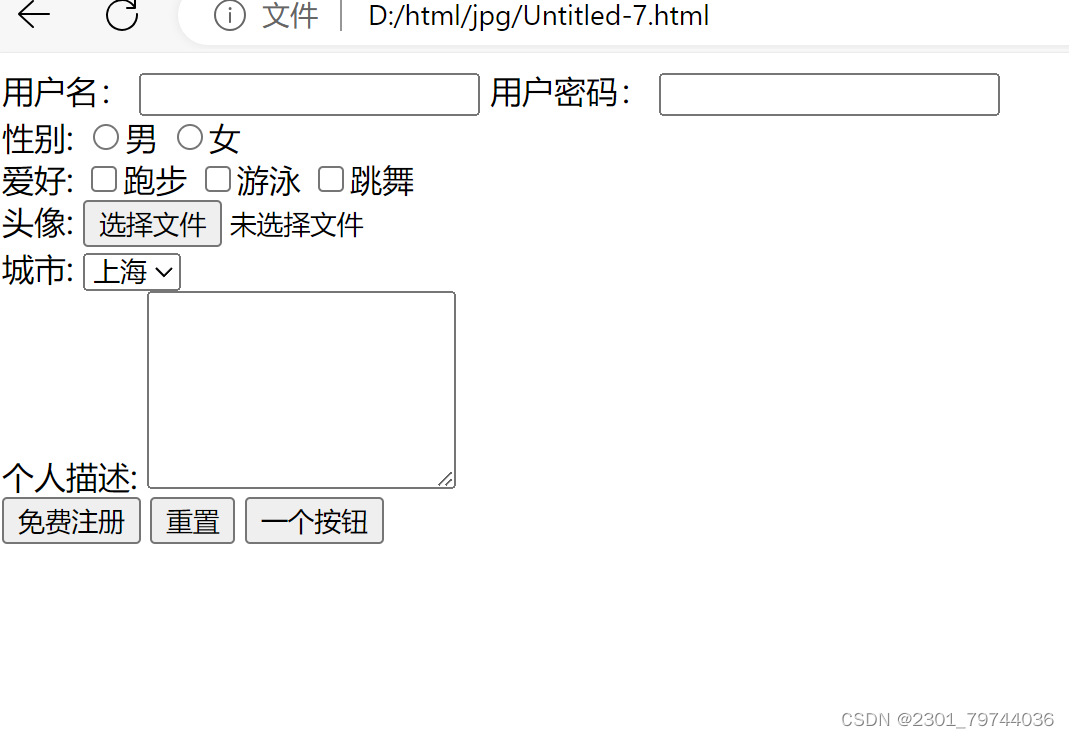
一、autocomplete 组件的页面结构

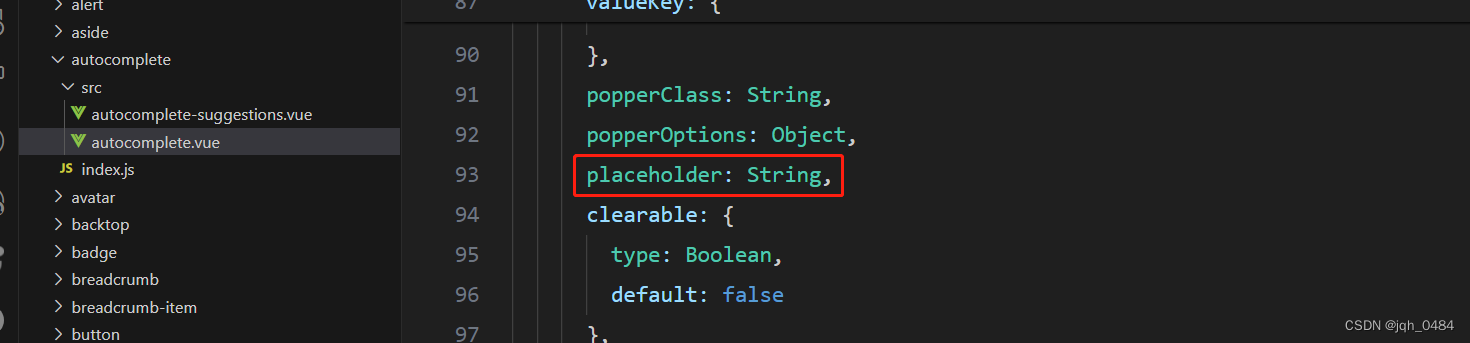
二、autocomplete 组件的属性
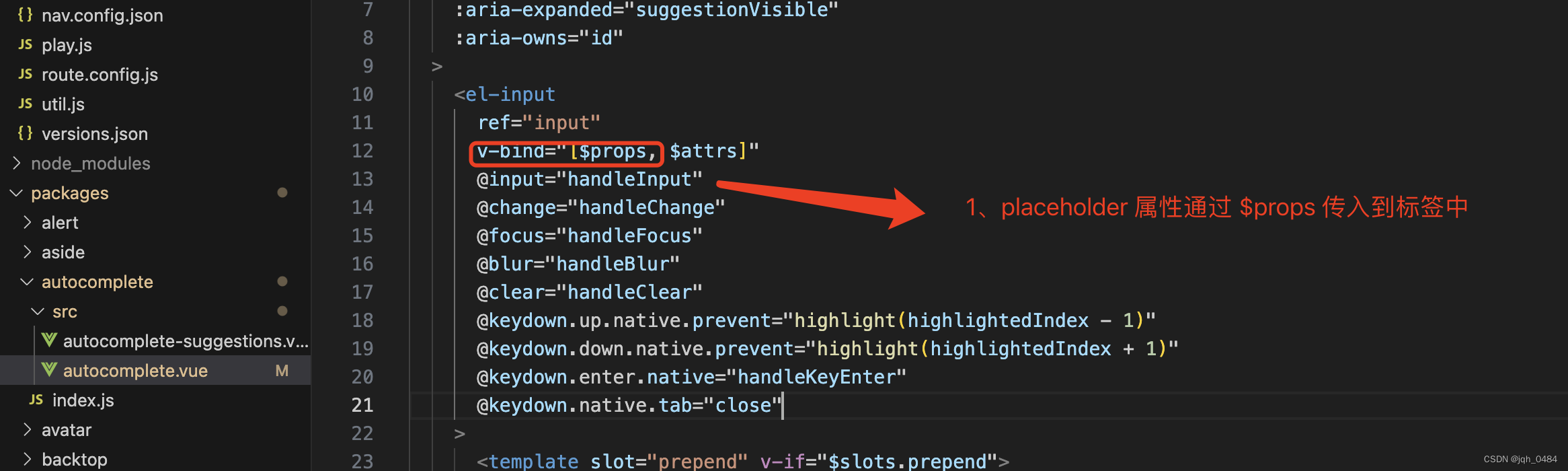
2.1 placeholder 属性,输入框占位文本,类型 string,无默认值。


