vue2完结
笔记
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:(1)vue.js是完整版的Vue,包含:核心功能+模板解析器(2)vue.runtime.xxx.js是运行版本的Vue,只包含核心功能,没有模板解析器
2.因为vue.runtime.xxx.js没有模板解析器,所以不能配置template配置项,需要使用render函数接收到的createElement函数去指定具体内容
ref属性
1.被用来给元素(html元素,例如span)或子组件注册引用信息(子组件在父级组件中使用)(id的替代者)2.应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象(vc)3.使用方式
打标识:<h1 ref="xxx"></h1>或者<school/ ref="xxx"/>获取:this.$refs.xxx
配置项props
功能:让组件接收外部传过来的数据
(1)传递数据<Student name='xxx'/>(2)接收数据:第一种方式(只接收):props:['name']第二种方式(限制类型):props:{name:String}第三种方式(限制类型,限制必要性,指定默认值)props:{name:{type:String, //类型required:true, //必要性default:'nihao' //默认值}}
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若有业务需求需要修改,那么就将props中的内容复制到data中一份,然后去修改data中的数据
mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:第一步定义混合,例如:{data(){}method:{}......}第二步使用混合,例如:(1)全局混入:Vue.mixin(xxx)(2)局部混入:mixins:[xxx]
插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
定义插件:对象.install = function(Vue,options){<!-- 1.添加全局过滤器 -->Vue.filter(.....)<!-- 2.添加全局指令 -->Vue.directive(.....)<!-- 3.配置全局混入(合) -->Vue.mixin(.....)<!-- 4.添加实例方法 -->Vue.prototype.$myMethod = function(){....}Vue.prototype.$myProperty = xxxx}使用插件:Vue.use()
scoped样式
作用:让样式在局部生效,防止冲突
写法:<style scoped></style>
备注:使用style属性中的lang可以设置利用什么样式
<style lang="css/less"></style>
组件化编码步骤(通用)
1.实现静态组件:抽取组件,使用组件实现静态页面效果2.展示动态数据:2.1数据的类型2.2数据保存在哪个组件3.交互
总结todolist案例
1.组件化编码流程:
(1)拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突 (2)实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用(3)一个组件在用:放在组件自身即可(4)一些组件在用:放在他们共同的父组件上(Vue上叫做状态提升) (3)实现交互:从绑定事件开始
2.props适用于
(1)父组件---->子组件通信
(2)子组件---->父组件通信(要求父组件先给予一个函数)
3.使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props传过来的值不建议修改
4**.props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但是不建议这样做**
浏览器本地存储
1.存储内容大小一般支持5MB左右(不同浏览器可能不一样)
2.浏览器通过window.localStorage和window.sessionStorage属性来实现本地存储机制
3.相关API
1.xxxxxStorage.setItem('key','value');该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值2.xxxxxStorage.getItem('person');该方法接受一个键和值作为参数,返回键名对应的值3.xxxxxStorage.removeItem('key');该方法接受一个键名作为参数,把该键名从存储中删除4.xxxxxStorage.clear();该方法会清空存储中所有数据备注:1.sessionStorage存储的内容会随着浏览器窗口关闭而消失2.localStorage存储的内容,需要手动清除才会消失3.xxxxxStorage.getItem(xxx);如果对应的value获取不到,那么getter返回的值是null4.JSON.parse(null)的结果依然是null
组件的自定义事件
1.一种组件间的通信的方式,适用于子组件—>父组件
2.使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
3.绑定自定义事件:给谁绑定事件就由谁触发事件
1.第一种方式使用自定义事件:在父组件中:<Demo @hello="update" />, 或者<Demo v-on.hello="demo" />this.$emit('hello',参数)然后在methods中定义一个函数update,在demo组件中使其触发hello事件传递参数,然后hello事件被触发之后调用app组件中的update组件
2.第二种方式使用ref属性:在父组件中:<Demo ref="demo" />也是在methods中定义一个函数,例如getName函数然后写一个mount(){this.$refs.demo.$on('hello',this.getName)}
