vue 窗口内容滚动到底部
onMounted(() => {scrollToBottom()
})
// 滚动到底部方法
const scrollToBottom = () => {// 获取聊天窗口容器let chatRoom: any = document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop = chatRoom.scrollHeight;
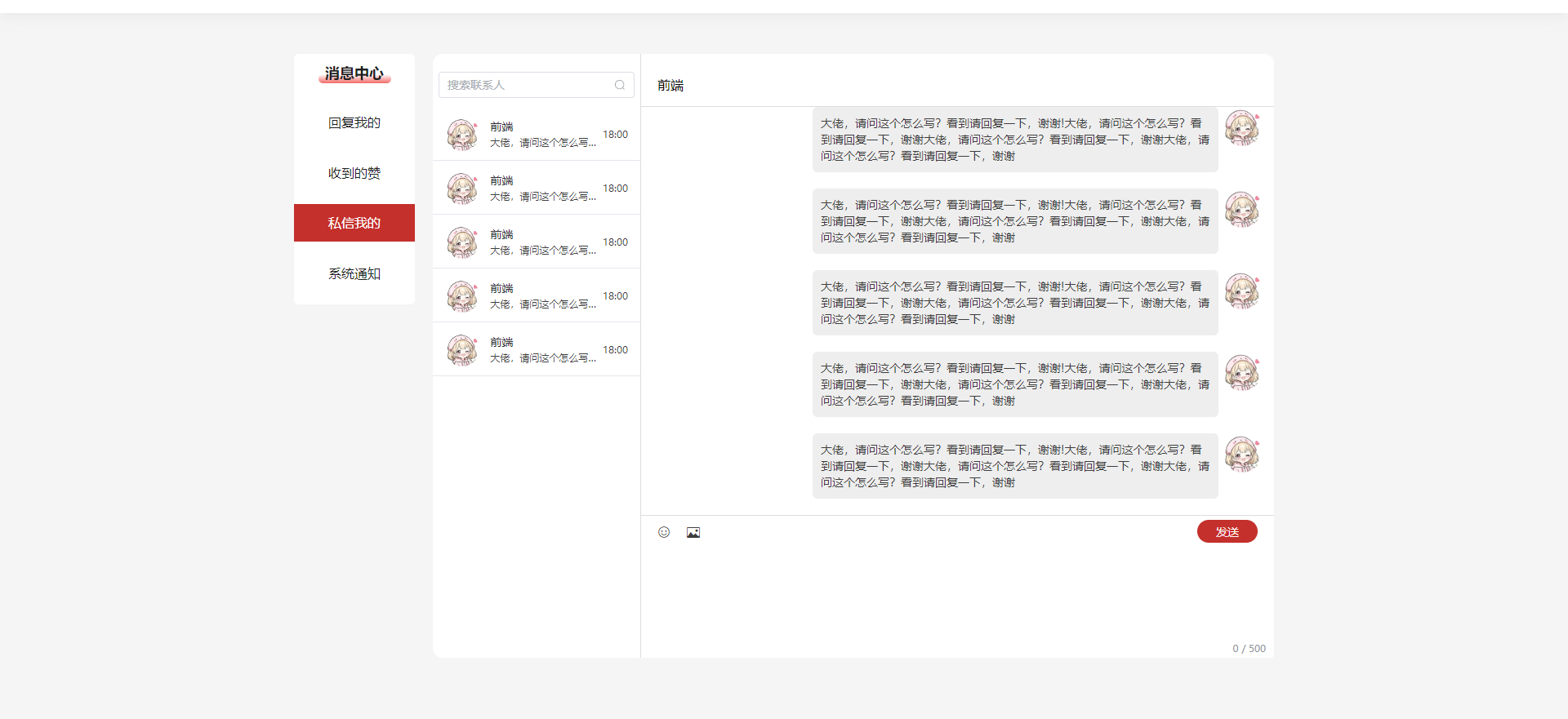
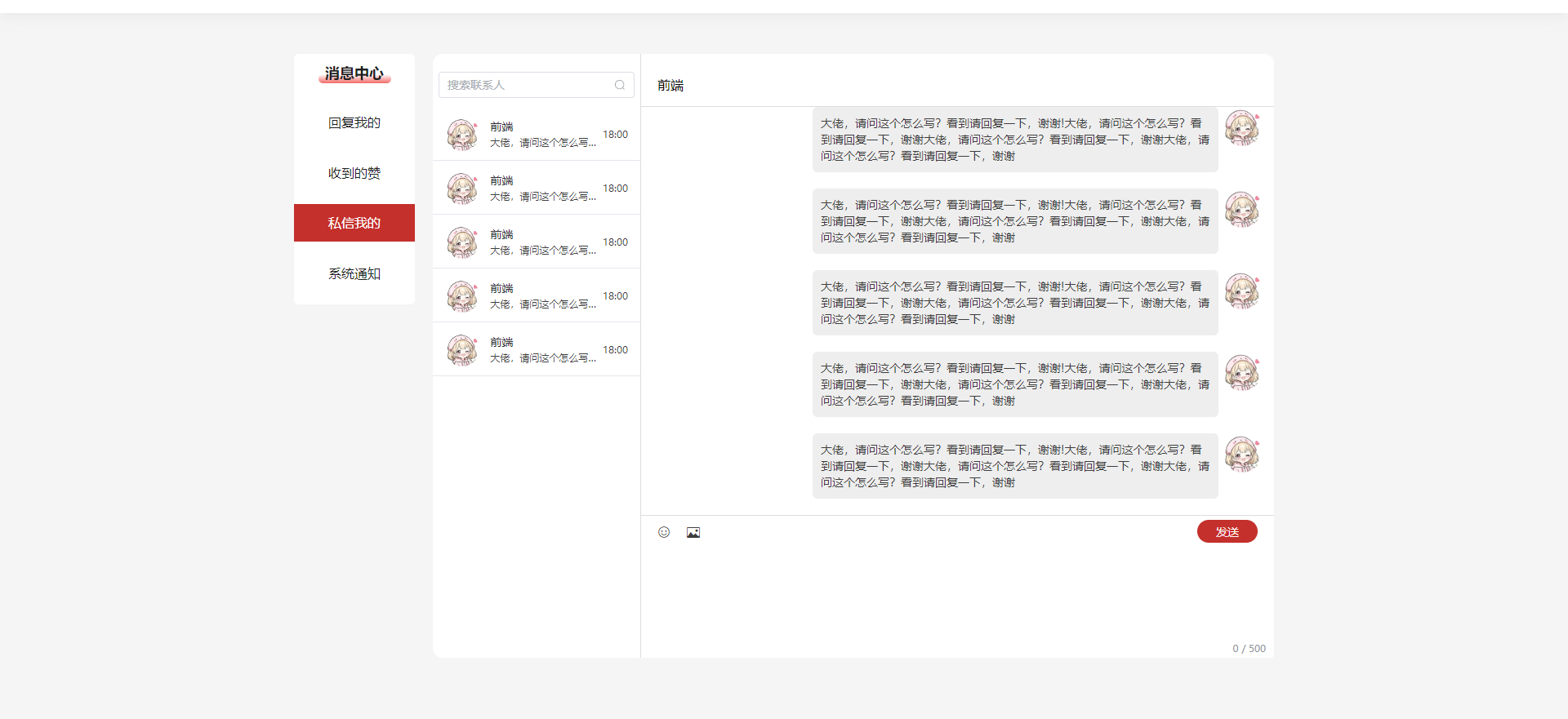
}效果

