WPF上使用MaterialDesign框架---下载与配置
一、介绍:
Material Design语言的一些重要功能包括 系统字体Roboto的升级版本 ,同时颜色更鲜艳,动画效果更突出。杜拉特还简要谈到了新框架的一些变化。谷歌的想法是让谷歌平台上的开发者掌握这个新框架,从而让所有应用就有统一的外观,就像是苹果向开发者提出的设计原则一样。谷歌还基于这种新的设计语言对本公司旗舰应用进行了重新设计,包括安卓和网页端的Gmail和Calendar。大家可能还会记得,最近曾看到过有关这些变动的文章, 有些博客 已经掌握了外泄截屏,显示经过了重新设计的Gmail,界面更干净、更简约。在安卓平台上,这种新界面被称为Material,支持各种新动画效果,具有内置的实时UI阴影,以及可在不同屏幕之间切换的hero元素。-----这部分属于摘抄。
二、Material Design在WPF上下载
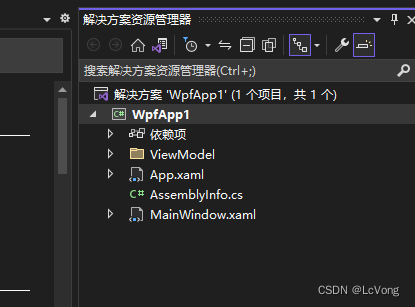
1.新建一个WPF项目:
由于我安装的是VS2022版本,所以我新建的项目版本是.NET6.0。

2.下载Material Design包:
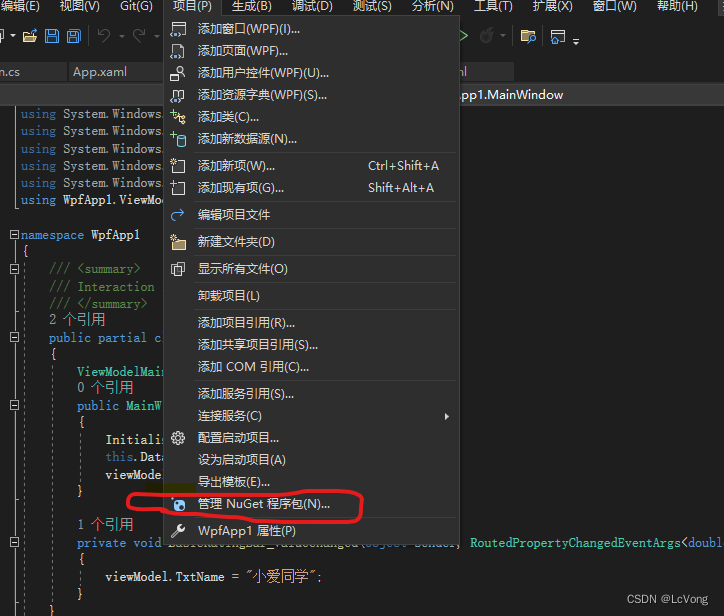
点击项目,选择管理NuGet程序包…
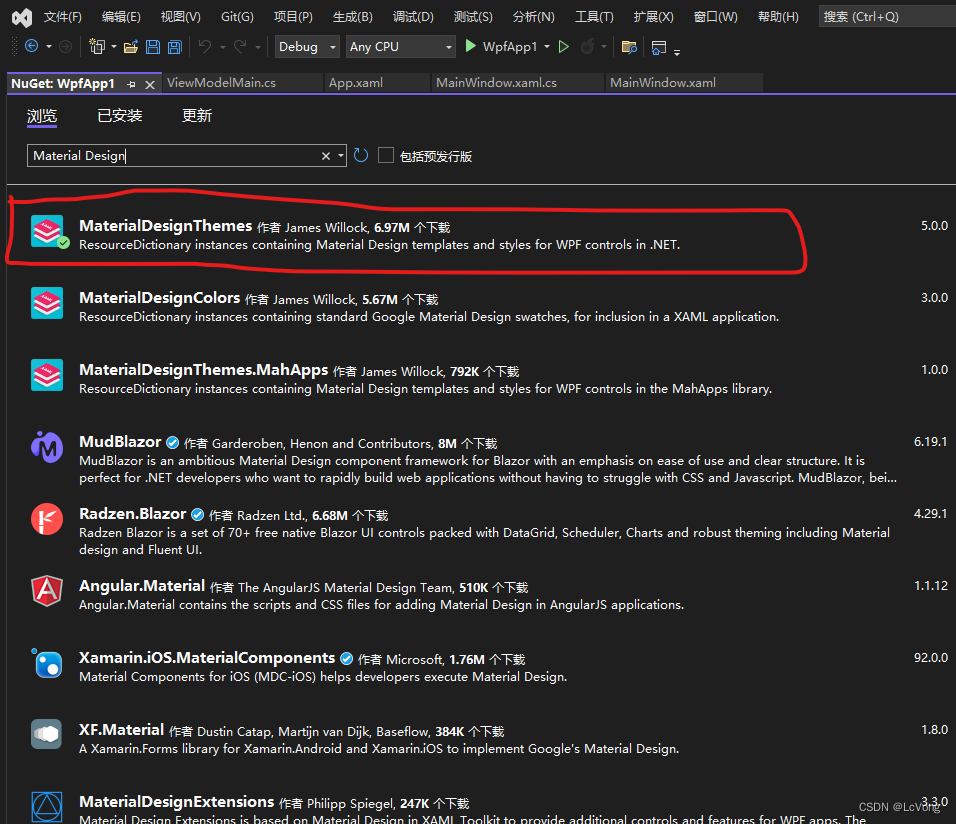
 搜索Material Design,点击安装:
搜索Material Design,点击安装:

三、.配置App.xaml
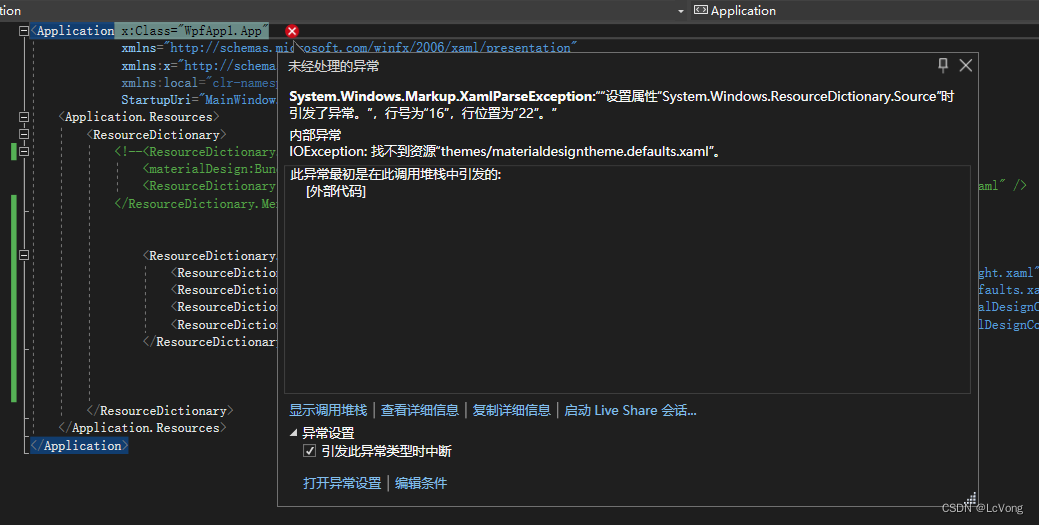
按照网上其他博主介绍,是添加以下内容:
<ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary>在我这里,始终都会报错,如下图:

试了好久,最后找到官方文档,得到解决,将上面内容换成如下:
<ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign3.Defaults.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary>
完整App.xaml:
<Application x:Class="WpfApp1.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApp1" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"StartupUri="MainWindow.xaml"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign3.Defaults.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
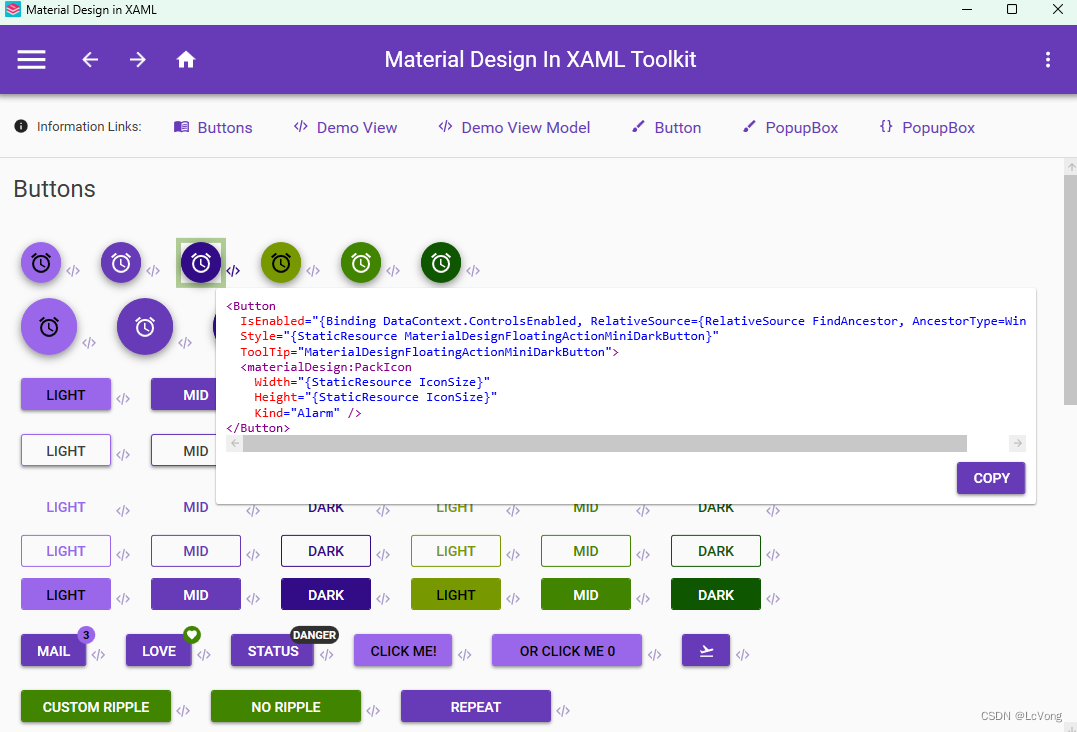
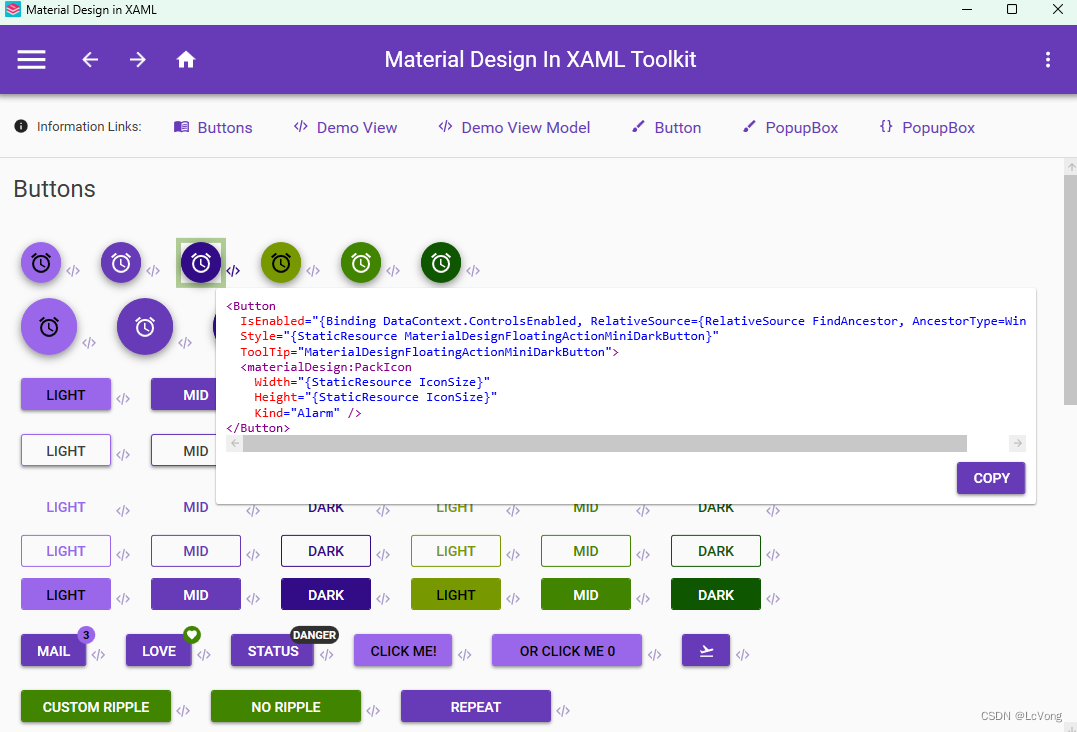
</Application>四、官方DemoAPP
该EXE提供了各种控件的样式和xaml代码,如下图:

点击左侧菜单栏,可以选择不同控件

点击不同控件上的小图标会显示控件代码,直接复制使用:

五、控件添加界面
1.先在前端引用: xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
2.可以根据DemoApp上进行复制,至此完美结束。
相关文章:

WPF上使用MaterialDesign框架---下载与配置
一、介绍: Material Design语言的一些重要功能包括 系统字体Roboto的升级版本 ,同时颜色更鲜艳,动画效果更突出。杜拉特还简要谈到了新框架的一些变化。谷歌的想法是让谷歌平台上的开发者掌握这个新框架,从而让所有应用就有统一的…...

鸿蒙ARKTS--简易的购物网站
目录 一、media 二、string.json文件 三、pages 3.1 登录页面:gouwuPage.ets 3.2 PageResource.ets 3.3 商品页面:shangpinPage.ets 3.4 我的页面:wodePage.ets 3.5 注册页面:zhucePage.ets 3. 购物网站主页面ÿ…...

LabVIEW转动设备故障诊断系统
LabVIEW转动设备故障诊断系统 随着工业自动化技术的不断进步,转动设备在电力、化工、船舶等多个行业中扮演着越来越重要的角色。然而,这些设备在长期运行过程中难免会出现故障,如果不能及时诊断和处理,将会导致生产效率下降&…...

uniapp h5 touch事件踩坑记录
场景:悬浮球功能 当我给悬浮球设置了 position: fixed; 然后监听悬浮球的touch事件,从事件对象中拿到clientY和clientX赋值给悬浮球的left和top属性。当直接赋值后效果应该是这样子: 注意鼠标相对悬浮球的位置,应该就是左上角&a…...
)
webpack.prod.js(webpack生产环境配置文件)
生产环境:只打包不运行本地服务器 对于在config目录下的webpack.prod.js 1.在根目录下运行 npx webpack --config ./config/webpack.prod.js 2.在package.json文件中配置 "build":"npx webpack --config ./config/webpack.prod.js" const …...
,连接数据库和服务器接口,涉及雪花id服务)
利用python做模拟数据(测试数据),连接数据库和服务器接口,涉及雪花id服务
import datetime import jsonimport pymysql import requests import snowflake.client from faker import Faker#cmd启动snowflake服务: #snowflake_start_server --addresslocalhost --port8910 --dc1 --worker1 def create_testers():# 创建一个中文Faker实例fak…...

