【QT学习】1.qt初识,创建qt工程,使用按钮,第一个交互按钮
1.初识qt--》qt是个框架,不是语言
1.学习路径
一 QT简介 ,QTCreator ,QT工程 ,QT的第一个程序,类,组件
二 信号与槽
三 对话框
四 QT Desiner 控件 布局 样式
五 事件
六 GUI绘图
七 文件
八 网络编程
九 线程
十 数据库
十一 QML
十二 项目
2.QT的特性: 图形界面开发 (兼容js)
1. 跨平台 C++
到处编译,到处运行
2. 开源(诺基亚)
社区支持3.QMake CMake:
Makefile :脚本程序
预处理 预编译 编译 链接 。。。。
编译gcc g++:程序 命令形式存在
4.什么是QT?
qt是跨平台的图形界面开发框架,其中包括很多模块(套件,例如widget),模块中包括很多提供给开发者的类。通过这种方式简化开发图形界面的速度。
2.qt的模块(部件)
模块是qt的组成部分,模块中包括用户使用的类。例如network模块是网络相关,里面包括的类提供给开发者使用。
3.创建qt工程
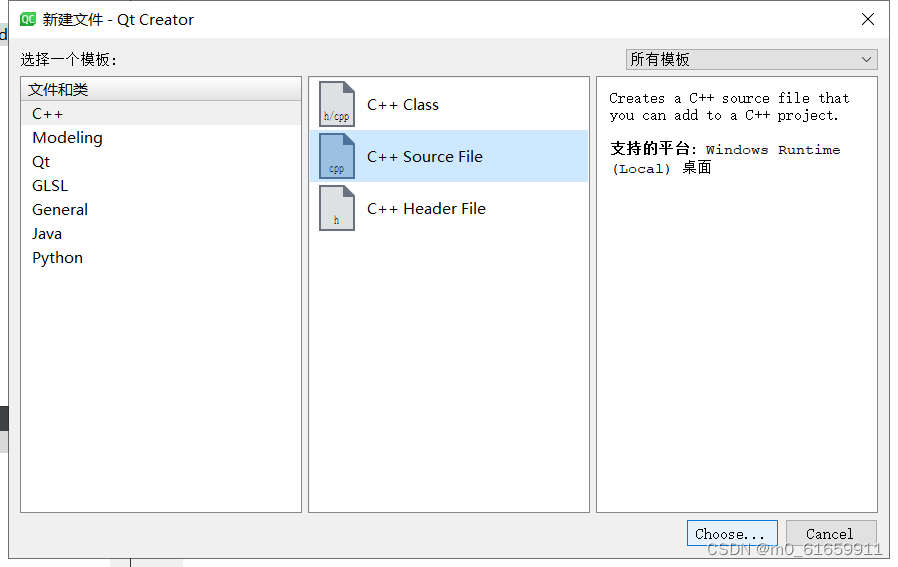
1.文件---》创建新项目
2.建立一个空项目,语言使用C++
3.命名
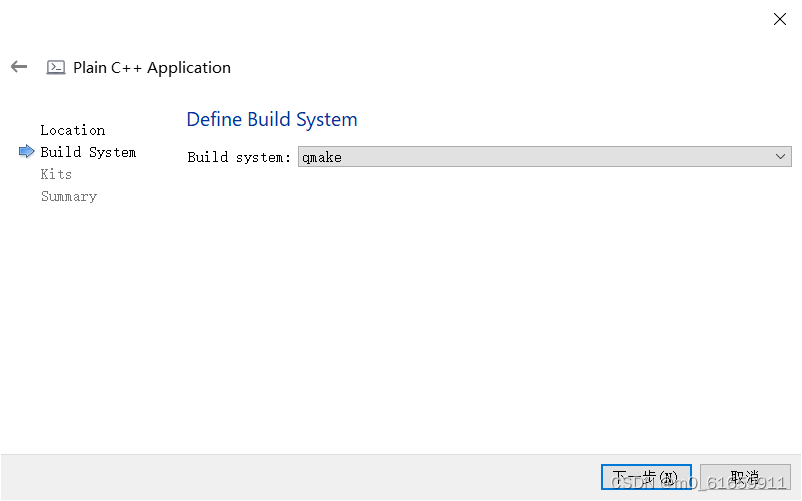
4.使用qmake
QMake CMake:使用makefile
Makefile :脚本程序
预处理 预编译 编译 链接 。。。。
编译gcc g++:程序 命令形式存在
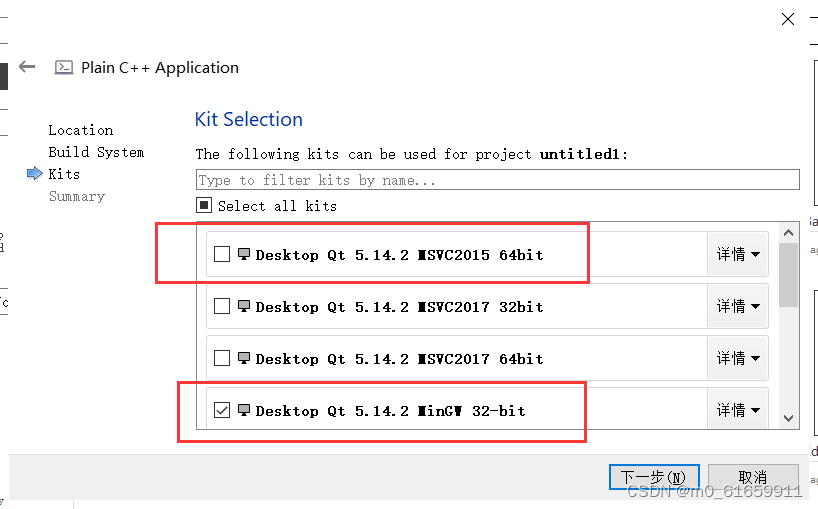
5.点击minGW
MSVC----》使用VS写qt
minGW----》使用Qt Creator写qt
6.其他
7.创建完成
4.编写第一个qt文件
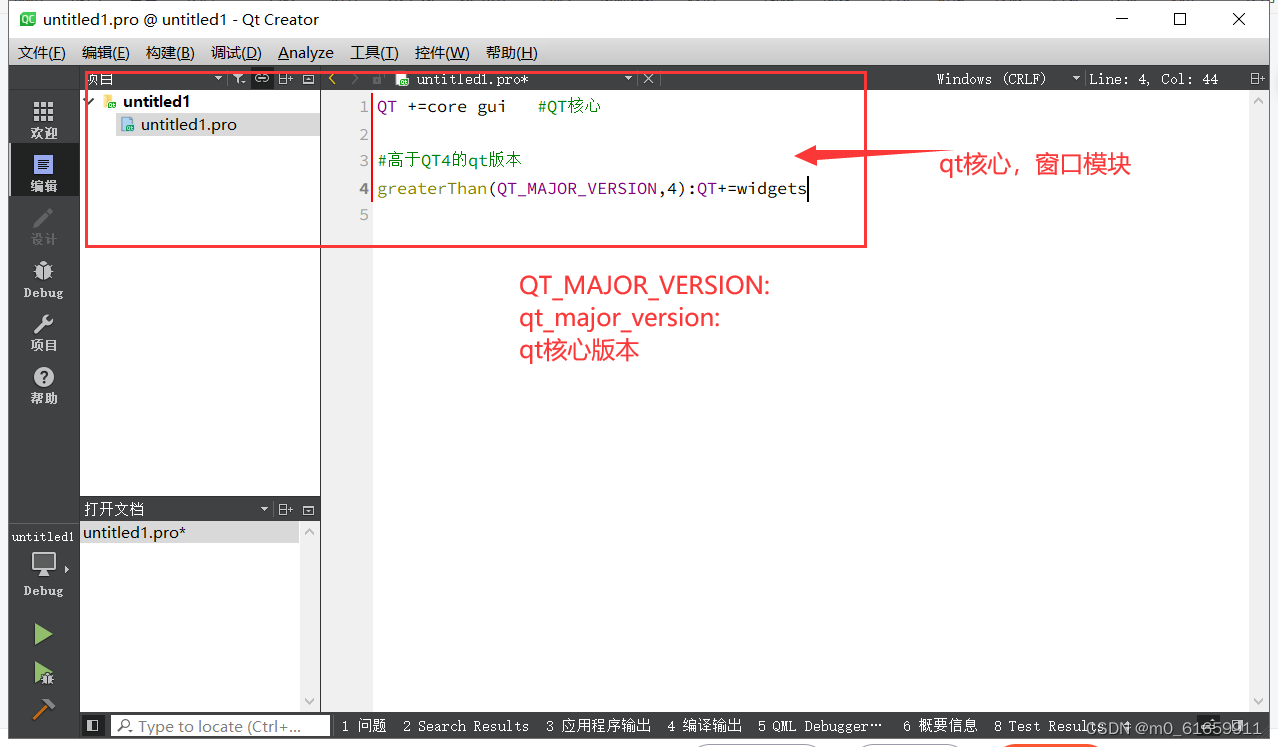
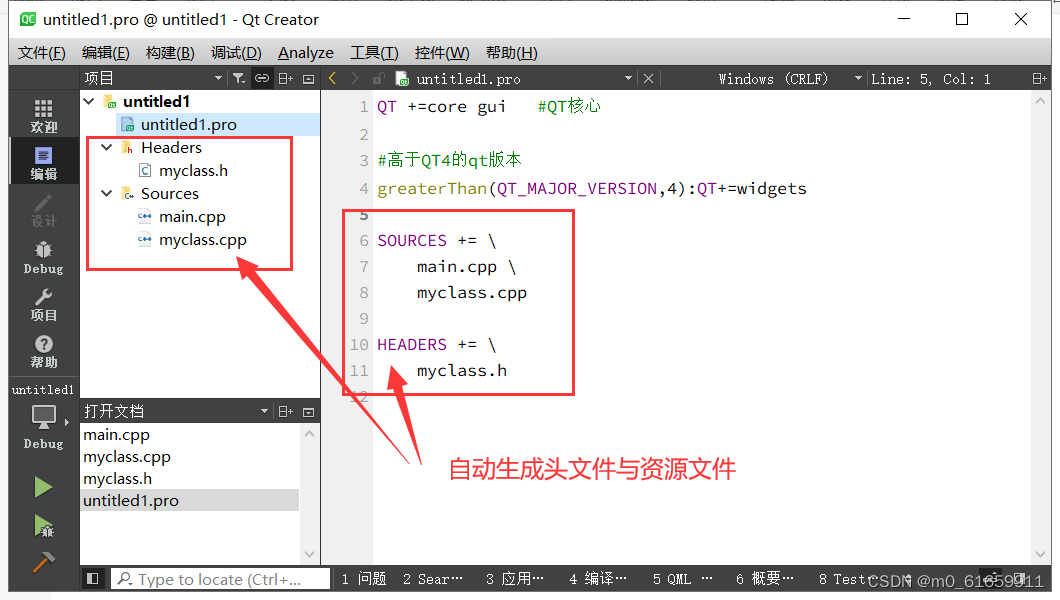
《1》.pro编写
