GLTFExporter是一个用于将3D场景导出为glTF格式的JavaScript库。
demo案例

GLTFExporter是一个用于将3D场景导出为glTF格式的JavaScript库。下面我将逐个讲解其入参、出参、属性、方法以及API使用方式。
入参(Input Parameters):
GLTFExporter的主要入参是要导出的场景对象和一些导出选项。具体来说:
- scene(场景对象): 这是要导出的3D场景对象,通常是使用Three.js等库构建的场景。
- options(导出选项): 这是一个可选的对象,其中包含一些配置项,用于控制导出的行为。例如,您可以指定是否将纹理嵌入到输出文件中、是否包含额外的信息等。
出参(Output):
GLTFExporter的出参是导出的glTF文件。根据您的配置,它可能是一个二进制文件(.glb)或包含多个文件的文件夹(.gltf)。
属性(Properties):
GLTFExporter对象可能具有一些属性,用于配置导出的行为。这些属性通常是一些默认设置,如缩放系数等。
方法(Methods):
GLTFExporter包含了执行导出的方法。
- parse(scene, options, onCompleted, onError): 这个方法执行实际的导出过程。它接受场景对象、导出选项以及两个回调函数作为参数。第一个回调函数(onCompleted)在导出成功完成时调用,并接收导出的结果作为参数。第二个回调函数(onError)在导出过程中出现错误时调用。
API方式使用(API Usage):
使用GLTFExporter的基本流程通常如下:
- 创建GLTFExporter对象。
- 定义导出选项(可选)。
- 使用parse方法将场景导出为glTF格式。
- 处理导出的结果,如保存到文件或进一步处理。
示例代码:
// 导入GLTFExporter库
import { GLTFExporter } from 'three/examples/jsm/exporters/GLTFExporter.js';// 创建GLTFExporter对象
const exporter = new GLTFExporter();// 定义导出选项(可选)
const options = {binary: true, // 是否以二进制格式输出(默认为false,输出为.gltf文件)includeCustomExtensions: true, // 是否包含自定义扩展信息trs: true, // 是否将几何体的位置、旋转和缩放信息导出animations: [], // 要导出的动画(如果有的话)embedImages: false // 是否将图片嵌入到gltf文件中
};// 使用parse方法导出场景为glTF格式
exporter.parse(scene, options, function (result) {// 处理导出的结果if (result instanceof ArrayBuffer) {// 以二进制格式输出saveArrayBuffer(result, 'scene.glb');} else {// 以JSON格式输出const output = JSON.stringify(result, null, 2);saveString(output, 'scene.gltf');}
}, function (error) {// 处理导出过程中出现的错误console.error('Export error:', error);
});// 保存导出的文件
function saveArrayBuffer(buffer, filename) {// 实现保存二进制文件的逻辑
}function saveString(text, filename) {// 实现保存JSON文件的逻辑
}
所有源码
```html
<!DOCTYPE html>
<html lang="en">
<head><!-- 页面标题 --><title>three.js webgl - exporter - gltf</title><meta charset="utf-8"><!-- 响应式布局 --><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><!-- 引入 CSS 文件 --><link type="text/css" rel="stylesheet" href="main.css">
</head>
<body><!-- 信息提示 --><div id="info"><a href="https://threejs.org" target="_blank" rel="noopener">three.js</a> webgl - exporter - gltf</div><!-- 导入映射 --><script type="importmap">{"imports": {"three": "../build/three.module.js","three/addons/": "./jsm/"}}</script><!-- 主要 JavaScript 代码 --><script type="module">// 导入所需的模块import * as THREE from 'three'; // 导入 three.js 库import { GLTFExporter } from 'three/addons/exporters/GLTFExporter.js'; // 导入 GLTFExporter 模块import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js'; // 导入 GLTFLoader 模块import { KTX2Loader } from 'three/addons/loaders/KTX2Loader.js'; // 导入 KTX2Loader 模块import { MeshoptDecoder } from 'three/addons/libs/meshopt_decoder.module.js'; // 导入 MeshoptDecoder 模块import { GUI } from 'three/addons/libs/lil-gui.module.min.js'; // 导入 GUI 模块// 导出 GLTF 文件的函数function exportGLTF( input ) {const gltfExporter = new GLTFExporter();const options = {trs: params.trs,onlyVisible: params.onlyVisible,binary: params.binary,maxTextureSize: params.maxTextureSize};gltfExporter.parse(input,function ( result ) {if ( result instanceof ArrayBuffer ) {saveArrayBuffer( result, 'scene.glb' );} else {const output = JSON.stringify( result, null, 2 );console.log( output );saveString( output, 'scene.gltf' );}},function ( error ) {console.log( 'An error happened during parsing', error );},options);}// 创建保存链接的函数const link = document.createElement( 'a' );link.style.display = 'none';document.body.appendChild( link ); // Firefox 的兼容性解决方案,见 #6594// 保存文件的函数function save( blob, filename ) {link.href = URL.createObjectURL( blob );link.download = filename;link.click();// URL.revokeObjectURL( url ); breaks Firefox...