Django详细教程(一) - 基本操作
文章目录
- 前言
- 一、安装Django
- 二、创建项目
- 1.终端创建项目
- 2.Pycharm创建项目(专业版才可以)
- 3.默认文件介绍
- 三、创建app
- 1.app介绍
- 2.默认文件介绍
- 四、快速上手
- 1.写一个网页
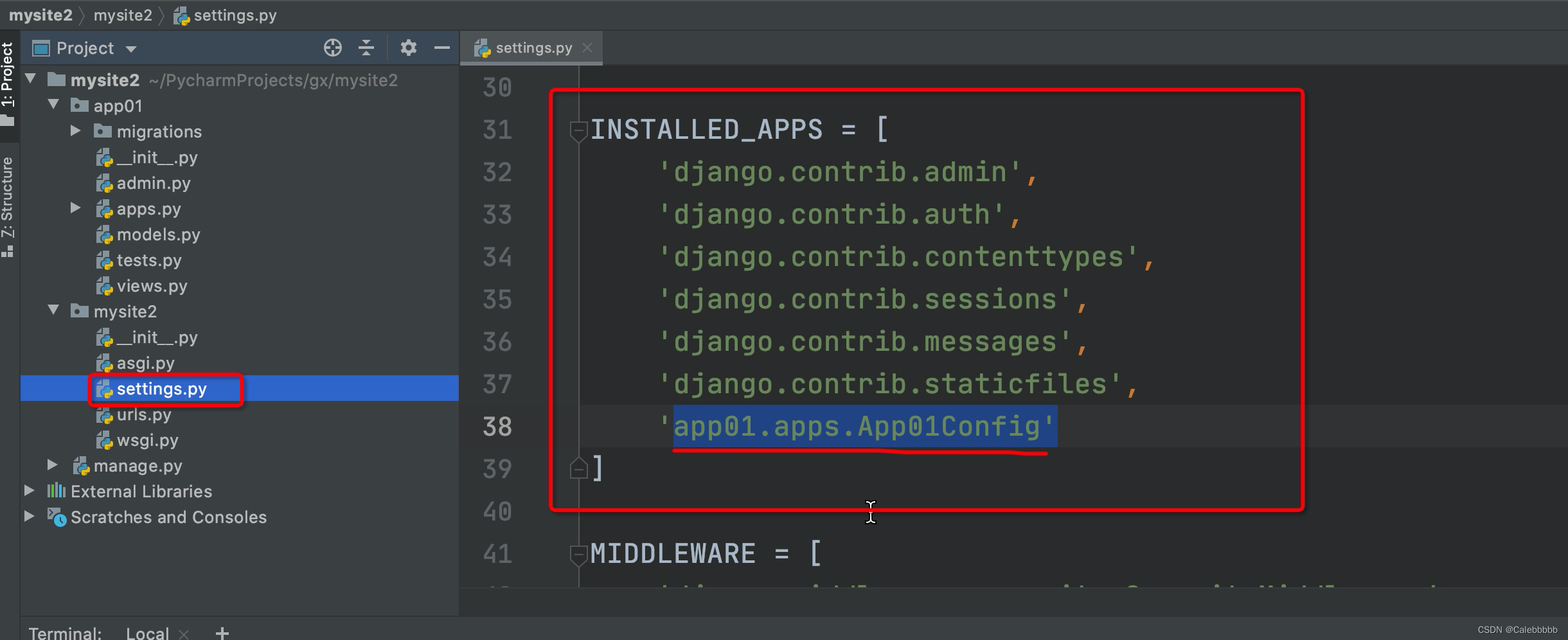
- 步骤1:注册app 【settings.py】
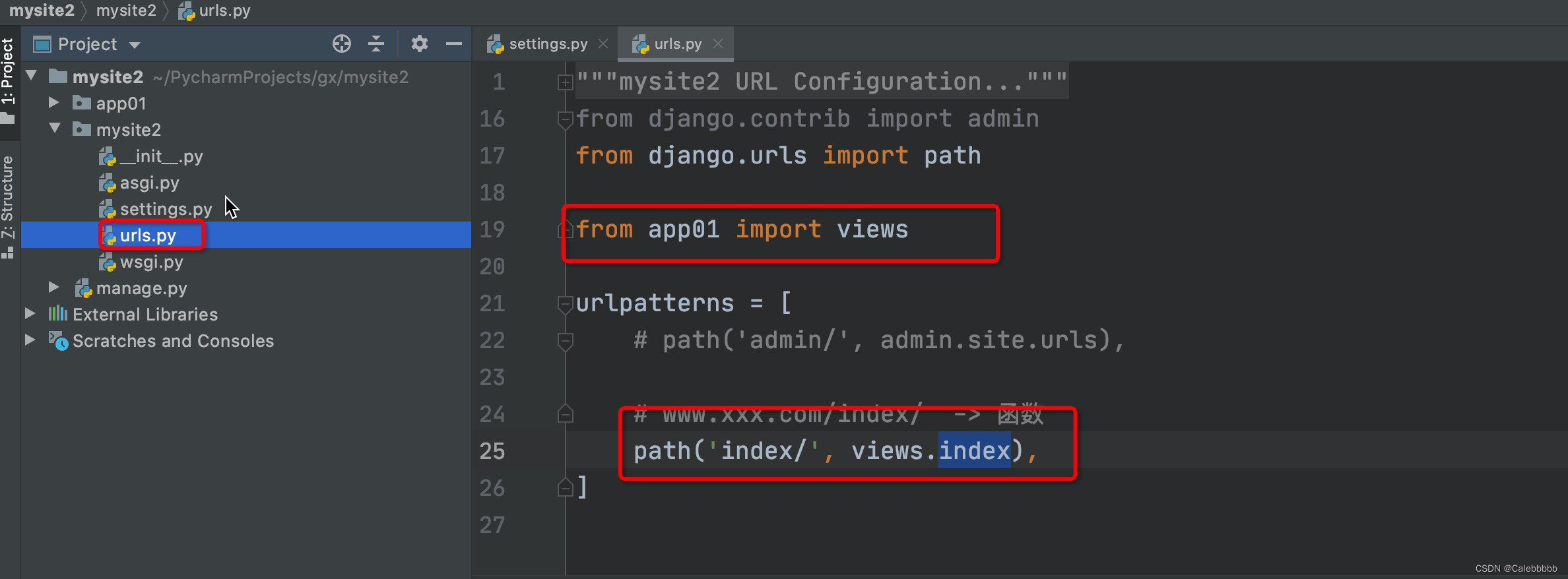
- 步骤2:编写URL和视图函数对应关系 【urls.py】
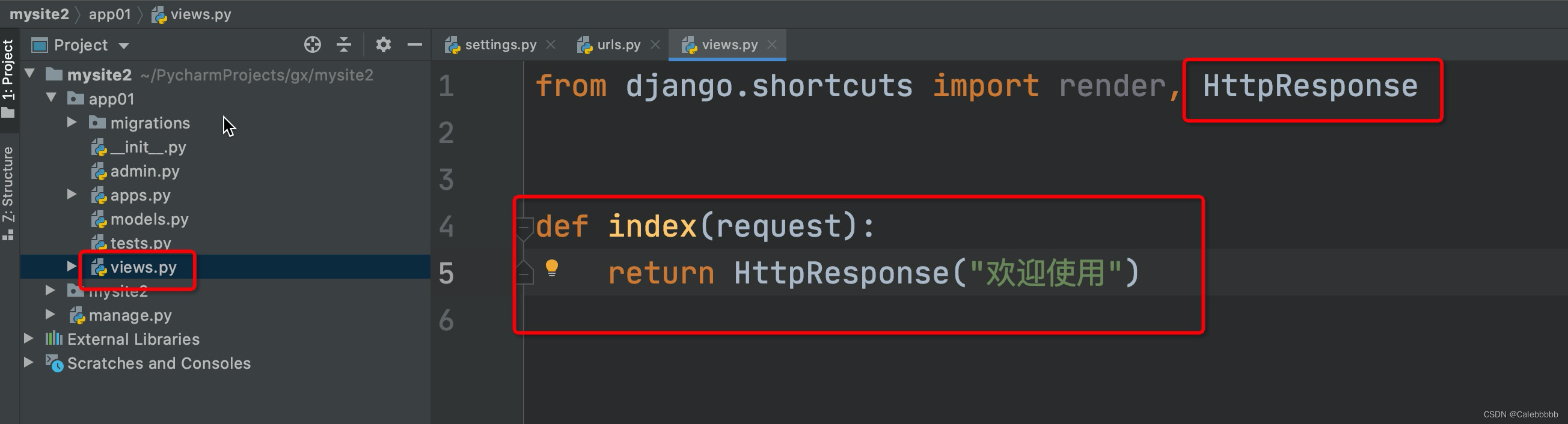
- 步骤3:编写视图函数 【views.py】
