详解Qt中的布局管理器
Qt中的布局管理是用于组织用户界面中控件(如按钮、文本框、标签等)位置和尺寸调整的一种机制。说白了就是创建了一种规则,随着窗口变化其中的控件大小位置跟着变化。Qt提供了多种布局管理器,每种都有其特定用途和特点。以下是对Qt布局管理的详细说明,以及对应的示例代码:
布局管理器分类与示例
基础布局管理器
- QHBoxLayout:水平布局,将控件按从左到右的顺序排列。
示例代码:
QHBoxLayout *horizontalLayout = new QHBoxLayout();
QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");horizontalLayout->addWidget(button1);
horizontalLayout->addWidget(button2);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(horizontalLayout);
- QVBoxLayout:垂直布局,将控件按从上到下的顺序排列。
示例代码:
QVBoxLayout *verticalLayout = new QVBoxLayout();
QLabel *label = new QLabel("A Label");
QPushButton *button = new QPushButton("A Button");verticalLayout->addWidget(label);
verticalLayout->addWidget(button);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(verticalLayout);
高级布局管理器
- QGridLayout:网格布局,将控件放置在二维网格中,可以根据行列位置和跨度来精确控制控件的位置。
示例代码:
QGridLayout *gridLayout = new QGridLayout();
QLabel *label1 = new QLabel("Label 1");
QLabel *label2 = new QLabel("Label 2");
QPushButton *button = new QPushButton("Button");gridLayout->addWidget(label1, 0, 0);
gridLayout->addWidget(label2, 0, 1, 1, 2); // 跨两列
gridLayout->addWidget(button, 1, 0, 1, 3); // 跨三列QWidget *containerWidget = new QWidget();
containerWidget->setLayout(gridLayout);
- QFormLayout:表单布局,特别适合创建具有标签-输入字段对齐的表单界面。它可以自动对齐相邻的控件,并支持行间的垂直间隔控制。
示例代码:
QFormLayout *formLayout = new QFormLayout();
QLabel *nameLabel = new QLabel("Name:");
QLineEdit *nameEdit = new QLineEdit();
QLabel *ageLabel = new QLabel("Age:");
QSpinBox *ageSpinBox = new QSpinBox();formLayout->addRow(nameLabel, nameEdit);
formLayout->addRow(ageLabel, ageSpinBox);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(formLayout);
- QStackedLayout:堆叠布局,允许在多个子布局或控件之间切换显示,类似于页面切换,只有一个子项在任何时候是可见的。
示例代码:
QStackedLayout *stackedLayout = new QStackedLayout();
QWidget *page1 = new QWidget();
QWidget *page2 = new QWidget();stackedLayout->addWidget(page1);
stackedLayout->addWidget(page2);QPushButton *button = new QPushButton("Switch Page");
connect(button, &QPushButton::clicked, [stackedLayout](){stackedLayout->setCurrentIndex((stackedLayout->currentIndex() + 1) % stackedLayout->count());
});QVBoxLayout *mainLayout = new QVBoxLayout();
mainLayout->addWidget(button);
mainLayout->addLayout(stackedLayout);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(mainLayout);
动态布局
- QScrollArea:虽然不是严格意义上的布局管理器,但QScrollArea提供了一个可以容纳任何布局或控件的滚动区域,当内容超出其边界时,会自动显示滚动条。
示例代码:
QScrollArea *scrollArea = new QScrollArea();
QWidget *contentWidget = new QWidget();