大模型日报2024-03-30
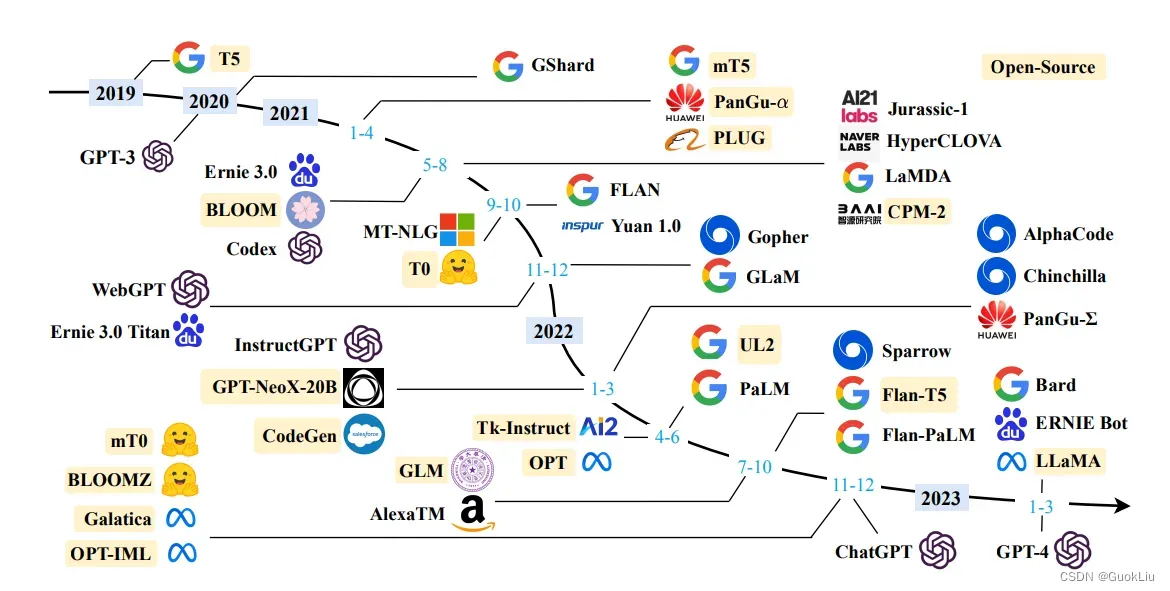
大模型资讯 提升大型语言模型推理速度:高效部署技术 摘要: 随着GPT-4、LLaMA和PaLM等大型语言模型(LLMs)不断拓展自然语言处理的边界,研究人员正在探索加速这些模型推理过程的技术。这些技术旨在提高模型部署的效率,以…...

【ARM 嵌入式 C 入门及渐进 14 -- C 代码中取余与取模的使用介绍】
请阅读【嵌入式开发学习必备专栏 】 文章目录 背景示例 背景 有些文件每行是固定的字符个数,那么如果任意给个字符的序号,怎么通过C 代码获取该字符所在的行呢? 处理这个问题就要用到 C 语言中的取余和取模运算了。 示例 在 C 语言中&…...

C++入门知识详细讲解
C入门知识详细讲解 1. C简介1.1 什么是C1.2 C的发展史1.3. C的重要性1.3.1 语言的使用广泛度1.3.2 在工作领域 2. C基本语法知识2.1. C关键字(C98)2.2. 命名空间2.2 命名空间使用2.2 命名空间使用 2.3. C输入&输出2.4. 缺省参数2.4.1 缺省参数概念2.4.2 缺省参数分类 2.5. …...
:以vggish为例)
pytorch中的torch.hub.load():以vggish为例
pytorch提供了torch.hub.load()函数加载模型,该方法可以从网上直接下载模型或是从本地加载模型。官方文档 torch.hub.load(repo_or_dir, model, *args, sourcegithub, trust_repoNone, force_reloadFalse, verboseTrue, skip_validationFalse, **kwargs)参数说明&a…...

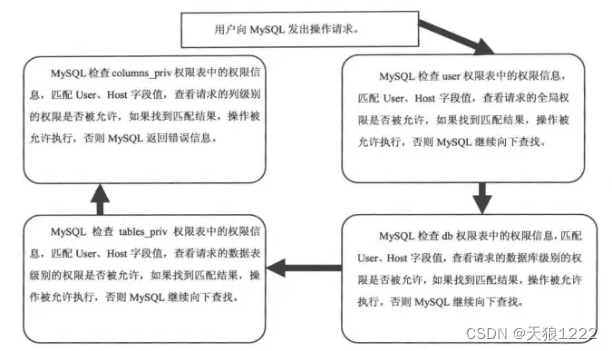
mysql 用户管理-权限管理
学习了用户管理,再学习下权限管理。 3,权限管理 权限管理主要是对登录到MySQL的用户进行权限验证。所有用户的权限都存储在MySQL的权限表中,不合理的权限规划会给MySQL服务器带来安全隐患。数据库管理员要对所有用户的权限进行合理规…...

