uniapp通过蓝牙传输数据 (ios)
在uni-app中,可以通过uni-ble(uni-app官方提供的蓝牙插件)来实现iOS设备上的蓝牙数据传输。
首先,确保已在uni-app的manifest.json文件中添加uni-ble插件的配置:
```
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于蓝牙设备扫描",
"bugs": []
}
},
"usingComponents": {
"uni-ble": "@dcloudio/uni-ble/uni-ble"
}
```
接下来,你可以在uni-app的页面中使用uni-ble插件的API来进行蓝牙数据传输。下面是一个简单的例子:
```html
<template>
<view>
<button @click="scanDevices">扫描设备</button>
<button @click="connectDevice">连接设备</button>
<button @click="sendData">发送数据</button>
</view>
</template>
<script>
export default {
methods: {
scanDevices() {
uni.openBluetoothAdapter({
success(res) {
// 开始扫描设备
uni.startBluetoothDevicesDiscovery({
services: [], // 可选,指定蓝牙设备主 service 的 uuid 列表
success(res) {
console.log('开始扫描设备')
},
fail(err) {
console.log(err)
}
})
},
fail(err) {
console.log(err)
}
})
},
connectDevice() {
uni.createBLEConnection({
deviceId: '设备的ID',
success(res) {
console.log('连接设备成功')
},
fail(err) {
console.log(err)
}
})
},
sendData() {
uni.writeBLECharacteristicValue({
deviceId: '设备的ID',
serviceId: '蓝牙设备主 service 的 uuid',
characteristicId: '蓝牙设备主 characteristic 的 uuid',
value: '要发送的数据',
success(res) {
console.log('发送数据成功')
},
fail(err) {
console.log(err)
}
})
}
}
}
</script>
```
以上代码实现了三个功能:扫描设备、连接设备和发送数据。你需要根据实际情况替换相应的设备ID、service uuid和characteristic uuid。
注意,使用uni-ble插件时,还需要在uni-app开发工具中选择合适的调试环境(H5或小程序),以确保插件能够正常运行。
希望以上信息对你有帮助!
相关文章:
)
uniapp通过蓝牙传输数据 (ios)
在uni-app中,可以通过uni-ble(uni-app官方提供的蓝牙插件)来实现iOS设备上的蓝牙数据传输。 首先,确保已在uni-app的manifest.json文件中添加uni-ble插件的配置: "permission": { "scope.userLocati…...

docker搭建CI/CD环境配置过程中的常见问题
一、Jenkins 1、pull镜像问题 docker pull jenkins/jenkins:lts Using default tag: latest Trying to pull repository docker.io/library/centos ... Get https://registry-1.docker.io/v2/library/centos/manifests/latest: Get https://auth.docker.io/token?scoperepo…...

实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
请编写一个用户登录界面,提示输入用户名和密码进行登录; 代码 index.wxml <view class"user"> <form bindreset""> <view>用户名:</view><input type"text"name""/>…...

WPF —— 关键帧动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

Taro + vue3 小程序封装标题组件
分为没有跳转页面的title组件和 有跳转页面的title组件 我们可以把这个封装成一个组件 直接上代码 <template><div class"fixed-title-container"><div class"box"><div class"icon" v-if"isShow" click"…...
-babyCoder源码阅读2任务描述部分)
babyAGI(6)-babyCoder源码阅读2任务描述部分
废话不多说,我们直接看task的prompt 这里需要注意的是,每个openai_call的temperature都不相同,这也是开发程序时需要调整和关注的一点 1. 初始化代码任务agent 作为babycoder的第一个angent,整个prompt编写的十分值得学习 整个p…...

生成式语言模型预训练阶段验证方式与微调阶段验证方式
生成式语言模型,如GPT-3、BERT等,在预训练和微调阶段都需要进行验证以确保模型性能。下面分别介绍这两个阶段的验证方式: 预训练阶段的验证: 预训练阶段通常使用大量未标注的文本数据来训练模型,以学习语言的一般特性。…...

flink on yarn
前言 Apache Flink,作为大数据处理领域的璀璨明星,以其独特的流处理和批处理一体化模型,成为众多企业和开发者的首选。它不仅能够在处理无界数据流时展现出卓越的实时性能,还能在有界数据批处理上达到高效稳定的效果。本文将简要…...