}// 保存字符串到文件的函数function saveString( text, filename ) {save( new Blob( [ text ], { type: 'text/plain' } ), filename );}// 保存 ArrayBuffer 到文件的函数function saveArrayBuffer( buffer, filename ) {save( new Blob( [ buffer ], { type: 'application/octet-stream' } ), filename );}// 全局变量定义let container; // 容器let camera, object, object2, material, geometry, scene1, scene2, renderer; // 相机、物体、材质、几何体、场景、渲染器等let gridHelper, sphere, model, coffeemat; // 网格帮助器、球体、模型、材质等// 参数定义const params = {trs: false,onlyVisible: true,binary: false,maxTextureSize: 4096,exportScene1: exportScene1,exportScenes: exportScenes,exportSphere: exportSphere,exportModel: exportModel,exportObjects: exportObjects,exportSceneObject: exportSceneObject,exportCompressedObject: exportCompressedObject,};// 初始化函数init();animate();// 初始化函数function init() {container = document.createElement( 'div' );document.body.appendChild( container );// 纹理数据const data = new Uint8ClampedArray( 100 * 100 * 4 );for ( let y = 0; y < 100; y ++ ) {for ( let x = 0; x < 100; x ++ ) {const stride = 4 * ( 100 * y + x );data[ stride ] = Math.round( 255 * y / 99 );data[ stride + 1 ] = Math.round( 255 - 255 * y / 99 );data[ stride + 2 ] = 0;data[ stride + 3 ] = 255;}}// 渐变纹理const gradientTexture = new THREE.DataTexture( data, 100, 100, THREE.RGBAFormat );gradientTexture.minFilter = THREE.LinearFilter;gradientTexture.magFilter = THREE.LinearFilter;gradientTexture.needsUpdate = true;// 第一个场景scene1 = new THREE.Scene();scene1.name = 'Scene1';// 透视相机camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 2000 );camera.position.set( 600, 400, 0 );camera.name = 'PerspectiveCamera';scene1.add( camera );// 环境光const ambientLight = new THREE.AmbientLight( 0xcccccc );ambientLight.name = 'AmbientLight';scene1.add( ambientLight );// 平行光const dirLight = new THREE.DirectionalLight( 0xffffff, 3 );dirLight.target.position.set( 0, 0, - 1 );dirLight.add( dirLight.target );dirLight.lookAt( - 1, - 1, 0 );dirLight.name = 'DirectionalLight';scene1.add( dirLight );// 网格辅助器gridHelper = new THREE.GridHelper( 2000, 20, 0xc1c1c1, 0x8d8d8d );gridHelper.position.y = - 50;gridHelper.name = 'Grid';scene1.add( gridHelper );// 坐标轴辅助器const axes = new THREE.AxesHelper( 500 );axes.name = 'AxesHelper';scene1.add( axes );// 基本材质的简单几何体// 二十面体const mapGrid = new THREE.TextureLoader().load( 'textures/uv_grid_opengl.jpg' );mapGrid.wrapS = mapGrid.wrapT = THREE.RepeatWrapping;mapGrid.colorSpace = THREE.SRGBColorSpace;material = new THREE.MeshBasicMaterial( {color: 0xffffff,map: mapGrid} );object = new THREE.Mesh( new THREE.IcosahedronGeometry( 75, 0 ), material );object.position.set( - 200, 0, 200 );object.name = 'Icosahedron';scene1.add( object );// 八面体material = new THREE.MeshBasicMaterial( {color: 0x0000ff,wireframe: true} );object = new THREE.Mesh( new THREE.OctahedronGeometry( 75, 1 ), material );object.position.set( 0, 0, 200 );object.name = 'Octahedron';scene1.add( object );// 四面体material = new THREE.MeshBasicMaterial( {color: 0xff0000,transparent: true,opacity: 0.5} );object = new THREE.Mesh( new THREE.TetrahedronGeometry( 75, 0 ), material );object.position.set( 200, 0, 200 );object.name = 'Tetrahedron';scene1.add( object );// 缓冲几何体原语// 球体material = new THREE.MeshStandardMaterial( {color: 0xffff00,metalness: 0.5,roughness: 1.0,flatShading: true,} );material.map = gradientTexture;material.bumpMap = mapGrid;sphere = new THREE.Mesh( new THREE.SphereGeometry( 70, 10, 10 ), material );sphere.position.set( 0, 0, 0 );sphere.name = 'Sphere';scene1.add( sphere );// 圆柱体material = new THREE.MeshStandardMaterial( {color: 0xff00ff,flatShading: true} );object = new THREE.Mesh( new THREE.CylinderGeometry( 10, 80, 100 ), material );object.position.set( 200, 0, 0 );object.name = 'Cylinder';scene1.add( object );// 环面纹理material = new THREE.MeshStandardMaterial( {color: 0xff0000,roughness: 1} );object = new THREE.Mesh( new