FastAPI Web框架教程 第13章 WebSocket
13-1 WebSocket是什么
WebSocket简介:
-
WebSocket是一种在单个TCP连接上进行全双工通信的协议。
-
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
-
在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
WebSocket和HTTP的相同点和不同点:
-
WebSocket和HTTP都是解决 客户端-服务端 通信的网络协议。
-
HTTP是单向的,客户端先发起请求,服务端收到请求后再处理这个请求返回响应结果;即先有请求再有响应,且是一个请求对应一个响应;请求时建立连接,响应后断开连接。
-
WebSocket是双向的,客户端发起请求经过三次握手连接后,客户端和服务端就会基于这个连接保持通信,都可以主动向对方发消息。任何一端都可以主动断开这个连接。
-
HTTP是无状态的,WebSocket是有状态的。即如果使用WebSocket,那么只要建立了连接,每次通信时,服务端都知道在和谁通信,不需要借助Cookie或seesion或jwt等登录认证方式。
参考:https://www.geeksforgeeks.org/what-is-web-socket-and-how-it-is-different-from-the-http/
WebSocket的应用:
- 实时web应用
- 游戏
- 聊天软件等等
13-2 WebSocket聊天室简易版
-
使用FastAPI演示浏览器和服务端基于WebSocket,建立连接并双向通信。
-
前端代码无需掌握,只要了解它在干什么事情即可。
-
示例中,我们使用
HTMLResponse,通过接口的方式把前端代码响应的浏览器上;但其实直接写一个html文件,手动打开也可以的。 -
后端使用WebSocket,需要使用WebSocket这个对象,常用如下三个 协程函数。
await websocket.accept() # 建立连接
data = await websocket.receive_text() # 收消息
await websocket.send_text() # 发消息
想要在fastAPI中使用websocket 需要安装标准版的uvicorn
pip3 install uvicorn[standard]
实例:简单版聊天
from fastapi import FastAPI, WebSocket
from fastapi.responses import HTMLResponseapp = FastAPI()html = """
<!DOCTYPE html>
<html><head><title>Chat</title></head><body><h1>WebSocket Chat</h1><form action="" οnsubmit="sendMessage(event)"><input type="text" id="messageText" autocomplete="off"/><button>Send</button></form><ul id='messages'></ul><script>var ws = new WebSocket("ws://localhost:8000/ws");ws.onmessage = function(event) {var messages = document.getElementById('messages')var message = document.createElement('li')var content = document.createTextNode(event.data)message.appendChild(content)messages.appendChild(message)};function sendMessage(event) {var input = document.getElementById("messageText")ws.send(input.value)input.value = ''event.preventDefault()}</script></body>
</html>
"""@app.get("/")
async def get():return HTMLResponse(html)@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):await websocket.accept()while True:data = await websocket.receive_text()await websocket.send_text(f"Message text was: {data}")
13-3 WebSocket多人在线聊天室
- 实现多人在线聊天室
- 处理客户端下线通知
- 使用时间戳做客户端id
示例1:多人在线聊天室
from typing import Listfrom fastapi import FastAPI, WebSocket, WebSocketDisconnect
from fastapi.responses import HTMLResponseapp = FastAPI()html = """
<!DOCTYPE html>
<html><head><title>Chat</title></head><body><h1>WebSocket Chat</h1><h2>Your ID: <span id="ws-id"></span></h2><form action="" οnsubmit="sendMessage(event)"><input type="text" id="messageText" autocomplete="off"/><button>Send</button></form><ul id='messages'></ul><script>var client_id = Date.now()document.querySelector("#ws-id").textContent = client_id;var ws = new WebSocket(`ws://localhost:8000/ws/${client_id}`);ws.onmessage = function(event) {var messages = document.getElementById('messages')var message = document.createElement('li')var content = document.createTextNode(event.data)message.appendChild(content)messages.appendChild(message)};function sendMessage(event) {var input = document.getElementById("messageText")ws.send(input.value)input.value = ''event.preventDefault()}</script></body>
</html>
