极简7照训练法,奇趣相机引领儿童AI摄影潮流

近日,奇趣未来推出一款专注于儿童AI摄影市场的微信小程序——奇趣相机,搭载了专为中国儿童精心研发的AIGC大模型,精准捕捉并贴合亚洲儿童人脸特征,让每一个孩子的笑容都能被完美定格。它不仅涵盖了从3岁至12岁各个年龄段的儿童摄影模板,更能神奇地模拟生成孩子们在不同年龄阶段的照片,宛如一台时光机,记录下宝宝们的成长足迹。
专为亚洲儿童打造的AI摄影工具
奇趣相机生成的照片更加符合亚洲儿童特征。众所周知,Midjourney和Stable diffusion等推出的原生模型生成的图片偏欧美风格,例如卷发、发色、脸部特征、肤色等和中国人差异较大。针对这些问题,奇趣未来通过大量亚洲人模型和数据集对AI绘图模型进行了大幅优化。结合微调模型和AI工作流,打造属于亚洲儿童的专业AI摄影解决方案,使生成的照片更像、更真实。
覆盖3-12岁多个年龄段
奇趣相机提供了多个年龄段的儿童摄影模板,包括3岁到12岁。奇趣相机在UI界面上可以筛选出不同年龄段不仅可以生成宝宝现在的照片,还可以穿越时光缝隙,捕捉那些以往错过的瞬间,或者模拟出小孩未来的样子。例如,宝宝今年5岁,但可以通过奇趣相机生成12岁的照片。

儿童证件照、入园照、周岁照、生日照全都有
尤其值得一提的是,这款小程序中的儿童证件照模板功能强大而富有创意,无论是入园时的第一张个人照,还是周岁生日那庄重又温馨的纪念照,只需一键操作,就能为家长们轻松解决缺照片难题,将这些美好珍贵瞬间复原。

奇幻场景,激发儿童的想象力和探索精神
更令人惊喜的是,奇趣相机内置了一系列充满奇幻色彩和童趣盎然的模板场景,如科学家实验室、史前恐龙世界、浩渺宇宙中的宇航员等,小朋友们可以穿上科学家的白大褂,手持试管,在虚拟实验室里体验科学的魅力;也可以穿越时空,骑上威猛的霸王龙,畅游在远古的丛林之中;甚至能披上厚重的宇航服,翱翔在星辰大海之间,实现自己小小的太空梦。让孩子在获得AI照片的同时,仿佛置身于一个个梦幻般的故事中,极大地激发了他们的想象力与探索精神。

极简操作流程,小孩也会用
奇趣相机仅需上传7张照片,就能让AI学习到面部特征,生成无数照片。操作过程极其简单:上传7张个人照片训练自己的 “数字分身”,选择各类模板 “一键生成”。

不同于市面上其他类型的AI工具,需要上传数十张严格审核的照片,奇趣相机仅需上传7张照片即可达到其它应用上传几十张照片的效果,大幅降低了成本。这得益于奇趣未来独特的模型训练技术和摄影工作流。
奇趣相机不仅仅是一个专注于儿童的AI摄影工具,而是成为了孩子们梦想的孵化器,用科技的力量,编织出一段段生动有趣的童年记忆,陪伴他们在快乐的成长道路上留下了一串串五彩斑斓的梦想脚印。
相关文章:

极简7照训练法,奇趣相机引领儿童AI摄影潮流
近日,奇趣未来推出一款专注于儿童AI摄影市场的微信小程序——奇趣相机,搭载了专为中国儿童精心研发的AIGC大模型,精准捕捉并贴合亚洲儿童人脸特征,让每一个孩子的笑容都能被完美定格。它不仅涵盖了从3岁至12岁各个年龄段的儿童摄影…...

Flink应用
1.免密登录 2.flink StandAlone模式 3.Flink Yarn 模式 (on per 模式,on session 模式) Flink概述 按照Apache官方的介绍,Flink是一个对有界和无界数据流进行状态计算的分布式处理引擎和框架。通俗地讲,Flink就是一个流计算框架,主要用来处…...

C# 委托与事件 终章
C# 委托与事件 浅尝 C# 委托与事件 深入 委托 委托有什么用? 将函数作为函数的参数传递声明事件并用来注册 强类型委托 Action<T1> Func<T1, TResult>事件 希望一个类的某些成员在发生变化时能被外界观测到 CollctionChangedTextChanged 标准.Ne…...

