接口自动化之 + Jenkins + Allure报告生成 + 企微消息通知推送
接口自动化之 + Jenkins + Allure报告生成 + 企微消息通知推送
在jenkins上部署好项目,构建成功后,希望可以把生成的报告,以及结果统计发送至企微。
效果图:


实现如下。
1、生成allure报告
a. 首先在Jenkins插件管理中,搜索并安装allure插件

b. 其次,在 全局工具管理中,新增设置,注意别名最好填本地allure的文件名

c. 在Jenkins自己job中,添加构建后操作中添加allure report,填好结果文件路径和生成的report的路径。jenkins上设置完成。


2、下面开始编写python的代码,注意:这个代码支持企业微信和钉钉,只需要把里面的webhook 换掉就行
import os
import time
import requests
from jenkins import Jenkins# jenkins的url地址(就是域名,本机就是ip+端口号)
jenkins_url = "http://192.168.***.***:****/"# 登录jenkins
server = Jenkins(jenkins_url, username="admin", password="123456")
# print(server.server)# 选择你的jenkins项目名称的地址,这段代码加上jenkins的url就会进入你的ApiTest项目
job_name = "job/API_Test_Driver"# 发消息的地址
# job_url = server.get_info(job_name)["url"]
# 使用server.server 获取jenkins + url
job_url = server.server + job_name# 获取最新的构建任务名称,用于拼接后续allure地址
job_last_number = server.get_info(job_name)["lastBuild"]["number"]# 测试报告allure地址
report_url = job_url + "/" + str(job_last_number) + "/allure"# 记录时间
job_time = time.strftime("%Y-%m-%d_%H-%M-%S")def push_message():content = {}# 服务器执行file_path = os.path.dirname(os.getcwd()) + "/outFiles/report/html/export/prometheusData.txt"# # 用于本地调试# file_path = os.path.dirname(os.getcwd()) + "/outFiles/report/html/export/prometheusData.txt"f = open(file_path, "r", encoding="utf-8")for line in f.readlines():launch_name = line.strip("\n").split()[0]num = line.strip("\n").split()[1]# 把分割出来的数据组装成键值对 update是一个方法用于组装字典的content.update({launch_name: num})f.close()passed_num = content["launch_status_passed"] # 通过数量failed_num = content["launch_status_failed"] # 失败数量broken_num = content["launch_status_broken"] # 阻塞数量skipped_num = content["launch_status_skipped"] # 跳过数量case_num = content["launch_retries_run"] # 总数量"""钉钉消息发送,通过webhook发送消息"""webhook = "这里放的你的webhook地址,也就是你在企业微信或者钉钉里面添加机器人生成的那个链接"content = {"msgtype": "text","text": {"content": "【接口自动化脚本执行结果】: \n【运行总数】:" + case_num+ "\n【通过数量】: " + passed_num+ "\n【失败数量】: " + failed_num+ "\n【阻塞数量】: " + broken_num+ "\n【跳过数量】: " + skipped_num+ "\n【构建地址】: " + job_url+ "\n【报告地址】: " + report_url+ "\n【测试时间】: " + job_time}}requests.post(url=webhook, json=content, verify=False)# 因为他是https的所以需要加verify = False让他不报警告push_message()

3、开始设置钉钉或者企业微信,你先找到你要发送消息的群组(我这里用的企微,钉钉也一样)


编辑机器人:


好了,企业微信和钉钉的机器人就配置好了 webhook也拿到了
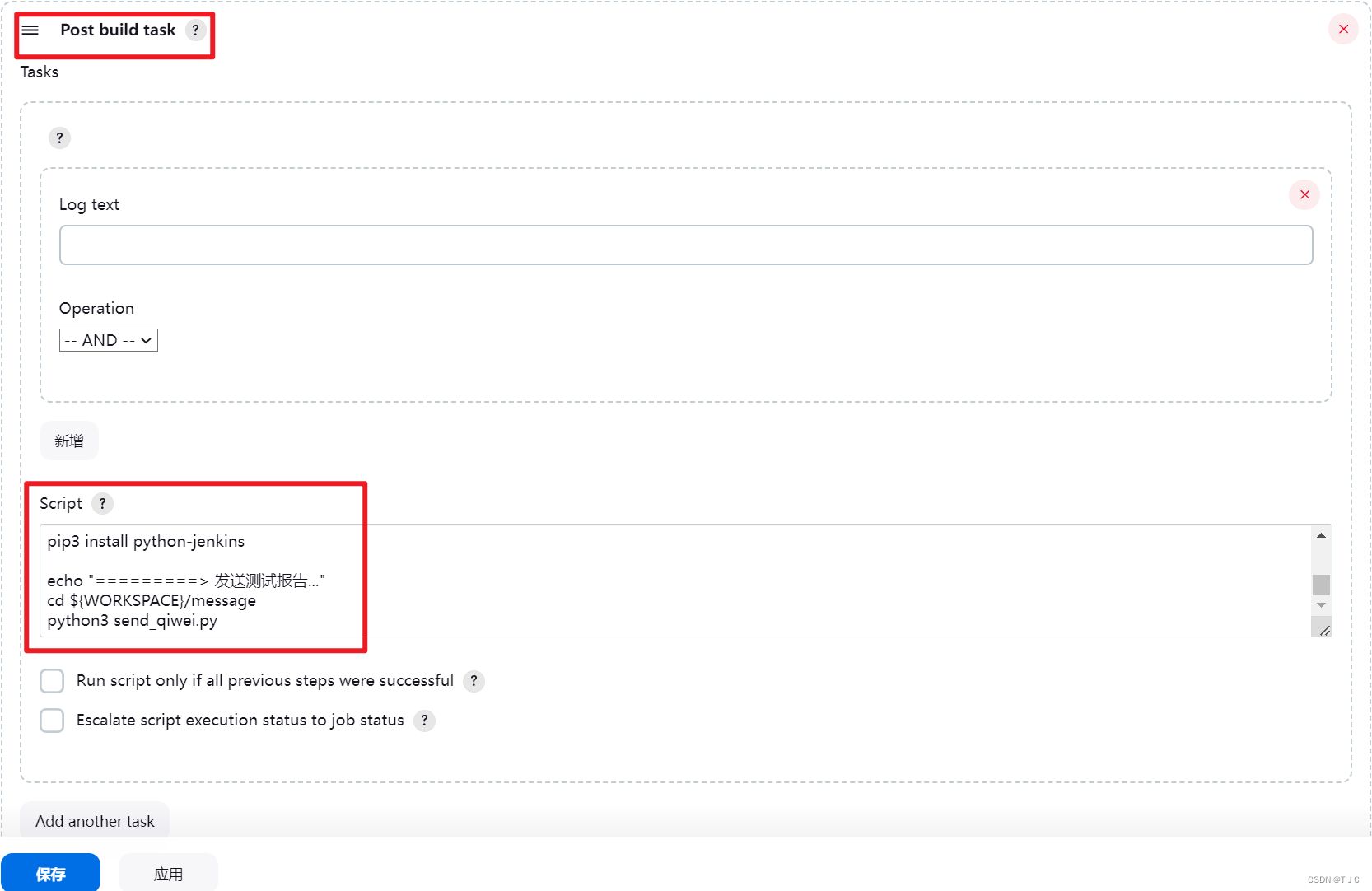