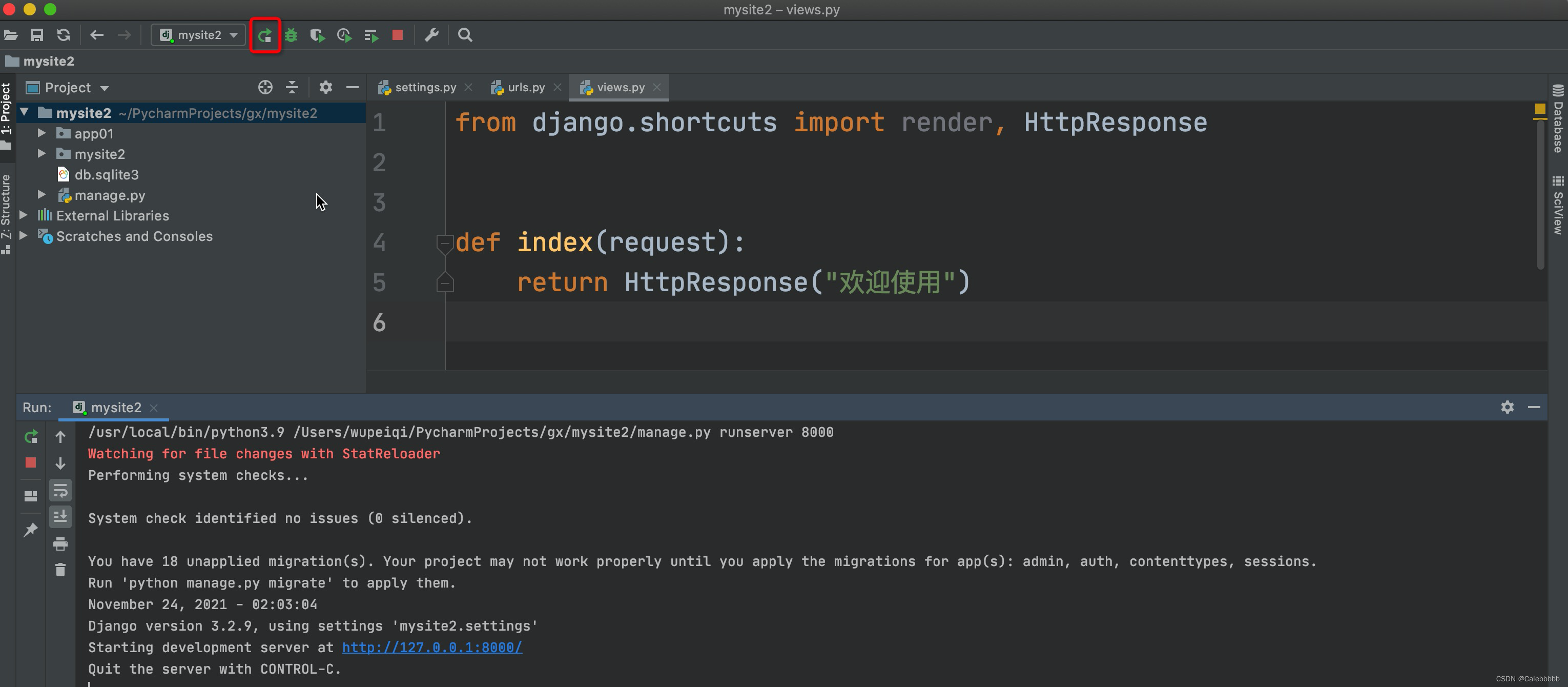
- 步骤4:启动django项目
- 2.url与view的对应关系
- 3.templates模板
- 4.静态文件
- static目录
- html引用静态文件
- 五、模板语法案例:伪联通新闻中心
- 六、请求和响应案例:用户登录
- 七、数据库操作
- 1.安装第三方模块
- 2.ORM框架操作表
- 步骤1:自己创建数据库
- 步骤2:django连接数据库
- 步骤3:类操作表
- 3.ORM框架操作数据
- 新建
- 删除
- 获取
- 更新
- 八、案例:用户管理
- 功能1:展示用户
- 功能2:添加用户
- 功能3:删除用户
前言
Django是一个高级的Python Web框架,可以快速开发安全和可维护的网站。