1.空项目中
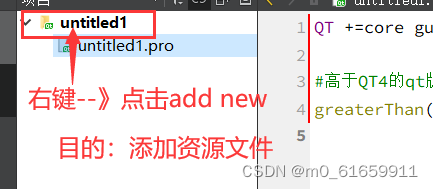
2.添加资源文件
(1)添加main.cpp
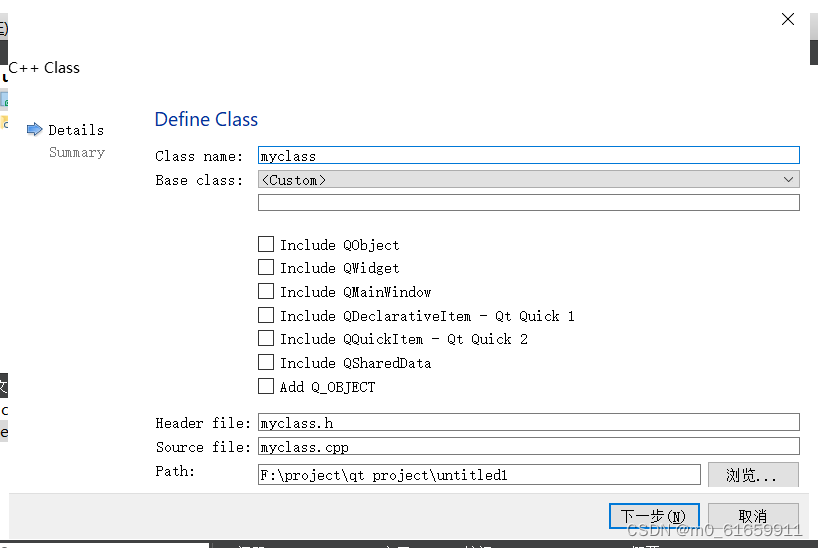
(2)添加类文件
前面同理
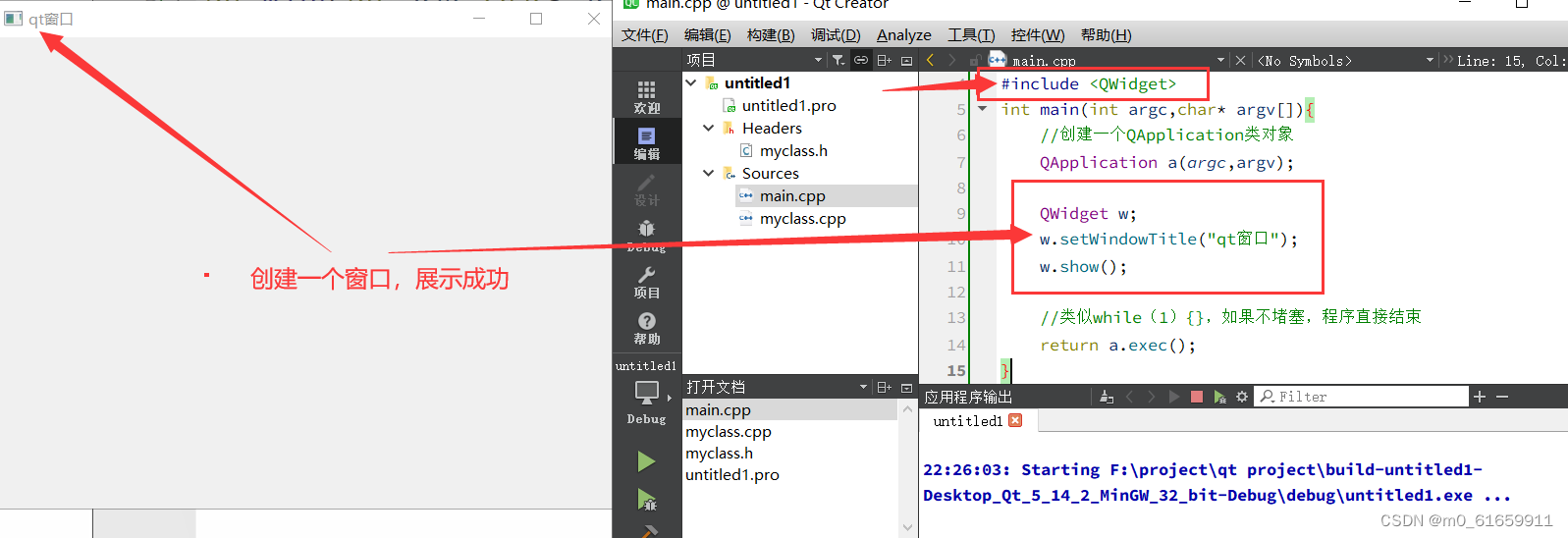
《2》main编写(资源中)
以下代码只是支撑,写qt必须要在此环境之下
QApplication a(argc,argv);
结果:
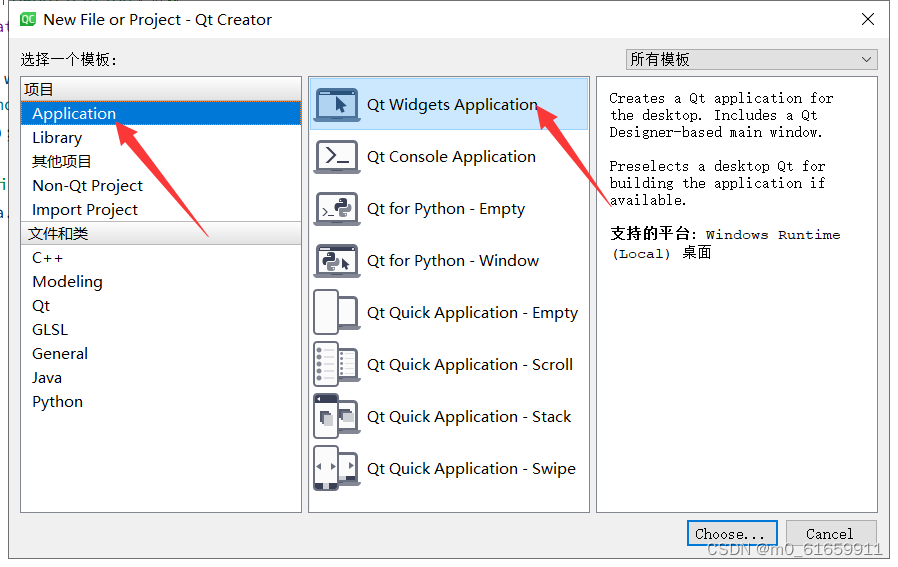
二。玩玩按钮(使用参考手册,选中按F1)
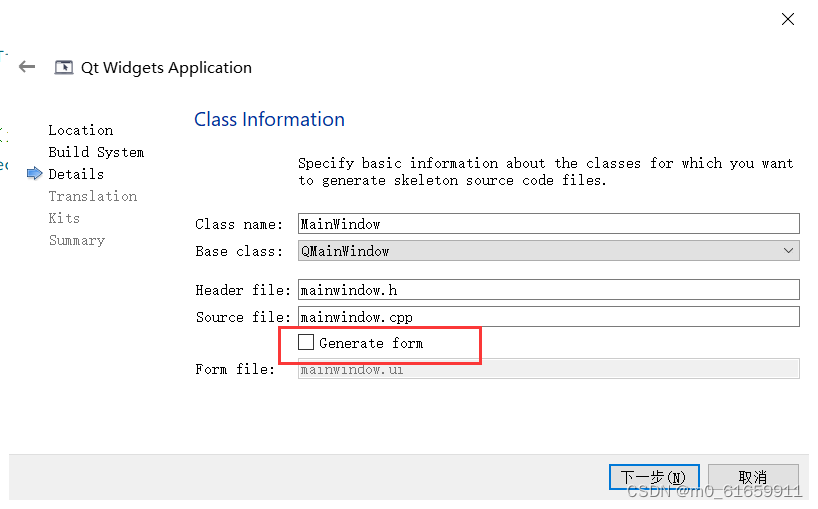
1.创建项目(不创建空,创建Widget项目:已经声明页面模块的项目)
我们前面创建先不用Generate form
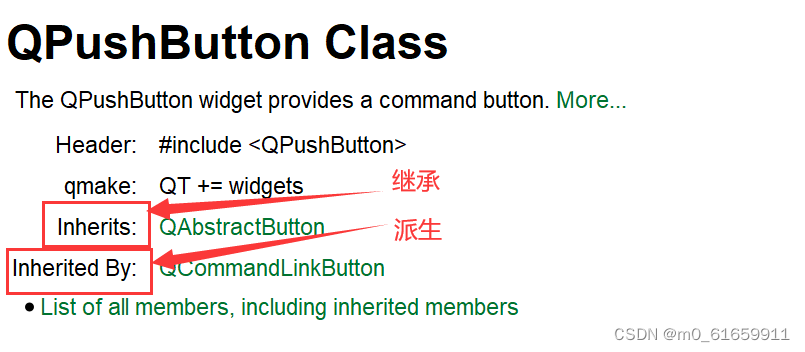
2.参考文档使用
