Springboot Thymeleaf 实现数据添加、修改、查询、删除
1、引言
在Spring Boot中使用Thymeleaf模板引擎实现数据的添加、修改、查询和删除功能,通常步骤如下:
- 在Controller类中,定义处理HTTP请求的方法。
- 创建Thymeleaf模板来处理表单的显示和数据的绑定。
2、用户数据添加
1、 在Controller类中,定义处理HTTP请求的方法。
@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;@GetMapping("/addPage")public String addPage(){return "user/add";}@PostMapping("/add")@ResponseBodypublic String add(User user){boolean save = userService.save(user);return "success";}}
2、创建Thymeleaf 模板处理表单,模板存放在“templates/user/add.html”目录中
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户添加页面</title><!--style省略-->
</head>
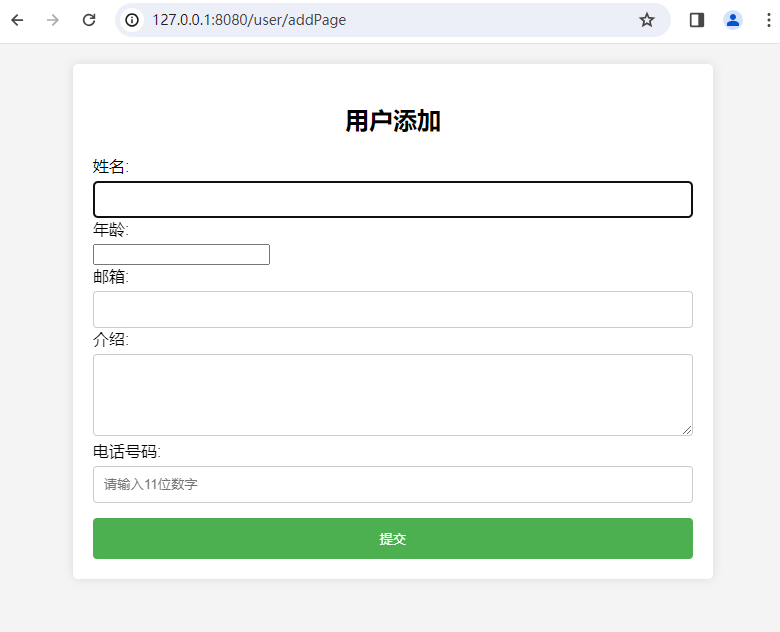
<body> <div class="container"> <h2>用户添加</h2><form action="/user/add" method="post"><label for="name">姓名:</label> <input type="text" id="name" name="name" required> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="0" required> <label for="email">邮箱:</label><input type="email" id="email" name="email" required> <label for="introduce">介绍:</label><textarea id="introduce" name="introduce" rows="4" required></textarea><label for="phone">电话号码:</label> <input type="tel" id="phone" name="phone" pattern="[0-9]{11}" placeholder="请输入11位数字" required> <input type="submit" value="提交"> </form> </div>
</body>
</html>
3、访问页面添加用户
http://127.0.0.1:8080/user/addPage

3、用户数据修改
1、 在Controller类中,定义处理HTTP请求的方法。
@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;@GetMapping("/editPage")public String editPage(Long id,Model model){User user = userService.getById(id);model.addAttribute("user",user);return "user/edit";}@PostMapping("/edit")@ResponseBodypublic String edit(User user){userService.updateById(user);return "success";}
}
2、创建Thymeleaf 模板处理表单和绑定数据,模板存放在“templates/user/edit.html”目录中
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户修改页面</title>
<!--style省略-->
</head>
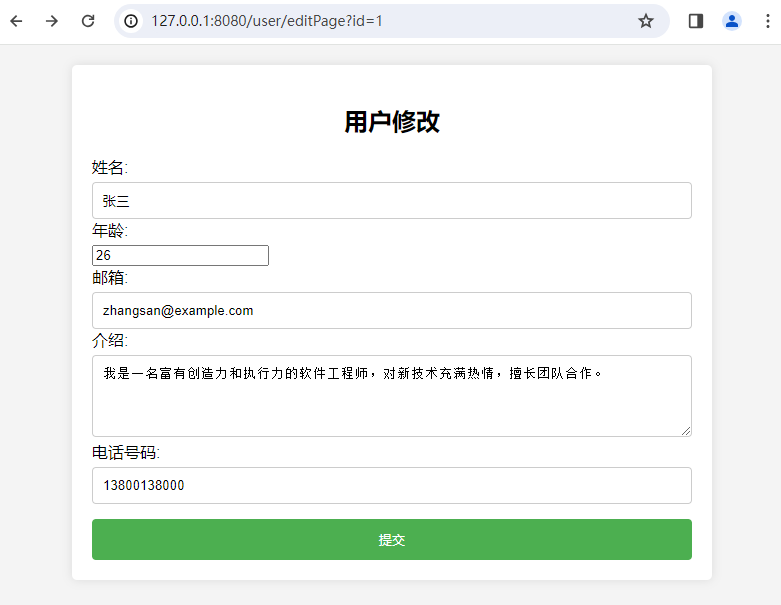
<body> <div class="container"> <h2>用户修改</h2><form action="/user/edit" method="post"><input type="hidden" name="id" th:value="${user.id}" ><label for="name">姓名:</label><input type="text" id="name" name="name" th:value="${user.name}" required><label for="age">年龄:</label> <input type="number" id="age" name="age" min="0" th:value="${user.age}" required><label for="email">邮箱:</label> <input type="email" id="email" name="email" th:value="${user.email}" required><label for="introduce">介绍:</label><textarea id="introduce" name="introduce" rows="4" th:text="${user.introduce}" required></textarea><label for="phone">电话号码:</label> <input type="tel" id="phone" name="phone" pattern="[0-9]{11}" th:value="${user.phone}" placeholder="请输入11位数字" required><input type="submit" value="提交"> </form> </div>
</body>
</html>
3、访问页面修改用户
http://127.0.0.1:8080/user/editPage?id=1

