前端日期组件layui使用,月模式
初学前端,实战总结
概要
有一个日期组件,我的谷歌浏览器选完日期后,偶尔获取不到最新数据,有一个客户,是经常出不来数据。
日期组件是Wdate:调用的方法是WdatePicker onpicking,代码片段如下:
<input type="text" name="repairDate"value="${assess.REPAIR_DATE}"onFocus="WdatePicker({onpicking:loadDefaultNum,dateFmt : 'yyyy-MM',lang:'zh-cn'})"id="repairDate" class="input-text Wdate w100" autocomplete="off">
最终解决方案
更换日期组件,换为layui
引入代码如下:
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/common/static/layui/css/layui.css"/>
<script type="text/javascript" src="<%=request.getContextPath()%>/common/static/layui/layui.js" ></script>var self=this;
//执行一个laydate实例
layui.use('laydate', function() {laydate = layui.laydate;var month = new Date().getMonth() + 1;month = (month < 10 ? "0" + month : month);laydate.render({elem: '#repairDate',trigger: "click",format: 'yyyy-MM',type: 'month',//, show: true //直接显示value: new Date().getFullYear() + "-" + month,btns: ['now', 'confirm'],done: function (value, date, endDate) {//日期时间被切换后的回调//$('#datatime').change();// self.date = value;// self.dateText = self.dateFormed(value)self.loadDefaultNum();console.log(value); //得到日期生成的值,如:2017-08-18console.log(date); //得到日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}console.log(endDate); //得结束的日期时间对象,开启范围选择(range: true)才会返回。对象成员同上。}});
});
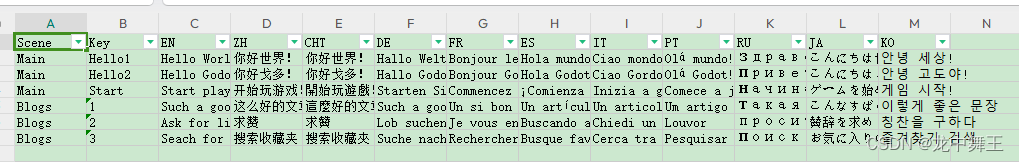
效果图
` 最终的效果还不错

我踩过的坑
**` 踩坑1:**程序报错找不到 layui,
原因:我为了新的样式可以覆盖旧的样式,把css 和js 样式放到了最后,放到了我写layui.use(‘laydate’, function() 这段script 的后面。
放到后面,会导致找不到资源。
所以,我放到了这段script 之前。
踩坑2: 因为好久做script的开发,我引入script遇到了报错,我是缺少了type=“text/javascript” 这部分说明
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/common/static/layui/css/layui.css"/><script type="text/javascript" src="<%=request.getContextPath()%>/common/static/layui/layui.js" ></script>
踩坑3: 在head 部分,script 不写闭合标签会报错。
错误代码是这样的
<script type="text/javascript" src="<%=request.getContextPath()%>/common/static/layui/layui.js" />
小结
script 和css 引入,需要放到代码片段之前。
加油,我会越来越棒的!成为真正的前端。
相关文章:

前端日期组件layui使用,月模式
初学前端,实战总结 概要 有一个日期组件,我的谷歌浏览器选完日期后,偶尔获取不到最新数据,有一个客户,是经常出不来数据。 日期组件是Wdate:调用的方法是WdatePicker onpicking,代码片段如下…...

