前端学习<二>CSS基础——12-CSS3属性详解:动画详解
前言
本文主要内容:
-
过渡:transition
-
2D 转换 transform
-
3D 转换 transform
-
动画:animation
过渡:transition
transition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
-
补间动画:自动完成从起始状态到终止状态的的过渡。不用管中间的状态。
-
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片。
参考链接:补间动画基础
transition 包括以下属性:
-
transition-property: all;如果希望所有的属性都发生过渡,就使用all。 -
transition-duration: 1s;过渡的持续时间。 -
transition-timing-function: linear;运动曲线。属性值可以是:-
linear线性 -
ease减速 -
ease-in加速 -
ease-out减速 -
ease-in-out先加速后减速
-
-
transition-delay: 1s;过渡延迟。多长时间后再执行这个过渡动画。
上面的四个属性也可以写成综合属性:
transition: 让哪些属性进行过度 过渡的持续时间 运动曲线 延迟时间;transition: all 3s linear 0s;
其中,transition-property这个属性是尤其需要注意的,不同的属性值有不同的现象。我们来示范一下。
如果设置 transition-property: width,意思是只让盒子的宽度在变化时进行过渡。效果如下:

如果设置 transition-property: all,意思是让盒子的所有属性(包括宽度、背景色等)在变化时都进行过渡。效果如下:

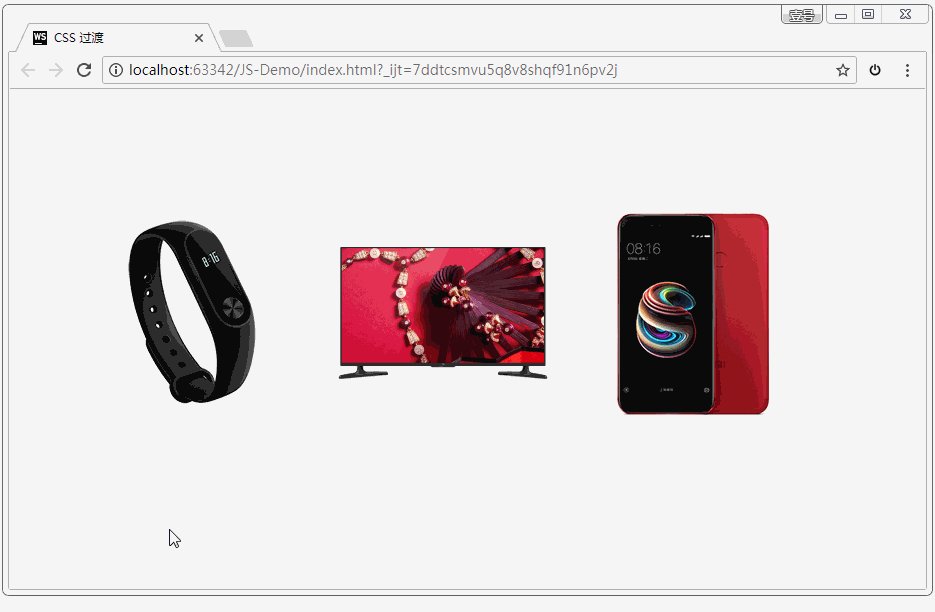
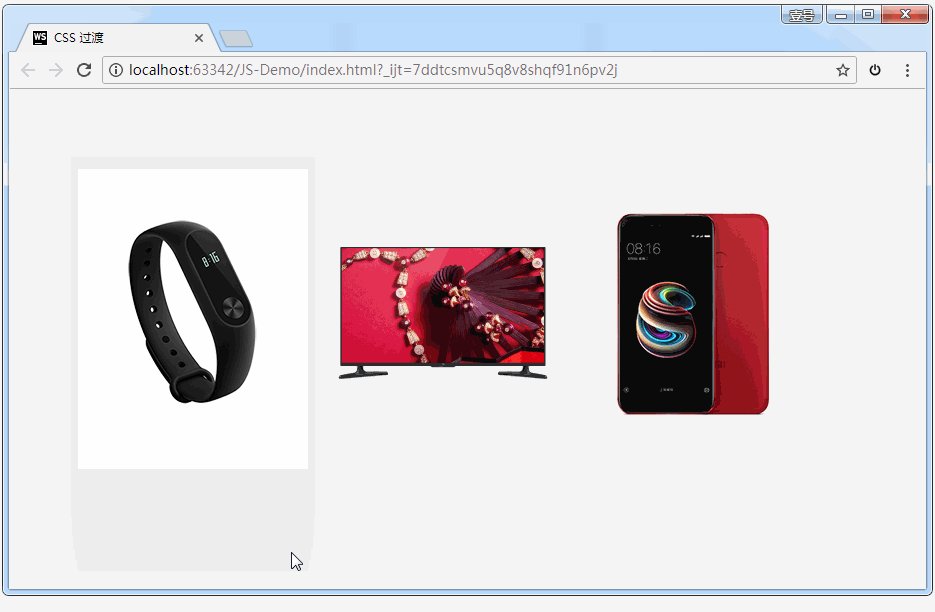
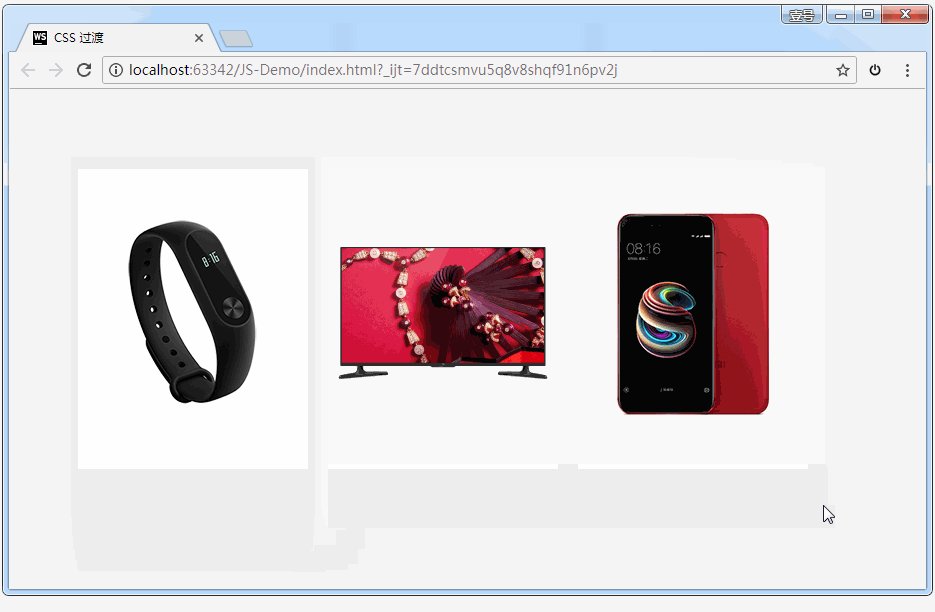
案例:小米商品详情
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS 过渡</title><style>body {margin: 0;padding: 0;background-color: #eeeeee;}.content {width: 800px;height: 320px;padding-left: 20px;margin: 80px auto;}.item {width: 230px;height: 300px;text-align: center;margin-right: 20px;background-color: #FFF;float: left;position: relative;top: 0;overflow: hidden; /* 让溢出的内容隐藏起来。意思是让下方的橙色方形先躲起来 */transition: all .5s; /* 从最初到鼠标悬停时的过渡 */}.item img {margin-top: 30px;}.item .desc {position: absolute;left: 0;bottom: -80px;width: 100%;height: 80px;background-color: #ff6700;transition: all .5s;}/* 鼠标悬停时,让 item 整体往上移动5px,且加一点阴影 */.item:hover {top: -5px;box-shadow: 0 0 15px #AAA;}/* 鼠标悬停时,让下方的橙色方形现身 */.item:hover .desc {bottom: 0;}</style></head><body><div class="content"><div class="item"><img src="./images/1.png" alt=""></div><div class="item"><img src="./images/2.png" alt=""><span class="desc"></span></div><div class="item"><img src="./images/3.jpg" alt=""><span class="desc"></span></div></div></body></html>
效果如下:

动画效果录制的比较差,但真实体验还是可以的。
工程文件:2018-02-08-小米商品详情过渡
2D 转换
转换是 CSS3 中具有颠覆性的一个特征,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式。
转换再配合过渡和动画,可以取代大量早期只能靠 Flash 才可以实现的效果。
在 CSS3 当中,通过 transform 转换来实现 2D 转换或者 3D 转换。
-
2D转换包括:缩放、移动、旋转。
我们依次来讲解。
1、缩放:scale
格式:
transform: scale(x, y);transform: scale(2, 0.5);
参数解释: x:表示水平方向的缩放倍数。y:表示垂直方向的缩放倍数。如果只写一个值就是等比例缩放。
取值:大于1表示放大,小于1表示缩小。不能为百分比。
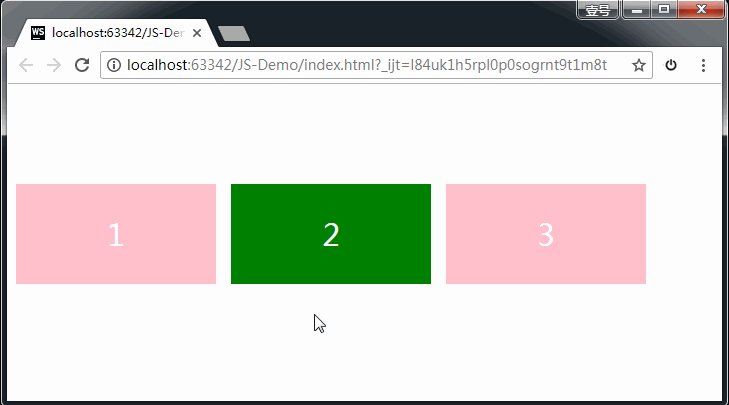
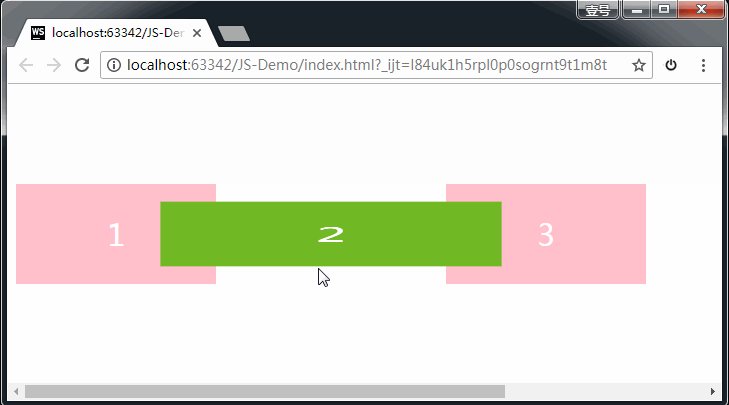
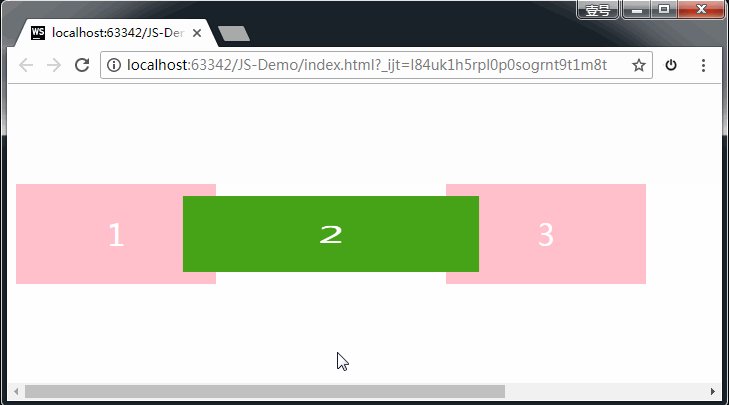
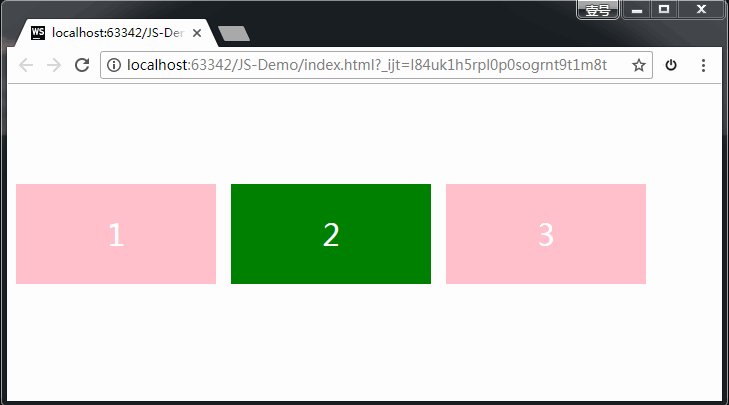
格式举例:
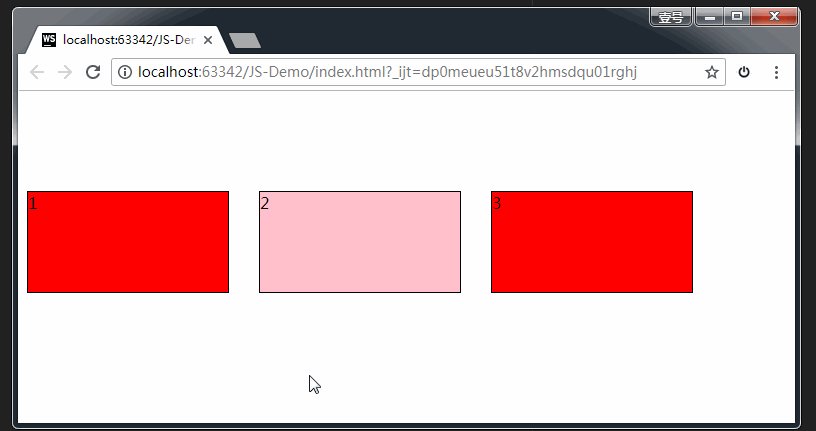
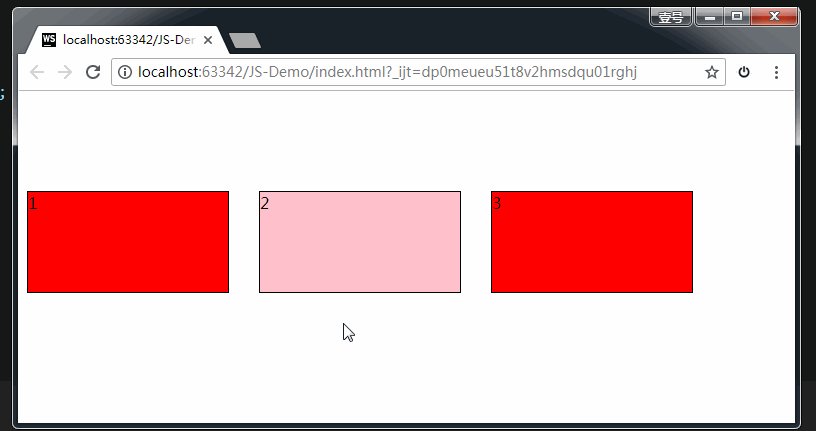
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 1000px;margin: 100px auto;}.box div {width: 300px;height: 150px;background-color: pink;float: left;margin-right: 15px;color: white;text-align: center;font: 400 30px/150px “宋体”;}.box .box2 {background-color: green;transition: all 1s;}.box .box2:hover {/*width: 500px;*//*height: 400px;*/background-color: yellowgreen;/* transform: css3中用于做变换的属性scale(x,y):缩放 */transform: scale(2, 0.5);}</style></head><body><div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></div></body></html>
效果:

上图可以看到,给 box1 设置 2D 转换,并不会把兄弟元素挤走。
2、位移:translate
格式:
transform: translate(水平位移, 垂直位移);transform: translate(-50%, -50%);
参数解释:
-
参数为百分比,相对于自身移动。
-
正值:向右和向下。 负值:向左和向上。如果只写一个值,则表示水平移动。
格式举例:
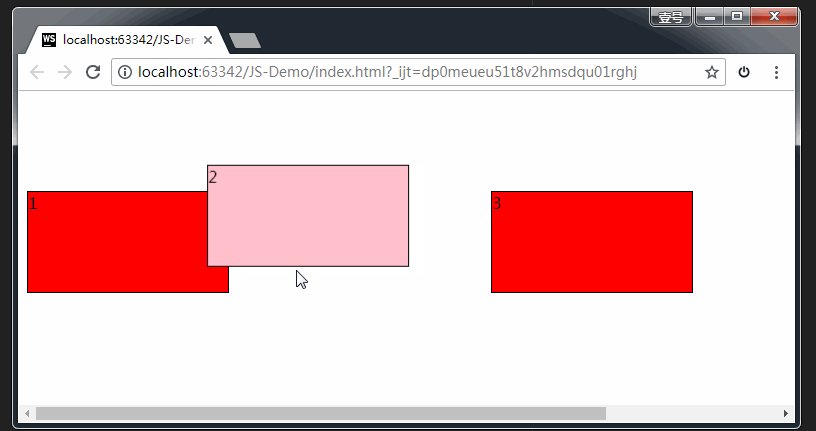
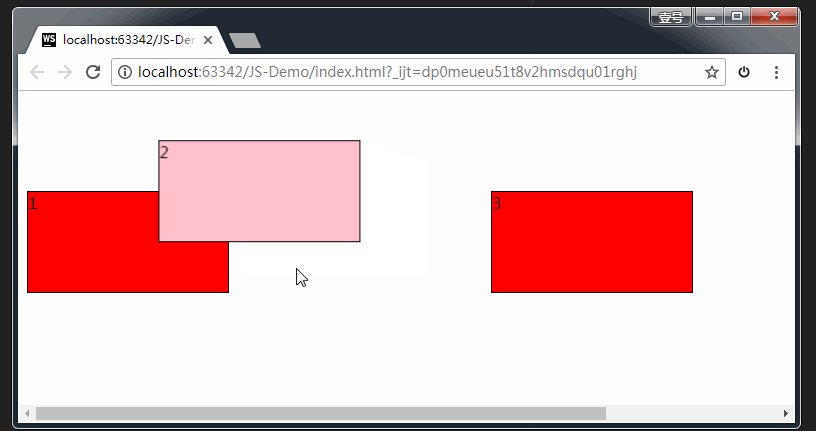
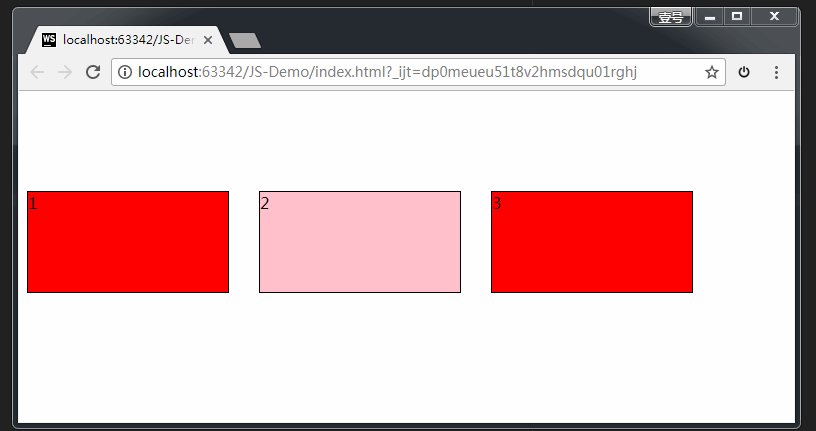
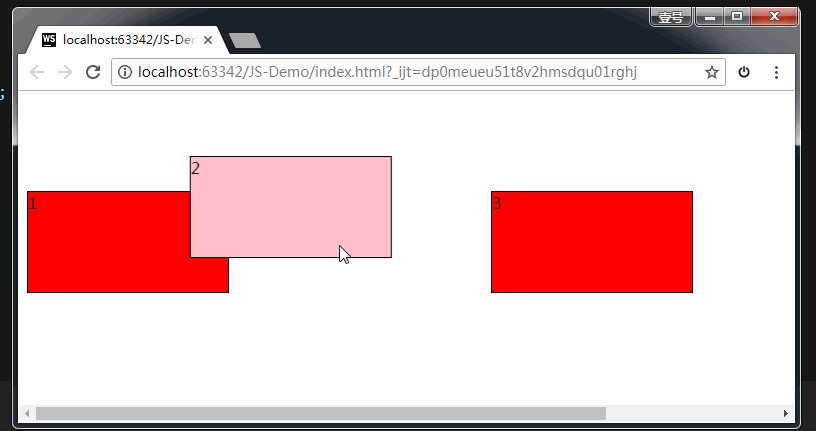
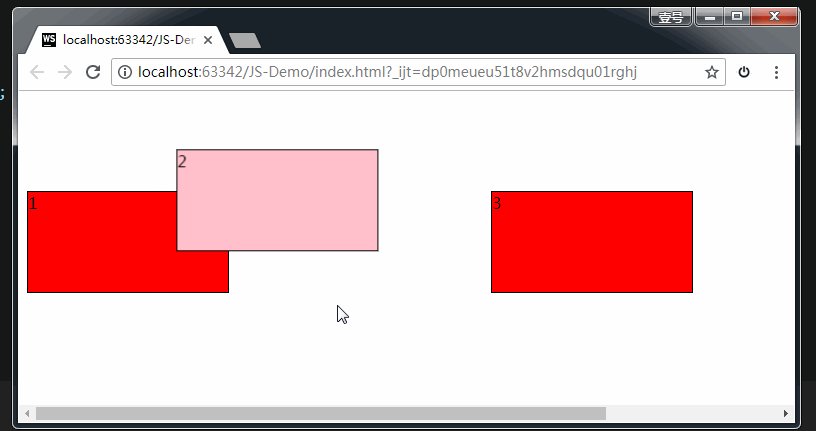
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 1000px;margin: 100px auto;}.box > div {width: 300px;height: 150px;border: 1px solid #000;background-color: red;float: left;margin-right: 30px;}div:nth-child(2) {background-color: pink;transition: all 1s;}/* translate:(水平位移,垂直位移)*/div:nth-child(2):hover {transform: translate(-50%, -50%);}</style></head><body><div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></div></body></html>
效果:

上图中,因为我在操作的时候,鼠标悬停后,立即进行了略微的移动,所以产生了两次动画。正确的效果应该是下面这样的:

应用:让绝对定位中的盒子在父亲里居中
我们知道,如果想让一个标准流中的盒子在父亲里居中(水平方向看),可以将其设置margin: 0 auto属性。
可如果盒子是绝对定位的,此时已经脱标了,如果还想让其居中(位于父亲的正中间),可以这样做:
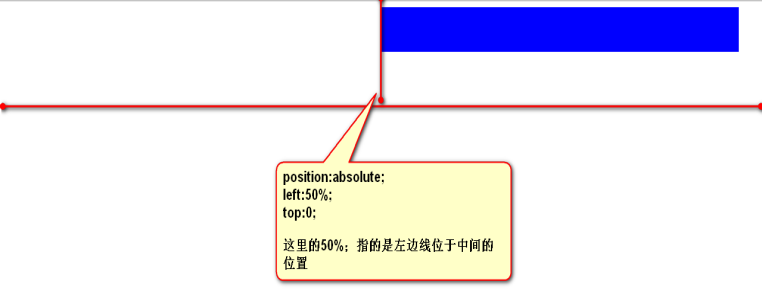
div {width: 600px;height: 60px;position: absolute; 绝对定位的盒子left: 50%; 首先,让左边线居中top: 0;margin-left: -300px; 然后,向左移动宽度(600px)的一半}
如上方代码所示,我们先让这个宽度为600px的盒子,左边线居中,然后向左移动宽度(600px)的一半,就达到效果了。

现在,我们还可以利用偏移 translate 来做,这也是比较推荐的写法:
div {width: 600px;height: 60px;background-color: red;position: absolute; 绝对定位的盒子left: 50%; 首先,让左边线居中top: 0;transform: translate(-50%); 然后,利用translate,往左走自己宽度的一半【推荐写法】}
3、旋转:rotate
格式:
transform: rotate(角度);transform: rotate(45deg);
参数解释:正值 顺时针;负值:逆时针。
举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 200px;height: 200px;background-color: red;margin: 50px auto;color: #fff;font-size: 50px;transition: all 2s; /* 过渡:让盒子在进行 transform 转换的时候,有个过渡期 */}/* rotate(角度)旋转 */.box:hover {transform: rotate(-405deg); /* 鼠标悬停时,让盒子进行旋转 */}</style>
</head>
<body>
<div class="box">1</div></div>
</body>
</html>
效果:

注意,上方代码中,我们给盒子设置了 transform 中的 rotate 旋转,但同时还要给盒子设置 transition 过渡。如果没有这行过渡的代码,旋转会直接一步到位,效果如下:(不是我们期望的效果)

案例1:小火箭
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>html,body{height:100%;}body{background-color: #DE8910;}.rocket{position: absolute;left:100px;top:600px;height: 120px;transform:translate(-200px ,200px) rotate(45deg);transition:all 1s ease-in;}body:hover .rocket{transform:translate(500px,-500px) rotate(45deg);}</style>
</head>
<body><img class="rocket" src="images/rocket.png" alt=""/>
</body>
</html>
上方代码中,我们将 transform 的两个小属性合并起来写了。
小火箭图片的url:http://img.smyhvae.com/20180208-rocket.png
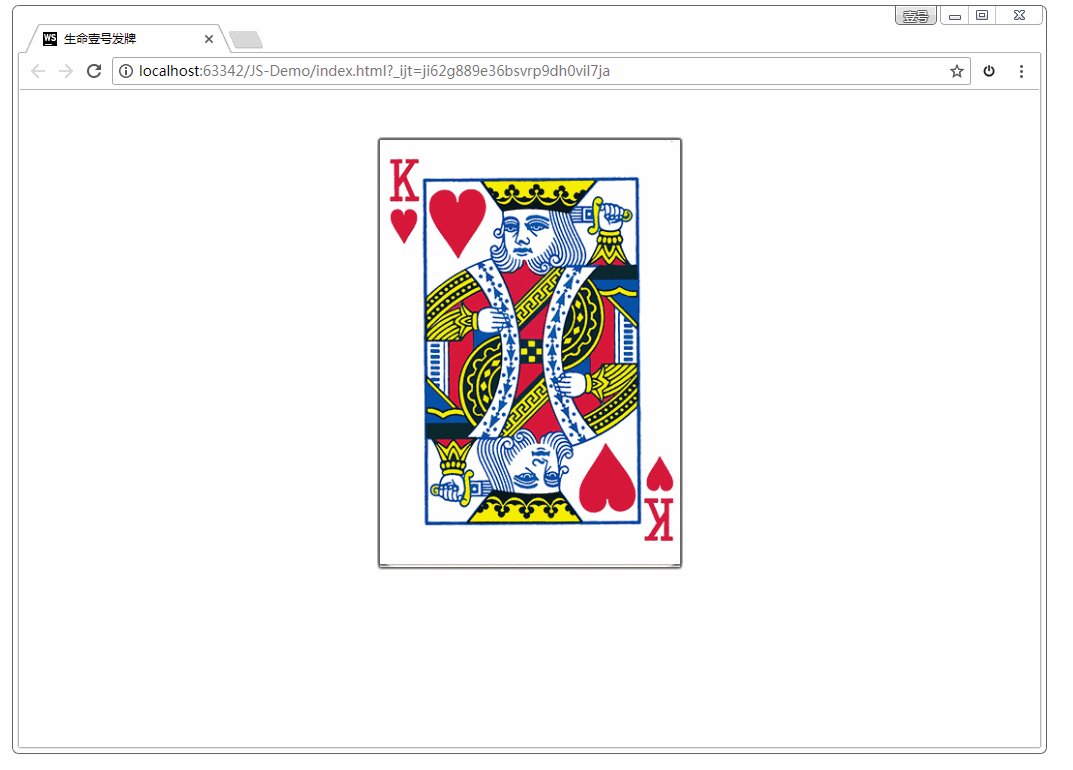
案例2:扑克牌
rotate 旋转时,默认是以盒子的正中心为坐标原点的。如果想改变旋转的坐标原点,可以用transform-origin属性。格式如下:
transform-origin: 水平坐标 垂直坐标;transform-origin: 50px 50px;transform-origin: center bottom; //旋转时,以盒子底部的中心为坐标原点
我们来看一下 rotate 结合 transform-origin 的用法举例。
代码如下:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>body {/*background-color: #eee;*/}.box {width: 300px;height: 440px;margin: 100px auto;position: relative;}img {width: 100%;transition: all 1.5s;position: absolute; /* 既然扑克牌是叠在一起的,那就都用绝对定位 */left: 0;top: 0;transform-origin: center bottom; /*旋转时,以盒子底部的中心为坐标原点*/box-shadow: 0 0 3px 0 #666;}.box:hover img:nth-child(6) {transform: rotate(-10deg);}.box:hover img:nth-child(5) {transform: rotate(-20deg);}.box:hover img:nth-child(4) {transform: rotate(-30deg);}.box:hover img:nth-child(3) {transform: rotate(-40deg);}.box:hover img:nth-child(2) {transform: rotate(-50deg);}.box:hover img:nth-child(1) {transform: rotate(-60deg);}.box:hover img:nth-child(8) {transform: rotate(10deg);}.box:hover img:nth-child(9) {transform: rotate(20deg);}.box:hover img:nth-child(10) {transform: rotate(30deg);}.box:hover img:nth-child(11) {transform: rotate(40deg);}.box:hover img:nth-child(12) {transform: rotate(50deg);}.box:hover img:nth-child(13) {transform: rotate(60deg);}</style>
</head>
<body>
<div class="box"><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/><img src="images/pk2.png"/><img src="images/pk1.png"/>
</div>
</body>
</html>
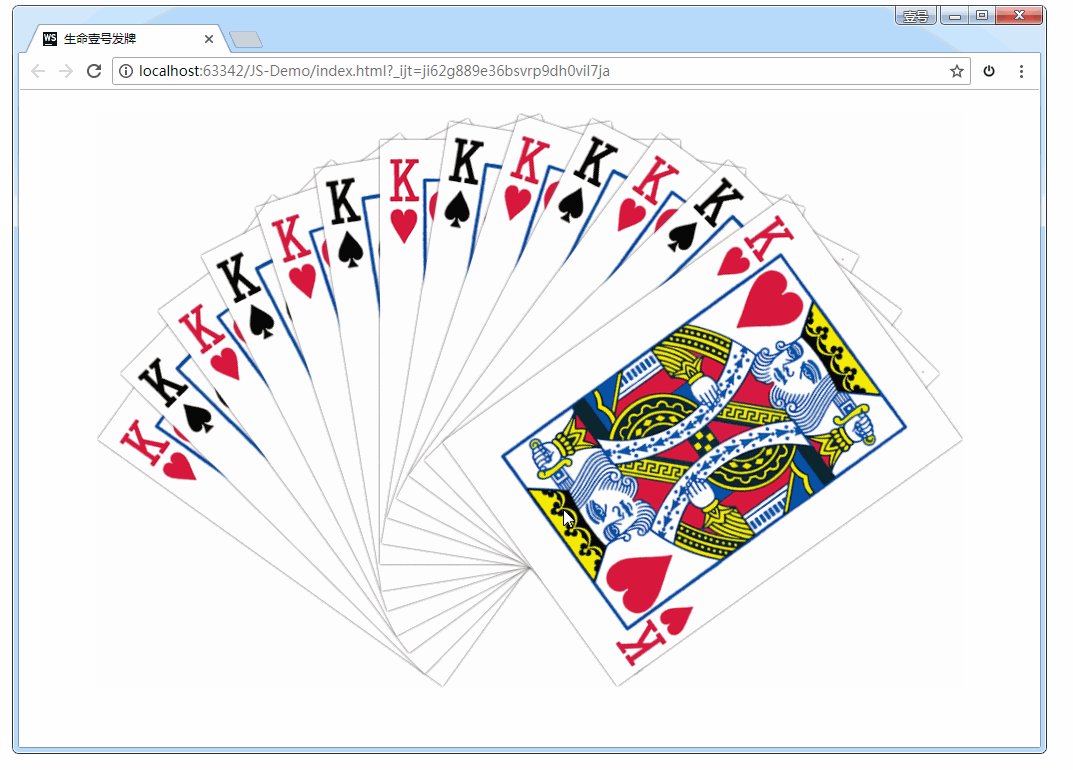
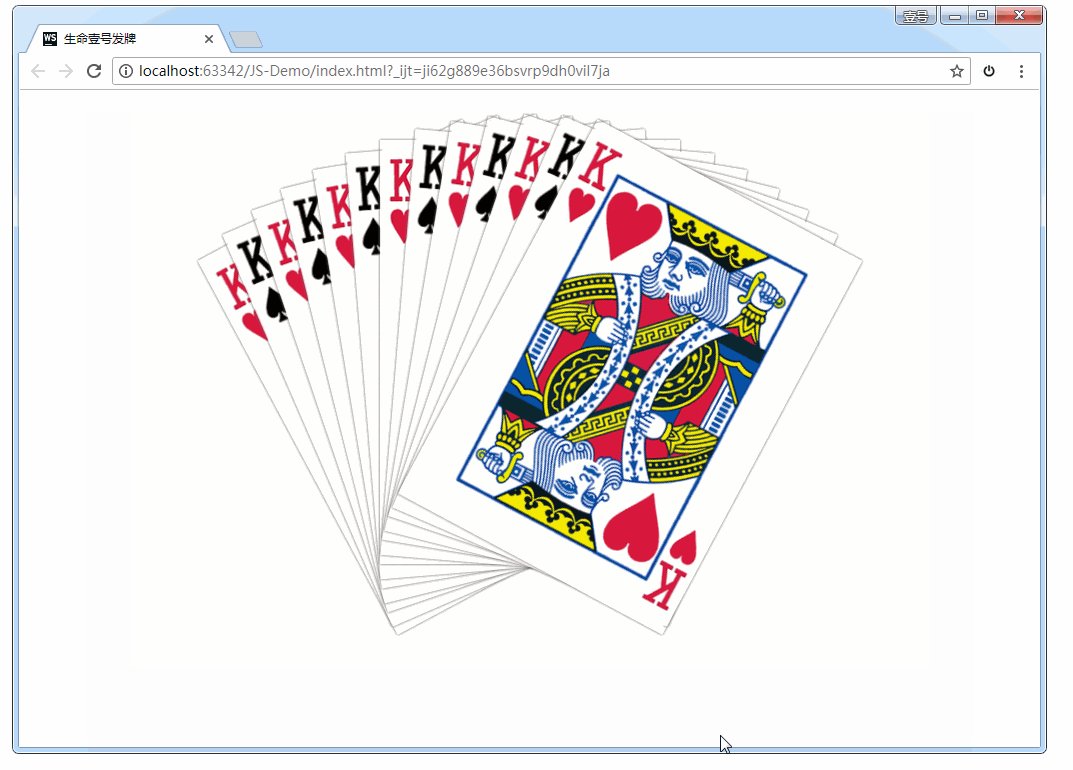
效果如下:

4、倾斜
暂略。
3D 转换
1、旋转:rotateX、rotateY、rotateZ
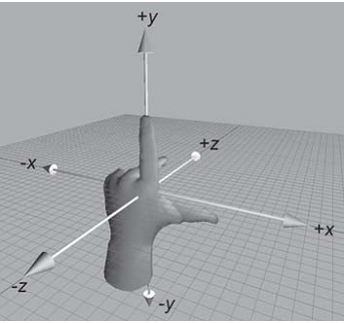
3D坐标系(左手坐标系)

如上图所示,伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。拇指、食指和中指分别代表X、Y、Z轴的正方向,这样我们就建立了一个左手坐标系。
浏览器的这个平面,是X轴、Y轴;垂直于浏览器的平面,是Z轴。
旋转的方向:(左手法则)
左手握住旋转轴,竖起拇指指向旋转轴的正方向,正向就是其余手指卷曲的方向。
从上面这句话,我们也能看出:所有的3d旋转,对着正方向去看,都是顺时针旋转。
格式:
transform: rotateX(360deg); //绕 X 轴旋转360度transform: rotateY(360deg); //绕 Y 轴旋转360度transform: rotateZ(360deg); //绕 Z 轴旋转360度
格式举例:
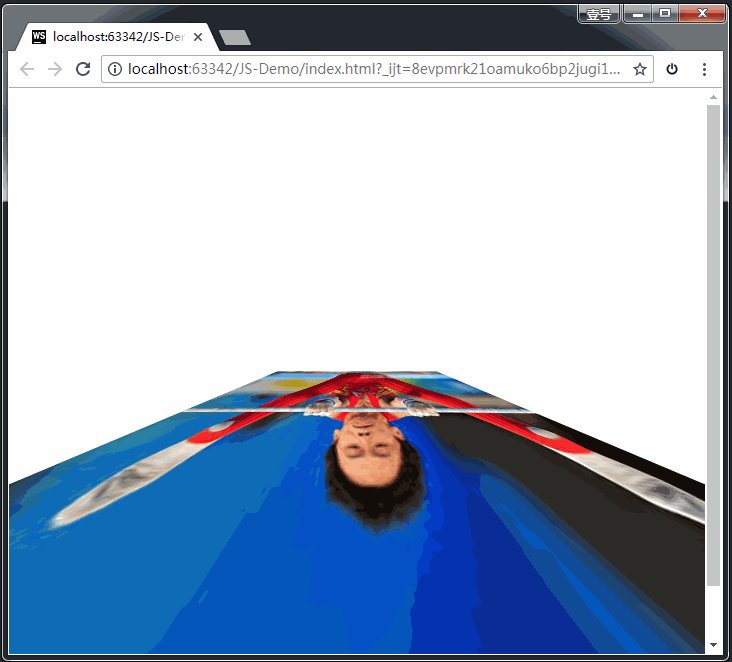
(1)rotateX 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.rotateX {width: 300px;height: 226px;margin: 200px auto;/* 透视 :加给变换的父盒子*//* 设置的是用户的眼睛距离 平面的距离*//* 透视效果只是视觉上的呈现,并不是正真的3d*/perspective: 110px;}img {/* 过渡*/transition: transform 2s;}/* 所有的3d旋转,对着正方向去看,都是顺时针旋转*/.rotateX:hover img {transform: rotateX(360deg);}</style>
</head>
<body>
<div class="rotateX"><img src="images/x.jpg" alt=""/>
</div>
</body>
</html>
效果:

上方代码中,我们最好加个透视的属性,方能看到3D的效果;没有这个属性的话,图片旋转的时候,像是压瘪了一样。
而且,透视的是要加给图片的父元素 div,方能生效。我们在后面会讲解透视属性。
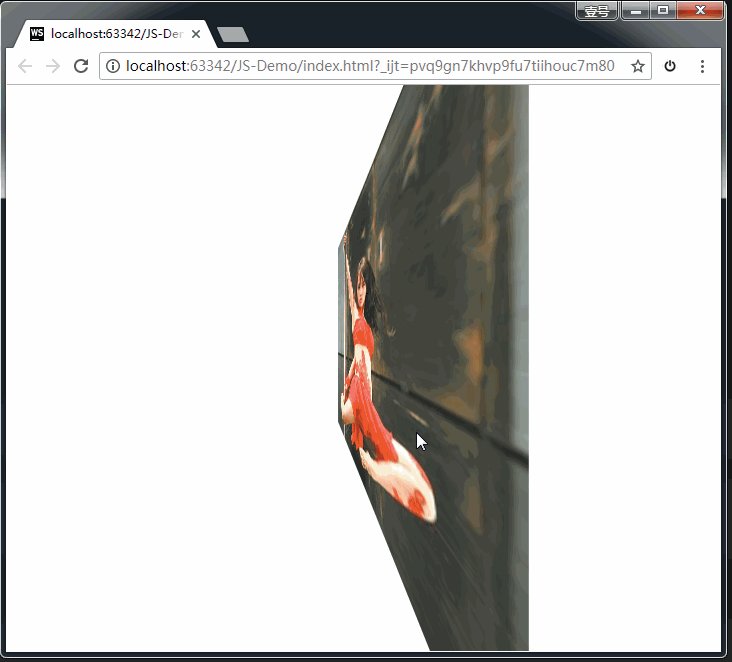
(2)rotateY 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.rotateY {width: 237px;height: 300px;margin: 100px auto;/* 透视 */perspective: 150px;}img {transition: all 2s; /* 过渡 */}.rotateY:hover img {transform: rotateY(360deg);}</style>
</head>
<body>
<div class="rotateY"><img src="images/y.jpg" alt=""/>
</div>
</body>
</html>
效果:

(3)rotateZ 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.rotateZ {width: 330px;height: 227px;margin: 100px auto;/* 透视*/perspective: 200px;}img {transition: all 1s;}.rotateZ:hover img {transform: rotateZ(360deg);}</style>
</head>
<body>
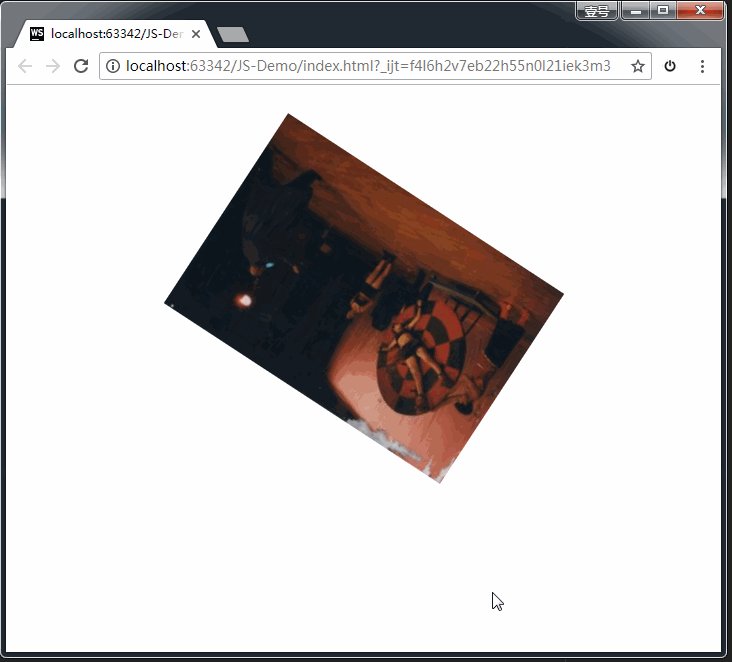
<div class="rotateZ"><img src="images/z.jpg" alt=""/>
</div>
</body>
</html>
效果:

案例:百度钱包的水平翻转效果
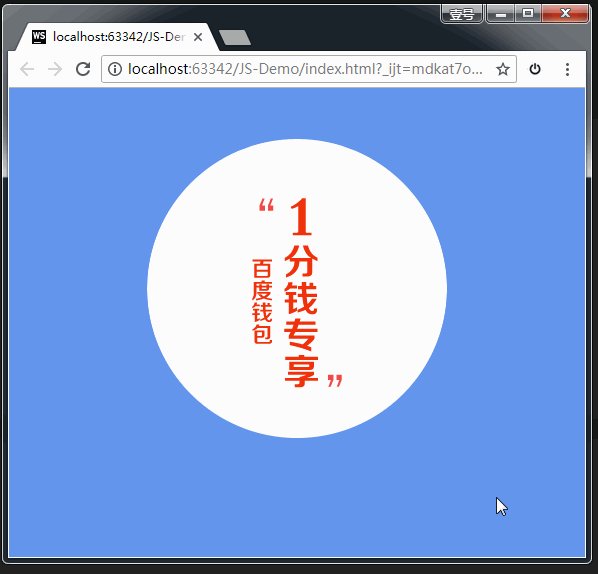
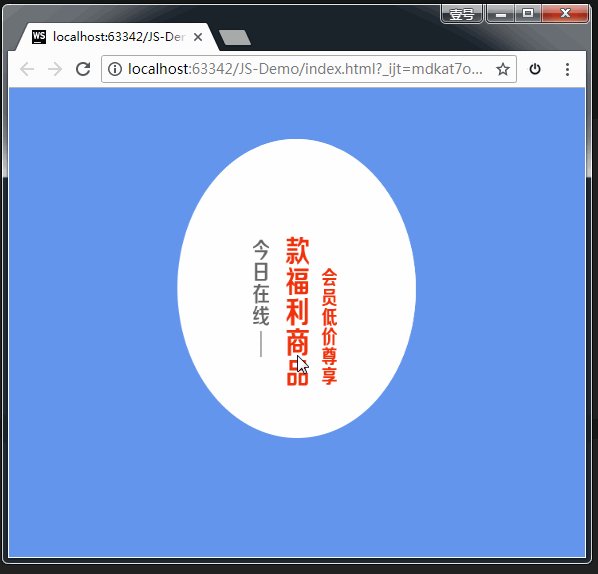
现在有下面这张图片素材:

要求做成下面这种效果:

上面这张图片素材其实用的是精灵图。实现的代码如下:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>body {background-color: cornflowerblue;}.box {width: 300px;height: 300px;/*border: 1px solid #000;*/margin: 50px auto;position: relative;}.box > div {width: 100%;height: 100%;position: absolute;/*border: 1px solid #000;*/border-radius: 50%;transition: all 2s;backface-visibility: hidden;}.box1 {background: url(images/bg.png) left 0 no-repeat; /*默认显示图片的左半边*/}.box2 {background: url(images/bg.png) right 0 no-repeat;transform: rotateY(180deg); /*让图片的右半边默认时,旋转180度,就可以暂时隐藏起来*/}.box:hover .box1 {transform: rotateY(180deg); /*让图片的左半边转消失*/}.box:hover .box2 {transform: rotateY(0deg); /*让图片的左半边转出现*/}</style>
</head>
<body>
<div class="box"><div class="box1"></div><div class="box2"></div>
</div>
</body>
</html>
2、移动:translateX、translateY、translateZ
格式:
transform: translateX(100px); //沿着 X 轴移动transform: translateY(360px); //沿着 Y 轴移动transform: translateZ(360px); //沿着 Z 轴移动
格式举例:
(1)translateX 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 200px;height: 200px;background: green;transition: all 1s;}.box:hover {transform: translateX(100px);}</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果:

(2)translateY 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 200px;height: 200px;background: green;transition: all 1s;}.box:hover {transform: translateY(100px);}</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果:

(3)translateZ 举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>body {/* 给box的父元素加透视效果*/perspective: 1000px;}.box {width: 250px;height: 250px;background: green;transition: all 1s;margin: 200px auto}.box:hover {/* translateZ必须配合透视来使用*/transform: translateZ(400px);}</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果:

上方代码中,如果不加透视属性,是看不到translateZ的效果的。
3、透视:perspective
电脑显示屏是一个 2D 平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。但仅仅只是视觉呈现出 3d 效果,并不是正真的3d。
格式有两种写法:
-
作为一个属性,设置给父元素,作用于所有3D转换的子元素
-
作为 transform 属性的一个值,做用于元素自身。
格式举例:
perspective: 500px;
4、3D呈现(transform-style)
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置transform-style: preserve-3d来使其变成一个真正的3D图形。属性值可以如下:
transform-style: preserve-3d; /* 让 子盒子 位于三维空间里 */transform-style: flat; /* 让子盒子位于此元素所在的平面内(子盒子被扁平化) */
案例:立方体
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 250px;height: 250px;border: 1px dashed red;margin: 100px auto;position: relative;border-radius: 50%;/* 让子盒子保持3d效果*/transform-style: preserve-3d;/*transform:rotateX(30deg) rotateY(-30deg);*/animation: gun 8s linear infinite;}.box > div {width: 100%;height: 100%;position: absolute;text-align: center;line-height: 250px;font-size: 60px;color: #daa520;}.left {background-color: rgba(255, 0, 0, 0.3);/* 变换中心*/transform-origin: left;/* 变换*/transform: rotateY(90deg) translateX(-125px);}.right {background: rgba(0, 0, 255, 0.3);transform-origin: right;/* 变换*/transform: rotateY(90deg) translateX(125px);}.forward {background: rgba(255, 255, 0, 0.3);transform: translateZ(125px);}.back {background: rgba(0, 255, 255, 0.3);transform: translateZ(-125px);}.up {background: rgba(255, 0, 255, 0.3);transform: rotateX(90deg) translateZ(125px);}.down {background: rgba(99, 66, 33, 0.3);transform: rotateX(-90deg) translateZ(125px);}@keyframes gun {0% {transform: rotateX(0deg) rotateY(0deg);}100% {transform: rotateX(360deg) rotateY(360deg);}}</style>
</head>
<body>
<div class="box"><div class="up">上</div><div class="down">下</div><div class="left">左</div><div class="right">右</div><div class="forward">前</div><div class="back">后</div>
</div>
</body>
</html>
动画
动画是CSS3中具有颠覆性的特征,可通过设置多个节点 来精确控制一个或一组动画,常用来实现复杂的动画效果。
1、定义动画的步骤
(1)通过@keyframes定义动画;
(2)将这段动画通过百分比,分割成多个节点;然后各节点中分别定义各属性;
(3)在指定元素里,通过 animation 属性调用动画。
之前,我们在 js 中定义一个函数的时候,是先定义,再调用:
js 定义函数:function fun(){ 函数体 }调用:fun();
同样,我们在 CSS3 中定义动画的时候,也是先定义,再调用:
定义动画:@keyframes 动画名{from{ 初始状态 }to{ 结束状态 }}调用:animation: 动画名称 持续时间;
其中,animation属性的格式如下:
animation: 定义的动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。(infinite 表示无限次)animation: move1 1s alternate linear 3;animation: move2 4s;
定义动画的格式举例:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.box {width: 100px;height: 100px;margin: 100px;background-color: red;/* 调用动画*//* animation: 动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。infinite 表示无限次*//*animation: move 1s alternate linear 3;*/animation: move2 4s;}/* 方式一:定义一组动画*/@keyframes move1 {from {transform: translateX(0px) rotate(0deg);}to {transform: translateX(500px) rotate(555deg);}}/* 方式二:定义多组动画*/@keyframes move2 {0% {transform: translateX(0px) translateY(0px);background-color: red;border-radius: 0;}25% {transform: translateX(500px) translateY(0px);}/*动画执行到 50% 的时候,背景色变成绿色,形状变成圆形*/50% {/* 虽然两个方向都有translate,但其实只是Y轴上移动了200px。因为X轴的500px是相对最开始的原点来说的。可以理解成此时的 translateX 是保存了之前的位移 */transform: translateX(500px) translateY(200px);background-color: green;border-radius: 50%;}75% {transform: translateX(0px) translateY(200px);}/*动画执行到 100% 的时候,背景色还原为红色,形状还原为正方形*/100% {/*坐标归零,表示回到原点。*/transform: translateX(0px) translateY(0px);background-color: red;border-radius: 0;}}</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
注意好好看代码中的注释。
效果如下:

2、动画属性
我们刚刚在调用动画时,animation属性的格式如下:
animation属性的格式如下:
animation: 定义的动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。(infinite 表示无限次)animation: move1 1s alternate linear 3;animation: move2 4s;
可以看出,这里的 animation 是综合属性,接下来,我们把这个综合属性拆分看看。
(1)动画名称:
animation-name: move;
(2)执行一次动画的持续时间:
animation-duration: 4s;
备注:上面两个属性,是必选项,且顺序固定。
(3)动画的执行次数:
animation-iteration-count: 1; //iteration的含义表示迭代
属性值infinite表示无数次。
(3)动画的方向:
animation-direction: alternate;
属性值:normal 正常,alternate 反向。
(4)动画延迟执行:
animation-delay: 1s;
(5)设置动画结束时,盒子的状态:
animation-fill-mode: forwards;
属性值: forwards:保持动画结束后的状态(默认), backwards:动画结束后回到最初的状态。
(6)运动曲线:
animation-timing-function: ease-in;
属性值可以是:linear ease-in-out steps()等。
注意,如果把属性值写成steps(),则表示动画不是连续执行,而是间断地分成几步执行。我们接下来专门讲一下属性值 steps()。
steps()的效果
我们还是拿上面的例子来举例,如果在调用动画时,我们写成:
animation: move2 4s steps(2);
效果如下:

有了属性值 steps(),我们就可以作出很多不连续地动画效果。比如时钟;再比如,通过多张静态的鱼,作出一张游动的鱼。
step()举例:时钟的简易模型
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>div {width: 3px;height: 200px;background-color: #000;margin: 100px auto;transform-origin: center bottom; /* 旋转的中心点是底部 */animation: myClock 60s steps(60) infinite;}@keyframes myClock {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}</style>
</head>
<body>
<div></div>
</body>
</html>
上方代码,我们通过一个黑色的长条div,旋转360度,耗时60s,分成60步完成。即可实现。
效果如下:

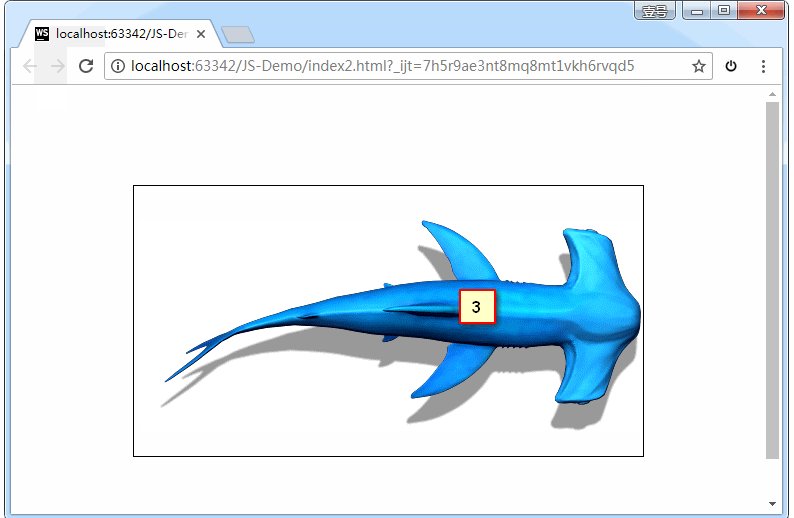
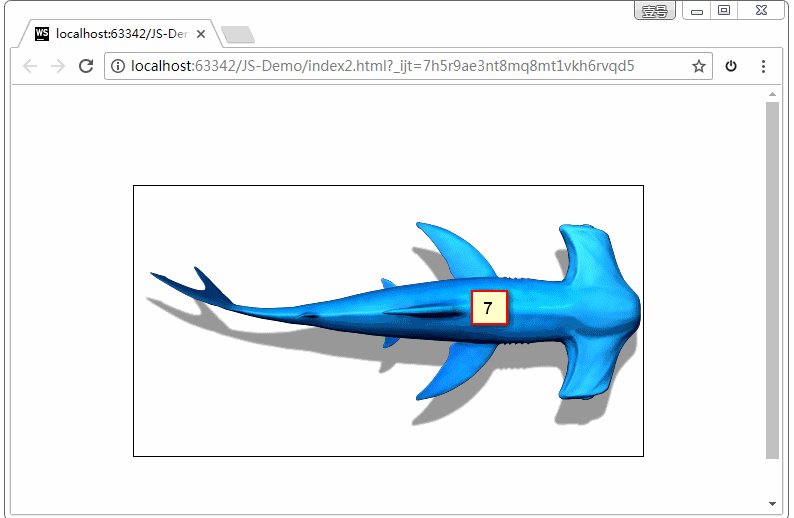
动画举例:摆动的鱼
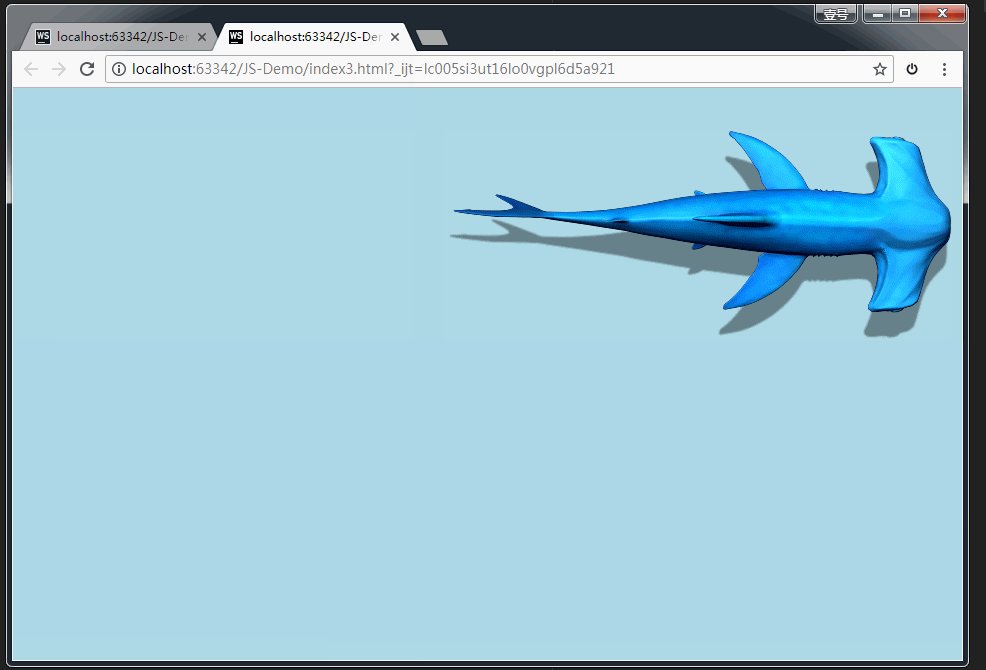
现在,我们要做下面这种效果:

PS:图片的url是http://img.smyhvae.com/20180209_1245.gif,图片较大,如无法观看,可在浏览器中单独打开。
为了作出上面这种效果,要分成两步。
(1)第一步:让鱼在原地摆动
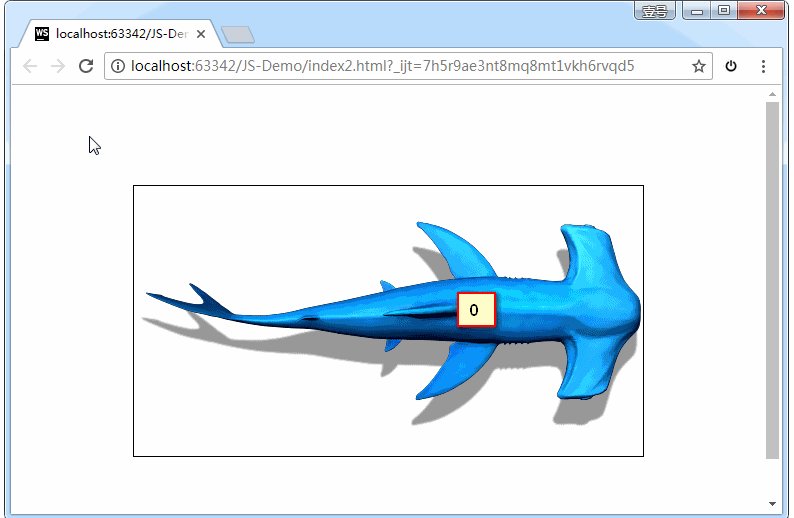
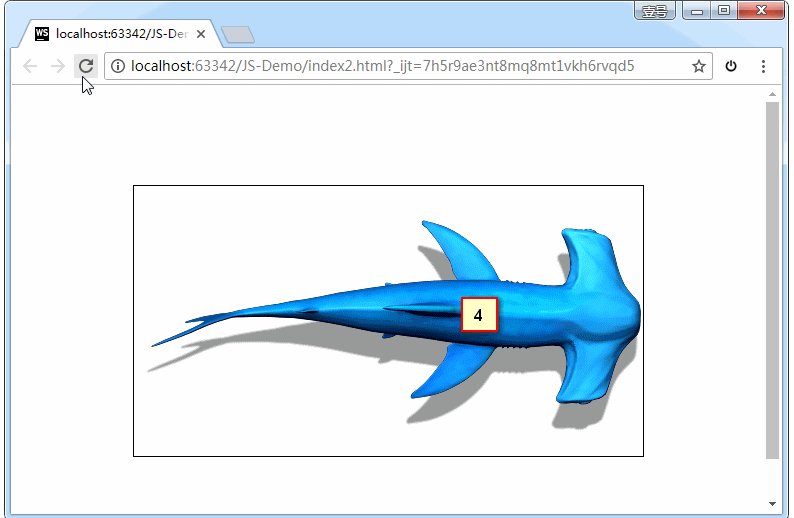
鱼在原地摆动并不是一张 gif动图,她其实是由很多张静态图间隔地播放,一秒钟播放完毕,就可以了:

上面这张大图的尺寸是:宽 509 px、高 2160 px。
我们可以理解成,每一帧的尺寸是:宽 509 px、高 270 px。270 * 8 = 2160。让上面这张大图,在一秒内从 0px 的位置往上移动2160px,分成8步来移动。就可以实现了。
代码是:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.shark {width: 509px;height: 270px; /*盒子的宽高是一帧的宽高*/border: 1px solid #000;margin: 100px auto;background: url(images/shark.png) left top; /* 让图片一开始位于 0 px的位置 */animation: sharkRun 1s steps(8) infinite; /* 一秒之内,从顶部移动到底部,分八帧, */}@keyframes sharkRun {0% {}/* 270 * 8 = 2160 */100% {background-position: left -2160px; /* 动画结束时,让图片位于最底部 */}}</style>
</head>
<body>
<div class="sharkBox"><div class="shark"></div>
</div></div>
</body>
</html>
效果如下:

我们不妨把上面的动画的持续时间从1s改成 8s,就可以看到动画的慢镜头:

这下,你应该恍然大悟了。
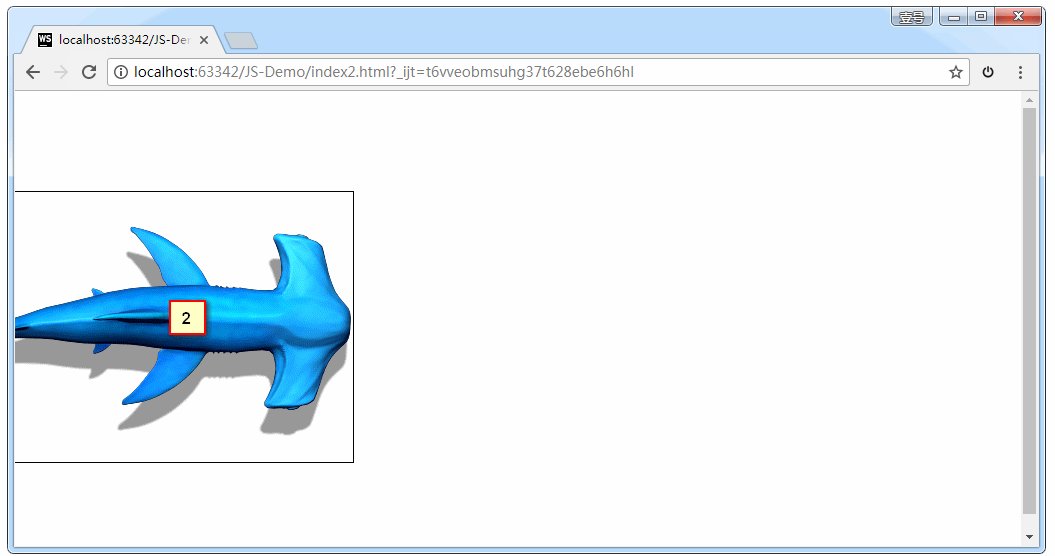
(2)第二步:让鱼所在的盒子向前移动。
实现的原理也很简单,我们在上一步中已经让shark这个盒子实现了原地摇摆,现在,让 shark 所在的父盒子 sharkBox向前移动,即可。完整版代码是:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title></title><style>.shark {width: 509px;height: 270px; /* 盒子的宽高是一帧的宽高 */border: 1px solid #000;margin: 100px auto;background: url(images/shark.png) left top; /* 让图片一开始位于 0 px的位置 */animation: sharkRun 1s steps(8) infinite; /* 一秒之内,从顶部移动到底部,分八帧 */}/* 鱼所在的父盒子 */.sharkBox {width: 509px;height: 270px;animation: sharkBoxRun 20s linear infinite;}@keyframes sharkRun {0% {}/* 270 * 8 = 2160 */100% {background-position: left -2160px; /* 动画结束时,让图片位于最底部 */}}@keyframes sharkBoxRun {0% {transform: translateX(-600px);}100% {transform: translateX(3000px);}}</style>
</head>
<body>
<div class="sharkBox"><div class="shark"></div>
</div></div>
</body>
</html>

大功告成。
相关文章:

前端学习<二>CSS基础——12-CSS3属性详解:动画详解
前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation 过渡:transition transition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡…...

Sqoop 的安装与配置
目录 1 下载并解压2 修改配置文件3 添加环境变量4 拷贝 JDBC 驱动5 测试Sqoop是否能够成功连接数据库 下载地址 1 下载并解压 (1)上传安装包 sqoop-1.4.6.bin__hadoop-2.0.4-alpha.tar.gz 到 hadoop101 的 /opt/software 路径中 (2…...

Mysql设置访问权限(docker配置)
1.运行命令:docker exec -it 数据库名 bash,我这里是bot_test, docker exec -it bot_test bash 2.运行命令mysql -uroot -p --default-character-setutf8,输入密码连接数据库 3.运行命令show databases,查看当前的表 4.进入my…...

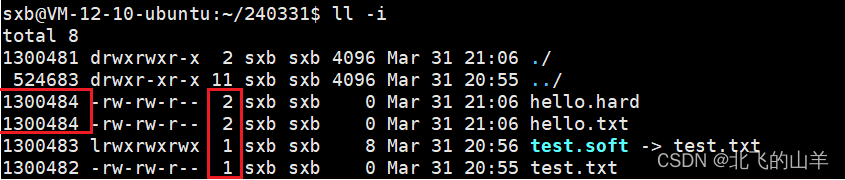
【Linux】详解软硬链接
一、软硬链接的建立方法 1.1软链接的建立 假设在当前目录下有一个test.txt文件,要对其建立软链接,做法如下: ln就是link的意思,-s表示软链接,test.txt要建立软链接的文件名,后面跟上要建立的软链接文件名…...

维修贝加莱4PP420.1043-B5触摸屏Power Panel 400工业电脑液晶
深圳捷达工控维修为贝加莱、HMI 显示电源面板 400 4PP420.1043-B5 提供专业电子维修。在 深圳捷达工控维修,我们拥有及时且经济高效地维修 B&R 、HMI Display Power Panel 400 4PP420.1043-B5 的经验。我们为发送给我们工厂维修的贝加莱 HMI 显示面板 400 4PP42…...

Java_21 完成一半题目
完成一半题目 有 N 位扣友参加了微软与力扣举办了「以扣会友」线下活动。主办方提供了 2*N 道题目,整型数组 questions 中每个数字对应了每道题目所涉及的知识点类型。 若每位扣友选择不同的一题,请返回被选的 N 道题目至少包含多少种知识点类型。 示例…...

【WPF应用21】WPF 中的 TextBox 控件详解与示例
在 Windows Presentation Foundation (WPF) 中,TextBox 控件是一个强大的输入控件,允许用户输入、编辑和选择文本。TextBox 控件在各种应用程序中都非常常见,例如表单、对话框和编辑器。本文将详细介绍 TextBox 控件的功能、使用方法、属性、…...

小程序页面传参?
小程序页面之间传递参数通常可以通过以下几种方式实现: 通过 URL 参数传递:可以在跳转目标页面时,在 URL 中添加参数,目标页面可以通过 options 参数获取传递过来的数据。 // 页面 A wx.navigateTo({url: targetPage?param1value…...

C++list的模拟实现
为了实现list,我们需要实现三个类 一、List的节点类 template<class T> struct ListNode {ListNode(const T& val T()):_pPre(nullptr),_pNext(nullptr),_val(val){}ListNode<T>* _pPre;ListNode<T>* _pNext;T _val; }; 二、List的迭代器…...

Leetcode 187. 重复的DNA序列
DNA序列 由一系列核苷酸组成,缩写为 ‘A’, ‘C’, ‘G’ 和 ‘T’.。 例如,“ACGAATTCCG” 是一个 DNA序列 。 在研究 DNA 时,识别 DNA 中的重复序列非常有用。 给定一个表示 DNA序列 的字符串 s ,返回所有在 DNA 分子中出现不…...

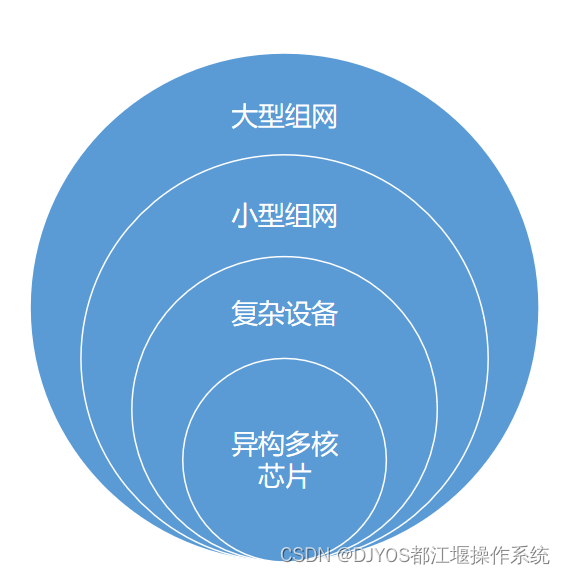
都江堰泛计算操作系统(多机)应用方向
1、异构多核芯片 DJYOS是全球唯一支持异构多核的操作系统。当前的系统级芯片,为了适应多样化的用户需求,基本上都采用了异构多核架构。传统操作系统就需要在一个芯片内,运行多种操作系统,开发工作更加复杂,运行协同性低…...