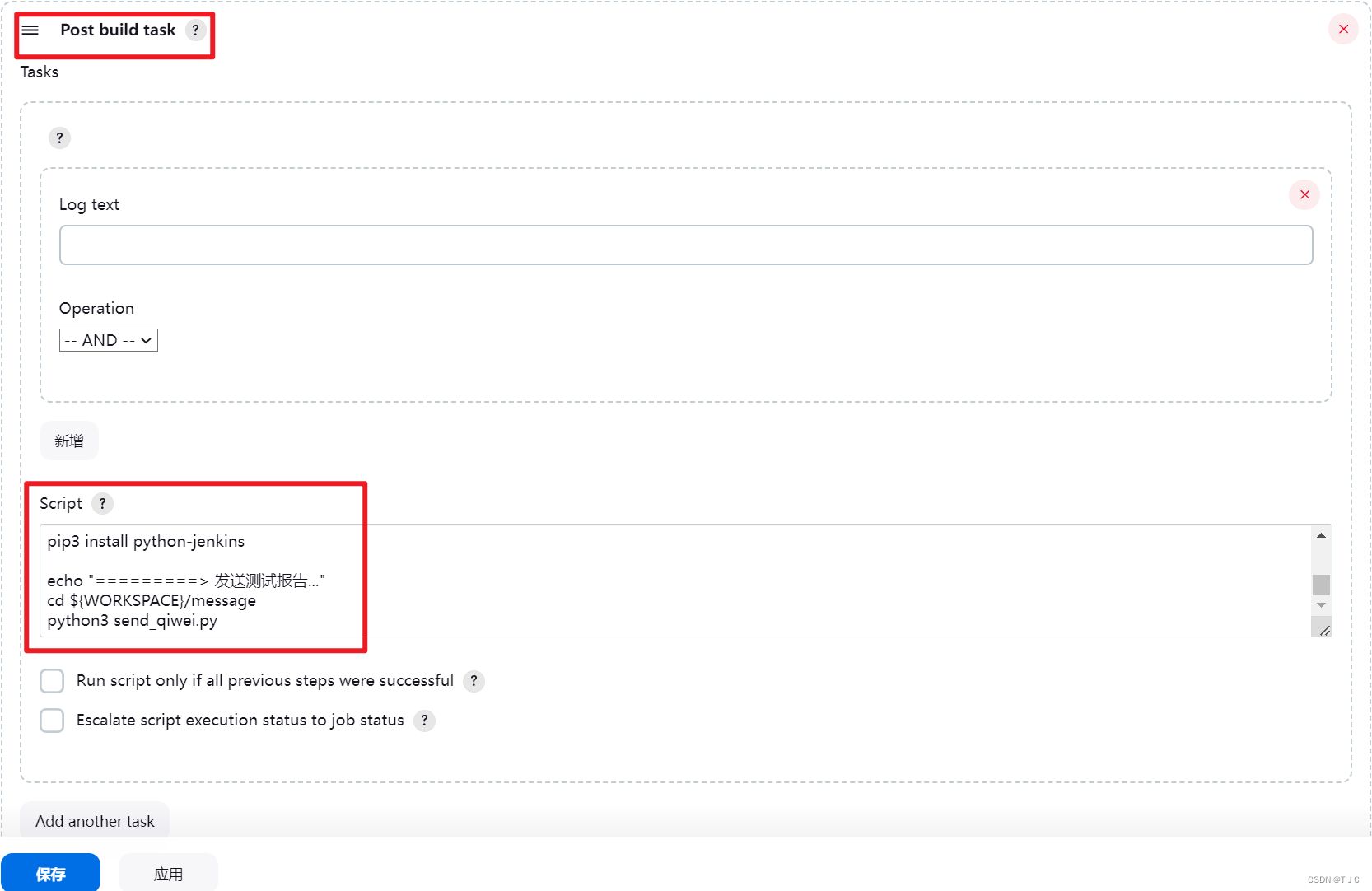
4、安装插件 Post Build task 进行生成报告后的shell执行

