Vue2(十一):脚手架配置代理、github案例、插槽
一、脚手架配置代理
1.回顾常用的ajax发送方式:
(1)xhr
比较麻烦,不常用
(2)jQuery
核心是封装dom操作,所以也不常用
(3)axios
优势:体积小、是promise风格的、支持请求拦截器和响应拦截器
(4)fetch
2.3都是封装xhr的,fetch跟xhr平级,直接在window身上就能找到,而且也是promise风格的,但是不兼容,ie肯定不能用;它会把你返回的数据包两层,所以不如axios常用。
2.引出问题
点击按钮获取学生信息,app.vue:
import axios from 'axios'
import { response } from 'express'
export default {
name:'App',
methods:{getStudent(){axios.get('http://localhost:5000/students'),then(response=>{console.log('请求成功了',response.data)//response是一个响应对象。data里面的东西才是response想给你的},error=>{console.log('请求失败了',error.message)//maeeage失败的原因})}
}
}点击按钮之后页面报错,出现、、、cors、、、Access-Control-Allow-Oringin说明跨域了,协议、域名、端口号出现不一样的,我们所在的端口号是8080,向端口号5000的要数据,5000给8080了,然后8080发现跨域了就没有给你数据,解决跨域的问题:
1.cors(写服务器的人在服务器加几个响应头)
5000返回的时候还携带几个特殊的响应头,8000看见就给你了
2.jsonp(借助script 的src属性)
src属性在引入外部资源的时候不受同源限制,但是得前端后端一起配合,而且它只能解决get请求的问题,开发不常用但是面试经常问,很巧妙的用法
3.配置一个代理服务器
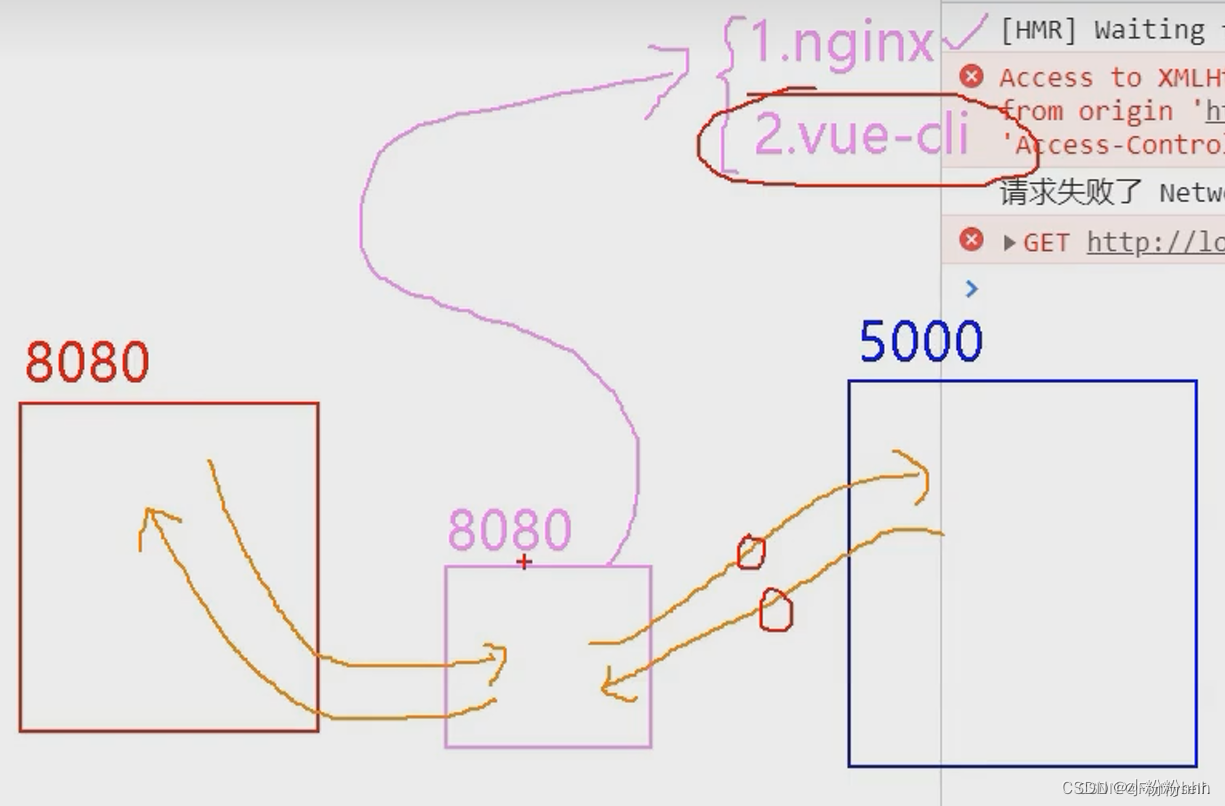
代理服务器是一个中间人,但是它所处的位置跟我们一样(8080),粉色那个跟我们肯定是同域的,那粉色跟蓝色呢?他俩都是服务器,服务器和服务器之间传输局不用ajax,用的就是http传就完事了。那粉色的8080服务器得怎么开啊?1.nginx,学习成本大偏后端 2.vue-cli,借助vue脚手架。

