Vue element-plus 导航栏 [el-menu]
导航栏 [el-menu]
Menu 菜单 | Element Plus

el-menu有很多属性和子标签,为网站提供导航功能的菜单。
常用标签:

它里面有两个子标签。el-menu-item,它其实就是el-menu每一个里面的item,item就是真实匹配到路由的每个栏目,不带有伸缩功能,具备真正内容的。
没有内容的是带有伸缩功能的,是一个功能模块的合并,也就是一个集合的展示,它没有本身的一个页面,真正的页面展示是在每一个item里面。
应该menu里面,除了item之外还有sub item,sub item里面还有item。

mode:它决定了横向还是纵向的menu,这里的场景是纵向的。
collapse:它提供了折叠的能力,如果为true就直接折叠了,如果为false就不折叠了。这里只有纵向需要折叠,横向是不需要折叠的。
菜单栏有router模式,当你使用router模式的时候,它会将侧边的导航栏和你的pass进行关联,也就是和router下面的pass进行相应的关联。每次点击item,那么就跳转到对应的pass页面了。这样菜单栏就不需要单独维护,只需要维护路由规则就行了。

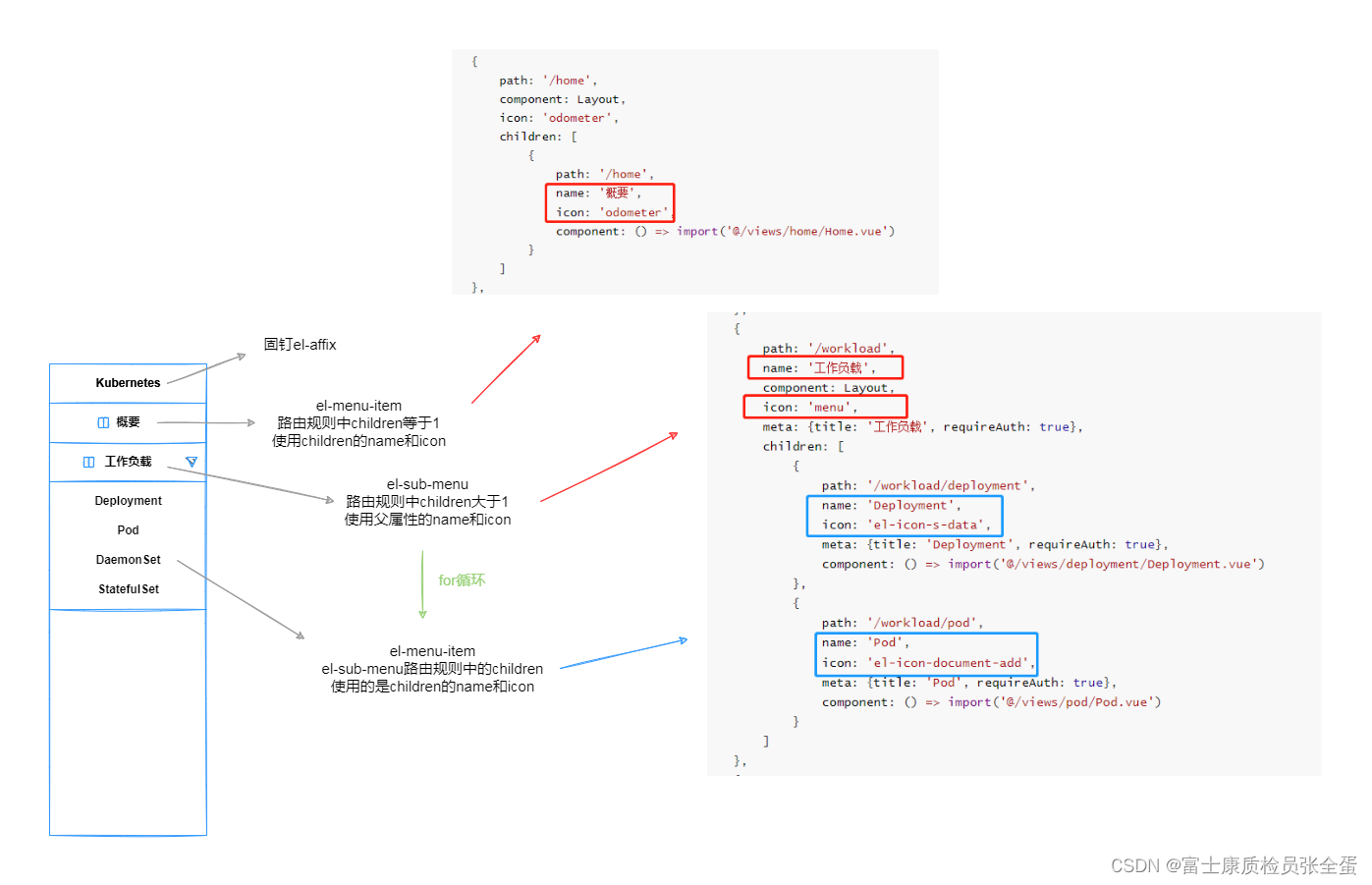
上面第一块代码,概要的页面,component:Layout它是全局导入的方式,它就是整体布局。icon就是侧边栏的icon,这里就是整体布局。
下面有children,它也是有子的pass,也是叫home。这里面写了它的名字,它的icon,还有它正真的一个页面。
在整体布局下面有一个children。它的子pass叫做/home。
会基于这个路由生成一个概要,生成一个概要的item。这里会去做一个判断,如果只有一个children的情况下,children的legnth为1的情况下,那么其实就是一个item。
如果children的长度大于1的情况下,那么其实就是sub menu,里面才是一个一个的item,这些item从子路由里面来。这里其实就是for循环将里面的item通过循环从子的路由里面来。点击匹配的key其实就是它的path,这样就可以直接跳转到它的pass。
以后所有的路由规则,要不里面是一个children,要不里面是多个children。像套娃一样,这里有个外层Layout,这个是控制整体布局的。然后里面会有正真的内容页面的。如果child唯一的话就展示为一个item,如果children为多个,那么就展示为一个sub menu加上item的方式。
APP.vue直接显示整体布局Layout,而layout布局里面还有一个root view,在main里面,用来显示其他布局的,这样架子就搭起来了。
第一步:写router规则