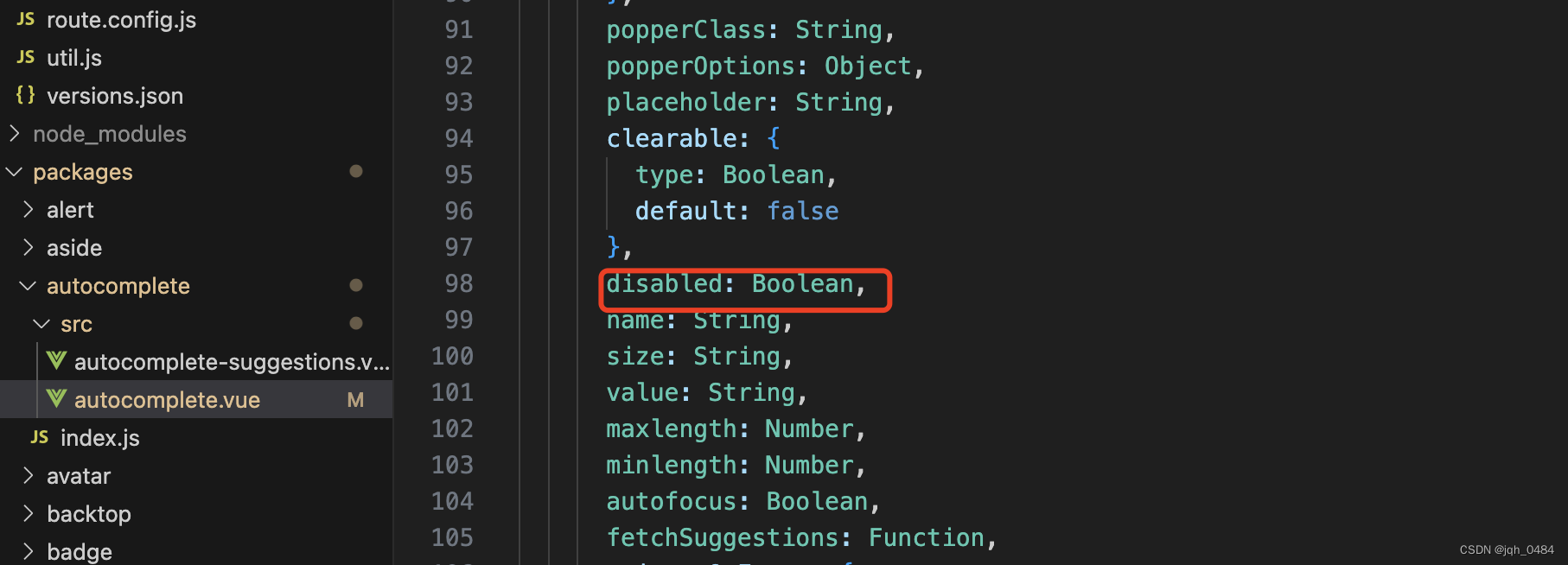
2.2 disabled 属性,禁用,类型 boolean,默认 false。


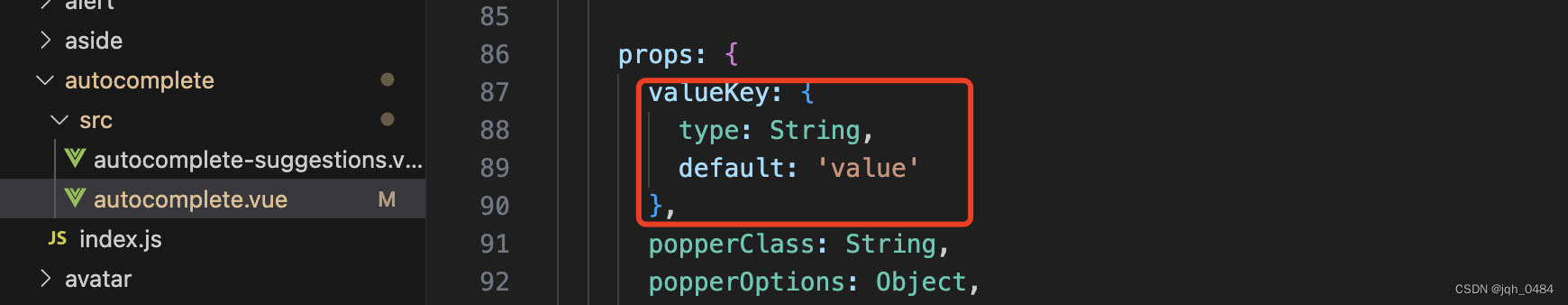
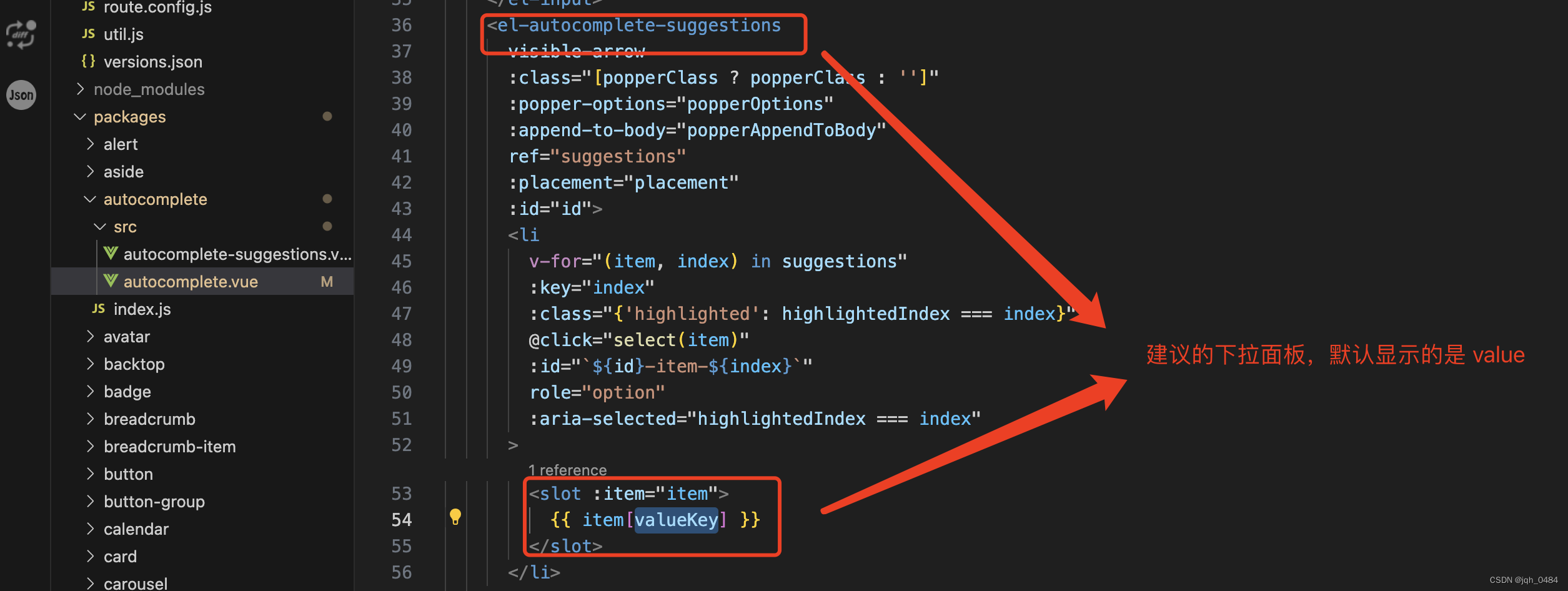
2.3 value-key 属性,输入建议对象中用于显示的键名,类型 string,默认 value。


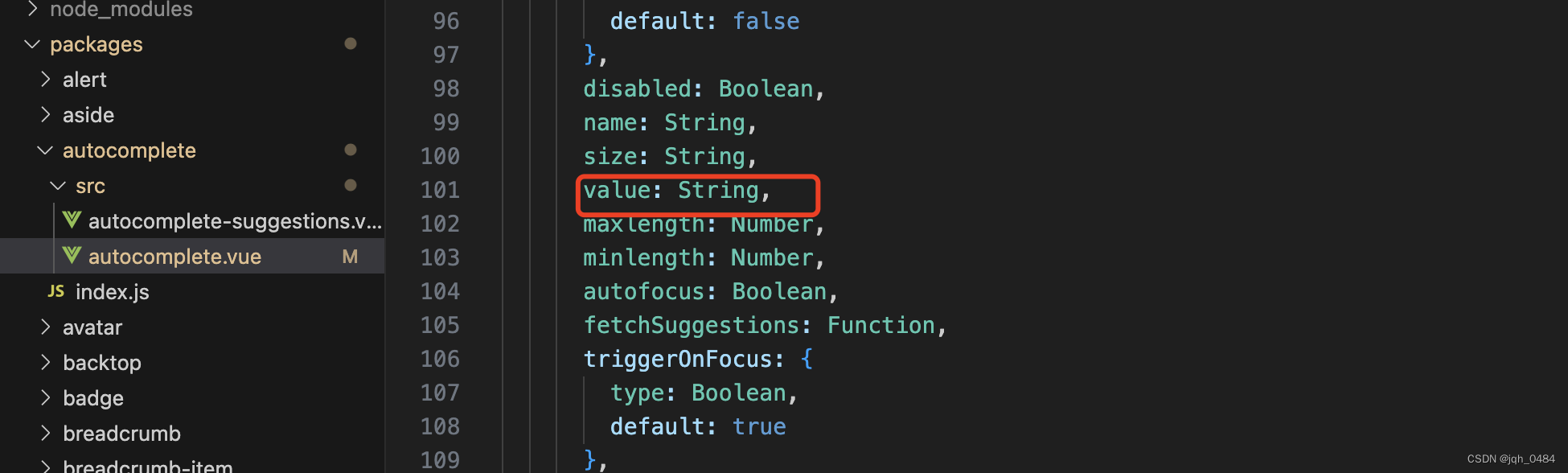
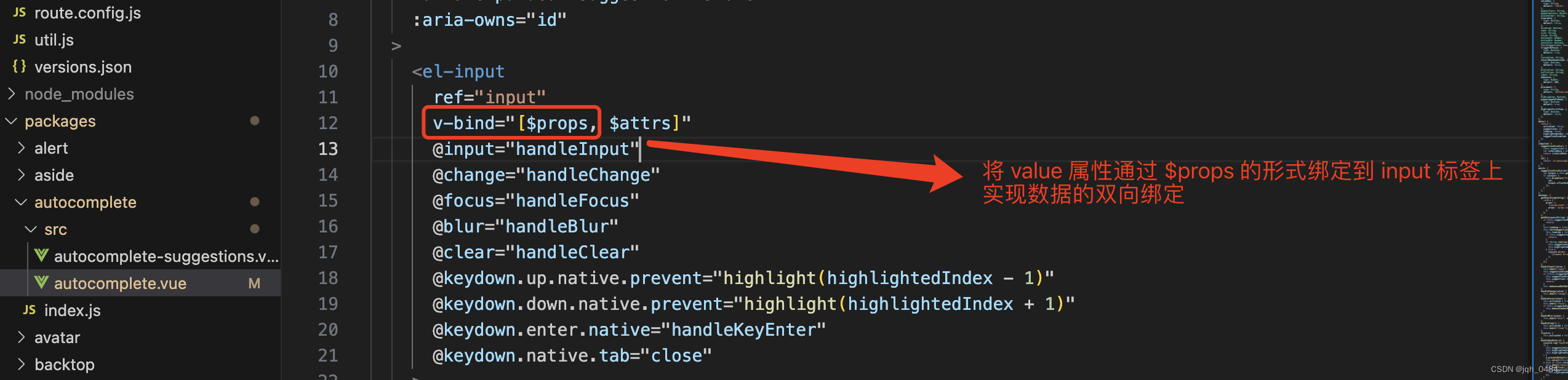
2.4 value 属性,必填值,输入绑定值,类型 string,无默认值。