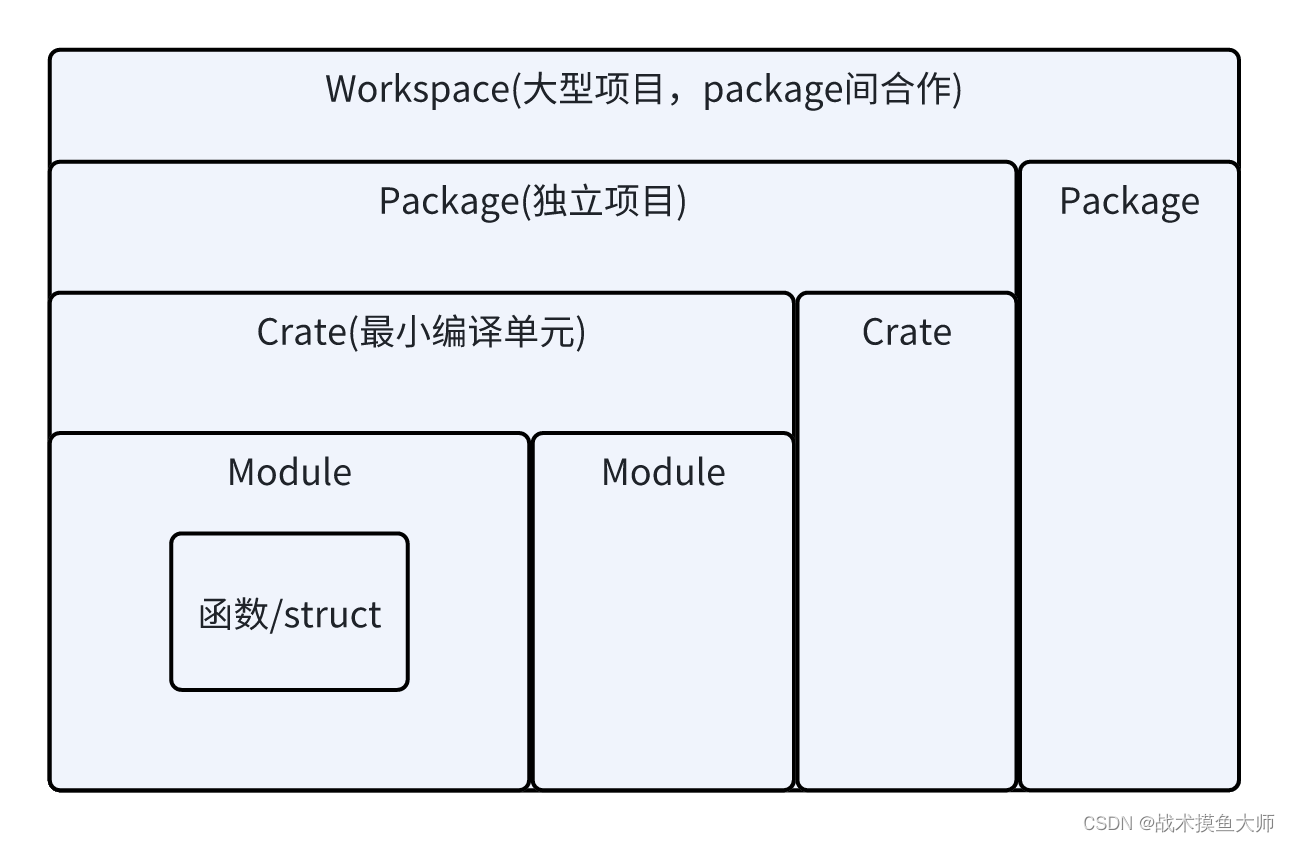
Rust编程(四)PackageCrateModule
这一部分的中文教程/文档都很混乱,翻译也五花八门,所以我建议直接看英文官方文档,对于一些名词不要进行翻译,翻译只会让事情更混乱,本篇从实战和实际需求出发,讲解几个名称的关系。 Module & Crate & Package & Workspace 英文中的意思: Cargo:货物 Crate:…...

命名空间【C++】(超详细)
文章目录 命名空间的概念命名空间的定义命名空间定义的位置作用域每一个命名空间都是一个独立的域作用域符:: 编译器找一个变量/函数等的定义,寻找域的顺序为什么要有命名空间?1.解决库与程序员定义的同名的重定义问题2.解决程序员…...

OceanBase OBCA 数据库认证专员考证视频
培训概述 OceanBase 认证是 OceanBase 官方推出的唯一人才能力认证体系,代表了阿里巴巴及蚂蚁集团官方对考生关于 OceanBase 技术能力的认可,旨在帮助考生更好地学习 OceanBase 数据库产品,早日融入 OceanBase 技术生态体系,通过由…...

卷积神经网络(CNN)——基础知识整理
文章目录 1、卷积神经网络 2、图片格式 3、图片卷积运算 4、Kernel 与 Feature Map 5、padding/边缘填充 6、Stride/步长 7、pooling/池化 8、shape 9、epoch、batch、Batch Size、step 10、神经网络 11、激活函数 1、卷积神经网络 既然叫卷积神经网络,这里面首先是…...
)
2024四川省赛“信息安全管理与评估“--网络事件响应--应急响应(高职组)
2024四川省赛“信息安全管理与评估“(高职组)任务书 2024四川省赛“信息安全管理与评估“任务书第一阶段竞赛项目试题第二阶段竞赛项目试题任务 1 应急响应(40分)第三阶段竞赛项目试题2024四川省赛“信息安全管理与评估“任务书 第一阶段竞赛项目试题 先略 第二阶段竞赛…...

Java类与对象:从概念到实践的全景解析!
个人主页:秋风起,再归来~ 文章专栏:javaSE的修炼之路 个人格言:悟已往之不谏,知来者犹可追 克心守己,律己则安! 1、类的定义格式 在java中定义类时需要用到…...

MySQL与SQLite区别
MySQL和SQLite都是关系型数据库管理系统(RDBMS),它们都使用SQL(结构化查询语言)作为标准查询语言。然而,尽管它们共享许多共同点,但它们在语法、功能、性能和存储机制方面存在一些差异。 以下是…...

【社会救助管理系统】主要设计及拟采用的技术方案
主要设计及拟采用的技术方案 1. 主要设计(1)系统架构设计(2)功能设计(3)安全性设计 2. 设计思想(1)系统架构设计思想(2)功能设计思想(3࿰…...

