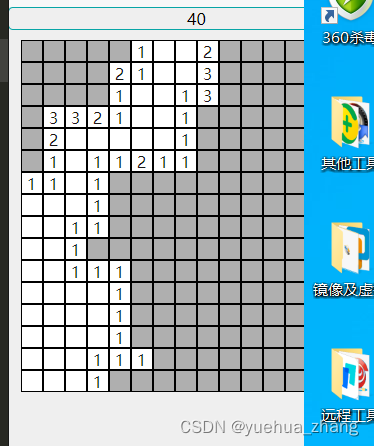
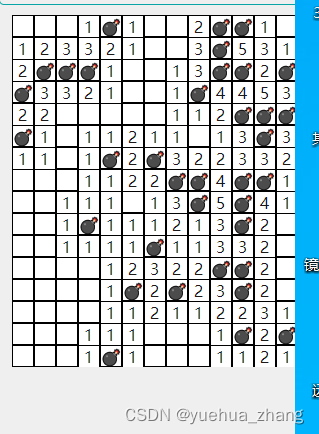
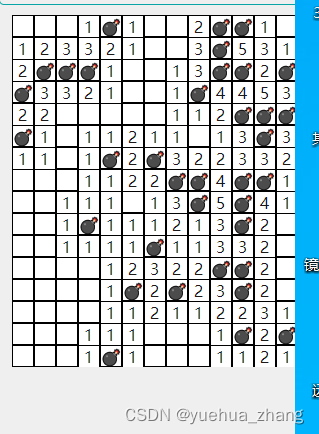
uni app 扫雷
闲来无聊。做个扫雷玩玩吧,点击打开,长按标记,标记的点击两次或长按取消标记。所有打开结束