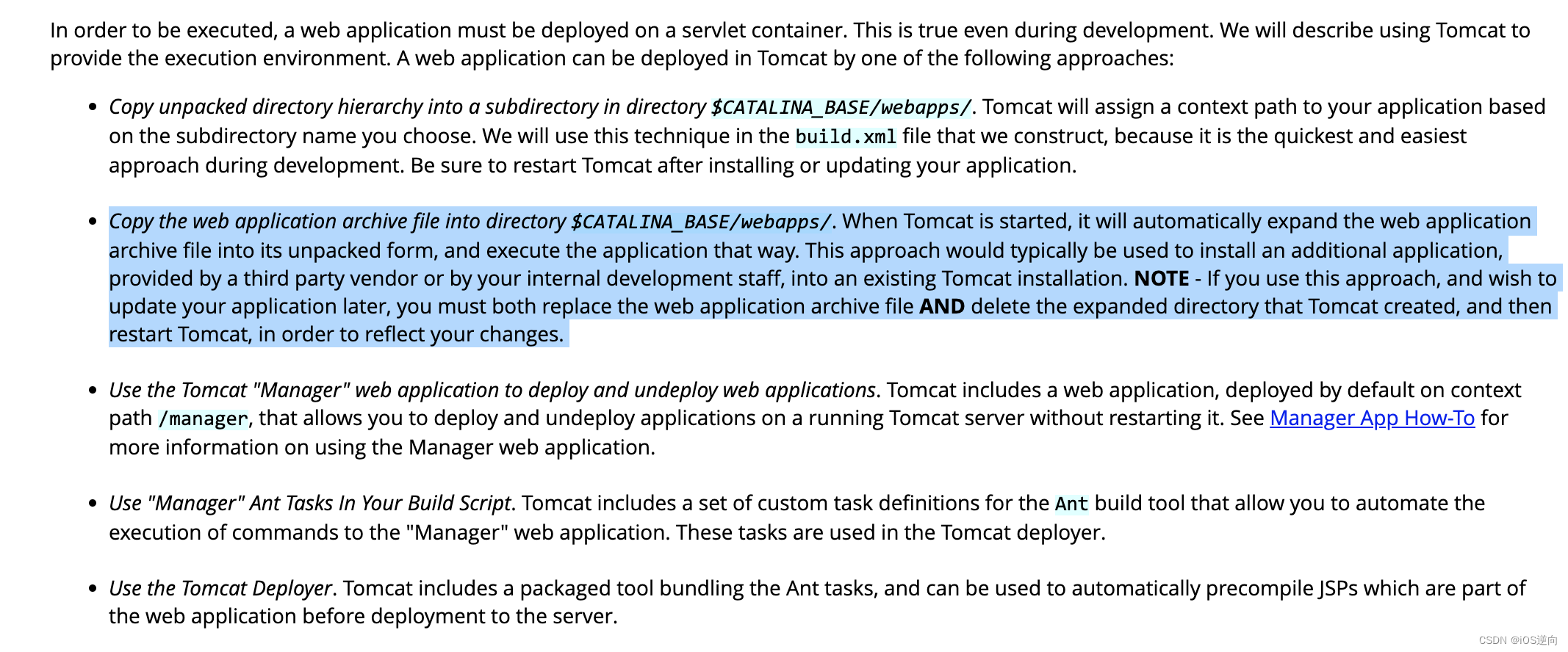
用TOMCAT部署web项目教程
文章目录 引言I 使用webapps文件夹II 利用server.xmlIII 自定义配置文件IV 预备知识4.1项目的一般结构4.2 contex标签4.3 IDE部署4.4 配置Tomcat服务引言 在开发阶段,一般使用IDE如MyEclipse来部署web项目,不要忘记手动部署的三种方式。 I 使用webapps文件夹 将项目文件夹…...

bash例子-source进程替换、alias不生效处理
#1. source 例子, 进程替换source <(echo alias zls"ls") #上一行 中 echo替换为cat,则得到如下行, 好处是 cat不用处理引号转义问题,而echo则必须处理引号转义问题#写一段复杂脚本,且 不处理引号转义问题 &#x…...

