Unity UGUI之Text组件基础认识
Text组件用于在游戏中显示文本。
下面来细看下它的基本信息。
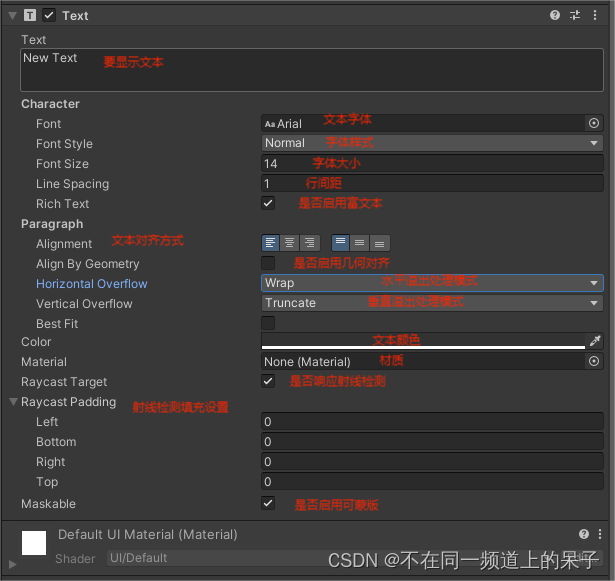
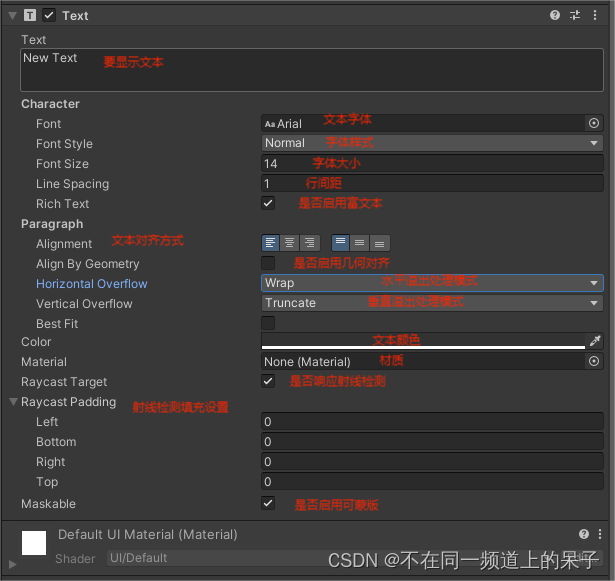
一、基本属性:

如上图所示,即为Text组件的一些基本属性,其中,
- Text:要显示的文本内容。
- Font:文本所使用的字体。
- Font Style(字体样式):
- 这个属性用于设置文本的字体样式,可以选择的选项包括Normal(正常)、Bold(加粗)、Italic(斜体)和Bold and Italic(加粗斜体)等。
- Font Size:文本的字体大小。
- Line Spacing(行间距):
- 这个属性用于控制文本行之间的垂直间距。通过调整行间距,您可以增加或减少文本行之间的空白间隔。
- Rich Text(富文本):
- 当启用Rich Text属性时,Text组件支持使用富文本标记来设置文本的样式,如颜色、字体、大小等。
- Alignment:文本对齐方式(左对齐、居中对齐、右对齐等)。
- Align By Geometry(几何对齐):
- 当启用Align By Geometry属性时,文本的对齐方式将根据文本的几何形状进行调整,而不是根据文本框的矩形边界。这可以让文本在视觉上更加准确地对齐。
- Horizontal Overflow(水平溢出):
- 这个属性定义了当文本内容超出Text组件的水平边界时的处理方式。可以选择的选项包括Wrap(当文本超出文本框的宽度时,文本会自动换行到下一行显示)、Overflow(当文本超出文本框的宽度时,文本会继续显示在同一行上,超出文本框的部分将被裁剪)。
- Vertical Overflow(垂直溢出):
- 类似于水平溢出,垂直溢出属性定义了当文本内容超出Text组件的垂直边界时的处理方式。选项包括Truncate(当文本超出文本框的高度时,超出部分会被截断,不会显示在屏幕上)和Overflow(当文本超出文本框的高度时,文本会继续显示,超出文本框的部分将不会被裁剪,可以继续向下显示)。
- Color:文本的颜色。
- Best Fit:自动调整文本大小以适应Text组件的大小。
- Material(材质):
- Material属性允许我们为文本指定一个材质。通过设置材质,可以对文本应用特定的着色效果或纹理,从而改变文本的外观。
- Raycast Target(射线检测目标):
- 当启用Raycast Target属性时,Text组件将响应射线检测(Raycast),即用户可以与文本进行交互,例如点击文本时触发事件。如果禁用此属性,文本将不会响应射线检测。
- Raycast Padding(射线检测填充):
- 这个属性定义了在进行射线检测时,从文本边缘向外扩展的填充范围。通过设置Raycast Padding,可以调整文本响应射线检测的区域大小,使交互更加准确。
- Maskable(可蒙版):
- 当启用Maskable属性时,Text组件将受到父级Mask组件的遮罩效果影响,即文本只会在遮罩范围内显示。这个属性通常用于创建一些特殊的UI效果,如文本只在特定区域内显示。
二、基本用法:
(1)、创建Text对象:
- 在GameObject上手动添加Text组件:
- 在Unity编辑器中,选择要向其添加文本的GameObject。
- 在Inspector面板中,点击“Add Component”按钮,然后搜索并选择“Text”组件。
- 这将在选定的GameObject上添加一个新的Text组件,您可以在其中设置文本内容和样式。
- 使用UI元素创建Text组件:
- 在Unity的UI系统中,可以通过创建Canvas和Text子对象来添加Text组件。
- 创建Canvas对象(如果没有),然后右键点击Canvas,在UI菜单中选择Text,这将在Canvas上创建一个包含Text组件的新UI Text对象。
- 通过代码动态创建Text组件:
using UnityEngine;
using UnityEngine.UI;public class CreateTextComponent : MonoBehaviour
{void Start(){// 创建一个新的GameObjectGameObject newTextObject = new GameObject("NewText");// 添加Text组件Text newTextComponent = newTextObject.AddComponent<Text>();// 设置文本内容newTextComponent.text = "Hello, World!";// 设置字体、字号、颜色等样式属性newTextComponent.font = Resources.GetBuiltinResource<Font>("Arial.ttf");newTextComponent.fontSize = 24;newTextComponent.color = Color.white;// 将Text组件添加到Canvas或其他UI容器中newTextObject.transform.SetParent(canvasTransform, false);}
}
(2)设置文本内容:通过Text组件的text属性来设置要显示的文本内容。
相关文章:

Unity UGUI之Text组件基础认识
Text组件用于在游戏中显示文本。 下面来细看下它的基本信息。 一、基本属性: 如上图所示,即为Text组件的一些基本属性,其中, Text:要显示的文本内容。Font:文本所使用的字体。Font Style(字体…...

LeetCode 2810.故障键盘:双端队列模拟
【LetMeFly】2810.故障键盘:双端队列模拟 力扣题目链接:https://leetcode.cn/problems/faulty-keyboard/ 你的笔记本键盘存在故障,每当你在上面输入字符 i 时,它会反转你所写的字符串。而输入其他字符则可以正常工作。 给你一个…...

