前端学习<二>CSS基础——08-CSS属性:定位属性
CSS的定位属性有三种,分别是绝对定位、相对定位、固定定位。
position: absolute; <!-- 绝对定位 -->position: relative; <!-- 相对定位 -->position: fixed; <!-- 固定定位 -->
下面逐一介绍。
相对定位
相对定位:让元素相对于自己原来的位置,进行位置调整(可用于盒子的位置微调)。
我们之前学习的背景属性中,是通过如下格式:
background-position:向右偏移量 向下偏移量;
但这回的定位属性,是通过如下格式:
position: relative;left: 50px;top: 50px;
相对定位的举例:
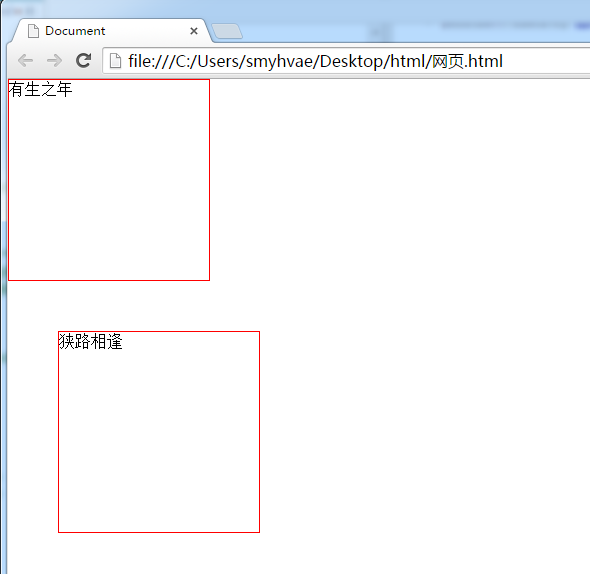
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>Document</title><style type="text/css">body{margin: 0px;}.div1{width: 200px;height: 200px;border: 1px solid red;}.div2{position: relative;/*相对定位:相对于自己原来的位置*/left: 50px;/*横坐标:正值表示向右偏移,负值表示向左偏移*/top: 50px;/*纵坐标:正值表示向下偏移,负值表示向上偏移*/width: 200px;height: 200px;border: 1px solid red;}</style></head><body><div class="div1">有生之年</div><div class="div2">狭路相逢</div></body></html>
效果:

相对定位不脱标
相对定位:不脱标,老家留坑,别人不会把它的位置挤走。
也就是说,相对定位的真实位置还在老家,只不过影子出去了,可以到处飘。
相对定位的用途
如果想做“压盖”效果(把一个div放到另一个div之上),我们一般不用相对定位来做。相对定位,就两个作用:
-
(1)微调元素
-
(2)做绝对定位的参考,子绝父相
相对定位的定位值
-
left:盒子右移
-
right:盒子左移
-
top:盒子下移
-
bottom:盒子上移
PS:负数表示相反的方向。
↘:
position: relative;left: 40px;top: 10px;
↙:
position: relative;right: 100px;top: 100px;
↖:
position: relative;right: 100px;bottom: 100px;
↗:
position: relative;left: 200px;bottom: 200px;

如果要描述上面这张图的方向,我们可以首先可以这样描述:
position: relative;left: 200px;top: 100px;
因为left: 200px等价于right: -200px,所以这张图其实有四种写法。
绝对定位
绝对定位:定义横纵坐标。原点在父容器的左上角或左下角。横坐标用left表示,纵坐标用top或者bottom表示。
格式举例如下:
position: absolute; /*绝对定位*/left: 10px; /*横坐标*/top/bottom: 20px; /*纵坐标*/
绝对定位脱标
绝对定位的盒子脱离了标准文档流。
所以,所有的标准文档流的性质,绝对定位之后都不遵守了。
绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block就可以设置宽、高了。
绝对定位的参考点(重要)
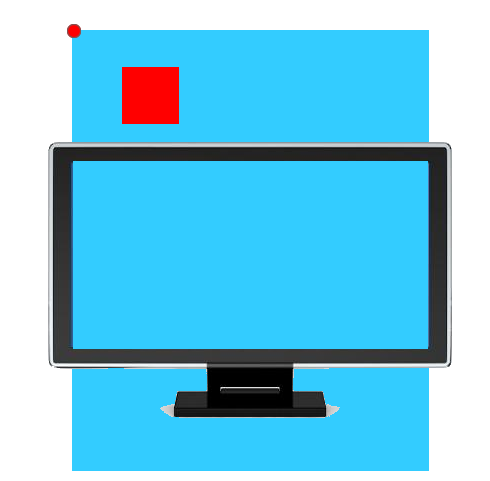
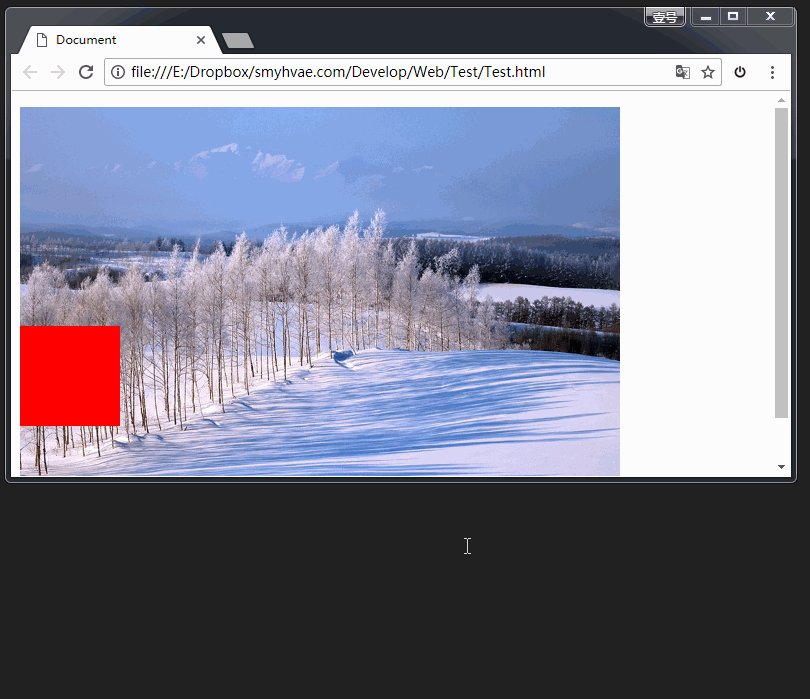
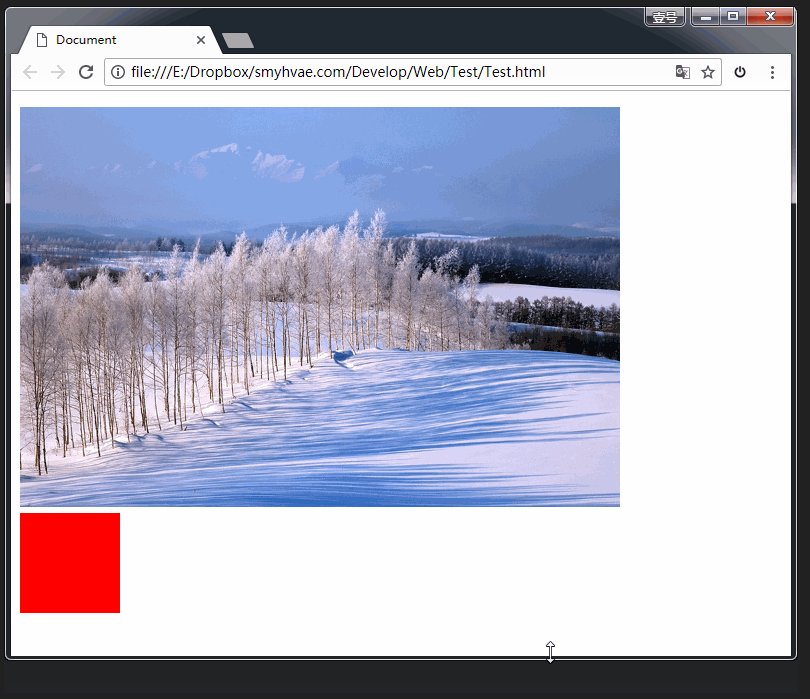
(1)如果用top描述,那么参考点就是页面的左上角,而不是浏览器的左上角:

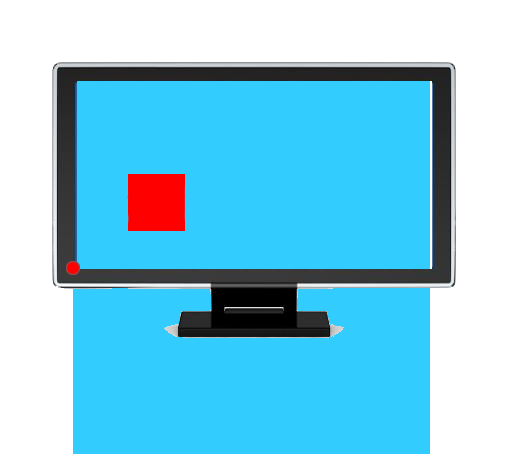
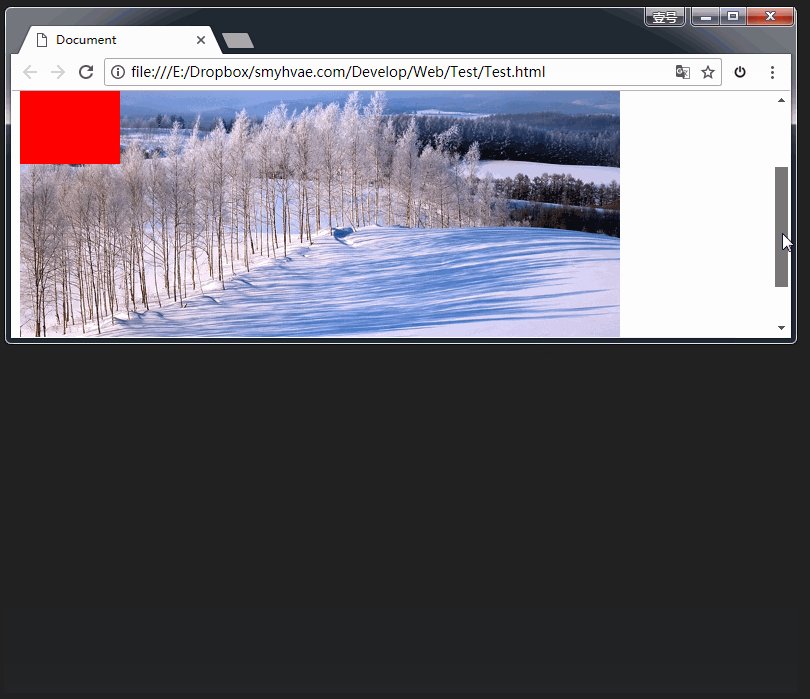
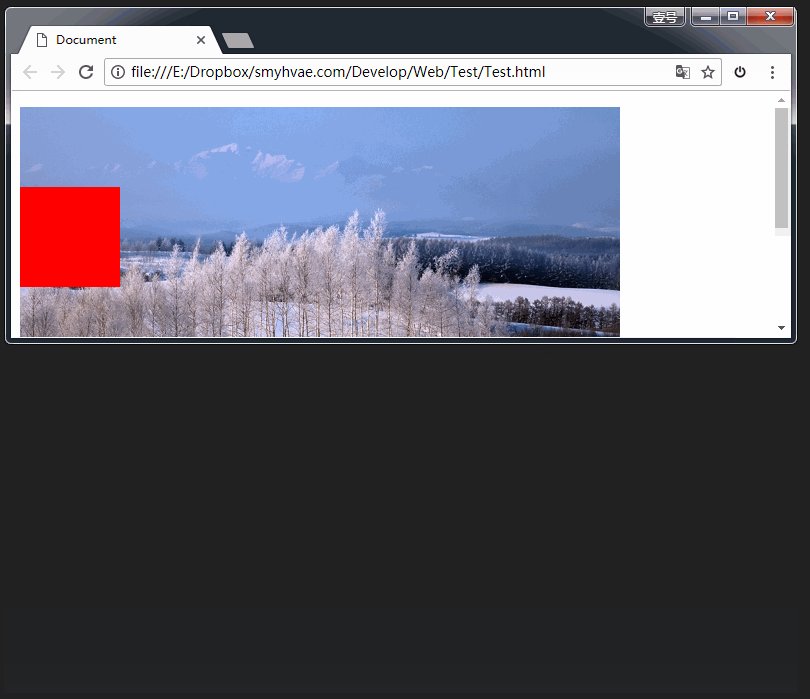
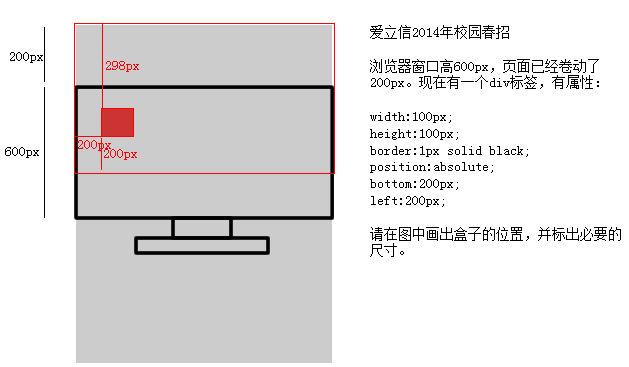
(2)如果用bottom描述,那么参考点就是浏览器首屏窗口尺寸(好好理解“首屏”二字),对应的页面的左下角:

为了理解“首屏”二字的含义,我们来看一下动态图:

问题:

答案:
用bottom的定位的时候,参考的是浏览器首屏大小对应的页面左下角。

以盒子为参考点
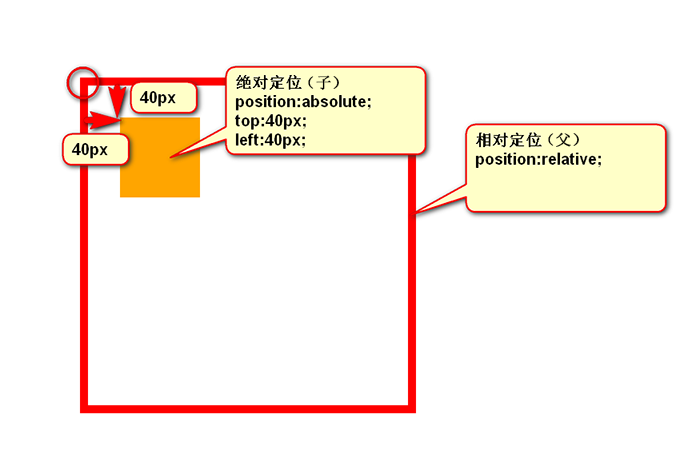
一个绝对定位的元素,如果父辈元素中也出现了已定位(无论是绝对定位、相对定位,还是固定定位)的元素,那么将以父辈这个元素,为参考点。
如下:(子绝父相)

以下几点需要注意。
(1) 要听最近的已经定位的祖先元素的,不一定是父亲,可能是爷爷:
<div class="box1"> 相对定位<div class="box2"> 没有定位<p></p> 绝对定位,将以box1为参考,因为box2没有定位,box1就是最近的父辈元素</div></div>
再比如:
<div class="box1"> 相对定位<div class="box2"> 相对定位<p></p> 绝对定位,将以box2为参考,因为box2是自己最近的父辈元素</div></div>
(2)不一定是相对定位,任何定位,都可以作为儿子的参考点:
子绝父绝、子绝父相、子绝父固,都是可以给儿子定位的。但是在工程上,如果子绝、父绝,没有一个盒子在标准流里面了,所以页面就不稳固,没有任何实战用途。
工程应用:
“子绝父相”有意义:这样可以保证父亲没有脱标,儿子脱标在父亲的范围里面移动。于是,工程上经常这样做:
父亲浮动,设置相对定位(零偏移),然后让儿子绝对定位一定的距离。
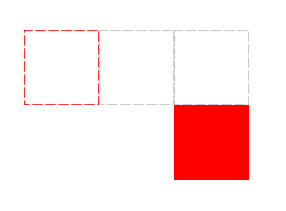
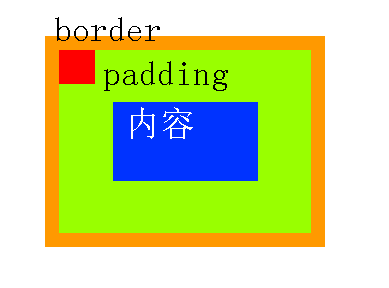
(3)绝对定位的儿子,无视参考的那个盒子的padding:
下图中,绿色部分是父亲div的padding,蓝色部分p是div的内容区域。此时,如果div相对定位,p绝对定位,那么, p将无视父亲的padding,在border内侧为参考点,进行定位:

工程应用:
绝对定位非常适合用来做“压盖”效果。我们来举个lagou.com上的例子。
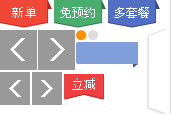
现在有如下两张图片素材:


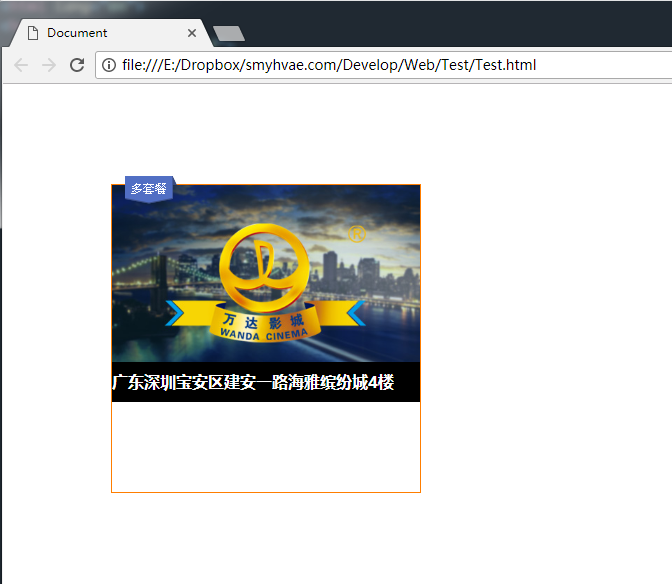
要求作出如下效果:

代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">.box{margin: 100px;width: 308px;height: 307px;border: 1px solid #FF7E00;position: relative; /*子绝父相*/}.box .image img{width: 308px;height: 196px;}.box .dtc{display: block; /*转为块级元素,才能设置span的宽高*/width: 52px;height: 28px;background-image: url(http://img.smyhvae.com/20180116_1115.png);background-position: -108px 0px; /*这里用到了精灵图*/position: absolute; /*采用绝对定位的方式,将精灵图盖在最上层*/top: -9px;left: 13px;}.box h4{background-color: black;color: white;width:308px;height: 40px;line-height: 40px;position: absolute;top: 156px;}</style>
</head>
<body><div class="box"><span class="dtc"></span><div class="image"><img src="http://img.smyhvae.com/20180116_1116.jpg" alt=""></div><h4>广东深圳宝安区建安一路海雅缤纷城4楼</h4></div>
</body>
</html>
代码解释如下:
-
为了显示“多套餐”那个小图,我们需要用到精灵图。
-
“多套餐”下方黑色背景的文字都是通过“子绝父相”的方式的盖在大海报image的上方的。
代码的效果如下:

让绝对定位中的盒子在父亲里居中
我们知道,如果想让一个标准流中的盒子在父亲里居中(水平方向看),可以将其设置margin: 0 auto属性。
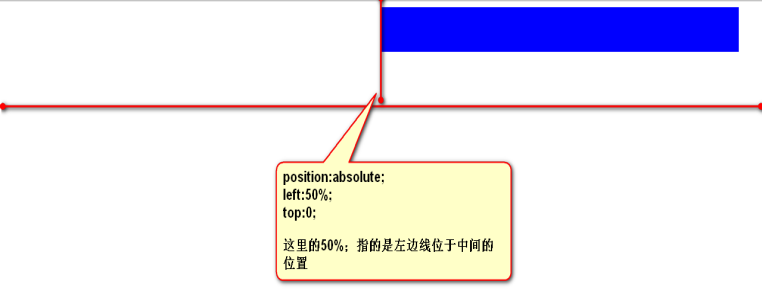
可如果盒子是绝对定位的,此时已经脱标了,如果还想让其居中(位于父亲的正中间),可以这样做:
div {width: 600px;height: 60px;position: absolute; 绝对定位的盒子left: 50%; 首先,让左边线居中top: 0;margin-left: -300px; 然后,向左移动宽度(600px)的一半}
如上方代码所示,我们先让这个宽度为600px的盒子,左边线居中,然后向左移动宽度(600px)的一半,就达到效果了。

