网络安全新视角:数据可视化的力量
在当今数字化时代,网络安全已成为各大企业乃至国家安全的重要组成部分。随着网络攻击的日益复杂和隐蔽,传统的网络安全防护措施已难以满足需求,急需新型的解决方案以增强网络防护能力。数据可视化技术,作为一种将复杂数据转换为图形或图像表示的方法,正在成为提升网络安全建设的重要工具。下面我就以可视化从业者的角度,简单聊聊这个话题。

数据可视化在网络安全领域的应用,主要体现在其能够将复杂的网络数据和安全威胁以直观的方式展现出来,使网络管理员能够迅速识别并响应安全威胁。例如,通过数据可视化工具,可以将网络流量、用户行为、异常访问等信息绘制成图表和地图,让安全分析师能够一目了然地看到网络中的异常活动和潜在风险点。

此外,数据可视化还能帮助提升网络安全的预防和响应速度。在面对复杂的网络攻击时,即时的数据分析和可视化展示可以帮助安全团队迅速定位攻击来源和受影响的系统,从而采取相应的防护措施。同时,数据可视化还能够协助安全团队分析攻击模式,为防御策略的制定和优化提供依据。

这里惯例推荐一下山海鲸可视化这款数据可视化软件,它的数据可视化相关编辑功能全部可以免费使用,并且没有任何限制,甚至如果你制作的是纯二维项目,那么私有化部署也是完全免费的。那么三维项目呢?尽管三维项目无法像二维项目一样免费部署,但是仍然可以免费编辑制作,只是最终导出后会存在水印。不过与同类产品相比,山海鲸可视化的免费化程度可以说是相当高了。

总而言之,数据可视化技术在网络安全建设中发挥着越来越重要的作用。它不仅能够帮助安全团队更有效地识别和响应安全威胁,还能够提升整个组织对网络安全的认识和重视程度。随着技术的不断进步和应用的深入,数据可视化将成为网络安全防护的有力工具,帮助构建更加安全可靠的网络环境。
相关文章:

网络安全新视角:数据可视化的力量
在当今数字化时代,网络安全已成为各大企业乃至国家安全的重要组成部分。随着网络攻击的日益复杂和隐蔽,传统的网络安全防护措施已难以满足需求,急需新型的解决方案以增强网络防护能力。数据可视化技术,作为一种将复杂数据转换为图…...

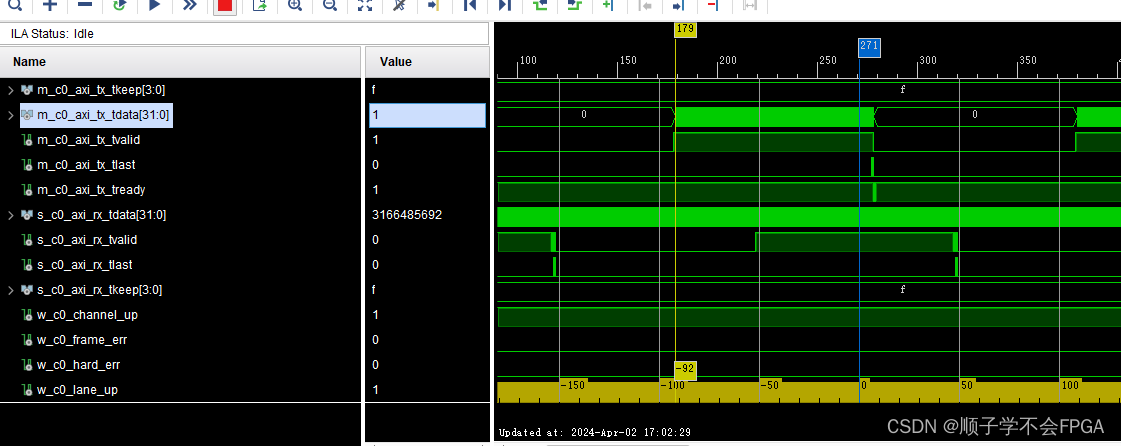
Aurora8b10b(2)上板验证
文章目录 前言一、AXI_Stream数据产生模块二、上板效果总结 前言 上一篇内容我们已经详细介绍了基于aurora8b10b IP核的设计,本文将基于此进一步完善并且进行上板验证。 设计思路及代码思路参考FPGA奇哥系列网课 一、AXI_Stream数据产生模块 AXIS协议是非常简单的…...