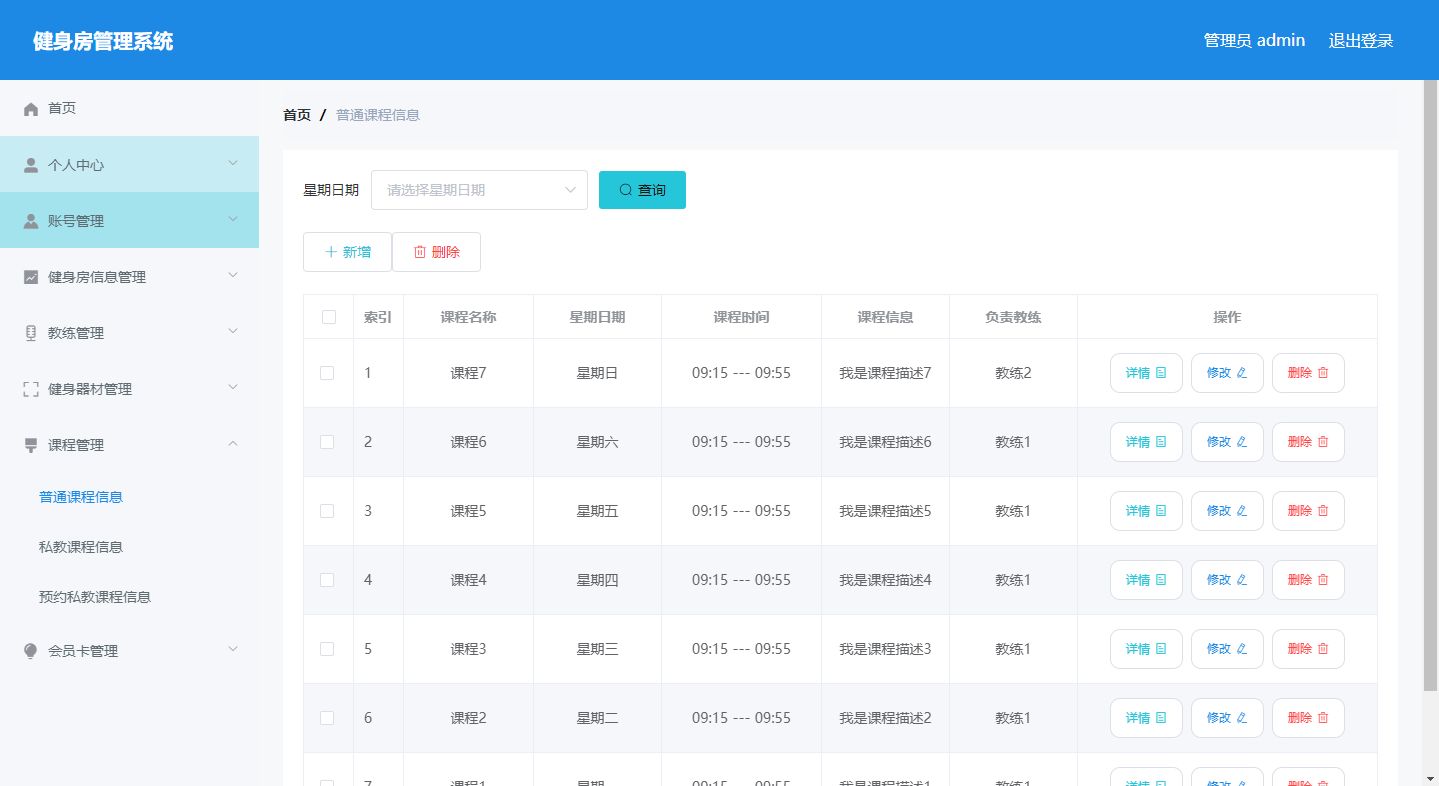
ssm015基于java的健身房管理系统的设计与实现+vue
健身房管理系统设计与实现 摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本健身房管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间…...

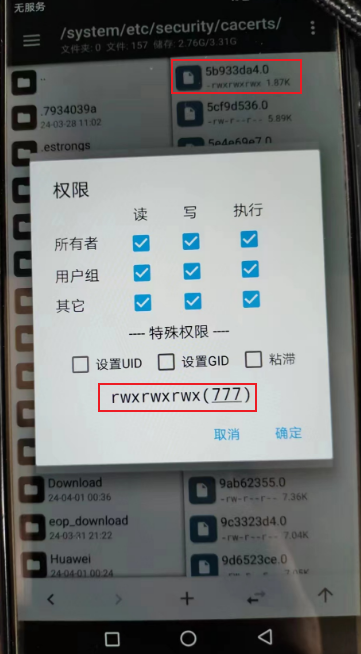
【解决方案】荣耀系统Android8.0 system目录Read-only file system
本来以为直接把Charles证书改成系统证书格式,然后通过mt管理器root之后移动到系统证书目录就行了,结果访问baidu仍然显示网络错误,折腾一晚上。安装为用户证书,又与系统证书冲突。 手机型号:荣耀v10 EMUI:…...