备注:1.若想让自定义事件只能触发一次,可以使用once修饰符,或者$.once方法2.触发自定义事件:this.$emit('hello',参数)3.解绑自定义事件:this.$off('hello')4.组件上也可以绑定原生DOM事件,bang需要使用native修饰符5.注意:通过this.$refs.xxx.$on('hello',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数来表示
全局事件总线
1.一种组件间的通信方式:可以进行任意组件间进行通信(最常见的是适于兄弟组件和爷孙组件之间进行数据传递)
2.安装全局事件总线:
//在main.js,安装全局事件总线
new Vue({.....beforeCreate(){Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm}
})
3.使用事件总线
1.接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身<!-- 接收数据 -->methods(){demo(data){...}}<!-- 绑定事件 -->mounted(){this.$bus.$on('xxx',this.demo)}2.提供数据:在给谁要数据的组件中触发‘xxx’事件this.$bus.$emit('xxx',数据)
4.最好在beforeDestory钩子中,用$off去解绑当前组件所用到的事件
消息订阅与发布(pubsub)
1.一种组件间通信的方式,适用于任意组件间通信
2.使用步骤:
1.安装pubsun:npmm i pubsub-js
2.引入:import pubsun from 'pubsub-js'
3.接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
methods(){demo(msgName,data){.....}}mounted(){this.pubId = this.pubsub.subscribe('xxx',this,demo) //订阅消息}
4.提供数据:pubsub.publish('xxx',数据)5.最好早beforeDestory钩子中,用pubSub.unsubscribe(this.sunId)去取消订阅
nextTick
1.语法:this.$nextTick(回调函数)
2.作用:在下一次DOM更新结束后执行其指定的回调
3.什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行
Vue封装的过渡与动画
1.作用:在插入,更新或者移除DOM元素时,再合适的时候黑元素添加样式名
进入
{
v-enter 进入起点 v-enter-to 进入终点 v-enter-active 进入的过程
}
离开
{
v-leave 离开起点 v-leave-to 离开终点 v-leave-active 离开的过程
}
2.写法:
1.准备好样式:
(1)元素进入的样式:v-enter :进入的起点=离开的终点v-enter-active:进入的过程v-enter-to:进入的终点=离开的起点(2)元素离开的样式:v-leave :离开的起点v-leave-active:离开的过程v-leave-to:离开的终点
3.使用transition包裹要过度的元素,并配置name属性:
> <transition name="hello" :appear='true'>
> <h1 v-show="isShow">你好</h1>
> </transition>
3.如有多个元素需要过度,则需要使用<transition-group>,且每个元素都要指定key值作为唯一的识别
Vue脚手架配置代理服务器
方法一:只能配置一个代理服务器在Vue.config.js中添加如下配置devServer:{proxy:'http://localhost:5000/' //此处的端口号是另一台服务器的端口号},
说明:
1.优点:配置简单,请求资源时直接发给前端(8080)即可2.缺点:不能配置多个代理服务器,不能灵活的控制是否走代理3.工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么请求才会转发给服务器
方法二:可以配置多个代理服务器
devServer:{proxy:{'/api':{ //匹配所有以/api开头的请求路径target:'http://localhost:5000/', //代理目标的基础路径ws:true, //用于支持websocketchangeOrigin:true, //若是false的话,当前代理服务器就向被请求的服务器说真实的端口号// 若是true的话,当前代理服务器就向被请求的服务器撒谎和被请求的服务器一样的端口号pathRewrite:{'^/api':''} //用于控制请求头中的host值//匹配所有以/api开头的字符串将他变为空字符串},'/demo':{ target:'http://localhost:5001/', ws:true, changeOrigin:true, //若是false的话,当前代理服务器就向被请求的服务器说真实的端口号// 若是true的话,当前代理服务器就向被请求的服务器撒谎和被请求的服务器一样的端口号pathRewrite:{'^/demo':''} //用于控制请求头中的host值//使代理服务器向服务器发出请求时匹配所有以/api开头的字符串将他变为空字符串},}}
插槽
1.作用:让父组件可以向子组件位置插入html结构,也是一种组件间通信的方 式,适用于父组件===>子组件
2.分类:默认插槽,具名插槽,作用域插槽
3.使用方式
1.默认插槽
父组件中:<category><div>html结构</div></category>子组件中:<template><div> <slot>插槽默认内容</slot> </div></template>
2.具名插槽