5、点击你的自动化脚本,在点击配置,把以下内容加进去

#!/bin/bash
echo "=========> 安装Jenkins插件..."
if ! command -v python3 &> /dev/null
thenecho "python3未安装,正在安装..."sudo apt-get updatesudo apt-get install -y python3
fi
pip3 install python-jenkinsecho "=========> 发送测试报告..."
cd ${WORKSPACE}/message
python3 send_qiwei.py
6、然后现在你的自动化任务执行之后就会把结果发在工作群了,Jenkins上也生成了allure测试报告,完美展示。
相关文章:

接口自动化之 + Jenkins + Allure报告生成 + 企微消息通知推送
接口自动化之 Jenkins Allure报告生成 企微消息通知推送 在jenkins上部署好项目,构建成功后,希望可以把生成的报告,以及结果统计发送至企微。 效果图: 实现如下。 1、生成allure报告 a. 首先在Jenkins插件管理中&#x…...

『Apisix安全篇』探索Apache APISIX身份认证插件:从基础到实战
🚀『Apisix系列文章』探索新一代微服务体系下的API管理新范式与最佳实践 【点击此跳转】 📣读完这篇文章里你能收获到 🛠️ 了解APISIX身份认证的重要性和基本概念,以及如何在微服务架构中实施API安全。🔑 学习如何使…...

【01-20】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了
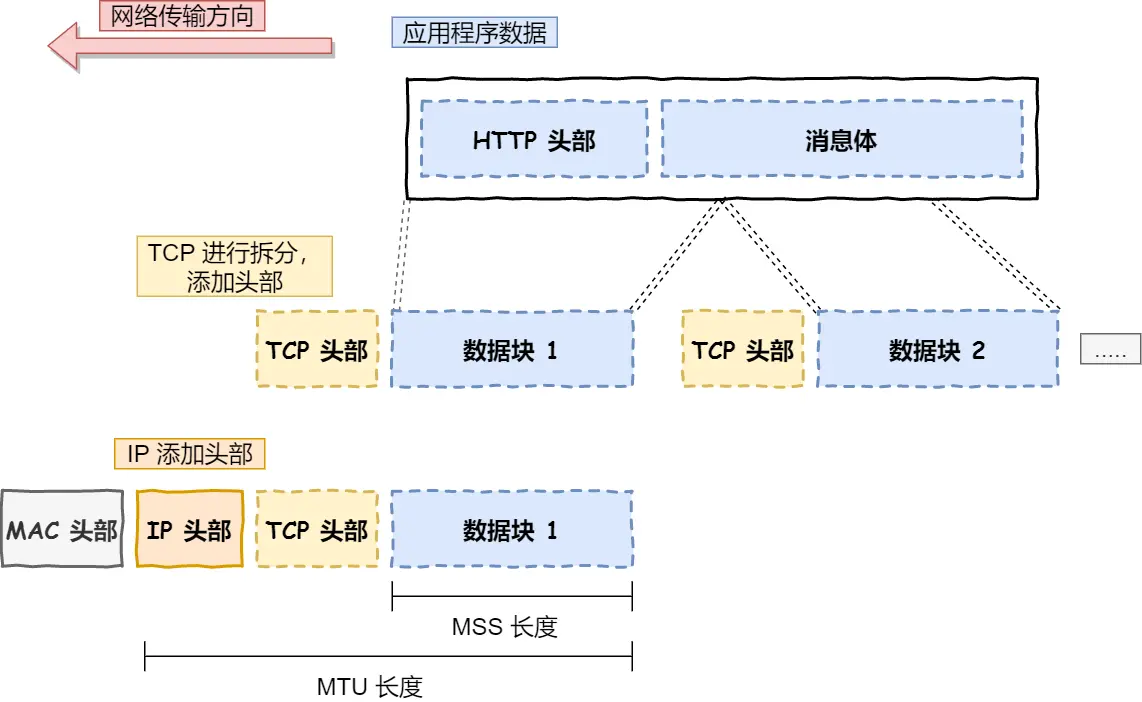
【01-20】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了 以下是本文参考的资料 欢迎大家查收原版 本版本仅作个人笔记使用1、OSI 的七层模型分别是?各自的功能是什么?2、说一下一次完整的HTTP请求…...
)
『大模型笔记』常见的分布式并行策略(分布式训练)
常见的分布式并行策略(分布式训练) 文章目录 一. 为什么分布式训练越来越流行二. 常见的并行策略2.1 数据并行2.2 模型并行2.3 流水并行2.4 混合并行二. 参考文献一. 为什么分布式训练越来越流行 近年来,深度学习被广泛应用到各个领域,包括计算机视觉、语言理解、语音识别、广…...

java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ 可定制化
工程项目管理软件是现代项目管理中不可或缺的工具,它能够帮助项目团队更高效地组织和协调工作。本文将介绍一款功能强大的工程项目管理软件,该软件采用先进的Vue、Uniapp、Layui等技术框架,涵盖了项目策划决策、规划设计、施工建设到竣工交付…...

