数据可视化高级技术(Echarts)
目录
(一)数据可视化概念及Echarts基础知识
数据可视化的好处:
数据可视化的目标
数据可视化的基本流程
(二)数据图表
类别比较图表:
数据关系图表:
数据分布图表:
时间序列图表:
局部整体图表:
地理空间图表:
(三)整合开发及部署
认识开发者工具
使用步骤(需要记住的五个基本步骤)
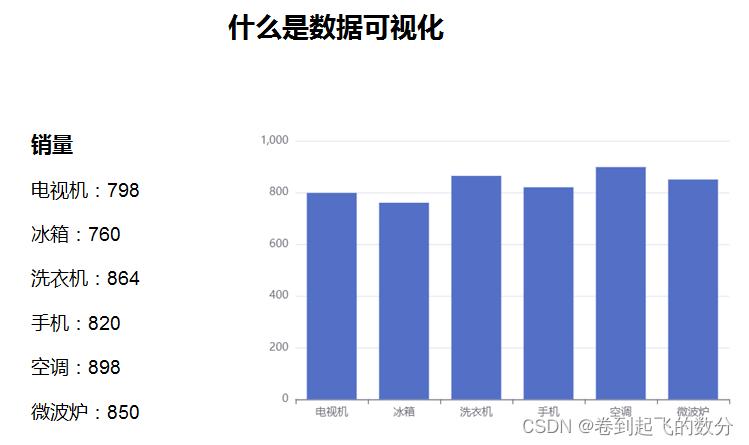
(一)数据可视化概念及Echarts基础知识

