总结:微信小程序中跨组件的通信、状态管理的方案

在微信小程序中实现跨组件通信和状态管理,有以下几种主要方案:
-
事件机制
通过事件机制可以实现父子组件、兄弟组件的通信。
示例:
-
父组件向子组件传递数据:
父组件:<child binddata="handleChildData" />
子组件:Component({..., methods: { handleChildData(e) { console.log(e.detail.data) }}}) -
子组件向父组件传递数据:
子组件:this.triggerEvent('someEvent', data)
父组件:<child bind:someEvent="handleSomeEvent" />
-
-
全局数据
在
app.js中定义全局数据实例globalData,在需要的页面引入该实例即可访问和修改全局状态。// app.js App({globalData: {userInfo: null} })// xxx.js const app = getApp() console.log(app.globalData.userInfo) // 访问 app.globalData.userInfo = data // 修改 -
第三方状态管理库
使用第三方状态管理库如
WePY、Taro等,可以模仿React/Vue等框架的Flux/Redux模式。以WePY为例:// store.js export default {globalData: { //全局状态userInfo: null},mutations: { //修改方法UPDATE_USERINFO(state, payload) {state.userInfo = payload} } }// xxx.js import store from './store' console.log(store.globalData.userInfo) // 获取状态 store.UPDATE_USERINFO(data) // 修改状态 -
使用Remax框架
Remax借助React生态,可以使用React Context API、Redux等状态管理方案。
以React Context API为例:
// context.js import React, { createContext, useState } from 'react' export const AppContext = createContext(null)// app.js function App(props) {const [userInfo, setUserInfo] = useState(null)return (<AppContext.Provider value={{ userInfo, setUserInfo }}>{props.children}</AppContext.Provider>) }// child.js import React, { useContext } from 'react' import { AppContext } from './context'function Child() {const { userInfo, setUserInfo } = useContext(AppContext)return ... }
根据项目复杂程度,可以选择合适的方案。全局数据适合简单场景,第三方库和Remax适合复杂的大型应用。合理的状态管理有助于提高代码的可维护性。
相关文章:

总结:微信小程序中跨组件的通信、状态管理的方案
在微信小程序中实现跨组件通信和状态管理,有以下几种主要方案: 事件机制 通过事件机制可以实现父子组件、兄弟组件的通信。 示例: 父组件向子组件传递数据: 父组件: <child binddata"handleChildData" /> 子组件: Component({..., methods: { handleChildData(…...

企业能耗数据分析有哪些优势?怎样进行分析?
随着互联网技术的发展,企业在运营中会出现大量的用能数据,但却做不了精准的用能数据分析,导致数据没有得到有效利用,以及产生能源浪费现象。 为什么企业用能分析总是难? 一、用能分析过程复杂 由于用能分析过于复杂…...