QVBoxLayout *contentLayout = new QVBoxLayout(contentWidget);for (int i = 0; i < 20; ++i) {QLabel *label = new QLabel(QString("Label %1").arg(i));contentLayout->addWidget(label);
}scrollArea->setWidgetResizable(true);
scrollArea->setWidget(contentWidget);QVBoxLayout *mainLayout = new QVBoxLayout();
mainLayout->addWidget(scrollArea);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(mainLayout);
- QSplitter:分割器,可以将界面划分为多个可调整大小的部分,每个部分可以包含自己的布局或控件。用户可以通过拖动分割线来改变各部分的相对大小。
示例代码:
QSplitter *splitter = new QSplitter(Qt::Horizontal);
QWidget *leftWidget = new QWidget();
QWidget *rightWidget = new QWidget();QVBoxLayout *leftLayout = new QVBoxLayout(leftWidget);
leftLayout->addWidget(new QLabel("Left Content"));QVBoxLayout *rightLayout = new QVBoxLayout(rightWidget);
rightLayout->addWidget(new QLabel("Right Content"));splitter->addWidget(leftWidget);
splitter->addWidget(rightWidget);QVBoxLayout *mainLayout = new QVBoxLayout();
mainLayout->addWidget(splitter);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(mainLayout);
布局管理器属性与功能
除了上述的基本使用方法,布局管理器还提供了丰富的属性和功能以实现更精细的布局控制:
- 对齐与间距: 可以设置布局内部控件的对齐方式(如居中、左对齐、顶部对齐等)以及控件之间的水平和垂直间距。
示例代码(设置水平和垂直间距):
QVBoxLayout *layout = new QVBoxLayout();
layout->setSpacing(10); // 设置垂直间距为10像素
layout->setContentsMargins(5, 5, 5, 5); // 设置四周边距为5像素
- 伸展因子(Stretch Factors):
通过设置布局项的伸展因子,可以控制当布局有多余空间时,各控件如何分配额外空间。高伸展因子的控件将获得更大比例的空间。
示例代码(设置伸展因子):
QHBoxLayout *layout = new QHBoxLayout();
QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");layout->addWidget(button1, 1); // 设置伸展因子为1
layout->addWidget(button2, 2); // 设置伸展因子为2,button2将占据更多水平空间QWidget *containerWidget = new QWidget();
containerWidget->setLayout(layout);
- 大小约束: 可以设置控件的最大和最小尺寸限制,以确保布局在调整时不会违反这些限制。
示例代码(设置最大宽度):
QLabel *label = new QLabel("A Label");
label->setMaximumWidth(200); // 设置最大宽度为200像素QVBoxLayout *layout = new QVBoxLayout();
layout->addWidget(label);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(layout);
- 嵌套布局: 一个布局可以作为另一个布局的子布局,通过嵌套布局可以创建复杂的界面布局。
示例代码(嵌套布局):
QVBoxLayout *mainLayout = new QVBoxLayout();
QHBoxLayout *topRow = new QHBoxLayout();
QVBoxLayout *bottomRow = new QVBoxLayout();QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");
QLabel *label = new QLabel("A Label");topRow->addWidget(button1);
topRow->addWidget(button2);
bottomRow->addWidget(label);mainLayout->addLayout(topRow);
mainLayout->addLayout(bottomRow);QWidget *containerWidget = new QWidget();
containerWidget->setLayout(mainLayout);
布局管理器使用技巧
- 避免绝对定位: 都使用布局管理器了,别在手动设置控件的位置和大小,以提高界面的适应性和可维护性。
- 混合使用布局: 根据界面需求,合理组合使用不同类型的布局,如在一个主垂直布局中嵌套多个水平布局,或者使用网格布局来精确控制复杂表格的布局。
- 测试不同分辨率与窗口大小: 在多种屏幕分辨率和窗口尺寸下测试布局,确保其在各种情况下都能良好呈现。
相关文章:

详解Qt中的布局管理器
Qt中的布局管理是用于组织用户界面中控件(如按钮、文本框、标签等)位置和尺寸调整的一种机制。说白了就是创建了一种规则,随着窗口变化其中的控件大小位置跟着变化。Qt提供了多种布局管理器,每种都有其特定用途和特点。以下是对Qt…...

MyBatis 参数重复打印的bug
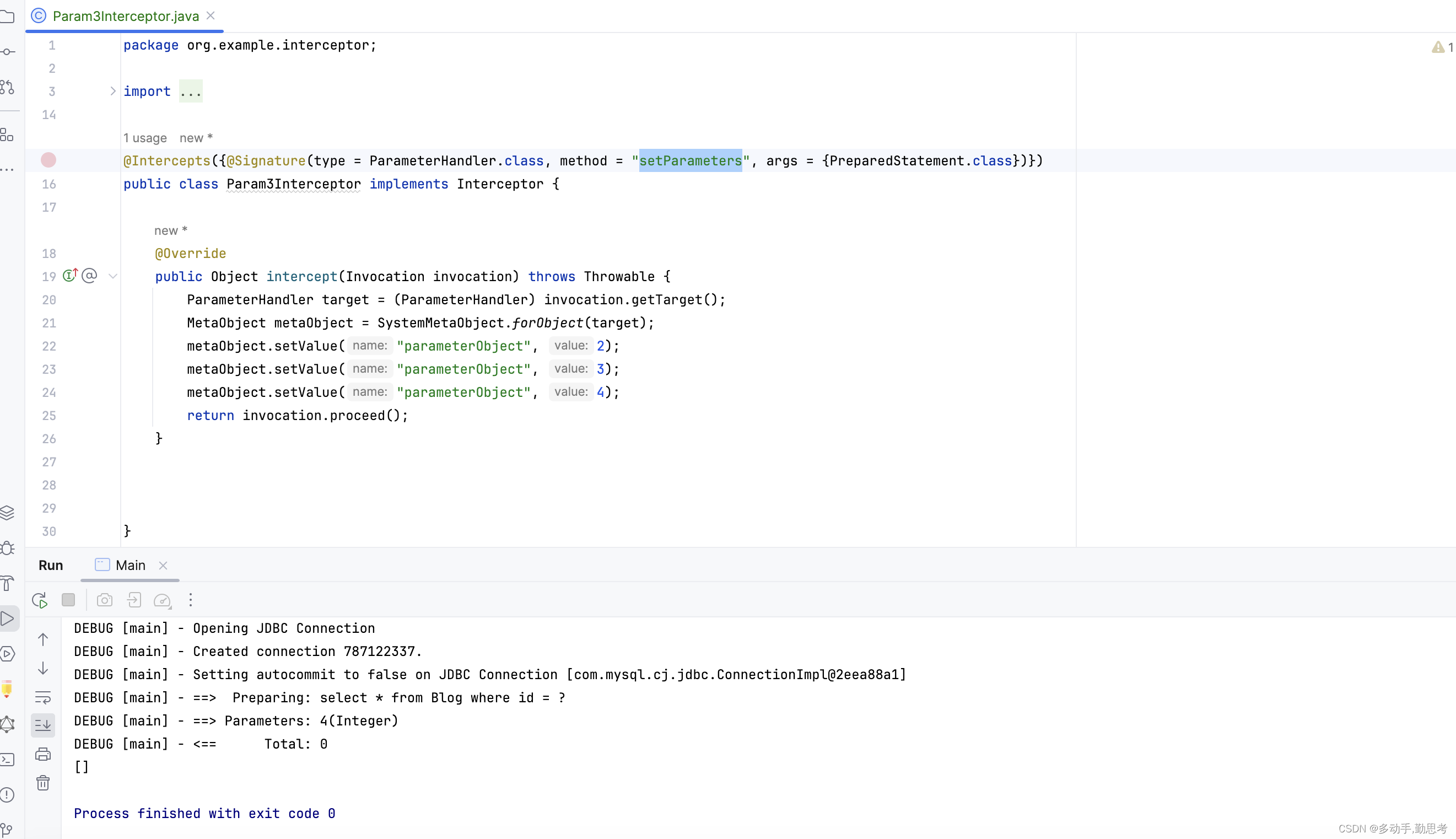
现象 最近有个需求,需要在mybatis对数据库进行写入操作的时候,根据条件对对象中的某个值进行置空,然后再进行写入,这样数据库中的值就会为空了。 根据网上查看的资料,选择在 StatementHandler 类执行 update 的时候进…...