我们可以总结成一个公式:
left:50%; margin-left:负的宽度的一半
固定定位
固定定位:就是相对浏览器窗口进行定位。无论页面如何滚动,这个盒子显示的位置不变。
备注:IE6不兼容。
用途1:网页右下角的“返回到顶部”
比如我们经常看到的网页右下角显示的“返回到顶部”,就可以固定定位。
<style type="text/css">.backtop{position: fixed;bottom: 100px;right: 30px;width: 60px;height: 60px;background-color: gray;text-align: center;line-height:30px;color:white;text-decoration: none; /*去掉超链接的下划线*/}</style>
用途2:顶部导航条
我们经常能看到固定在网页顶端的导航条,可以用固定定位来做。
需要注意的是,假设顶部导航条的高度是60px,那么,为了防止其他的内容被导航条覆盖,我们要给body标签设置60px的padding-top。
顶部导航条的实现如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>Document</title><style type="text/css">*{margin: 0;padding: 0;}
body{/*为什么要写这个?*//*不希望我们的页面被nav挡住*/padding-top: 60px;/*IE6不兼容固定定位,所以这个padding没有什么用,就去掉就行了*/_padding-top:0;}.nav{position: fixed;top: 0;left: 0;width: 100%;height: 60px;background-color: #333;z-index: 99999999;}.inner_c{width: 1000px;height: 60px;margin: 0 auto;}.inner_c ul{list-style: none;}.inner_c ul li{float: left;width: 100px;height: 60px;text-align: center;line-height: 60px;}.inner_c ul li a{display: block;width: 100px;height: 60px;color:white;text-decoration: none;}.inner_c ul li a:hover{background-color: gold;}p{font-size: 30px;}.btn{display: block;width: 120px;height: 30px;background-color: orange;position: relative;top: 2px;left: 1px;}</style>
</head>
<body><div class="nav"><div class="inner_c"><ul><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li><li><a href="#">网页栏目</a></li></ul></div></div>
</body>
</html>
5、z-index属性:
z-index属性:表示谁压着谁。数值大的压盖住数值小的。
有如下特性:
(1)属性值大的位于上层,属性值小的位于下层。
(2)z-index值没有单位,就是一个正整数。默认的z-index值是0。
(3)如果大家都没有z-index值,或者z-index值一样,那么在HTML代码里写在后面,谁就在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
(4)只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的元素不能用。
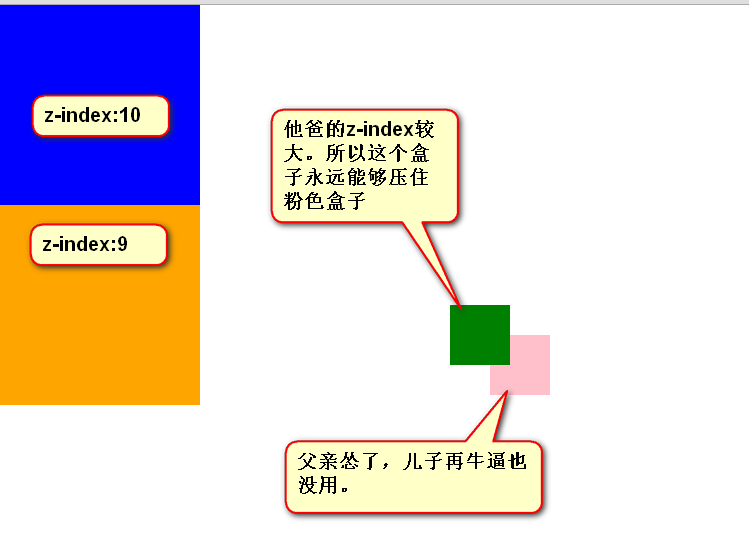
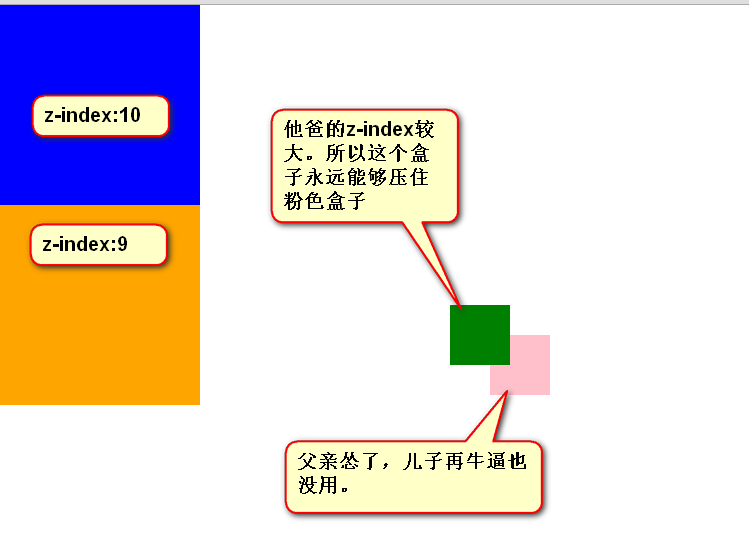
(5)从父现象:父亲怂了,儿子再牛逼也没用。意思是,如果父亲1比父亲2大,那么,即使儿子1比儿子2小,儿子1也能在最上层。
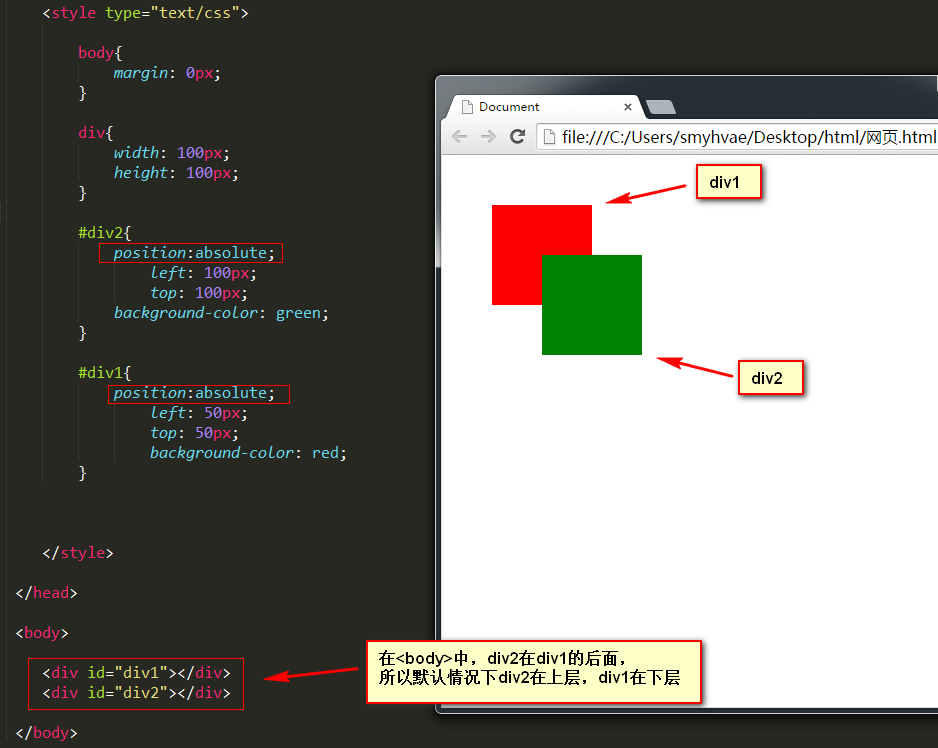
针对(1)(2)(3)条,举例如下:
这是默认情况下的例子:(div2在上层,div1在下层)

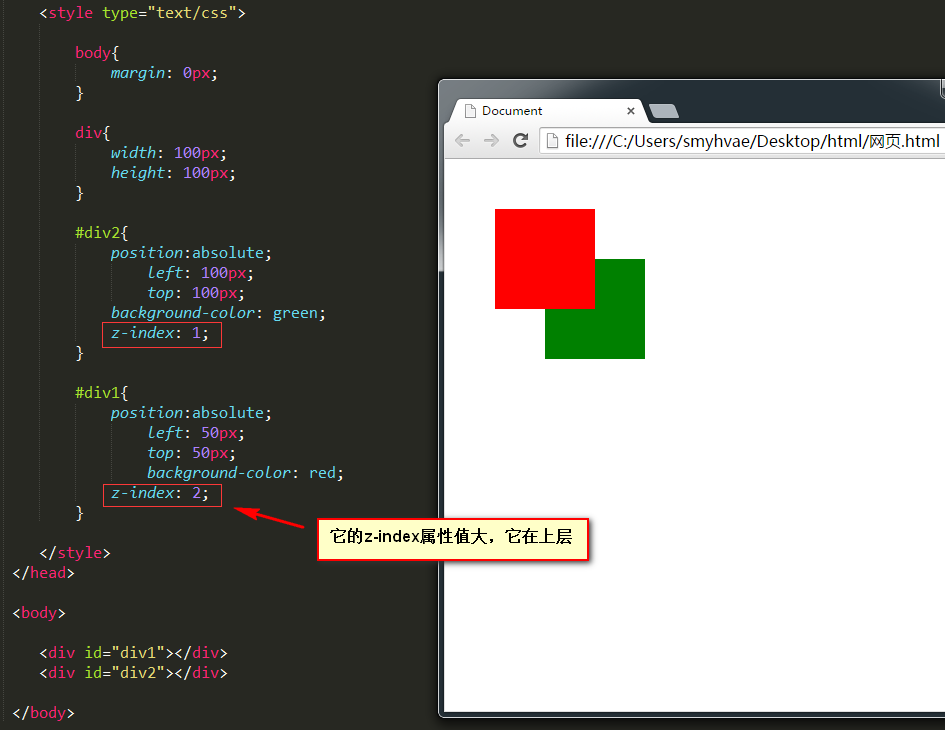
现在加一个z-index属性,要求效果如下:

第五条分析:

z-index属性的应用还是很广泛的。当好几个已定位的标签出现覆盖的现象时,我们可以用这个z-index属性决定,谁处于最上方。也就是层级的应用。
层级:
(1)必须有定位(除去static)
(2)用z-index来控制层级数。
写在最后:希望大家可以点个关注点个赞,这对up真的很重要!谢谢!
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
相关文章:

前端学习<二>CSS基础——08-CSS属性:定位属性
CSS的定位属性有三种,分别是绝对定位、相对定位、固定定位。 position: absolute; <!-- 绝对定位 -->position: relative; <!-- 相对定位 -->position: fixed; <!-- 固定定位 --> 下面逐一介绍。 相对定位 相对定位:让…...
)
88. 合并两个有序数组(javascript)
给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终,合并后数组…...

机器学习_集成学习_梯度提升_回归_决策树_XGBoost相关概念
目录 1. 机器学习 使用监督吗?什么又是监督学习? 2. 与XGBoost 类似的机器学习方法有哪些? 3. 随机森林方法 和 梯度提升方法 有什么区别? 分别应用于什么场景? 4. 决策树回归方法 和 Gradient Boosting类回归方法…...

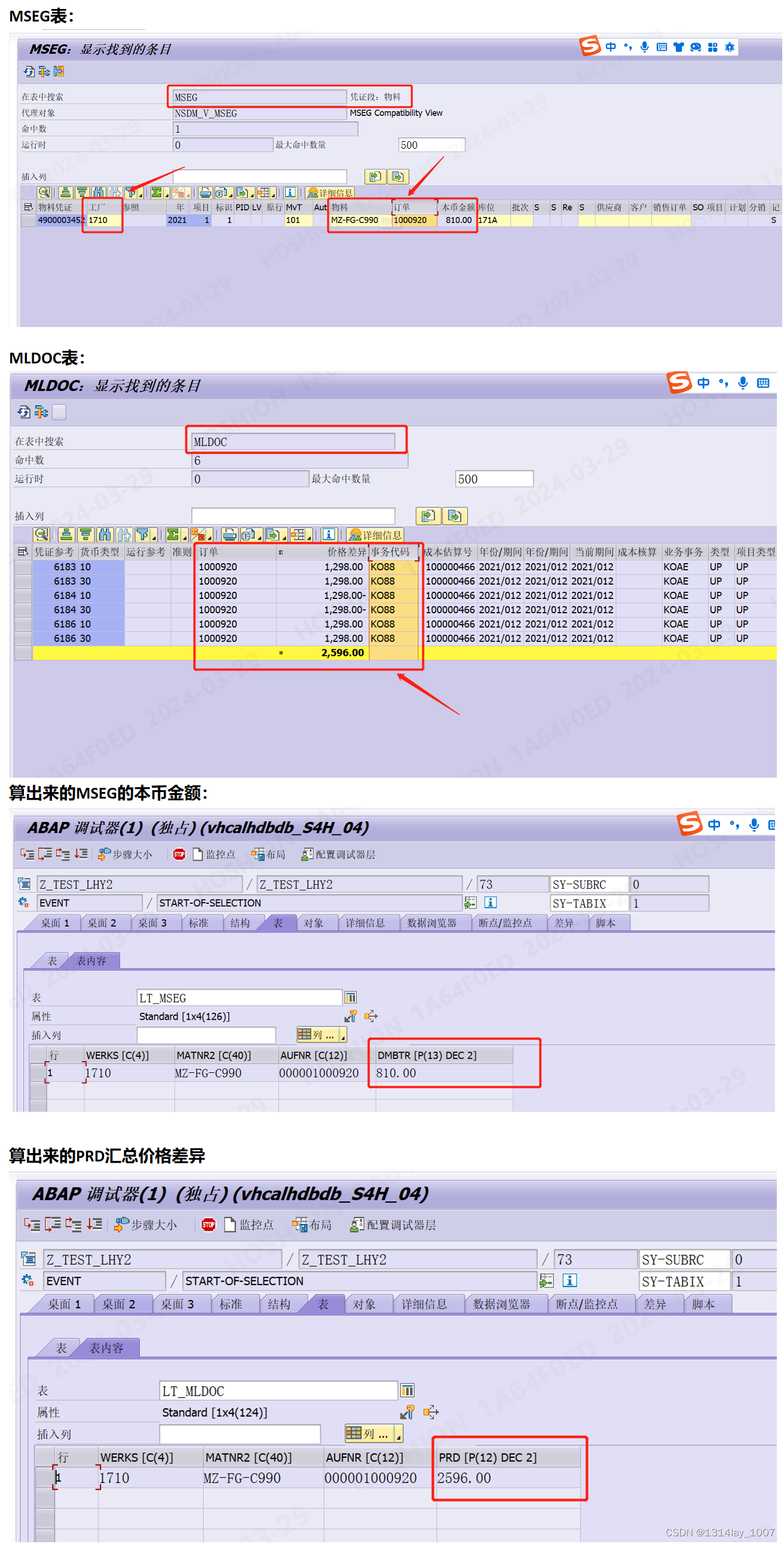
ABAP 字段类型不一样导致相加之后金额错误
文章目录 ABAP 字段类型不一样导致相加之后金额错误写在前面的总结示例程序1汇总MSEG表和MLDOC表 ABAP 字段类型不一样导致相加之后金额错误 写在前面的总结 如果需要不同底表的字段相加的值,那么最好是根据条件去分别算出那些值放在临时内表里面,再去…...