然后我们就来配置一下代理服务器
(1)方式一:
在vue.config.js:
它的8080不用你管,你只需要告诉这个代理服务器一会要把请求转发给谁就ok,后面具体路径不用写,写到端口号就行
//开启服务代理
devServer:{proxy:'htp://localhost:5000'
}app.vue
methods:{getStudent(){axios.get('http://localhost:8080/students').then(response=>{console.log('请求成功了',response.data)//response是一个响应对象。data里面的东西才是response想给你的},error=>{console.log('请求失败了',error.message)//maeeage失败的原因})}
}而且这个中间代理也不是什么时候都会转发请求的,如果粉色的自己本身就有就不会往5000找了,public里面文件都算是8080有的。
1、优点:配置简单,请求资源时直接发给前端(8080)即可。
2、缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
3、工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)。
(2)方式二
vue.config.js:
devServer:{proxy:{'/ttt':{ //请求前缀,想走代理就在请求的前面加/???,就把东西转发给targettarget:'http://localhost:5000',pathRewrite:{'^/ttt':''},//不加这个配置粉色找蓝色的时候默认找的/ttt/server1ws:true ,//用于支持websocketchangeOrigin:true//用于控制请求头的host值//这个是告诉5000我也来自5000(是true就撒谎来自5000,false就是来自8080),防止5000用不了设置true比较好},'/hhh':{ target:'http://localhost:5001',pathRewrite:{'^/hhh':''},ws:true ,changeOrigin:true},}
}app:
getStudent(){axios.get('http://localhost:8080/ttt/students').then(//前缀就加在端口号后面,后面正常写response=>{console.log('请求成功了',response.data)//response是一个响应对象。data里面的东西才是response想给你的},error=>{console.log('请求失败了',error.message)//maeeage失败的原因})},getCar(){axios.get('http://localhost:8080/hhh/cars').then(//前缀就加在端口号后面,后面正常写response=>{console.log('请求成功了',response.data)//response是一个响应对象。data里面的东西才是response想给你的},error=>{console.log('请求失败了',error.message)//maeeage失败的原因})}如果我自己也有个students它也不会来拿我这个信息,因为加了/ttt就强制去5000那里拿数据了,所以这种就更灵活。
1、优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
2、缺点:配置略微繁琐,请求资源时必须加前缀。
二、github案例
如果第三方库你写在assets里面了就得用import 引用,用import引用会很严重的检查,有某些字体你没有但是你引用了那就显示不出来,但是link方法没事,你没有但是引用了就不显示呗
所以像这种引入了外部资源的就不适合用assets/css/里面,那就放在public/css,然后在index.html中link引用一下,他里面引用了app也能用
接口https虽然案例来说跨域了,但是人家的工程师用cors已经解决了不用我们担心
list首先展示欢迎,用户搜索之后显示 正在加载中 ,加载完毕显示users,加载失败显示error
那怎么判断该显示啥呢?数据驱动页面展示
1.app.vue
<template><div class="container"><mySearch /><myList /></div>
</template><script>
import mySearch from "./components/mySearch.vue";
import myList from "./components/myList.vue";
export default {name: "App",components: { mySearch, myList },
};
</script><style>
</style>2.myList.vue
<template><div class="row"><divv-show="info.users.length"class="card"v-for="user in info.users":key="user.login"><a :href="user.html_url" target="_blank"><img :src="user.avatar_url" style="width: 100px" /><!-- 头像地址 --></a><p class="card-text">{{ user.login }}</p><!-- 用户名 --></div><!-- 欢迎词 --><h1 v-show="info.isFirst">欢迎!</h1><!-- 加载中 --><h1 v-show="info.isLoading">加载中······</h1><!-- 错误信息 --><h1 v-show="info.errMsg">{{ info.errMsg }}</h1><!-- 都一样就不一个一个写了,但是这次也不用item,直接v-for --></div>
</template><script>
export default {name: "myList",data() {return {info: {isFirst: true, //是不是初次展示isLoading: false, //点击按钮之后才加载errMsg: "", //不能用布尔值了,得看看是网差还是别的原因呢导致的users: [],//这些东西都得听search的,情况不同他们几个值也变},};},mounted() {this.$bus.$on('updateListData', (dataObj) => {this.info={...this.dataObj,...dataObj}//es6规则,俩人都有的按后边来,前面没有的要后面的//这里不要this.data=dataObj,更不能this._data,赋值过去动了原本配置的getter、setter});},
};
</script><style scoped>
.album {min-height: 50rem; /* Can be removed; just added for demo purposes */padding-top: 3rem;padding-bottom: 3rem;background-color: #f7f7f7;
}.card {float: left;width: 33.333%;padding: 0.75rem;margin-bottom: 2rem;border: 1px solid #efefef;text-align: center;
}.card > img {margin-bottom: 0.75rem;border-radius: 100px;
}.card-text {font-size: 85%;
}
</style>3.mySearch.vue
<template><section class="jumbotron"><h3 class="jumbotron-heading">Search Github Users</h3><div><inputtype="text"placeholder="enter the name you search"v-model="keyword"/> <button @click="searchUsers">Search</button></div></section>
</template><script>
import axios from 'axios'
//import { response } from 'express';
export default {name:'mySearch',data(){return {keyword:''}},methods:{searchUsers(){//请求前更新list的数据this.$bus.$emit('updateListData',{isFirst:false,isLoading:true,errMsg:'',users:[]})axios.get(`https://api.github.com/search/users?q=${this.keyword}`).then(response=>{this.$bus.$emit('updateListData',{isLoading:false,errMsg:'',users:response.data.items})// 就最开始欢迎一下,之后就不用了,但是直接不写之后就少一个属性,用es6语法解决console.log('请求成功',response.data.items)this.$bus.$emit('getUsers',response.data.items)},error=>{this.$bus.$emit('updateListData',{isLoading:false,errMsg:error.message,users:[]})console.log('请求失败',error.message)})// 直接等于this.??他肯定不按js给你解析,模版字符串然后$}}
};
</script><style>
</style>4.vue-resource
也是对xhr的封装,安装插件 :npm i vue-resource
就是把axios替换成了this.$http,其他的都一样
main.js引入插件:import vueResource from 'vue-resource'
使用插件:Vue.use(vueResource)
维护的不频繁用的不多
三、插槽
1.默认插槽
如果我想在最小的组件(重复的)的其中一个里面添加图片,和其他组件都不一样的话,我直接在<category> <img、、、></category>这样写出不来图片,因为人家解析到img之后不知道来到category.vue里人家就不知道把img给你放哪儿了。
用一个特殊的标签slot,告诉人家识别完不知道放哪儿的标签放在哪个位置