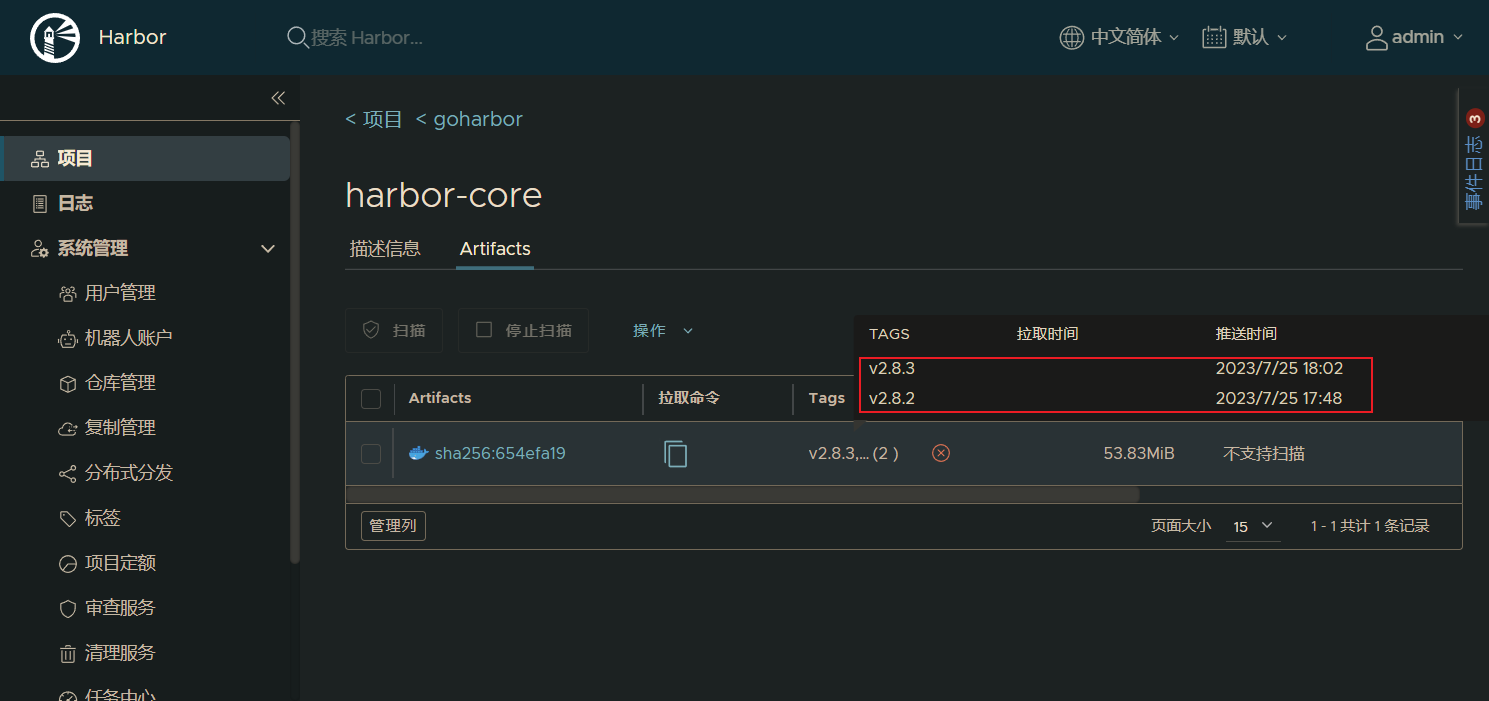
containerd配置HTTP私仓
文章目录 1. 🛠️ 基础环境配置2. 🐳 Docker安装3. 🚢 部署Harbor,HTTP访问4. 📦 部署ContainerD5. 🔄 修改docker配置文件,向harbor中推入镜像6. 配置containerd6.1. 拉取镜像验证6.2. 推送镜像…...
)
掌握Go语言:Go语言类型转换,无缝处理数据类型、接口和自定义类型的转换细节解析(29)
在Go语言中,类型转换指的是将一个数据类型的值转换为另一个数据类型的过程。Go语言中的类型转换通常用于将一种数据类型转换为另一种数据类型,以满足特定操作或需求。 类型转换的基本语法 在Go语言中,类型转换的基本语法为: ne…...

Chatgpt掘金之旅—有爱AI商业实战篇|文案写作|(三)
演示站点: https://ai.uaai.cn 对话模块 官方论坛: www.jingyuai.com 京娱AI 一、前言 人工智能(AI)技术作为当今科技创新的前沿领域,为创业者提供了广阔的机会和挑战。随着AI技术的快速发展和应用领域的不断拓展&…...

c++20 的部分新概念及示例代码-Contracts,Ranges
C20 引入了 contracts(契约),这是一种编程范式,它允许程序员在代码中添加先决条件(preconditions)、后置条件(postconditions)和断言(assertions)等契约&…...

pytorch剪枝
原文:https://blog.51cto.com/u_16213398/10059574 Pytorch剪枝实现指南 指南概述 在这篇文章中,我将向你介绍如何在PyTorch中实现模型剪枝。剪枝是一种优化模型的技术,可以帮助减少模型的大小和计算量,同时保持模型的准确性。…...

马斯克旗下xAI发布Grok-1.5,相比较开源的Grok-1,各项性能大幅提升,接近GPT-4!
本文原文来自DataLearnerAI官方网站:马斯克旗下xAI发布Grok-1.5,相比较开源的Grok-1,各项性能大幅提升,接近GPT-4! | 数据学习者官方网站(Datalearner) 继Grok-1开源之后,xAI宣布了Grok-1.5的内测消息&…...

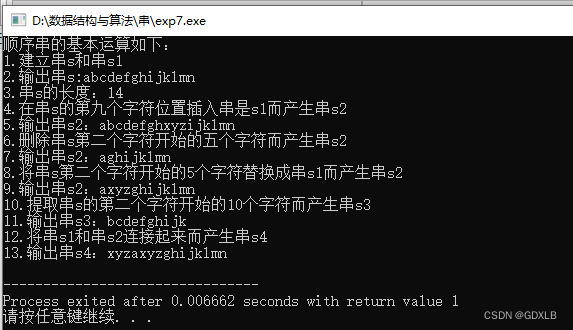
数据结构与算法 顺序串的基本运算
一、实验内容 编写一个程序sqstring.cpp,实现顺序串的各种基本运算,并在此基础上实现一个程序exp7.cpp,完成以下功能: (1)建立串s“abcdefghefghijklmn”和串s1“xyz” (2)输出串…...