4、用户数据查询
Thymeleaf 实现数据动态渲染
Thymeleaf实现数据分页
5、用户数据删除
1、 在Controller类中,定义处理HTTP请求的方法。 这里删除完用户,重定向到列表页。
@GetMapping("/delete")public String delete(Long id){userService.removeById(id);return "redirect:/user/list?pageNum=1";}
2、用户列表页模板添加删除按钮
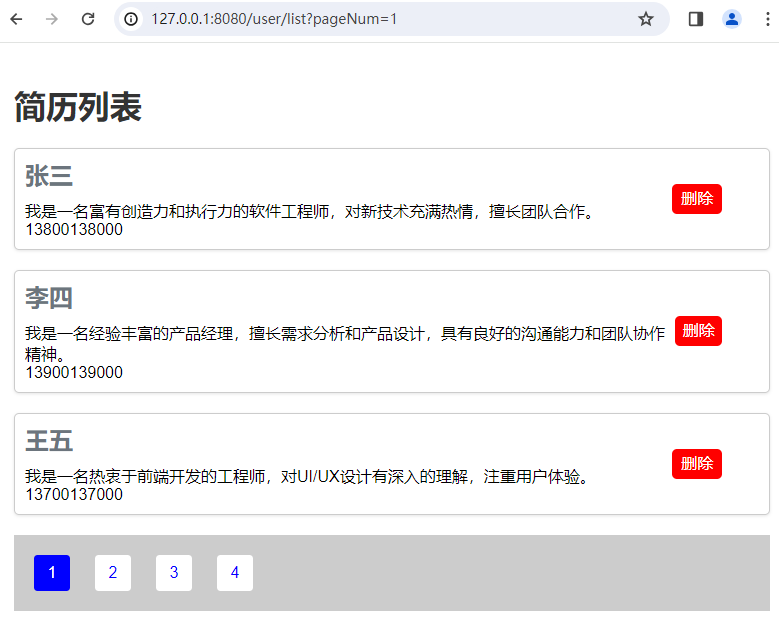
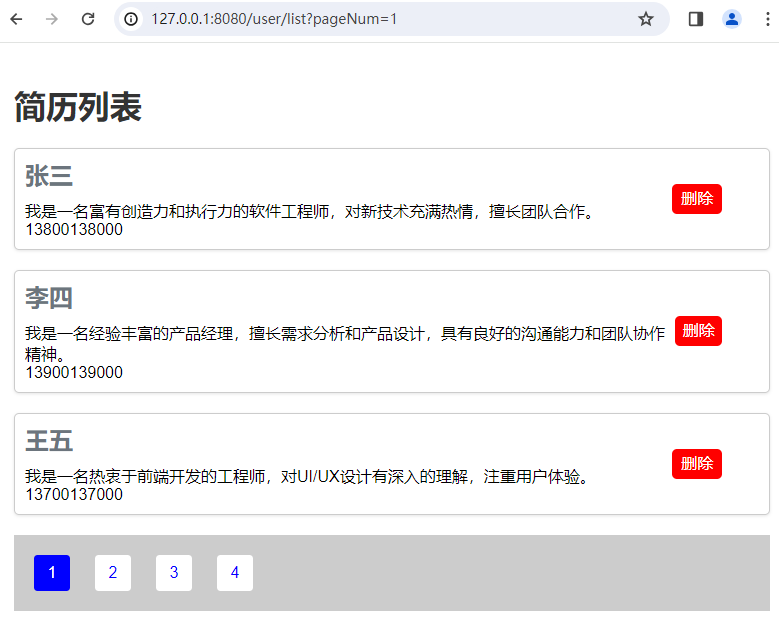
<body> <h1>简历列表</h1><ul class="resume-list" th:with="users=${userPageInfo.list}"><li class="resume-item" th:each="user:${users}"><a href="/user/detail"><h2 th:text="${user.name}">张三</h2><p th:text="${user.introduce}">软件工程师,具有5年工作经验,擅长Java和前端技术。</p><p th:text="${user.phone}">联系方式:123-4567-8901</p></a><a class="delete-button" th:href="'/user/delete?id='+${user.id}" >删除</a></li></ul>
<div class="page-foot"><a th:class="${pageNum==userPageInfo.pageNum?'active':''}" th:href="'/user/list?pageNum='+${pageNum}" th:each="pageNum:${userPageInfo.navigatepageNums}" >[[${pageNum}]]</a>
</div></body>
删除按钮样式
.resume-item{display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;align-items: center;justify-content: space-between;}.delete-button{cursor: pointer;background: red;color: white;display: block;width: 50px;height: 30px;text-align: center;line-height: 30px;margin-right: 5%;border-radius: 5px;}
3、访问用户列表页删除用户
http://127.0.0.1:8080/user/list?pageNum=1