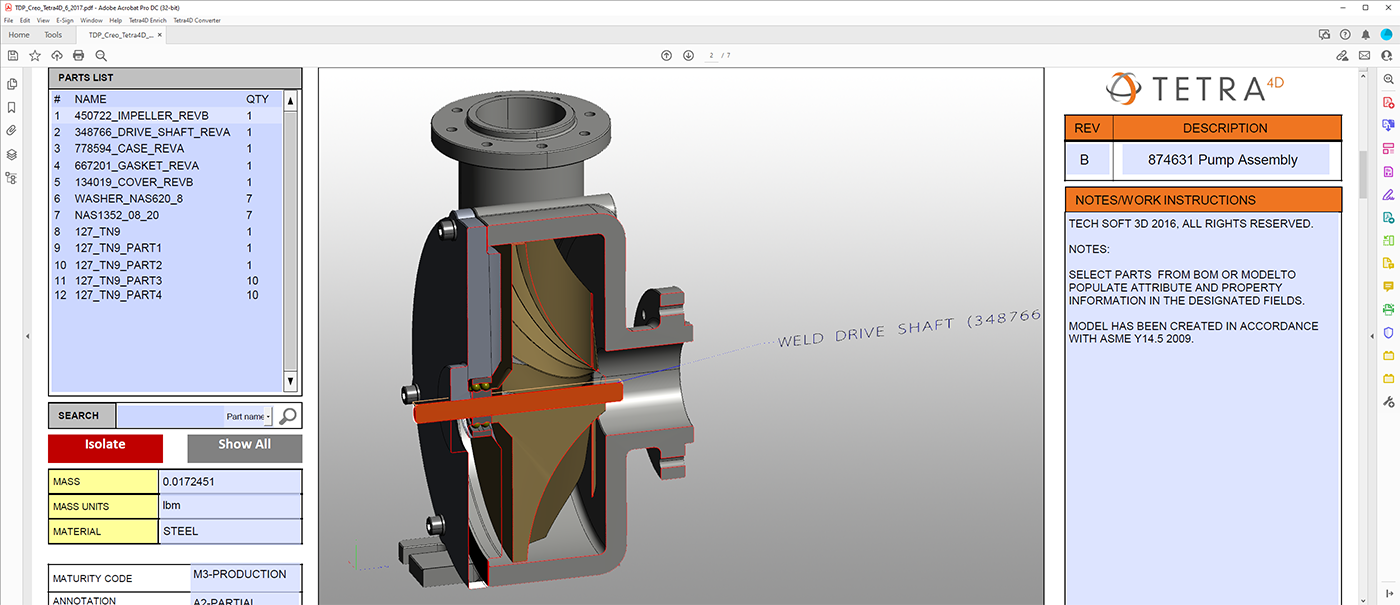
3D数据格式导出工具HOOPS Publish如何生成高质量3D PDF?
在当今数字化时代,从建筑设计到制造业,从医学领域到电子游戏开发,3D技术已经成为了不可或缺的一部分。在这个进程中,将3D模型导出为3D PDF格式具有重要的意义。同时,HOOPS Publish作为一个领先的解决方案,为…...

【springboot】闲话 springboot 的几种异步机制 及 长轮询的概念和简单实现
文章目录 引子springboot的几种异步形式开启异步支持和线程池配置(重要)第一种:Async第二种:Callable<T>第三种:WebAsyncTask<T>第四种:DeferredResult<T> 长轮询的简单实现概念实现服务…...