【L1距离和L2距离】Manhattan Distance Euclidean Distance 解释和计算公式
距离度量 特征空间中两个实例点的距离可以反映出两个实力点之间的相似性程度,使用的距离可以是欧式距离,也可以是其他距离。 欧氏距离(L2距离):最常见的两点之间或多点之间的距离表示法,又称之为欧几里得度量,它定义于…...

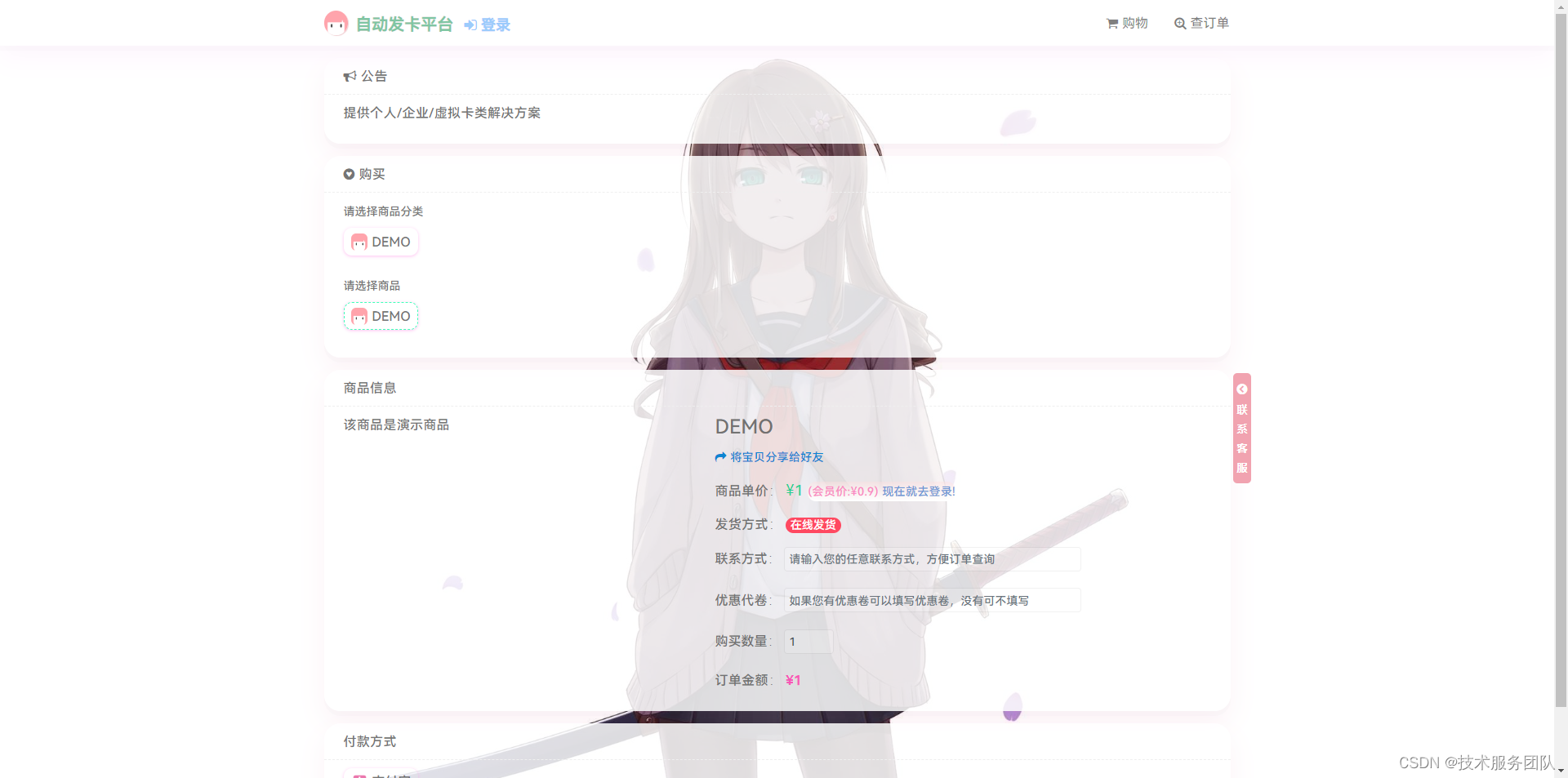
自动发卡平台源码优化版,支持个人免签支付
源码下载地址:自动发卡平台源码优化版.zip 环境要求: php 8.0 v1.2.6◂ 1.修复店铺共享连接时异常问题 2024-03-13 23:54:20 v1.2.5 1.[新增]用户界面硬币增款扣款操作 2.[新增]前台对接库存信息显示 3.[新增]文件缓存工具类[FileCache] 4.[新增]库存同…...

如何使用固定公网地址远程连接Python编译器并将运行结果返回到Pycharm
文章目录 一、前期准备1. 检查IDE版本是否支持2. 服务器需要开通SSH服务 二、Pycharm本地链接服务器测试1. 配置服务器python解释器 三、使用内网穿透实现异地链接服务器开发1. 服务器安装Cpolar2. 创建远程连接公网地址 四、使用固定TCP地址远程开发 本文主要介绍如何使用Pych…...

Java设计模式—备忘录模式(快照模式)
定义 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便地回到一个特定的历史步骤,当新的状态无效或者存在问题时,可以使用暂时存储起来的备忘录将状态复原,很多软件都提供了撤销(Undo)操作&#…...

没学数模电可以玩单片机吗?
我们首先来看一下数电模电在单片机中的应用。数电知识在单片机中主要解决各种数字信号的处理、运算,如数制转换、数据运算等。模电知识在单片机中主要解决各种模拟信号的处理问题,如采集光照强度、声音的分贝、温度等模拟信号。而数电、模电的相互转换就…...