相关文章:

Springboot Thymeleaf 实现数据添加、修改、查询、删除
1、引言 在Spring Boot中使用Thymeleaf模板引擎实现数据的添加、修改、查询和删除功能,通常步骤如下: 在Controller类中,定义处理HTTP请求的方法。创建Thymeleaf模板来处理表单的显示和数据的绑定。 2、用户数据添加 1、 在Controller类中…...

关于 UnityEditorWindow
想要使用UnityEditorWindow作为调试窗口吗? 这样做可以很方便的针对游戏中的重要对象做调试。 但是有一个很不方便的地方,OnGUI 的刷新频率不高,或者说需要鼠标点击之后才会重绘,如何解决这一问题? 可以如下操作&am…...

小狐狸JSON-RPC:wallet_addEthereumChain(添加指定链)
wallet_addethereumchain(添加网络) var res await window.ethereum.request({"method": "wallet_addEthereumChain","params": [{"chainId": "0x64", // 链 ID (必填)"…...

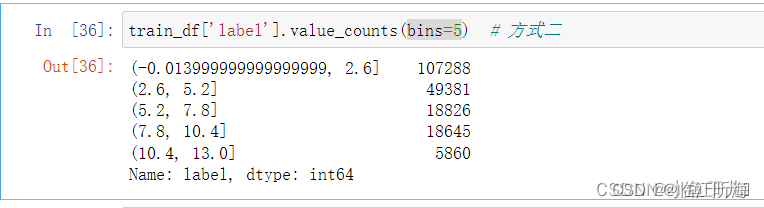
Pandas | value_counts() 的详细用法
value_counts() 函数得作用 用来统计数据表中,指定列里有多少个不同的数据值,并计算每个不同值有在该列中的个数,同时还能根据指定得参数返回排序后结果。 返回得是Series对象 value_counts(values,sortTrue, ascendingFalse, normalizeFal…...

上岸美团了!
Hello,大家好,最近春招正在如火如荼,给大家分享一份美团的面经,作者是一份某双非的硕(只如初见668),刚刚通过了美团的3轮面试,已经拿到offer,以下是他的一些分享。 一面&…...

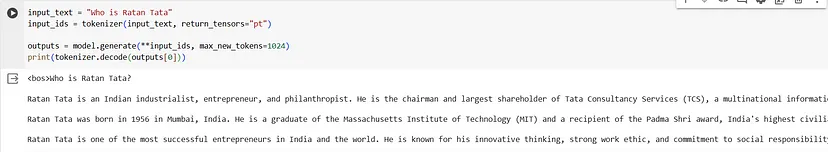
Gemma开源AI指南
近几个月来,谷歌推出了 Gemini 模型,在人工智能领域掀起了波澜。 现在,谷歌推出了 Gemma,再次引领创新潮流,这是向开源人工智能世界的一次变革性飞跃。 与前代产品不同,Gemma 是一款轻量级、小型模型&…...

LabVIEW智能家居安防系统
LabVIEW智能家居安防系统 随着科技的飞速发展和人们生活水平的不断提升,智能家居系统以其便利性和高效性,逐渐成为现代生活的新趋势。智能家居安防系统作为智能家居系统的重要组成部分,不仅能够提高家庭的安全性,还能为用户提供更…...

