vue3 视频播放功能整体复盘梳理

回顾工作中对视频的处理,让工作中处理的问题的经验固化成成果,不仅仅是完成任务,还能解答任务的知识点。
遇到的问题
1、如何隐藏下载按钮?
video 标签中的controlslist属性是可以用来控制播放器上空间的显示,在原来默认的基础上进行优化,多个值可选择的值:
nodownload: 不要下载、
nofullscreen: 不要全屏、
noremoteplayback: 不要远程回放。
2、控制视频起始位置?
video标签中有currentTime属性,这个可以设置视频从什么时间节点开始播放,默认是0秒。
3、当视频运行到指定时间点暂停一次,第二次不暂停?
在视频播放时,会同步更新timeupdate方法,可以同步记录当前的播放数据。
4、如何在视频更新时,记录播放的状态?
每次调用组件,可以直接运用initData方法,传参,设置视频的数据;其中@play方法,是在开启播放时执行;@pause在视频暂停时播放。@seeked 是在拉动视频播放条的回调。
5、如何路由判断是图片、文件、还是视频,切换不同的标签?
在下文的末尾有判断路由的状态封装方法:vue3 常用的一些字符串处理-CSDN博客
6、如何从操作上如何防止视频被下载?
两种方法可以同时进行,首先隐藏视频上的下载标签,即controlslist="nodownload";另外一种是防止右键下载,在video标签上嵌套一个div,并阻止右键点击事件,如 @contextmenu.prevent="menuPlayer()"。
除此之外还有一些其它的方法,如防盗链,将视频转换成数据流的形式,只是这些需求服务端的支持。
代码实施
<template><a-modal v-model:visible="videoVisible.visible" width="50%" title="课程预览" :footer="null" destroyOnClose@cancel="closeVideo"><div class="videoBox"><div class="videoTitleBox"><div class="videoTitle">{{ videoVisible.title }}</div><div class="videoCopy" @click="copyLink()">复制链接</div></div><div class="videoStyle" @contextmenu.prevent="menuPlayer()"><video :src="videoVisible.src" controls controlslist="nodownload" :currentTime="learnedTime"style="width:100%;height:100%;" disablePictureInPicture preload @timeupdate="timeupdate" @play="onPlay"@pause="onPause" @seeked="seeked"></video></div></div></a-modal>
</template><script setup>
import { defineExpose, onBeforeUnmount, ref } from 'vue';
import defHttp from "@/utils/http.js";
import useClipboard from 'vue-clipboard3'
import { message } from 'ant-design-vue';
const props = defineProps(['info'])const { toClipboard } = useClipboard()
const emits = defineEmits(['callback'])const videoVisible = ref({ visible: false, src: "", title: "", chaptersId: "",isFirst:false,endTime:0 })
const currentTime = ref(0)
const learnedTime = ref(0)
const schedule = ref(0)
const isPlay = ref(false)
const renew = ref(0)
const copyType = ref(0)const showVideo = (courseId, chaptersId, item) => {videoVisible.value.visible = truevideoVisible.value.src = item.urlvideoVisible.value.title = item.titlevideoVisible.value.chaptersId = chaptersIdif (copyType.value == 1) {videoVisible.value.link = '复制的路由地址'} else {videoVisible.value.link = '复制的路由地址'}//视频播放暂停节点videoVisible.value.endTime = item.endTimelearnedTime.value = item.studySecondstakeInfo.value = {detailId: courseId,chaptersId: chaptersId,catalogueId: item.id,}
}
//关闭弹框时,回调父级方法,子级与父级之间通讯
const closeVideo = () => {videoVisible.value.visible = falseemits('callback')
}
//复制功能,将路由地址复制下来
const copyLink = async () => {try {// 复制await toClipboard(videoVisible.value.link)// 复制成功message.success('复制成功');} catch (e) {// 复制失败}
}
//视频播放时同步更新当前播放进度
const timeupdate = (e) => {currentTime.value = e.target.currentTime//当视频第一次播放到指定位置时,视频暂停;再开启时,视频不会暂停if(!videoVisible.value.isFirst){if(currentTime.value > videoVisible.value.endTime){videoVisible.value.isFirst = trueisPlay.value = falsee.target.pause()}}
}
//定时器,开始播放是,打开定时器
const initData = (type, courseId, chaptersId, item) => {//每次播放时,将原来的定时器进行清理if (renew.value) {clearInterval(renew.value)renew.value = null}copyType.value = typeshowVideo(courseId, chaptersId, item)
}
const takeInfo = ref({detailId: '',chaptersId: '',catalogueId: '',
})
//记录视频播放情况
const handleRenew = () => {if (currentTime.value > 0) {let params = {lessonsId: takeInfo.value.catalogueId,seconds: parseInt(currentTime.value)}defHttp.post('更新学习进度接口', params).then(data => {if (!data.Success) {message.error(`${data.Message}`)}})}}//播放视频时,开启定时器 记录视频播放情况,5秒每次
const onPlay = () => {isPlay.value = truerenew.value = setInterval(() => {handleRenew()}, 5000);
}//点击暂停视频,记录当前播放情况
const onPause = () => {isPlay.value = falseclearInterval(renew.value);handleRenew()
}//拉取进度条事件,重新记录当前播放情况
const seeked = () => {if (currentTime.value != 0) {handleRenew()}
}
//空方法,主要是阻止点击视频右键弹框时
const menuPlayer = () => {}
//暴露初始方法,让组件在每次更新时,重新设置参数
defineExpose({initData
})</script>
<style lang="less" scoped>
.videoBox {cursor: pointer;.videoTitleBox {display: flex;justify-content: space-between;align-items: center;.videoTitle {font-size: 14px;color: rgba(102, 102, 102, 0.8);}.videoCopy {border: 1px solid #D03E2C;padding: 4px 10px;border-radius: 4px;}}.videoStyle {margin-top: 10px;}
}
</style>
相关文章:

vue3 视频播放功能整体复盘梳理
回顾工作中对视频的处理,让工作中处理的问题的经验固化成成果,不仅仅是完成任务,还能解答任务的知识点。 遇到的问题 1、如何隐藏下载按钮? video 标签中的controlslist属性是可以用来控制播放器上空间的显示,在原来默…...

vue-ueditor-wrap上传图片报错:后端配置项没有正常加载,上传插件不能正常使用
如图所示,今天接收一个项目其中富文本编辑器报错 此项目为vue2项目,富文本编辑器为直接下载好的资源存放在public目录下的 经过排查发现报错的函数在ueditor.all.min.js文件内,但是ueditor.all.min.js文件夹是经过压缩的 所以直接ÿ…...

数据仓库的发展历程
数据仓库的概念可以追溯到20世纪60年代,但真正形成理论并被企业广泛应用还需要一个较长的发展过程。大致可以分为以下几个阶段: 决策支持系统(DSS)时期(1960s-1970s) 这一时期,随着管理信息系统(MIS)和电子计算机的兴起,企业开始尝试构建面向决策的数据处理系统。最初的决策支…...

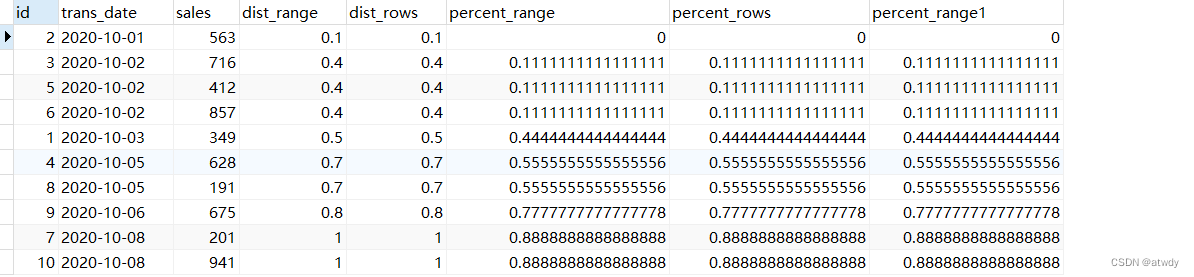
MySQL开窗函数
测试环境:mysql8.0.18 官方文档:https://dev.mysql.com/doc/refman/8.0/en/window-functions.html 一、窗口函数介绍二、语法结构三、自定义窗口1.rows(重点)2.range3.默认窗口 四、常用窗口函数示例1.row_number & rank &…...

Java学习笔记(23)
多线程 并发 并行 多线程实现方式 1.继承Thread类 自己创建一个类extends thread类 Start方法开启线程,自动执行重写之后的run方法 2.实现runable接口 自己创建一个类implements runnable Myrun不能直接使用getname方法,因为这个方法是thread类的方法…...

nodejs下载安装以及npm、yarn安装及配置教程
1、nodejs下载安装 1.1、使用nodejs版本管理工具下载安装,可一键安装、切换不同nodejs版本, nvm-setup.zip:安装版,推荐使用 本次演示的是安装版。 1、双击安装文件 nvm-setup.exe 选择nvm安装路径 例如:E:\Soft…...
方法执行JavaScript 表达式)
Playwright库page.evaluate()方法执行JavaScript 表达式
page.evaluate() 方法是 Playwright 中常用的方法之一,用于在页面上下文中执行 JavaScript 代码。它允许在浏览器环境中执行各种操作,如操作 DOM 元素、获取页面数据、执行复杂的计算等,并将结果返回到 Node.js 或 Python 代码中。 在 Playw…...