【第十二届“泰迪杯”数据挖掘挑战赛】【2024泰迪杯】B题基于多模态特征融合的图像文本检索—解题全流程(论文更新)
【第十二届“泰迪杯”数据挖掘挑战赛】【2024泰迪杯】B题基于多模态特征融合的图像文本检索更新(论文更新) 本节主要更新了论文、训练日志的log数据提取(Loss、ACC、RK)等数据可视化作图的代码 B题交流QQ群: 4583…...

蓝桥杯22年第十三届省赛-统计子矩阵|一维前缀和加双指针
题目链接: 1.统计子矩阵 - 蓝桥云课 (lanqiao.cn) 蓝桥杯2022年第十三届省赛真题-统计子矩阵 - C语言网 (dotcpp.com) 说明: 涉及到子矩阵的时候,一般就跟前缀和相关,可以降维。 先回顾一下最大子矩阵,回忆一下一…...

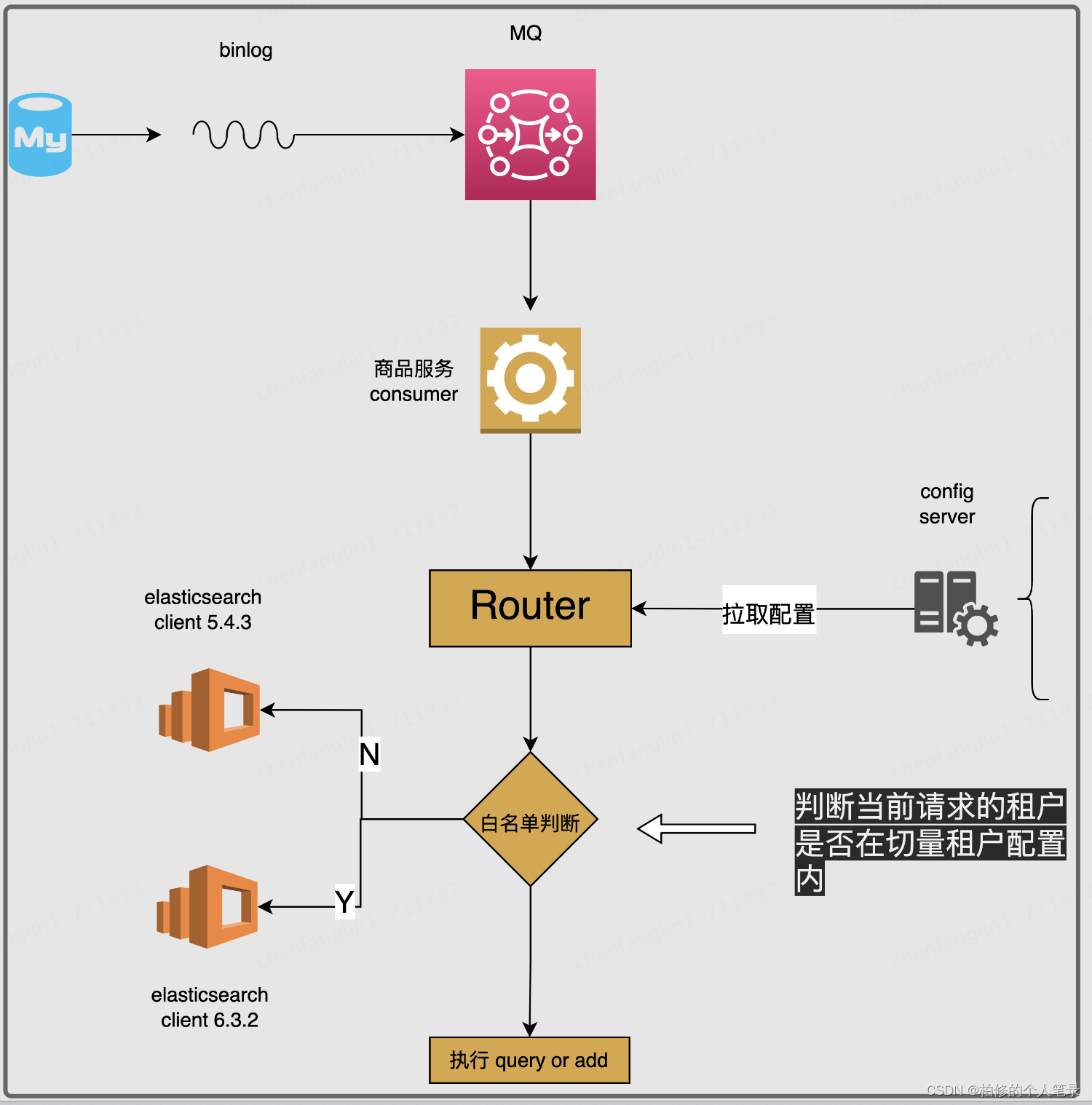
SaaS 电商设计 (十) 记一次 5000kw 商品数据ES迁移 (详细的集群搭建以及线上灰度过程设计)
目录 一.背景二.技术目标三.技术方案3.1 整体流程3.2 ES 切换前:完成整体新集群的搭建.i:拓扑结构设计ii: 如何选择整体的 **ES** 集群配置. 3.3 **ES** 版本切换中3.3.1 多client版本兼容3.3.2 Router的设计 3.4 ES 切换后3.5 开箱即用 四.总结 专栏系列 -SaaS 电商设计 (一) …...

linux安装Tomcat
linux安装Tomcat 下载地址:https://archive.apache.org/dist/tomcat/tomcat-8/v8.5.87/bin/apache-tomcat-8.5.87.tar.gz 将下载的安装包传到该文件夹 解压安装包 tar -zxvf apache-tomcat-8.5.87.tar.gz 配置环境变量 vim /etc/profile 添加指定文件最下方 expo…...

【机器学习300问】57、机器是如何读得懂文本数据的呢?
你知道的,人工智能的大佬们想方设法的让机器具备人一样的能力,比如读懂文本的能力。既然机器是在模仿人类,那么问题“机器是如何读得懂文本数据的呢?”就可以变成“人是如何读得懂文本数据的呢?” 一、人是如何读得懂…...

了解XSS和CSRF攻击与防御
什么是XSS攻击 XSS(Cross-Site Scripting,跨站脚本攻击)是一种常见的网络安全漏洞,它允许攻击者在受害者的浏览器上执行恶意脚本。这种攻击通常发生在 web 应用程序中,攻击者通过注入恶意脚本来利用用户对网站的信任&…...

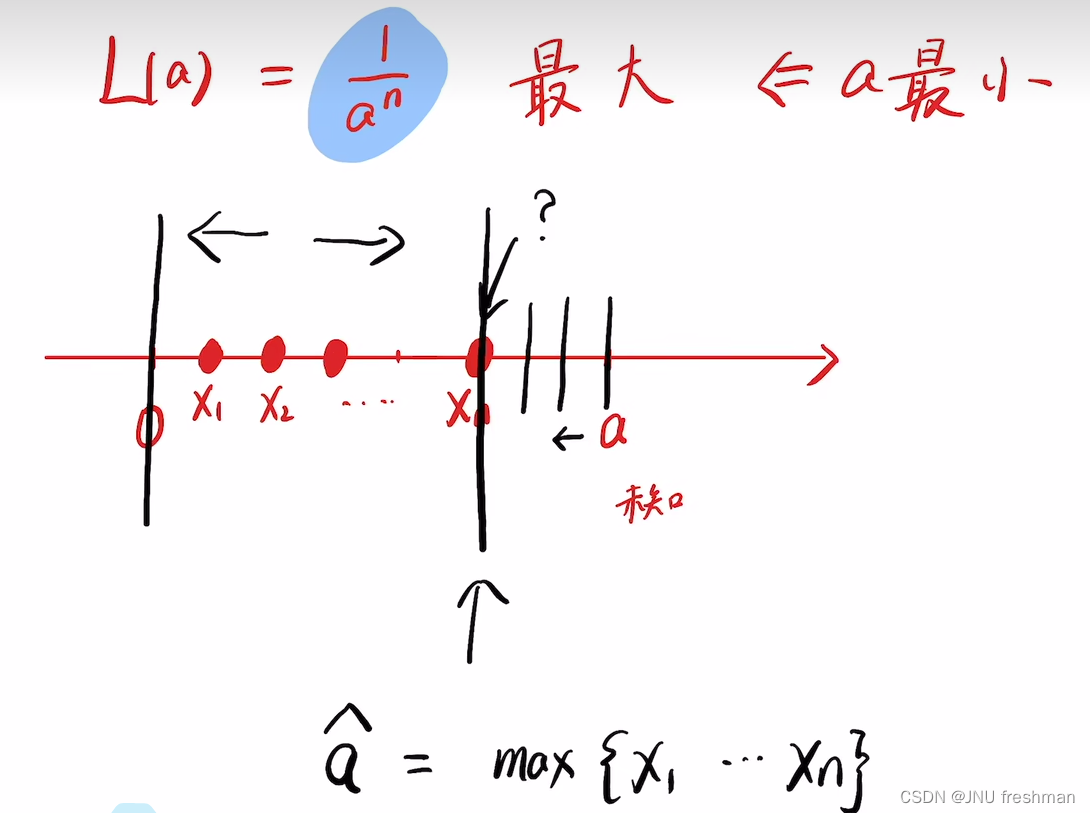
NEO 学习之 MLE(最大似然估计)
文章目录 简单题目MLE 在不同的分布的运用正态分布指数分布均匀分布泊松分布 如何理解 最大似然估计? 就是我们先取出一堆样本,得到一个L( θ \theta θ) 函数,然后的话,这个是关于 θ \theta θ 的一个函数,那么由于存…...

going和Java对比有什么不同
语法风格:Golang 和 Java 的语法风格有很大的不同。Golang 更加简单,语法类似于 C 语言,而 Java 比较复杂,语法类似于 C。 并发:Golang 在并发方面有很大的优势,支持轻量级线程 goroutine 和 channel 通信…...

RabbitMQ面经 手打浓缩版
保证可靠性 生产者 本地事务完成和消息发送同时完成 通过事务消息完成 重写confirm在里面做逻辑处理 确保发送成功(不成功就放入到重试队列) MQ 打开持久化确保消息不会丢失 消费者 改成手动回应 不重复消费 生产者 保证不重复发送消息 消费者…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...