由经验丰富的开发者构建,Django负责处理网站开发中麻烦的部分,可以专注于编写应用程序,而无需重新开发。它是免费和开源的,有活跃繁荣的社区,丰富的文档,以及很多免费和付费的解决方案。
一、安装Django
pip install django- 此时python文件夹的目录:
c:\python39- python.exe- Scripts- pip.exe- django-admin.exe 【工具,创建django项目中的文件和文件夹】- Lib- 内置模块- site-packages- openpyxl- python-docx- flask- django 【框架的源码】
二、创建项目
1.终端创建项目
- 打开终端。
- 进入某个目录(项目放在哪里)。
/Users/wupeiqi/PycharmProjects/gx
- 执行命令创建项目
"c:\python39\Scripts\django-admin.exe" startproject 项目名称
- 如果 c:\python39\Scripts 已加入环境系统环境变量。
django-admin startproject 项目名称
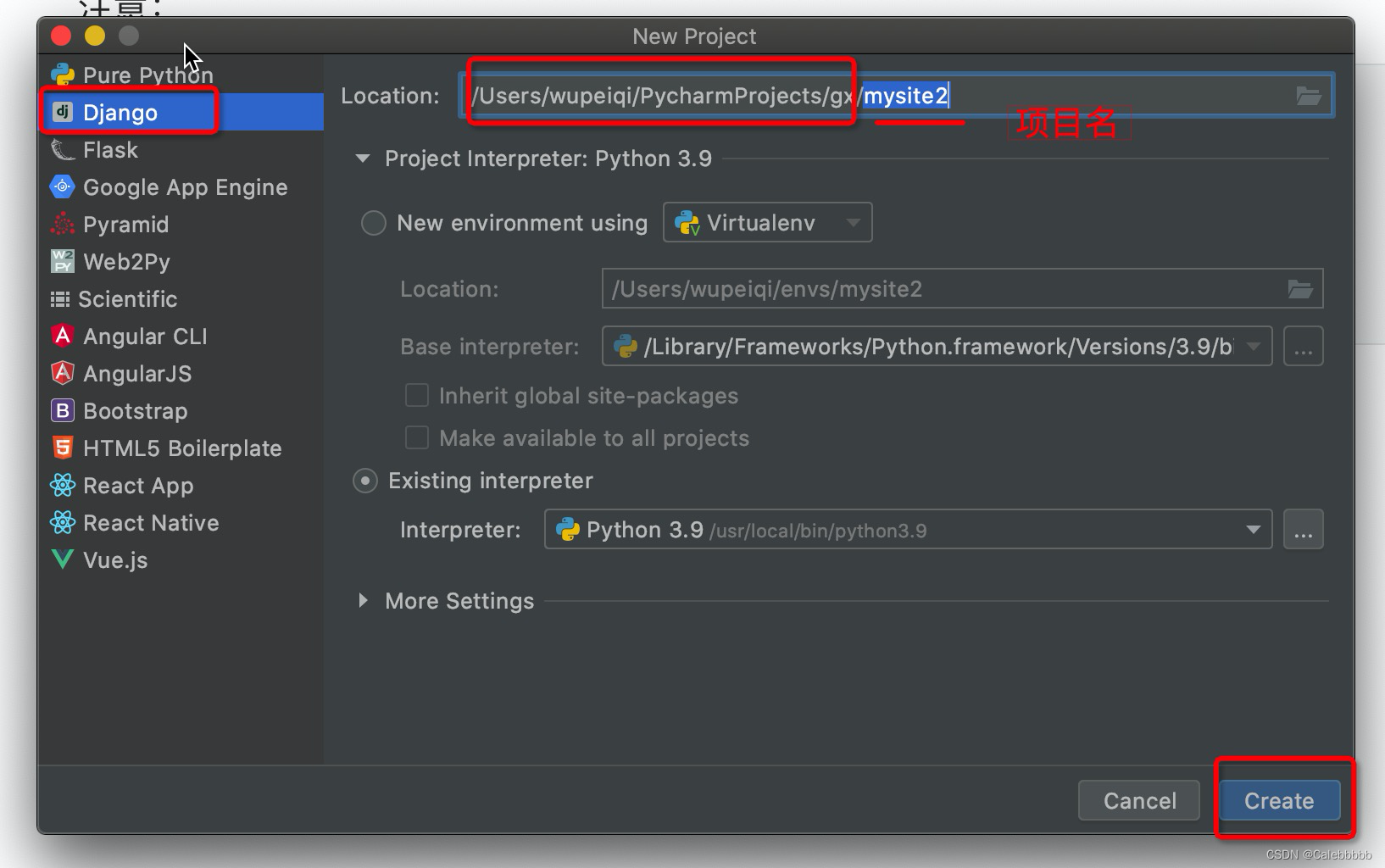
2.Pycharm创建项目(专业版才可以)


- 命令行,创建的项目才是标准的。
- pycharm,在标准的基础上默认给咱们加了点东西。
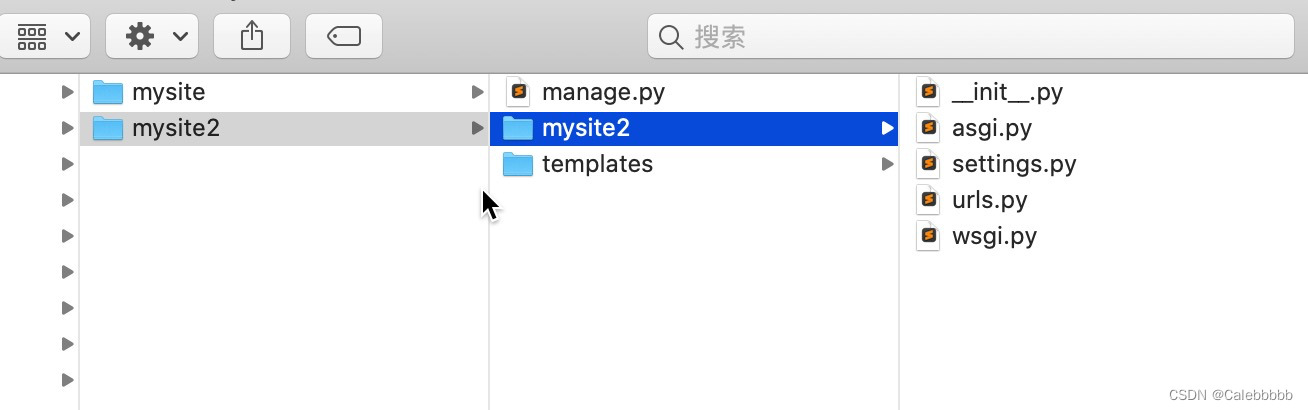
- 创建了一个templates目录【一般在app内部使用,而不用全局的templates。要删除】
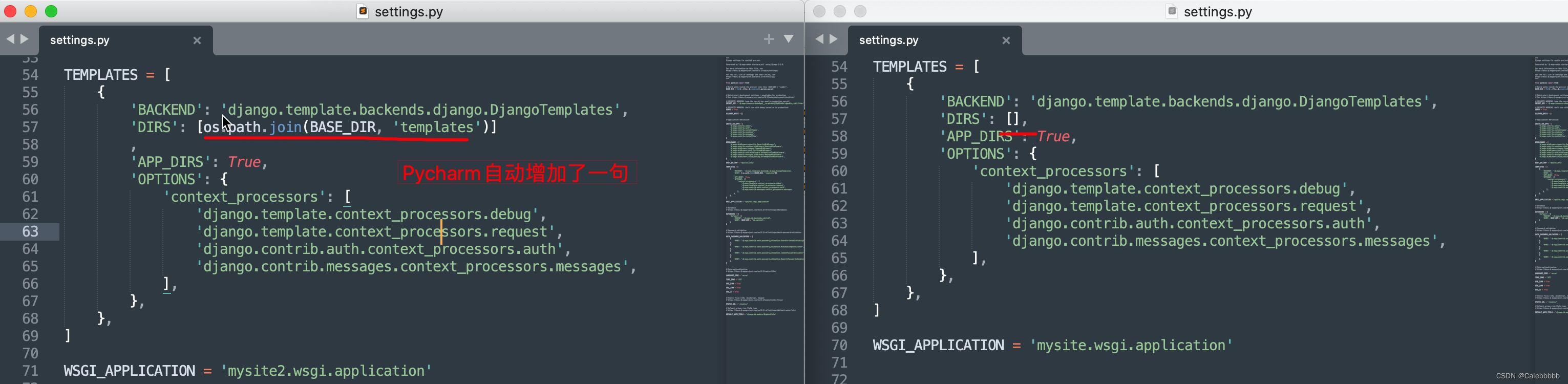
