Qt+OpenGL入门教程(三)——绘制三角形
通过前两篇文章的学习,我想大家应该有了基本的理解,我们接下来实操一下。
创建Qt OpenGL窗口
QOpenGLWidget
QGLWidget是传统QtOpenGL模块的一部分,与其他QGL类一样,应该在新的应用程序中避免使用。相反,从Qt5.4开始,Qt推荐使用QOpenGLWidget和QOpenGL类。
QOpenGLWidget提供显示集成到Qt应用程序中的OpenGL图形的功能,使用起来非常简单。让类继承它,并像其他QWidget一样使用子类,额外可以选择使用QPainer和标准的OpenGL渲染命令。
QOpenGLWidget提供了三个方便的虚拟函数,可以在子类中重新实现这些函数来执行典型的OpenGL任务:
- initializeGL():设置OpenGL呈现上下文,定义显示列表等。在第一次调用resizeGL()或paintGL()之前调用一次。
- resizeGL():设置OpenGL视区、投影等。每当调整了大小时都会调用该视区(并且当它第一次显示时也会调用,因为所有新创建的小部件都会自动获得一个调整大小的事件)。
- paintGL():渲染OpenGL场景。每当需要更新小部件时调用。
QOpenGLExtraFunctions
QOpenGLExtraFunctions类继承于QOpenGLFunctions,相较于QOpenGLFunctions,额外提供了对OpenGL ES 3.0、3.1和3.2 API的跨平台访问,如果我们需要在类中使用opengl函数,只需要使类继承于QOpenGLExtraFunctions,就能在内部通过this指针访问到OpenGL函数
QOpenGLShaderProgram
QOpenGLShaderProgram是Qt中用于管理OpenGL着色器程序的类。它封装了OpenGL的着色器对象(Shader Object)和着色器程序对象(Shader Program Object),提供了一种方便的方式来管理和使用着色器。
标准化设备坐标(Normalized Device Coordinates, NDC)
顶点着色器中处理过后,就应该是标准化设备坐标了,x、y和z的值在-1.0到1.0的一小段空间(立方体)。落在范围外的坐标都会被裁剪。下面代码中顶点数据的坐标就是使用该坐标。

源码
CMakeLists.txt
cmake_minimum_required(VERSION 3.5)project(Day01 VERSION 0.1 LANGUAGES CXX)set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)set(CMAKE_CXX_STANDARD 17)
set(CMAKE_CXX_STANDARD_REQUIRED ON)// 注意添加OpenGL模块
find_package(QT NAMES Qt6 Qt5 REQUIRED COMPONENTS Widgets OpenGL)
find_package(Qt${QT_VERSION_MAJOR} REQUIRED COMPONENTS Widgets OpenGL)set(PROJECT_SOURCESmain.cppwidget.cppwidget.h
)add_executable(Day01${PROJECT_SOURCES}shader.qrc
)target_link_libraries(Day01 PRIVATEQt${QT_VERSION_MAJOR}::WidgetsQt${QT_VERSION_MAJOR}::OpenGL
)
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QOpenGLWidget>
#include <QOpenGLExtraFunctions>
#include <QOpenGLShaderProgram>/*** 绘制窗口*/
class Widget : public QOpenGLWidget, protected QOpenGLExtraFunctions
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();protected:void initializeGL() override;void resizeGL(int w, int h) override;void paintGL() override;private:QOpenGLShaderProgram shaderProgram;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QOpenGLWidget(parent)
{
}Widget::~Widget()
{
}void Widget::initializeGL()
{initializeOpenGLFunctions();glClearColor(0.0f, 0.0f, 0.0f, 1.0f);glClear(GL_COLOR_BUFFER_BIT);shaderProgram.create();shaderProgram.addShaderFromSourceFile(QOpenGLShader::Vertex, ":/gl.vert");shaderProgram.addShaderFromSourceFile(QOpenGLShader::Fragment, ":/gl.frag");shaderProgram.link();// 开启着色器程序的pos属性shaderProgram.enableAttributeArray("pos");
}void Widget::resizeGL(int w, int h)
{glViewport(0, 0, w, h);
}void Widget::paintGL()
{shaderProgram.bind();GLfloat vertices[] = {0.0f, 0.5f, 0.0f,0.5f, -0.5f, 0.0f,-0.5f, -0.5f, 0.0f,};// 设置顶点数据的数据来源,从vertices数组中读取,且每三个数据作为一个顶点数据(vec3)shaderProgram.setAttributeArray("pos", vertices, 3);glDrawArrays(GL_TRIANGLES, 0, 3);
}
gl.vert
in vec3 pos;void main(void)
{gl_Position = vec4(pos, 1.0);
}
gl.frag
void main(void)
{gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
结果展示:

在此我们就绘制成功啦!赶紧动手试试吧,不用太在意里面的细节,后面会更详细的讲解。
相关文章:

Qt+OpenGL入门教程(三)——绘制三角形
通过前两篇文章的学习,我想大家应该有了基本的理解,我们接下来实操一下。 创建Qt OpenGL窗口 QOpenGLWidget QGLWidget是传统QtOpenGL模块的一部分,与其他QGL类一样,应该在新的应用程序中避免使用。相反,从Qt5.4开始…...

springcloud基本使用(搭建eureka服务端)
创建springbootmaven项目 next next finish创建成功 删除项目下所有文件目录,只保留pox.xml文件 父项目中的依赖: springboot依赖: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-s…...

第十二章:预处理命令
文章目录 第十二章:预处理命令宏定义无参宏定义带参数的宏定义 文件包含处理 第十二章:预处理命令 作用:由编译预处理程序对程序中的特殊命令作出解释,以产生新的源程序对其进行正式编译 C语言与其他语言的重要区别就是可以使用预…...

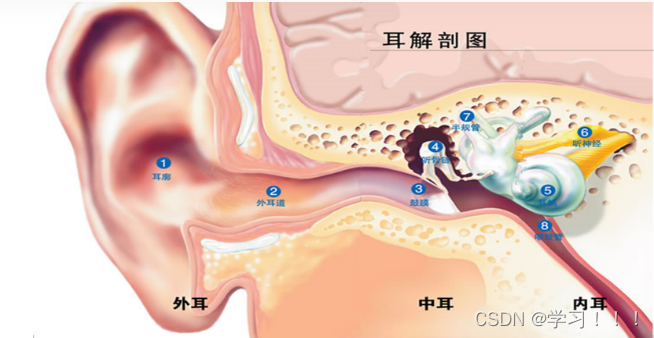
Game Audio Programming
音频编程时游戏开发中最容易忽略,学习资源又是很少的环节。接下来,你将和我探索人耳的工作机制。 what is sound? 我们可以解释电视机是如何通过眼睛传递视觉信息的,但却往往无法对听觉信息做出类似的解释。 对声音的科学研究被称为声学&…...

高风险IP来自哪里:探讨IP地址来源及其风险性质
在网络安全领域,高风险IP地址是指那些可能涉及恶意活动或网络攻击的IP地址。了解这些高风险IP地址的来源可以帮助网络管理员更好地识别和应对潜在的安全威胁。本文将探讨高风险IP地址的来源及其风险性质,并提供一些有效的应对措施。 风险IP查询…...

【每日跟读】常用英语500句(300~400)
【每日跟读】常用英语500句 I had to take a shower. 我洗了个澡 Go on in. 赶紧进去吧 Hold up. 等一下 They seem like nice people. 他们看起来像好人 Such a wonderful age. 如此美好的年纪 That’s very impressive. 真厉害 I can see that. 看得出来 You should …...
:装饰器模式)
设计模式(7):装饰器模式
一.装饰器模式职责: 动态的为一个对象增加新的功能;装饰器是一种用于代替继承的技术,无须通过继承增加子类就能扩展对象的新功能,使用对象的关联关系代替继承关系,更加灵活,同时避免类型体系的快速膨胀。 …...

Flink SQL填坑记3:两个kafka数据关联查询
在一个项目中,实时生成的统计数据需要关联另外一张表(并非维表),需要统计的数据表是Kafka数据,而需要关联的表,由于不是维度,不能按照主键查询,所以如果放在MySQL上,将存在严重的性能问题,这个时候我想到用将两张表的数据都生成为Kafka数据,然后进行Join操作。中途发…...