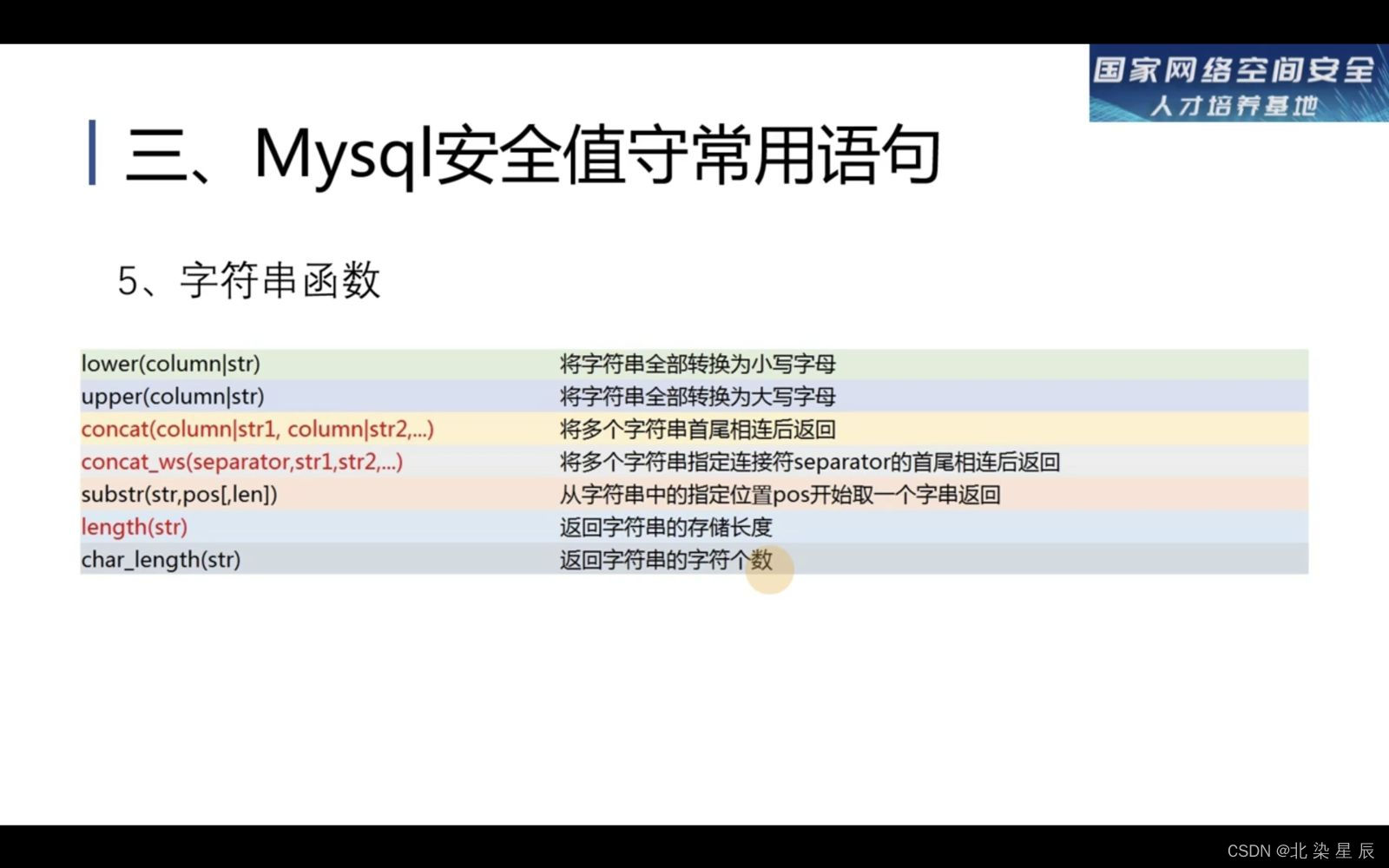
Mysql---安全值守常用语句
文章目录 目录 文章目录 一.用户权限设置 用户设置 元数据查询 Union联合查询 分组查询 字符串函数 总结 一.用户权限设置 用户设置 #用户创建 create user "用户名""%主机名" identified by "密码" #用户删除 drop user 用户名 #用户查询…...

containerd快速安装指南
1 containerd快速安装指南🚀 本指南旨在提供一个简洁有效的方法来安装containerd。我们将通过一份易于理解的脚本步骤,指导您完成安装🔧。请根据您的实际需求,适当调整containerd版本及其相关依赖。 注意事项: 本安装…...