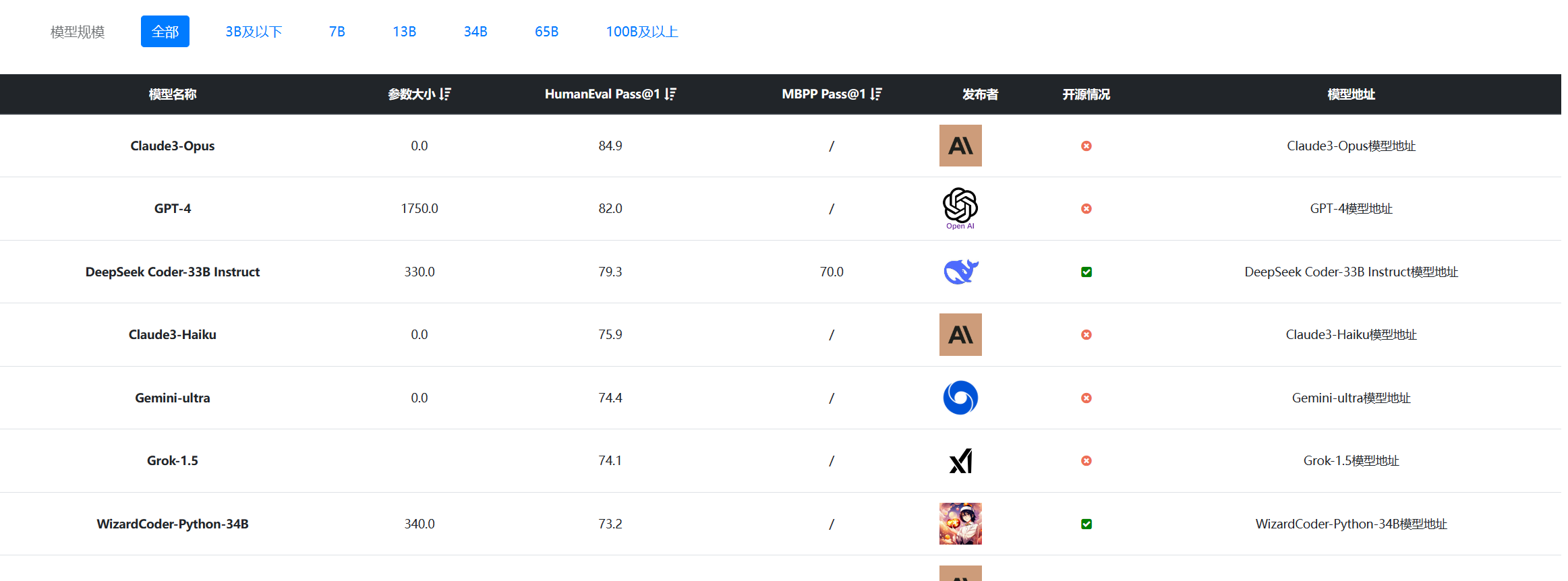
2024年04月数据库流行度最新排名
点击查看最新数据库流行度最新排名(每月更新) 2024年04月数据库流行度最新排名 TOP DB顶级数据库索引是通过分析在谷歌上搜索数据库名称的频率来创建的 一个数据库被搜索的次数越多,这个数据库就被认为越受欢迎。这是一个领先指标。原始数…...

golang语言系列:SOLID、YAGNI、KISS等设计原则
云原生学习路线导航页(持续更新中) 本文是 golang语言系列 文章,主要对编程通用技能 SOLID、YAGNI、KISS等设计原则 进行学习 1.SOLID设计原则 S:SRP,单一职责原则O:OCP,开闭原则L:…...

Meta Pixel:助你实现高效地Facebook广告追踪
Meta Pixel 像素代码是用來衡量Facebook广告效果的一个官方数据工具,只要商家有在Facebook上投放广告就需要串联Meta Pixel 像素代码来查看相关数据。 它本质上是一段 JavaScript 代码,安装后可以让用户在自己网站上查看到访客活动。它的工作原理是加载…...