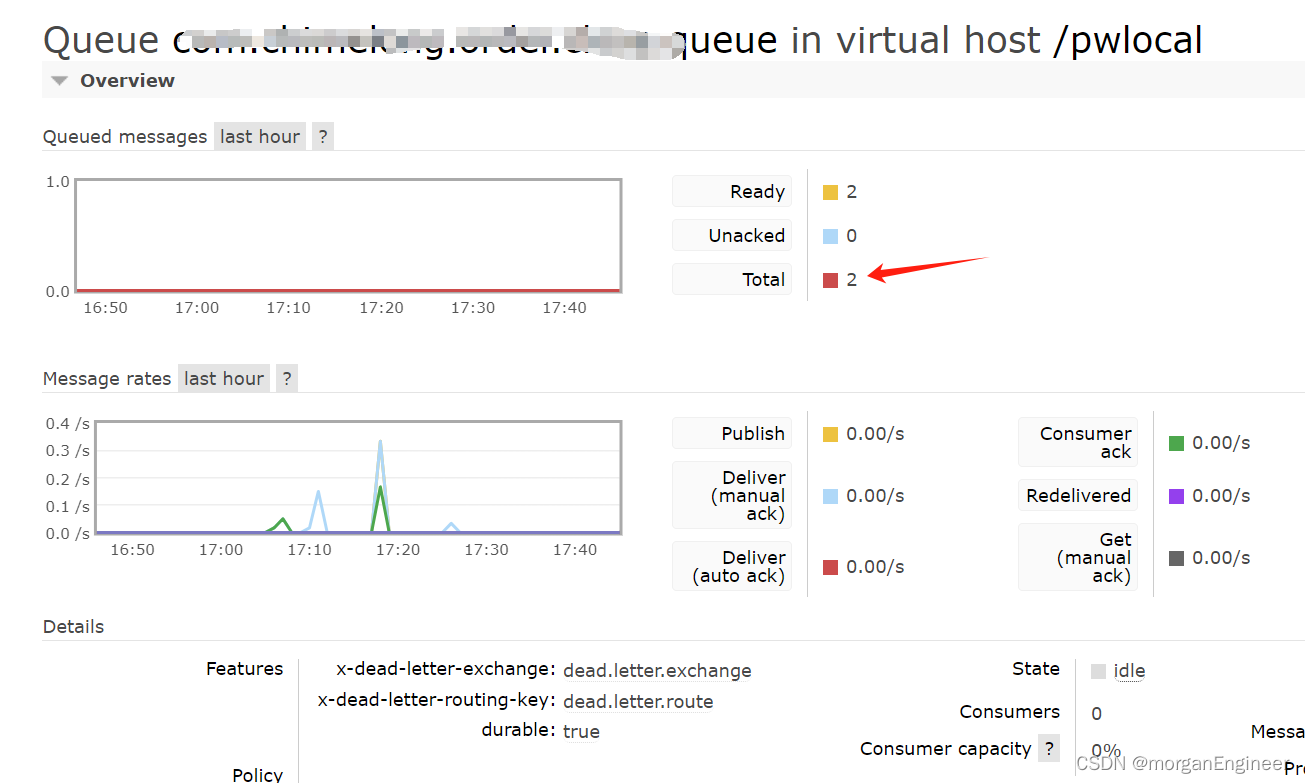
rabbitmq死信交换机,死信队列使用
背景 对于核心业务需要保证消息必须正常消费,就必须考虑消费失败的场景,rabbitmq提供了以下三种消费失败处理机制 直接reject,丢弃消息(默认)返回nack,消息重新入队列将失败消息投递到指定的交换机 对于核…...

gitlab备份与恢复
1.1.1 查看系统版本和软件版本 cat /etc/debian_version cat /opt/gitlab/embedded/service/gitlab-rails/VERSION 1.1.2 数据备份 打开/etc/gitlab/gitlab.rb配置文件,查看一个和备份相关的配置项 sudo vim /etc/gitlab/gitlab.rb gitlab_rails[backup_path] &q…...

HBase详解(1)
HBase 简介 概述 HBase是Yahoo!公司开发的后来贡献给了Apache的一套开源的、分布式的、可扩展的、基于Hadoop的非关系型数据库(Non-Relational Database),因此HBase并不支持SQL(几乎所有的非关系型数据库都不支持SQL),而是提供了一套单独的命令和API操…...