- settings.py中【这句代码表示:每次先查找全局templates,再遍历每个app的templates。要删除】

3.默认文件介绍
mysite
├── manage.py 【项目的管理,启动项目、创建app、数据管理】【不要动】【***常常用***】
└── mysite├── __init__.py├── settings.py 【项目配置】 【***常常修改***】├── urls.py 【URL和函数的对应关系】【***常常修改***】├── asgi.py 【接收网络请求】【不要动】└── wsgi.py 【接收网络请求】【不要动】
三、创建app
1.app介绍
- 我们开发比较简洁,用不到多app,一般情况下,项目下创建1个app即可
- 一个项目也可以创建多个app:
- 项目- app,用户管理【表结构、函数、HTML模板、CSS】- app,订单管理【表结构、函数、HTML模板、CSS】- app,后台管理【表结构、函数、HTML模板、CSS】- app,网站 【表结构、函数、HTML模板、CSS】- app,API 【表结构、函数、HTML模板、CSS】...

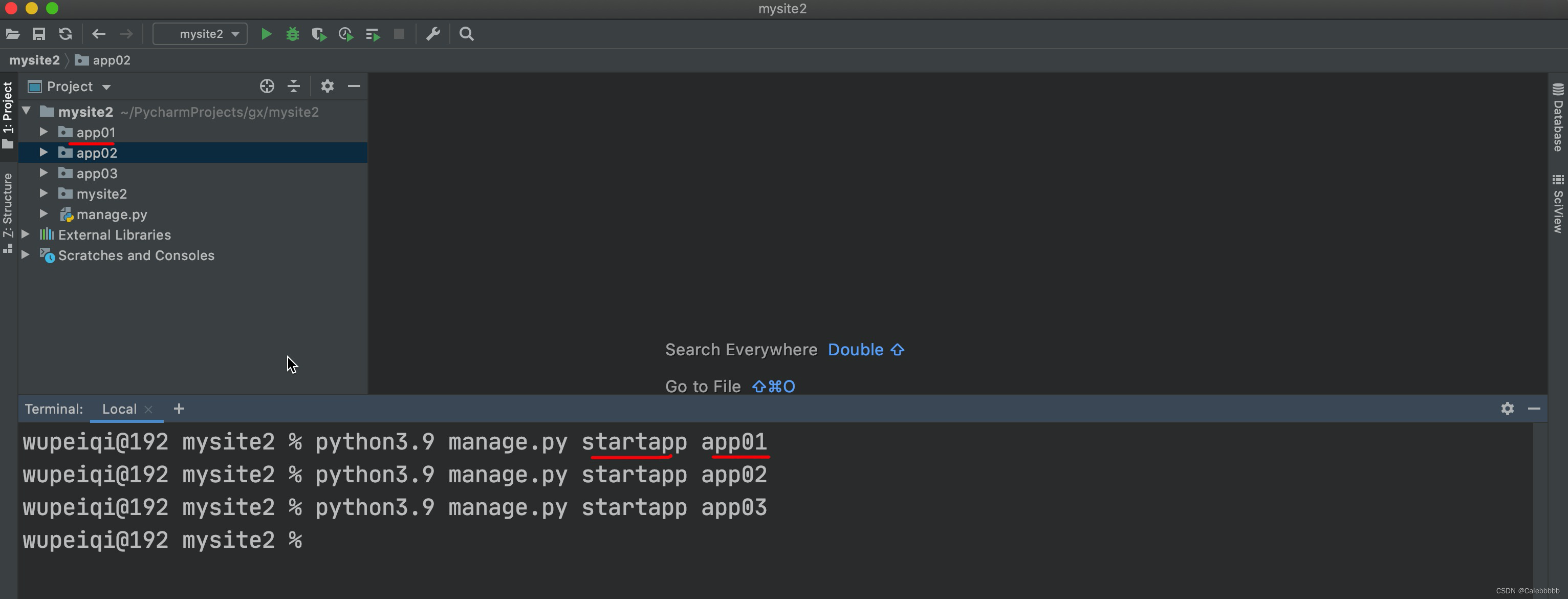
2.默认文件介绍
├── app01
│ ├── __init__.py
│ ├── admin.py 【固定,不用动】django默认提供了admin后台管理。
│ ├── apps.py 【固定,不用动】app启动类
│ ├── migrations 【固定,不用动】数据库变更记录
│ │ └── __init__.py
│ ├── models.py 【**重要**】,对数据库操作。