import { createRouter,createWebHistory} from "vue-router";import NProgress from 'nprogress'
import 'nprogress/nprogress.css'//全局导入整体布局
import Layout from '@/layout/Layout.vue'const routes = [{path: '/test',component: () =>import('@/views/test/Test.vue'),meta: {title: "测试页"}},{path: '/login',component: () =>import('@/views/login/Login.vue'),meta: {title: "测试页"}},{path: '/layout',//layout是公用的,所有的都使用这个整体布局component: () =>import('@/layout/Layout.vue'),meta: {title: "整体布局"}},//写两个path不多于吗?因为两个path作用不一样,第一个path可以不写//但是后面会有一个redirect的规则,斜杠/会自动跳转到->/home,不能更加细粒度进行控制//这个是单独item的情况,{path: '/home',component: Layout, //整体布局,其实最后布局都是main和整体布局组合起来children: [{path: '/home',name: '概要', //这个是放在侧边栏的icon: 'odometer',meta: {title: '概要'},//浏览器的标题component:() =>import('@/views/home/Home.vue')//整体布局中main的视图}]},//sub menu的情况{path: '/workload',name: '工作负载',component: Layout, //整体布局icon: 'menu',children: [{path: '/workload/Deployment',name: 'Deployment', //这个是放在侧边栏的名字meta: {title: 'Deployment'},//浏览器的标题component:() =>import('@/views/deployment/Deployment.vue') //整体布局中main的视图},{path: '/workload/Pod',name: 'Pod', //这个是放在侧边栏的名字meta: {title: 'Pod'},//浏览器的标题component:() =>import('@/views/pod/Pod.vue') },]}
]const router = createRouter({history: createWebHistory(),routes
})NProgress.inc(100)
NProgress.configure({ easing: 'ease', speed: 200, showSpinner: false })router.beforeEach((to, from, next) => {// 启动进度条NProgress.start()// 设置头部if (to.meta.title) {document.title = to.meta.title} else {document.title = "k8s管理平台"}//放行next()
})router.afterEach(() => {// 关闭进度条NProgress.done()
})// 抛出路由实例, 在 main.js 中引用
export default router <el-main style="background-color:royalblue"><router-view></router-view></el-main>el-main里面就放入一行代码,这里面就放入router-view。