Javascript - 正则表达式相关的一些基础的范例
很久以前的一些学习资料,归档发布; 正则表达式的基础,以HTML代码来示范: <html><head><title></title><script language"javascript">function test(){//从页面要求客户输入一个字符串…...
)
JUC:线程活跃性(死锁、活锁、饥饿)
文章目录 线程活跃性死锁活锁解饿 线程活跃性 死锁 两个线程相互等待对方已拥有的锁,就会相互一直等待,不会停止。 t1拥有a锁,等待b锁。 t2拥有b锁,等待a锁。 Slf4j(topic "c.Test3") public class st3 {public st…...

RGB到灰度图像的转换原理及例程
RGB到灰度图像的转换是一种常用的图像处理操作,其原理是根据人眼对不同颜色的敏感度,将彩色图像的红、绿、蓝三个通道的像素值按照一定权重进行加权平均,得到灰度图像的像素值。 在RGB图像中,每个像素点由红、绿、蓝三个分量组成…...
PCA+DBO+DBSCN聚类,蜣螂优化算法DBO优化DBSCN聚类,适合学习,也适合发paper!
PCADBODBSCN聚类,蜣螂优化算法DBO优化DBSCN聚类,适合学习,也适合发paper! 一、蜣螂优化算法 摘要:受蜣螂滚球、跳舞、觅食、偷窃和繁殖等行为的启发,提出了一种新的基于种群的优化算法(Dung Beetle Optim…...

创建数据库与表单以及管理表单和数据
一、用于创建数据库的命令以及作用 命令作用CREATE DATABASE 数据库名称创建新的数据库DESCRIBE 表单名称描述表单UPDATE 表单名称SET attribute新值WHERE attribute>原始值更新表单中的数据USE 数据库名称指定使用的数据库SHOW databases显示当前已有的数据库SHOW tables显…...

Milvus+ATTU环境搭建
1.使用Docker Compose安装Milvus Standalone 下载安装单机版milvus向量数据库 https://milvus.io/docs/install_standalone-docker.md wget https://github.com/milvus-io/milvus/releases/download/v2.2.12/milvus-standalone-docker-compose.yml -O docker-compose.yml sud…...

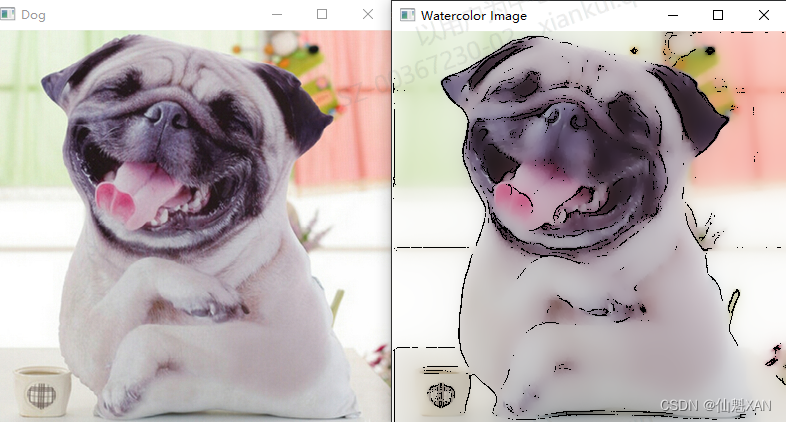
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之八 简单水彩画效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之八 简单水彩画效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之八 简单水彩画效果 一、简单介绍 二、简单图像浮雕效果实现原理 三、简单水彩画效果案例实现简单步骤 四、注意事项…...

Chrome浏览器 安装Vue插件vue-devtools
前言 vue-devtools 是一个为 Vue.js 开发者设计的 Chrome 插件。它可以让你更轻松地审查和调试 Vue 应用程序。与普通的浏览器控制台工具不同,Vue.js devtools 专为 Vue 的响应性数据和组件结构量身定做。 1. 功能介绍 组件树浏览:这个功能可以让你查…...