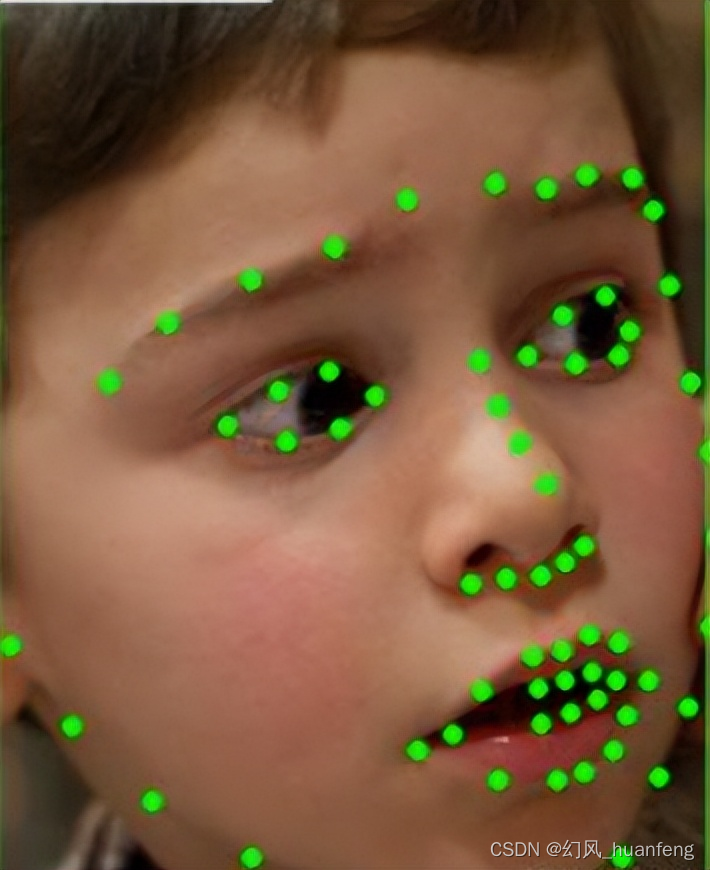
每天五分钟计算机视觉:使用神经网络完成人脸的特征点检测
本文重点 我们上一节课程中学习了如何利用神经网络对图片中的对象进行定位,也就是通过输出四个参数值bx、by、bℎ和bw给出图片中对象的边界框。 本节课程我们学习特征点的检测,神经网络可以通过输出图片中对象的特征点的(x,y)坐标来实现对目标特征的识别,我们看几个例子。…...

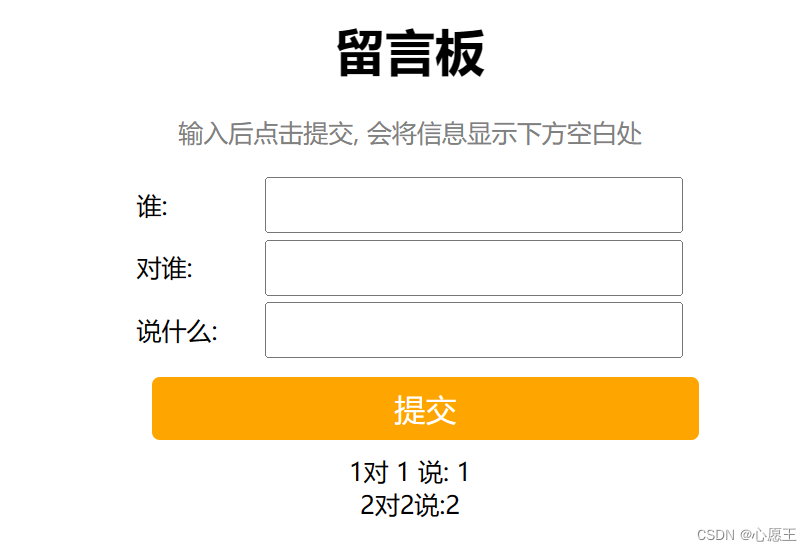
表白墙项目(JAVA实现)
1、在html里 class使用. id使用# 2、记得引入响应依赖(举例lombok) 3、messageController package com.example.demo.demos.web; import org.springframework.util.StringUtils; import org.springframework.web.bind.annotation.RequestMapping; i…...

openGauss 高级分析函数支持
高级分析函数支持 可获得性 本特性自openGauss 1.1.0版本开始引入。 特性简介 无。 客户价值 我们提供窗口函数来进行数据高级分析处理。窗口函数将一个表中的数据进行预先分组,每一行属于一个特定的组,然后在这个组上进行一系列的关联分析计算。这…...

【Java面试题系列】基础篇
目录 基本常识标识符的命名规则八种基本数据类型的大小,以及他们的封装类3*0.10.3返回值是什么short s1 1; s1 s1 1;有什么错? short s1 1; s1 1;有什么错?简述&&与&的区别?简述break与continue、return的区别?Arrays类的…...

Ubuntu 23.04 安装es
在Ubuntu 23.04上安装Elasticsearch的过程可能与之前版本类似,以下是基于最新稳定版Elasticsearch的一般安装步骤: 准备工作: 确保系统已更新至最新版本: sudo apt update && sudo apt upgrade安装Java Development Kit (…...

gradle 7.0 + 配置
Maven 镜像地址的设置 原来在项目根目录的 build.gradle 中进行设置,但是现在里面只有plugins。 工程的build.gradle的dependencies修改为plugins,替代了引用原来的Gradle版本。 // Top-level build file where you can add configuration options com…...

vue3的ref和reactive对比
一,ref 作用: 定义一个 ref 响应式的数据语法: const xxx ref(initValue) 用法 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。 JS中操作数据: xxx.value 模板中读取数据: 不需要.value࿰…...