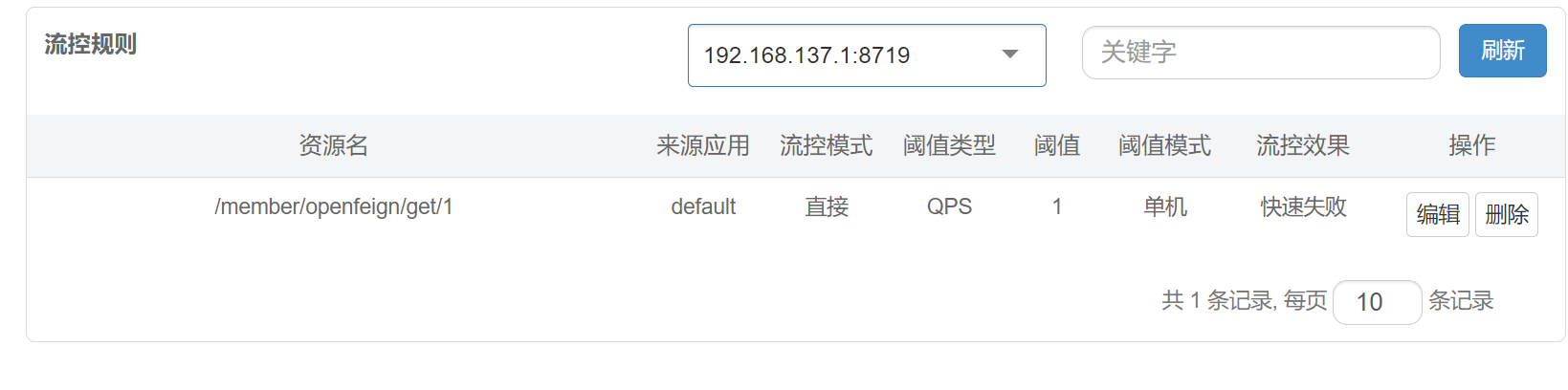
【微服务】OpenFeign+Sentinel集中处理远程调用异常
文章目录 1.微服务基本环境调整1.对10004模块的application.yml调整2.启动nacos以及一个消费者两个提供者3.测试1.输入http://localhost:8848/nacos/index.html 来查看注册情况2.浏览器访问 http://localhost:81/member/nacos/consumer/get/13.结果 2.使用OpenFeign实现微服务模…...