从App.vue进来有路由占位符,然后到了home这个地方,到了home这个pass。
<template><router-view></router-view>
</template>home pass找到对应的router的配置
{path: '/home',component: Layout, //整体布局,其实最后布局都是main和整体布局组合起来children: [{path: '/home',name: '概要', //这个是放在侧边栏的icon: 'odometer',meta: {title: '概要'},//浏览器的标题component:() =>import('@/views/home/Home.vue')//整体布局中main的视图}]},找到这个配置之后会去先加载整体布局。在整体布局里面又有main,在main的地方又有router-view,这里的router会被children子的视图加载进去,子视图被加载到了layout里面。layout又被加载到了App.vue里面。
<el-main style="background-color:royalblue"><router-view></router-view></el-main>相关文章:

Vue element-plus 导航栏 [el-menu]
导航栏 [el-menu] Menu 菜单 | Element Plus el-menu有很多属性和子标签,为网站提供导航功能的菜单。 常用标签: 它里面有两个子标签。el-menu-item,它其实就是el-menu每一个里面的item,item就是真实匹配到路由的每个栏目&#…...

数据结构——数组
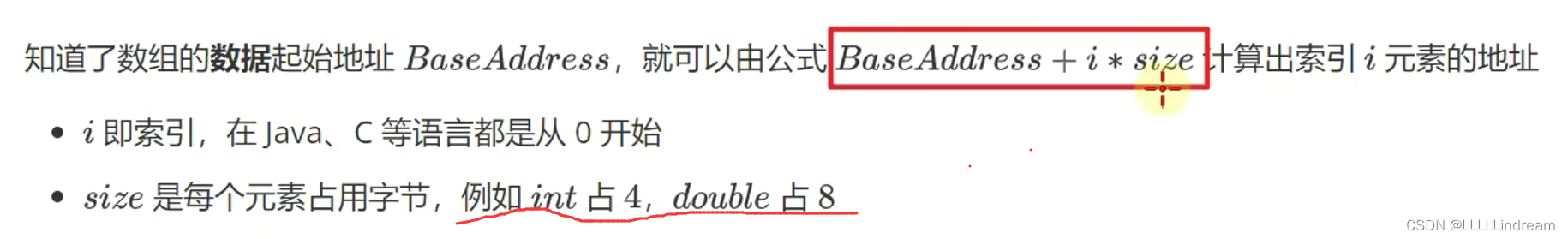
数组定义: 在计算机科学中,数组是由一组元素(值或变量)组成的数据结构,每个元素有至少一个索引或键来标识。 因为数组内的元素是连续存储的,所以数组中元素的地址,可以通过其索引计算出来。 性…...

python asyncio websockets server
python websocket server在收到接受消息处理完后会默认关闭连接。需要在msg_handler里面加个while true就能一直保持连接了。 start_server websockets.serve(msg_handler, "0.0.0.0", 29967) asyncio.get_event_loop().run_until_complete(start_server) asyncio.…...

视频素材免费网站有哪些?8个视频素材库网站下载推荐
在视频创作领域,选择正确的高质量无水印素材网站能够极大地丰富您的作品,让每一帧都鲜活起来。下面,我们继续为您介绍更多优质的视频素材网站,每一个都是您创作旅程中的宝贵资源。 1. 蛙学府(中国) 集合了…...

ChatGPT与传统搜索引擎的区别:智能对话与关键词匹配的差异
引言 随着互联网的快速发展,信息的获取变得比以往任何时候都更加便捷。在数字化时代,人们对于获取准确、及时信息的需求愈发迫切。传统搜索引擎通过关键词匹配的方式为用户提供了大量的信息,然而,这种机械式的检索方式有时候并不…...
)
xargs后调用bash自定义函数(写该函数文本到脚本, 并引导PATH)
xargs后调用bash自定义函数 需要3步骤,如下 function to_markdown_href_func() { fp$1 #echo $fpecho -e "\n[${fp}](${PREFIX}/${fp})" }BIN/tmp/bin/ F$BIN/to_markdown_href_func.sh mkdir -p $BIN 获得函数to_markdown_href_func的文本 ,写文本到 /tmp/bin/to_ma…...