THREE.TorusKnotGeometry( 50, 15, 40, 10 ), material );object.position.set( - 200, 0, 0 );object.name = 'Cylinder';scene1.add( object );// 组合体const mapWood = new THREE.TextureLoader().load( 'textures/hardwood2_diffuse.jpg' );material = new THREE.MeshStandardMaterial( { map: mapWood, side: THREE.DoubleSide } );object = new THREE.Mesh( new THREE.BoxGeometry( 40, 100, 100 ), material );object.position.set( - 200, 0, 400 );object.name = 'Cube';scene1.add( object );object2 = new THREE.Mesh( new THREE.BoxGeometry( 40, 40, 40, 2, 2, 2 ), material );object2.position.set( 0, 0, 50 );object2.rotation.set( 0, 45, 0 );object2.name = 'SubCube';object.add( object2 );// 群组const group1 = new THREE.Group();group1.name = 'Group';scene1.add( group1 );const group2 = new THREE.Group();group2.name = 'subGroup';group2.position.set( 0, 50, 0 );group1.add( group2 );object2 = new THREE.Mesh( new THREE.BoxGeometry( 30, 30, 30 ), material );object2.name = 'Cube in group';object2.position.set( 0, 0, 400 );group2.add( object2 );// 线条geometry = new THREE.BufferGeometry();let numPoints = 100;let positions = new Float32Array( numPoints * 3 );for ( let i = 0; i < numPoints; i ++ ) {positions[ i * 3 ] = i;positions[ i * 3 + 1 ] = Math.sin( i / 2 ) * 20;positions[ i * 3 + 2 ] = 0;}geometry.setAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );object = new THREE.Line( geometry, new THREE.LineBasicMaterial( { color: 0xffff00 } ) );object.position.set( - 50, 0, - 200 );scene1.add( object );// 线环geometry = new THREE.BufferGeometry();numPoints = 5;const radius = 70;positions = new Float32Array( numPoints * 3 );for ( let i = 0; i < numPoints; i ++ ) {const s = i * Math.PI * 2 / numPoints;positions[ i * 3 ] = radius * Math.sin( s );positions[ i * 3 + 1 ] = radius * Math.cos( s );positions[ i * 3 + 2 ] = 0;}geometry.setAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );object = new THREE.LineLoop( geometry, new THREE.LineBasicMaterial( { color: 0xffff00 } ) );object.position.set( 0, 0, - 200 );scene1.add( object );// 点numPoints = 100;const pointsArray = new Float32Array( numPoints * 3 );for ( let i = 0; i < numPoints; i ++ ) {pointsArray[ 3 * i ] = - 50 + Math.random() * 100;pointsArray[ 3 * i + 1 ] = Math.random() * 100;pointsArray[ 3 * i + 2 ] = - 50 + Math.random() * 100;}const pointsGeo = new THREE.BufferGeometry();pointsGeo.setAttribute( 'position', new THREE.BufferAttribute( pointsArray, 3 ) );const pointsMaterial = new THREE.PointsMaterial( { color: 0xffff00, size: 5 } );const pointCloud = new THREE.Points( pointsGeo, pointsMaterial );pointCloud.name = 'Points';pointCloud.position.set( - 200, 0, - 200 );scene1.add( pointCloud );// 正交相机const cameraOrtho = new THREE.OrthographicCamera( window.innerWidth / - 2, window.innerWidth / 2, window.innerHeight / 2, window.innerHeight / - 2, 0.1, 10 );scene1.add( cameraOrtho );cameraOrtho.name = 'OrthographicCamera';material = new THREE.MeshLambertMaterial( {color: 0xffff00,side: THREE.DoubleSide} );object = new THREE.Mesh( new THREE.CircleGeometry( 50, 20, 0, Math.PI * 2 ), material );object.position.set( 200, 0, - 400 );scene1.add( object );object = new THREE.Mesh( new THREE.RingGeometry( 10, 50, 20, 5, 0, Math.PI * 2 ), material );object.position.set( 0, 0, - 400 );scene1.add( object );object = new THREE.Mesh( new THREE.CylinderGeometry( 25, 75, 100, 40, 5 ), material );object.position.set( - 200, 0, - 400 );scene1.add( object );//const points = [];for ( let i = 0; i < 50; i ++ ) {points.push( new THREE.Vector2( Math.sin( i * 0.2 ) * Math.sin( i * 0.1 ) * 15 + 50, ( i - 5 ) * 2 ) );}object = new THREE.Mesh( new THREE.LatheGeometry( points, 20 ), material );object.position.set( 200, 0, 400 );scene1.add( object );// 用于测试 `onlyVisible` 选项的隐藏的大红色盒子material = new THREE.MeshBasicMaterial( {color: 0xff0000} );object = new THREE.Mesh( new THREE.BoxGeometry( 200, 200, 200 ), material );object.position.set( 0, 0, 0 );object.name = 'CubeHidden';object.visible = false;scene1.add( object );// 需要 KHR_mesh_quantization 的模型const loader = new GLTFLoader();loader.load( 'models/gltf/ShaderBall.glb', function ( gltf ) {model = gltf.scene;model.scale.setScalar( 50 );model.position.set( 200, - 40, - 200 );scene1.add( model );} );// 需要 KHR_mesh_quantization 的模型material = new THREE.MeshBasicMaterial( {color: 0xffffff,} );object = new THREE.InstancedMesh( new THREE.BoxGeometry( 10, 10, 10, 2, 2, 2 ), material, 50 );const matrix = new THREE.Matrix4();const color = new THREE.Color();for ( let i = 0; i < 50; i ++ ) {matrix.setPosition( Math.random() * 100 - 50, Math.random() * 100 - 50, Math.random() * 100 - 50 );object.setMatrixAt( i, matrix );object.setColorAt( i, color.setHSL( i / 50, 1, 0.5 ) );}object.position.set( 400, 0, 200 );scene1.add( object );// 第二个 THREE.Scenescene2 = new THREE.Scene();object = new THREE.Mesh( new THREE.BoxGeometry( 100, 100, 100 ), material );object.position.set( 0, 0, 0 );object.name = 'Cube2ndScene';scene2.name = 'Scene2';scene2.add( object );renderer = new THREE.WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );renderer.toneMapping = THREE.ACESFilmicToneMapping;renderer.toneMappingExposure = 1;container.appendChild( renderer.domElement );window.addEventListener( 'resize', onWindowResize );// 导出压缩的纹理和网格(KTX2 / Draco / Meshopt)const ktx2Loader = new KTX2Loader().setTranscoderPath( 'jsm/libs/basis/' ).detectSupport( renderer );const gltfLoader = new GLTFLoader().setPath( 'models/gltf/' );gltfLoader.setKTX2Loader( ktx2Loader );gltfLoader.setMeshoptDecoder( MeshoptDecoder );gltfLoader.load( 'coffeemat.glb', function ( gltf ) {gltf.scene.position.x = 400;gltf.scene.position.z = - 200;scene1.add( gltf.scene );coffeemat = gltf.scene;} );const gui = new GUI();let h = gui.addFolder( 'Settings' );h.add( params, 'trs' ).name( 'Use TRS' );h.add( params, 'onlyVisible' ).name( 'Only Visible Objects' );h.add( params, 'binary' ).name( 'Binary (GLB)' );h.add( params, 'maxTextureSize', 2, 8192 ).name( 'Max Texture Size' ).step( 1 );h = gui.addFolder( 'Export' );h.add( params, 'exportScene1' ).name( 'Export Scene 1' );h.add( params, 'exportScenes' ).name( 'Export Scene 1 and 2' );h.add( params, 'exportSphere' ).name( 'Export Sphere' );h.add( params, 'exportModel' ).name( 'Export Model' );h.add( params, 'exportObjects' ).name( 'Export Sphere With Grid' );h.add( params, 'exportSceneObject' ).name( 'Export Scene 1 and Object' );h.add( params, 'exportCompressedObject' ).name( 'Export Coffeemat (from compressed data)' );gui.open();}function exportScene1() {exportGLTF( scene1 );}function exportScenes() {exportGLTF( [ scene1, scene2 ] );}function exportSphere() {exportGLTF( sphere );}function exportModel() {exportGLTF( model );}function exportObjects() {exportGLTF( [ sphere, gridHelper ] );}function exportSceneObject() {exportGLTF( [ scene1, gridHelper ] );}function exportCompressedObject() {exportGLTF( [ coffeemat ] );}function onWindowResize() {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );}function animate() {requestAnimationFrame( animate );render();}function render() {const timer = Date.now() * 0.0001;camera.position.x = Math.cos( timer ) * 800;camera.position.z = Math.sin( timer ) * 800;camera.lookAt( scene1.position );renderer.render( scene1, camera );}</script></body>
</html>
本内容来源于小豆包,想要更多内容请跳转小豆包 》
相关文章:

GLTFExporter是一个用于将3D场景导出为glTF格式的JavaScript库。
demo案例 GLTFExporter是一个用于将3D场景导出为glTF格式的JavaScript库。下面我将逐个讲解其入参、出参、属性、方法以及API使用方式。 入参(Input Parameters): GLTFExporter的主要入参是要导出的场景对象和一些导出选项。具体来说: s…...