MySQL-linux安装-万能RPM法
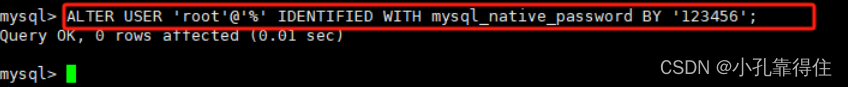
一、MySQL的Linux版安装 1、 CentOS7下检查MySQL依赖 1. 检查/tmp临时目录权限(必不可少) 由于mysql安装过程中,会通过mysql用户在/tmp目录下新建tmp_db文件,所以请给/tmp较大的权限。执行 : chmod -R 777 /tmp2. …...

elment UI el-date-picker 月份组件选定后提交后台页面显示正常,提交后台字段变成时区格式
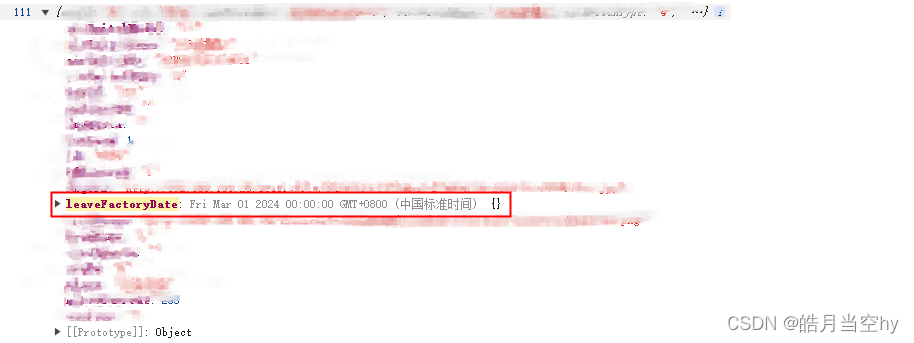
需求:要实现一个日期的月份选择<el-date-picker :typeformData.dateType :value-formatdateFormat v-modelformData.leaveFactoryDateplaceholder选择月份></el-date-picker>错误示例:将日期显示类型(type)dateType或将日期绑定值的格式(val…...

基于 NGINX 的 ngx_http_geoip2 模块 来禁止国外 IP 访问网站
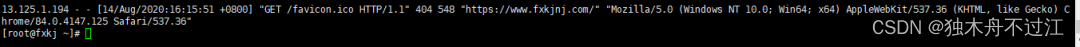
基于 NGINX 的 ngx_http_geoip2 模块 来禁止国外 IP 访问网站 一、安装 geoip2 扩展依赖 [rootfxkj ~]# yum install libmaxminddb-devel -y二、下载 ngx_http_geoip2_module 模块 [rootfxkj tmp]# git clone https://github.com/leev/ngx_http_geoip2_module.git三、解压模…...
)
C++经典面试题目(二十)
1、请解释运算符重载的限制。 运算符重载必须至少有一个操作数是用户自定义类型。不能改变运算符的优先级和结合性。不能创建新的运算符。不能重载以下运算符:::, .*, .*, ?:, sizeof, typeid。 2、什么是友元函数?它有什么作用? 友元函数…...

vue3+uniapp 动态渲染组件,兼容h5、app端
1.setup写在js中,使用ref绑定数据,事件和数据都需要return出去。调用数据{数据名}.value。 如果你想要通过接口动态获取组件路径,并据此动态渲染组件,你可以使用异步组件和defineAsyncComponent函数。在Vue 3中,你可以…...

CSS层叠样式表学习(2)
(大家好,今天我们将继续来学习CSS(2)的相关知识,大家可以在评论区进行互动答疑哦~加油!💕) 目录 二、CSS基础选择器 2.1 CSS选择器的作用 2.2 选择器分类 2.3 标签选择器 2.…...

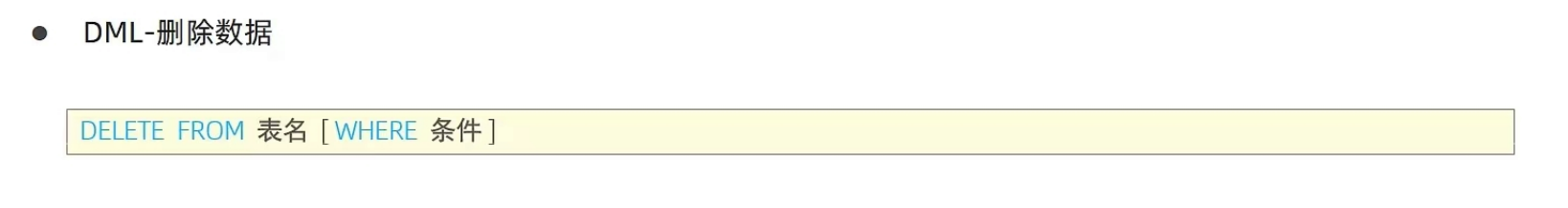
【MySQL】DML的表操作详解:添加数据&修改数据&删除数据(可cv例题语句)
前言 大家好吖,欢迎来到 YY 滴MySQL系列 ,热烈欢迎! 本章主要内容面向接触过C Linux的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