学术论文写作新利器:ChatGPT技巧详解
ChatGPT无限次数:点击直达 学术论文写作新利器:ChatGPT技巧详解 在如今信息爆炸的时代,学术论文写作变得愈发重要且具有挑战性。随着人工智能技术的不断发展,ChatGPT作为一种强大的写作辅助工具,为学术论文创作者提供了全新的可能…...

Spring整合JDBC
1、引入依赖 <properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><depen…...

详解Qt中的布局管理器
Qt中的布局管理是用于组织用户界面中控件(如按钮、文本框、标签等)位置和尺寸调整的一种机制。说白了就是创建了一种规则,随着窗口变化其中的控件大小位置跟着变化。Qt提供了多种布局管理器,每种都有其特定用途和特点。以下是对Qt…...

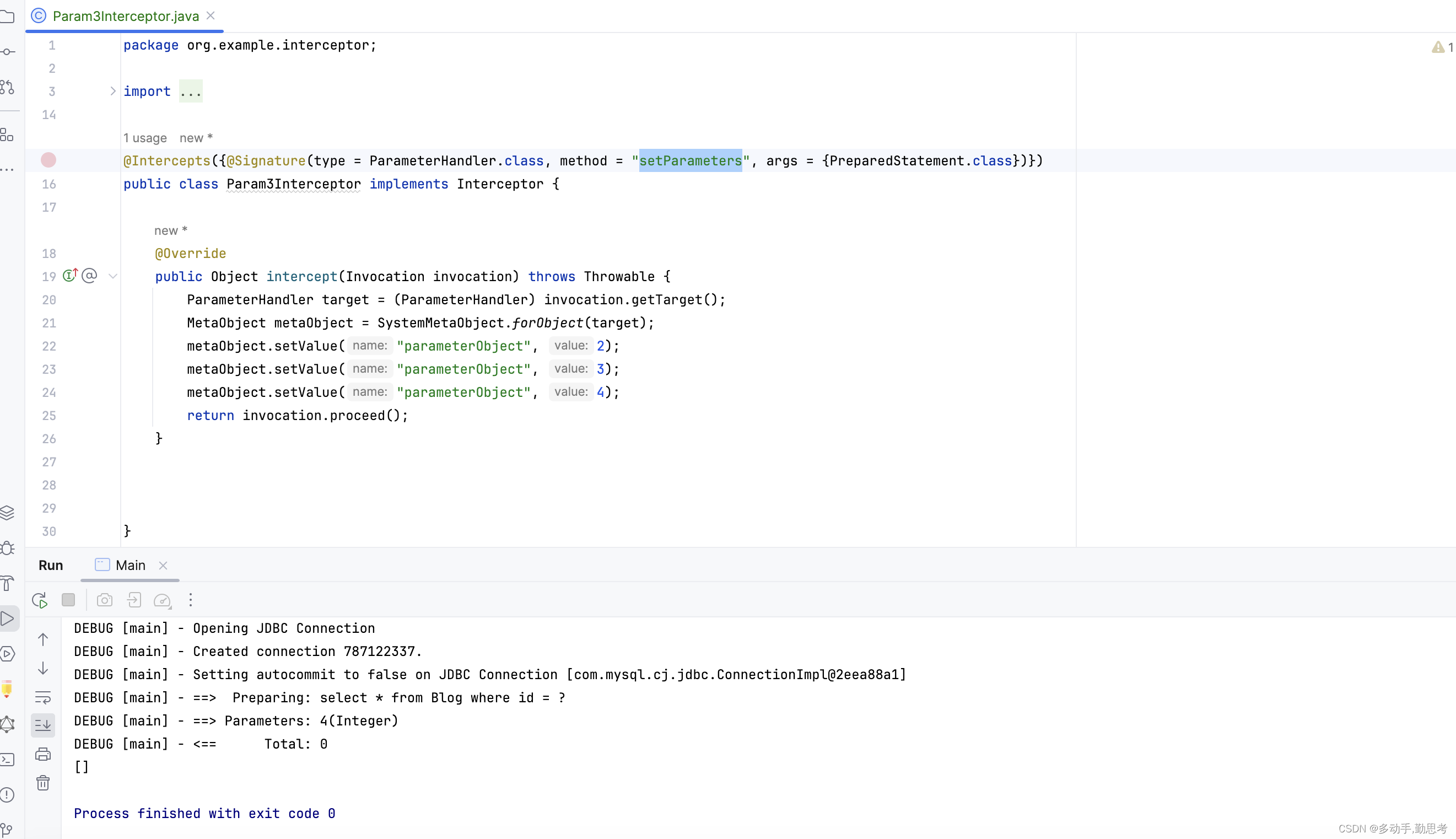
MyBatis 参数重复打印的bug
现象 最近有个需求,需要在mybatis对数据库进行写入操作的时候,根据条件对对象中的某个值进行置空,然后再进行写入,这样数据库中的值就会为空了。 根据网上查看的资料,选择在 StatementHandler 类执行 update 的时候进…...