│ ├── tests.py 【固定,不用动】单元测试
│ └── views.py 【**重要**】,函数。
├── manage.py
└── mysite2├── __init__.py├── asgi.py├── settings.py├── urls.py 【URL->函数】└── wsgi.py
四、快速上手
1.写一个网页
步骤1:注册app 【settings.py】

步骤2:编写URL和视图函数对应关系 【urls.py】

步骤3:编写视图函数 【views.py】

步骤4:启动django项目
- 命令行启动
python manage.py runserver
- Pycharm启动

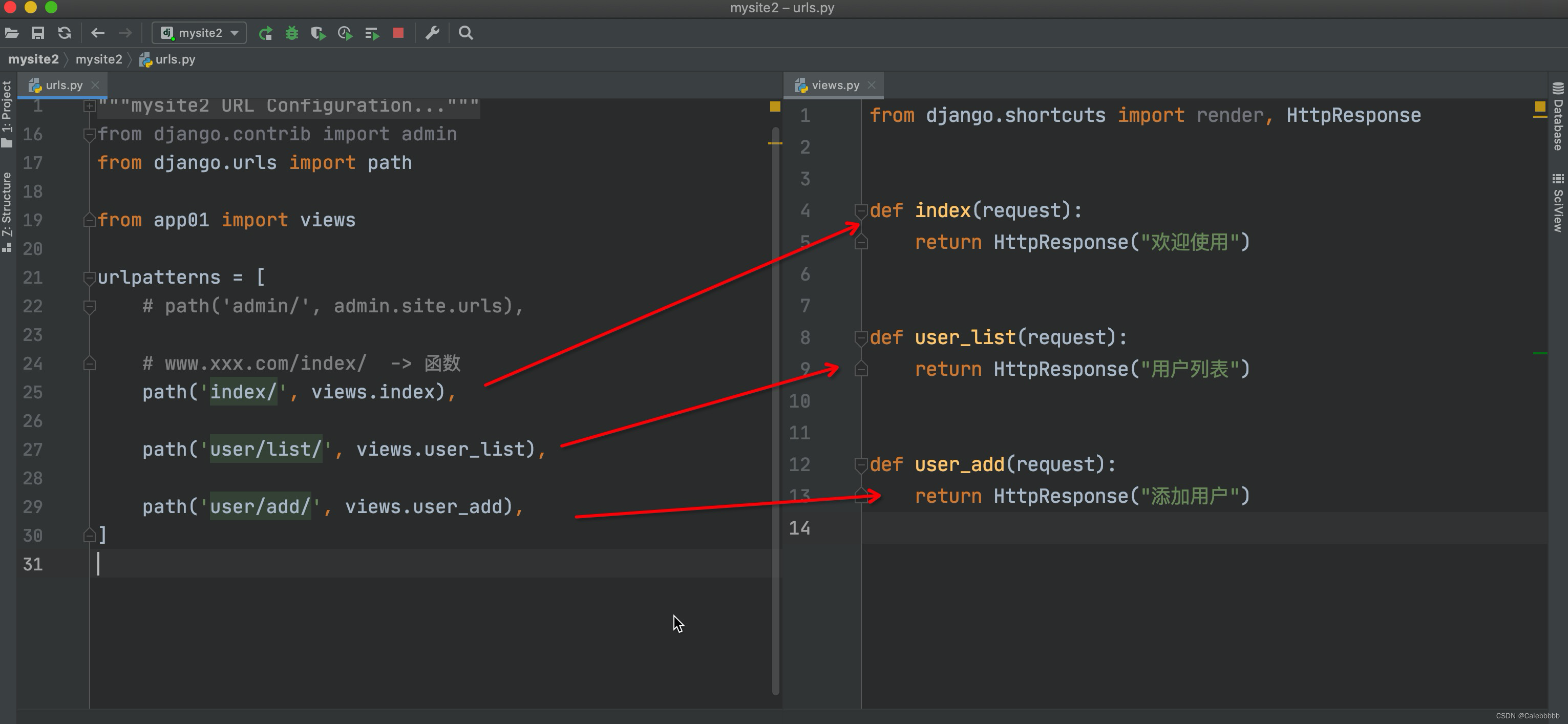