【Web】记录Polar靶场<简单>难度题一遍过(全)
目录 swp 简单rce 蜜雪冰城吉警店 召唤神龙 seek flag jwt login iphone 浮生日记 $$ 爆破 XFF rce1 GET-POST 被黑掉的站 签到题 签到 session文件包含 Dont touch me robots php very nice ezupload cookie欺骗 upload 干正则 co…...

生产制造园区数字孪生3D大屏展示提升运营效益
在智慧园区的建设中,3D可视化管理平台成为必不可少的工具,数字孪生公司深圳华锐视点打造的智慧园区3D可视化综合管理平台,致力于将园区的人口、经济、应急服务等各项业务进行3D数字化、网络化处理,从而实现决策支持的优化和管理的…...

R语言技能 | 不同数据类型的转换
原文链接:R语言技能 | 不同数据类型的转换 本期教程 写在前面 今天是4月份的第一天,再过2天后再一次迎来清明小假期。木鸡大家是否正常放假呢? 我们在使用R语言做数据分析时,会一直对数据进行不同类型的转换,有时候…...

python如何处理文本错误
在python中,如果读取的文本文件不在程序的目录中,会提示FileNotFoundError 如果不能确定文本文件是否在目录中,可以用try except语句 代码如下 from pathlib import PathpathPath(alice.txt) try:contentspath.read_text(encodingutf_8) e…...

Cesium 批量种树
1、准备树种建模 分各种级别建模LOD1-LODN 其中meta.json长这样: Gltf再3Dmax中导出Obj,再通过ObjToGltf的工具转换,参考 https://editor.csdn.net/md/?articleId96484597 2、准备shp点数据。(shp中的点位就是种树的位置) 3、准…...

Docker基础系列之TLS和CA认证
Docker基础系列之TLS和CA认证 文章目录 Docker基础系列之TLS和CA认证1. 引言2. 初识TLS和CA3. 开启TLS和CA认证3.1 生成证书3.2 配置TLS 4. 参考和感谢 1. 引言 我们日常工作当中会遇到这些需求: 监控Docker容器在idea开发工具中连接Docker,直接发布至…...

总结:微信小程序中跨组件的通信、状态管理的方案
在微信小程序中实现跨组件通信和状态管理,有以下几种主要方案: 事件机制 通过事件机制可以实现父子组件、兄弟组件的通信。 示例: 父组件向子组件传递数据: 父组件: <child binddata"handleChildData" /> 子组件: Component({..., methods: { handleChildData(…...

企业能耗数据分析有哪些优势?怎样进行分析?
随着互联网技术的发展,企业在运营中会出现大量的用能数据,但却做不了精准的用能数据分析,导致数据没有得到有效利用,以及产生能源浪费现象。 为什么企业用能分析总是难? 一、用能分析过程复杂 由于用能分析过于复杂…...