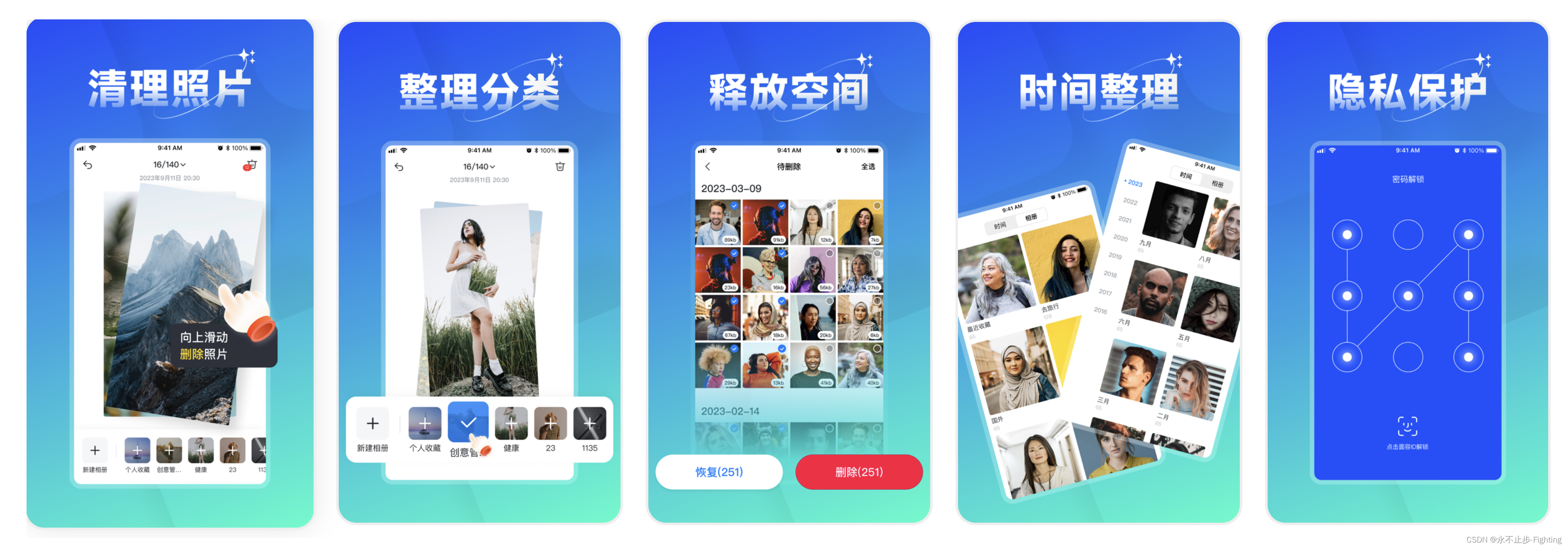
相册清理大师-手机重复照片整理、垃圾清理软件
相册清理大师是一款超级简单实用的照片视频整理工具。通过便捷的操作手势,帮助你极速整理相册中的照片和视频、释放手机存储空间。 【功能简介】 向上滑动:删除不要的照片 向左滑动:切换下一张照片 向右滑动:返回上一张照片 整理分…...

【GitLab】Ubuntu 22.04 快速安装 GitLab
在 Ubuntu 22.04 上安装最新版本的 GitLab,可以按照以下步骤操作: 1. 更新系统: 在终端中执行以下命令以确保系统是最新的: sudo apt update sudo apt upgrade2. 安装依赖: 安装 GitLab 所需的依赖包: …...

Linux重点思考(下)--shell脚本使用以及内核开发
Linux重点思考(下)--shell脚本使用和组合拳 shell脚本的基础算法shell脚本写123...n的值,说思路Shell 脚本用于执行服务器性能测试的死循环Shell 脚本备份和定时清理垃圾文件 shell脚本的内核开发正向映射反向映射 shell脚本的基础算法 shell脚本写123……...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