<template><view class="page_main"><view class="add_button" style="width: 100vw; margin-bottom: 20rpx; background-color: #efefef; color: #000;">{{minesize}}</view><scroll-view class="scroll_v" scroll-y="true"><view><view class="czqy_mian"><view v-for="(row,rowindex) in datalist" :key="rowindex" class="row_main_v"><view v-for="(item,index) in row" :key="index"><view @click="hz_click(rowindex,index)" @longpress="long_click(rowindex,index)"><view class="" v-if="isover"><view class="fangge_main_v":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><view class="" v-if="item.isbj"> <!-- 标记了 --><view class="item_vie" v-if="item.ismine":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#f0f' }"><!-- 标记了 是雷 -->💣</view><view class="item_vie" v-else:style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#f00' }"><!-- 标记了 不是雷 -->🚩</view></view><view class="item_vie" v-else-if="item.ismine"><!-- 没标记 是雷 -->💣</view><view class="item_vie" v-else-if="item.value":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><!-- 没标记 不是雷 有值 -->{{item.value}}</view><view class="" v-else:style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><!-- 没标记 不是雷 没有值 --></view></view></view><view class="" v-else><view v-if="item.isopen" class="fangge_main_v":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx',background : '#fff' }"><!-- 点开 --><view class="item_vie" v-if="item.isblast"><!-- 爆炸了 -->💣</view><view v-else class="item_vie"><!-- 没爆炸 -->{{item.value==0?'':item.value}}</view></view><view v-else class="fangge_main_v":style="{ width: fgsize + 'rpx', height: fgsize + 'rpx' }"><!-- 没点开 --><view class="item_vie" v-if="item.isbj">🚩</view></view></view></view></view></view></view></view></scroll-view><view class="add_button_view"><view class="add_button" style="margin-left: 10rpx;" @click="di_click(0)">低</view><view class="add_button" style="margin-left: 10rpx;" @click="di_click(1)">中</view><view class="add_button" style="margin-left: 10rpx;" @click="di_click(2)">高</view></view></view></template><script>export default {data() {return {datalist: [], //操作数据jibie: 0,jblist: [{row: 9,cols: 9,size: 10},{row: 16,cols: 16,size: 40},{row: 30,cols: 16,size: 99},],isover: false,minesize: 10,fgsize: 0,};},onReady() {this.init()},onShow() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},methods: {di_click: function(e) {this.jibie = ethis.init()},hz_click: function(row, cols) {if (this.datalist[row][cols].isbj) { //标记过的。点击两次取消标记this.datalist[row][cols].clickcount += 1if (this.datalist[row][cols].clickcount == 2) {this.datalist[row][cols].isbj = false}} else if (this.datalist[row][cols].ismine) { //如果是雷 结束 并打开所有盒子this.datalist[row][cols].isopen = truethis.datalist[row][cols].isblast = truethis.gameover(1)} else { //不是标记和雷 打开盒子 打开后有值 显示值 没值 计算片区this.datalist[row][cols].isopen = truethis.jsnotopen()if (this.datalist[row][cols].value == 0) { //打开的盒子没值 计算周边this.openaqq(row, cols)}}},long_click: function(row, cols) {if (!this.datalist[row][cols].isopen) {if (this.minesize >= 0 && this.minesize < this.jblist[this.jibie].row * this.jblist[this.jibie].cols) {if (this.datalist[row][cols].isbj) { //标记过的。点击两次取消标记this.datalist[row][cols].isbj = falsethis.minesize += 1} else {this.datalist[row][cols].isbj = truethis.minesize -= 1}}this.datalist[row][cols].clickcount = 0}this.jsnotopen()this.$forceUpdate()},/*** @param {Object} flag 1 点到雷 0 自动结束*/gameover: function(flag) {if (flag) {for (var i = 0; i < this.datalist.length; i++) {let arr = this.datalist[i]for (var j = 0; j < arr.length; j++) {arr[j].isopen = true}}}this.isover = truethis.$forceUpdate()},openaqq: function(row, cols) {let directions = [[0, 1],[0, -1],[1, 0],[-1, 0],[1, 1],[1, -1],[-1, 1],[-1, -1]]var count = 0for (var i = 0; i < directions.length; i++) {let lenx = directions[i][0] + rowlet leny = directions[i][1] + colsif (lenx >= 0 && leny >= 0 && lenx < this.jblist[this.jibie].row && leny < this.jblist[this.jibie].cols) {if (!this.datalist[lenx][leny].isopen) {if (!this.datalist[lenx][leny].ismine) {this.datalist[lenx][leny].isopen = truethis.jsnotopen()if (this.datalist[lenx][leny].value == 0) {this.openaqq(lenx, leny)}}}}}this.datalist[row][cols].isopen = truethis.jsnotopen()// return count},jisuanvalue: function(datalist, row, cols) {let directions = [[0, 1],[0, -1],[1, 0],[-1, 0],[1, 1],[1, -1],[-1, 1],[-1, -1]]var count = 0for (var i = 0; i < directions.length; i++) {let lenx = directions[i][0] + rowlet leny = directions[i][1] + colsif (lenx >= 0 && leny >= 0 && lenx < this.jblist[this.jibie].row && leny < this.jblist[this.jibie].cols) {if (datalist[lenx][leny].ismine) {count += 1}}}datalist[row][cols].value = count// return count},jsnotopen: function() {var count = 0for (var i = 0; i < this.datalist.length; i++) {var arr = this.datalist[i]for (var j = 0; j < arr.length; j++) {if (arr[j].isopen || arr[j].isbj) {count += 1}}}if (count == this.jblist[this.jibie].row * this.jblist[this.jibie].cols) {this.gameover(0)}},/*** 进入页面初始化数据*/init: function() {var array = []for (let row = 0; row < this.jblist[this.jibie].row * this.jblist[this.jibie].cols; row++) {if (row <= this.jblist[this.jibie].size) {array.push({ismine: 1,value: 0,id: row,isopen: false,isbj: false,isblast: false,clickcount: 0,isselect: false})} else {array.push({ismine: 0, //是否是雷 1是value: 0, //值id: row, //idisopen: false, //点开isbj: false, //标记isblast: false, //爆炸clickcount: 0,isselect: false})}}this.minesize = this.jblist[this.jibie].sizethis.fgsize = (640 / this.jblist[this.jibie].cols).toFixed(0)var datalist = this.shuffle(array)for (var i = 0; i < datalist.length; i++) {var arr = datalist[i]for (var j = 0; j < arr.length; j++) {this.jisuanvalue(datalist, i, j)}}this.datalist = JSON.parse(JSON.stringify(datalist))},convertToArray2D: function(array1D, rows, cols) {if (array1D.length !== rows * cols) {throw new Error('一维数组的长度必须与指定的行列数相乘的结果相等');}let array2D = [];for (let i = 0; i < array1D.length; i += cols) {array2D.push(array1D.slice(i, i + cols));}return array2D;},// 打乱数组的函数shuffle: function(array) {let currentIndex = array.length,temporaryValue, randomIndex;// 当还剩有元素未洗牌时while (0 !== currentIndex) {// 选取一个剩下的元素randomIndex = Math.floor(Math.random() * currentIndex);currentIndex -= 1;// 并与当前元素交换temporaryValue = array[currentIndex];array[currentIndex] = array[randomIndex];array[randomIndex] = temporaryValue;}return this.convertToArray2D(array, this.jblist[this.jibie].row, this.jblist[this.jibie].cols);},/*** 生成min 到 max 的随机数*/getRandomInt: function(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min;}}};
</script><style scoped>.fangge_main_v {border: solid 1rpx #000;background-color: #afafaf;}.item_vie {width: 100%;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;}.czqy_mian {width: 100vw;height: 100%;display: flex;flex-direction: column;justify-content: center;align-items: center;}.row_main_v {width: 100vw;display: flex;flex-direction: row;justify-content: center;align-items: center;}.page_top {height: 100rpx;width: 100vw;}.scroll_v {height: 80vh;width: 100vw;}.page_main {background-color: #efefef;display: flex;flex-direction: column;justify-content: center;align-items: center;text-align: center;}.add_button_view {display: flex;/*row 横向 column 列表 */flex-direction: row;justify-content: center;align-items: center;text-align: center;height: 10vh;width: 100vw;background: #fff;border-top: solid 1rpx #efefef;position: fixed;bottom: 0;}.add_button {flex: 1;height: 88rpx;border: solid 2rpx #07a5a6;color: #fff;background: #07a5a6;font-size: 32rpx;border-radius: 10rpx;align-items: center;justify-content: center;display: flex;}
</style>相关文章:

uni app 扫雷
闲来无聊。做个扫雷玩玩吧,点击打开,长按标记,标记的点击两次或长按取消标记。所有打开结束 <template><view class"page_main"><view class"add_button" style"width: 100vw; margin-bottom: 20r…...

MATLAB绘制堆叠填充图--巧用句柄
MATLAB绘制堆叠填充图–巧用句柄 目录 MATLAB绘制堆叠填充图--巧用句柄1. 主要原理讲解1.1 主要函数1.2 句柄原理 2. 绘图示例2.1 准备数据2.2 绘制堆叠填充图-使用句柄控制图形属性2.3 设置填充颜色和样式2.4 添加标题和标签2.5 绘图效果 3. 结语 堆叠填充图是一种常见的数据可…...

JQuery的定义
jQuery是一个js库,使用jQuery会比js简单一点 jQuery文件是一个自执行函数 jQuery文件是一个自执行函数 $传递的参数不同,效果也不同: 传递的是匿名函数,那$就是一个入口函数,传递的是一个字符串,那$就…...

【操作系统】FCFS、SJF、HRRN、RR、EDF、LLF调度算法及python实现代码
文章目录 一、先来先服务调度算法(FCFS) 二、短作业优先调度算法(SJF) 三、高响应比优先调度算法(HRRN) 四、轮转调度算法(RR) 五、最早截至时间优先算法(EDF&#…...