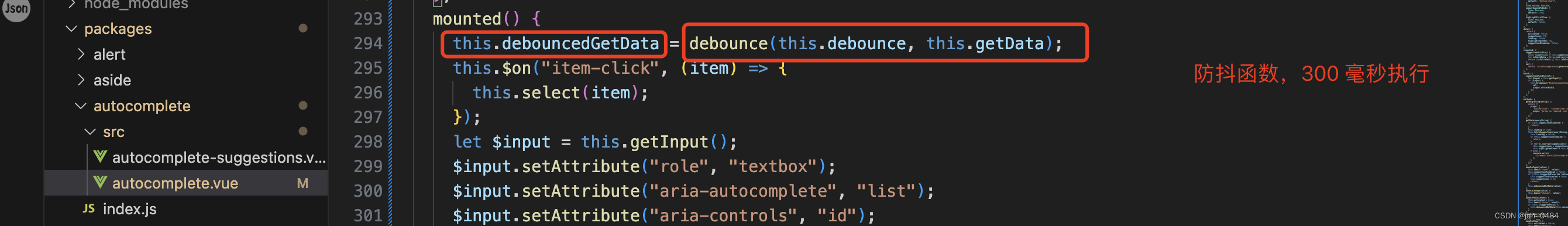
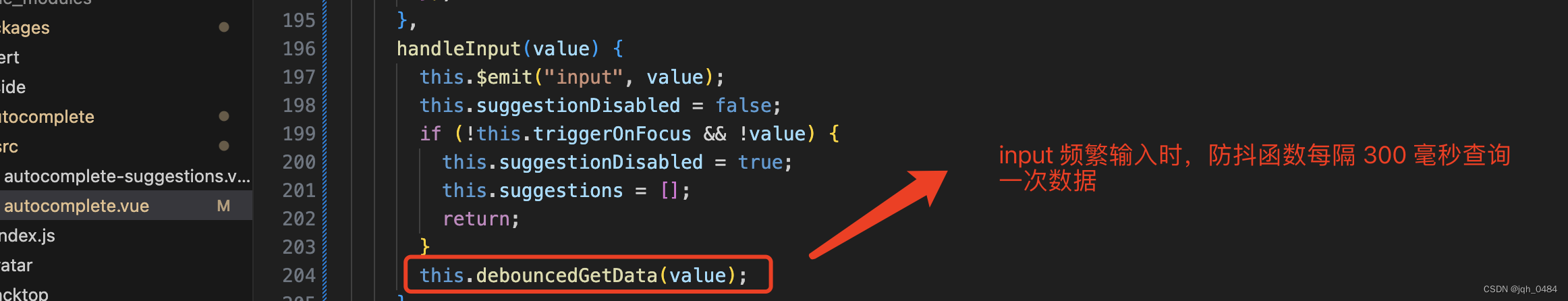
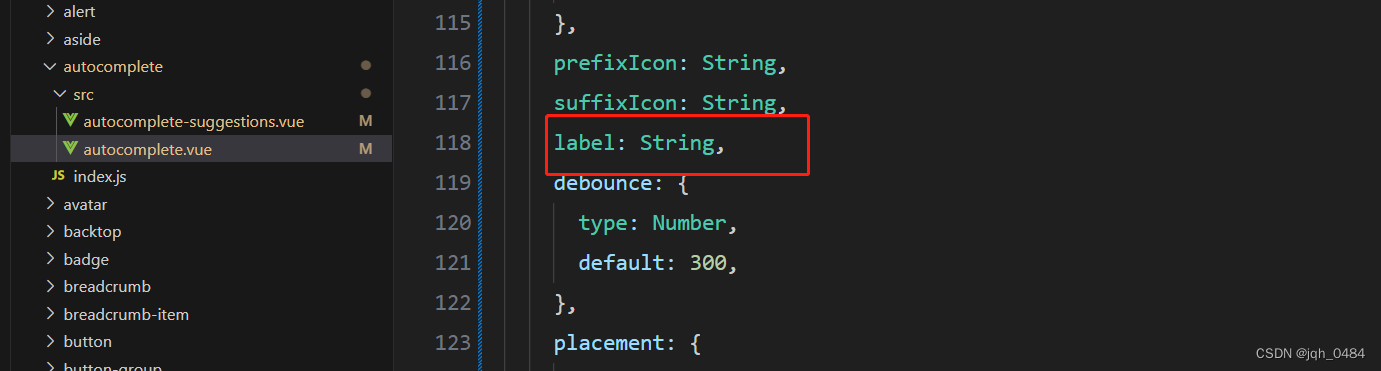
2.5 debounce 属性,获取输入建议的去抖延时,类型 number,默认 300。




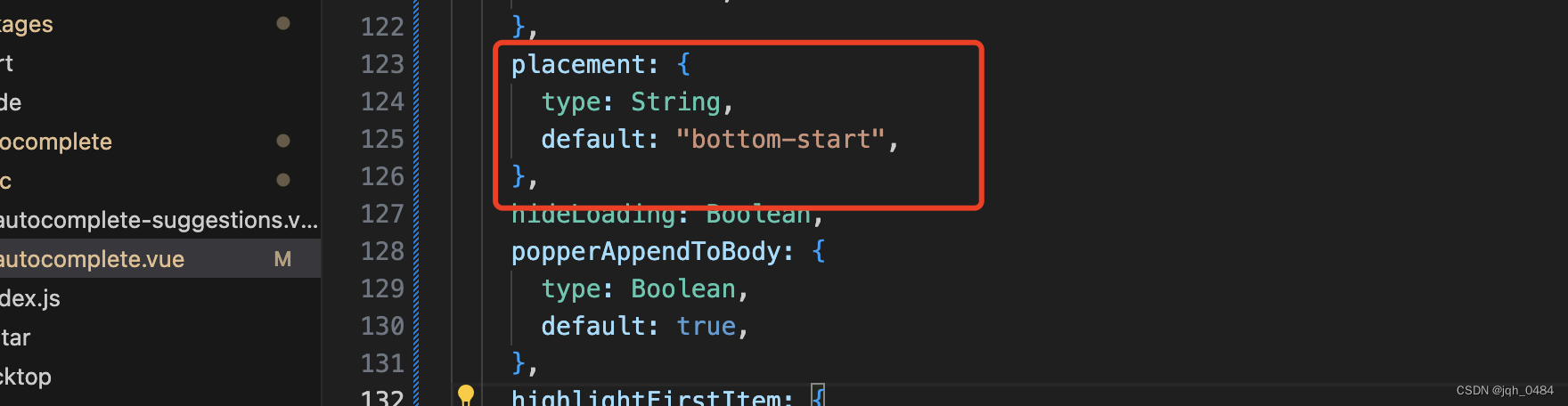
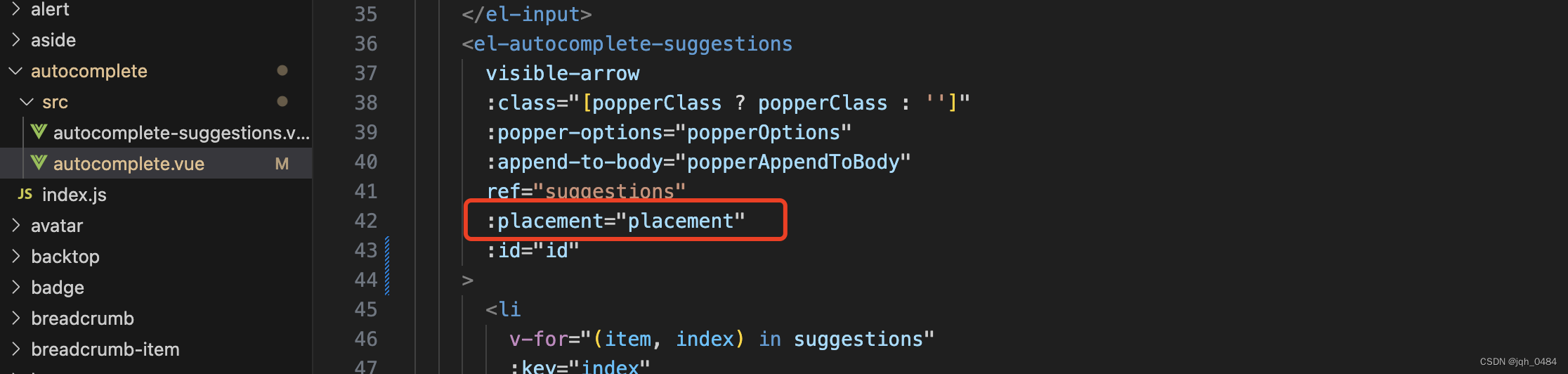
2.6 placement 属性,菜单弹出的位置,类型 string,top / top-start / top-end / bottom / bottom-start / bottom-end,默认 bottom-start。