(1)app.vue
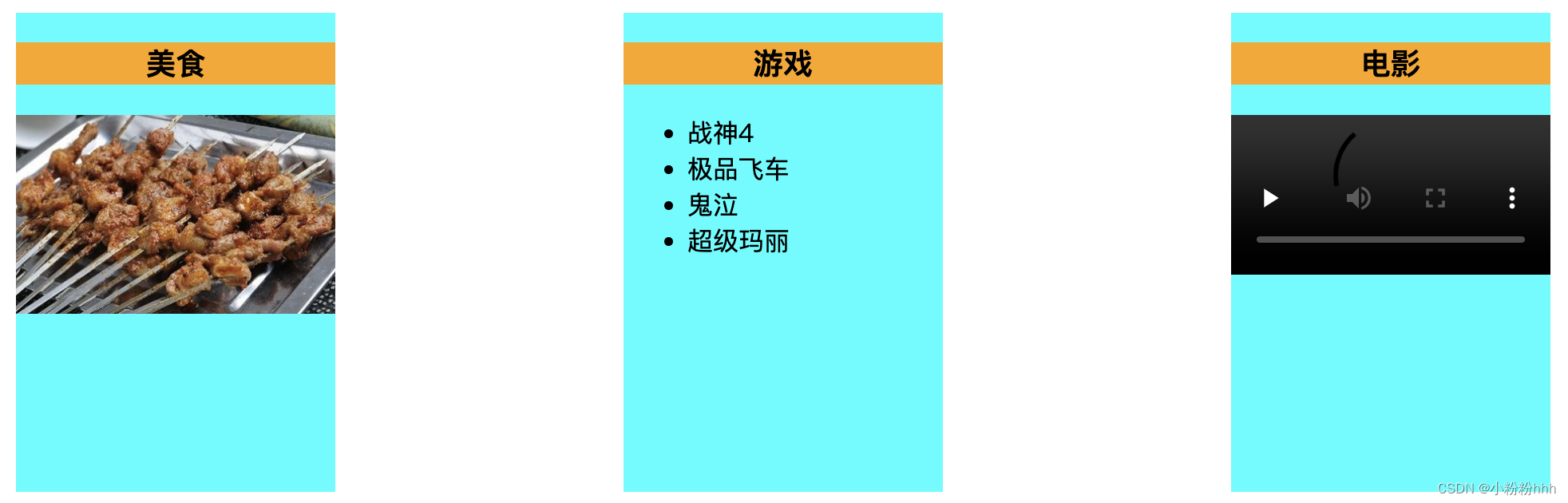
<template><div class="container"><myCategory title="美食"><img src="http://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="" /></myCategory><myCategory title="游戏"><ul><li v-for="(g, index) in games" :key="index">{{ g }}</li></ul></myCategory><!-- 这三个的样式都是解析完之后才塞到myCategory里面去的,所以script可以直接写在app里 --><myCategory title="电影"><videocontrolssrc="http://clips.vorwaerts-gmbh.de/big_buck.bunny.mp4"></video></myCategory><!-- :foods=foods那得传太多了,很麻烦 --></div>
</template><script>
import myCategory from "./components/myCategory.vue";
export default {name: "App",components: { myCategory },data() {return {foods: ["火锅", "烧烤", "小龙虾", "牛排"],games: ["战神4", "极品飞车", "鬼泣", "超级玛丽"],films: ["《教父》", "《复仇者联盟》", "《绿皮书》", "《阿甘》"],};},
};
</script><style>
.container {display: flex;justify-content: space-around;
}
img {width: 100%;
}
video {width: 100%;
}
</style>(2)myCategory.vue
<template><div class="category"><h3>{{ title }}</h3><slot>图片加载不出来会看见这些文字</slot><!-- 挖坑等组件的使用者进行填充 --></div>
</template><script>
export default {name: "myCategory",props: ["listData", "title"],
};
</script><style>
.category {background-color: aqua;width: 200px;height: 300px;
}
h3 {text-align: center;background-color: orange;
}
</style>2.具名插槽
刚才那个只有一个,直接用的slot,具名插槽就是具有名字的插槽