父组件中:1.<category v-slot:插槽名><template> <div>html结构</div></temlate></category>2.<标签 slot="插槽名" ></标签>
子组件中<template><div><slot name="插槽名">默认内容</slot></div></template>
3.作用域插槽
数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定(games数据在category组件中,但使用数据所遍历出来的结构由App组件决定)
数据在子组件中,但是html结构在父组件中,就要通过子组件给父组件传值的方法
子组件通过v-bind给父组件传递数据,然后父组件通过scope={数据名}接收数据
父组件中:
<template scope="{data}">或者 scope="自己取的名字",但是data在他里面<div>htlm结构</div>
</template>
<template scope="{data}">或者 scope="自己取的名字",但是data在他里面<div>htlm结构2</div>
</template>
子组件中:
<template><slot :games="games">默认内容</slot>
</template>
<script>export default{data(){return{games:['王者','蛋仔','超级玛丽','穿越'],}},}
</script>
Vuex
1.vuex是什么
1.概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态(数据)进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
2.什么时候使用Vuex
1.多个组件依赖于同一状态2.来自不同组件的行为(事件)需要变更同一状态简单来说就是许多组件共享同一数据(动态)
3.搭建vuex环境
将vuex放在store中引入并使用,然后main.js中只引入store创建并暴露vuexexport default new Vuex.store{actions,mutations,state,getters}
4.组件中读取vuex中的数据:{{$store.state.属性名}}
5.组件中修改vuex中的数据:
this.$store.dispath('actions中的方法',数据)
或者没有业务逻辑时直接写
this.$store.commit('mutations中的方法',数据)
const actions={方法名(context,val){<!-- 业务逻辑,发送请求 -->context.commit('mutations中的方法名',val)} context中有dispath,commit,state}const mutations={方法名(state,val){ state是vuex中的数据<!-- 处理数据 -->} }
6.getters 相当于computed,可以被多个组件使用
const getters={方法名(state){<!-- 依靠return来返回值 -->return......}}
使用{{$store.getters.函数名}}
7.mapState方法:用于帮助我们映射state中的数据为计算属性
computed:{<!-- 对象写法:借助mapState生成计算属性,sum,school -->...mapState({sum:'sum',school:'school'})<!-- 数组写法,借助mapState生成计算属性,sum,school,注意:只有生成的计算属性名字和state中属性的名字一样时才可以用数组写法 -->...mapState(['sum','school'])}
8**.mapGetters方法:用于帮助我们映射getters中的数据为计算属性**
computed:{<!-- 对象写法:借助mapGetters生成计算属性,sum,school -->...mapGetters({bigSum:'bigSum'})<!-- 数组写法,借助mapGetters生成计算属性,sum,school,注意:只有生成的计算属性名字和state中属性的名字一样时才可以用数组写法 -->...mapGetters(['bigSum'])}
9.mapActions方法:用于帮助我们生成与actions对话的方法,即包含$store.dispatch(xxx)的函数
methods:{<!-- 对象写法靠mapActions生成,addSum,subSum -->...mapActions({addSum:'AddSum',subSum:'SubSum'})<!-- 数组写法 --><!-- 生成的函数名与actions中的名字一样则可以使用数组写法 -->}
10.mapMutations方法:用于帮助我们生成与mutations对话的方法,即包含$store.commit(xxx)的函数(没有逻辑要写可以直接联系mutations)
methods:{<!-- 对象写法靠mapActions生成,addSum,subSum -->...mapMutationss({SingalCount:'singalCount',TimeCount:'timeCount'})<!-- 数组写法 --><!-- 生成的函数名与actions中的名字一样则可以使用数组写法 -->}
注意:
mapActions与mapMutations使用时,若需要传递参数,要在模板绑定事件时传递好参数,若不传递参数,默认参数为event(事件对象)
路由 vue-router
1.对路由的理解: vue的一个插件库,专门用来实现SPA应用
2.对SPA应用的理解:
1.单页web应用2.整个应用只有一个完整的页面(index.html)3.点击页面中的导航链接不会刷新页面,只做页面的局部更新4.数据需要通过ajax请求获取
3.什么是路由?
1.一个路由就是一组映射关系**(key-value)**
2. **key为路径,value可能是function或component**