FlinkSQL之Flink SQL Join二三事
Flink SQL支持对动态表进行复杂而灵活的连接操作。 为了处理不同的场景,需要多种查询语义,因此有几种不同类型的 Join。默认情况下,joins 的顺序是没有优化的。表的 join 顺序是在 FROM 从句指定的。可以通过把更新频率最低的表放在第一个…...

某某消消乐增加步数漏洞分析
一、漏洞简介 1) 漏洞所属游戏名及基本介绍:某某消消乐,三消游戏,类似爱消除。 2) 漏洞对应游戏版本及平台:某某消消乐Android 1.22.22。 3) 漏洞功能:增加游戏步数。 4…...

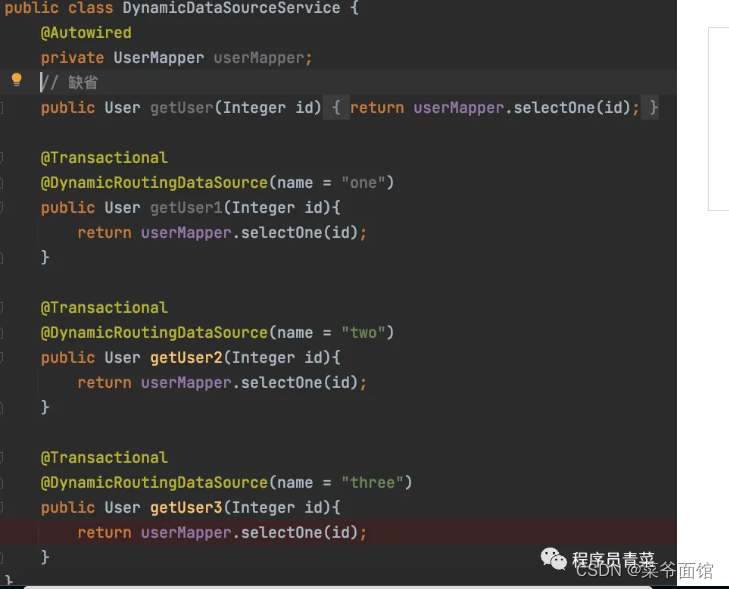
SpringBoot动态数据源实现
一、背景 一个应用难免需要连接多个数据库,像我们系统起码连接了5个以上数据库,AWS RDS主库,ECS自搭MySQL从库,工厂系统三个SQLServer数据库,在线网站MySQL数据库,记得很早以前是用SessionFactory配置&…...

计算机网络常见题(持续更新中~)
1 描述一下HTTP和HTTPS的区别 2 Cookie和Session有什么区别 3 如果没有Cookie,Session还能进行身份验证吗? 4 BOI,NIO,AIO分别是什么 5 Netty的线程模型是怎么样的 6 Netty是什么?和Tomcat有什么区别,特点是什么? 7 TCP的三次…...

富格林:可信招数揭发防备暗箱陷阱
富格林悉知,在风云变幻的金融市场中,炒贵金属是一项具有高收益潜力的投资方式。但投资是风险与收益共存的,因此我们在做单投资过程中需总结可信招数揭发暗箱陷阱,防备受害亏损。以下总结几点可信的投资技巧,希望能够帮…...

获取高德安全码SHA1
高德开发者平台上给的三种方法 获取安全码SHA1,这里我自己使用的是第三种方法。 1、通过Eclipse编译器获取SHA1 使用 adt 22 以上版本,可以在 eclipse 中直接查看。 Windows:依次在 eclipse 中打开 Window -> Preferances -> Androi…...

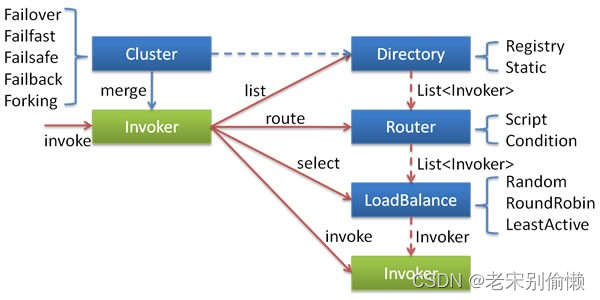
关于RPC
初识RPC RPC VS REST HTTP Dubbo Dubbo 特性: 基于接口动态代理的远程方法调用 Dubbo对开发者屏蔽了底层的调用细节,在实际代码中调用远程服务就像调用一个本地接口类一样方便。这个功能和Fegin很类似,但是Dubbo用起来比Fegin还要简单很多&a…...

pulsar: kafka on pulsar之把pulsar当kafka用
一、下载协议包(要和pulsar版本比较一致) https://github.com/streamnative/kop/releases?q2.8.0&expandedtrue二、在pulsar的根目录创建一个protocols目录,将上述包放到这个目录里 三、编辑broker.conf(如果是集群)或者standalone.con…...

七月论文审稿GPT第4版:通过paper-review数据集微调Mixtral-8x7b
模型训练 Mixtral-8x7b地址:魔搭社区 GitHub: hiyouga/LLaMA-Factory: Unify Efficient Fine-tuning of 100 LLMs (github.com) 环境配置 git clone https://github.com/hiyouga/LLaMA-Factory.git conda create -n llama_factory python3.10 conda activate lla…...

基于 YOLO V8 Fine-Tuning 训练自定义的目标检测模型
一、YOLO V8 YOLO V8 是由 2023 年 ultralytics 公司开源的发布,是结合了前几代 YOLO 的融合改进版。YOLO V8 支持全方位的视觉 AI 任务,包括检测、分割、姿态估计、跟踪和分类。并且在速度和准确性方面具有无与伦比的性能。能够应用在各种对速度和精度…...

快手,得物,蓝月亮,蓝禾,奇安信,三七互娱,顺丰,康冠科技,金证科技24春招内推
快手,得物,蓝月亮,蓝禾,奇安信,三七互娱,顺丰,康冠科技,金证科技24春招内推 ①得物 【岗位】技术,设计,供应链,风控,产品,…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