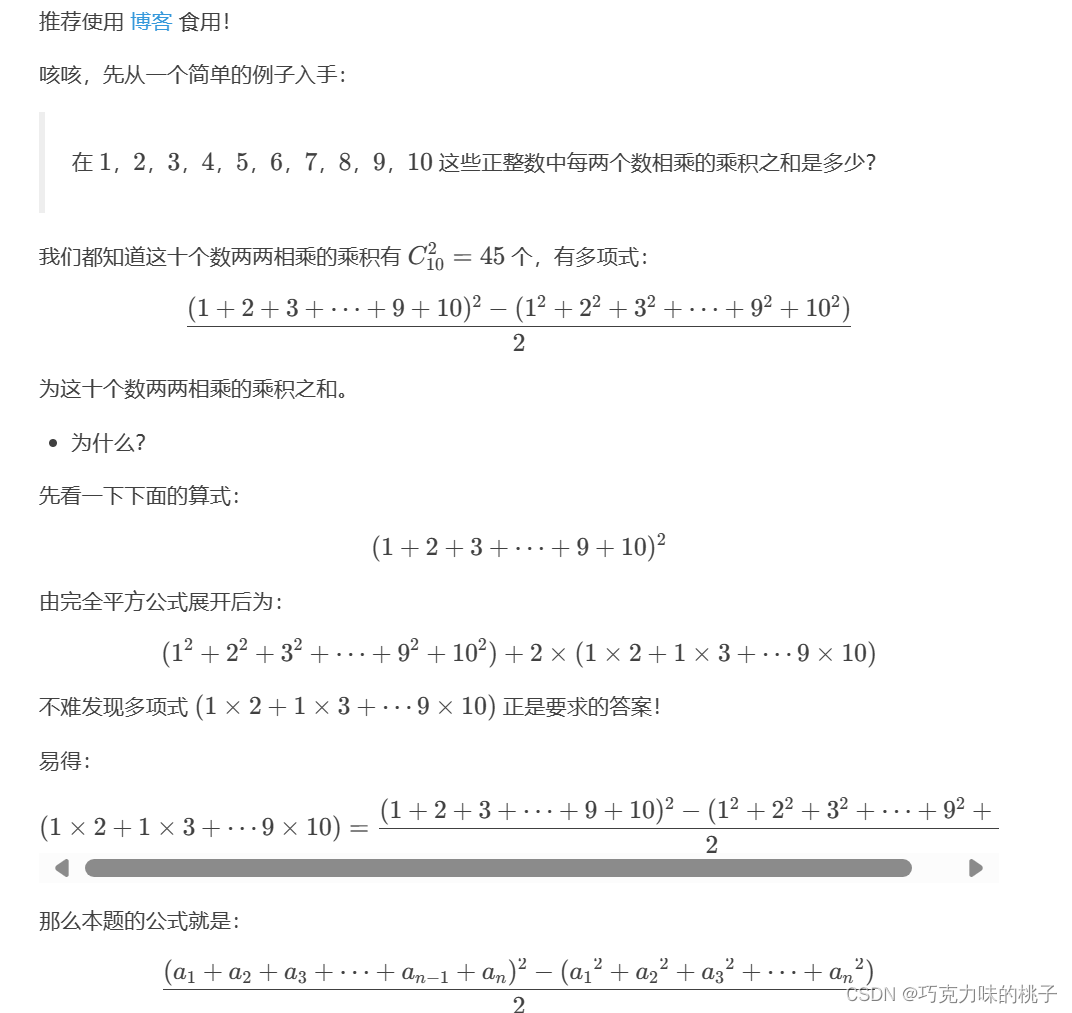
[蓝桥杯 2022 省 A] 求和
[蓝桥杯 2022 省 A] 求和 题目描述 给定 n n n 个整数 a 1 , a 2 , ⋯ , a n a_{1}, a_{2}, \cdots, a_{n} a1,a2,⋯,an, 求它们两两相乘再相加的和,即 S a 1 ⋅ a 2 a 1 ⋅ a 3 ⋯ a 1 ⋅ a n a 2 ⋅ a 3 ⋯ a n − 2 ⋅ a n − 1 a n − 2 ⋅ a…...

【C++入门】输入输出、命名空间、缺省参数、函数重载、引用、内联函数、auto、基于范围的for循环
目录 命名空间 命名空间的定义 命名空间的使用 输入输出 缺省参数 函数重载 引用 常引用 引用的使用场景 内联函数 auto 基于范围的for循环 命名空间 请看一段C语言的代码: #include <stdio.h> #include <stdlib.h>int rand 10;int main…...

Docker + Nginx 安装
安装Docker 1.防火墙 2.yum源 3.安装基础软件 更新yum源 wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo yum clean all #清除yum源缓存 yu…...

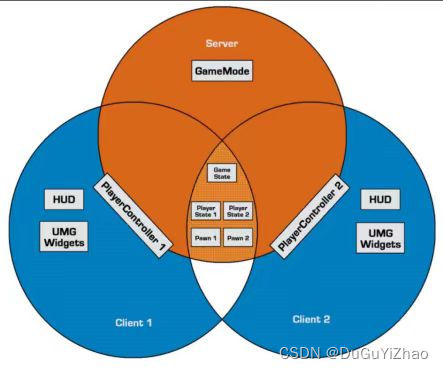
UE RPC 外网联机(1)
技术:RPC TCP通信 设计:大厅服务<---TCP--->房间服务<---RPC--->客户端(Creator / Participator) 1. PlayerController 用于RPC通信控制 2.GameMode 用于数据同步 3.类图 4. 注意 (1)RPC&a…...