"""class ConnectionManager:def __init__(self):self.active_connections: List[WebSocket] = []async def connect(self, websocket: WebSocket):await websocket.accept()self.active_connections.append(websocket)def disconnect(self, websocket: WebSocket):self.active_connections.remove(websocket)async def send_personal_message(self, message: str, websocket: WebSocket):await websocket.send_text(message)async def broadcast(self, message: str):for connection in self.active_connections:await connection.send_text(message)manager = ConnectionManager()@app.get("/")
async def get():return HTMLResponse(html)@app.websocket("/ws/{client_id}")
async def websocket_endpoint(websocket: WebSocket, client_id: int):await manager.connect(websocket) # 接收连接try:while True:data = await websocket.receive_text() # 接收数据await manager.send_personal_message(f"You wrote: {data}", websocket) # 自己发的消息自己看到await manager.broadcast(f"Client #{client_id} says: {data}") # 广播,发给所有在线的客户端except WebSocketDisconnect:manager.disconnect(websocket) # 断开连接await manager.broadcast(f"Client #{client_id} left the chat") # 广播
示例2:优化自己发的消息不重复展示
from typing import Listfrom fastapi import FastAPI, WebSocket, WebSocketDisconnect
from fastapi.responses import HTMLResponseapp = FastAPI()html = """
<!DOCTYPE html>
<html><head><title>Chat</title></head><body><h1>WebSocket Chat</h1><h2>Your ID: <span id="ws-id"></span></h2><form action="" οnsubmit="sendMessage(event)"><input type="text" id="messageText" autocomplete="off"/><button>Send</button></form><ul id='messages'></ul><script>var client_id = Date.now()document.querySelector("#ws-id").textContent = client_id;var ws = new WebSocket(`ws://localhost:8000/ws/${client_id}`);ws.onmessage = function(event) {var messages = document.getElementById('messages')var message = document.createElement('li')var content = document.createTextNode(event.data)message.appendChild(content)messages.appendChild(message)};function sendMessage(event) {var input = document.getElementById("messageText")ws.send(input.value)input.value = ''event.preventDefault()}</script></body>
</html>
"""class ConnectionManager:def __init__(self):self.active_connections: List[WebSocket] = []async def connect(self, websocket: WebSocket):await websocket.accept()self.active_connections.append(websocket) # 收集有所的在线客户端def disconnect(self, websocket: WebSocket):self.active_connections.remove(websocket) # 当客户端断线时,更新在线客户端列表async def send_personal_message(self, message: str, websocket: WebSocket):await websocket.send_text(message)async def broadcast(self, message: str, websocket: WebSocket):for connection in self.active_connections:if connection == websocket: # 判断下,如果是自己就不再发送消息continueawait connection.send_text(message)manager = ConnectionManager()@app.get("/")
async def get():return HTMLResponse(html)@app.websocket("/ws/{client_id}")
async def websocket_endpoint(websocket: WebSocket, client_id: int):await manager.connect(websocket)try:while True:data = await websocket.receive_text()await manager.send_personal_message(f"You wrote: {data}", websocket)await manager.broadcast(f"Client #{client_id} says: {data}", websocket)except WebSocketDisconnect:manager.disconnect(websocket)await manager.broadcast(f"Client #{client_id} left the chat", websocket)
相关文章:

FastAPI Web框架教程 第13章 WebSocket
13-1 WebSocket是什么 WebSocket简介: WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 在WebSocket API中,浏览器和服务器只需要完成一…...

将 Elasticsearch 向量数据库引入到数据上的 Azure OpenAI 服务(预览)
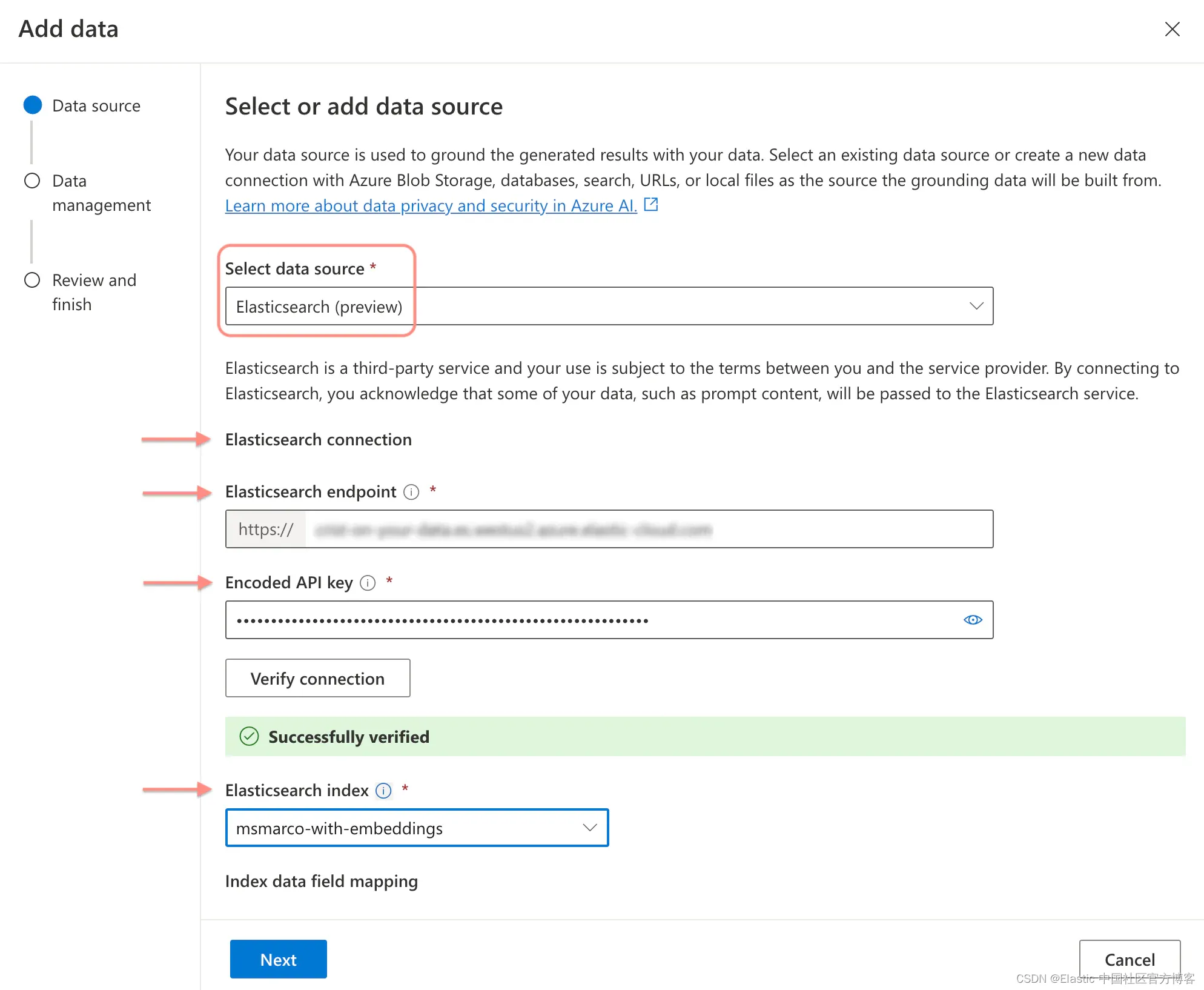
作者:来自 Elastic Aditya Tripathi Microsoft 和 Elastic 很高兴地宣布,全球下载次数最多的向量数据库 Elasticsearch 是公共预览版中 Azure OpenAI Service On Your Data 官方支持的向量存储和检索增强搜索技术。 这项突破性的功能使你能够利用 GPT-4 …...

SeLinux 常见的宏
在SeLinux框架中,google定义好了一些宏,我们使用这些宏,开发时可以更加方便。大部分的宏是定义在te_macros文件中 type_transition type_transition source_type target_type : class default_type当主体进程域source_type 对target_type 类…...