数据可视化的好处:
1.清晰有效地传达与沟通信息
2.更容易洞察隐藏在数据中的信息
3.信息记录

数据可视化的目标
- 信 Accuracy 数据客观正确,避免扭曲数据
- 达 Efficiency Effectiveness 有效地表达数据,并提高效率
- 雅 Aesthetic 形式与内容和谐统一,有艺术个性
数据可视化的基本流程
数据可视化流程类似一个特殊的流水线,主要步骤之间相互作用、相互影响。数据可视化流程的基本步骤为确定分析目标、数据收集、数据清洗和规范、数据分析、可视化展示与分析,具体介绍如下。
根据现阶段的热点时事或社会较关注的现象,确定此次可视化的目标,并根据这个目标进行一些准备工作,如设计贴合目标的问卷。其中,准备工作中主要包括的内容有遇到了什么问题、要展示什么信息、最后想得出什么结论、验证什么假说等。数据承载的信息多种多样,不同的展示方式会使侧重点有天壤之别。只有想清楚以上问题,才能确定需要过滤什么数据、用什么算法处理数据、用什么视觉通道编码等。
依照第一步制订的目标收集数据。目前,数据收集的方式有很多种,如从公司内部获取历史数据、从数据网站中下载所需的数据、使用网络爬虫自动爬取数据、通过发放问卷与电话访谈形式收集数据等。
数据清洗和规范是数据可视化流程中必不可少的步骤。首先需要过滤“脏数据”、敏感数据,并对空白的数据进行适当处理,其次剔除与目标无关的冗余数据,最后将数据结构调整为系统能接受的方式。
数据分析是数据可视化流程的核心,将数据进行全面且科学的分析,联系多个维度,根据类型确定不同的分析思路。数据分析中最简单的方法是一些基本的统计方法,如求和、中值、方差、期望等,而数据分析中复杂的方法包括了数据挖掘中的各种算法。
可视化展示与分析是数据可视化流程中的一个重点步骤。其中,用户需要选择合适的图表对数据进行可视化展示,才能对最后呈现的可视化结果进行分析,直观、清晰地发现数据中的差异,并从中提取出对应的信息,最终根据获取信息提出科学的建议,从而帮助公司运营。
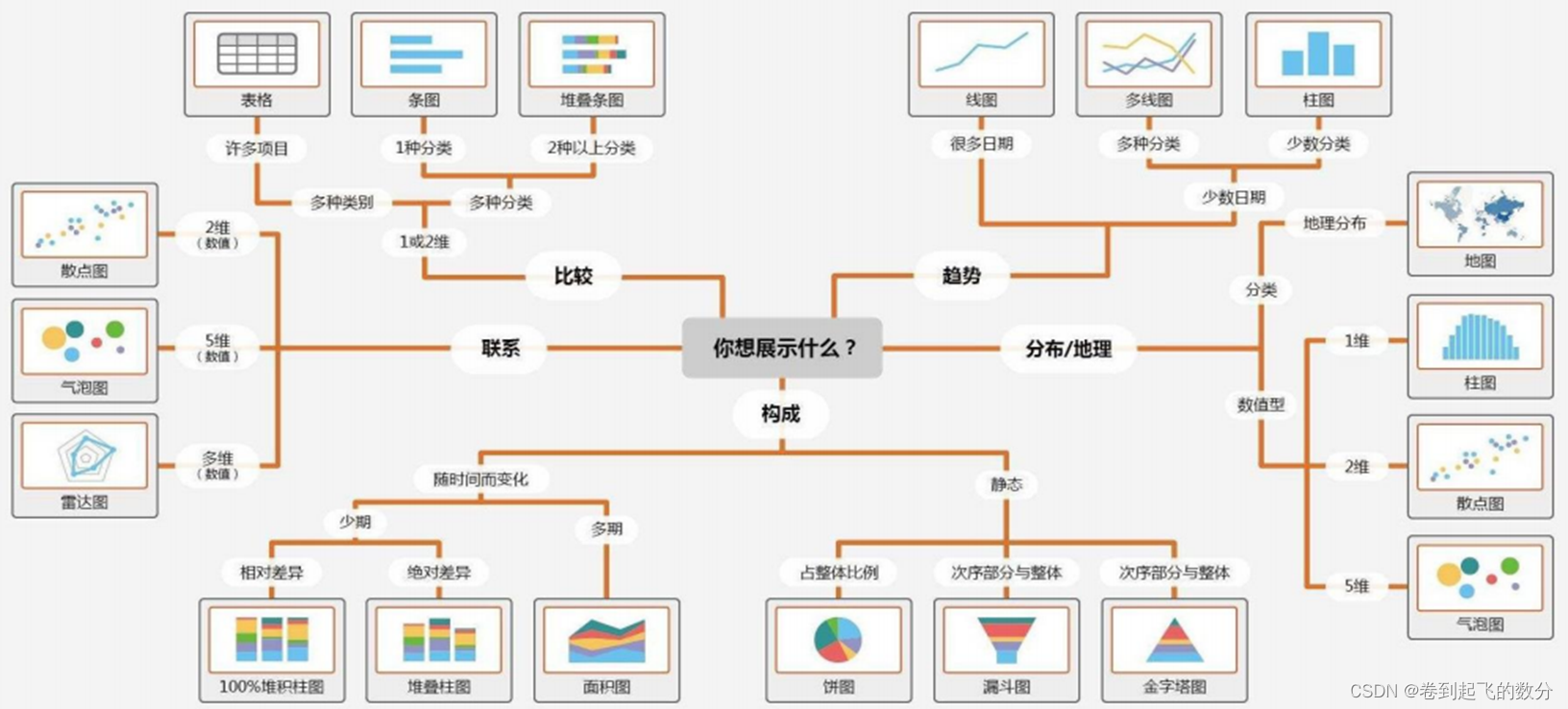
(二)数据图表
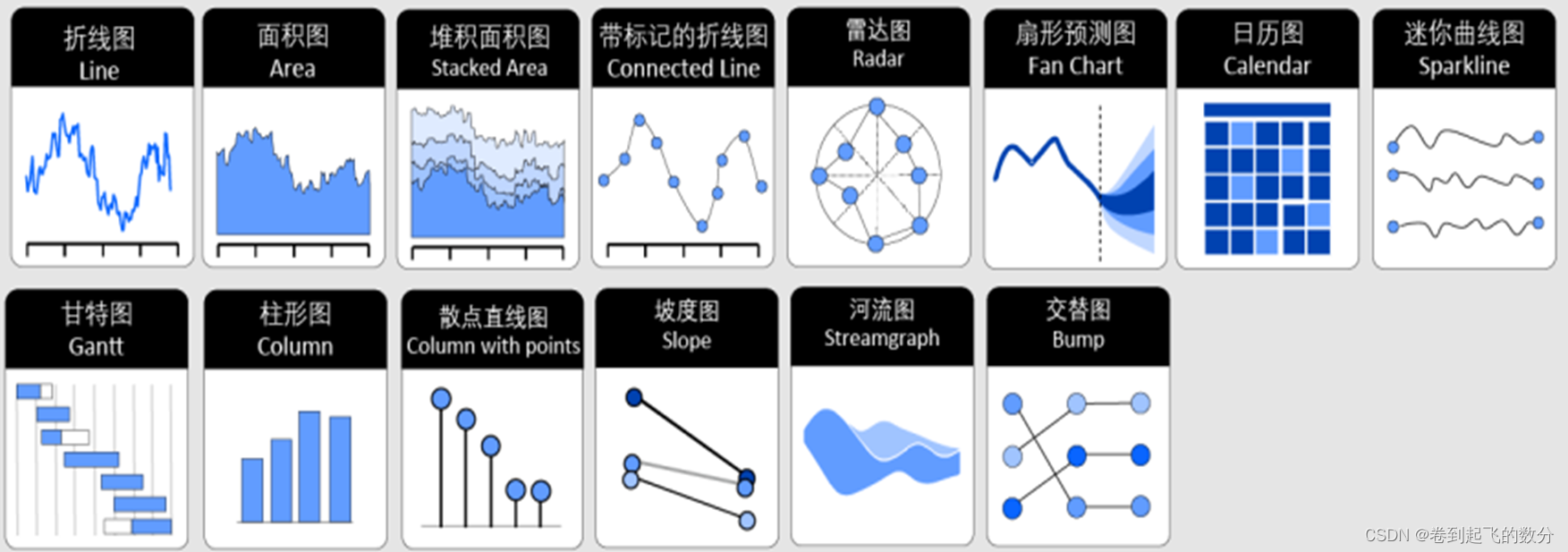
选择合适的图标进行你的表达