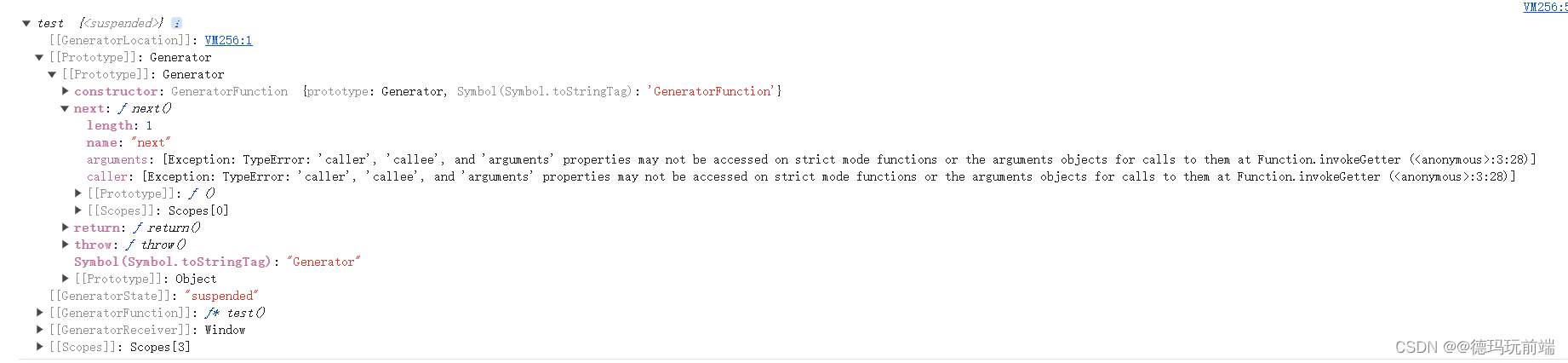
ES6学习之路:迭代器Iterator和生成器Generator
迭代器 一、知识背景 什么是迭代器 迭代器就是在一个数据集合中不断取出数据的过程迭代和遍历的区别 遍历是把所有数据都取出迭代器注重的是依次取出数据,它不会在意有多少数据,也不会保证能够取出多少或者能够把数据都取完。比如斐波那契额数列&#…...