图解PyTorch中的torch.gather函数和 scatter 函数
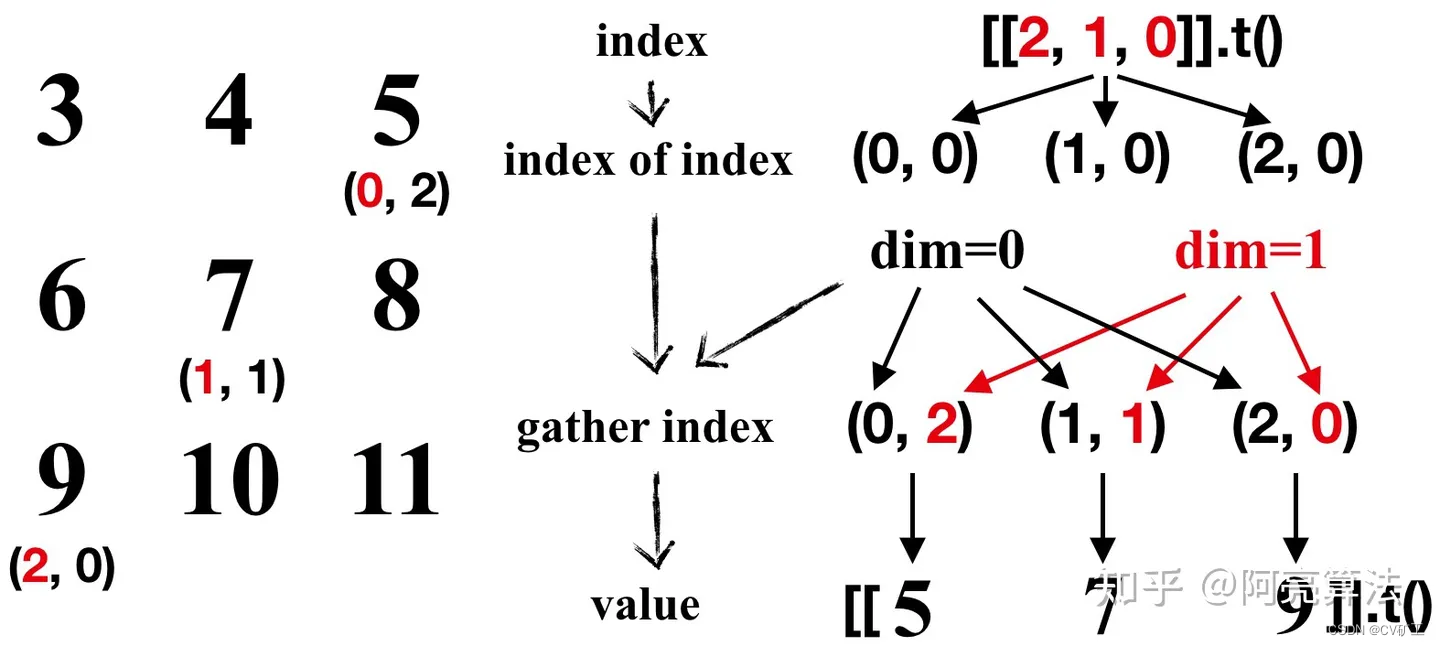
前言 torch.gather在目前基于 transformer or query based 的目标检测中,在最后获取目标结果时,经常用到。 这里记录下用法,防止之后又忘了。 介绍 torch.gather 官方文档对torch.gather()的定义非常简洁 定义:从原tensor中获…...
的用法)
Pytorch实用教程: torch.tensor()的用法
在PyTorch中,torch.tensor()函数是用来创建张量(Tensor)的一个非常基础和重要的函数。张量是PyTorch中的基本数据结构,用于存储和操作数据,可以看作是一个高维数组。torch.tensor()函数可以从数据创建新的张量…...

Java设计模式详解:工厂模式
Java设计模式详解:工厂模式 文章目录 Java设计模式详解:工厂模式前言一、工厂模式是个啥?二、工厂模式怎么用?三、工厂模式啥时候用?四、工厂模式的优点总结 前言 今天咱们来聊聊设计模式中的一位重要成员——工厂模式…...

Python爬虫:爬虫常用伪装手段
目录 前言 一、设置User-Agent 二、设置Referer 三、使用代理IP 四、限制请求频率 总结 前言 随着互联网的快速发展,爬虫技术在网络数据采集方面发挥着重要的作用。然而,由于爬虫的使用可能会对被爬取的网站造成一定的压力,因此&#…...