基于Arduino IDE 野火ESP8266模块 文件系统LittleFS 的开发
一、文件系统LittleFS的介绍 LittleFS是一个为微控制器设计的轻量级、可靠且高性能的文件系统。它专为嵌入式设备打造,拥有占用空间小、对硬件要求低的特点,同时保证在断电情况下数据的完整性和稳定性。 1.设计与特点 LittleFS的设计旨在提供嵌入式系统所…...

通讯录改造———文件版本
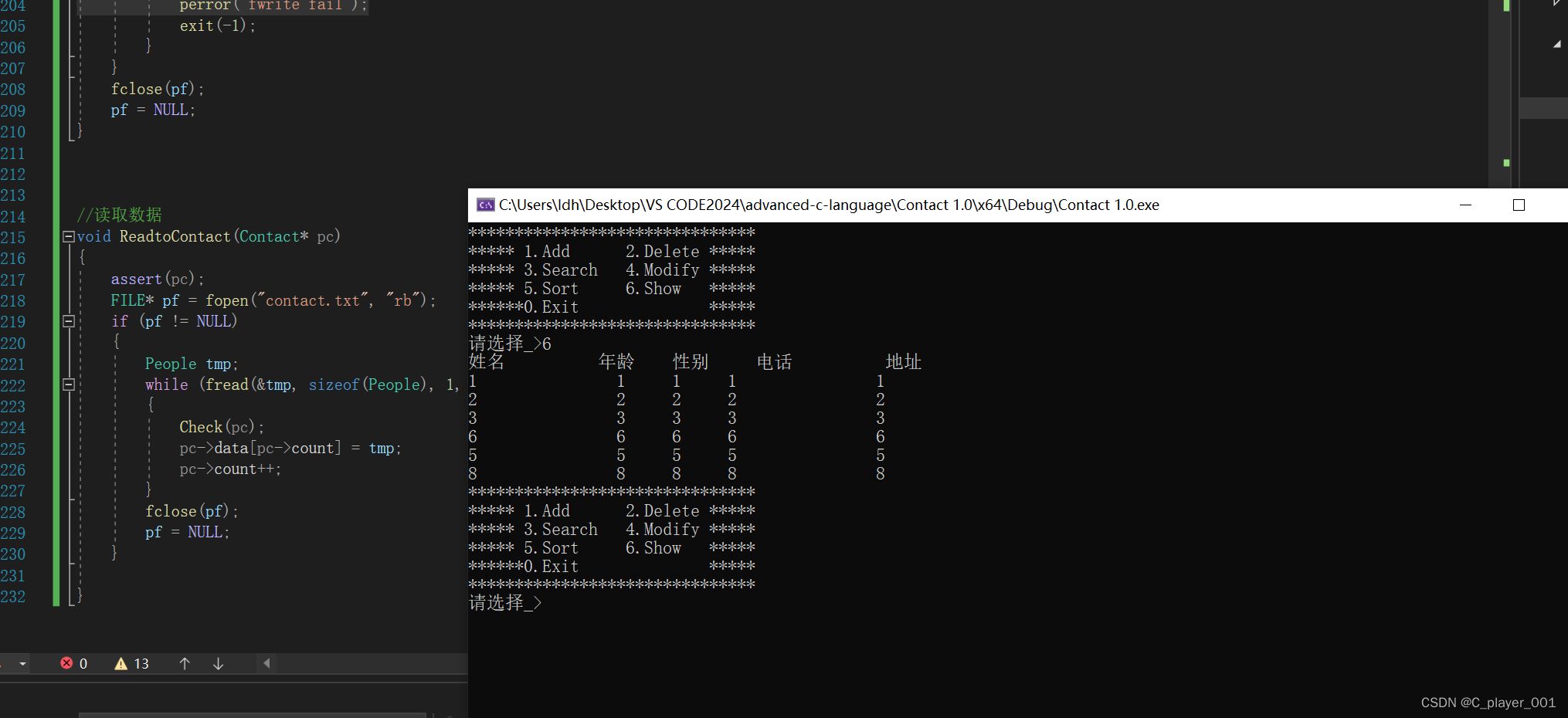
上一篇文章我们详细讲了文件操作,这时候我们就可以把通讯录保存到文件中,这样即使程序退出了,联系人的信息也还是保存着,下一次启动程序时我们就可以把文件中的数据读取到程序中来使用。 保存 首先我们要在退出通讯录之前把联系人…...