是否应该升级到ChatGPT 4.0?深度对比ChatGPT 3.5与4.0的差异
如果只是想简单地体验AI的魅力,感受大模型的独特之处,或是玩一玩文字游戏,那么升级至ChatGPT 4.0可能并非必需。然而,若你期望将AI作为提升工作学习效率的得力助手,那么我强烈建议你升级到ChatGPT 4.0。 如果你不知道…...

C++刷题篇——04找等值元素
一、题目 二、解题思路 1、分割后放进二维数组 2、使用map,key为数值,value为其坐标 3、遍历二维数组元素,再在map中找该元素对应的value值(二维数组形式),倘若value.size为1,那直接返回-1&…...

2024年最新服装erp软件排名!(建议收藏)
随着数字经济时代的到来,传统服装生产企业正在经历深刻的变革。如何实现产业数字化升级,是众多服装企业面临的共同课题。当前,服装类的企业管理软件已经成为企业实现智能化转型的关键。面对已经发生深刻改变的商业竞争环境,传统的…...

Radash一款JavaScript最新的实用工具库,Lodash的平替!
文章目录 Lodash 的痛点进入正题--Radash特点 举例几个常用的api 一说lodash应该大部分前端同学都知道吧,陪伴我们好多年的JavaScript工具库,但是自从 ES6 出现后就慢慢退出前端人的视线,能ES6写的代码绝对不会用Lodash,也不是完全…...

使用node爬取视频网站里《龙珠》m3u8视频
1. 找到视频播放网站 百度一下 龙珠视频播放 精挑细选一个可以播放的网站。 如:我在网上随便找了一个播放网站,可以直接在线播放 https://www.xxx.com/play/39999-1-7.html 这里不具体写视频地址了,大家可以自行搜索 2.分析网页DOM结…...

搜索与图论——Prim算法求最小生成树
在最小生成树问题里,正边和负边都没问题 朴素版prim算法 时间复杂度O(n^2) 生成树:每一次选中的t点,它和集合的距离对应的那条边,就是生成树的一条边 算法流程和dijkstra算法非常相似 #include<iostream> #include<cs…...

sqlmap基础知识
一、sqlmap简介 sqlmap是一个开源的渗透测试工具,可以自动检测和利用SQL注入漏洞以及接管数据库服务器的过程。 官网: sqlmap.org 核心功能 漏洞检测漏洞利用 学习关键点 基于sqlmap进行sql注入漏洞的检测,注入利用和攻击基于sqlmap进…...

读《C Primer Plus》
1、汇编语言是为特殊的中央处理单元设计的一系列内部指令,使用助记符来表示;不同的CPU系列使用不同的汇编语言。 2、C语言充分利用计算机优势,使它具有汇编语言才有的微调控能力,可移植性极好。 3、C语言可以访问硬件、操作内存…...

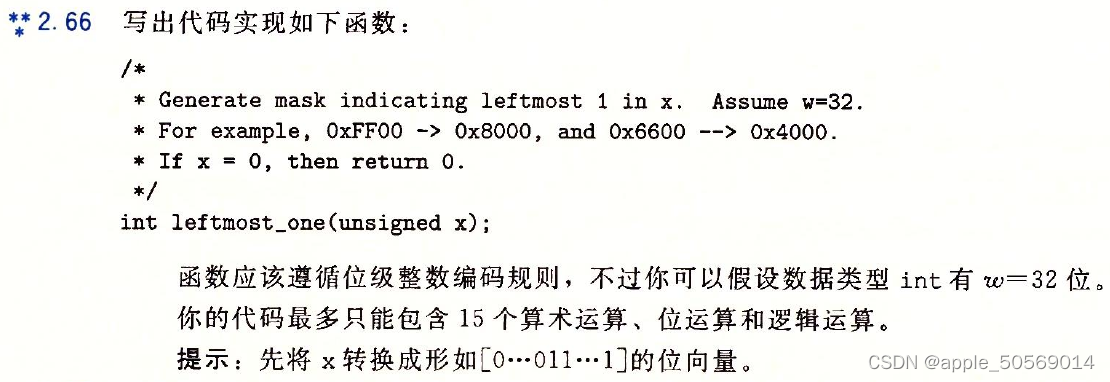
深入理解计算机系统 家庭作业 2.66
/* 前置条件:无符号整数右移不产生1 调用函数是为了可以查看整个过程,不影响结果. 思路是让x在右移的过程中,把最高位之前的位全部填满. 填满后的结果右移一位(即x的最高位变为0,其他为1),再异或x得到最高位 以此类推知道覆盖到32位. */ #include <stdio.h> #inclu…...

【服务端】node.js详细的配置
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...
)
二、CentOS基础配置(1.网络与包管理)
文章目录 二、基础配置操作1、网络管理(配置静态地址并进行ssh远程连接)(1.)静态地址配置(2.)IP配置注释(3.)配置SSH远程连接 2、包管理(1.)yum软件包管理器1…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