聊天窗口代码
<template><div class="chat"><div class="left"><div class="top"><ClientOnly><el-input v-model="search" style="width: 240px;" placeholder="搜索联系人" :suffix-icon="Search" /></ClientOnly></div><div class="ul"><div class="li" v-for="item, i in 5" :key="i"><div class="img"><img src="/assets/images/head/user.jpg" alt=""></div><div class="content"><div class="name">前端</div><div class="text text_ov1">大佬,请问这个怎么写?看到请回复一下,谢谢</div></div><div class="tiem">18:00</div></div></div></div><div class="right"><div class="chat-name">前端</div><!-- 聊天内容 --><div class="chat-content"><!-- 收到的 --><div class="chat-item"><div class="chat-img"><img src="/assets/images/head/user.jpg" alt=""></div><div class="chat-text">大佬,请问这个怎么写?看到请回复一下,谢谢!大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢</div></div><!-- 发送的 --><div class="my_chat-item" v-for="item, i in 10" :key="i"><div class="chat-img"><img src="/assets/images/head/user.jpg" alt=""></div><div class="chat-text">大佬,请问这个怎么写?看到请回复一下,谢谢!大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢</div></div></div><!-- 输入框 --><div class="chat-input"><div class="rest"><div class="ul"><div class="li"><i class="iconfont icon-smile"></i></div><div class="li"><i class="iconfont icon-tupian"></i></div></div><div class="publish">发送</div></div><ClientOnly><el-input type="textarea" resize="none" :autosize="{ minRows: 6, maxRows: 6 }" maxlength="500" show-word-limitplaceholder="" v-model="message"></el-input></ClientOnly></div></div></div>
</template><script setup lang="ts">
import { Search } from '@element-plus/icons'
let search = ref("");
let message = ref("");
onMounted(() => {scrollToBottom()
})
// 滚动到底部方法
const scrollToBottom = () => {// 获取聊天窗口容器let chatRoom: any = document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop = chatRoom.scrollHeight;
}</script><style scoped lang="scss">
.chat {margin-left: 22px;width: 1030px;border-radius: 12px;background: #ffffff;display: flex;.left {padding-top: 10px;border-right: 1px solid #dddddd;width: 255px;.top {display: flex;justify-content: center;align-items: center;height: 55px;}.ul {.li {padding: 15px;background-color: #fff;height: 66px;display: flex;justify-content: space-between;align-items: center;border-bottom: 1px solid #E4E7ED;cursor: pointer;&:hover {background: #F1F6FF;}.img {width: 42px;height: 42px;overflow: hidden;border-radius: 50%;margin-right: 10px;img {width: 100%;}}div.content {width: 60%;div.name {font-size: 14px;color: #303133;}div.text {margin-top: 2px;font-size: 12px;color: #3D3D3D;}}div.tiem {font-size: 12px;color: #3D3D3D;}}}}.right {padding-top: 10px;flex: 1;.chat-name {border-bottom: 1px solid #dddddd;height: 55px;line-height: 55px;padding-left: 20px;}/**聊天框*/div.chat-content {overflow-y: scroll;height: 500px;padding: 20px 10px;&::-webkit-scrollbar {/**display: none;*/width: 5px !important;}/**我接收的*/div.chat-item {display: flex;margin-top: 20px;div.chat-img {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;margin-right: 5px;img {width: 100%;}}div.chat-text {background: #EEEEEE;border-radius: 6px;padding: 10px;margin-right: 200px;font-size: 14px;color: #3D3D3D;line-height: 20px;flex: 1;}}/**我发送的*/div.my_chat-item {display: flex;flex-direction: row-reverse;margin-top: 20px;div.chat-img {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;margin-left: 5px;img {width: 100%;}}div.chat-text {background: #EEEEEE;border-radius: 6px;padding: 10px;flex: 1;margin-left: 200px;font-size: 14px;color: #3D3D3D;line-height: 20px;}}}.chat-input {height: 30%;border-top: 1px solid #dddddd;.rest {display: flex;justify-content: space-between;align-items: center;padding: 5px 20px;.ul {display: flex;.li {margin-right: 20px;i {color: #3D3D3D;cursor: pointer;}}}}// 清除文本域边框:deep(.el-textarea__inner) {box-shadow: 0 0 0 0px;}:deep(.el-textarea__inner:hover) {box-shadow: 0 0 0 0px;}:deep(.el-textarea__inner:focus) {box-shadow: 0 0 0 0px;}.publish {cursor: pointer;width: 74px;height: 28px;border-radius: 14px;text-align: center;line-height: 28px;background: #fff;color: #888888;font-size: 14px;border: 1px solid #888888;&:hover {background: #C4302C;color: #fff;border: 1px solid #ffffff00;}}}}
}
</style>
相关文章:

vue 窗口内容滚动到底部
onMounted(() > {scrollToBottom() }) // 滚动到底部方法 const scrollToBottom () > {// 获取聊天窗口容器let chatRoom: any document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop chatRoom.scrollHeight; } 效果 聊天窗口代码…...

代码随想录算法训练营Day38|LC509 斐波那契数列LC70 爬楼梯LC746 使用最小花费爬楼梯
一句话总结:难的还在后头呢。 原题链接:509 斐波那契数列 甚至用不上数组,用两个变量滚动交替即可完成。 class Solution {public int fib(int n) {if (n < 2) return n;int pre 0, cur 1;int ans 0;for (int i 2; i < n; i) {an…...

Qt5.14.2 大神的拖放艺术,优雅而强大的交互体验
作为图形界面软件,良好的用户交互体验是制胜的关键。而在Qt大神们的绝世编程之道中,拖放操作无疑占据着非常重要的一席之地。它不仅操作简单直观,而且可以完成大量看似复杂的任务,是提升用户体验质量的利器。今天,就让…...

python3将exe 转支持库错误 AssertionError: None does not smell like code
exe -> pyc包(*.exe_extracted) 安装反编译工具 exe反编译工具:pyinstxtractor.py下载:https://sourceforge.net/projects/pyinstallerextractor/ python pyinstxtractor.py hello.exe包反编译 懒的写!!! 这有详…...

[EFI]Dell Inspiron 15 5567 电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Dell Inspiron 15R 5567 处理器Intel Core i7-7500U 2.50 GHz Processor (4M Cache, up to 3.50 GHz)已驱动内存8GB, 2400MHz, DDR4, up to 16GB已驱动硬盘东芝 NVMe 512G已驱动显卡Intel HD Graphics 620已驱动声卡ALC3246 Analog (ALC256)已驱动网卡无无…...

大学 Python 程序设计实验报告:判断密码是否符合要求
目录: 利用 string 模块判断使用正则表达式判断 密码强度判断,输入一个密码,判断密码是否符合要求。 要求密码长度8-12位,密码中必须包含大写字母、小写字母和数字,不能含有其他符号。 如果符合要求输出"密码符合…...

基于SpringBoot的农产品直卖平台
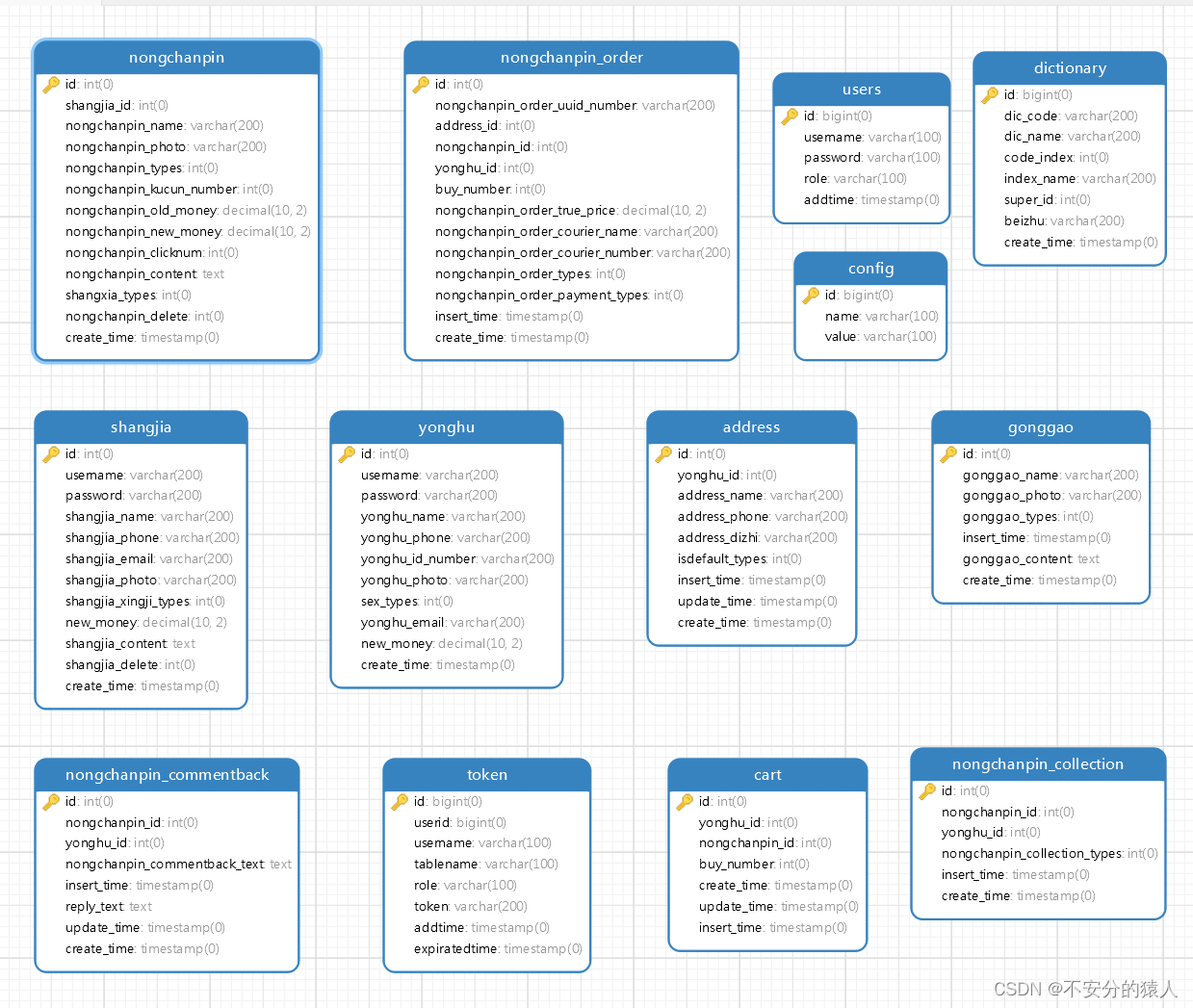
采用技术 基于SpringBoot的农产品直卖平台的设计与实现~ 开发语言:Java 数据库:MySQL 技术:SpringBootMyBatis 工具:IDEA/Ecilpse、Navicat、Maven 页面展示效果 用户功能 农产品信息 确认下单 农产品订单 购物车 商家功…...