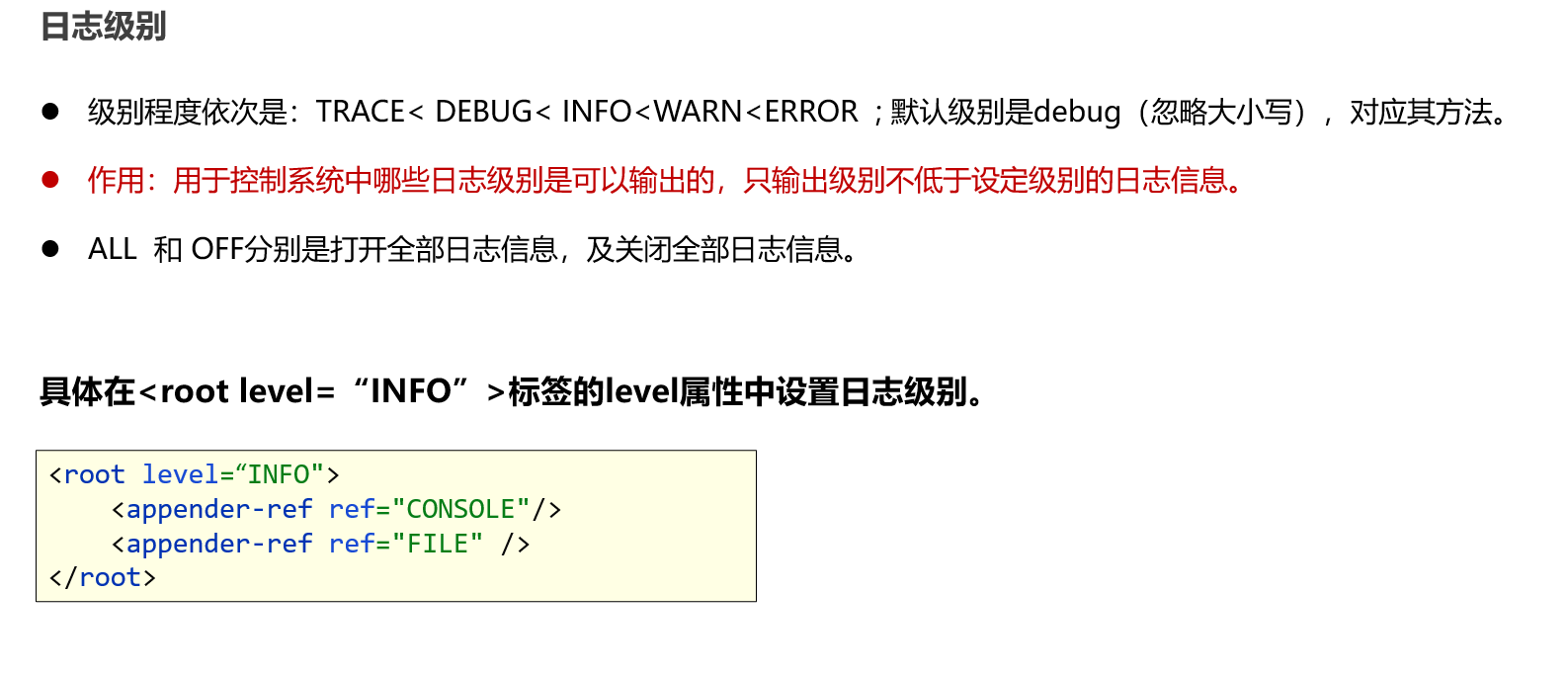
集合嵌套,Collections,斗地主案例,日志框架
文章目录 集合嵌套List嵌套ListList嵌套MapMap嵌套Map Collections类方法排序 sort 乱序 shuffle 斗地主案例需求思路代码 日志框架介绍优势体系结构Logback概述快速入门配置详解 集合嵌套 List嵌套List public static void main(String[] args){//一个年级有许多班级…...

maven pom relativePath属性的作用
maven pom relativePath属性的作用 文章目录 maven pom relativePath属性的作用一、relativePath出现的地方二、relativePath默认值三、四、<relativePath>一个pom路径 一、relativePath出现的地方 搭建maven项目,子模块指定父模块试,经常会在par…...

【STM32 HAL库SPI/QSPI协议学习,基于外部Flash读取。】
1、SPI协议 简介 SPI 协议是由摩托罗拉公司提出的通讯协议 (Serial Peripheral Interface),即串行外围设备接口,是 一种高速全双工的通信总线。它被广泛地使用在 ADC、LCD 等设备与 MCU 间,要求通讯速率 较高的场合。 SPI 物理层 SPI 通讯…...

Nginx入门--初识Nginx的架构
一、概述 Nginx的架构设计旨在高效处理并发的网络请求。它采用了事件驱动的、非阻塞的IO模型,可以同时处理成千上万个并发连接,而不会消耗太多的系统资源。 二、主要组件 Nginx的主要组件包括: Master Process(主进程…...

网络性能提升10%,ZStack Edge 云原生超融合基于第四代英特尔®至强®可扩展处理器解决方案发布
随着业务模式的逐渐转变、业务架构逐渐变得复杂,同时容器技术的兴起和逐渐成熟,使得Kubernetes、微服务等新潮技术逐步应用于业务应用系统上。 为了充分释放性能、为业务系统提供更高效的运行环境,ZStack Edge 云原生超融合采用了第四代英特尔…...

双非计算机考研目标211,选11408还是22408更稳?
求稳得话,11408比22408要稳! 很多同学只知道,11408和22408在考察的科目上有区别,比如: 11408考的是考研数学一和英语一,22408考察的是考研数学二和英语二: 考研数学一和考研数学二的区别大吗…...