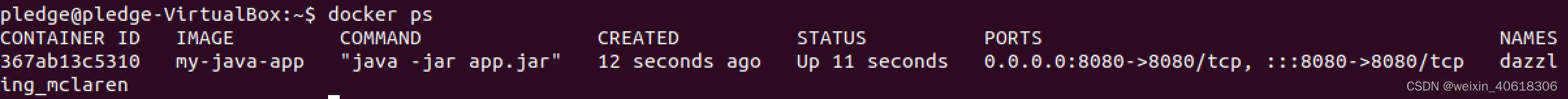
Docker命令及部署Java项目
文章目录 简介Docker镜像镜像列表查找镜像拉取镜像删除镜像镜像标签 Docker容器容器启动容器查看容器停止和重启后台模式和进入强制停止容器清理停止的容器容器错误日志容器别名及操作 Docker部署Java项目 简介 Docker是一种容器化技术,可以帮助开发者轻松打包应用…...

深度学习入门:从理论到实践的全面指南
深度学习入门:从理论到实践的全面指南 引言第一部分:深度学习基础第二部分:数学基础第三部分:编程和工具第四部分:构建你的第一个模型第五部分:深入学习结语 引言 大家好,这里是程序猿代码之路。…...

后端前行Vue之路(二):模版语法之插值与指令
1.概述 Vue.js的模板语法是一种将Vue实例的数据绑定到HTML文档的方法。Vue的模板语法是一种基于HTML的扩展,允许开发者将Vue实例中的数据绑定到HTML元素,以及在HTML中使用一些简单的逻辑和指令。Vue.js 基于 HTML 的模板语法允许开发者声明式地将 DOM 绑…...

Kotlin 中的类和构造方法
Kotlin 中的类与接口和 Java 中的类与接口还是有区别的。例如,Koltin 中的接口可以包含属性声明,与 Java 不同的是。Kotlin 的声明默认是 final 和 public 的。此外,嵌套的类默认并不是内部类:它们并没有包含对其它外部类的隐式引…...
)
【2024最新】vue3的基本使用(超详细)
一、Vue 3 概述 1. 为什么要学习Vue 3 Vue 3是Vue.js的最新主要版本,它带来了许多改进和新特性,包括但不限于: 性能提升:Vue 3提供了更快的渲染速度和更低的内存使用率。Composition API:引入了一个新的API…...

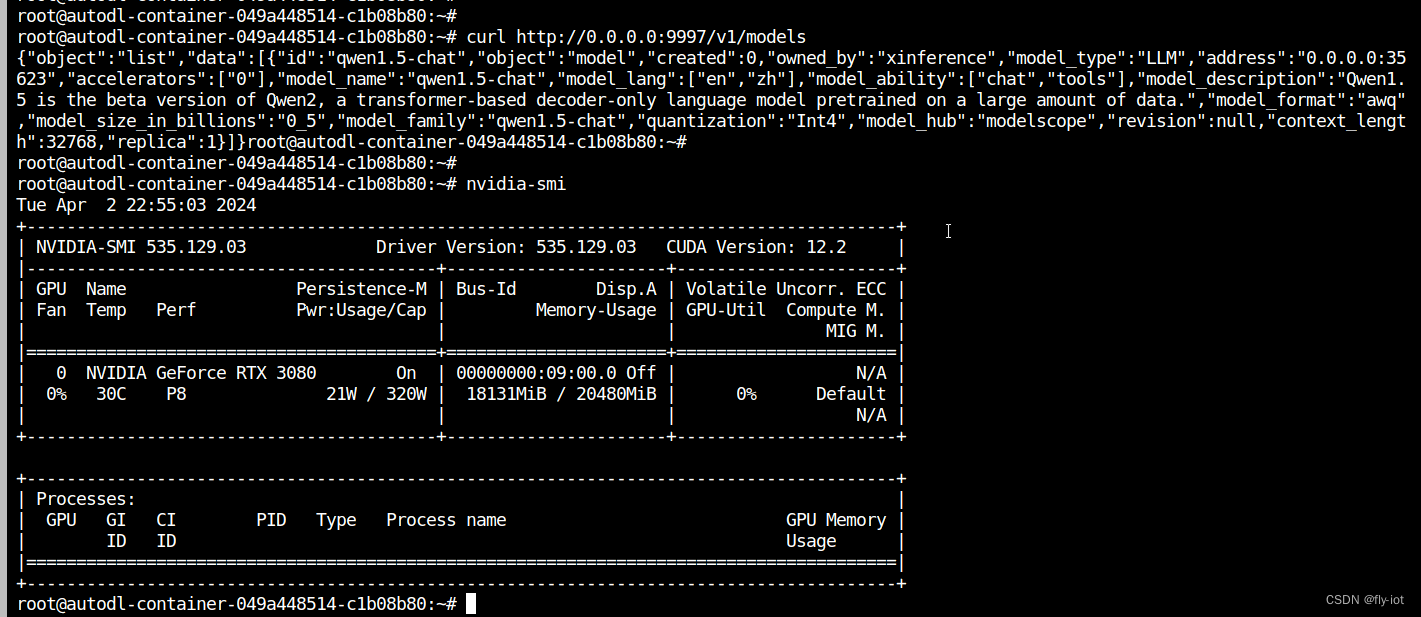
【xinference】(8):在autodl上,使用xinference部署qwen1.5大模型,速度特别快,同时还支持函数调用,测试成功!
1,关于xinference Xorbits Inference (Xinference) 是一个开源平台,用于简化各种 AI 模型的运行和集成。借助 Xinference,您可以使用任何开源 LLM、嵌入模型和多模态模型在云端或本地环境中运行推理,并创建强大的 AI 应用。 Xor…...