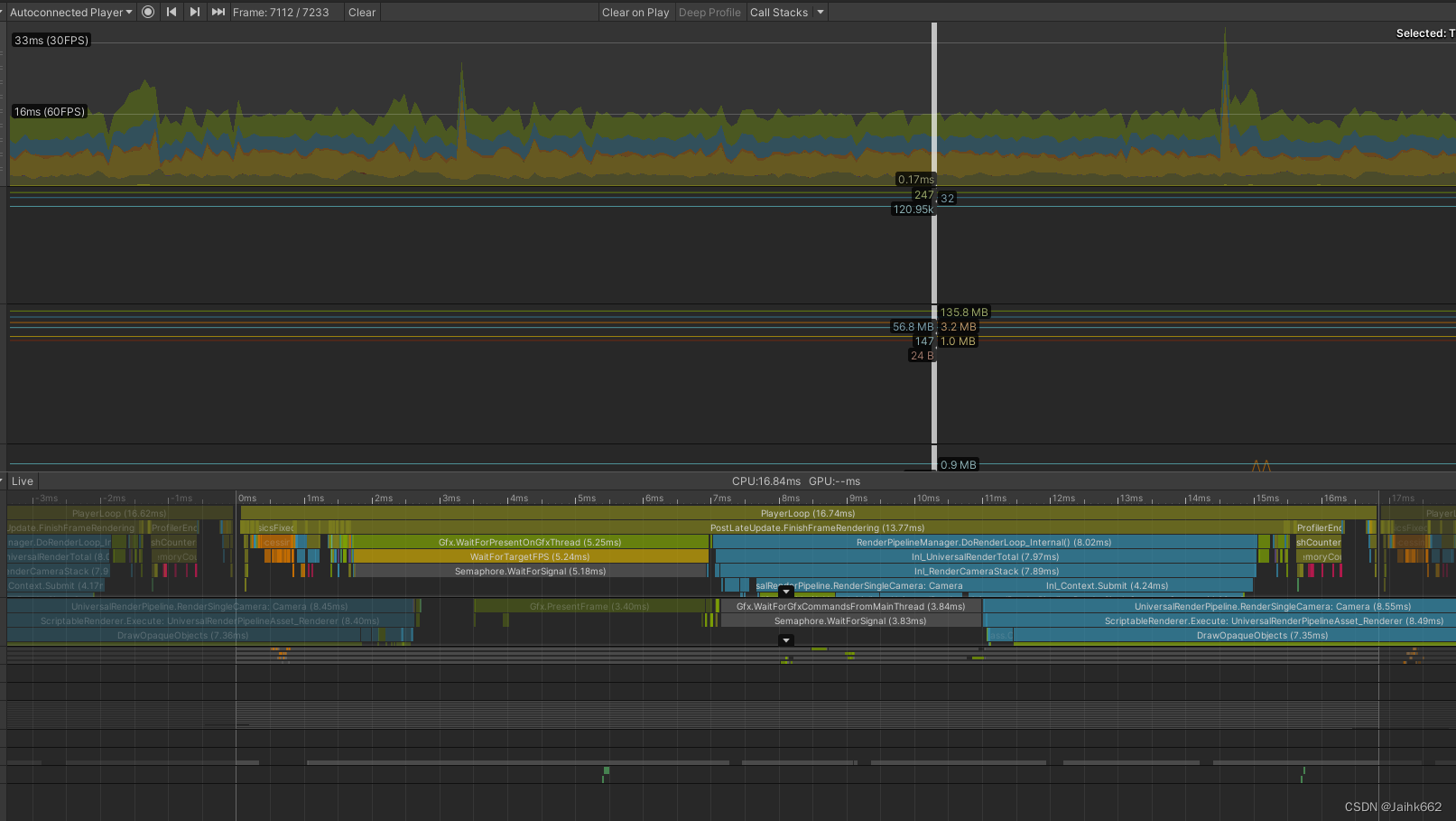
移动平台实时动态多点光源方案:Cluster Light
一、什么是 Cluster Light,它具体如何实现多点光源效果? 对于移动设备,如何支持场景中大量的实时点光源一直以来都是比较棘手的问题,因此对于过去,往往有如下两种常规方案: 静态点光源直接烘焙࿰…...

2024年03月CCF-GESP编程能力等级认证C++编程八级真题解析
本文收录于专栏《C++等级认证CCF-GESP真题解析》,专栏总目录:点这里。订阅后可阅读专栏内所有文章。 一、单选题(每题 2 分,共 30 分) 第 1 题 为丰富食堂菜谱,炒菜部进行头脑风暴。肉类有鸡肉、牛肉、羊肉、猪肉4种,切法有肉排、肉块、肉末3种,配菜有圆白菜、油菜、…...