containerd配置HTTP私仓
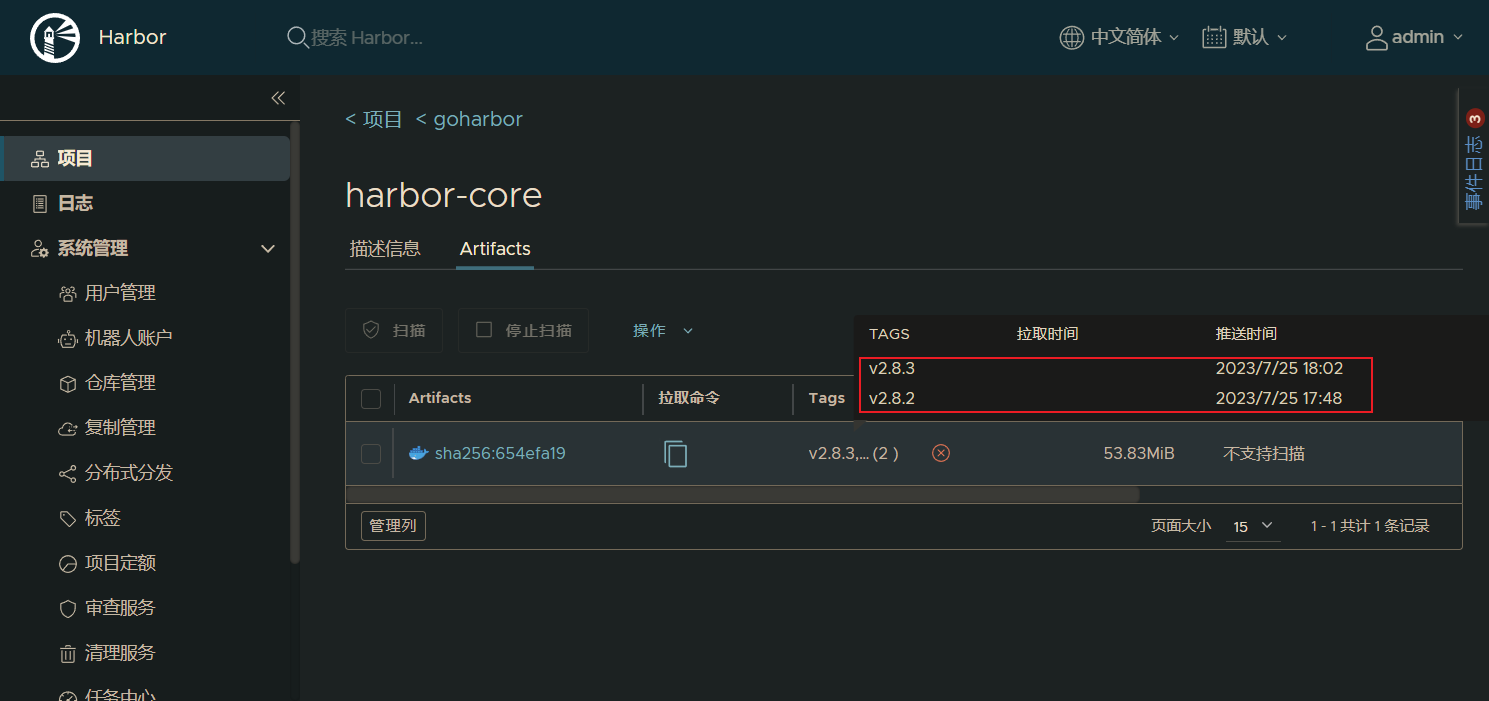
文章目录 1. 🛠️ 基础环境配置2. 🐳 Docker安装3. 🚢 部署Harbor,HTTP访问4. 📦 部署ContainerD5. 🔄 修改docker配置文件,向harbor中推入镜像6. 配置containerd6.1. 拉取镜像验证6.2. 推送镜像…...
)
掌握Go语言:Go语言类型转换,无缝处理数据类型、接口和自定义类型的转换细节解析(29)
在Go语言中,类型转换指的是将一个数据类型的值转换为另一个数据类型的过程。Go语言中的类型转换通常用于将一种数据类型转换为另一种数据类型,以满足特定操作或需求。 类型转换的基本语法 在Go语言中,类型转换的基本语法为: ne…...

Chatgpt掘金之旅—有爱AI商业实战篇|文案写作|(三)
演示站点: https://ai.uaai.cn 对话模块 官方论坛: www.jingyuai.com 京娱AI 一、前言 人工智能(AI)技术作为当今科技创新的前沿领域,为创业者提供了广阔的机会和挑战。随着AI技术的快速发展和应用领域的不断拓展&…...

c++20 的部分新概念及示例代码-Contracts,Ranges
C20 引入了 contracts(契约),这是一种编程范式,它允许程序员在代码中添加先决条件(preconditions)、后置条件(postconditions)和断言(assertions)等契约&…...

pytorch剪枝
原文:https://blog.51cto.com/u_16213398/10059574 Pytorch剪枝实现指南 指南概述 在这篇文章中,我将向你介绍如何在PyTorch中实现模型剪枝。剪枝是一种优化模型的技术,可以帮助减少模型的大小和计算量,同时保持模型的准确性。…...