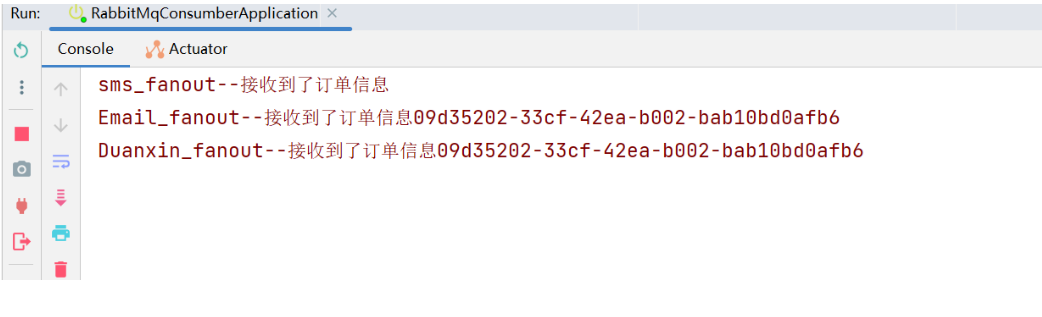
RabbitMQ--04--发布订阅模式 (fanout)-案例
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 发布订阅模式 (fanout)---案例前言RabbitListener和RabbitHandler的使用 1.通过Spring官网快速创建一个RabbitMQ的生产者项目2.导入项目后在application.yml文件中配…...

基于java+SpringBoot+Vue的网上书城管理系统设计与实现
基于javaSpringBootVue的网上书城管理系统设计与实现 开发语言: Java 数据库: MySQL技术: SpringBoot MyBatis工具: IDEA/Eclipse、Navicat、Maven 系统展示 前台展示 后台展示 系统简介 整体功能包含: 网上书城管理系统是一个基于互联网的在线购书平台&#…...

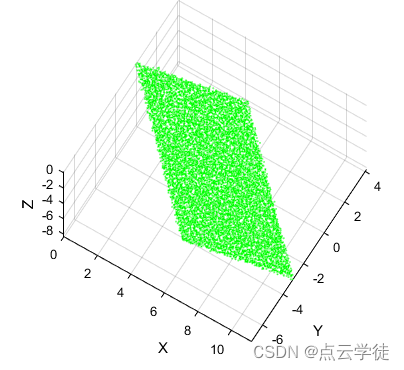
PCL点云处理之M估计样本一致性(MSAC)平面拟合(二百三十六)
PCL点云处理之M估计样本一致性(MSAC)平面拟合(二百三十五六) 一、算法介绍二、使用步骤1.代码2.效果一、算法介绍 写论文当然用RANSAC的优化变种算法MSAC啊,RANSAC太土太LOW了哈哈 MSAC算法(M-estimator Sample Consensus)是RANSAC(Random Sample Consensus)的一种…...

通过WSL在阿里云上部署Vue项目
参考: 阿里云上搭建网站-CSDN博客 云服务器重装 关闭当前运行实例 更换操作系统,还有其他的进入方式。 选择ubuntu系统(和WSL使用相同的系统)。 设置用户和密码。发送短信验证码。 新系统更新。秒速干净的新系统设置完成。 这…...

240330-大模型资源-使用教程-部署方式-部分笔记
A. 大模型资源 Models - Hugging FaceHF-Mirror - Huggingface 镜像站模型库首页 魔搭社区 B. 使用教程 HuggingFace HuggingFace 10分钟快速入门(一),利用Transformers,Pipeline探索AI。_哔哩哔哩_bilibiliHuggingFace快速入…...

uni-app 富文本编辑器
<template><view class"container"><view>标题:<u-input placeholder"请输入标题"></u-input></view><view class"page-body"><view classwrapper><view classtoolbar tap"…...

3D汽车模型线上三维互动展示提供视觉盛宴
VR全景虚拟看车软件正在引领汽车展览行业迈向一个全新的时代,它不仅颠覆了传统展览的局限,还为参展者提供了前所未有的高效、便捷和互动体验。借助于尖端的vr虚拟现实技术、逼真的web3d开发、先进的云计算能力以及强大的大数据处理,这一在线展…...

如何在Flutter中进行网络请求?
Hello!大家好,我是咕噜铁蛋,你们的好朋友!今天,我想和大家分享一下在Flutter中如何进行网络请求。Flutter作为一个跨平台的开发框架,网络请求是其实现数据交互的重要一环。下面,我将详细介绍几种…...

node:ReferenceError: XMLHttpRequest is not defined
node:ReferenceError: XMLHttpRequest is not defined 1 前言 node执行如下代码: new XMLHttpRequest()报错提示:ReferenceError: XMLHttpRequest is not defined 2 解决 2.1 可能原因是没有安装xmlhttprequest npm install xmlhttpreq…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