4.路由的分类
**1.后端路由**1.理解:value是function,用于处理客户端提交的请求2.工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据**2.前端路由:**1.理解:value是component,用于展示页面内容2.工作过程:当浏览器的路径改变时,对应的组件就会显示
路由的基本使用
1.安装vue-router
npm i vue-router@3
2.引入vueRouter,应用插件Vue.use(VueRouter)
// 引入vueRouter
import VueRouter from 'vue-router'
// 应用vue-router
Vue.use(VueRouter)
3.创建router–>index.js编写router配置项
<!-- 1.引入VueRouter -->import VueRouter from 'vue-router'<!-- 2.引入要使用的组件About -->import About from '../component/About'<!-- 3.创建并暴露router实例对象,去管理一组一组的路由规则 -->export default new VueRouter({routes:[ //路由规则(routes)是一个数组{path:'/about', //路径component:About //当跳转到上述路径时要在页面显示的组件}]})
4.实现切换(active-class 可配置高亮样式)
在组件中使用 <router-link to="路径">About组件<router-link/>调用路由规则,实现指定路由的切换,然后将路由规则中路径对应的组件通过<router-view></router-view>呈现到页面上
<!-- 使用router-link指定路由的切换--><router-link active-class="active" to="/about">About组件</router-link>//router-view指定组件展示在什么位置<router-view></router-view>5.几个注意点
1.**路由组件**通常存放在**pages**文件夹下,**一般组件**存放在**components**文件夹下2.**通过切换,隐藏了的路由组件,默认是被销毁的,需要的时候再去挂载**3.**每个组件都有自己的$route属性,里面存储着自己的路由信息**4.**整个应用只有一个Router,可以通过组件的$router属性获取到**
多级路由(嵌套路由)
配置路由规则,使用children配置项,在父亲组件中配置children(本质是一个数组)
routes:[{path:'/about',component:About,children:[ //通过children配置子级路由{path:'news', //此处一定不要写/,多级路由只需写名字即可component:News},{path:'message',component:Message},]},]
2.跳转(要带上父级路由,写完整路径)
<router-link to="/About/news">News</router-link>
路由的query参数
1.传递参数(两种写法)
假如在message组件中有一组数据messageList
这时要将messageList里的id和title两个属性的值传递给message的子组件detail
使用query传参有两种写法
<li v-for="message in messageList" :key =" message.id"><!-- **第一种写法:**跳转路由并携带query参数,to的字符串写法 --><!-- <router-link to="`/home/message/detail?id=${message.id}&title=${message.title}`">{{ message.title }}</router-link> </li> --><!--**第二种写法:** 跳转路由并携带query参数,to的对象写法 --><router-link :to="{path:'/home/message/detail',query:{id:message.id,title:message.title}}"></router-link> </li>
2.接收参数
接收参数就在子组件之中调用route接收
$route.query.id
$route.query.title
命名路由
1.作用:可以简化路由的跳转
2.如何使用?
给index.js中的路由加一个name:'名字'属性
routes:[{**name:'about',** //通过name属性给每个组件配置一个名字path:'/about',component:About,children:[ //通过children配置子级路由{**name:'news',** // 通过name属性给每个组件配置一个名字path:'news', //此处一定不要写/,多级路由只需写名字即可component:News},{path:'message',component:Message,children:[name:'detail',path:'detail',component:'Detail'],},]},]
2.简化跳转,要将to写成对象写法
简化前:
<router-link to="路径"> </router-link>
简化后,将to写成对象式
<router-link :to={name:'名字',//这里也可以写为原来的 path:'/home/message/detail',但是路径太长推荐使用namequery:{id:"message.id',title:'message.title'}}></router-link>
路由的params参数
1.配置路由,声明接收params参数
{path:'message',component:Message,children:[{name:'detail',**path:'detail/:id/:title',** //**使用占位符声明接收params参数**component:Detail}]},
2.传递参数
同样也有两种写法
<li v-for="message in messageList" :key =" message.id"><!-- 第一种方法:**跳转路由并携带params参数,to的字符串写法** --><!-- <router-link to="`/home/message/${message.id}/${message.title}`">{{ message.title }}</router-link> </li> --><!-- 第二种方法:**跳转路由并携带params参数,to的对象写法** --><!-- **用to的对象写法,不能写配置项path,只能写name** --><router-link :to="{name:'detail',query:{id:message.id,title:message.title}}"></router-link> </li>
3.接收参数
与query接收参数同理
$route.params.id
$route.params.title
路由的props配置
作用:让路由组件更方便的收到参数