FastAPI Web框架教程 第13章 WebSocket
13-1 WebSocket是什么 WebSocket简介: WebSocket是一种在单个TCP连接上进行全双工通信的协议。 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 在WebSocket API中,浏览器和服务器只需要完成一…...

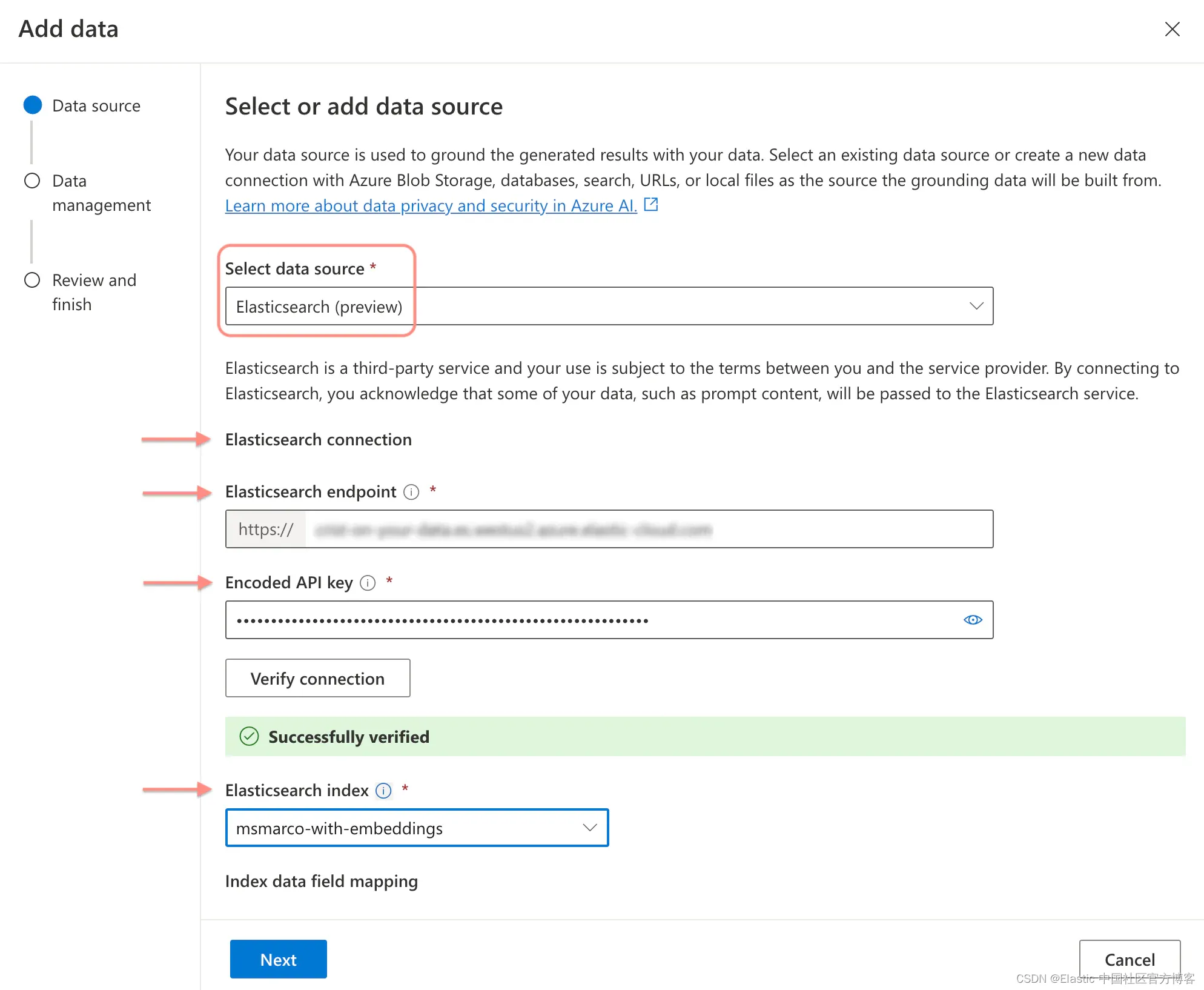
将 Elasticsearch 向量数据库引入到数据上的 Azure OpenAI 服务(预览)
作者:来自 Elastic Aditya Tripathi Microsoft 和 Elastic 很高兴地宣布,全球下载次数最多的向量数据库 Elasticsearch 是公共预览版中 Azure OpenAI Service On Your Data 官方支持的向量存储和检索增强搜索技术。 这项突破性的功能使你能够利用 GPT-4 …...