1.使用QpushButton类,点击F1,看它的参考手册
3.代码
MainWindow.class中创建成员属性
but,but1都可以实现按钮
private:QPushButton* but;QPushButton but1;1.在MainWindow.cpp中设置页面属性
//页面设置 this->setWindowTitle("玩按钮"); this->resize(500,500);2.but按钮处理(MainWindow.cpp中)
//注意:需要设置父类为此页面--》这样才可以显示在此页面上 but=new QPushButton("连接",this);//创建按钮,名称连接,父类此页面 but->move(100,0);//移动按钮--》相对于左上角 but->resize(50,60);//按钮大小设置--》可以看参考文档3.but1处理(MainWindow.cpp中)
but1.setText("关闭");//创建按钮,名称关闭 but1.setParent(this);//设置按钮,父类此页面 but1.move(100,100); but1.resize(50,60);4.connect交互处理,下一节详细讲(MainWindow.cpp中)
//通过connect函数实现函数的交互 connect(&but1, //发送者&QPushButton::pressed, //发送触发事件this, //接受者&MainWindow::close); //接受数据后处理操作
结果:
设置按钮窗口为MainWidget窗口的子窗口
设置MainWidget窗口为按钮窗口的父窗口
设置w为*btn的父对象
什么是信号与槽:
connect 电信运营商
发短信
1.谁发 信号发送者
2.谁收 信号接收者
3.发的什么内容 信号
4.收到之后干嘛 槽函数执行编程 : 描述事物
事 算法 函数
物 数据结构 对象基本的 标准信号与槽
信号 和 槽函数是本来就有的信号属于 信号发送者
槽函数 属于 信号接收者
相关文章:

【QT学习】1.qt初识,创建qt工程,使用按钮,第一个交互按钮
1.初识qt--》qt是个框架,不是语言 1.学习路径 一 QT简介 ,QTCreator ,QT工程 ,QT的第一个程序,类,组件 二 信号与槽 三 对话框 四 QT Desiner 控件 布局 样式 五 事件 六 GUI绘图 七 文件 八 …...

JavaScript_与html结合方式
JavaScript_语法 ECMAScript:客户端脚本语言的标准 1.基本语法 1.1 与html结合方式(2种) 1. 内部JS 定义<script>,标签体内容就是js代码 2. 外部JS 定义<script>,通过src属性引入外部的 js文件 注意: 1.<script>…...

WPF —— 动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

前端二维码生成工具小程序:构建营销神器的技术解析
摘要: 随着数字化营销的不断深入,二维码作为一种快速、便捷的信息传递方式,已经广泛应用于各个领域。本文旨在探讨如何通过前端技术构建一个功能丰富、操作简便的二维码生成工具小程序,为企业和个人提供高效的营销支持。 一、引言…...

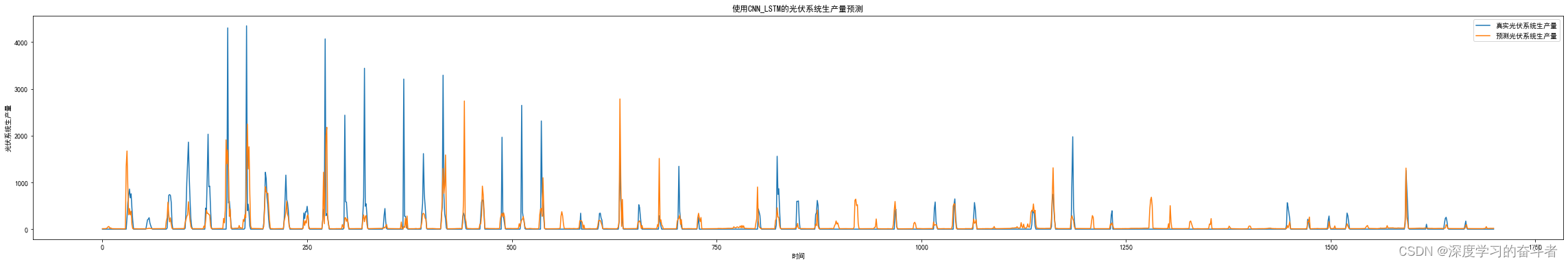
光伏发电量预测(Python代码,CNN结合LSTM,TensorFlow框架)
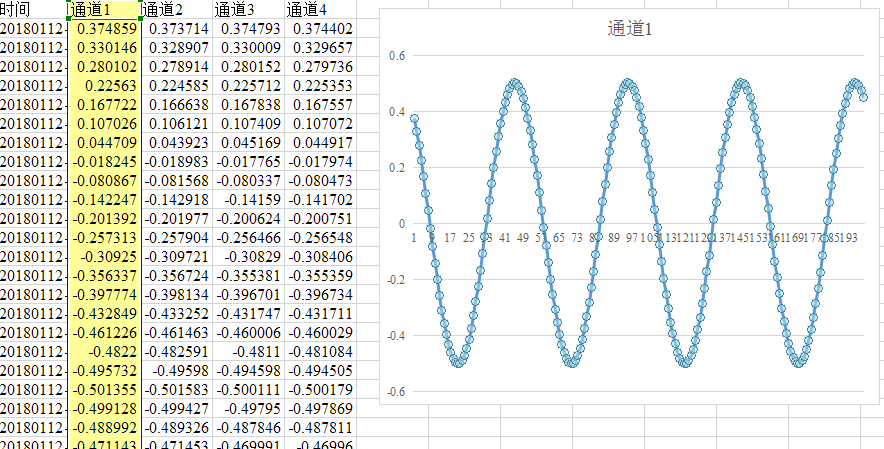
1.数据集(开始位置),数据集免费下载链接:https://download.csdn.net/download/qq_40840797/89051099 数据集一共8列,第一列是时间,特征列一共有6列:"WindSpeed" - 风速 "Sunshi…...

GPT带我学-设计模式11-组合模式
设计模式类型 结构型设计模式 使用场景 将对象组合成树状结构来表现"部分-整体"的层次结构。这种模式能够使得客户端对单个对象和组合对象的使用具有一致性。这句话太抽象了,拿一个实际的网站菜单树例子来说。 例子:网页菜单树 一个网站的…...

Centos7 elasticsearch-7.7.0 集群搭建,启用x-pack验证 Kibana7.4用户管理
前言 Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够解决不断涌现出的各种用例。 作为 Elastic Stack 的核心,它集中存储您的数据,帮助您发现意料之中以及意料之外的情况。 环境准备 软件 …...

[CSS]中子元素在父元素中居中
元素居中 对于当行文字居中,比较简单,设置text-align:center和text-height为盒子高度即可 对于父元素中子元素居中,要实现的话有以下几个方法 方法1:利用定位margin:auto <style>.father {width: 500px;heig…...

电脑突然死机怎么办?
死机是电脑常见的故障问题,尤其是对于老式电脑来说,一言不合电脑画面就静止了,最后只能强制关机重启。那么你一定想知道是什么原因造成的吧,一般散热不良最容易让电脑死机,还有系统故障,比如不小心误删了系…...

Kyligence 正式加入华为“同舟共济”行动计划,成为行业数智化“联盟级伙伴”
让“生态飞轮”旋转让“生态飞轮”旋转3月14日至15日,华为中国合作伙伴大会 2024 在深圳召开。本次大会以“因聚而生,数智有为”为主题,皆在升级“伙伴华为”数智体系,共筑解决方案竞争力,共赢数智世界新机遇。Kyligen…...