谁接收数据就在谁的路由规则中写配置项props
{path:'message',component:Message,children:[{name:'detail',path:'detail/:id/:title',component:Detail,// detail接收数据// props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件,query与params都适用//props的参数是$route,通过$route可以拿到query或者params里的值props($route){ return {id:$route.params.id, 或者 id:$route.jquery.id, title:$route.params.title 或者 title:$route.jquery.title}}}]},
组件中用props配置项接收,在模板中使用数值
<script>export default {name:'Detail',props:['id','title'],}</script>
<router-link>的replace属性
1.作用:控制路由跳转时操作浏览器记录的模式
2.浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录,路由跳转时默认为push
3.如何开启replace模式,<router-link replace....>.....</router-link>
编程式路由导航
当标签不是a标签而是其他的标签,如button标签时,我们就不能使用<router-link>实现路由跳转了,这时就用到了编程式导航
1.作用:不借助`实现路由跳转,让路由跳转更灵活
2.具体编码
<!-- $router的两个API,push与replace -->//push是追加历史记录,点击返回按钮可以返回上一次的记录this.router.push({//配置项,params也可以换成queryname:'',params:{ }})//replace是替换上一条记录,不能通过返回按钮返回上一次记录this.router.replace({name:'',params:{}})
其他的API
this.$router.back() //后退this.$router.forward() //前进this.$router.go(传入要前进几个或者后进几个的数字)
缓存路由组件
1.作用:让展示的路由组件保持挂载,不被销毁
2.具体编码
<keep-alive include="要缓存的组件名"><router-view></router-view></keep-alive>
两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态
2.具体名字:
**1.actived 路由组件被激活时触发2.deactived 路由组件失活时触发**
路由守卫
1.作用:对路由进行权限控制
2.分类:全局守卫,独享守卫,组件内守卫
3.全局守卫
全局路由守卫写路由规则外面
给router–>index.js需要进行路由守卫的添加 meta:{isAuth:false}用来控制是否要对前来的路由进行检查
给router–>index.js所有配置路由规则的路由添加 meta:{title:'网页标题名'},使用全局后置路由配置网页标题
修改main.js
// 全局前置路由守卫---初始化的时候被调用,每次路由切换之前被调用router.beforeEach((to, from, next) => {if(to.meta.isAuth){ //控制是否需要鉴权if(localStorage.getItem('school')==='北京大学' ){next(); //放行}elsealert('学校名不对')}else{next() //放行}});// 全局后置路由守卫---初始化的时候被调用,每次路由切换之后被调用// 设置网页标题 router.afterEach((to,from)=>{document.title = to.meta.title ||'好运'})<!-- 最后暴露 -->export default router
独享路由守卫
独享路由守卫写路由规则里面
{name:'news',path:'news',component:News,meta:{isAuth:true,title:'新闻'},// 独享路由守卫beforeEnter:(to,from,next)=>{if(to.meta.isAuth){if(localStorage.getItem('school') === '清华大学'){next()}else{alert('学校名错误')}}else{next()}}},
组件内守卫
组件内守卫包含进入守卫和离开守卫
进入守卫的to与离开守卫的from相同
- 1.进入守卫:通过路由规则,进入该组件时被调用*
beforeRouteEnter(to,from,next){if(to.meta.isAuth){if(localStorage.getItem('school') === '北京大学'){next()}else{alert('学校名错误')}}else{next()}
},
- 离开守卫: 通过路由规则,离开该组件时被调用*
beforeRouteLeave(to,from,next){next()
}
路由器的两种工作模式
1.hash模式:
1.对于一个url来说,什么是hash值?涉及#后面的内容就是hash值
2.hash值不会包含在http请求中,即hash不会带给服务器
3.hash模式: 地址中永远带着#号,不美观 若以后将地址通过第三方收集app分享,若app校验严格,则地址会被标记为不合法 兼容性好
2.history模式
1.地址干净,美观2.兼容性与hash相比略差3. 应用部署上线需要后端人员支持,解决刷新页面服务端404的问题
总结
1.Vue路由是Vue.js官方提供的一种前端路由管理方式,它可以实现单页应用(SPA)的页面跳转和组件切换,提供了一种优雅的方式来管理应用的URL。2.路由的基本概念:路由是指根据不同的URL路径,展示不同的内容或组件。在Vue中,可以通过Vue Router来实现路由功能。3.安装和配置Vue Router:首先需要通过npm安装Vue Router,然后在Vue项目中引入并使用Vue Router。配置包括定义路由规则、设置默认路由、配置路由参数等。4.路由的基本使用:在Vue Router中,可以使用<router-link>组件来生成链接,使用<router-view>组件来展示对应的组件内容。通过配置路由规则,可以实现不同路径对应不同的组件。5.动态路由:动态路由是指根据不同的参数生成不同的路由。在Vue Router中,可以通过在路由路径中使用冒号(:)来定义动态参数,并在组件中通过$route.params来获取参数值。6.嵌套路由:嵌套路由是指在一个组件中嵌套另一个组件,并且这两个组件都有自己的路由。在Vue Router中,可以通过配置子路由来实现嵌套路由。7.路由导航守卫:路由导航守卫可以在路由切换前后执行一些逻辑。Vue Router提供了多种导航守卫,包括全局前置守卫、全局后置守卫、路由独享守卫等。
vue2
要想看每一个vue2的详细解释,请到我的主页看看吧
相关文章:

vue2完结
笔记 关于不同版本的Vue: 1.vue.js与vue.runtime.xxx.js的区别:(1)vue.js是完整版的Vue,包含:核心功能模板解析器(2)vue.runtime.xxx.js是运行版本的Vue,只包含核心功能,没有模板解析器 2.因为…...

前端网页之间传递参数
在多页面应用中,我们可能面临着前端页面之间传递参数的情况,在一个页面获取到一些参数信息后,到另一个页面去进行后续处理,需要将前一个页面得到的一些参数带到第二个页面。当参数较少时,可以在跳转第二个页面时通过se…...

【常见面试题】Golang中,协程数最多可以开多少个?
参考: Goroutine 究竟可以开多少? 一、先说结论: 能开多少个协程,取决于单个协程处理方法所占用的CPU和内存资源(也就是看你计算机运行的应用程序的具体代码逻辑)。 二、具体来说: 如果是C…...

RabbitMQ基础笔记
视频链接:【黑马程序员RabbitMQ入门到实战教程】 文章目录 1.初识MQ1.1.同步调用1.2.异步调用1.3.技术选型 2.RabbitMQ2.1.安装2.1.1 Docker2.1.1 Linux2.1.1 Windows 2.2.收发消息2.2.1.交换机2.2.2.队列2.2.3.绑定关系2.2.4.发送消息 2.3.数据隔离2.3.1.用户管理2…...

大型项目管理神器:掌握yarn monorepo的安装和使用
I. 引言 在当今的前端开发中,由于项目规模的不断增长和多团队协同,Monorepo成为了越来越流行的开发模式。Monorepo指的是将多个相关项目或者模块打包在一起的软件开发模式,它可以让开发人员更好地组织管理代码,减少重复的代码&am…...

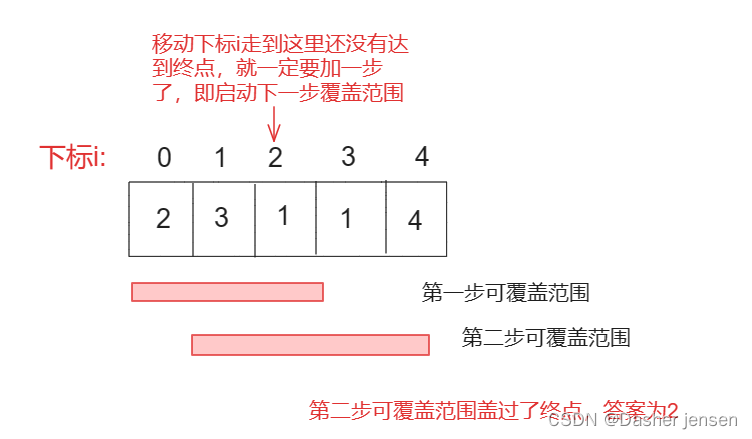
算法打卡day28|贪心算法篇02|Leetcode 122.买卖股票的最佳时机 II、55. 跳跃游戏、45.跳跃游戏 II
算法题 Leetcode 122.买卖股票的最佳时机 II 题目链接:122.买卖股票的最佳时机 II 大佬视频讲解:买卖股票的最佳时机 II视频讲解 个人思路 因为只有一只股票,且两天作一个交易单元,那每次只收集正利润就可以最终最多可以获取的利润…...

2013年认证杯SPSSPRO杯数学建模A题(第一阶段)护岸框架全过程文档及程序
2013年认证杯SPSSPRO杯数学建模 A题 护岸框架 原题再现: 在江河中,堤岸、江心洲的迎水区域被水流长期冲刷侵蚀。在河道整治工程中,需要在受侵蚀严重的部位设置一些人工设施,以减弱水流的冲刷,促进该处泥沙的淤积&…...

【3】3道链表力扣题:删除链表中的节点、反转链表、判断一个链表是否有环
3道链表力扣题 一、删除链表中的节点🌏 题目链接📕 示例🍀 分析💻 代码 二、反转链表🌏 题目链接📕 示例🍀 分析① 递归② 迭代 三、判断一个链表是否有环🌏 题目链接📕 …...