DevSecOps平台架构系列-微软云Azure DevSecOps平台架构
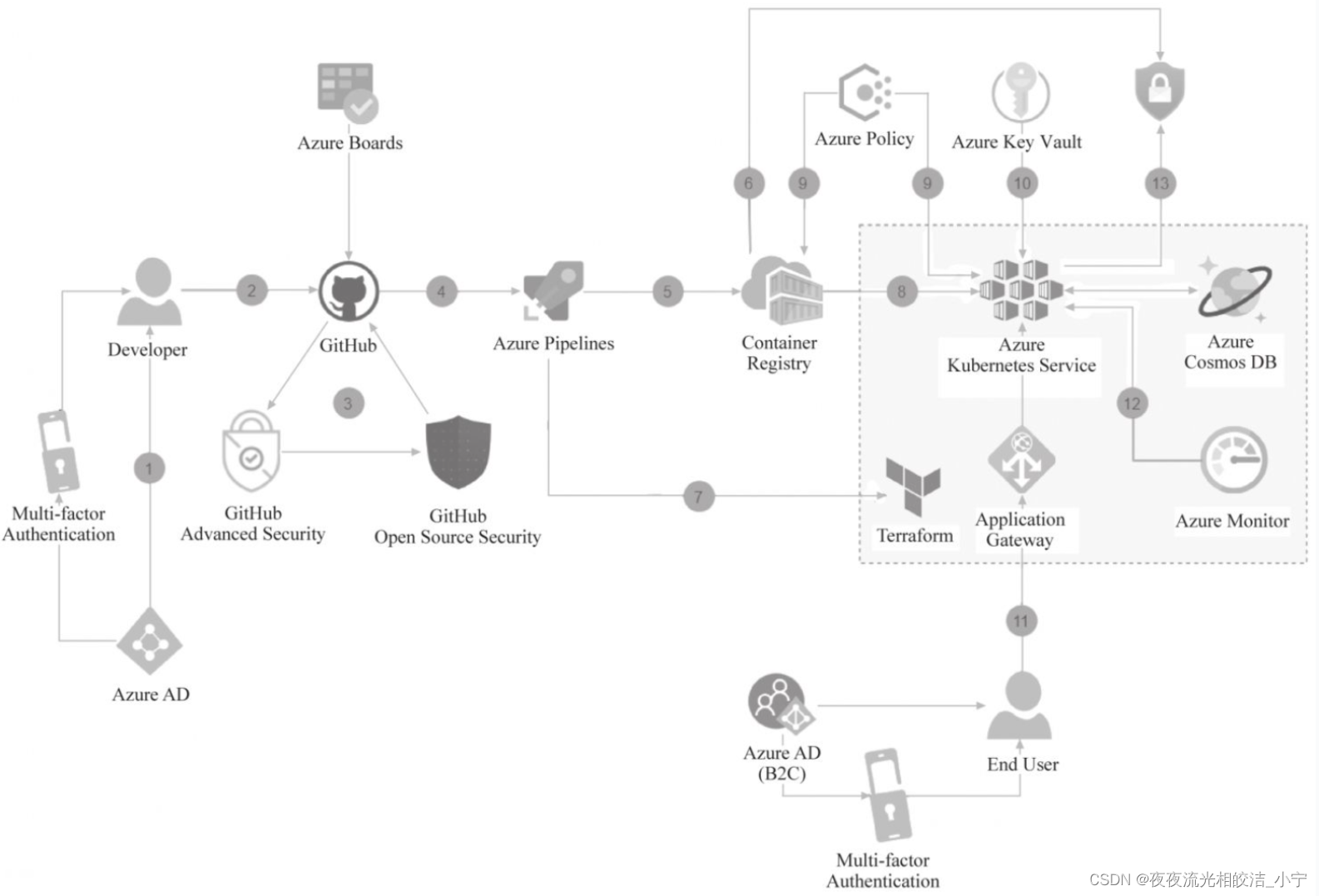
目录 一、概述 二、Azure DevOps和黄金管道 2.1 概述 2.2 Azure DevOps架构说明 2.2.1 架构及管道流程图 2.2.2 架构内容 2.2.2.1 Azure Boards 2.2.2.2 Azure Repos 2.2.2.3 Azure Test Plans 2.2.2.4 Azure Pipelines 2.2.2.5 Azure Application Insights 2.2.2.6…...