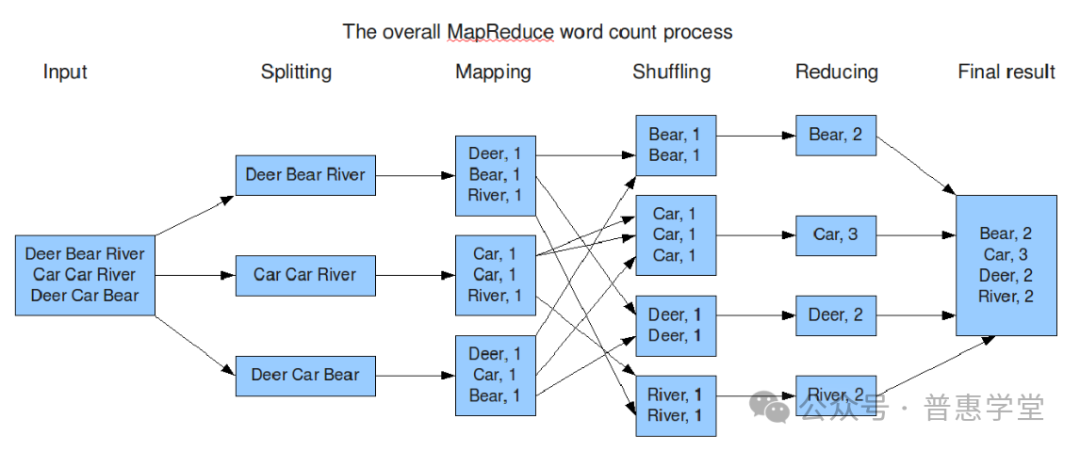
YARN集群 和 MapReduce 原理及应用
YARN集群模式 本文内容需要基于 Hadoop 集群搭建完成的基础上来实现 如果没有搭建,请先按上一篇: <Linux 系统 CentOS7 上搭建 Hadoop HDFS集群详细步骤> 搭建:https://mp.weixin.qq.com/s/zPYsUexHKsdFax2XeyRdnA 配置hadoop安装目录下的 etc…...

C++算法——滑动窗口
一、长度最小的子数组 1.链接 209. 长度最小的子数组 - 力扣(LeetCode) 2.描述 3.思路 本题从暴力求解的方式去切入,逐步优化成“滑动窗口”,首先,暴力枚举出各种组合的话,我们先让一个指针指向第一个&…...

Rust---有关介绍
目录 Rust---有关介绍变量的操作Rust 数值库:num某些基础数据类型序列(Range)字符类型单元类型 发散函数表达式(! 语句) Rust—有关介绍 得益于各种零开销抽象、深入到底层的优化潜力、优质的标准库和第三方库实现,Ru…...

vue项目双击from表单限制重复提交 添加全局注册自定义函数
第一步: 找到utils文件夹添加directive.js文件 import Vue from vue //全局防抖函数 // 在vue上挂载一个指量 preventReClick const preventReClick Vue.directive(preventReClick, {inserted: function (el, binding) {console.log(el.disabled)el.addEventListener(click,…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