ES6学习之路:迭代器Iterator和生成器Generator
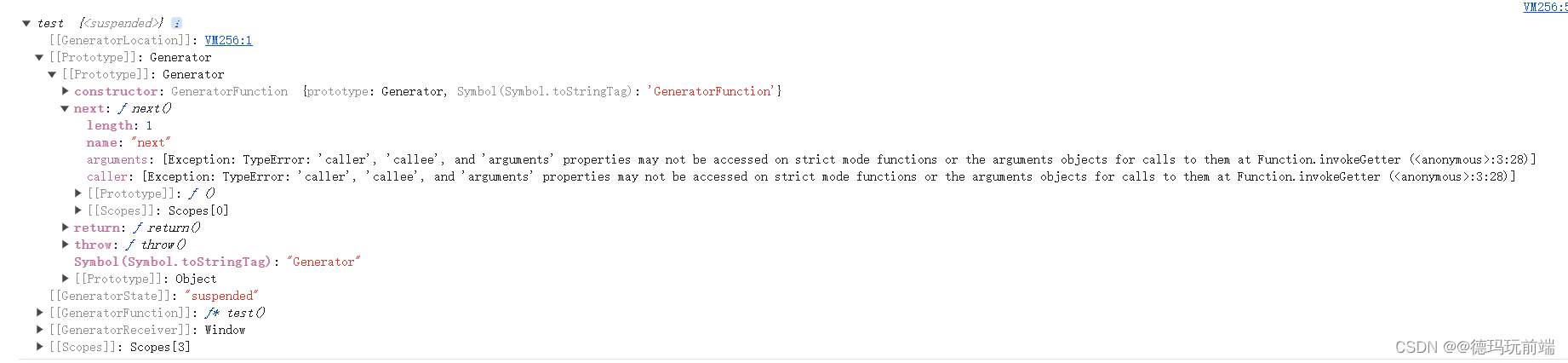
迭代器 一、知识背景 什么是迭代器 迭代器就是在一个数据集合中不断取出数据的过程迭代和遍历的区别 遍历是把所有数据都取出迭代器注重的是依次取出数据,它不会在意有多少数据,也不会保证能够取出多少或者能够把数据都取完。比如斐波那契额数列&#…...

如何使用 DynamiCrafter Interp Loop 无缝连接两张照片
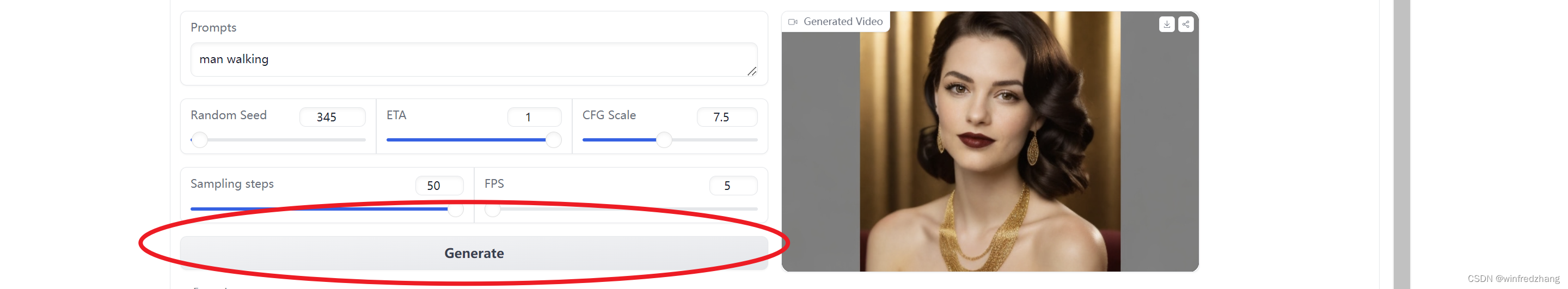
DynamiCrafter Interp Loop 是一个基于 AI 的工具,可以用来无缝连接两张照片。它使用深度学习技术来生成中间帧,从而使两张照片之间的过渡更加自然流畅。 使用步骤 访问 DynamiCrafter Interp Loop 网站:https://huggingface.co/spaces/Dou…...

今天起,Windows可以一键召唤GPT-4了
ChatGPT狂飙160天,世界已经不是之前的样子。 新建了人工智能中文站https://ai.weoknow.com 每天给大家更新可用的国内可用chatGPT资源 发布在https://it.weoknow.com 更多资源欢迎关注 微软 AI 大计的最后一块拼图完成了? 把 Copilot 按钮放在 Window…...