深入理解数据结构第二弹——二叉树(2)——堆排序及其时间复杂度
看这篇前请先把我上一篇了解一下:深入理解数据结构第一弹——二叉树(1)——堆-CSDN博客 前言: 相信很多学习数据结构的人,都会遇到一种情况,就是明明最一开始学习就学习了时间复杂度,但是在后期…...

视频汇聚/安防监控/EasyCVR平台播放器EasyPlayer更新:新增【性能面板】
视频汇聚/安防监控/视频存储平台EasyCVR基于云边端架构,可以在复杂的网络环境中快速、灵活部署,平台视频能力丰富,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云…...

【教程】Flutter 应用混淆
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。 📝 摘要 本…...

STM32中C编程引入C++程序
C具备类的创建思想很实用于实际场景多相似性的框架搭建;同种类型或相似类型的C的优势明显因此进行相互嵌套使用 需要在C中使用C类的话,你可以通过C的“extern "C"”语法来实现。这允许你在C代码中使用C的链接方式,而在C代码中使用…...

MySQL DBA 需要了解一下 InnoDB Online DDL 算法更新
在 MySQL 8.0.12 中,我们引入了一种新的 DDL 算法,该算法在更改表的定义时不会阻塞表。第一个即时操作是在表格末尾添加一列,这是来自腾讯游戏的贡献。 然后在 MySQL 8.0.29 中,我们添加了在表中任意位置添加(或删除&…...

多态--下
文章目录 概念多态如何实现的指向谁调谁?例子分析 含有虚函数类的大小是多少?虚函数地址虚表地址多继承的子类的大小怎么计算?练习题虚函数和虚继承 概念 优先使用组合、而不是继承; 继承会破坏父类的封装、因为子类也可以调用到父类的函数;…...

备考ICA----Istio实验16---HTTP流量授权
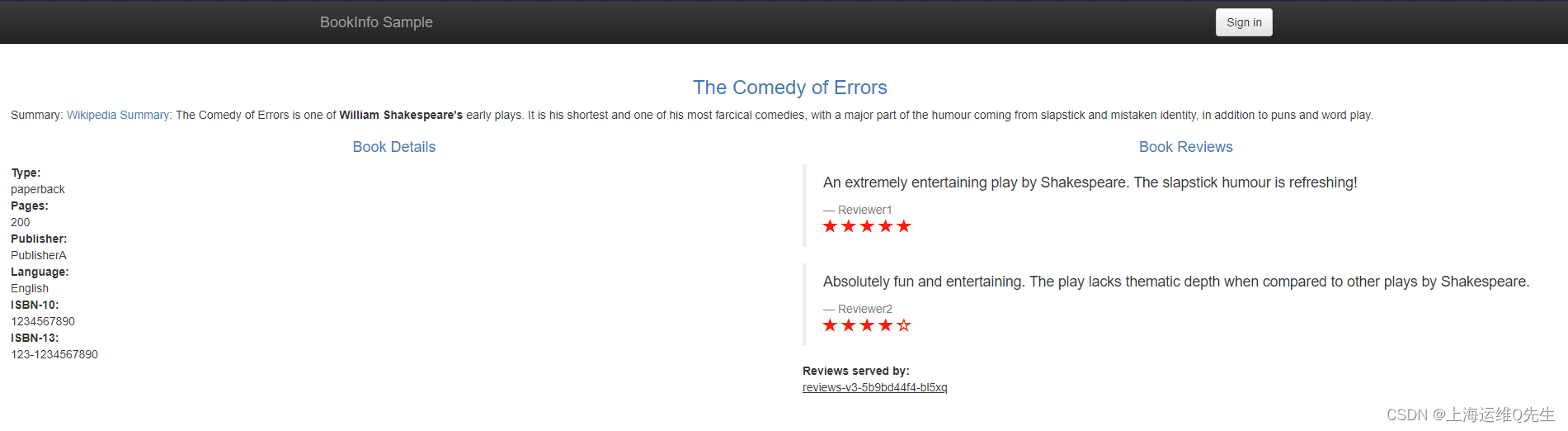
备考ICA----Istio实验16—HTTP流量授权 1. 环境准备 kubectl apply -f istio/samples/bookinfo/platform/kube/bookinfo.yaml kubectl apply -f istio/samples/bookinfo/networking/bookinfo-gateway.yaml访问测试 curl -I http://192.168.126.220/productpage2. 开启mtls …...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