2.7 fetch-suggestions 属性,返回输入建议的方法,仅当你的输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回它,类型 Function(queryString, callback),无默认值。





fetchSuggestions 函数的小结:
1、子组件通过 props 接收父组件传递过来的 fetchSuggestions 函数。
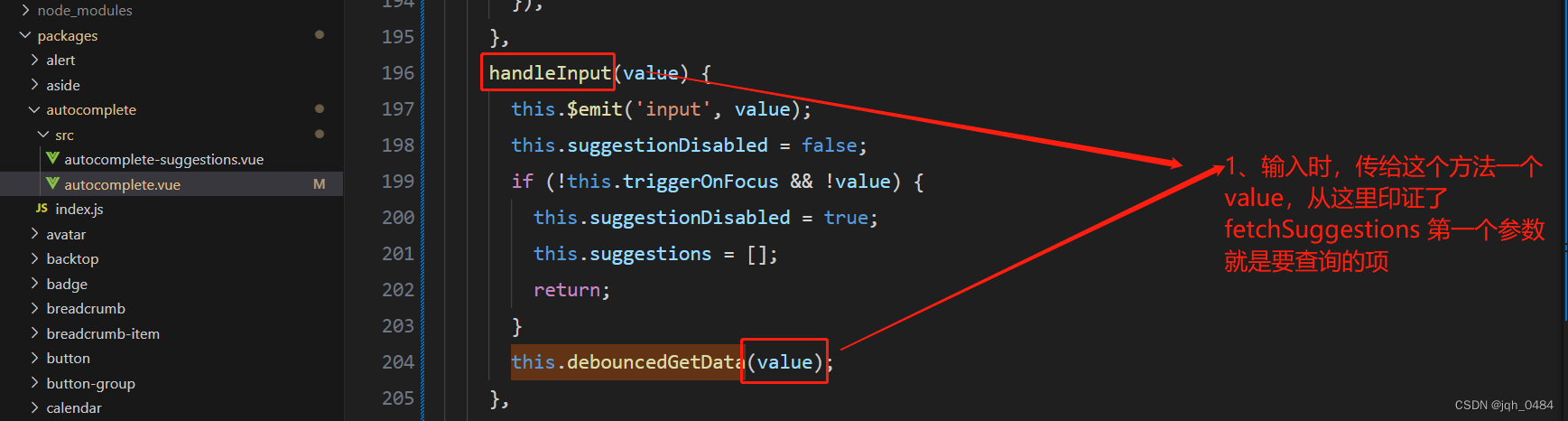
2、子组件内部调用父组件传递过来的 fetchSuggestions 方法,并给这个方法传递两个参数,一个是当前查询的字符串,一个是回调函数。
3、父组件中的 querySearch 方法被调用,处理查询字符串,并用过回调函数返回结构给子组件。
4、子组件在回调函数中接收福咱们返回的数据,并据此更新状态或执行其他操作。
这种传值方式使得父组件和子组件之间以一种相对解耦的方式进行通信,父组件提供数据检索逻辑,子组件负责触发检索并处理检索结果。
2.8 popper-class 属性,Autocomplete 下拉列表的类名,类型 string,无默认值。

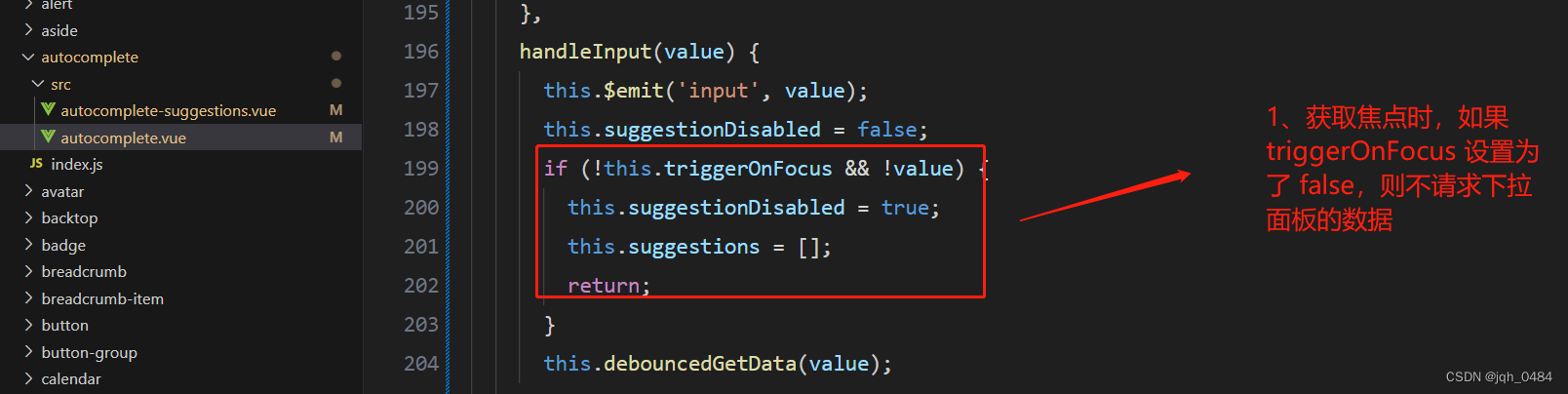
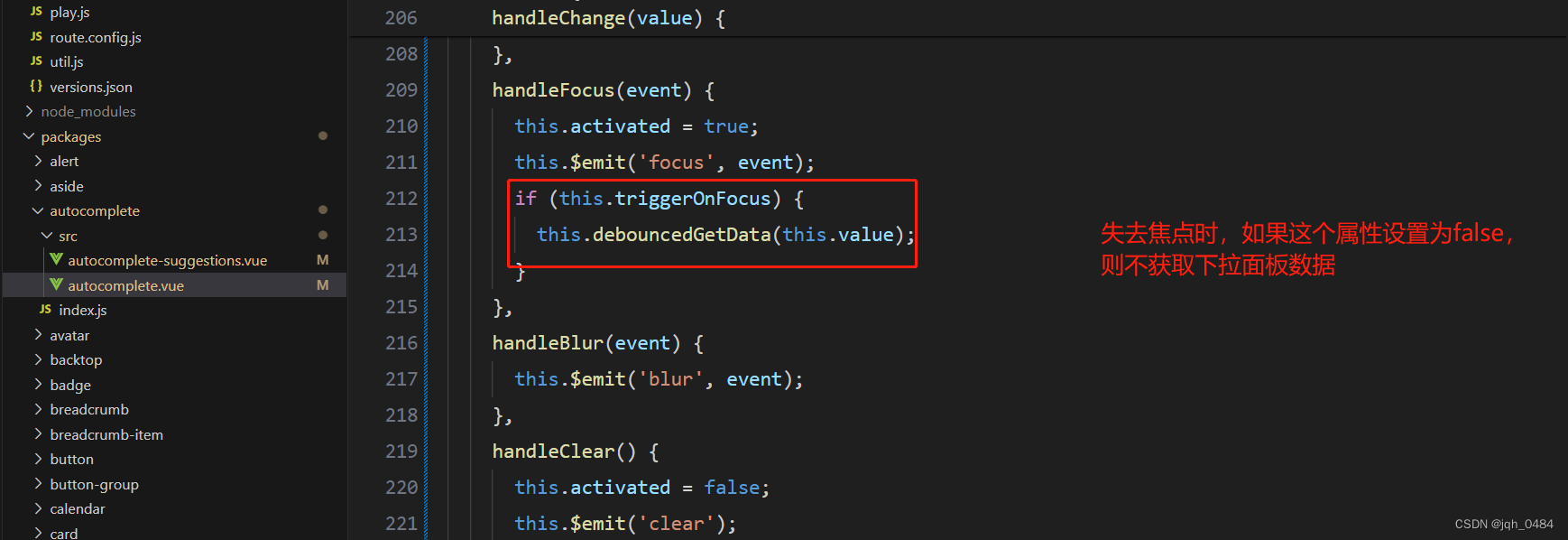
2.9 trigger-on-focus 属性,是否在输入框 focus 时显示建议列表,类型 boolean,默认 true。



2.10 name 属性,原生属性,类型 string,无默认值。


2.11 select-when-unmatched 属性,在输入没有任何匹配建议的情况下,按下回车是否触发 select 事件,类型 boolean,默认 false。