app:
<template><div class="container"><myCategory title="美食"><imgslot="center"src="http://s3.ax1x.com/2021/01/16/srJlq0.jpg"alt=""/><a slot="footer" href="">更多美食</a></myCategory><myCategory title="游戏"><ul slot="center"><li v-for="(g, index) in games" :key="index">{{ g }}</li></ul><div class="foot" slot="footer"><a href="">单机游戏</a><a href="">更多美食</a></div><!-- 这个可以追加 --></myCategory><!-- 这三个的样式都是解析完之后才塞到myCategory里面去的,所以script可以直接写在app里 --><myCategory title="电影"><videoslot="center"controlssrc="http://clips.vorwaerts-gmbh.de/big_buck.bunny.mp4"></video><template v-slot:footer><!-- 这样slot写一次就可以了 因为template slot就可以这样写了,只有它行--><div class="foot"><a href="">单机游戏</a><a href="">更多美食</a><a href="">更多美食</a></div><h4>欢迎前来观影</h4></template></myCategory><!-- :foods=foods那得传太多了,很麻烦 --></div>
</template>
mycategory:
<template><div class="category"><h3>{{ title }}</h3><slot name="center">图片加载不出来会看见这些文字</slot><slot name="footer">图片加载不出来会看见这些文字</slot><!-- 挖坑等组件的使用者进行填充 --></div>
</template>3.作用域插槽
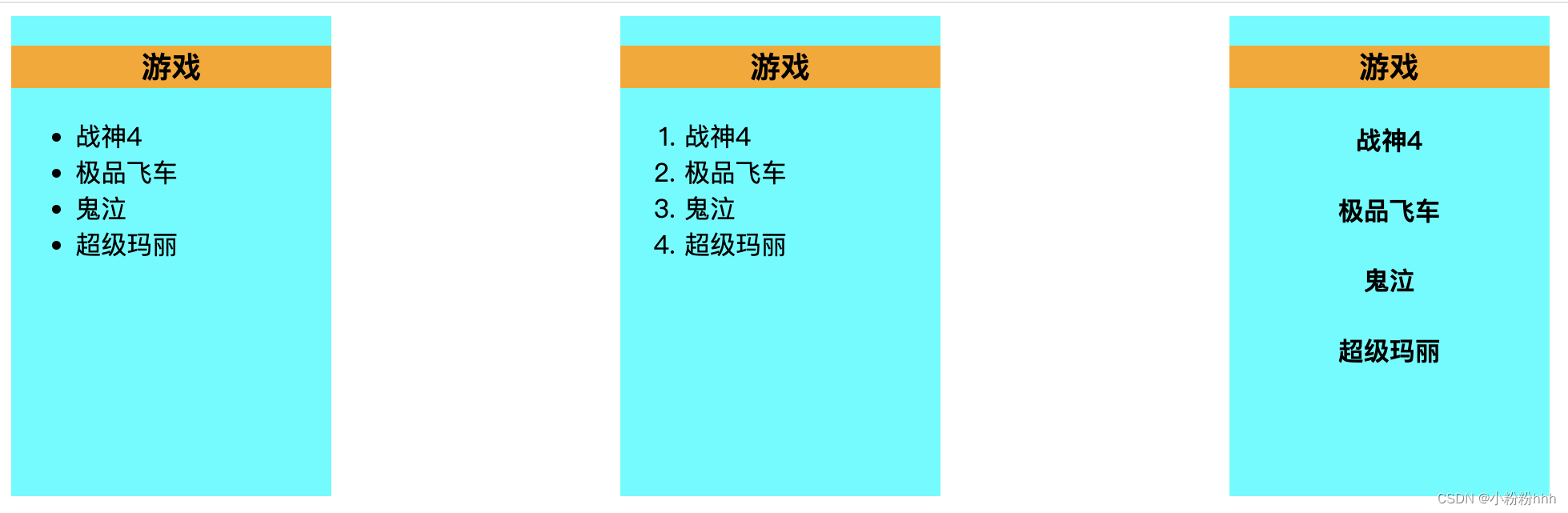
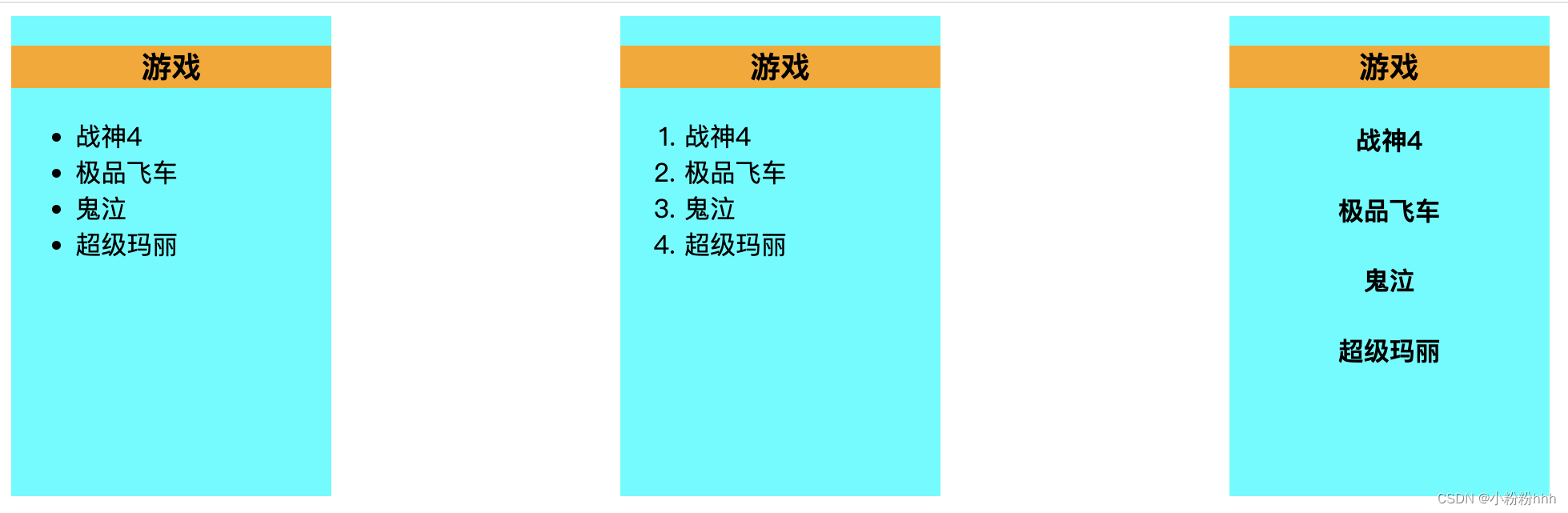
现在我们只留下游戏重复三个,然后设计第一个是无序列表,第二个有序,第三个每一个游戏都是h4标题
我把数据交给了插槽的使用者,根据数据所生成的结构由使用者来定