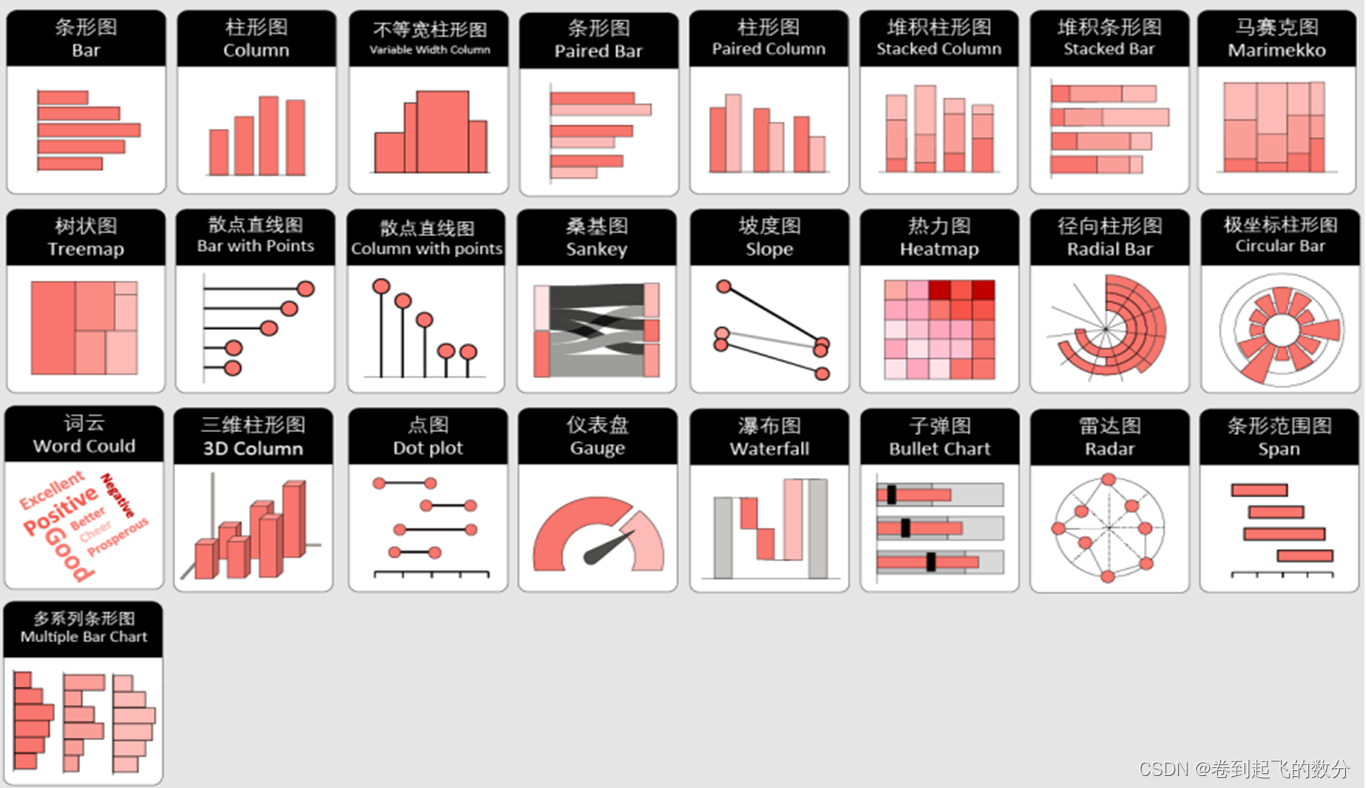
类别比较图表:

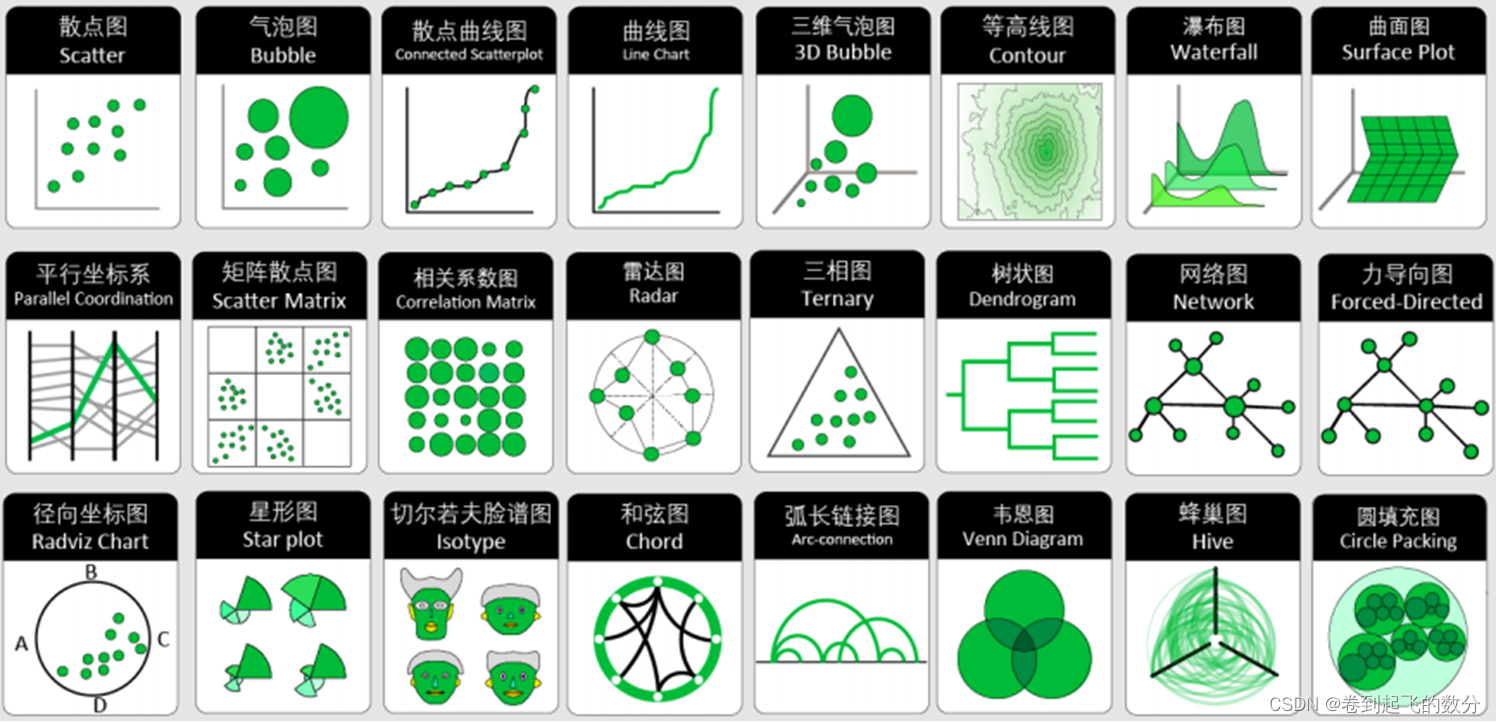
数据关系图表:

数据分布图表:

时间序列图表:

局部整体图表:

地理空间图表:

(三)整合开发及部署
认识开发者工具
开发者工具是一种辅助编程开发人员进行开发工作的应用软件,在开发工作内部即可辅助编写代码,并管理代码的效率。
开发过程中少不了开发者工具,为了更好地进行编程学习,需要完成开源免费的开发者工具Visual Studio和Echart插件的下载和使用。
Echarts下载
1.进入ECharts中文网:https://echarts.apache.org/zh/index.html
使用步骤(需要记住的五个基本步骤)
1.导入ECharts插件
<script type="text/javascript">
2.为ECharts准备一个DOM容器
<div id="main" style="width: 600px;height: 400px;"></div>
3.基于准备好的DOM,初始化echarts实例
var myChart=echarts.init(document.getElementById('main'));
4. 指定图表的配置项和数据(对ECharts进行一些配置)
var option={ }
5.将配置和参数传递给ECharts,显示图表
myChart.setOption(option);
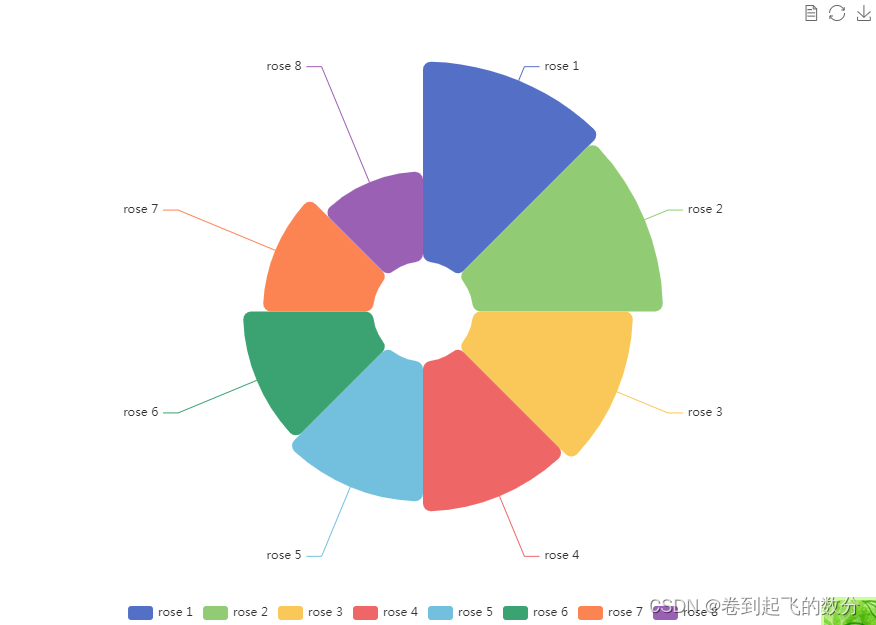
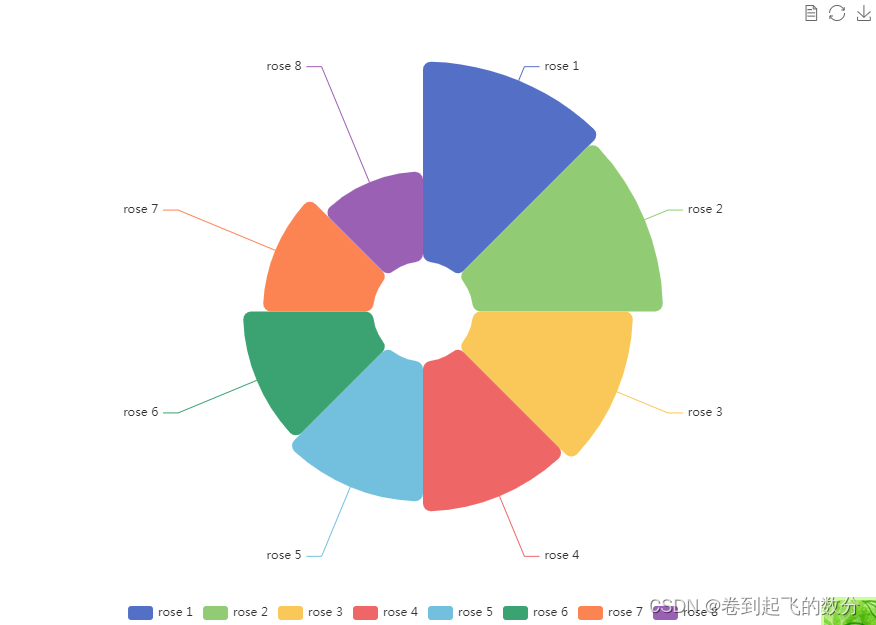
完成后,添加相关属性即可显示Echarts图表(下面为一个例子展示 --> 南丁格尔玫瑰图 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="JS/echarts.js"></script>
</head>
<body>
<div id='main1' style="width:600px;height:400px"></div>
<script>
var chartDom = document.getElementById('main1');
var myChart = echarts.init(chartDom);
var option; option = {legend: {top: 'bottom'},toolbox: {show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },restore: { show: true },saveAsImage: { show: true }}},series: [{name: 'Nightingale Chart',type: 'pie',radius: [50,250],center: ['50%', '50%'],roseType: 'area',itemStyle: {borderRadius: 8},selectedMode:'single',selectedOffset:100,data: [{ value: 40, name: 'rose 1' },{ value: 38, name: 'rose 2' },{ value: 32, name: 'rose 3' },{ value: 30, name: 'rose 4' },{ value: 28, name: 'rose 5' },{ value: 26, name: 'rose 6' },{ value: 22, name: 'rose 7' },{ value: 18, name: 'rose 8' }]}]}; myChart.setOption(option);
</script>
</body>
</html>
相关文章:

数据可视化高级技术(Echarts)
目录 (一)数据可视化概念及Echarts基础知识 数据可视化的好处: 数据可视化的目标 数据可视化的基本流程 (二)数据图表 类别比较图表: 数据关系图表: 数据分布图表: 时间序列…...

设计模式——行为型——责任链模式Chain Of Responsibility
请求类 public class ApproverRequest {private int type;//请求批准的类型private float price;//请求的金额private int id;//请求的编号 } 审批人抽象类 public abstract class ApproverPerson {protected ApproverPerson next;protected String name;//审批过程public a…...

设计模式之工厂方法模式精讲
工厂方法模式又叫虚拟构造函数(Virtual Constructor)模式或者多态性工厂(Polymorphic Factory)模式。工厂方法模式的用意是定义一个创建产品对象的工厂接口,将实际创建性工作推迟到子类中。 工厂模式可以分为简单工厂…...
)
JS实现省市区三级联动(json假数据)
省市级三级联动通常指的是在用户界面上,用户可以通过选择省份,然后基于所选择的省份选择对应的城市,最后基于所选择的城市选择对应的区县。这种联动效果在很多应用中都有出现,例如电商平台的收货地址选择、政务服务的地区选择等。…...

Fastjson配置消息转换器(时间格式问题)
问题: 我们可以看见,日期的格式有点问题。 由于ArticleListVO类的createTime成员变量是Date类型,默认是由java的Jackson来处理,使用 ISO-8601 规范来处理日期时间格式。ISO-8601 是一种国际标准的日期时间表示法,例如&…...

安卓Android 架构模式及UI布局设计
文章目录 一、Android UI 简介1.1 在手机UI设计中,坚持的原则是什么1.2 安卓中的架构模式1.2.1 MVC (Model-View-Controller)设计模式优缺点 1.2.2 MVP(Model-View-Presenter)设计模式MVP与MVC关系: 1.2.3 MVVM(Model—View—ViewModel ) 设计模式1.2.4 …...