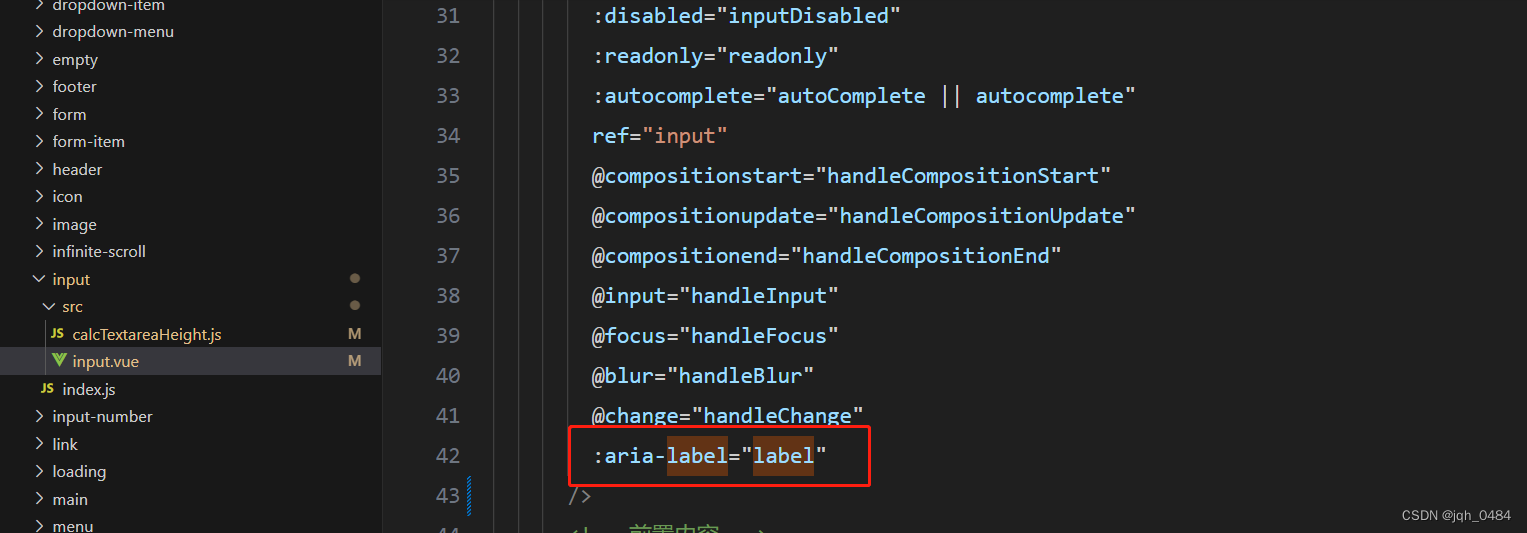
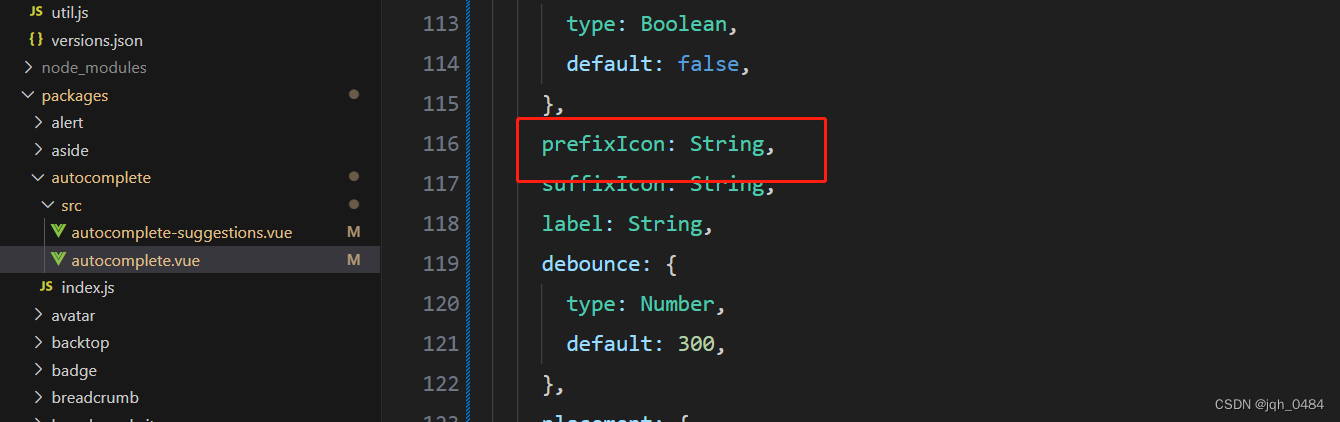
2.12 label 属性,输入框关联的label文字,类型 string,无默认值。




2.13 prefix-icon 属性,输入框头部图标,类型 string,无默认值。



2.14 suffix-icon 属性,输入框尾部图标,类型 string,无默认值。


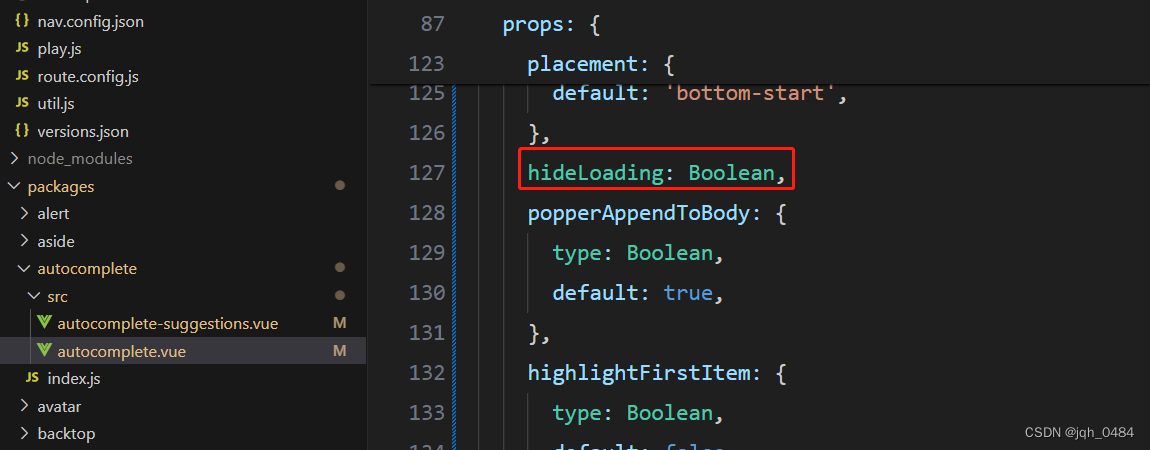
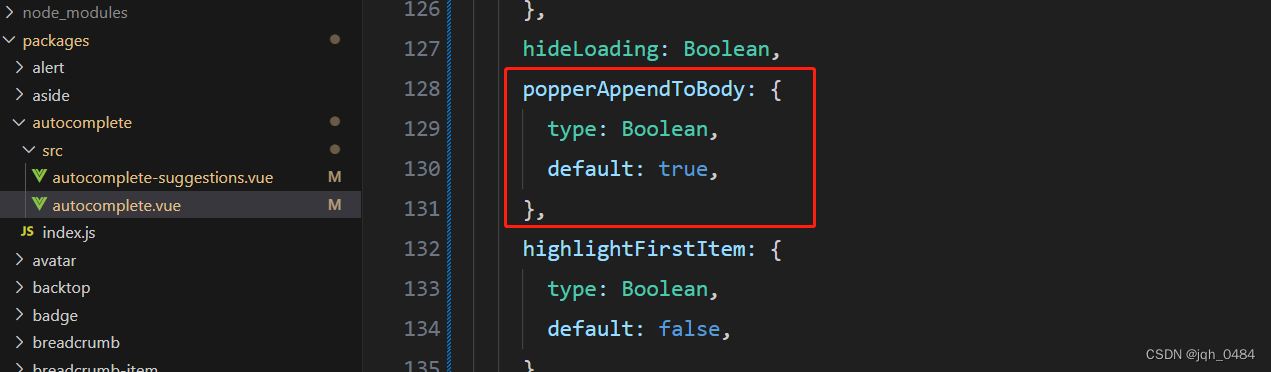
2.15 hide-loading 属性,是否隐藏远程加载时的加载图标,类型 boolean,默认 false。