app:
<template><div class="container"><myCategory title="游戏"><template scope="atguigu"><!-- atguigu收过来的是一个对象 --><ul><li v-for="(g, index) in atguigu.games" :key="index">{{ g }}</li></ul></template></myCategory><myCategory title="游戏"><template scope="{games}"><!-- 结构赋值 --><!-- atguigu收过来的是一个对象 --><ol><li v-for="(g, index) in games" :key="index">{{ g }}</li></ol></template></myCategory><myCategory title="游戏"><template slot-scope="{games}"><h4 v-for="(g, index) in games" :key="index">{{ g }}</h4></template></myCategory></div>
</template><script>
import myCategory from "./components/myCategory.vue";
export default {name: "App",components: { myCategory },
};
</script><style>
.container,
.foot {display: flex;justify-content: space-around;
}
img {width: 100%;
}
video {width: 100%;
}
h4 {text-align: center;
}
</style>category:
<template><div class="category"><h3>{{ title }}</h3><slot :games="games">我是默认内容</slot><!-- 我在这里写了一个games,那么它就把games传给了插槽的使用者app里 --></div>
</template><script>
export default {name: "myCategory",props: ["listData", "title"],data() {return {games: ["战神4", "极品飞车", "鬼泣", "超级玛丽"],};},
};
</script><style>
.category {background-color: aqua;width: 200px;height: 300px;
}
h3 {text-align: center;background-color: orange;
}
</style>相关文章:

Vue2(十一):脚手架配置代理、github案例、插槽
一、脚手架配置代理 1.回顾常用的ajax发送方式: (1)xhr 比较麻烦,不常用 (2)jQuery 核心是封装dom操作,所以也不常用 (3)axios 优势:体积小、是promis…...

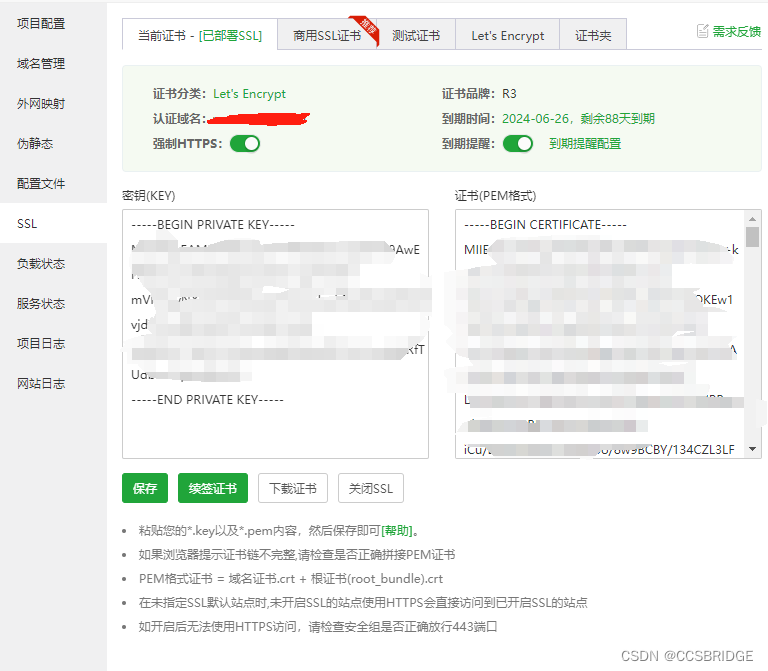
在宝塔面板中,为自己的云服务器安装SSL证书,为所搭建的网站启用https(主要部分攻略)
前提条件 My HTTP website is running Nginx on Debian 10(或者11) 时间:2024-3-28 16:25:52 你的网站部署在Debain 10(或者11)的 Nginx上 安装单域名证书(默认)(非泛域名…...

学习JavaEE的日子 Day32 线程池
Day32 线程池 1.引入 一个线程完成一项任务所需时间为: 创建线程时间 - Time1线程中执行任务的时间 - Time2销毁线程时间 - Time3 2.为什么需要线程池(重要) 线程池技术正是关注如何缩短或调整Time1和Time3的时间,从而提高程序的性能。项目中可以把Time…...

@Transactional 注解使用的注意事项
事务管理 事务管理在系统开发中是不可缺少的一部分,Spring提供了很好的事务管理机制,主要分为编程式事务和声明式事务两种。 编程式事务: 是指在代码中手动的管理事务的提交、回滚等操作,代码侵入比较强。 声明式事务ÿ…...

电商系列之库存
> 插:AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家…...