操作系统:管程与进程通信机制解析
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

inno setup 卸载程序 删除整个安装目录
业务场景:有次客户反馈说,卸载应用程序没有卸载干净,安装目录下残留很多文件,特别是一些配置文件和数据库文件,涉及到一些数据安全机密。卸载程序应该把安装目录都要清除。操作如下: 卸载应用程序…...

【Vue3源码学习】— CH2.5 reactiveEffect.ts:Vue 3响应式系统的核心
reactiveEffect.ts:Vue 3响应式系统的核心 1. 什么是 reactiveEffect?2. 核心机制2.1 依赖收集(Track)2.2 触发更新(Trigger)2.3 效果范围(effectScope) 3. 源码解析 —— track3.1 …...

K8S的mountPath和subPath
1 mountPath mountPath是容器内部文件系统的挂载点,它定义了容器内部将外部存储卷(如 PersistentVolume、ConfigMap、Secret 等)挂载到哪个路径下。通过 mountPath,容器可以访问这些挂载的数据或配置。 2 subPath subPath 是 m…...

notepad++里安装32位和64位的16进制编辑器Hex-Editor
这个16进制编辑器确实是个好东西,平时工作种会经常用到, 这是hex-editor的官网。这个里边只能下载32位的(64位的看最下边),选一个合适的版本,我当时选的是最新的版本 https://sourceforge.net/projects/npp-plugins/files/Hex%20E…...

Python类的基本结构
当我们在Python中定义类时,我们实际上是在创建一种新的数据类型。类允许我们定义对象的属性和方法,从而构建更复杂的程序。让我们深入探讨一下关于类的一些重要概念。 定义类:基本结构 一个类的基本结构包括以下部分: 类名&…...