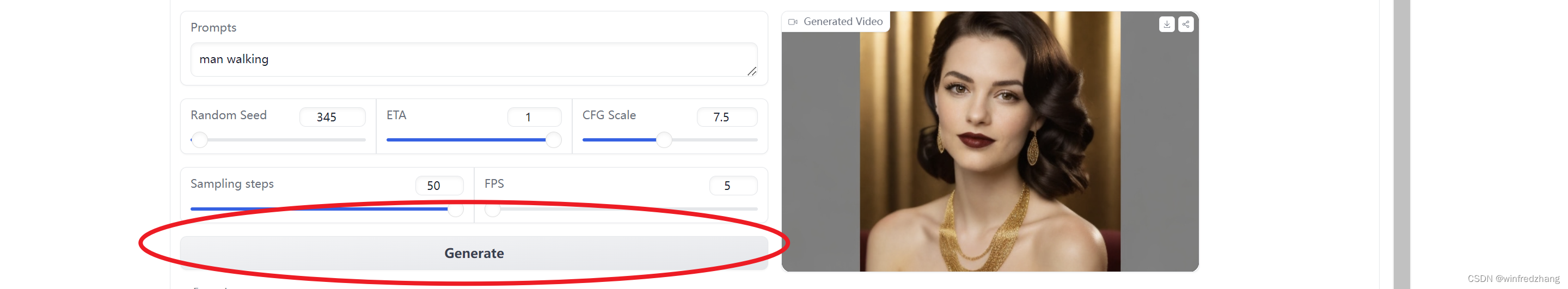
如何使用 DynamiCrafter Interp Loop 无缝连接两张照片
DynamiCrafter Interp Loop 是一个基于 AI 的工具,可以用来无缝连接两张照片。它使用深度学习技术来生成中间帧,从而使两张照片之间的过渡更加自然流畅。 使用步骤 访问 DynamiCrafter Interp Loop 网站:https://huggingface.co/spaces/Dou…...

今天起,Windows可以一键召唤GPT-4了
ChatGPT狂飙160天,世界已经不是之前的样子。 新建了人工智能中文站https://ai.weoknow.com 每天给大家更新可用的国内可用chatGPT资源 发布在https://it.weoknow.com 更多资源欢迎关注 微软 AI 大计的最后一块拼图完成了? 把 Copilot 按钮放在 Window…...

使用Kaggle API快速下载Kaggle数据集
前言 在使用Kaggle网站下载数据集时,直接在网页上点击下载可能会很慢,甚至会出现下载失败的情况。本文将介绍如何使用Kaggle API快速下载数据集。 具体步骤 安装Kaggle API包 在终端中输入以下命令来安装Kaggle API相关的包: pip install…...
)
java 通过 microsoft graph 调用outlook(二)
这次提供一些基础调用方式API PS: getMailFolders 接口返回的属性中,包含了未读邮件数量unreadItemCount 一 POM文件 <!-- office 365 --><dependency><groupId>com.google.guava</groupId><artifactId>guava<…...

【机器学习】代价函数
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

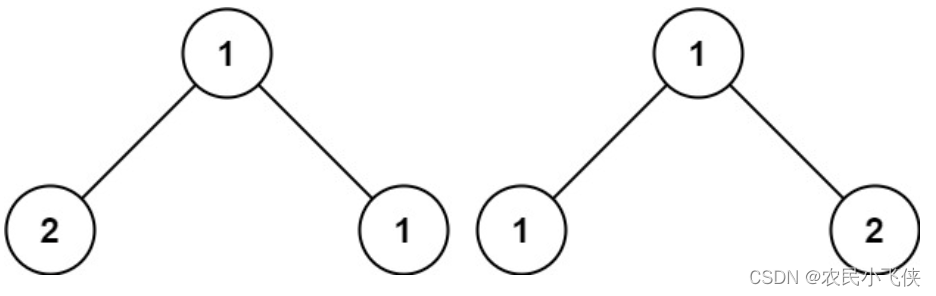
[leetcode] 100. 相同的树
给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。 示例 1: 输入:p [1,2,3], q [1,2,3] 输出:true示例 2&a…...

08、Lua 函数
Lua 函数 Lua 函数Lua函数主要有两种用途函数定义解析:optional_function_scopefunction_nameargument1, argument2, argument3..., argumentnfunction_bodyresult_params_comma_separated 范例 : 定义一个函数 max()Lua 中函数可以作为参数传递给函数多返回值Lua函…...

【数据分析面试】1. 计算年度收入百分比(SQL)
题目 你需要为公司的营收来源生成一份年度报告。计算截止目前为止,在表格中记录的第一年和最后一年所创造的总收入百分比。将百分比四舍五入到两位小数。 示例: 输入: annual_payments 表 列名类型amountINTEGERcreated_atDATETIMEstatusV…...

数据库SQL语句速查手册
SQL 语句语法AND / ORSELECT column_name(s) FROM table_name WHERE condition AND|OR conditionALTER TABLEALTER TABLE table_name ADD column_name datatypeorALTER TABLE table_name DROP COLUMN column_nameAS (alias)SELECT column_name AS column_alias FROM table_name…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