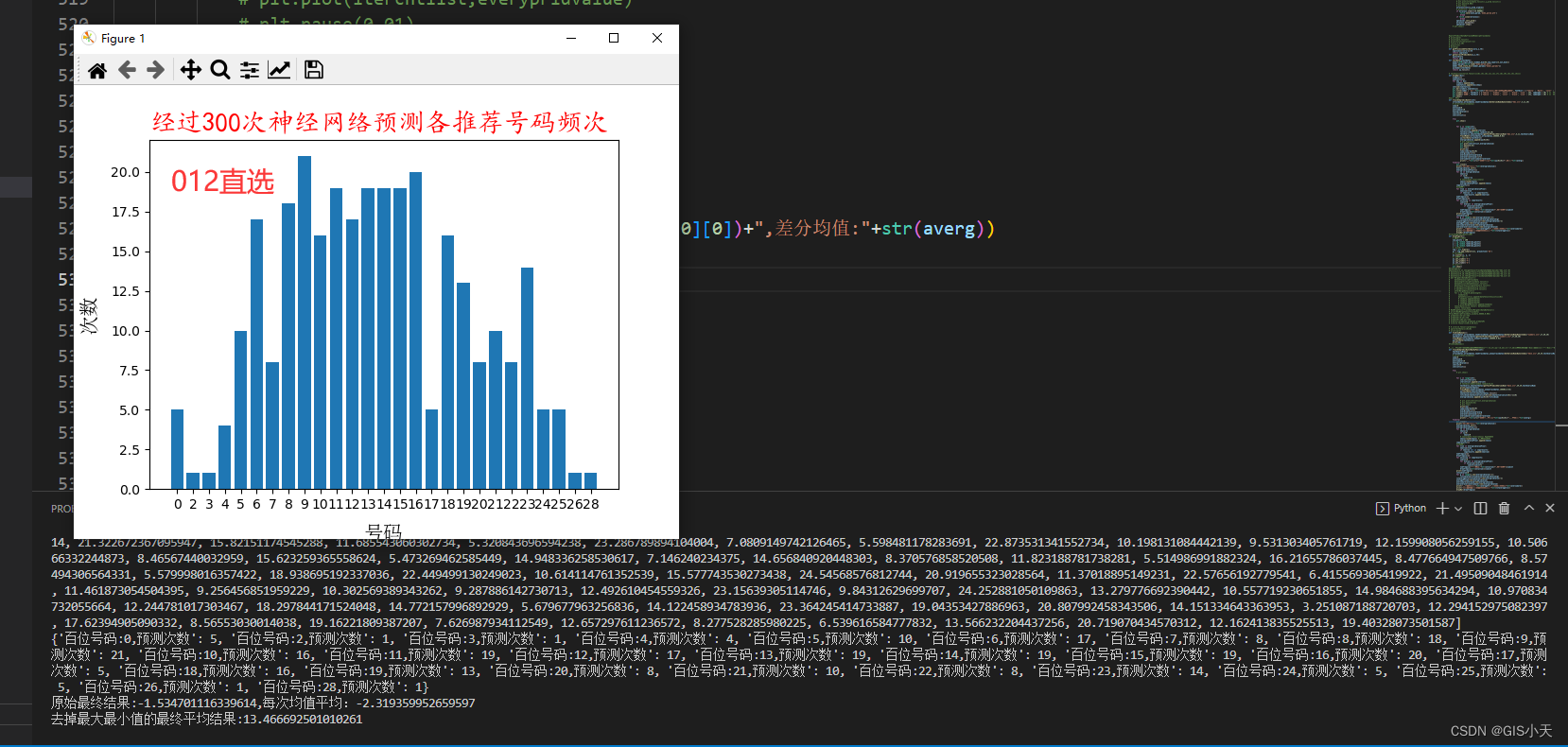
AI预测福彩3D第22弹【2024年3月31日预测--第5套算法开始计算第4次测试】
今天,咱们继续进行本套算法的测试,今天为第四次测试,仍旧是采用冷温热趋势结合AI模型进行预测。好了,废话不多说了。直接上结果~ 仍旧是分为两个方案,1大1小。 经过人工神经网络计算并进行权重赋值打分后,3…...

