10秒钟用python接入讯飞星火API(保姆级)
正文:
科大讯飞是中国领先的人工智能公众公司,其讯飞星火API为开发者提供了丰富的接口和服务,以支持各种语音和语言技术的应用。
步骤一:注册账号并创建应用
- 首先,您需要访问科大讯飞开放平台官网,注册一个账号。注册完成后,登录账号,在控制台中创建一个新应用。创建应用时,请记下应用ID(即AppID)和API密钥(即API Key),这些将在后续的API调用中使用。 --点击进入讯飞星火官网

步骤二:选择所需的API服务
- 讯飞星火API提供了多种服务,包括语音识别、语音合成、自然语言理解等。根据您的需求,选择相应的API服务。每个服务都有详细的文档说明和SDK支持,便于快速上手。
步骤三:获取API权限
- 在讯飞开放平台的控制台里,您需要为您的应用开启相应的API权限。根据您选择的服务,启用对应的API权限,并确保您的账户有足够的权限来调用这些服务。

步骤四:编写代码进行接入
- 以Python为例,您可以使用requests库来调用讯飞星火API。以下是一个简单的代码示例,展示如何使用讯飞星火API的语音识别服务:
import requests
import json# 设置API请求参数
url = "https://api.xfyun.cn/v1/speech/recognize"
app_id = "your_app_id" # 替换为您的AppID
api_key = "your_api_key" # 替换为您的API Key
data = {"format": "json","rate": "16000","dev_pid": "1537", # 普通话标准发音模型"speech": "hello world", # 这里是一段测试语音,实际开发中应提供真实的音频数据
}# 发送API请求
headers = {"Content-Type": "application/json"}
response = requests.post(url, data=json.dumps(data), headers=headers)# 处理API响应
if response.status_code == 200:result = response.json()print("识别结果:", result['result'][0]['alternative'])
else:print("请求失败,状态码:", response.status_code)
请记得替换上述代码中的your_app_id和your_api_key为您自己的AppID和API Key。如果您要处理的是音频文件,需要将音频文件转换为Base64编码后,放入data字典中的speech字段。
步骤五:测试和部署
完成代码编写后,您应该进行充分的测试,确保API调用正确无误,并且能够处理异常情况。测试无误后,您可以将代码部署到生产环境中。
总结
接入讯飞星火API并不复杂,但需要注意细节,特别是安全相关的配置。希望这篇博客能够帮助您顺利地开始使用讯飞星火API,为您的项目添加强大的语音和语言处理功能。
祝您开发愉快!

相关文章:

10秒钟用python接入讯飞星火API(保姆级)
正文: 科大讯飞是中国领先的人工智能公众公司,其讯飞星火API为开发者提供了丰富的接口和服务,以支持各种语音和语言技术的应用。 步骤一:注册账号并创建应用 首先,您需要访问科大讯飞开放平台官网,注册一个…...

认识什么是Webpack
目录 1. 认识Webpack 1.1. 什么是Webpack?(定义) 1.2. 使用Webpack 1.2.1. 需求 1.2.2. 步骤 1.3. 入口和出口默认值 1.3.1. 需求代码如下 2. 修改Webpack打包入口和出口 2.1. 步骤: 2.2. 注意 3. Webpack自动生成html文件 3.1.…...

vulhub打靶记录——healthcare
文章目录 主机发现端口扫描FTP—21search ProPFTd EXPFTP 匿名用户登录 web服务—80目录扫描search openemr exp登录openEMR 后台 提权总结 主机发现 使用nmap扫描局域网内存活的主机,命令如下: netdiscover -i eth0 -r 192.168.151.0/24192.168.151.1…...

css实现更改checkbox的样式;更改checkbox选中后的背景色;更改checkbox选中后的icon
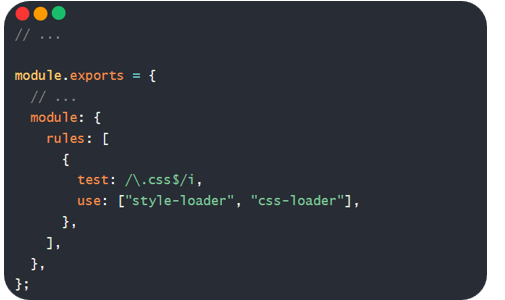
<input class"check-input" type"checkbox"> .check-input {width: 16px;height: 16px;} /* 设置默认的checkbox样式 */input.check-input[type"checkbox"] {-webkit-appearance: none; /* 移除默认样式 */border: 1px solid #999;outl…...