大模型推理框架——text-generation-inference
项目地址:https://github.com/huggingface/text-generation-inference 安装 安装rust curl --proto =https --tlsv1.2 -sSf https://sh.rustup.rs | sh安装 Protoc PROTOC_ZIP=protoc-21.12-linux-x86_64.zip curl -OL https://github.com/protocolbuffers/protobuf/relea…...

电梯四种事故检测YOLOV8
电梯四种事故检测,采用YOLOV8训练得到PT模型,然后转换成ONNX,OPENCV调用,支持C/PYTHON/ANDORID开发 电梯四种事故检测YOLOV8...

构建docker环境下的thunder迅雷插件
前言 从迅雷群晖套件中提取出来用于其他设备的迅雷远程下载服务程序。仅供测试,测试完请大家自觉删除。 下载保存目录 /xunlei/downloads, 对应迅雷应用内显示的下载路径是 /downloads 或者 /迅雷下载 仓库 阿里云镜像(国内访问ÿ…...

Django开发复盘
一、URL 对于一个不会写正则表达式的蒟蒻来说,在urls.py中就只能傻傻的写死名字,但是即便这样,还会有很多相对路径和绝对路径的问题(相对ip端口的路径),因为我们网页中涉及到页面跳转,涉及到发送…...

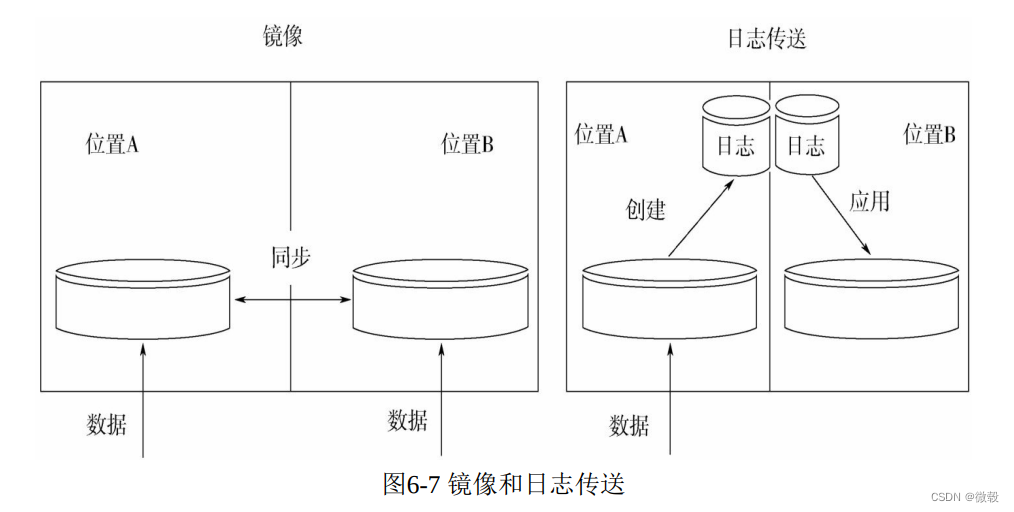
第6章 数据存储操作
思维导图 6.1 引言 数据存储与操作包括对存储数据的设计、实施和支持,最大化实现数据资源的价值,贯穿于数据创建/获取到处置的整个生命周期。 6.1.1 业务驱动因素 数据存储与操作活动对于依赖数据的企业来说非常关键,这些活动的主要驱动因素是…...