使用Kaggle API快速下载Kaggle数据集
前言 在使用Kaggle网站下载数据集时,直接在网页上点击下载可能会很慢,甚至会出现下载失败的情况。本文将介绍如何使用Kaggle API快速下载数据集。 具体步骤 安装Kaggle API包 在终端中输入以下命令来安装Kaggle API相关的包: pip install…...
)
java 通过 microsoft graph 调用outlook(二)
这次提供一些基础调用方式API PS: getMailFolders 接口返回的属性中,包含了未读邮件数量unreadItemCount 一 POM文件 <!-- office 365 --><dependency><groupId>com.google.guava</groupId><artifactId>guava<…...

【机器学习】代价函数
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

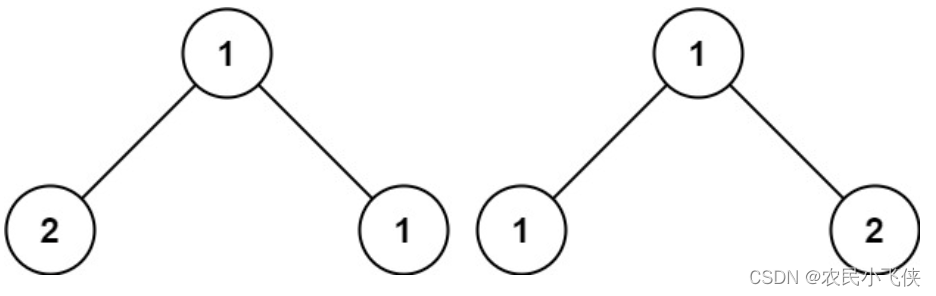
[leetcode] 100. 相同的树
给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 示例 1: 输入:p [1,2,3], q [1,2,3] 输出:true示例 2&a…...

08、Lua 函数
Lua 函数 Lua 函数Lua函数主要有两种用途函数定义解析:optional_function_scopefunction_nameargument1, argument2, argument3..., argumentnfunction_bodyresult_params_comma_separated 范例 : 定义一个函数 max()Lua 中函数可以作为参数传递给函数多返回值Lua函…...

【数据分析面试】1. 计算年度收入百分比(SQL)
题目 你需要为公司的营收来源生成一份年度报告。计算截止目前为止,在表格中记录的第一年和最后一年所创造的总收入百分比。将百分比四舍五入到两位小数。 示例: 输入: annual_payments 表 列名类型amountINTEGERcreated_atDATETIMEstatusV…...

数据库SQL语句速查手册
SQL 语句语法AND / ORSELECT column_name(s) FROM table_name WHERE condition AND|OR conditionALTER TABLEALTER TABLE table_name ADD column_name datatypeorALTER TABLE table_name DROP COLUMN column_nameAS (alias)SELECT column_name AS column_alias FROM table_name…...

智慧城市一屏统览,数字孪生综合治理
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进…...