(十一)图像的罗伯特梯度锐化
环境:Windows10专业版 IDEA2021.2.3 jdk11.0.1 OpenCV-460.jar 系列文章: (一)PythonGDAL实现BSQ,BIP,BIL格式的相互转换 (二)BSQ,BIL,BIP存储格式的相互转换算法 (三…...
)
实验九 枚举问题(运算模拟)
实验名称:实验九 枚举问题(运算模拟) 实验目的:熟练掌握一些枚举问题的处理方法。 实验内容: 问题描述:(乘积为n个1的数字游戏)两位计算机爱好者在进行“积为n个1的数字游戏”&a…...

2024 年 AI 辅助研发趋势:从研发数字化到 AI + 开发工具 2.0,不止于 Copilot
1. 背景介绍 随着人工智能技术的飞速发展,AI在软件开发领域的应用越来越广泛。从最初的代码补全、错误提示,到现在的代码生成、自动化测试,AI正在逐步改变软件开发的模式。2024年,AI辅助研发的趋势已经从研发数字化向AI开发工具2…...

UE5数字孪生系列笔记(三)
C创建Pawn类玩家 创建一个GameMode蓝图用来加载我们自定义的游戏Mode新建一个Pawn的C,MyCharacter类作为玩家,新建一个相机组件与相机臂组件,box组件作为根组件 // Fill out your copyright notice in the Description page of Project Set…...

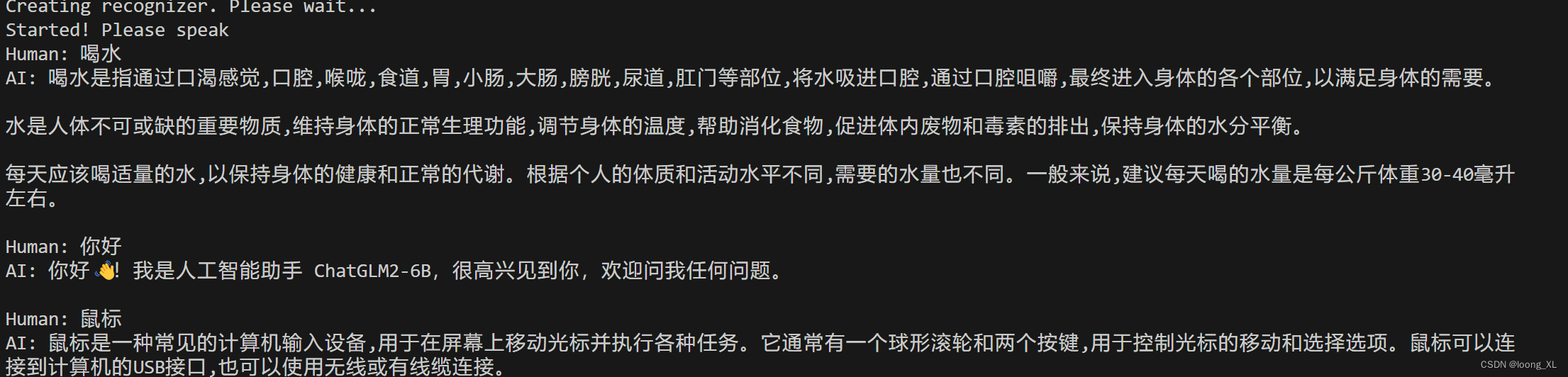
ASR-LLM-TTS 大模型对话实现案例;语音识别、大模型对话、声音生成
参考:https://blog.csdn.net/weixin_42357472/article/details/136305123(llm+tts) https://blog.csdn.net/weixin_42357472/article/details/136411769 (asr+vad) 这里LLM用的是chatglm;电脑声音播报用的playsound 1、实时语音识别版本 注意:暂时这项目有个缺陷就是tts…...

主干网络篇 | YOLOv8更换主干网络之EfficientNet
前言:Hello大家好,我是小哥谈。EfficientNet是一种高效的卷积神经网络架构,由Mingxing Tan和Quoc V. Le在2019年提出,其设计思想是在不增加计算复杂度的情况下提高模型的准确性。它引入了一个称为"复合系数"的概念,该系数用于同时缩放网络的深度、宽度和分辨率。…...