绿联 安装Mysql数据库
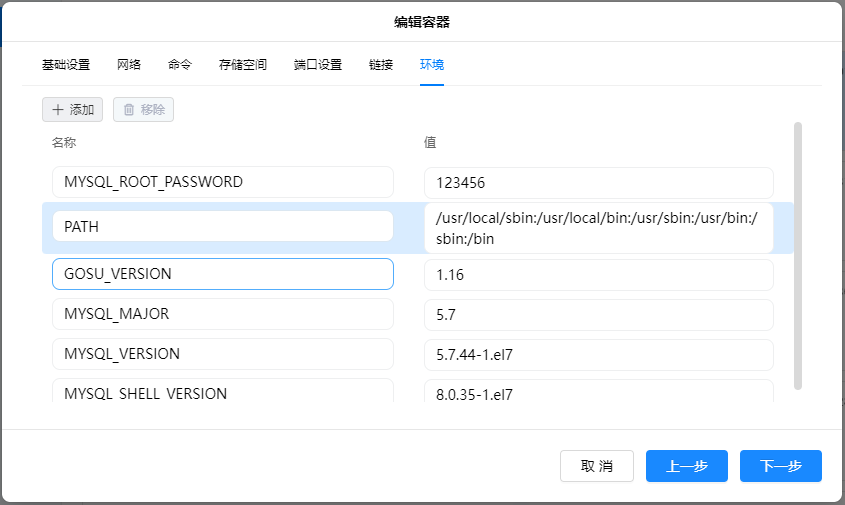
绿联 安装Mysql数据库 1、镜像 mysql:5.7 数据库5.7.x系列。 mysql:8 数据库8.x.x系列,安装方式相同。 2、安装 2.1、拉取镜像 拉取5.7.x版本的镜像。 2.2、基础设置 重启策略:第三或第四项均可。 2.3、网络 桥接即可。 2.4、命令 在原有的“mys…...

PyQt ui2py 使用PowerShell将ui文件转为py文件并且将导入模块PyQt或PySide转换为qtpy模块开箱即用
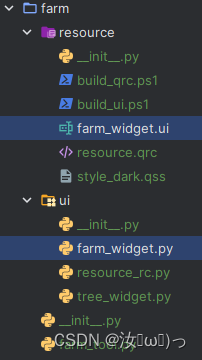
前言 由于需要使用不同的qt环境(PySide,PyQt)所以写了这个脚本,使用找到的随便一个uic命令去转换ui文件,然后将导入模块换成qtpy这个通用库(支持pyside2-6,pyqt5-6),老版本的是Qt.py(支持pysid…...

javascript中的浅拷贝和深拷贝
浅拷贝:拷贝的是引用类型数据的第一层:数组或者对象:的地址 深拷贝:通过不断的递归进行拷贝 原理普及:在js中引用类型的变量储存的时候引用类型数据的地址,因此当地址被重新赋值新的对象的时候ÿ…...

vue 实现自定义分页打印 window.print
首先这里是我自定义了打印界面才实现的效果,如果不用自定义界面实现,应该是一样的吧。具体可能需要自己去试试看 我的需求是界面有两个表格,点击全部打印,我需要把第一表格在打印是第1页,第二个表格是第二页 如图&…...

基于 Erlang 的随机账户分配机制
当你在网上注册新账户时,平台如何为你生成一个独特的用户名或编号呢?这背后其实有一套精心设计的系统。本文将带你了解一种使用 Erlang 语言开发的随机账户分配系统,它既快速又可靠。 ## 随机分配的简单步骤 我们可以将这个过程想象成一个装…...

数码论坛系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)电子科技数码爱好者交流信息新闻畅聊讨论评价
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读300套最新项目持续更新中..... 最新ssmjava项目文档视频演示可运行源码分享 最新jspjava项目文档视频演示可运行源码分享 最新Spring Boot项目文档视频演示可运行源码分享 2024年56套包含ja…...

时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测
时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-LSTM【24年新算法】…...

探索设计模式的魅力:AI大模型如何赋能C/S模式,开创服务新纪元
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 AI大模型如何赋能C/S模式,开创服务新纪元 数字化飞速发展的时代,AI大模型…...

2024年NAND价格市场继续上涨
TrendForce发布了最新的NAND闪存市场价格走势预测。根据其报告,在2024年第二季度,NAND闪存合同价格将进一步呈现两位数的增长,叠加前一季度的增长。不过,客户端SSD的价格涨幅预计在第二季度将不超过15%,相比于2024年第…...

分布式算法 - ZAB算法
ZAB算法是用于实现分布式系统中的原子广播的核心算法,它被广泛应用于ZooKeeper分布式协调服务中。 ZAB算法由两个主要阶段组成:崩溃恢复阶段和消息广播阶段。 在崩溃恢复阶段,当一个ZooKeeper节点启动或者领导者节点崩溃重启时,…...

Java设计之道:色即是空,空即是色
0.引子 我们的这个世界上,存在这么一种东西: 第一:它不占据任何3D之体积,即它没有Volume第二:它也不占据任何2D之面积,即它没有Area第三:它也不占据任何1D之长度,即它没有Length 总…...