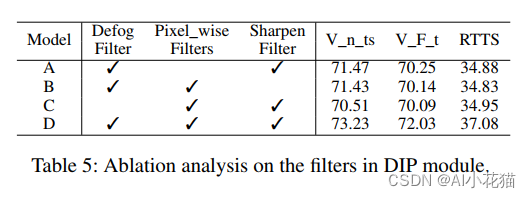
Image-Adaptive YOLO for Object Detection in Adverse Weather Conditions(IA-YOLO)
1、总体概述 基于深度学习的目标检测在常规条件的数据集可以获得不错的结果,但是在环境、场景、天气、照度、雾霾等自然条件的综合干扰下,深度学习模型的适应程度变低,检测结果也随之下降,因此研究在复杂气象条件下的目标检测方法…...

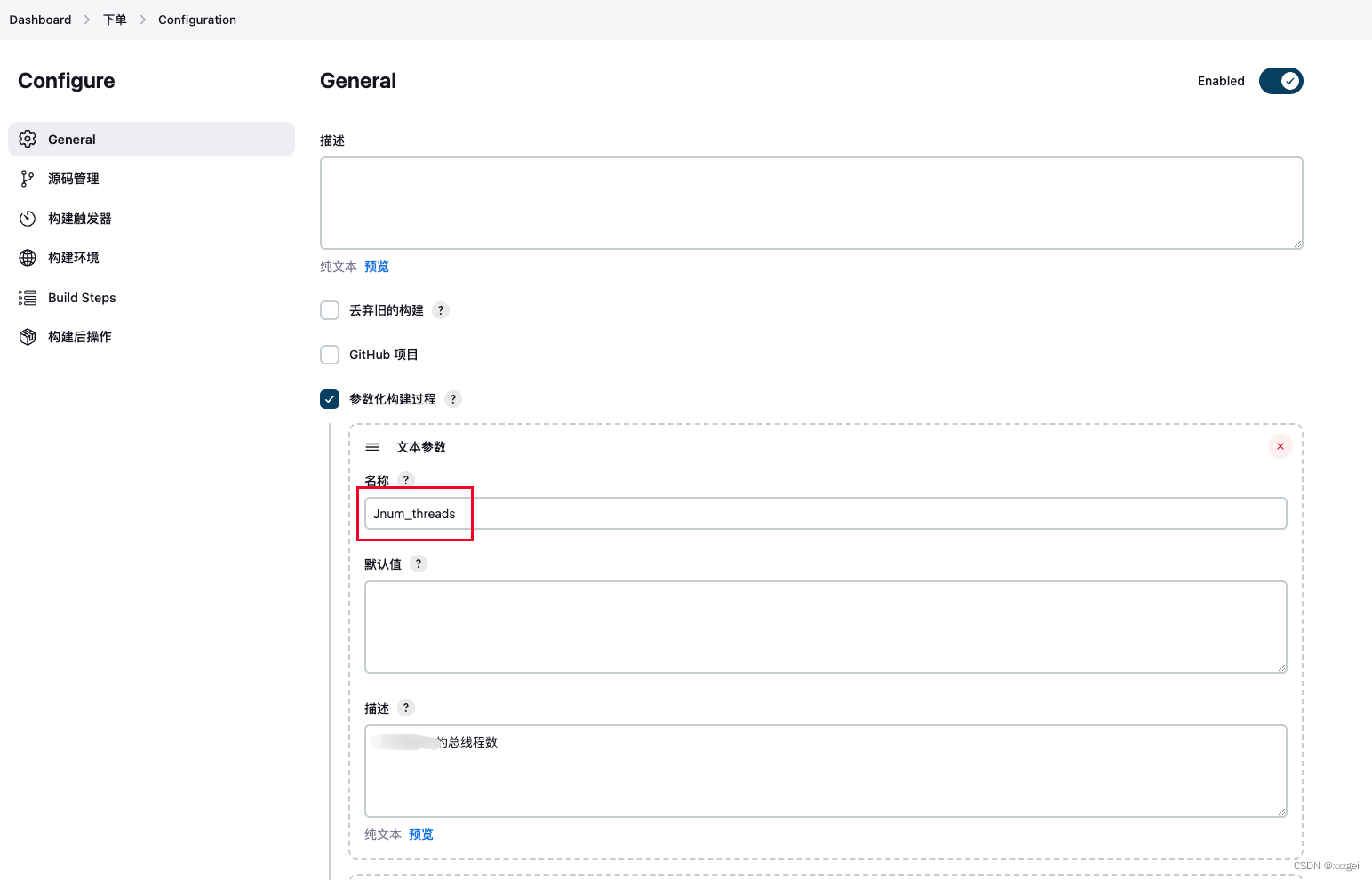
Mac电脑Jmeter集成到Jenkins,压测多个接口并生成测试报告
Jenkins支持的JDK版本17、21,通过java -version查看当前JDK版本,确认是否匹配 打开网址https://www.jenkins.io/download 点击下载,选择mac版本 commend空格打开终端,输入安装命令brew install jenkins 安装完成后输入brew servi…...