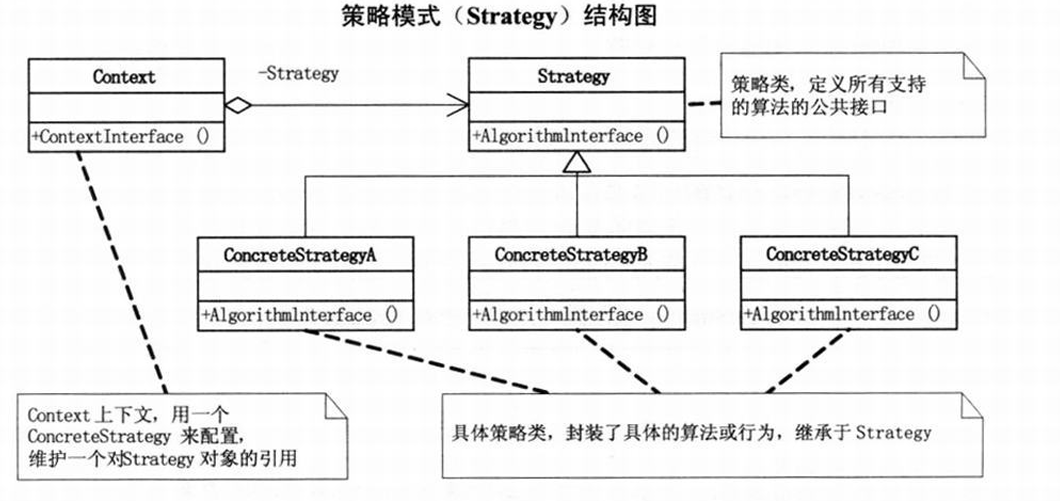
简单了解策略模式
什么是策略模式? 策略模式提供生成某一种产品的不同方式 Strategy策略类定义了某个各种算法的公共方法,不同的算法类通过继承Strategy策略类,实现自己的算法 Context的作用是减少客户端和Strategy策略类之间的耦合,客户端只需要…...

算法——运动模型
智能驾驶中常用的速度计算算法包括基于GPS的速度计算、惯性测量单元(IMU)的速度计算、雷达测距的速度计算、视觉测距的速度计算等。这些算法可以单独使用或者结合使用,以提高速度计算的准确性和稳定性。 智能驾驶中常用的加速度计算算法包括…...
基于R语言lavaan结构方程模型(SEM)技术应用
结构方程模型(Sructural Equation Modeling,SEM)是分析系统内变量间的相互关系的利器,可通过图形化方式清晰展示系统中多变量因果关系网,具有强大的数据分析功能和广泛的适用性,是近年来生态、进化、环境、…...

本地虚拟机服务器修改站点根目录并使用域名访问的简单示例
说明:本文提及效果是使用vmware虚拟机,镜像文件是Rocky8.6 一、配置文件路径 1. /etc/httpd/conf/httpd.conf #主配置文件 2. /etc/httpd/conf.d/*.conf #调用配置文件 调用配置文件的使用: vim /etc/httpd/conf.d/webpage.conf 因为在主配…...

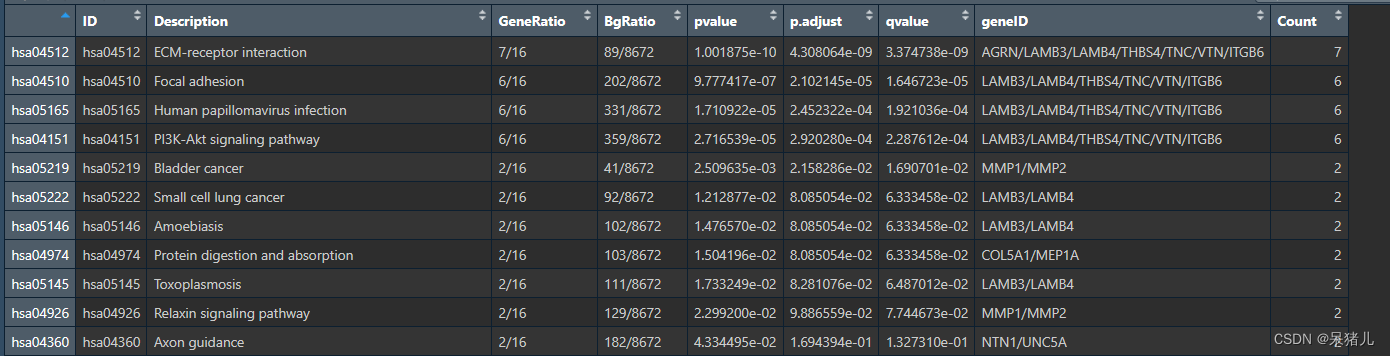
生信数据分析——GO+KEGG富集分析
生信数据分析——GOKEGG富集分析 目录 生信数据分析——GOKEGG富集分析1. 富集分析基础知识2. GO富集分析(Rstudio)3. KEGG富集分析(Rstudio) 1. 富集分析基础知识 1.1 为什么要做功能富集分析? 转录组学数据得到的基…...

微服务(基础篇-007-RabbitMQ)
目录 初识MQ(1) 同步通讯(1.1) 异步通讯(1.2) MQ常见框架(1.3) RabbitMQ快速入门(2) RabbitMQ概述和安装(2.1) 常见消息模型(2.2) 快速入门ÿ…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