深度学习:基于PyTorch的模型解释工具Captum
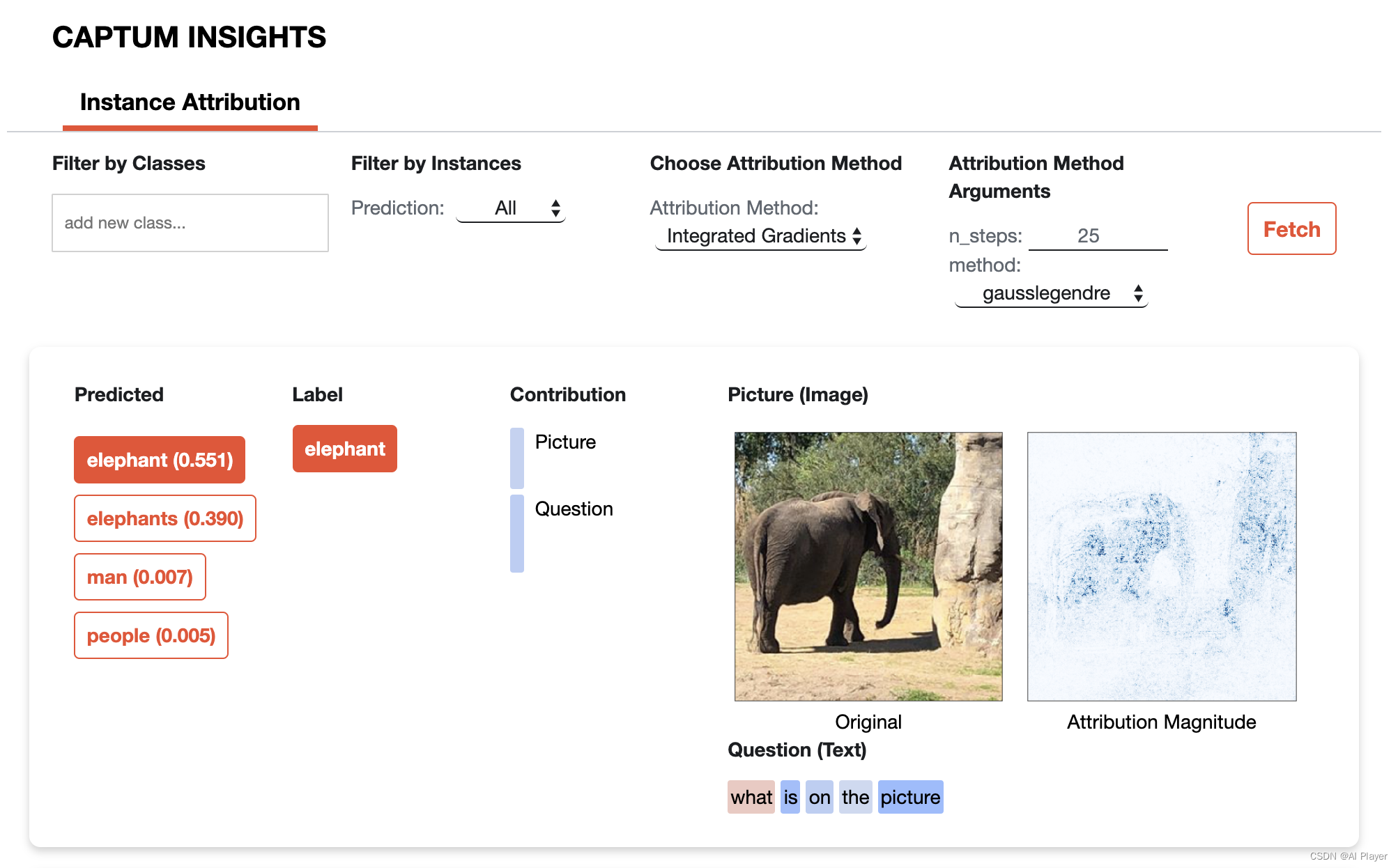
深度学习:基于PyTorch的模型解释工具Captum 引言简介示例安装解释模型的预测解释文本模型情绪分析问答 解释视觉模型特征分析特征消融鲁棒性 解释多模态模型 引言 当我们训练神经网络模型时,我们通常只关注模型的整体性能,例如准确率或损失函…...

公司官网怎么才会被百度收录
在互联网时代,公司官网是企业展示自身形象、产品与服务的重要窗口。然而,即使拥有精美的官网,如果不被搜索引擎收录,就无法被用户发现。本文将介绍公司官网如何被百度收录的一些方法和步骤。 1. 创建和提交网站地图 创建网站地图…...
)
机器学习模型——SVM(支持向量机)
基本概念: Support Vector Machine (支持向量机): 支持向量:支持或支撑平面上把两类类别划分开来的超平面的向量点。 机:一个算法 SVM是基于统计学习理论的一种机器学习方法。简单地说,就是将数据单元…...

服务器CPU使用过高的原因
大多使用服务器的站长都会碰见这样的问题,在长时间使用后,系统越来越慢,甚至出现卡死或强制重启的情况。打开后台 才发现,CPU使用率已经快要到达90%。那么,我告诉你哪些因素会导致服务器CPU高使用率,从而严…...

基于tensorflow和kereas的孪生网络推理图片相似性
一、环境搭建 基础环境:cuda 11.2 python3.8.13 linux ubuntu18.04 pip install tensorflow-gpu2.11.0 验证:# 查看tensorflow版本 import tensorflow as tf tf.__version__ # 是否能够成功启动GPU from tensorflow.python.client import device_lib pr…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