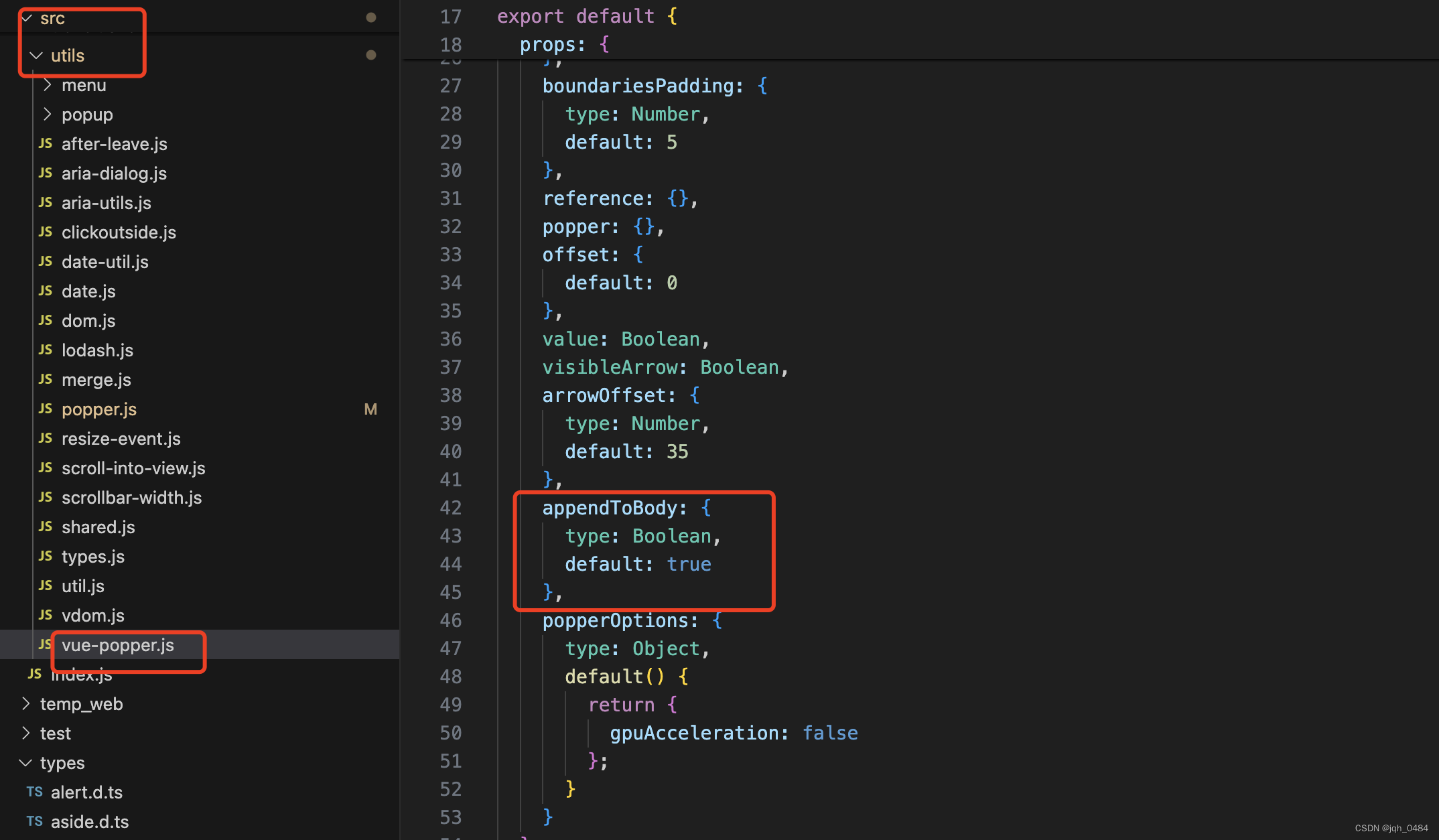
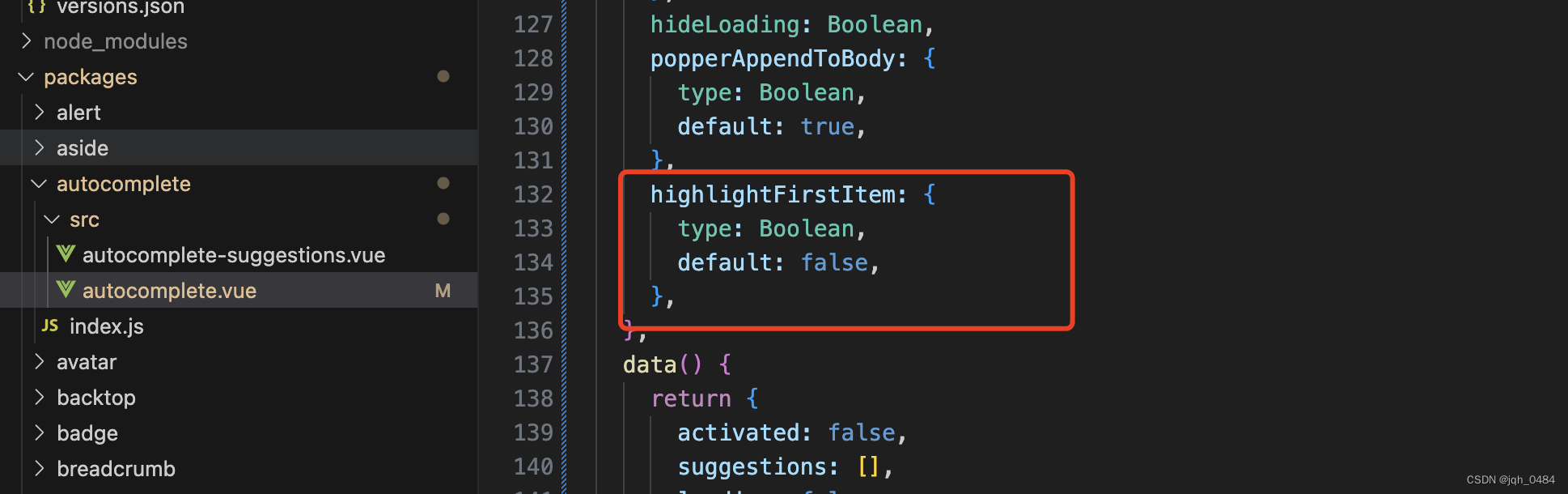
2.16 popper-append-to-body 属性,是否将下拉列表插入至 body 元素。在下拉列表的定位出现问题时,可将该属性设置为 false,类型 boolean,默认 true。





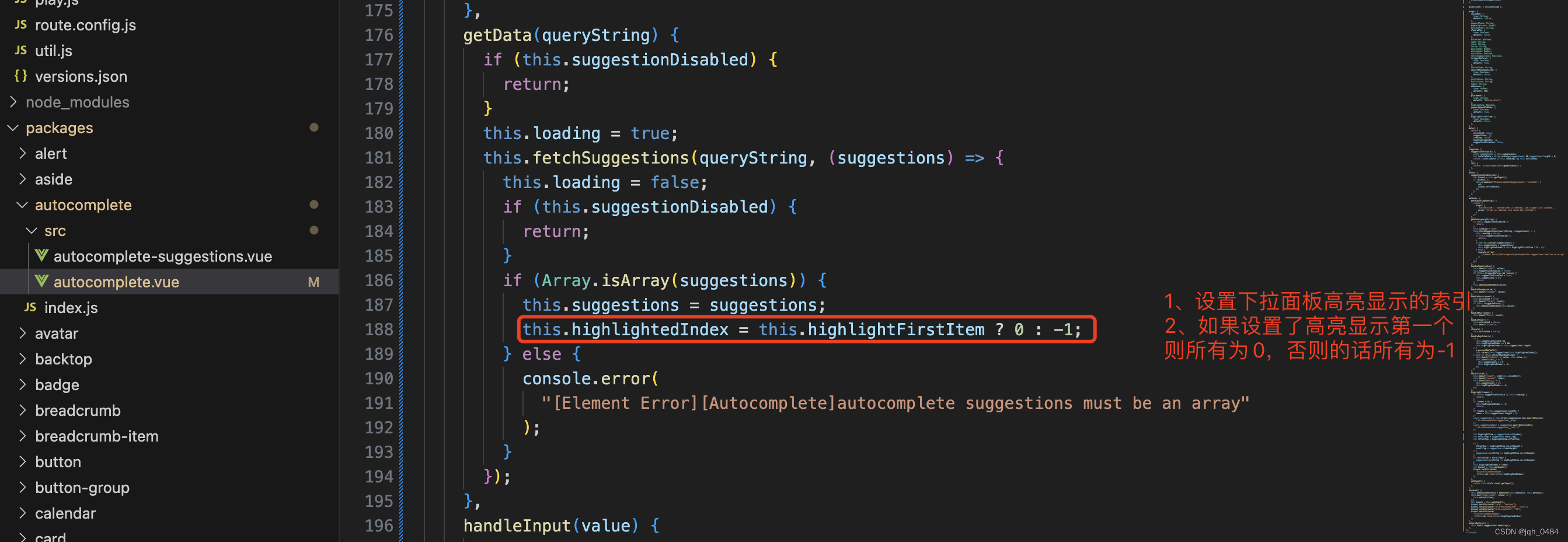
2.17 highlight-first-item 属性,是否默认突出显示远程搜索建议中的第一项,类型 boolean,默认 false。





三、autocomplete 组件的 slot
3.1 prefix,输入框头部内容。

3.2 suffix,输入框尾部内容。

3.3 prepend,输入框前置内容。

3.4 append,输入框后置内容。

四、autocomplete 组件的事件
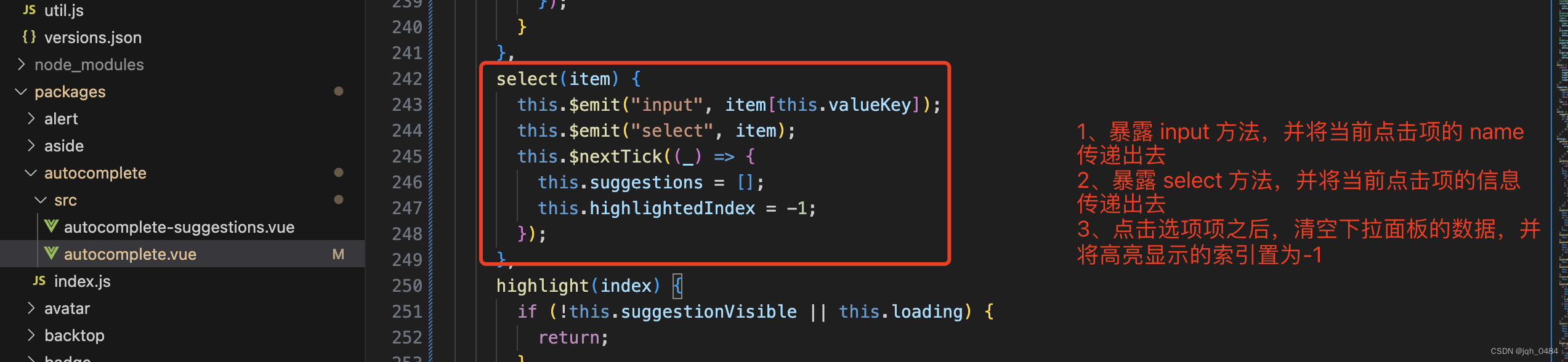
4.1 select,点击选中建议项时触发,选中建议项。