视频素材库哪个软件好?这8个高清无版权的素材网推荐
小伙伴们在制作短视频的时候,是不是为找素材发愁呢?一个高质量的无水印视频对创作者的帮助太大了,而且还需要无版权可商用的,那究竟有没有这样的网站呢?今天我来告诉大家。 1,蛙学府(中国&…...

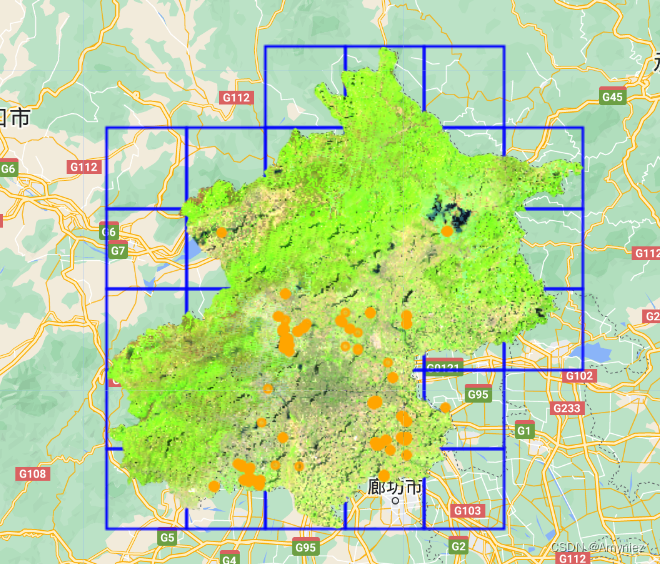
GEE23:基于植被物候实现农作物分类
地物分类 1. 写在前面2. 北京作物分类 1. 写在前面 今天分享一个有意思的文章,用于进行农作物分类。文章提出了一个灵活的物候辅助监督水稻(PSPR)制图框架。主要是通过提取植被物候,并自动对物候数据进行采样,获得足够多的样本点,…...

一些常见的Docker问题和答案
什么是Docker?它的主要功能是什么? Docker是一种开源的容器化平台,用于构建、部署和运行应用程序。它的主要功能包括:快速构建、分发和运行应用程序的容器化环境,实现应用程序的可移植性和可扩展性。 Docker和虚拟机…...

Web CSS笔记2
目录 1、背景 ①、背景图片(image) ②、背景平铺(repeat) ③、背景位置(position) ④、背景附着(attachment) ⑤、背景透明(CSS3) ⑥、背景图片缩放大小(size): ⑦、背景简写 2、标签显…...

SpringBoot -- 整合SpringMVC
SpringBoot已经替我们整合了许多框架并进行了默认的配置,我们只需要在依赖中导入spring-boot-starter-web,就可以直接使用SpringMVC以及web场景下的已经整合好的功能。但SpringBoot的默认配置可能无法满足我们所有的需求,那么我们怎么进行自定…...

C语言操作符详细讲解
前言 本次博客一定会让刚刚学习C语言小白有所收获 本次操作符讲解不仅分类还会有代码示例 好好看 好好学 花上几分钟就可以避免许多坑 1 操作符的基本使用 1.1操作符的分类 按功能分 算术操作符: 、- 、* 、/ 、% 移位操作符: >> << 位操作符…...

Godot 学习笔记(5):国际化多语言翻译,包含常用10种语言机翻!
文章目录 前言国际化翻译Api选择小牛测试 语言选择代码逻辑实体对象翻译帮助类导出模板读取文件翻译测试多语言测试 综合翻译文件准备测试代码测试结果 完整代码实体类翻译帮助类网络帮助类 最终效果翻译前翻译中翻译后 总结 前言 为了面向更大的市场,国际化是肯定…...

服务器大请求体问题定位
背景 整个系统,分位微服务A、微服务B,A在调用B的过程中,报400BadRequest,问题定位到修复后,如何发送一个同样的请求进行验证 解决过程 1、查询A服务的日志,发现在调用B的过程中报错400BadRequest,并且请求体非常大300多KB 2、查看B服务的日志,发现请求没有进来 3、发…...

Vue指令之v-model
调了半天没反应,结果是没引用Vue,我是伞兵。 v-model的作用是将视图与数据双向绑定。一般情况下,Vue是数据驱动的,即数据发生改变后网页就会刷新一次,更改对应的网页内容,即数据单向绑定了网页内容。而使用…...

信息系统项目管理师——第11章项目成本管理(重要)
选择、本章节内容属于10大管理知识领域中的重中之重案例、论文都会考,需要完全掌握。 选择题大概考3分左右,理论和计算都会考。 案例题,必考内容,挣值相关的计算,必须得会。 论文题,考的比较多,…...

SpringMVC常见面试题
1:Spring mvc执行流程 回答: 版本1:视图版本,jsp 用户发送出请求到前端控制器DispatcherServletDispatcherServlet收到请求调用HandlerMapping(处理映射器)HandlerMapping找到具体的处理器,生成处理器对象及处理器拦…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