基于Spring Boot的在线学习系统的设计与实现
基于Spring Boot的在线学习系统的设计与实现 摘 要 在线学习系统是以大学传统线下教学方式不适应信息技术的迅速发展为背景,提高学习效率,解决传统教学问题,并且高效的实现教学信息化的一款软件系统。为了更好的实现对于教学和学生的管理&a…...

C++中重载和重写的区别
重载 是指同一可访问区内被声明的几个具有不同参数列(参数的类型,个数,顺序不同)的同名函数,根据参数列表确定调用哪个函数,重载不关心函数返回类型。 #include<bits/stdc.h>using namespace std;cl…...

二叉树 - 栈 - 计数 - leetcode 331. 验证二叉树的前序序列化 | 中等难度
题目 - 点击直达 leetcode 331. 验证二叉树的前序序列化 | 中等难度1. 题目详情1. 原题链接2. 基础框架 2. 解题思路1. 题目分析2. 算法原理方法1:栈方法2:计数 3. 时间复杂度 3. 代码实现方法1:栈方法2:计数 leetcode 331. 验证二…...

Training language models to follow instructions with human feedback
Abstract 使语言模型变得更大并不意味着它们本身就能更好地遵循用户的意图。模型的输出结果可能存在以下问题 不真实有毒对用户没有帮助即这些模型没有和用户 “对齐”(aligned) 在给定的 Prompt 分布上,1.3B 的 InstructGPT 的输出比 175B GPT-3 的输出更好(尽管参数量相…...

Netty核心原理剖析与RPC实践11-15
Netty核心原理剖析与RPC实践11-15 11 另起炉灶:Netty 数据传输载体 ByteBuf 详解 在学习编解码章节的过程中,我们看到 Netty 大量使用了自己实现的 ByteBuf 工具类,ByteBuf 是 Netty 的数据容器,所有网络通信中字节流的传输都是…...

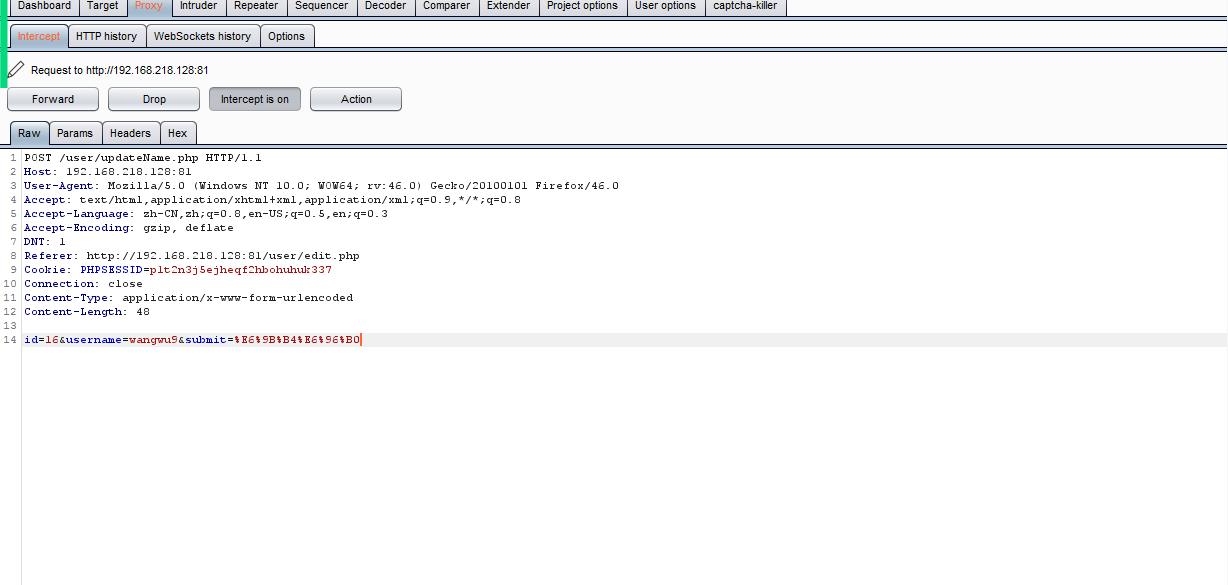
3.5网安学习第三阶段第五周回顾(个人学习记录使用)
本周重点 ①SSRF服务器端请求伪造 ②序列化和反序列化 ③Vaudit代码审计 本周主要内容 ①SSRF服务器端请求伪造 一、概述 SSRF: server site request forgery (服务器端请求伪造)。 SSR: 服务端请求,A服务器通过函数向B服务器发送请求。 SSRF发生的前提条件…...

kali常用命令功能简介记录
Kali Linux中常用的命令: 1. apt-get update:更新软件源列表。 2. apt-get upgrade:升级系统中已安装的软件包。 3. apt-get install [软件包]:安装指定的软件包。 4. apt-get remove [软件包]:卸载指定的软件包。 5.…...