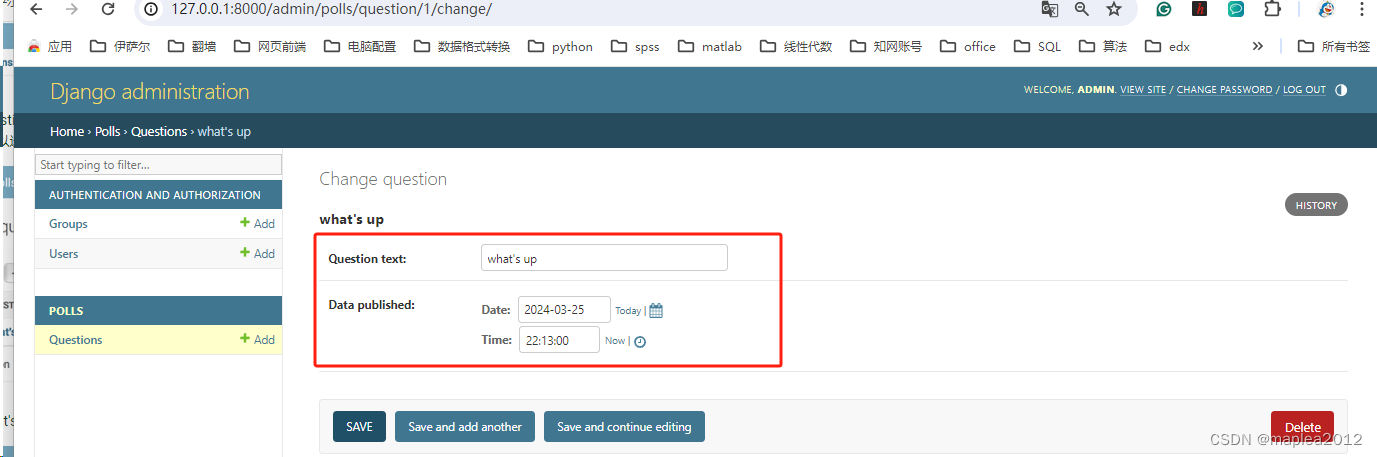
Django(二)-搭建第一个应用(1)
一、项目环境和结构 1、项目环境 2、项目结构 二、编写项目 1、创建模型 代码示例: import datetimefrom django.db import models from django.utils import timezone# Create your models here.class Question(models.Model):question_text models.CharField(max_length2…...

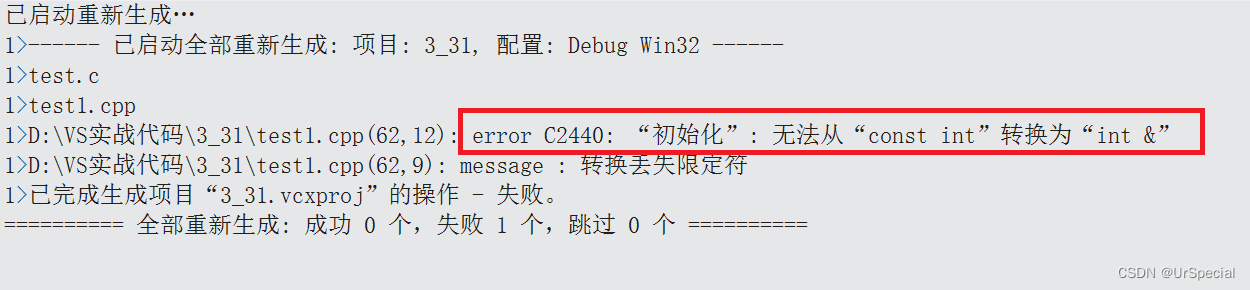
前端bugs
问题: Failed to load plugin typescript-eslint declared in package.json eslint-config-react-app#overrides[0]: Cannot find module eslint/package.json 解决: google了一晚上还得是chatgpt管用 运行以下命令【同时还要注意项目本身使用的Node版…...

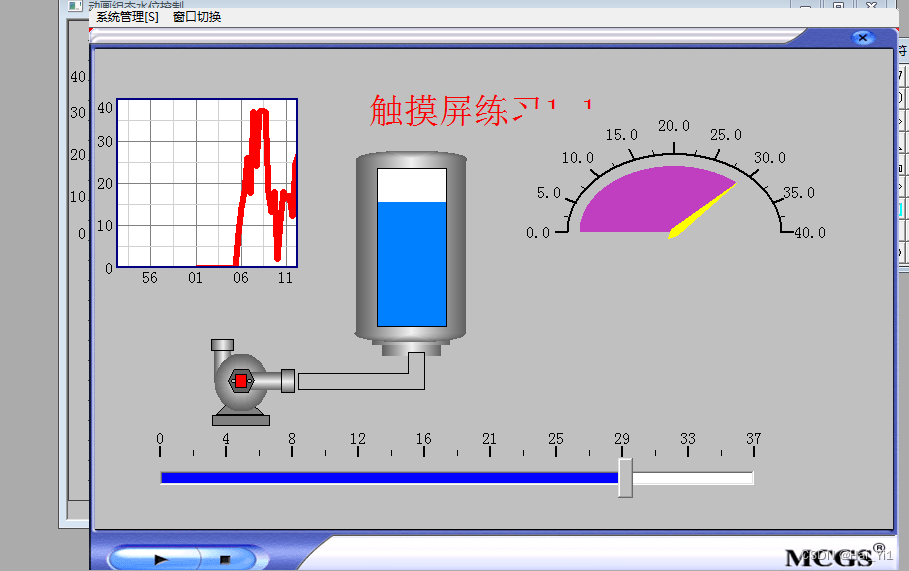
MCGS学习——水位控制
要求 插入一个水罐,液位最大值为37插入一个滑动输入器,用来调节水罐水位,滑动输入器最大调节为液位最大值,并能清楚的显示出液位情况用仪表显示水位变化情况,仪表最大显示设置直观清楚方便读数,主划线为小…...