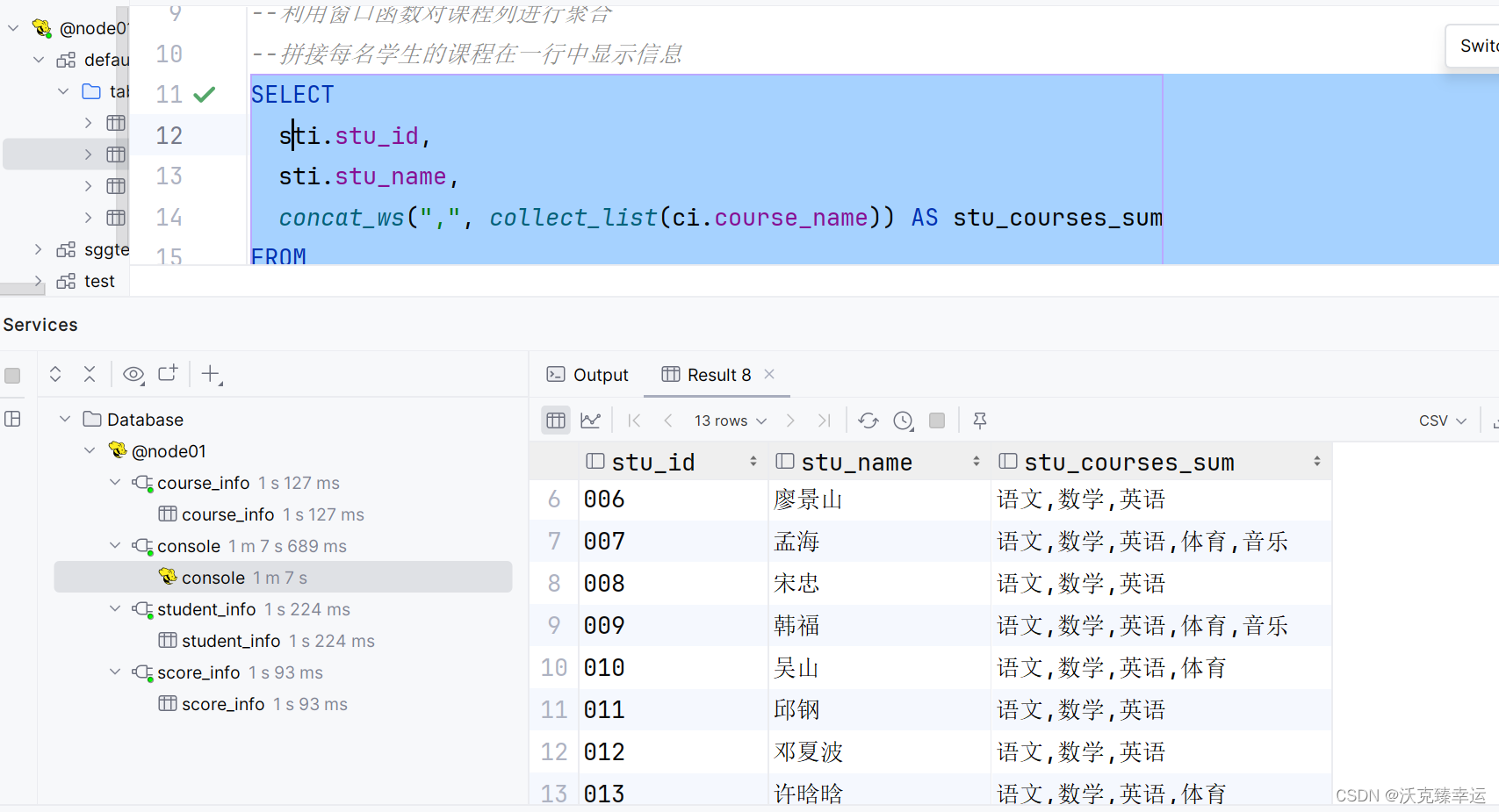
利用HIVE的窗口函数进行SQL查询中出现的问题记录
student_info部分数据 score_info部分数据 course_info 1、问题复现 --完整SQL selectsti.stu_id,sti.stu_name,concat_ws(",",collect_set(ci.course_name)) over(partition by sti.stu_id) fromstudent_info sti left joinscore_info sci onsti.stu_idsci.stu_id l…...

更改chatglm认知
ChatGLM-Efficient-Tuning 下载源代码 下载ChatGLM-Efficient-Tuning 解压 创建虚拟环境 conda create --prefixD:\CondaEnvs\chatglm6btrain python3.10 cd D:\ChatGLM-Efficient-Tuning-main conda activate D:\CondaEnvs\chatglm6btrain安装所需要的包 pip install -r…...
)
WPF 界面命令绑定(MVVM结构)
1.创建模型数据类(M) /// <summary>/// 数据模型/// </summary>public class LoginDataModel{// 用户名private string _userName;public string UserName{get { return _userName; }set{_userName value;}}// 密码private string _passWor…...

常见手撕项目C++
常见手撕项目C 设计模式单例模式饿汉模式懒汉模式 策略模式策略接口实现具体的策略(虚函数重写)定义上下文用户调用 设计模式 单例模式 单例模式是一种常用的软件设计模式,其目的是确保一个类只有一个实例,并提供一个全局访问点来…...

创建一个批处理作业来处理大量数据,例如从数据库中读取数据并进行处理
创建一个批处理作业来处理大量数据,例如从数据库中读取数据并进行处理 要创建一个批处理作业来处理大量数据,您可以使用Spring Batch。Spring Batch是一个用于大规模批处理的框架,它提供了丰富的功能来处理复杂的批处理任务,如读…...

LeetCode 2.两数相加
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数都不会以 0 …...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