redis-Hash
一,应用场景 Redis hash 是一个string类型的field和value的映射表,hash特别适合用于存储对象。Set就是一种简化的Hash,只变动key,而value使用默认值填充。 可以将一个Hash表作为一个对象进行存储,表中存放对象的信息。 二,命令 H…...

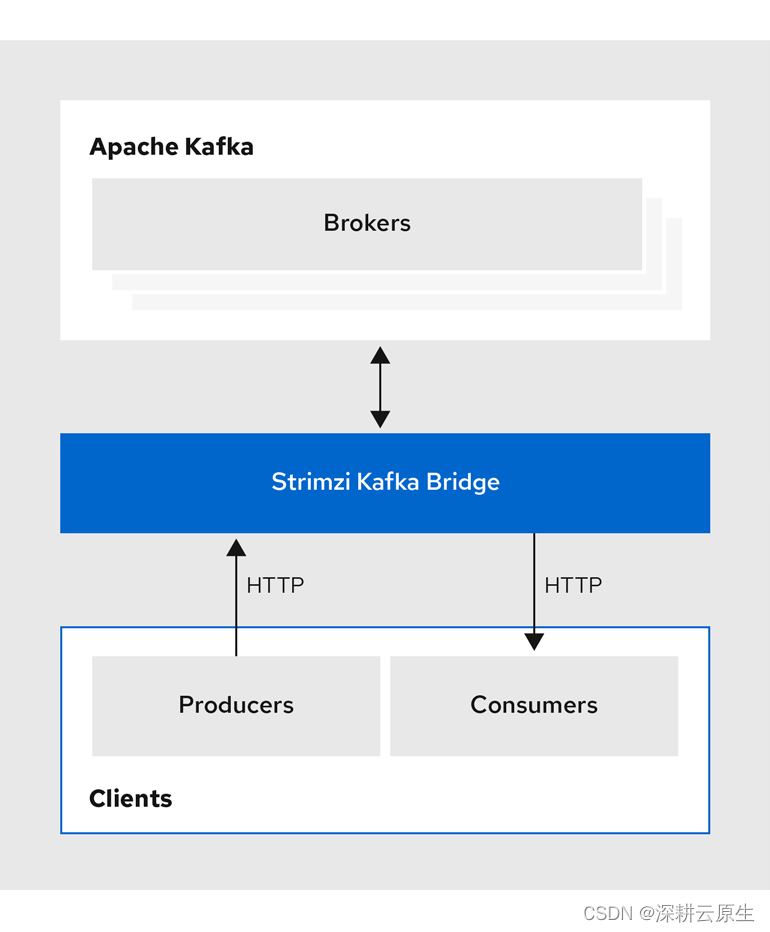
Kubernetes kafka系列 | Strimzi 部署kafka-bridge
Strimzi kafka集群部署直通车 一、kafka bridge 介绍 Kafka Bridge 是 Apache Kafka 生态系统中的一个工具或组件,用于实现 Kafka 与其他系统或协议之间的通信或集成。Kafka 本身是一个分布式事件流平台,广泛用于构建实时数据流水线和流式应用程序。然而…...
AR和VR如何改变客户体验?
How AR and VR are transforming customer experiences? How AR and VR are transforming customer experiences AR和VR如何改变客户体验 AR and VR technology was largely expedited by the past pandemic with at least 93.3 million and 58.9 million users r…...