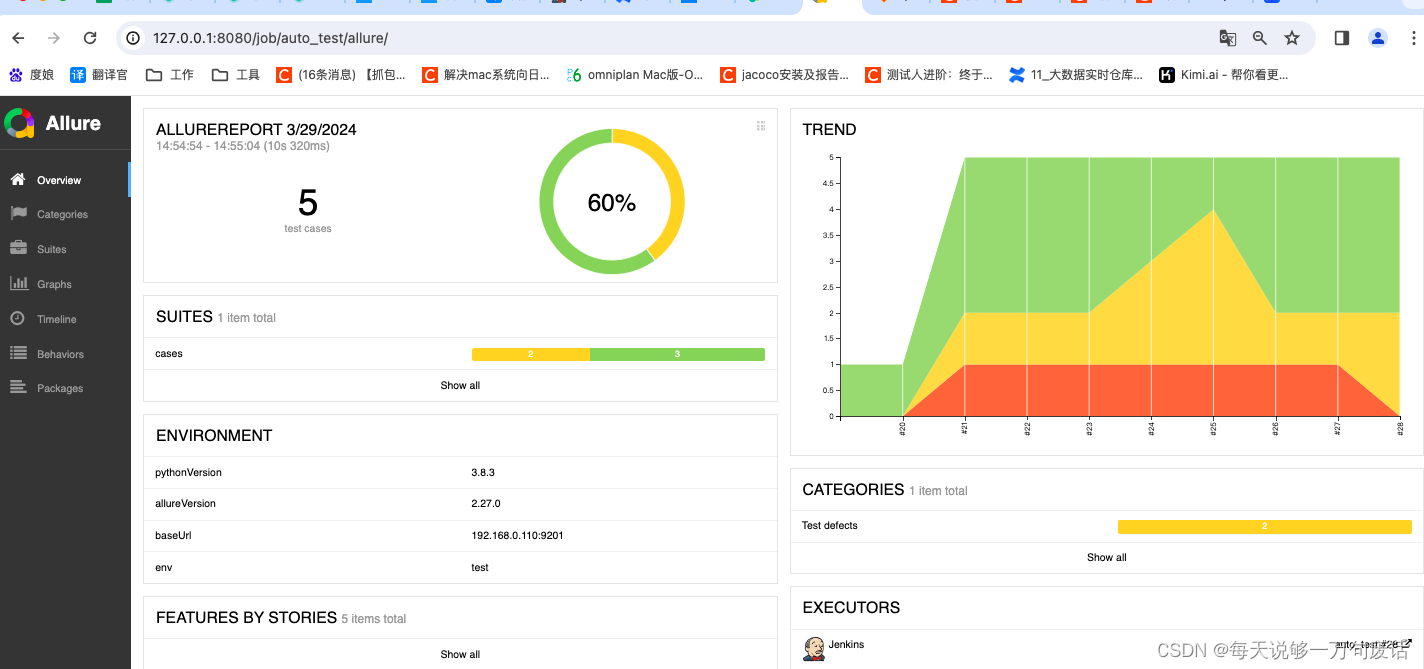
接口自动化框架搭建(八):pytest+allure+jenkins接入
1,安装allure插件 2,创建jenkins项目 怎么确定路径,可以查看工作空间,jenkins默认根目录就是工作空间 配置执行用例的命令,可以现在pycharm上试一下,然后在jenkins中配置: 把启动java服务的代…...

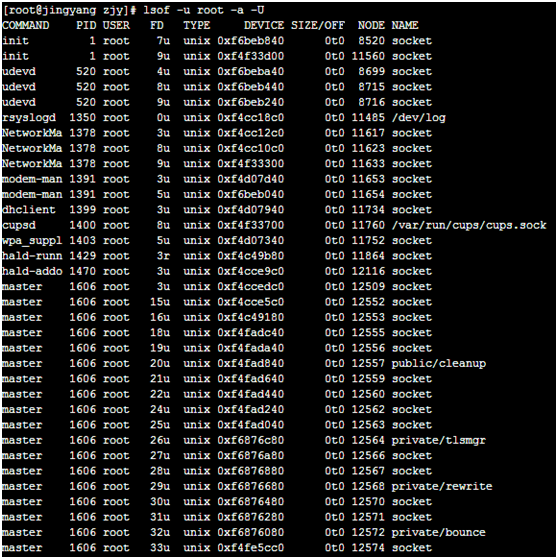
linux监控命令全
1.1 top 1.1.1 命令说明 Top 命令能够实时监控系统的运行状态,并且可以按照cpu、内存和执行时间进行排序 1.1.2 用法 top -hv | -bcisSHM -d delay -n iterations [-u user | -U user] -p pid [,pid ...] 1.1.3 参数说明 命令行启动参数: -b : 批次…...

【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人
【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人 目录 【GenAI】使用GenAI堆栈构建视频分析和转录字幕聊天机器人高层架构入门指南克隆存储库指定您的API密钥构建和运行应用程序使用yt-whisper提交视频访问Dockerbot聊天服务结论推荐超级课程: Docker快速入门到精通K…...

全国产数据采集卡定制,24位八通道以太网数据采集卡 labview 100K采样
XM702是一款以太网型高速数据采集卡,具有8通 道真差分输入,24位分辨率,单通道最高采样率100ksps八通 道同步共计800ksps、精密前置增益放大、集成IEPE/ICP硬件 支持的特点。本产品采用了多个高精度24位ADC单元及配合本 公司多年积累开发的前置…...

JavaEE初阶-线程3
文章目录 一、线程安全问题-内存可见性二、等待通知2.1 wait()方法2.2 notify()方法 一、线程安全问题-内存可见性 import java.util.Scanner;public class Demo27 {private static int count0;//下面这段代码会出现内存的可见性问题//将从内存中读取count值的操作称为load 判…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...