消息队列经典应用场景
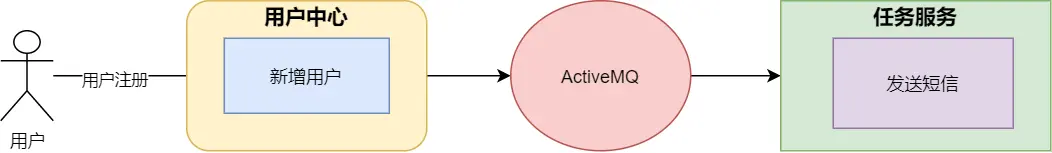
笔者心中,消息队列,缓存,分库分表是高并发解决方案三剑客。 在职业生涯中,笔者曾经使用过 ActiveMQ 、RabbitMQ 、Kafka 、RocketMQ 这些知名的消息队列 。 这篇文章,笔者结合自己的真实经历,和大家分享消息队列的七种经典应用场景。 1 异步&解耦 笔者曾经负责某电…...

阿里云Salesforce CRM功能差异列表 - Winter‘24
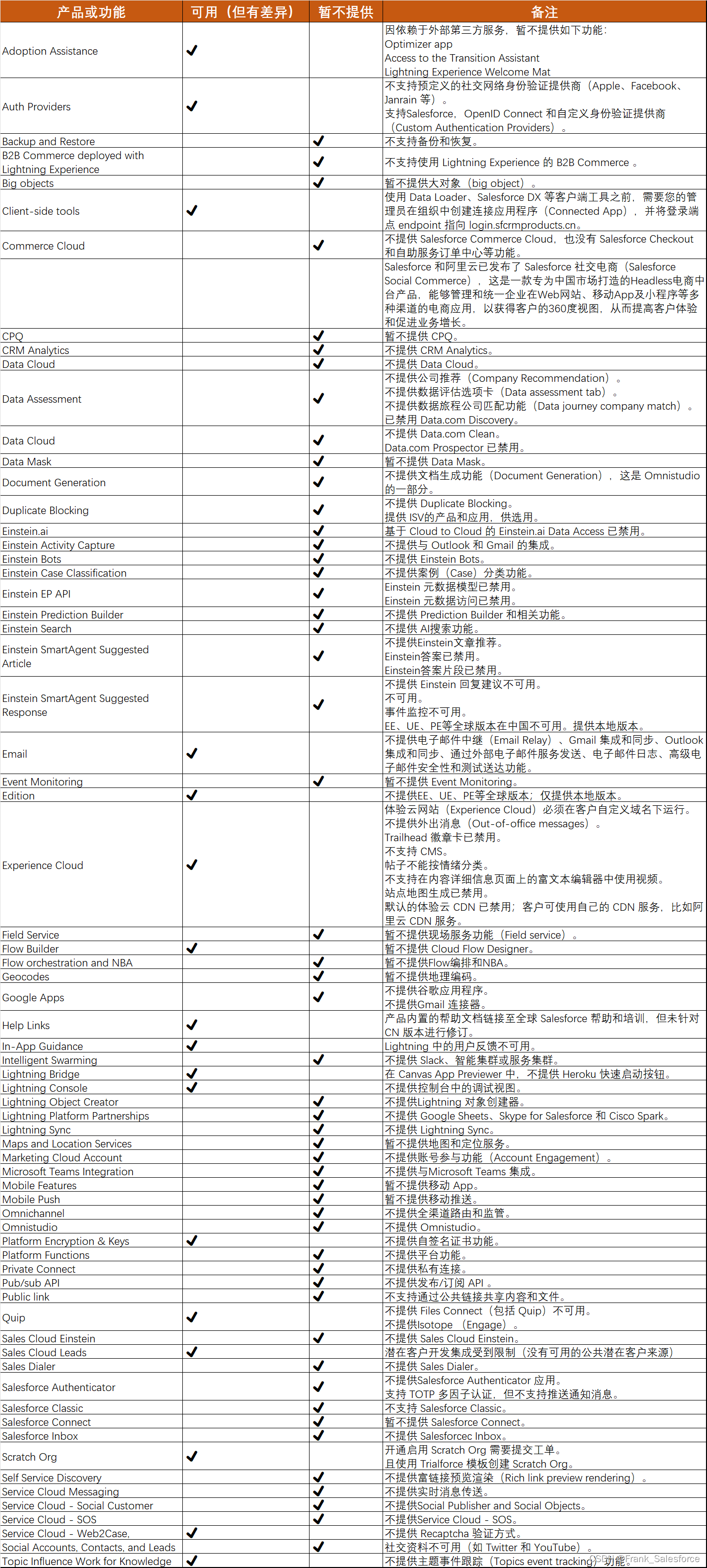
阉割版的阿里云Salesforce由于技术和监管等因素与国际版的Salesforce差距很大! 一、Winter‘ 24版差异概况: 1.1. 主要版本: 阿里云上的 Salesforce 提供两个版本,用于生产用途的 CN 版本(CN Edition)和用…...