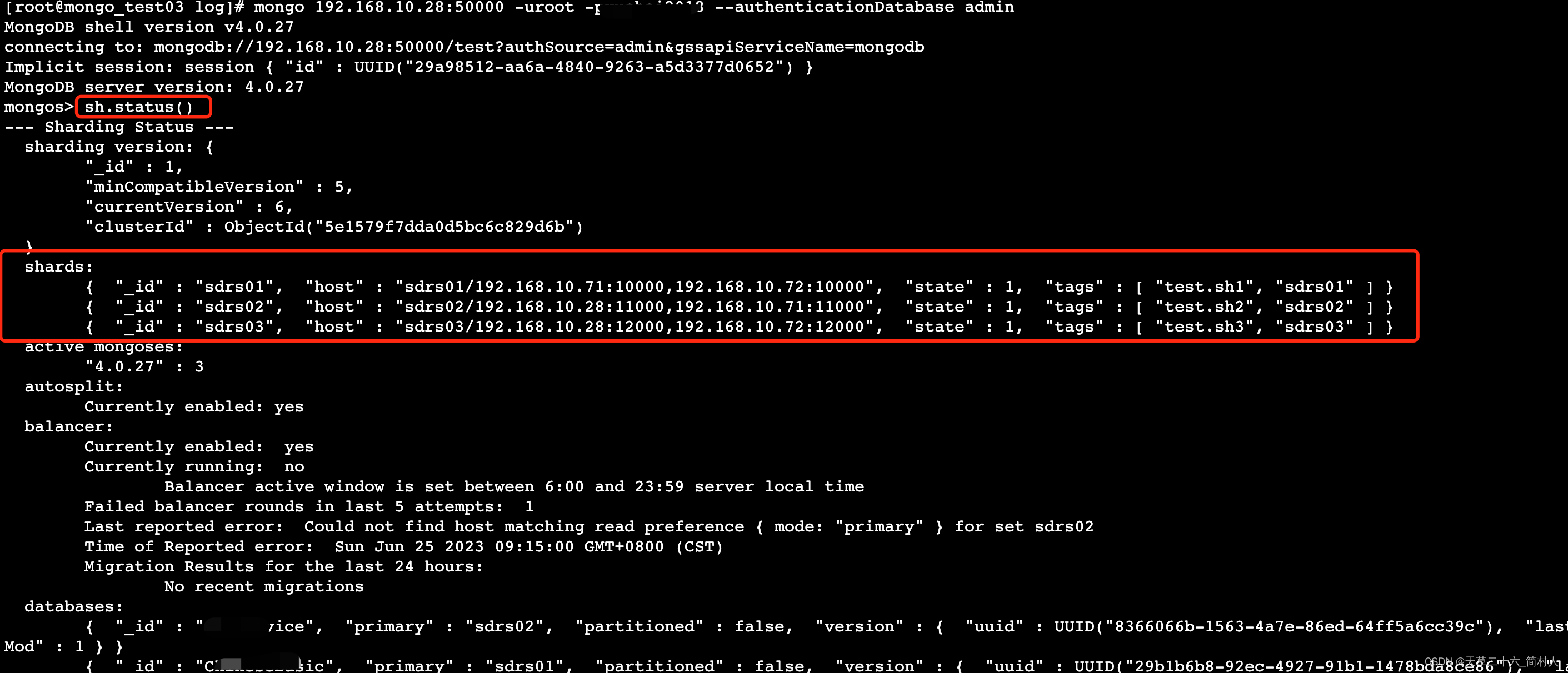
mongodb sharding分片模式的集群数据库,日志治理缺失导致写入数据库报错MongoWriteConcernException的问题总结(上)
一、背景 常见的mongodb集群模式有以下三种: 主从复制(Master-Slave)模式副本集(Replica Set)模式分片(Sharding)模式 公司测试环境搭建的集群采用分片模式,有同事反馈说…...

苹果Mac OS系统上安装brew
1.命令行安装brew Homebrew是 mac的包管理器,仅需执行相应的命令,就能下载安装需要的软件包,可以省掉自己去下载、解压、拖拽(安装)等繁琐的步骤。 a. 打开HomeBrew官网:https://brew.sh/index.html b. 点击页面上的复制按钮,打…...

应用侧渲染流程
应用侧渲染流程 《Android应用程序UI硬件加速渲染环境初始化过程分析》 https://blog.csdn.net/Luoshengyang/article/details/45769759 《Android HWUI绘制流程》 https://wizzie.top/android/android_HWUI_Draw/#1-gpu%E6%B8%B2%E6%9F%93%E7%A1%AC%E4%BB%B6%E5%8A%A0%E9%…...

学生党开放式运动耳机怎么选?五款超高销量高性价比品牌推荐
开放式运动耳机成为了许多人的运动首选装备,想要在众多的开放式耳机中找到一款价格亲民,且性能在线高性价比的开放式运动耳机可并非那么简单,所以今天我就来为大家推荐五款超高销量、高性价比的运动耳机品牌。 在推荐之前,整理了…...

服务器中有g++,但是查询不到,Command ‘g++‘ not found
有gcc但是查询不到g,gcc版本为9.5.0 (base) zyICML:~$ g -V Command g not found, but can be installed with: apt install g Please ask your administrator. 突然就出现这个问题,导致detectron装不上,现在有时间了专门研究下怎么解决 这…...
,split() ,sys.stdin.readline() ,matrix.append, input().strip())
count(“0“),split() ,sys.stdin.readline() ,matrix.append, input().strip()
目录 count() 方法主要用于计算一个序列(例如列表、元组或字符串)中某个元素出现的次数...