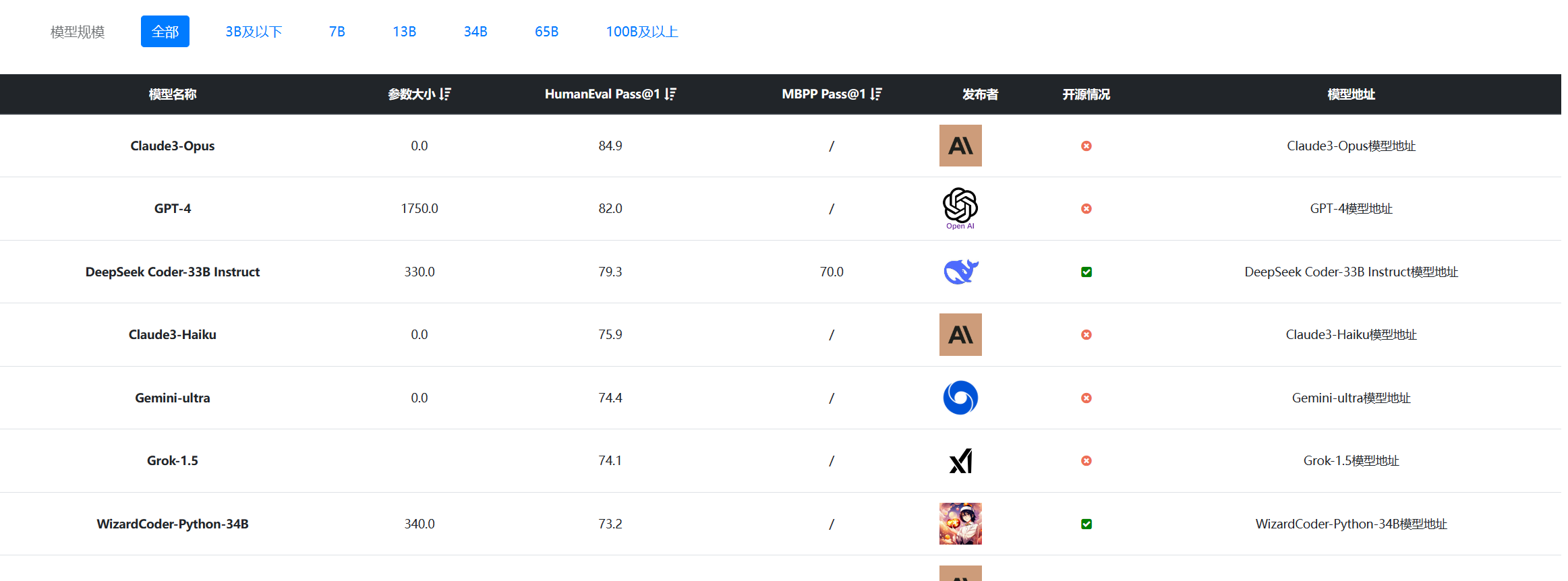
马斯克旗下xAI发布Grok-1.5,相比较开源的Grok-1,各项性能大幅提升,接近GPT-4!
本文原文来自DataLearnerAI官方网站:马斯克旗下xAI发布Grok-1.5,相比较开源的Grok-1,各项性能大幅提升,接近GPT-4! | 数据学习者官方网站(Datalearner) 继Grok-1开源之后,xAI宣布了Grok-1.5的内测消息&…...

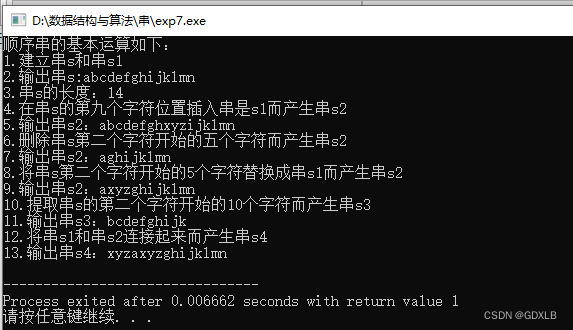
数据结构与算法 顺序串的基本运算
一、实验内容 编写一个程序sqstring.cpp,实现顺序串的各种基本运算,并在此基础上实现一个程序exp7.cpp,完成以下功能: (1)建立串s“abcdefghefghijklmn”和串s1“xyz” (2)输出串…...

2024年04月数据库流行度最新排名
点击查看最新数据库流行度最新排名(每月更新) 2024年04月数据库流行度最新排名 TOP DB顶级数据库索引是通过分析在谷歌上搜索数据库名称的频率来创建的 一个数据库被搜索的次数越多,这个数据库就被认为越受欢迎。这是一个领先指标。原始数…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