WIN10系统下误删除了用户重启无法登录
WIN10系统下误删除了用户重启无法登录 不小心在控制面板的用户组里面删除了当前的用户,在电脑重启后无论怎么输入密码都提示不正确不能登录。 在选择登录的界面同时点击 shift 和重启按钮;在进入的界面选择“疑难问题”;选择进入安全模式&…...

国内ip怎么来回切换:操作指南与注意事项
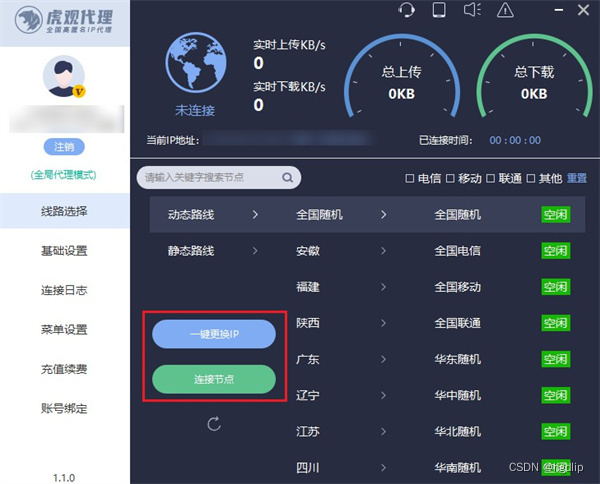
在数字化时代,互联网已经成为我们日常生活、学习和工作中不可或缺的一部分。然而,随着网络应用的不断深化,用户对于网络环境的稳定性和安全性要求也越来越高。其中,IP地址作为网络中的关键标识,其切换与管理显得尤为重…...

day72Html
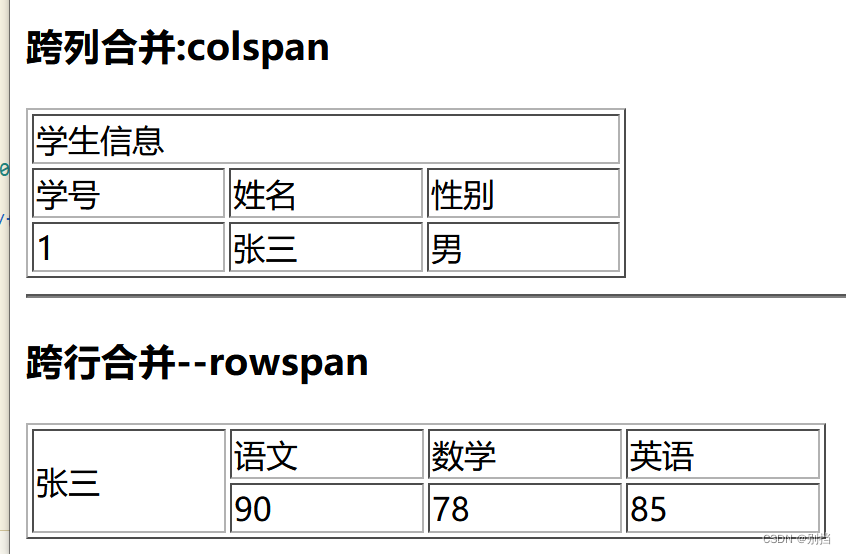
常用标签: 分类: 块级标签:独立成行 行级标签:不独立成行,同一行可放多个行级标 注意网页显示时,忽略空白字符,(回车符,空格,tab制表符) 一)块级标签…...

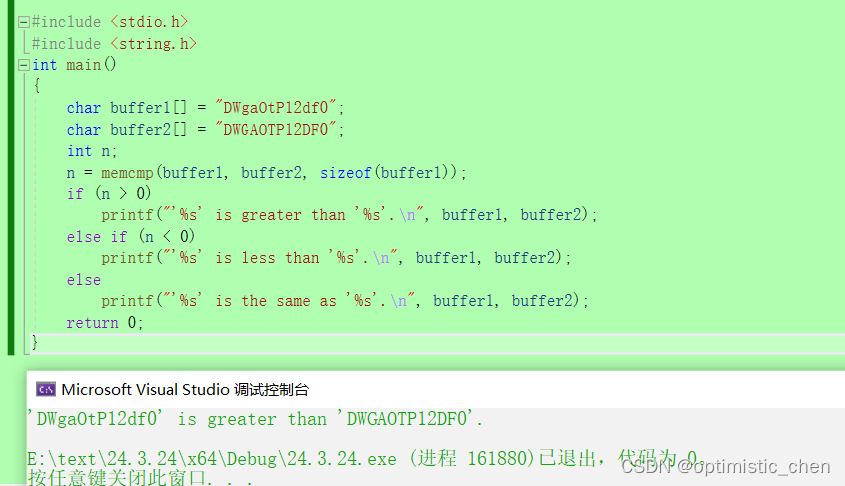
C语言内存函数(超详解)
乐观学习,乐观生活,才能不断前进啊!!! 我的主页:optimistic_chen 我的专栏:c语言 点击主页:optimistic_chen和专栏:c语言, 创作不易,大佬们点赞鼓…...