微信小程序中实现埋点的方法
在小程序开发过程中,埋点是实现数据采集和用户行为分析的重要手段。通过埋点,我们可以获取用户在使用小程序时的各种操作信息,从而更好地了解用户行为特征,优化产品体验。下面将介绍如何在小程序中实现埋点,并通过代码示例进行说明。 一、埋点实现思路 小程序的埋点实现主要依…...

vue记事本渲染以及交互
以下是记事本的源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>记事本</title><styl…...

Zookeeper中的脑裂
简单点来说,脑裂(Split-Brain) 就是比如当你的 cluster 里面有两个节点,它们都知道在这个cluster 里需要选举出一个 master。那么当它们两个之间的通信完全没有问题的时候,就会达成共识,选出其中一个作为 master。但是如果它们之间…...

【漏洞复现】金和OA XmlDeal.aspx XXE漏洞
0x01 产品简介 金和数字化智能办公平台(简称JC6)是一款结合了人工智能技术的数字化办公平台,为企业带来了智能化的办公体验和全面的数字化转型支持。同时符合国家信创认证标准,支持组织数字化转型,实现业务流程的数字化、智能化和协同化,提高企业竞争力。 0x02 漏洞概述…...

对比:React 还是 Vue
自己之前的开发栈一直是 Vue,对 Vue 的设计理念及底层实现原理算是颇有了解;随着公司技术迭代,近半年来开始接触&使用 React。 前面写了几篇关于 React 的文章,但大部分都是知识点以及开发过程问题的沉淀总结。 这篇文章想尝…...

ubuntu 20.04 SD 卡分区类型 msdos 改为 GPT 的方法
前言 默认 SD 卡分区是 FAT32 格式,为了用于嵌入式Linux ext4 文件系统,需要改为 ext4 文件系统,但是SD 卡分区类型默认是 msdos 类型,也就是 MBR 类型,不是 GPT 类型。 烧写 ext4 分区表,或者使用 ubuntu…...

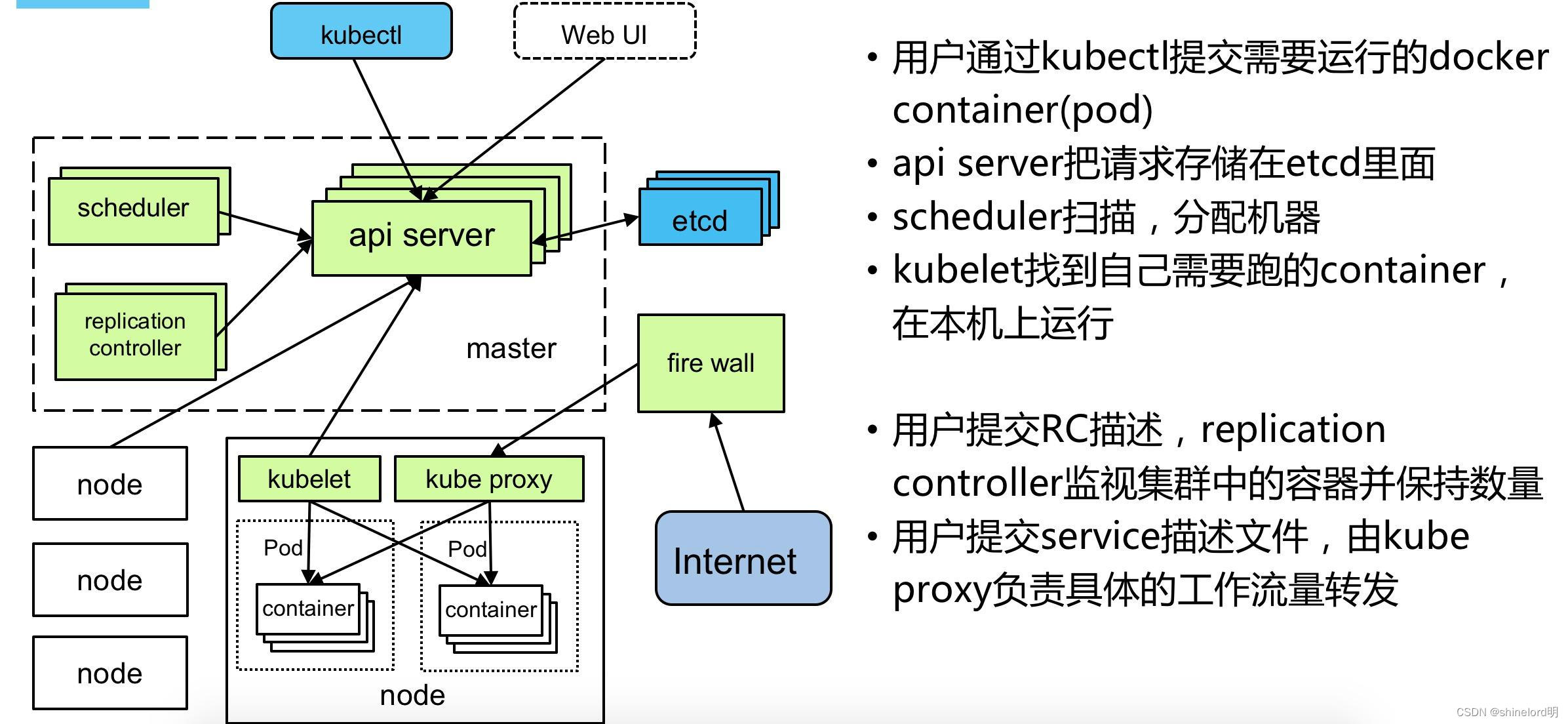
Kubernetes(K8s)技术解析
1. K8s简介 Kubernetes(简称K8s)是一个开源的容器编排平台,旨在简化容器化应用程序的部署、扩展和管理。为开发者和运维人员提供了丰富的功能和灵活的解决方案,帮助他们更轻松地构建、部署和管理云原生应用程序。以下是关于Kubern…...