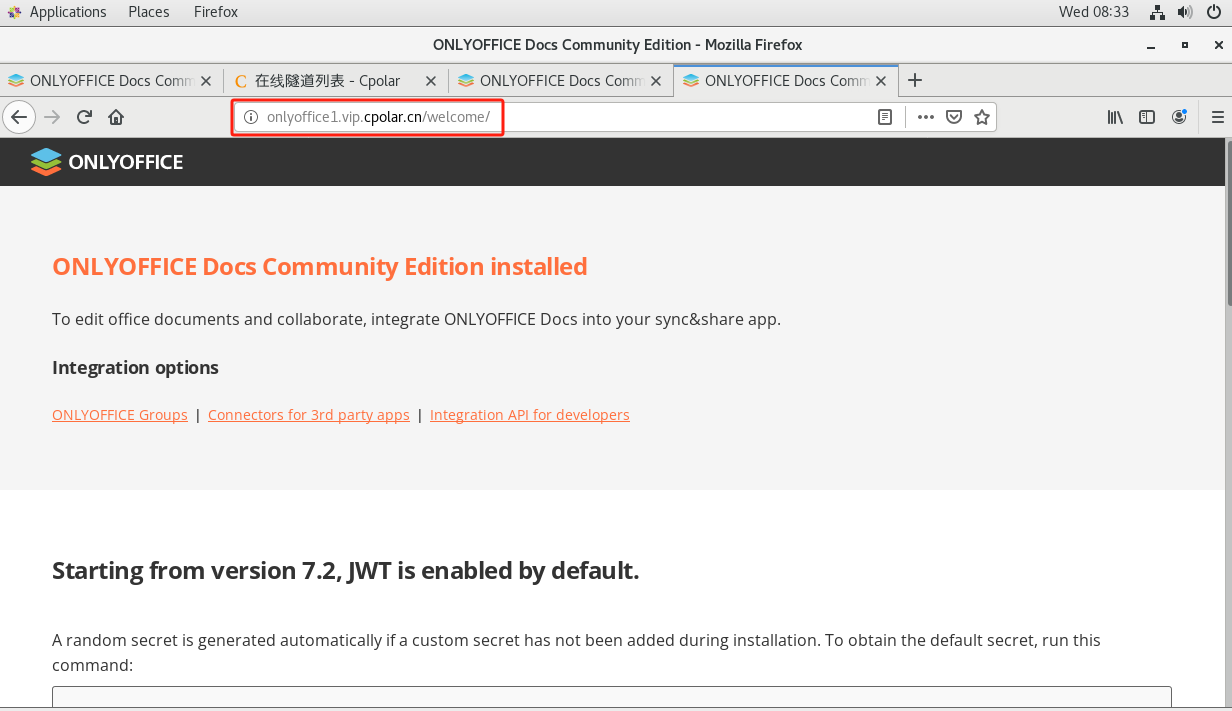
本地搭建多人协作ONLYOFFICE文档服务器并结合Cpolar内网穿透实现公网访问远程办公
文章目录 1. 安装Docker2. 本地安装部署ONLYOFFICE3. 安装cpolar内网穿透4. 固定OnlyOffice公网地址 本篇文章讲解如何使用Docker在本地服务器上安装ONLYOFFICE,并结合cpolar内网穿透实现公网访问。 Community Edition允许您在本地服务器上安装ONLYOFFICE文档&…...

Ubuntu 中电子邮件处理工具
Ubuntu 中电子邮件处理工具的综述 在现代通信技术中,电子邮件系统是不可或缺的一部分。特别是在基于 Linux 的操作系统如 Ubuntu 中,有许多高效且可靠的电子邮件处理工具可供选择。除了众所周知的 Postfix,还有其他几个重要的选项࿰…...