Web开发-Django学习笔记
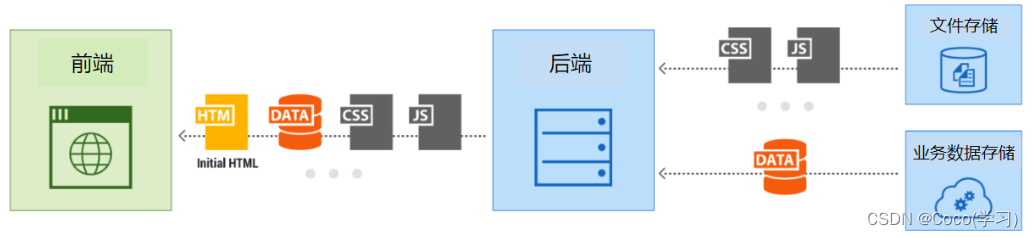
客户端如何获取服务端的数据信息? 通常 是 HTTP网络协议,通过网络传输数据信息。 客户端通过HTTP协议发送请求信息给服务端,并从服务端接收响应信息。 Web 前端开发: (HTML、CSS、JS)文件部署在后端服务…...

关于深度学习的 PyTorch 项目如何上手分析?从什么地方切入?
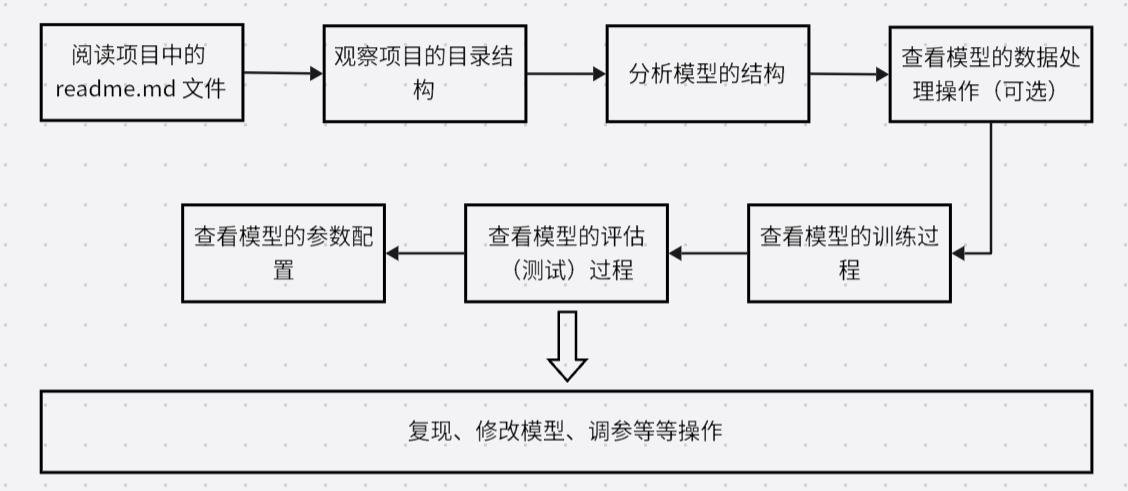
文章目录 PyTorch 项目分析1.背景2.分析流程 PyTorch 项目分析 1.背景 当我们拿到一个 PyTorch 的深度学习项目时,应该怎么入手?怎么去查看代码? 2.分析流程 首先阅读对应项目的 README.md 文件。通过阅读 README.md ,一般可以…...

JavaEE企业开发新技术4
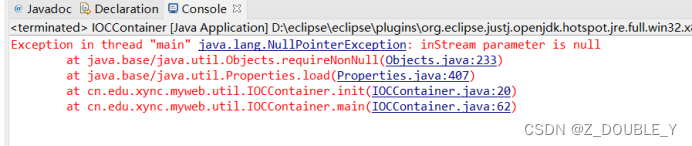
2.16 模拟Spring IOC容器功能-1 2.17 模拟Spring IOC容器功能-2 什么是IOC? 控制反转,把对象创建和对象之间的调用过程交给Spring框架进行管理使用IOC的目的:为了耦合度降低 解释: 模仿 IOC容器的功能,我们利用 Map…...

CSS使用JS变量
1. CSS变量 CSS 变量(也称为自定义属性)允许我们在 CSS 中定义可重复使用的值,并将其应用于不同的选择器。为了创建一个 CSS 变量,我们需要使用 -- 前缀,然后可以像常规属性一样使用它。 :root {--primary-color: bl…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...