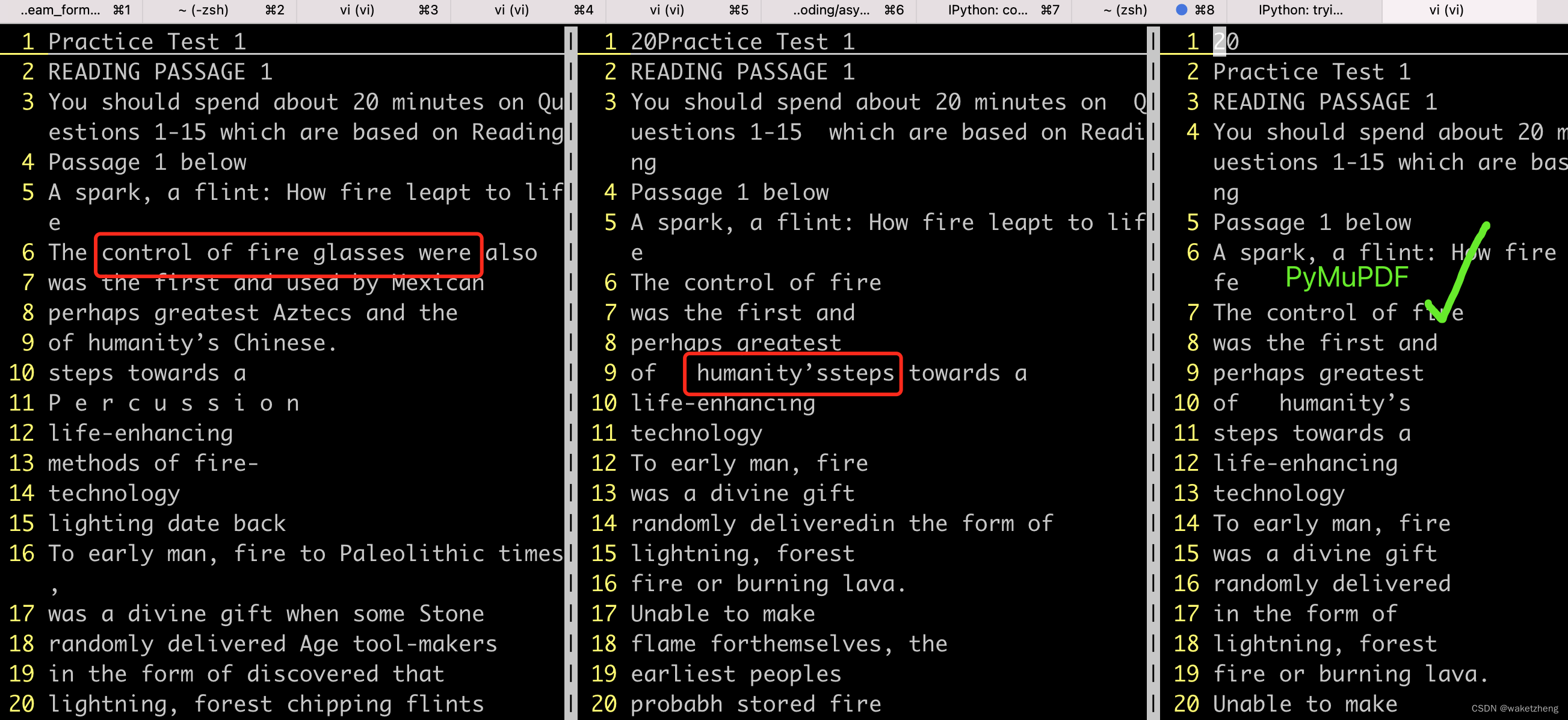
Python读取PDF文字转txt,解决分栏识别问题,能读两栏
搜索了一下,大致有这些库能将PDF转txt 1. PyPDF/PyPDF2(截止2024.03.28这两个已经合并成了一个)pypdf PyPI 2. pdfplumber GitHub - jsvine/pdfplumber: Plumb a PDF for detailed information about each char, rectangle, line, et cete…...

微信支付平台与微信服务号关联配置要点
目录 JSAPI支付 前期资料及相关准备 申请微信服务号 服务号配置要点 微信认证 基本配置 功能设置 申请微信支付号 支付号配置要点 设置操作密码 API安全 开发设置 与服务号关联 小结 JSAPI支付 我们的开发应用场景以JSAPI支付为举例,这也是常用的一…...

C++类复习
C类 1. 类内成员函数隐式声明为inline class Str {int x;int y 3; public:inline void fun(){std::cout<<"pf,yes!"<<std::endl;} };这段代码不会报错,但是类内的成员函数隐式声明为inline函数,不需要单独写在前面。因此将成员…...

Spring使用(一)注解
Spring使用 资源 Spring 框架内部使用 Resource 接口作为所有资源的抽象和访问接口,在上一篇文章的示例代码中的配置文件是通过ClassPathResource 进行封装的,ClassPathResource 是 Resource 的一个特定类型的实现,代表的是位于 classpath …...

Linux基本指令篇
在前边,我们已经了解过了Linux操作系统的发展和应用,从该篇起,就正式进入对Linux的学习。 今天我们就来在Xshell上远程登录我们的云服务器。首先我们要知道自己云服务器的公网ip,然后修改一下密码。 点击跳转 修改完密码之后我们…...