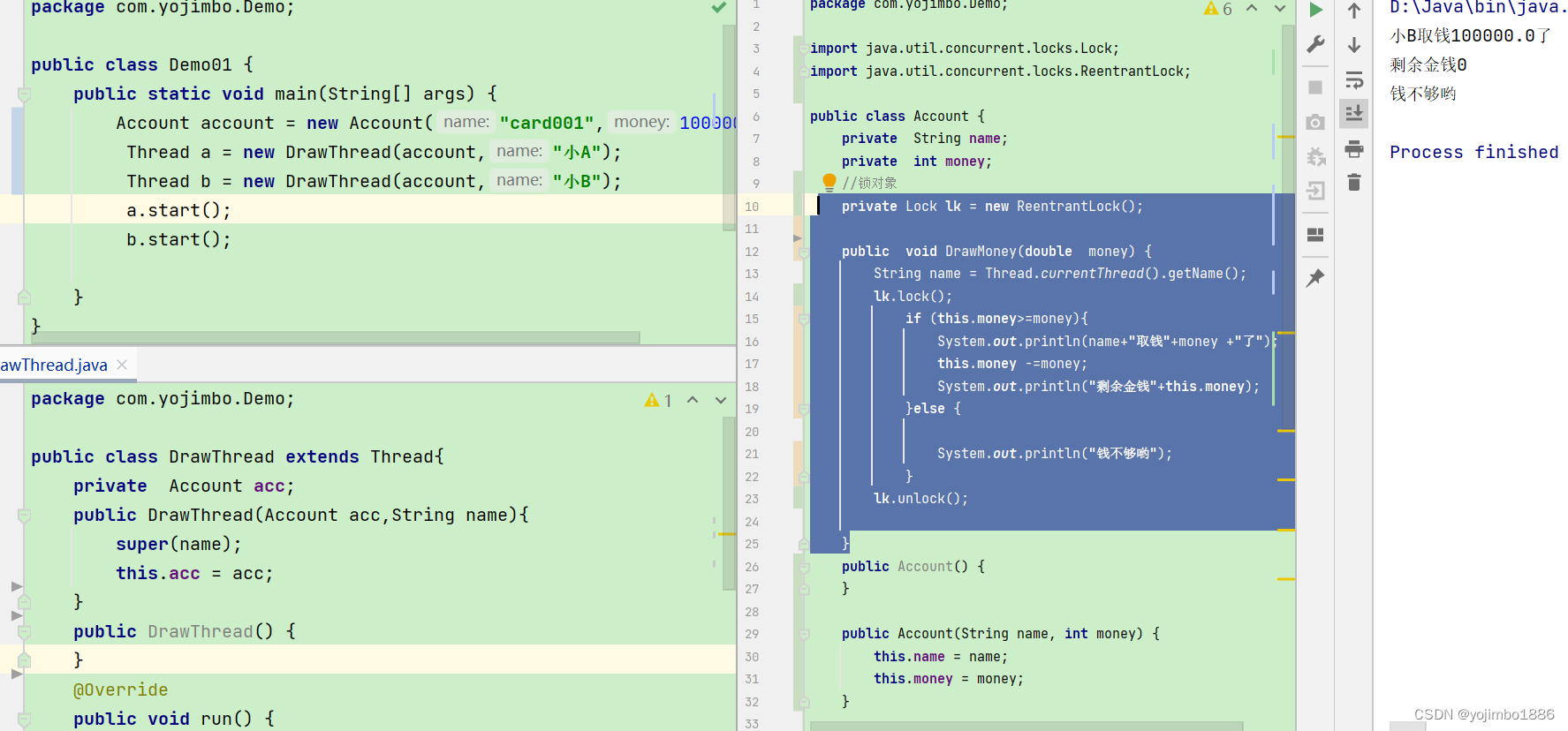
java多线程——运用线程同步解决线程安全问题
前言: 整理下学习笔记,打好基础,daydayup!!! 线程安全 多线程可以同时进行操作,但如果是同时操作一个共享资源的时候,可能会出现业务安全问题。 示例: 小A和小B共用一个账户,如果小A和小B同时取…...

Radio Silence for mac 好用的防火墙软件
Radio Silence for Mac是一款功能强大的网络防火墙软件,专为Mac用户设计,旨在保护用户的隐私和网络安全。它具备实时网络监视和控制功能,可以精确显示每个网络连接的状态,让用户轻松掌握网络活动情况。 软件下载:Radio…...
等级考试一级考试真题2023年9月——持续更新.....)
全国青少年软件编程(Python)等级考试一级考试真题2023年9月——持续更新.....
青少年软件编程(Python)等级考试试卷(一级) 分数:100 题数:37 一、单选题(共25题,共50分) 1.下列 Python 语句能够正确输出"学而时习之"五个字的是?( )A.print “学而时习之” B.print “(学而时习之)” C.print (“学而时习之”) D.print (学而时习之) 标…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