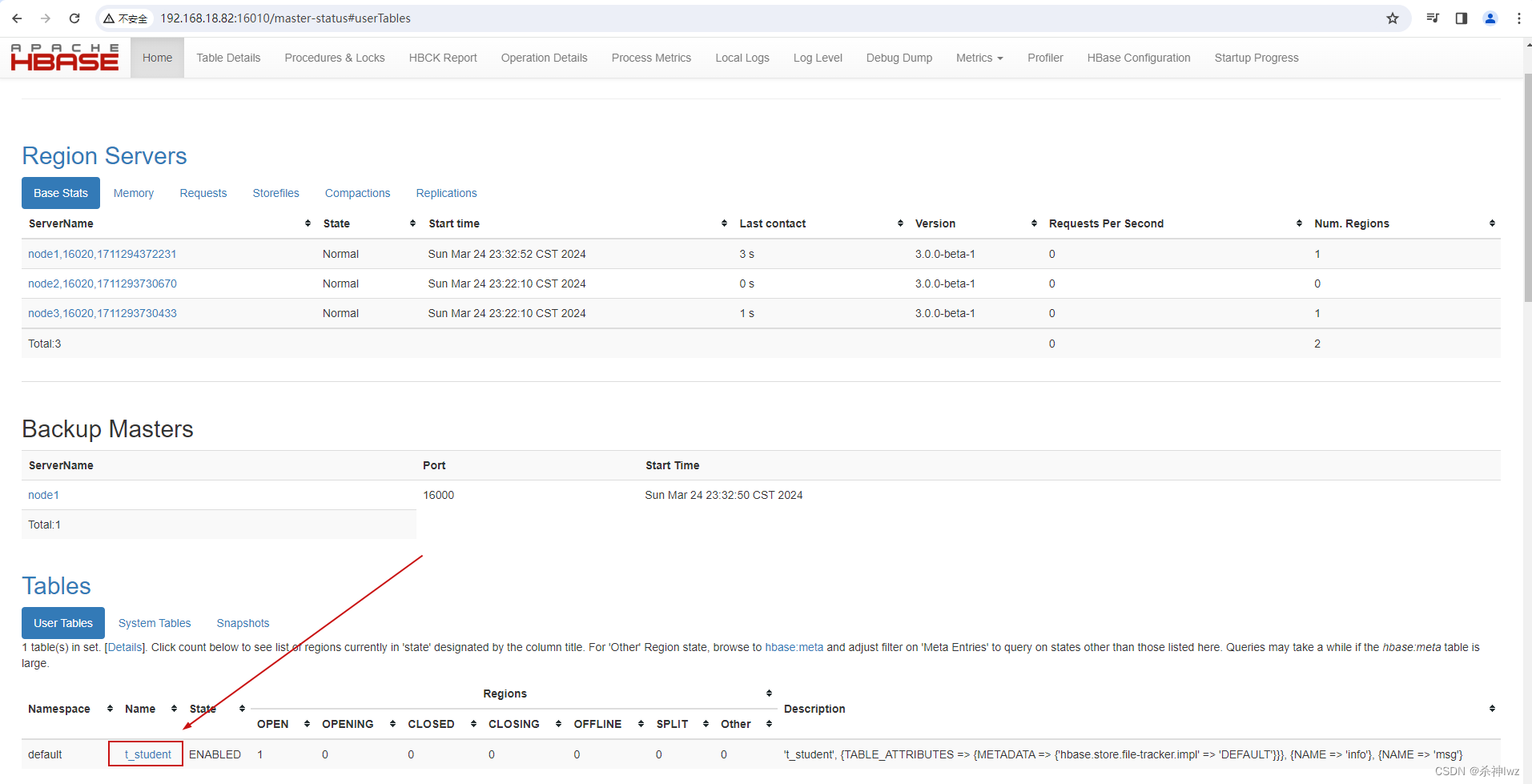
Apache HBase(二)
目录 一、Apache HBase 1、HBase Shell操作 1.1、DDL创建修改表格 1、创建命名空间和表格 2、查看表格 3、修改表 4、删除表 1.2、DML写入读取数据 1、写入数据 2、读取数据 3、删除数据 2、大数据软件启动 一、Apache HBase 1、HBase Shell操作 先启动HBase。再…...

【设计模式】原型模式详解
概述 用一个已经创建的实例作为原型,通过复制该原型对象来创建一个和原型对象相同的新对象 结构 抽象原型类:规定了具体原型对象必须实现的clone()方法具体原型类:实现抽象原型类的clone()方法,它是可以被复制的对象。访问类&…...

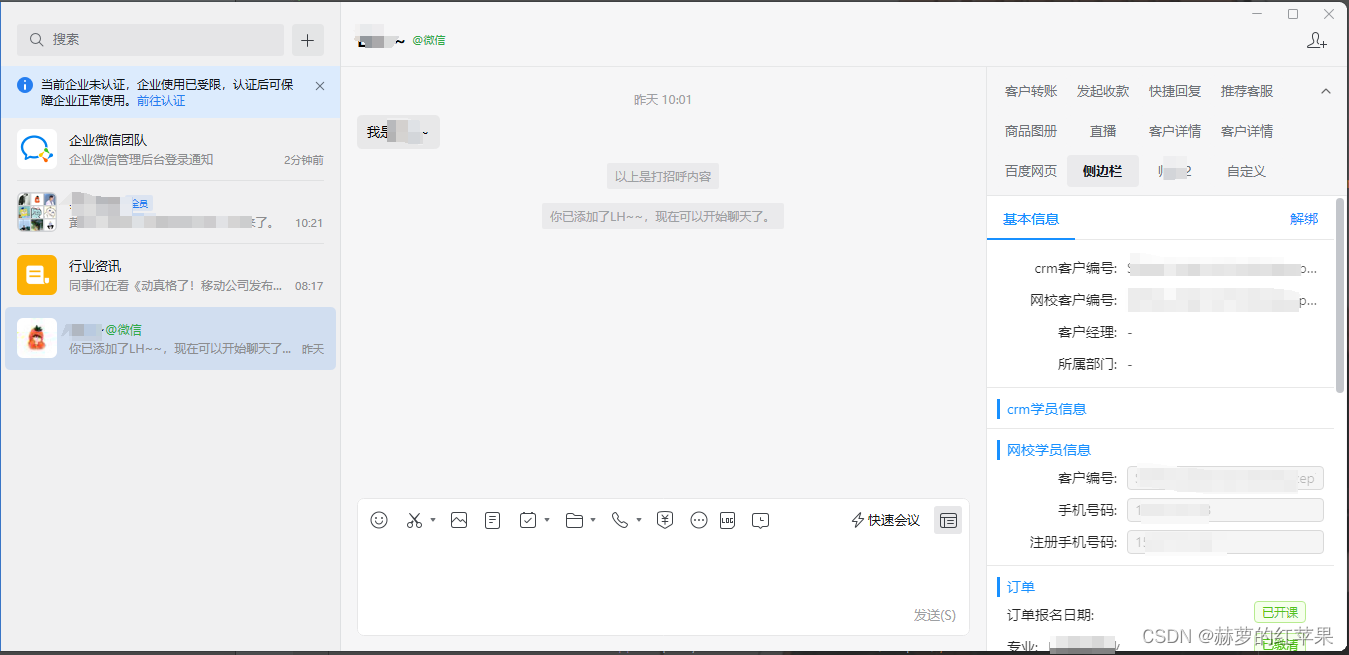
企微侧边栏开发(内部应用内嵌H5)
一、背景 公司的业务需要用企业微信和客户进行沟通,而客户的个人信息基本都存储在内部CRM系统中,对于销售来说需要一边看企微,一边去内部CRM系统查询,比较麻烦,希望能在企微增加一个侧边栏展示客户的详细信息…...