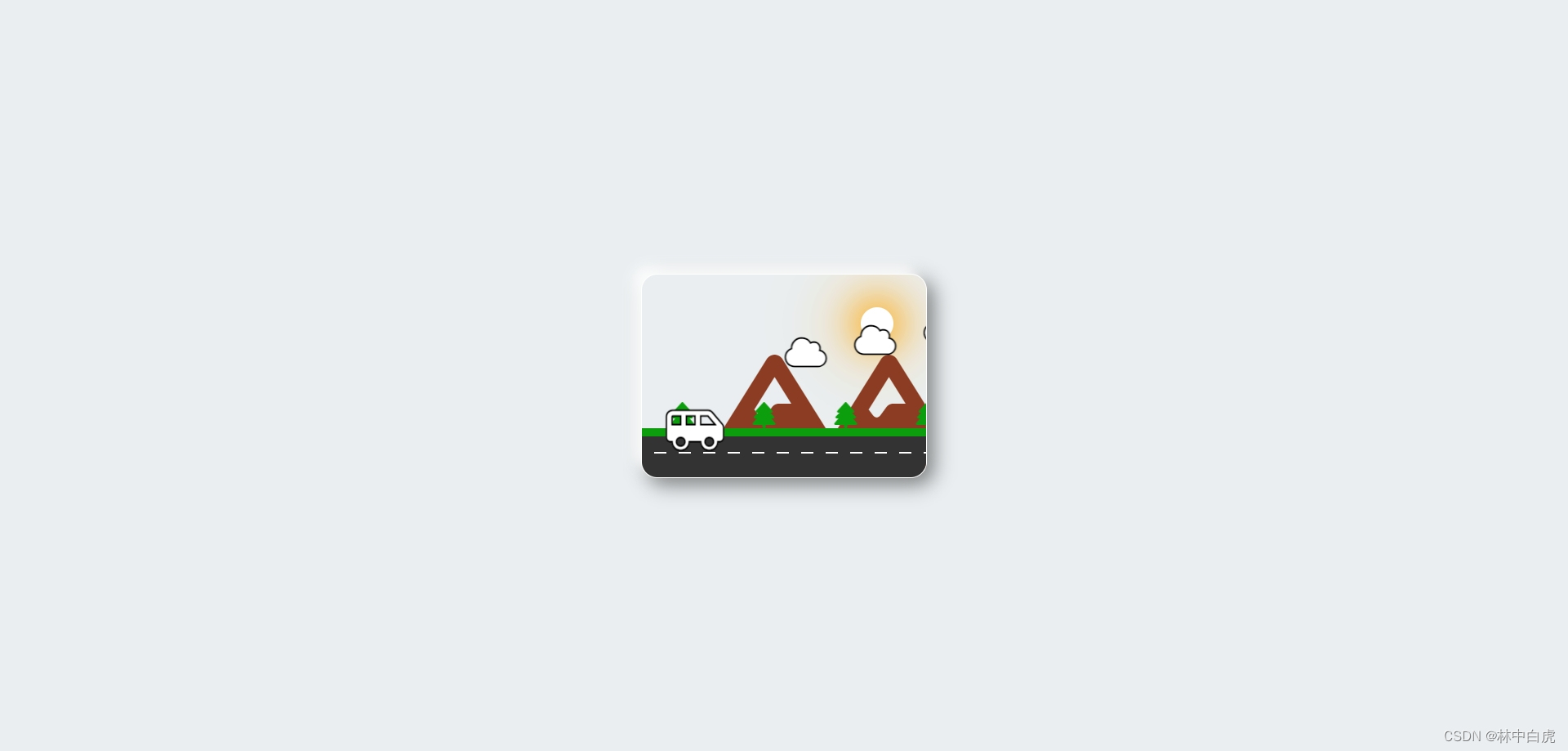
CSS实现小车旅行动画实现
小车旅行动画实现 效果展示 CSS 知识点 灵活使用 background 属性下的 repeating-linear-gradient 实现路面效果灵活运用 animation 属性与 transform 实现小车和其他元素的动画效果 动画场景分析 从效果图可以看出需要实现此动画的话,需要position属性控制元素…...

6_相机坐标系_相机4个坐标系详述
相机系列文章是用来记录使用opencv3来完成单目相机和6轴机械臂手眼标定。本人吃饭的主职是linux下6轴机械臂相关应用开发。但对于机械臂运动学、相机应用等都非常感兴趣,所以对一些线性代数基础薄弱又想深入了解机械臂内部运算的同志比较有体会。由于是探索性学习&a…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