2024年天津体育学院退役大学生士兵专升本专业考试报名安排
天津体育学院2024年退役大学生士兵免试专升本招生专业考试报名安排 一、报名安排 1.报名对象:免于参加天津市文化考试的退役大学生士兵(已参加天津市统一报名且资格审核通过) 2.报名时间:2024年4月4日9:00-4月5日17…...

linux bypy 定时备份到百度网盘
安装 # 先卸载安装的python-pip sudo yum remove python-pip# 下载get-pip.py文件 wget https://bootstrap.pypa.io/pip/2.7/get-pip.py sudo python get-pip.py直接访问这个地址下载文件,再导入linux更快! https://bootstrap.pypa.io/pip/2.7/get-pip.py 连接 复制上面的连…...

星光/宝骏/缤果/长安 车机CarPlay手机操作破解教程V2.0版本(无需笔记本、无需笔记本、无需笔记本)
之前写了个1.0版本,由于太局限,需要用到笔记本才能操作,很多车友反馈不方便。特此出个手机版教程,简单easy,妈妈再也不用担心我搞不定啦 一、准备工作 先卸载车机上的autokit 或者 智能互联 app,这步很关…...

Spring Web MVC的入门学习(一)
目录 一、什么是 Spring Web MVC 1、MVC 定义 二、学习Spring MVC 1、项目准备 2、建立连接 2.1 RequestMapping 注解的学习 2.2 RequestMapping 使用 3、请求 3.1 传递单个参数 3.2 传递多个参数 3.3 传递对象 3.4 后端参数重命名(后端参数映射…...

如何使用Java语言发票查验接口实现发票真伪查验、票据ocr
随着时代潮流的发展,企业也在寻找更加便捷、高效的办公模式,尤其是针对财务工作人员而言,繁琐的发票录入、查验工作占据了财务人员的大部分时间。对此,翔云提供了发票识别接口、发票查验接口,那么企业应当如何将这些接…...

CAPL实现关闭TCP连接的几种方式以及它们的区别
在讲正文前,我们有必要复习下关闭TCP连接的过程:四次挥手。 假设A和B建立TCP连接并进行数据传输,当A的数据发送完后,需要主动发起断开连接的请求: A发送FIN报文,发起断开连接的请求B收到FIN报文后,首先回复ACK确认报文B把自己的数据发送完,发送FIN报文,发起断开连接的…...

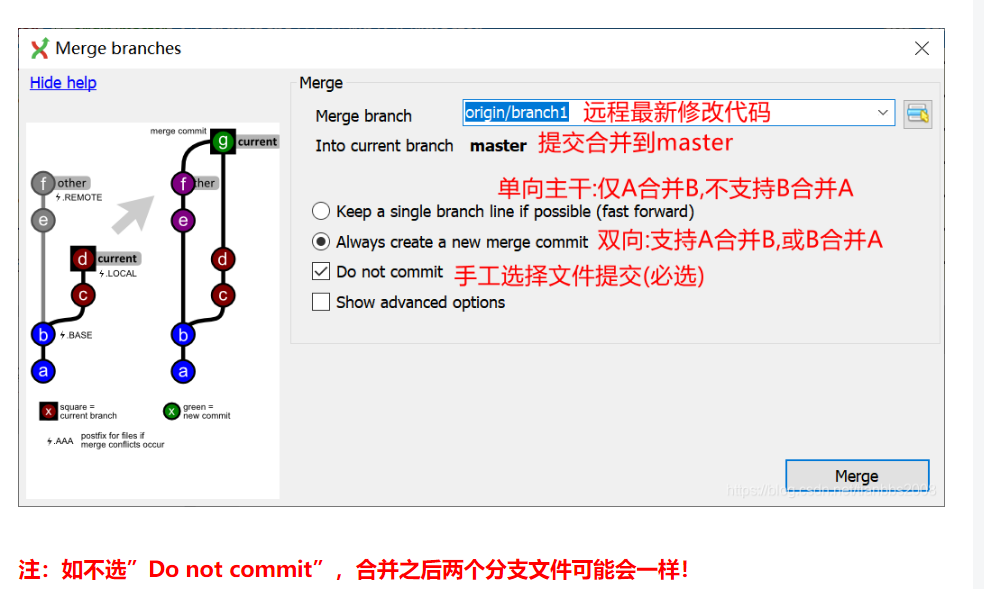
Git--08--Git分支合并操作
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 Git分支合并操作案例流程客户端:GitExtensions操作步骤:A操作步骤:B操作步骤:C操作步骤:D操作步骤&#…...