如何确定最优的石油管道位置
如何确定最优的石油管道位置 一、前言二、问题概述三、理解问题的几何性质四、转化为数学问题五、寻找最优解六、算法设计6.1伪代码6.2 C代码七算法效率和实际应用7.1时间效率分析7.2 空间效率分析结论一、前言 当我们面对建设大型输油管道的复杂任务时,确保效率和成本效益是…...

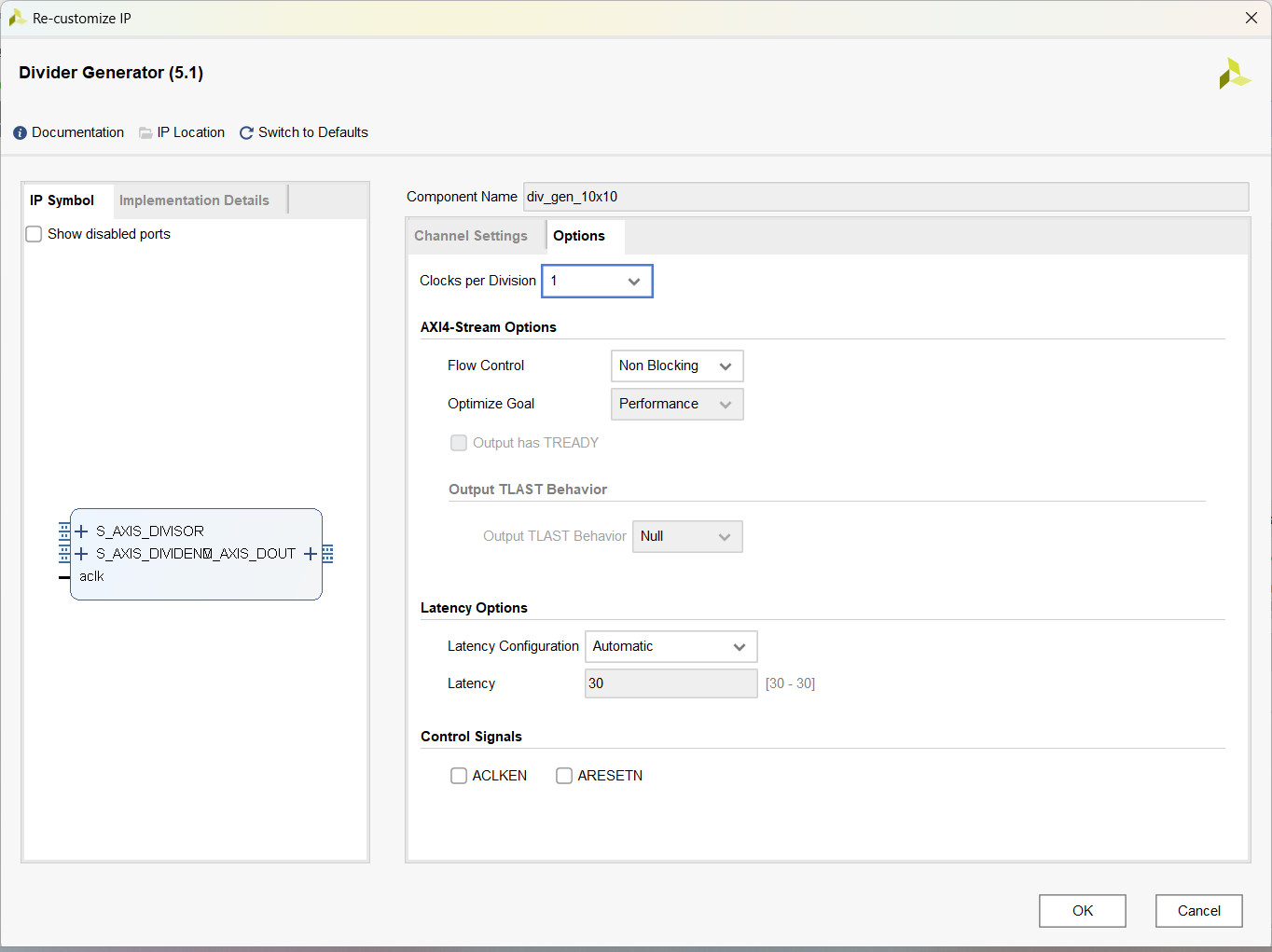
FPGA 图像边缘检测(Canny算子)
1 顶层代码 timescale 1ns / 1ps //边缘检测二阶微分算子:canny算子module image_canny_edge_detect (input clk,input reset, //复位高电平有效input [10:0] img_width,input [ 9:0] img_height,input [ 7:0] low_threshold,input [ 7:0] high_threshold,input va…...