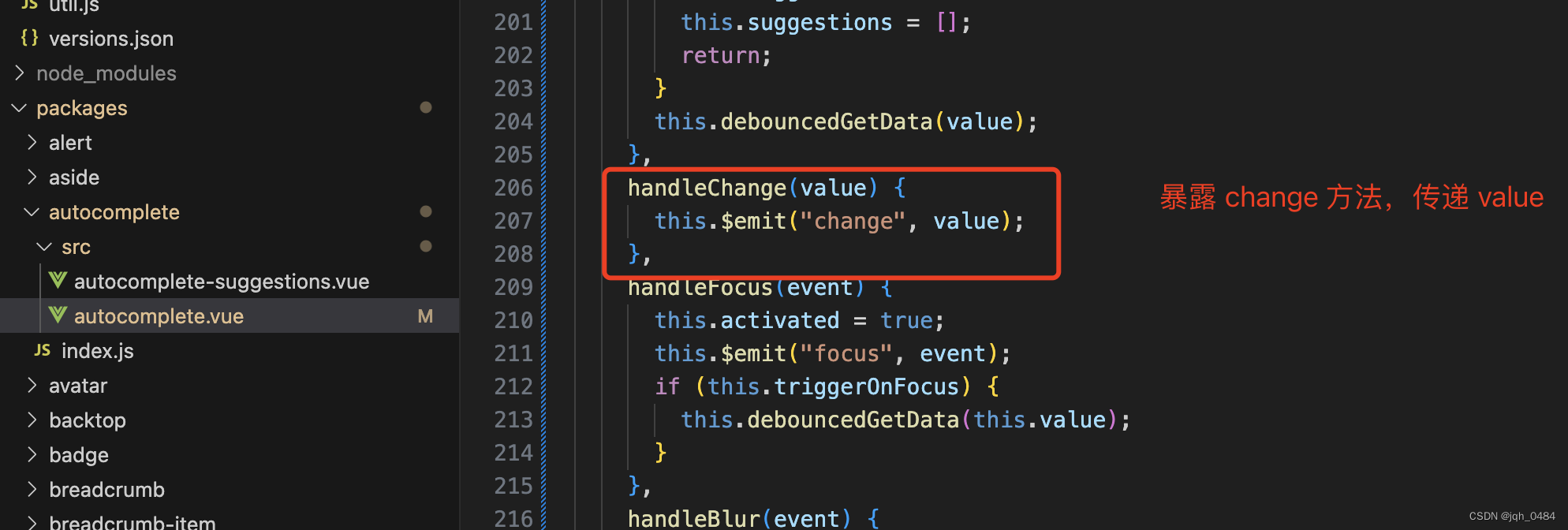
4.2 change,input值改变时触发,(value: string | number)。


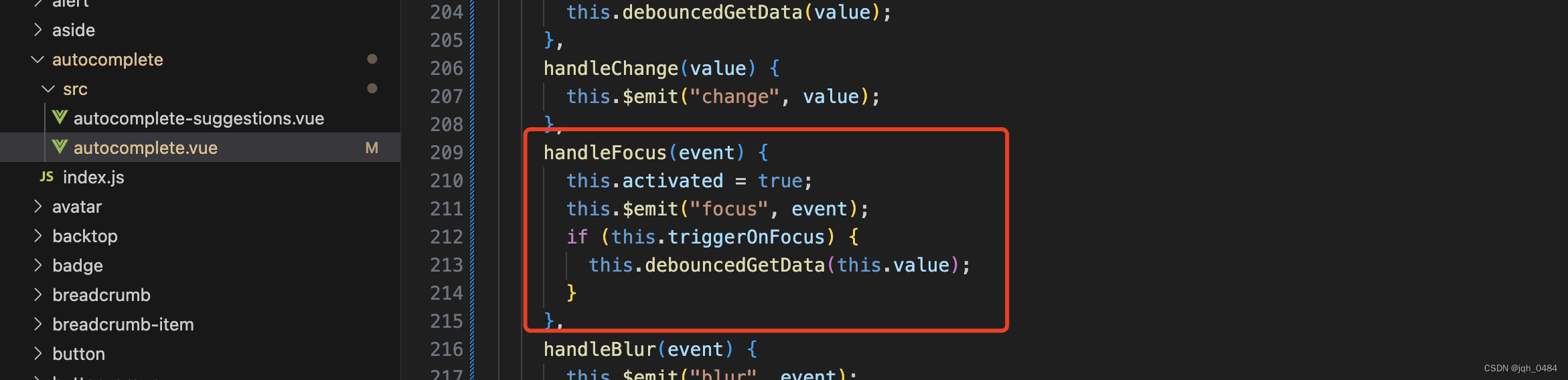
五、autocomplete 组件的方法
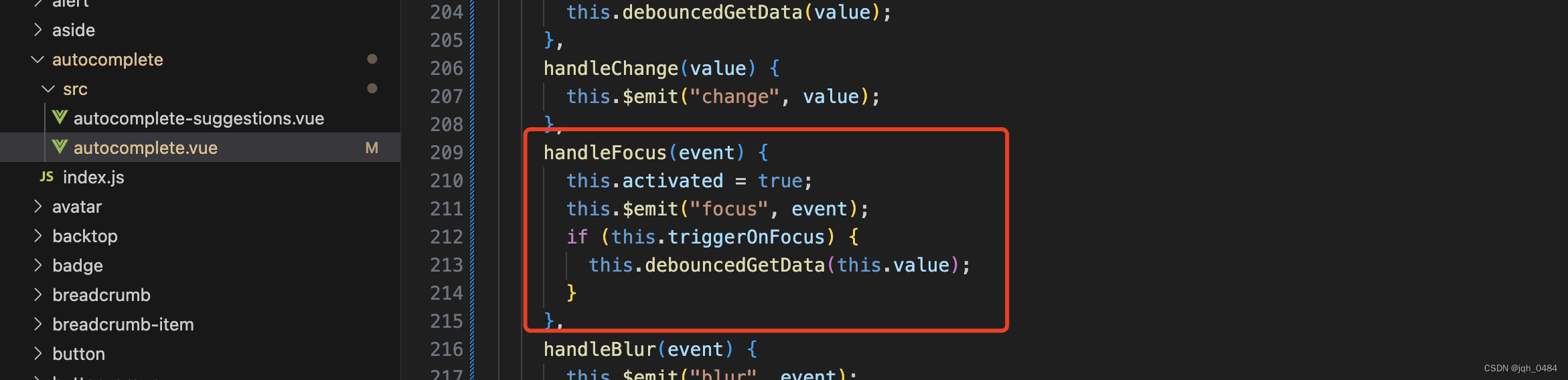
5.1 focus,使 input 获取焦点。

相关文章:

element-ui autocomplete 组件源码分享
紧接着 input 组件的源码,分享带输入建议的 autocomplete 组件,在 element-ui 官方文档上,没有这个组件的 api 目录,它的 api 是和 input 组件的 api 在一起的,看完源码之后发现,源码当中 autocomplete 组件…...

视觉SLAM理论与实践的学习链接汇总
仅供学习,在此感谢所有乐于分享知识的大佬们~ 一、 ORB_SLAM理论 视觉SLAM 前端 后端 回环 建图 1、 前端视觉里程计 1.1 特征点法 一文带你搞懂相机内参外参(Intrinsics & Extrinsics)-知乎 VSLAM 笔记——我们如何通过图像来计算位姿的变化ÿ…...

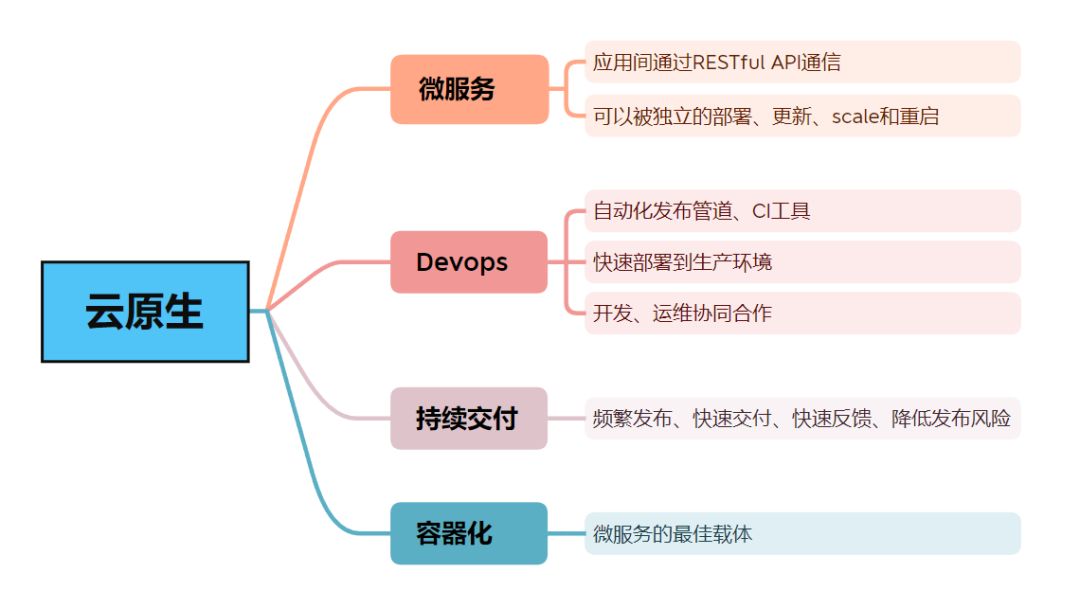
极光笔记|极光消息推送服务的云原生实践
摘要 极光始终秉承“以开发者为中心”的战略导向,极光推送(JPush)是国内领先的消息推送服务。极光推送(JPush)本质上是一种软件付费应用程序,结合当前主流云厂商基础施设,逐渐演进成了云上SaaS…...