深度学习训练中的种子设置
文章目录 深度学习训练中的种子设置1. 为什么需要设置随机种子2. 随机种子的设置及使用 深度学习训练中的种子设置 1. 为什么需要设置随机种子 在神经网络训练过程中,经常会通过随机的方式对一些数据进行初始化: 1、随机权重,网络有些部分…...

LLM:函数调用(Function Calling)
1 函数调用 虽然大模型能解决很多问题,但大模型并不能知晓一切。比如,大模型不知道最新消息(GPT-3.5 的知识截至 2021年9月,GPT-4 是 2023 年12月)。另外,大模型没有“真逻辑”。它表现出的逻辑、推理,是训练文本的统计…...

ssm 房屋销售管理系统开发mysql数据库web结构java编程计算机网页源码eclipse项目
一、源码特点 ssm 房屋销售管理系统是一套完善的信息系统,结合springMVC框架完成本系统,对理解JSP java编程开发语言有帮助系统采用SSM框架(MVC模式开发),系统具有完整的源代码和数据库,系统主要采用B/S模…...

MySQL使用ALTER命令创建与修改索引
索引(index)分类 单列索引,即一个索引只包含单个列,一个表可以有多个单列索引。组合索引,即一个索引包含多个列。 创建索引时,需要确保该索引是应用在 SQL查询语句的条件(一般作为 WHERE 子句的条件)。 实…...

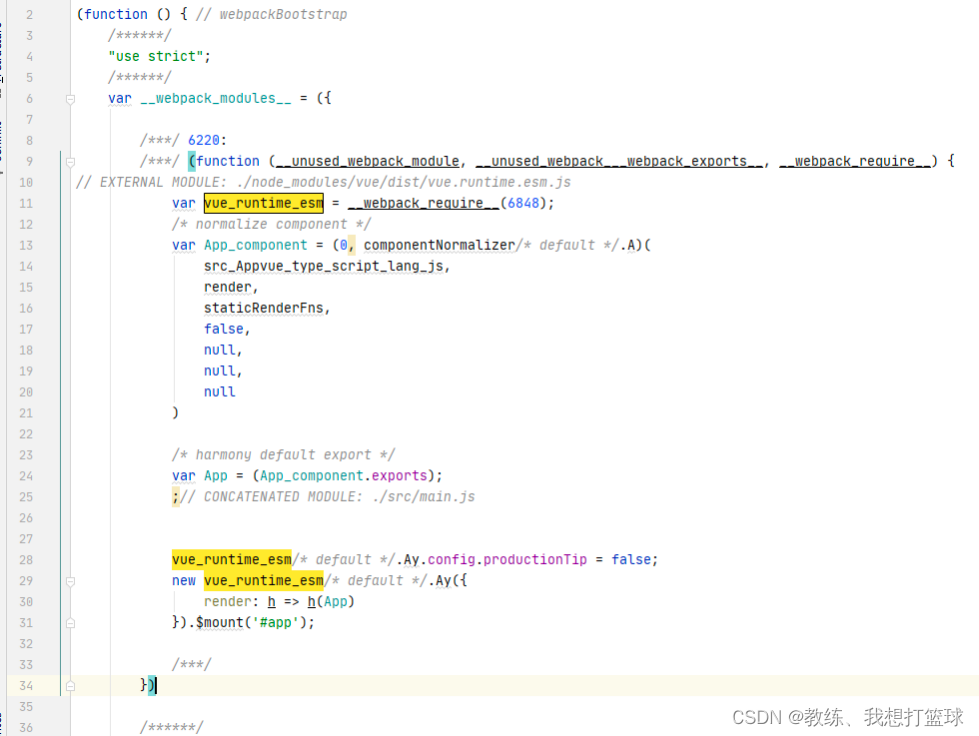
54 npm run serve 和 npm run build 输出的关联和差异
前言 通常来说 我们开发的时候一般会用到的命令是 “npm run serve”, “npm run build” 前者会编译当前项目, 然后将编译之后的结果以 node 的形式启动一个服务, 暴露相关业务资源, 因此 我们可以通过 该服务访问到当前项目 后者是编译当前项目, 然后做一下最小化代码的优…...

iOS —— 初识KVO
iOS —— 初始KVO KVO的基础1. KVO概念2. KVO使用步骤注册KVO监听实现KVO监听销毁KVO监听 3. KVO基本用法4. KVO传值禁止KVO的方法 注意事项: KVO的基础 1. KVO概念 KVO是一种开发模式,它的全称是Key-Value Observing (观察者模式) 是苹果Fundation框架…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