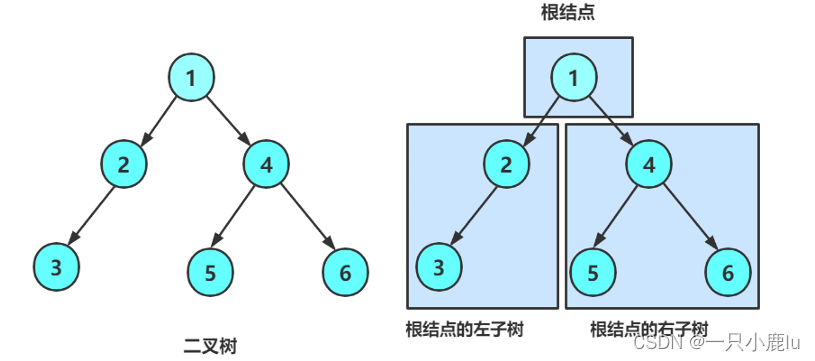
【数据结构】非线性结构---二叉树
1、树 1.1 树的相关概念 节点的度:一个节点含有的子树的个数称为该节点的度; 如上图:A的为6 叶节点或终端节点:度为0的节点称为叶节点; 如上图:B、C、H、I...等节点为叶节点 非终端节点或分支节点&#…...

【战略前沿】与中国达成生产协议后,飞行汽车即将起飞
【原文】Flying cars edge towards takeoff after Chinese production deal 【作者】Thomas Macaulay 斯洛伐克公司KleinVision签署了一项协议,将大规模生产AirCar。 一辆获得航空认证的飞行汽车向商业化又迈出了一大步。 空中汽车的创造者KleinVision今天宣布出售…...

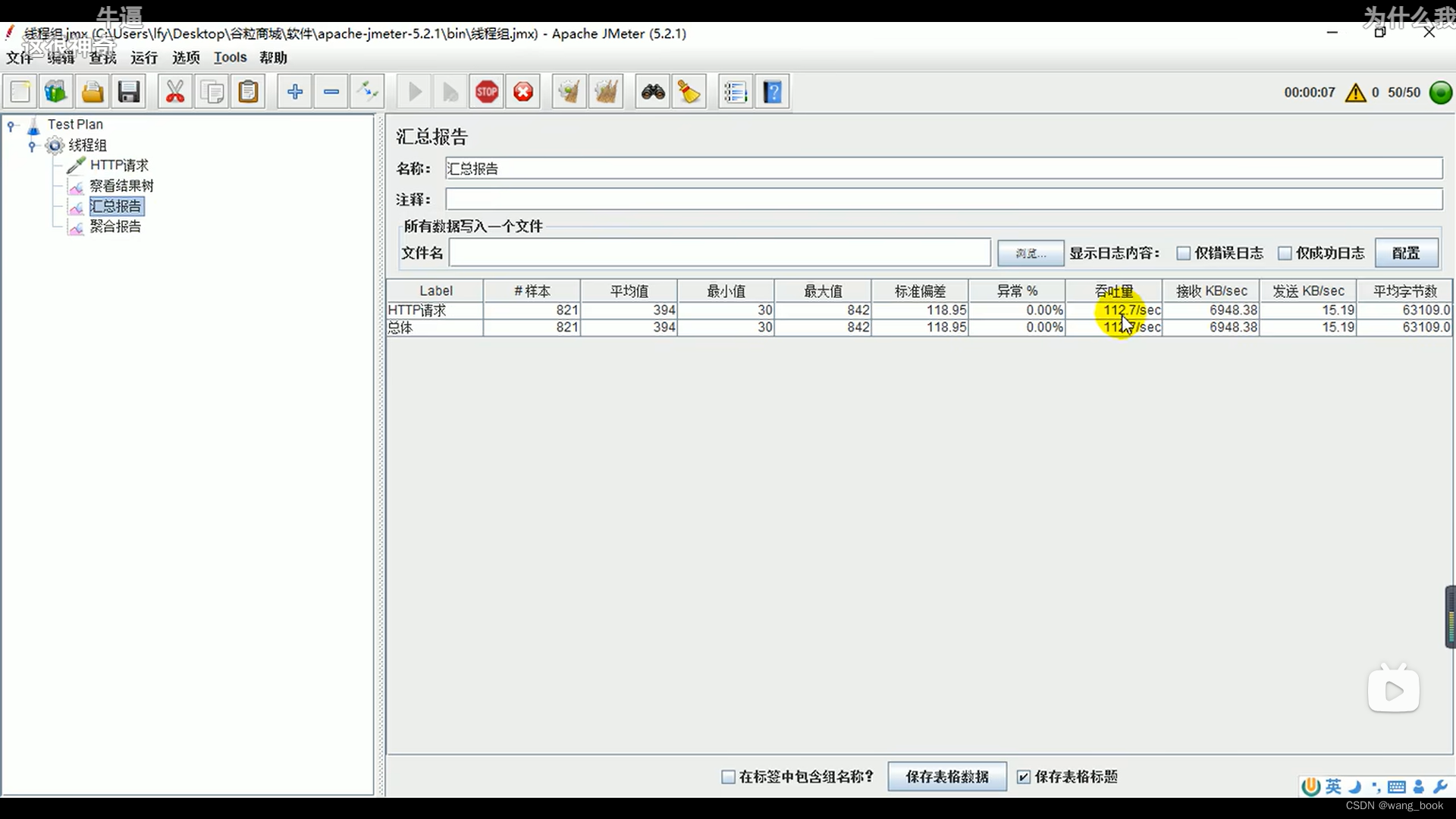
谷粒商城实战(007 压力测试)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第141p-第p150的内容 简介 安装jmeter 安装jmeter 使用中文 这样写就是200个线程循环100次 一共是2万个请求 介绍线程组 添加请求 可以是htt…...