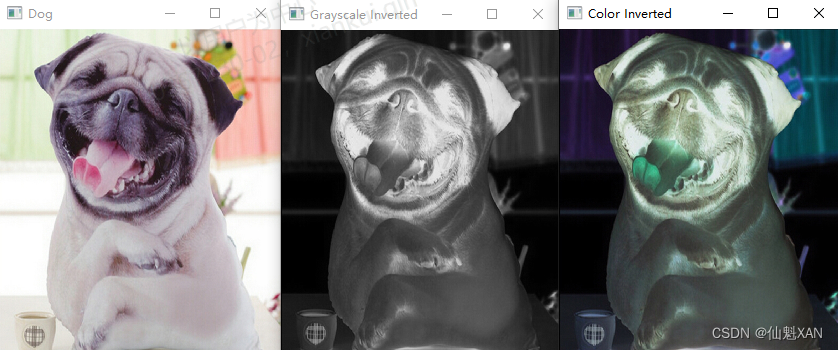
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 一、简单介绍 二、简单颜色反转效果实现原理 三、简单颜色反转效果案例实现简单步骤 四、注…...
)
【ELK+Kafka+filebeat分布式日志收集】部署filebeat和Kibana(三)
filebeat下载 官网:https://www.elastic.co/cn/downloads/beats/filebeat 或者 cd /opt wget https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-8.8.1-linux-x86_64.tar.gz依次执行如下命令...

二.音视频编辑-媒体组合-播放
引言 当涉及到音视频编辑时,媒体资源的提取和组合是至关重要的环节。在iOS平台上,AVFoundation框架提供了丰富而强大的功能,使得媒体资源的操作变得轻松而高效。从原始的媒体中提取片段,然后将它们巧妙地组合成一个完整的作品&am…...
)
前端安全-面试题(2024)
1. 面试总结话术: 前端常见的安全问题主要包括以下几种: 跨站脚本攻击(XSS):攻击者通过在目标网站注入恶意脚本,当用户访问网站时,恶意脚本会被执行,从而窃取用户信息或进行其他恶意操作。这种攻击通常利用表单提交、URL参数等方式注入脚本。存储型 xss 恶意代码存在数…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