高效八股文背诵方法
往往到了找工作高峰期,经常会出现八股文很多 难以背诵 的苦恼,下面在下结合情况,列举了几点自认为可以的背诵方法: 1. **大声朗读**: - 对于Java核心概念和重要理论,先大声朗读,这不仅可以帮…...

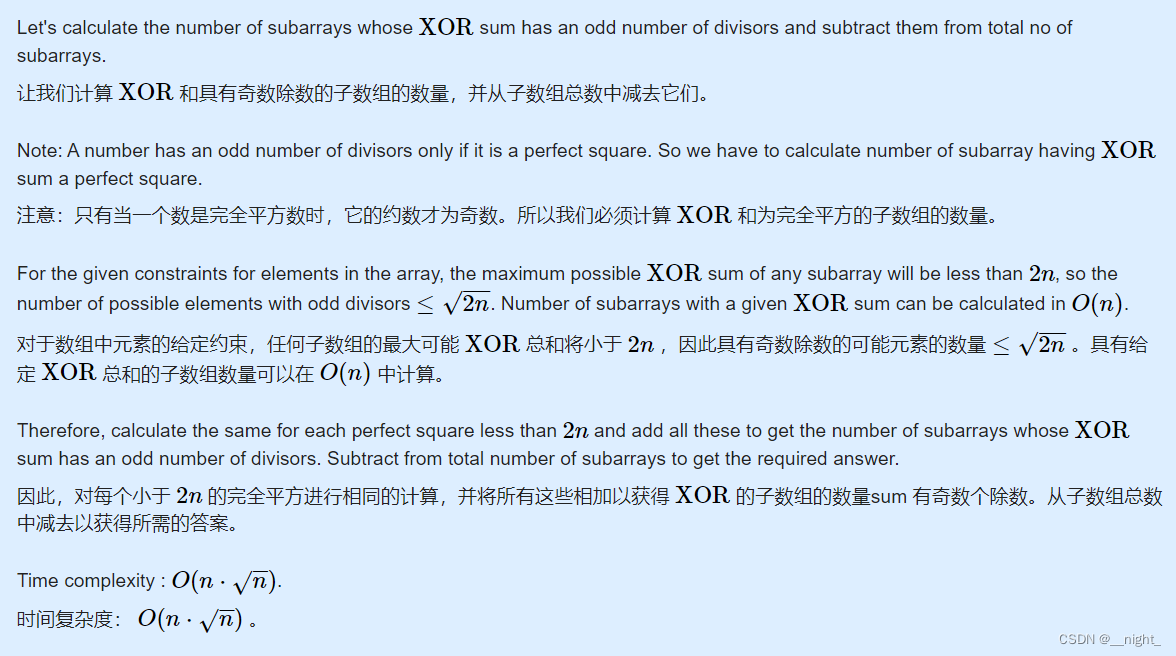
Codeforces Round 841 (Div. 2) C. Even Subarrays
题目 思路: #include <bits/stdc.h> using namespace std; #define int long long #define pb push_back #define fi first #define se second #define lson p << 1 #define rson p << 1 | 1 const int maxn 1e6 5, inf 1e9, maxm 4e4 5; co…...

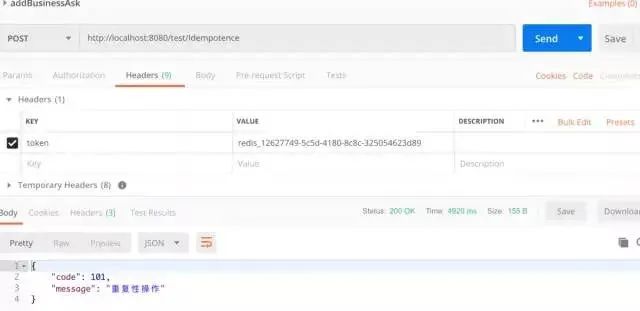
用 SpringBoot+Redis 解决海量重复提交问题
1前言 在实际的开发项目中,一个对外暴露的接口往往会面临很多次请求,我们来解释一下幂等的概念:任意多次执行所产生的影响均与一次执行的影响相同。按照这个含义,最终的含义就是 对数据库的影响只能是一次性的,不能重复处理。如何…...

前端基础知识html
一.基础标签 1.<h1>-<h6>:定义标题,h最大,h最小 2.<font>:定义文本的字体,尺寸,颜色 3.<b>:定义粗体文本 4.<i>:定义斜体文本 5.<u>:定义文本下…...

网络原理-传输层-UDP报文结构
本文介绍UDP报文 有很多友友搞不清楚UDP报文的详细结构还有TCP的详细结构,所以专门分开来讲 以免弄混. 首先我们先看一下整个UDP结构,让大家有一个全方面的认识 下面我们来详细解释UDP报 16位源端口号(本机):就是2字节大小,16个二进制位. 16位目的端口号(目的机):也是2字节…...
)
TCP/IP参考模型(四层及其解析)
文章目录 1、什么是TCP/IP2、四层协议2.1 应用层(应用程序协议)2.2 传输层(源端口↔️目的端口)2.3 网络层(主机↔️主机)2.4 网络接口层(主机↔️网络层) 总结 1、什么是TCP/IP TC…...

2024第六届环境科学与可再生能源国际会议能源 (ESRE 2024) 即将召开!
2024第六届环境科学与可再生能源国际会议 能源 (ESRE 2024) 即将举行 2024 年 6 月 28 日至 30 日在德国法兰克福举行。ESRE 2024 年 旨在为研究人员、从业人员和专业人士提供一个论坛 从工业界、学术界和政府到研究和 发展,环境科学领域的专…...

CentOS配置docker外部访问
CoreOS 官方文档提供的方法 官方文档:https://coreos.com/os/docs/latest/customizing-docker.html 新建 /etc/systemd/system/docker-tcp.socket 文件 [Unit] DescriptionDocker Socket for the API[Socket] # ListenStream127.0.0.1:2375 ListenStre…...

面试前端八股文十问十答第二期
面试前端八股文十问十答第二期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)从输入URL到页面加载的全过程…...

【漏洞复现】大华综合安防监控管理平台 Digital Surveillance System系统存在RCE漏洞
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该…...

ssm网上订餐管理系统开发mysql数据库web结构java编程计算机网页源码eclipse项目采用线性算法
一、源码特点 ssm 网上订餐管理系统是一套完善的信息系统,结合springMVC框架完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模…...

python 进程之由浅入深
进程测试 import osimport time while True:time.sleep(0.5)print("hahaha")print("self", os.getpid()) #获取自己的进程idprint("parent",os.getppid()) #parent 获取父进程的id互斥锁 # """ # 当多个进程共享一个数据时…...

公链角逐中突围,Solana 何以成为 Web3 世界的流量焦点?
在众多区块链公链中,Solana 凭借其创纪录的处理速度和极低的交易费用,成为了众多开发者和投资者的宠儿。就像网络上流行的那句话所说:“Why slow, when you can Solana?”,Solana 正以它的速度和强大的生态系统,重新定…...

算法设计-杨辉三角
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 杨辉三角形又称Pascal三角形,它的第i1行是(ab)i的展开式的系数。 它的一个重要性质是:三角形中的每个数字等于它两肩上的数字相加。 下面给出了杨辉三角形的…...
)
Linux swatch命令教程:实时监视系统活动(附实例详解和注意事项)
Linux swatch命令介绍 swatch(Simple Watcher)是一个简单的监视器,设计用于监视系统活动。为了使swatch有用,它需要一个配置文件,该文件包含要查找的模式和找到每个模式时要执行的操作。 Linux swatch命令适用的Linu…...

C/C++语言学习路线: 嵌入式开发、底层软件、操作系统方向(持续更新)
初级:用好手上的锤子 1 【感性】认识 C 系编程语言开发调试过程 1.1 视频教程点到为止 1.2 炫技视频看看就行 1.3 编程游戏不玩也罢 有些游戏的主题任务就是编程,游戏和实际应用环境有一定差异(工具、操作流程),在…...

SAP-CO主数据之统计指标创建-<KK01>
公告:周一至周五每日一更,周六日存稿,请您点“关注”和“在看”,后续推送的时候不至于看不到每日更新内容,感谢。 目录 一、背景: 成本中心主数据创建:传送门 成本要素主数据创建࿱…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...