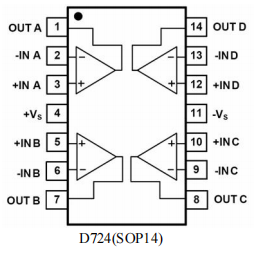
低噪声、轨至轨运算放大器芯片—— D721、D722、D724,适合用于音频领域
应用领域 D721、D722、D724是我们推荐的三款低噪声、轨至轨运算放大器芯片,其中D721为单运放,D722为双运放,D724为四运放。适合用于音频领域、传感器等的信号放大处理,比如K歌宝、音响、测距、滤波器、AD转换器前级信号处理等等。…...

【统计】什么事 R 方
将线性模型拟合到时间序列时,通常使用最小二乘法在模型 y ^ ( t ) a b t \hat{y}(t) a bt y^(t)abt中找到系数 a a a和 b b b,其中 y ^ ( t ) \hat{y}(t) y^(t)是时间 t t t的预测值,而的观测值是 y ( t ) y(t) y(t)。 残差平方和又…...

Maplesoft Maple 2024(数学科学计算)mac/win
Maplesoft Maple是一款强大的数学计算软件,提供了丰富的功能和工具,用于数学建模、符号计算、数据可视化等领域的数学分析和解决方案。 Mac版软件下载:Maplesoft Maple 2024 for mac激活版 WIn版软件下载:Maplesoft Maple 2024特别…...

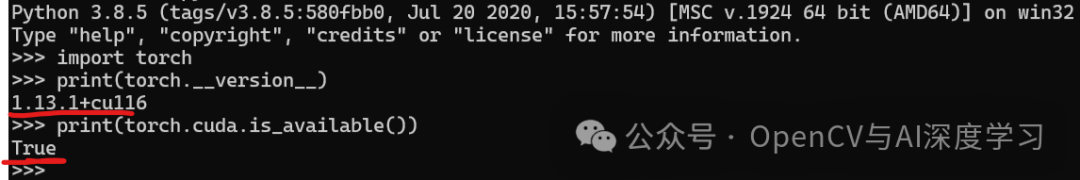
实战 | YOLOv8自定义数据集训练实现手势识别 (标注+训练+预测 保姆级教程--含数据集)
导 读 本文将手把手教你用YoloV8训练自己的数据集并实现手势识别。 安装环境 【1】安装torch, torchvision对应版本,这里先下载好,直接安装 pip install torch-1.13.1+cu116-cp38-cp38-win_amd64.whlpip install torchvision-0.14.1+cu116-cp38-cp38-win_amd64.whl 安装好…...

从零学算法2810
2810.你的笔记本键盘存在故障,每当你在上面输入字符 ‘i’ 时,它会反转你所写的字符串。而输入其他字符则可以正常工作。 给你一个下标从 0 开始的字符串 s ,请你用故障键盘依次输入每个字符。 返回最终笔记本屏幕上输出的字符串。 示例 1&am…...

Vue——案例01(查询用户)
目录 一、案例实现页面 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄降序 4. 原顺序 三、案例实现思路 四、完整代码 一、案例实现页面 实现用户对年龄的升降的排序、根据名字搜索用户信息以及重新返回原序列 二、案例实现效果 1. 查询效果 2. 年龄升序 3. 年龄…...

【数据结构】线性表
文章目录 前言线性表的定义和基本操作1.线性表的定义2.线性表的基本操作 顺序表的定义1.静态分配方式2.动态分配方式 顺序表的插入和删除1.顺序表的插入2.顺序表的删除 顺序表的查找1.按位查找(简单)2.按值查找 单链表的定义1.代码定义一个单链表2.不带头…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