2024.3.28学习笔记
今日学习韩顺平java0200_韩顺平Java_对象机制练习_哔哩哔哩_bilibili 今日学习p286-p294 继承 继承可以解决代码复用,让我们的编程更加靠近人类思维,当多个类存在相同的属性和方法时,可以从这些类中抽象出父类,在父类中定义这些…...

33.HarmonyOS App(JAVA)鸿蒙系统app数据库增删改查
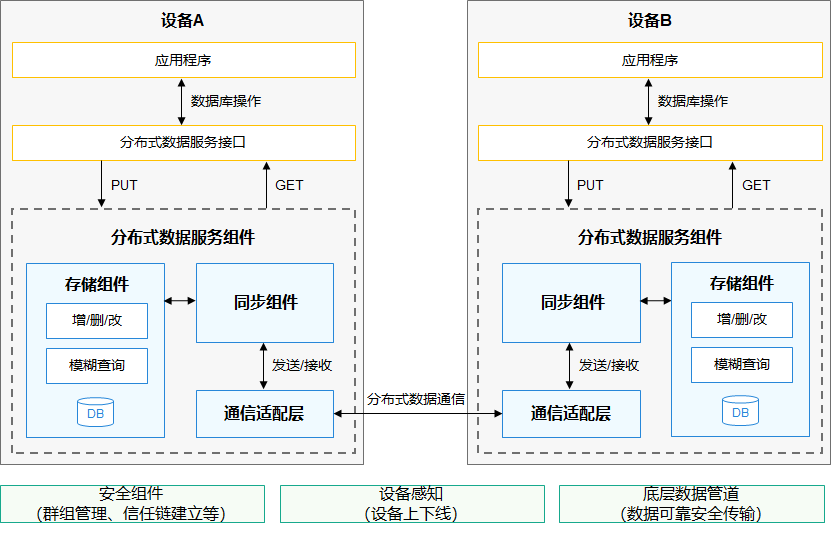
33.HarmonyOS App(JAVA)鸿蒙系统app数据库增删改查 关系数据库 关系对象数据库(ORM) 应用偏好数据库 分布式数据库 关系型数据库(Relational Database,RDB)是一种基于关系模型来管理数据的数据库。HarmonyOS关系型…...

寄主机显示器被快递搞坏了怎么办?怎么破?
大家好,我是平泽裕也。 最近,我在社区里看到很多关于开学后弟弟寄来的电脑显示器被快递损坏的帖子。 看到它真的让我感到难过。 如果有人的数码产品被快递损坏了,我会伤心很久。 那么今天就跟大家聊聊寄快递的一些小技巧。 作为一名曾经的…...

python爬虫-bs4
python爬虫-bs4 目录 python爬虫-bs4说明安装导入 基础用法解析对象获取文本Tag对象获取HTML中的标签内容find参数获取标签属性获取所有标签获取标签名嵌套获取子节点和父节点 说明 BeautifulSoup 是一个HTML/XML的解析器,主要的功能也是如何解析和提取 HTML/XML 数…...

SpringBoot学习之ElasticSearch下载安装和启动(Mac版)(三十一)
本篇是接上一篇Windows版本,需要Windows版本的请看上一篇,这里我们继续把Elasticsearch简称为ES,以下都是这样。 一、下载 登录Elasticsearch官网,地址是:Download Elasticsearch | Elastic 进入以后,网页会自动识别系统给你提示Mac版本的下载链接按钮 二、安装 下载…...

OC对象 - Block解决循环引用
文章目录 OC对象 - Block解决循环引用前言1. 循环引用示例1.1 分析 2. 解决思路3. ARC下3.1 __weak3.2 __unsafe_unretained3.3 __block 4. MRC下4.1 __unsafe_unretain....4.1 __block 5. 总结5.1 ARC下5.2 MRC下 OC对象 - Block解决循环引用 前言 本章将会通过一个循环引用…...

Java设计模式之装饰器模式
装饰器模式是一种结构型设计模式,它允许动态地将责任附加到对象上。装饰器模式是通过创建一个包装对象,也就是装饰器,来包裹真实对象,从而实现对真实对象的功能增强。装饰器模式可以在不修改原有对象的情况下,动态地添…...
)
Java基础知识总结(25)
代理模式 什么是代理模式? 代理模式是指,为其他对象提供一种代理以控制这个对象的访问。一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户和目标对象之间起到中介的作用。换句话说,代理模式,是在不修…...

Vue3 实现基于token 用户登录
前后端分离情况下,实现的大致思路 1 第一次登录的时候,前端调用后端的登录接口,发送用户名与密码 2 后端收到请求,验证用户名和密码,验证成功 给前端返回一个token 3 前段拿到token 将token 存储进localStorage 和…...

在word中显示Euclid Math One公式的问题及解决(latex公式,无需插件)
问题:想要在word中显示形如latex中的花体字母 网上大多解决办法是安装Euclid Math One。安装后发现单独的符号插入可行,但是公式中选择该字体时依然显示默认字体。 解决办法:插入公式后,勾选左上角的latex 在公式块中键入latex代码…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