使用CSS计数器,在目录名称前加上了序号,让目录看起来更加井然有序
目录(Text of Contents缩写为TOC),其实就是一篇文章的概要或简述。这好比,去书店买书,先是被这本书的标题所吸引,而后我们才会,翻开这本书目录,看看这本书主要是在讲些什么ÿ…...

SSH常见运维总结
1 -bash: ssh: command not found 解决办法:"yum install -y openssh-server openssh-clinets" 2 ssh登录时提示:Read from socket failed: Connection reset by peer. 原因:/etc/ssh/下没有ssh*key*文件 解决&…...

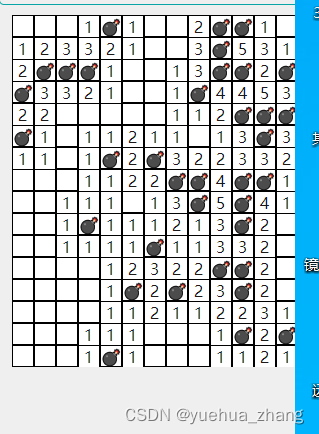
uni app 扫雷
闲来无聊。做个扫雷玩玩吧,点击打开,长按标记,标记的点击两次或长按取消标记。所有打开结束 <template><view class"page_main"><view class"add_button" style"width: 100vw; margin-bottom: 20r…...

MATLAB绘制堆叠填充图--巧用句柄
MATLAB绘制堆叠填充图–巧用句柄 目录 MATLAB绘制堆叠填充图--巧用句柄1. 主要原理讲解1.1 主要函数1.2 句柄原理 2. 绘图示例2.1 准备数据2.2 绘制堆叠填充图-使用句柄控制图形属性2.3 设置填充颜色和样式2.4 添加标题和标签2.5 绘图效果 3. 结语 堆叠填充图是一种常见的数据可…...

JQuery的定义
jQuery是一个js库,使用jQuery会比js简单一点 jQuery文件是一个自执行函数 jQuery文件是一个自执行函数 $传递的参数不同,效果也不同: 传递的是匿名函数,那$就是一个入口函数,传递的是一个字符串,那$就…...

【操作系统】FCFS、SJF、HRRN、RR、EDF、LLF调度算法及python实现代码
文章目录 一、先来先服务调度算法(FCFS) 二、短作业优先调度算法(SJF) 三、高响应比优先调度算法(HRRN) 四、轮转调度算法(RR) 五、最早截至时间优先算法(EDF&#…...