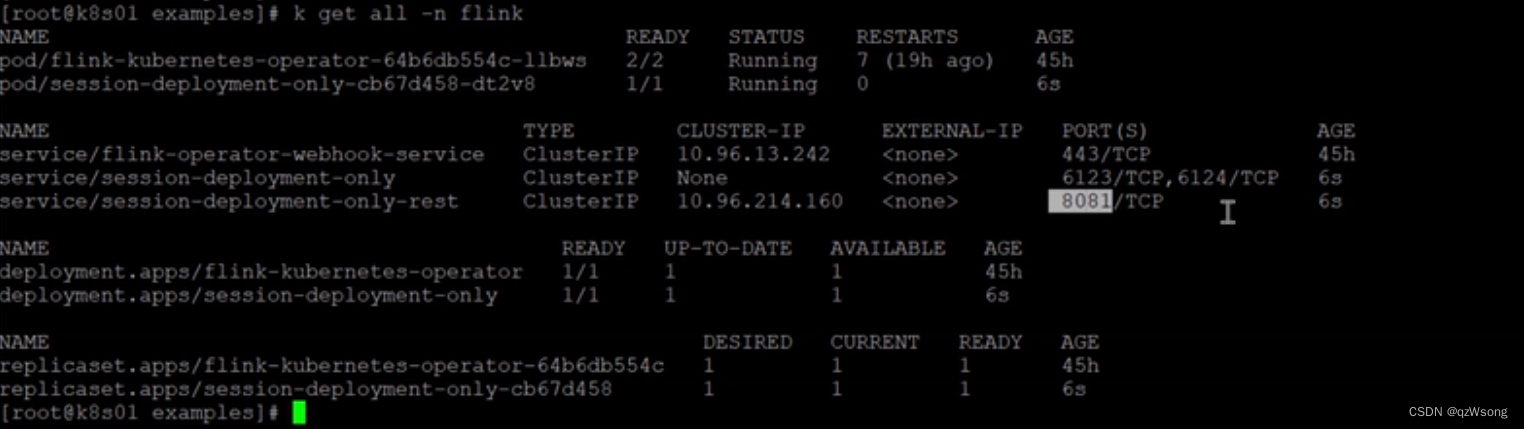
Flink on Kubernetes (flink-operator) 部署Flink
flink on k8s 官网 https://nightlies.apache.org/flink/flink-kubernetes-operator-docs-release-1.1/docs/try-flink-kubernetes-operator/quick-start/ 我的部署脚本和官网不一样,有些地方官网不够详细 部署k8s集群 注意,按照默认配置至少有两台wo…...

代码随想录算法训练营第三十二天|122.买卖股票的最佳时机II、55. 跳跃游戏、45.跳跃游戏II
122.买卖股票的最佳时机II - 🔗 讲解 - 🔗 方法一: 💡这道题自己想到的办法没有解析那么清晰,大致思路就是第一步先找到第一个可以买进的时间(也就是第一个prices[i] < prices[i 1]的i)&…...

常见数据库分类介绍及其适用场景
一、引言 数据库是指在计算机系统中,为了结构化地管理和存储数据而建立起来的一种数据管理系统。它以高效、安全和可靠的方式存储和管理用户所需的各种数据,并提供了强大的数据处理和查询功能。随着信息技术的不断发展,数据库已经成为现代计…...
)
周末总结(2024/03/30)
工作 接受破烂现状,改变状态 上周一周的工作都感觉是摸鱼状态,每天只有三个小时左右的时间聚焦在工作上,其他时间都在胡思乱想。但是我发现可以在工作中学习和下班相关的技术栈。我无意改变自己的工作状态,只想在5月底找好下家然后…...
爬楼梯)
(75)爬楼梯
文章目录 1. 每日一言2. 题目2.1 解题思路2.1.1 递归2.1.2 记忆化搜索2.1.3 动态规划2.1.4 动态规划空间优化 2.2 代码2.2.1 递归2.2.2 记忆化搜索2.2.3 动态规划2.2.4 动态规划空间优化 3. 结语 1. 每日一言 Happy life lies in a peaceful mind. 幸福的生活存在于心绪的宁静…...

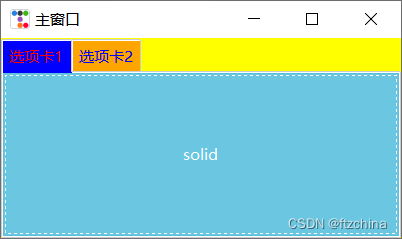
ttkbootstrap界面美化系列之Notebook(四)
在简单的界面设计中,Notebook也是常用的组件之一,Notebook组件的引入可以根据标签来切换不同的界面。使得界面更有层次感,不必都挤在一个界面上。在tkinter中就有Notebook组件,在ttkbootstrap中,同样也对Notebook进行了…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