SeLinux 常见的宏
在SeLinux框架中,google定义好了一些宏,我们使用这些宏,开发时可以更加方便。大部分的宏是定义在te_macros文件中 type_transition type_transition source_type target_type : class default_type当主体进程域source_type 对target_type 类…...

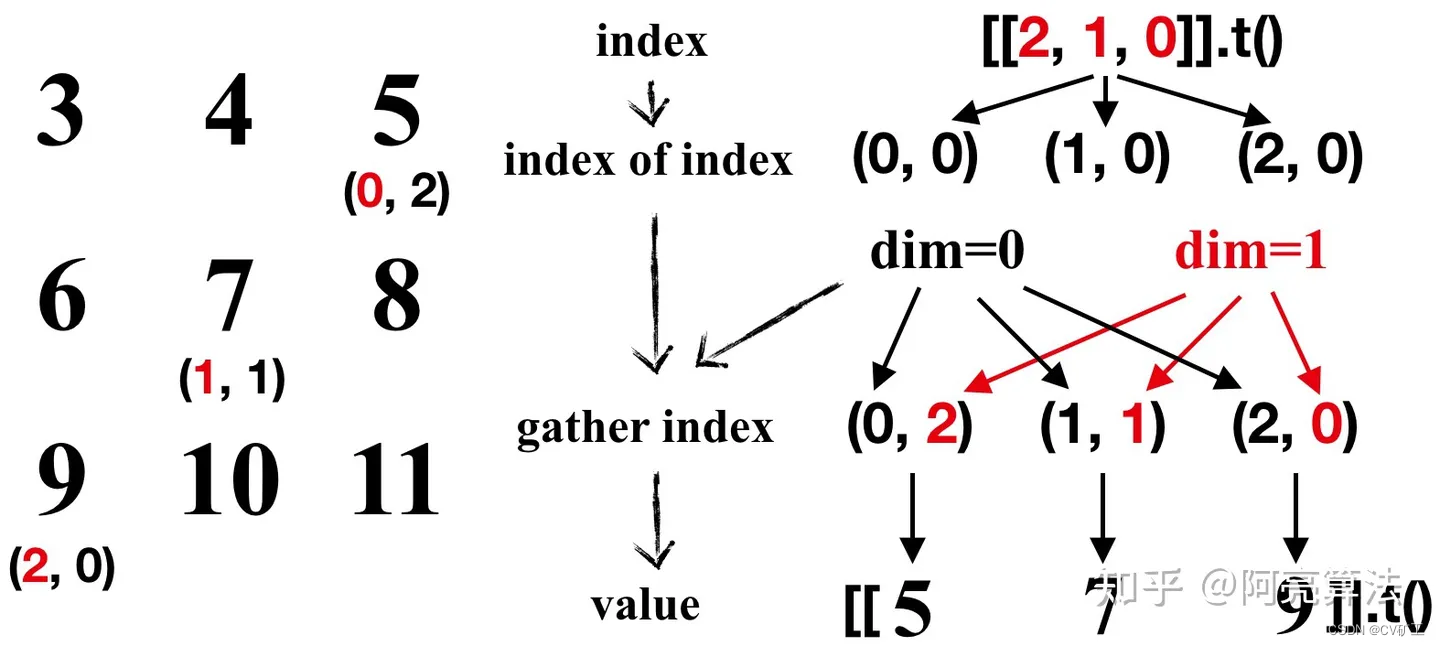
图解PyTorch中的torch.gather函数和 scatter 函数
前言 torch.gather在目前基于 transformer or query based 的目标检测中,在最后获取目标结果时,经常用到。 这里记录下用法,防止之后又忘了。 介绍 torch.gather 官方文档对torch.gather()的定义非常简洁 定义:从原tensor中获…...
的用法)
Pytorch实用教程: torch.tensor()的用法
在PyTorch中,torch.tensor()函数是用来创建张量(Tensor)的一个非常基础和重要的函数。张量是PyTorch中的基本数据结构,用于存储和操作数据,可以看作是一个高维数组。torch.tensor()函数可以从数据创建新的张量…...

Java设计模式详解:工厂模式
Java设计模式详解:工厂模式 文章目录 Java设计模式详解:工厂模式前言一、工厂模式是个啥?二、工厂模式怎么用?三、工厂模式啥时候用?四、工厂模式的优点总结 前言 今天咱们来聊聊设计模式中的一位重要成员——工厂模式…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