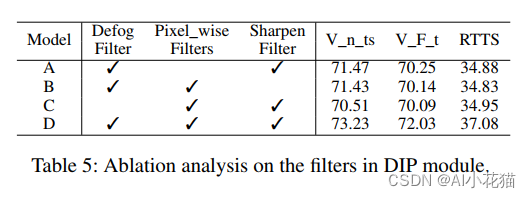
Image-Adaptive YOLO for Object Detection in Adverse Weather Conditions(IA-YOLO)
1、总体概述 基于深度学习的目标检测在常规条件的数据集可以获得不错的结果,但是在环境、场景、天气、照度、雾霾等自然条件的综合干扰下,深度学习模型的适应程度变低,检测结果也随之下降,因此研究在复杂气象条件下的目标检测方法…...

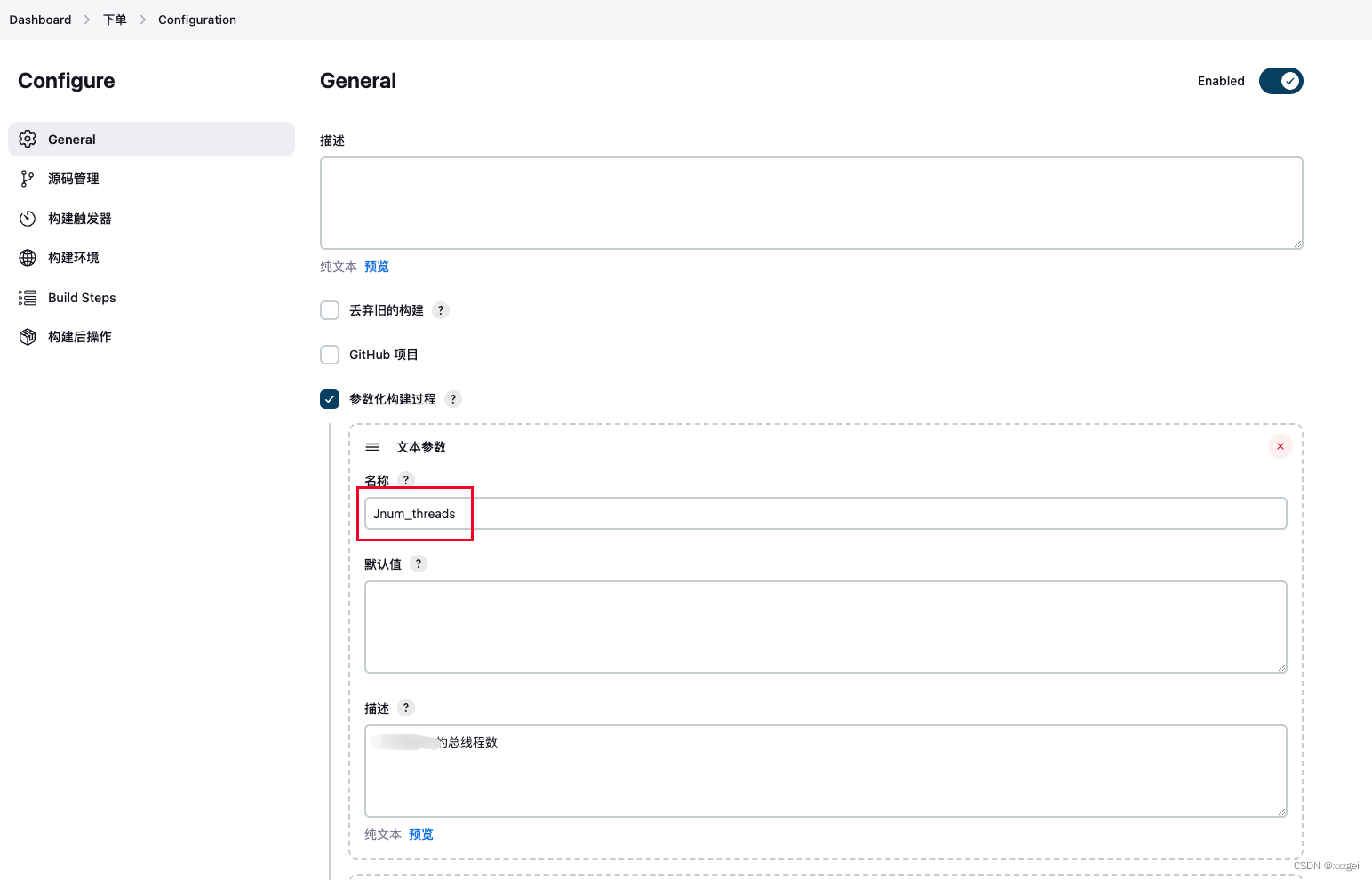
Mac电脑Jmeter集成到Jenkins,压测多个接口并生成测试报告
Jenkins支持的JDK版本17、21,通过java -version查看当前JDK版本,确认是否匹配 打开网址https://www.jenkins.io/download 点击下载,选择mac版本 commend空格打开终端,输入安装命令brew install jenkins 安装完成后输入brew servi…...

redis-Hash
一,应用场景 Redis hash 是一个string类型的field和value的映射表,hash特别适合用于存储对象。Set就是一种简化的Hash,只变动key,而value使用默认值填充。 可以将一个Hash表作为一个对象进行存储,表中存放对象的信息。 二,命令 H…...

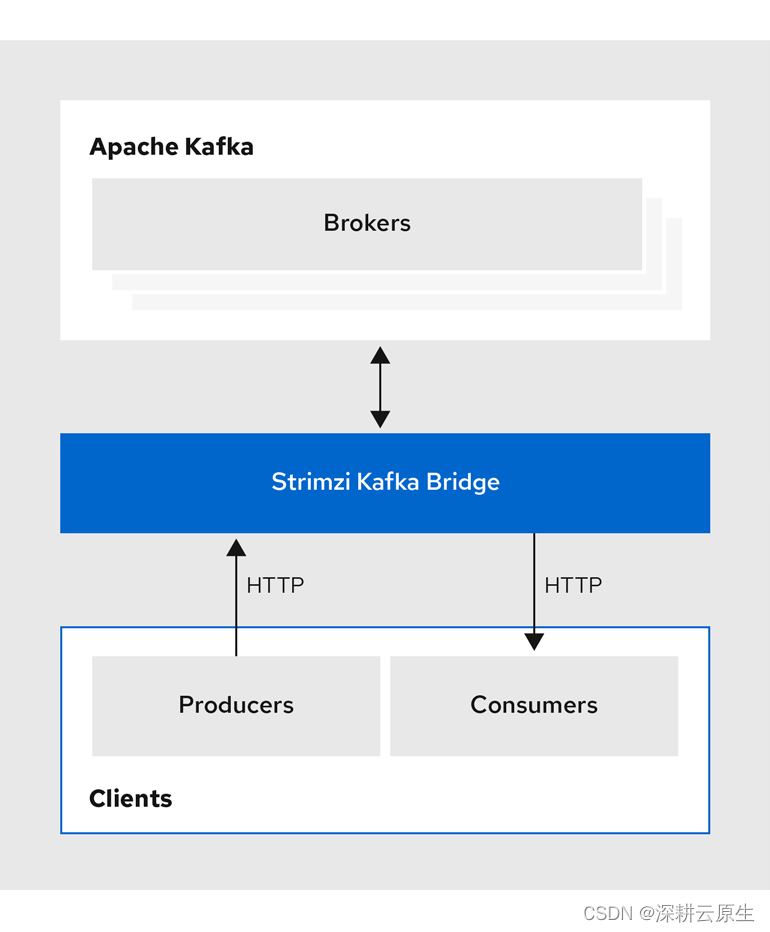
Kubernetes kafka系列 | Strimzi 部署kafka-bridge
Strimzi kafka集群部署直通车 一、kafka bridge 介绍 Kafka Bridge 是 Apache Kafka 生态系统中的一个工具或组件,用于实现 Kafka 与其他系统或协议之间的通信或集成。Kafka 本身是一个分布式事件流平台,广泛用于构建实时数据流水线和流式应用程序。然而…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