2.url与view的对应关系

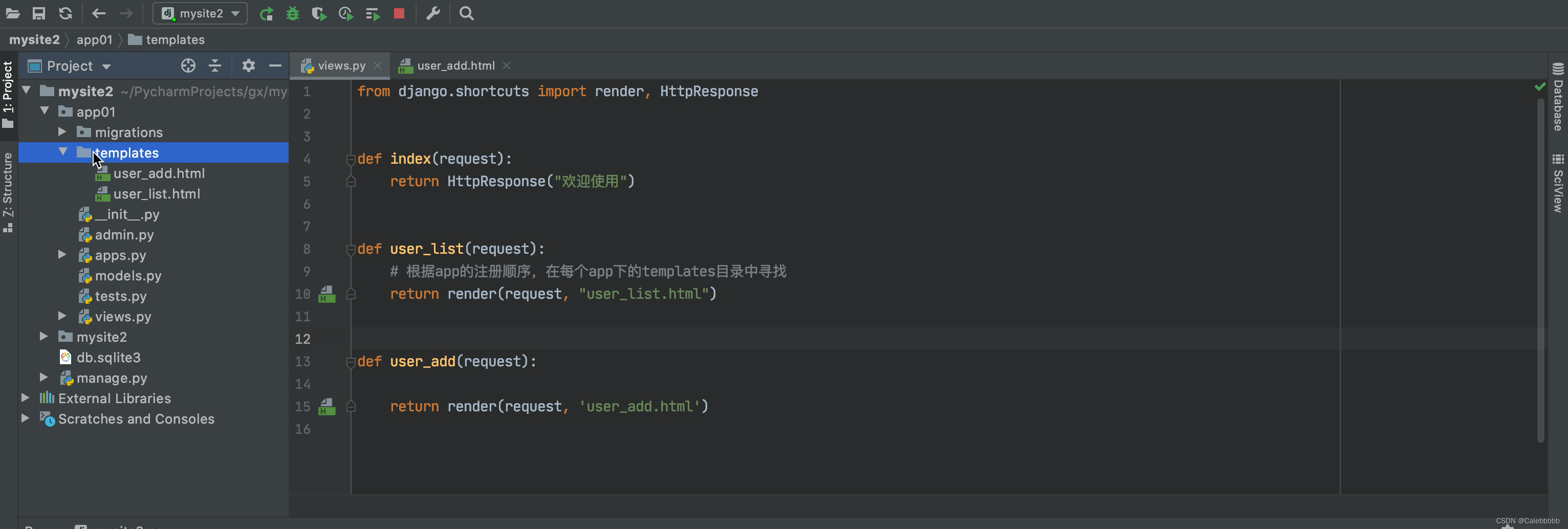
3.templates模板
- 可以放html、css等

4.静态文件
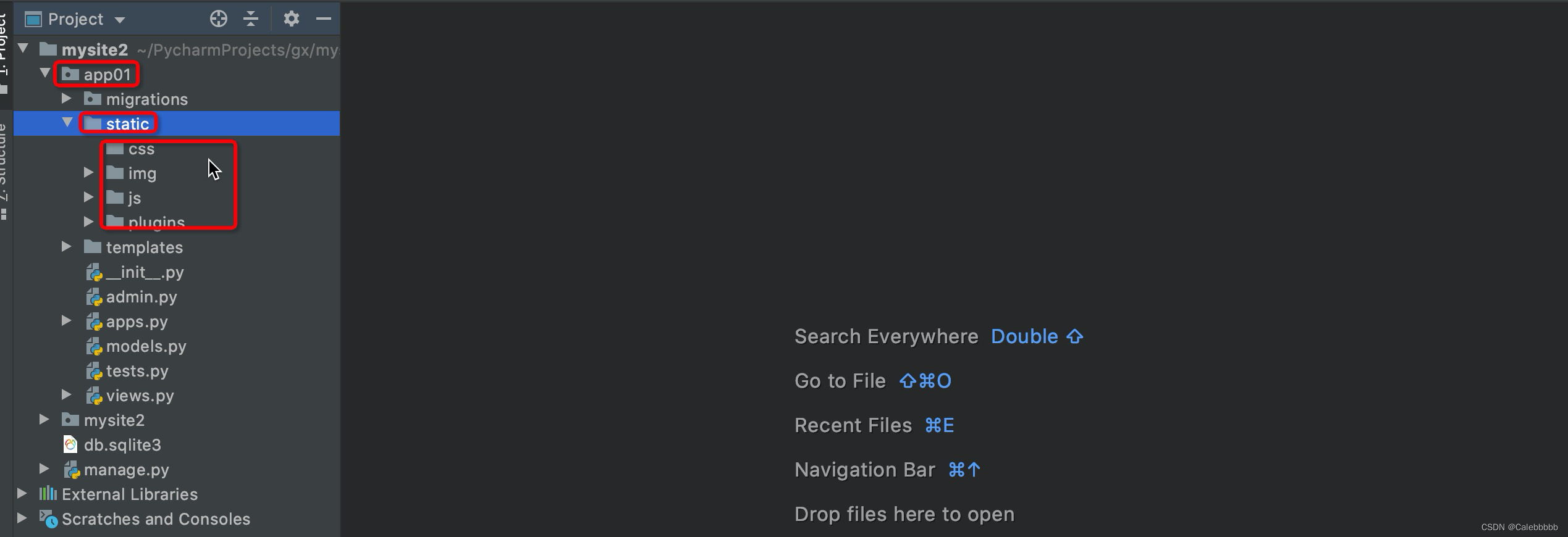
static目录
- 需要自己创建

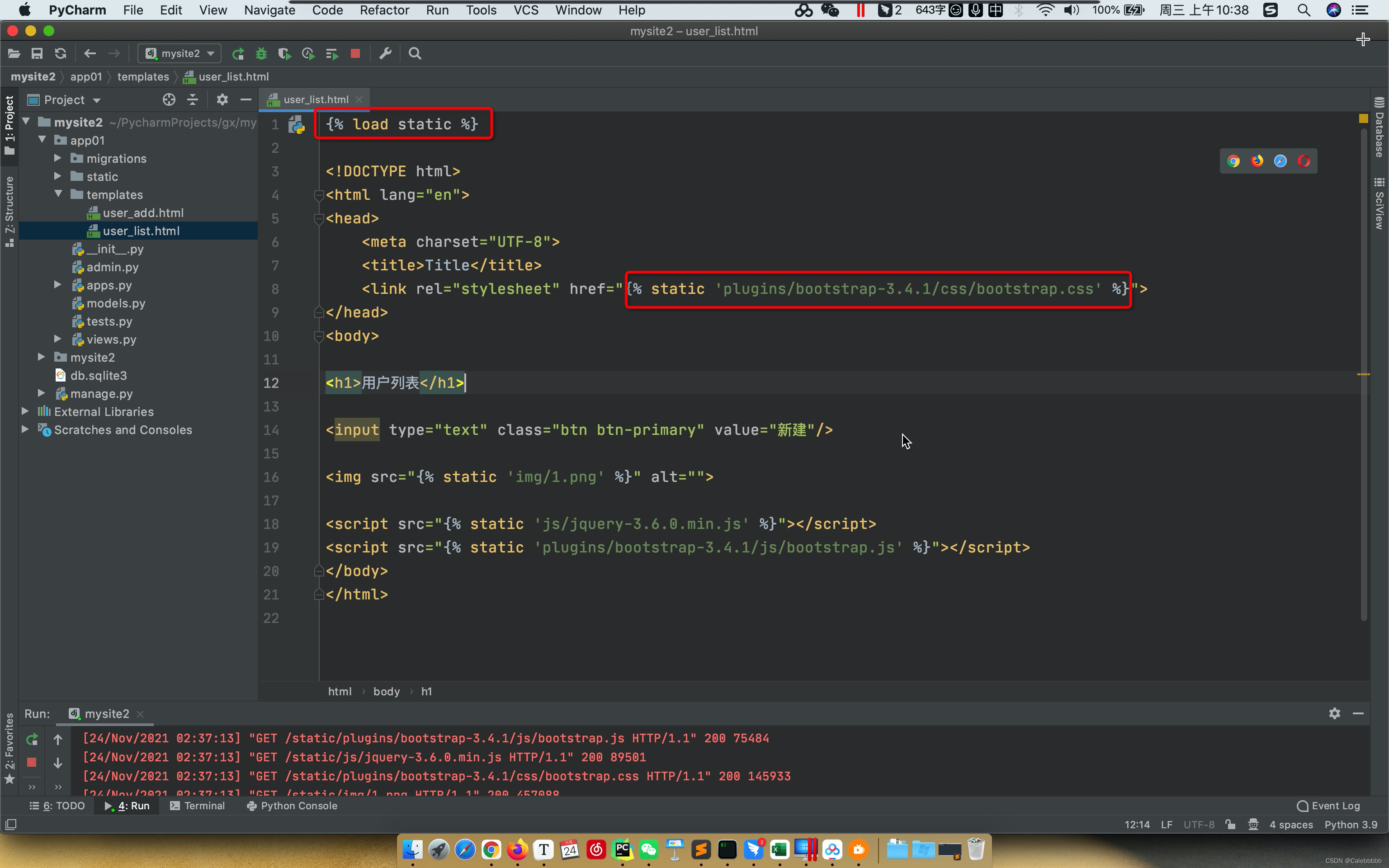
html引用静态文件
- Django推荐使用
{% load static %}的方法导入

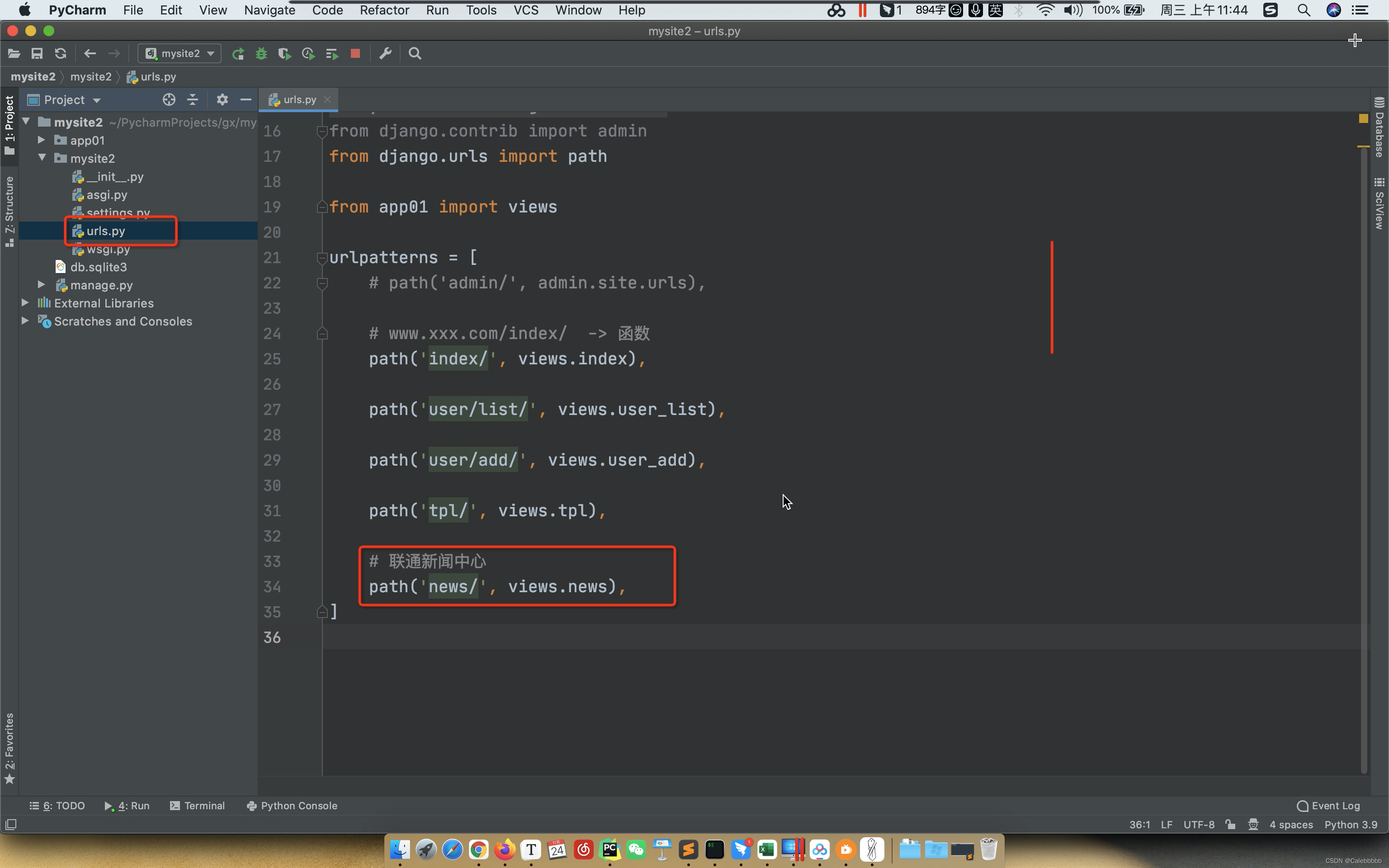
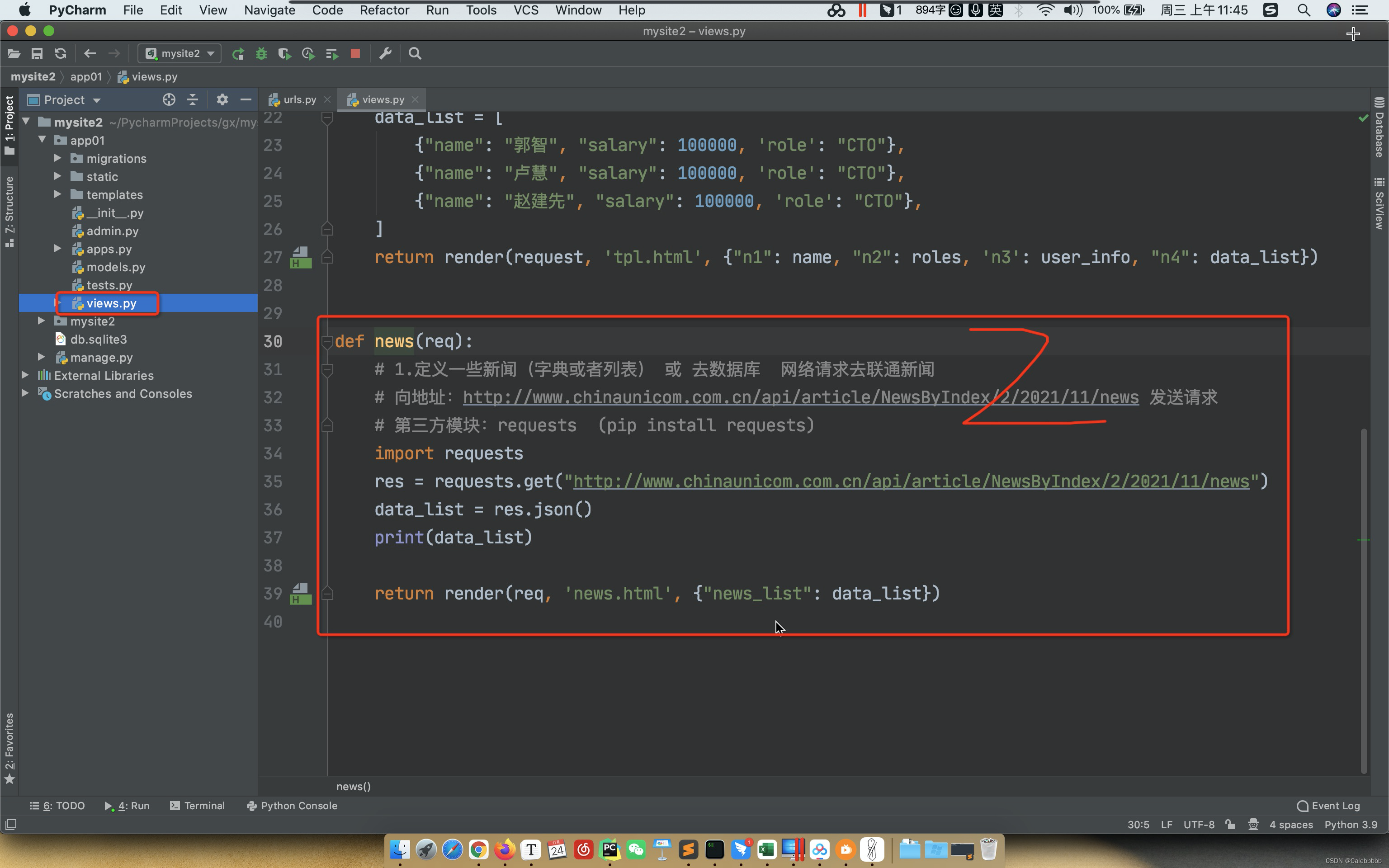
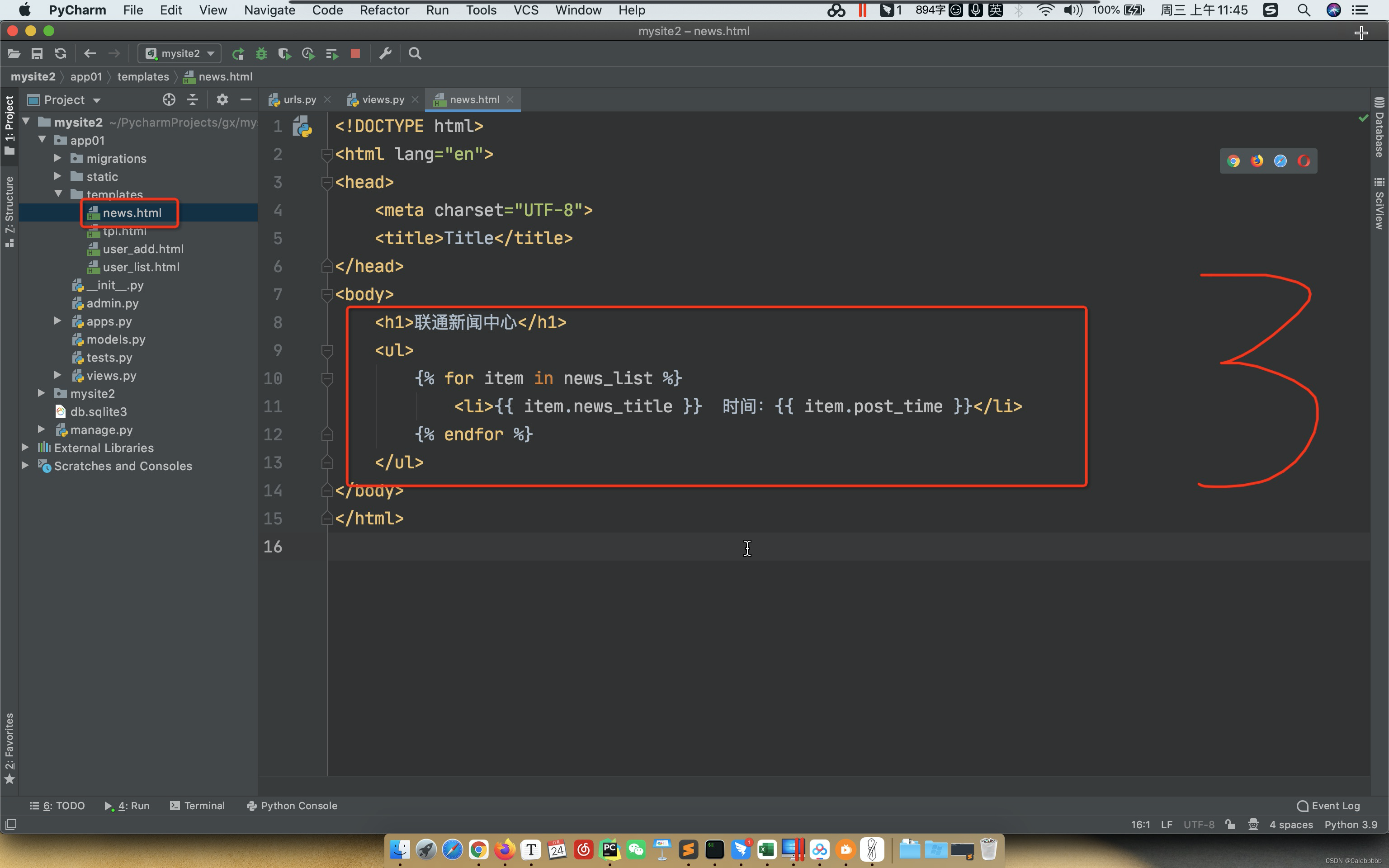
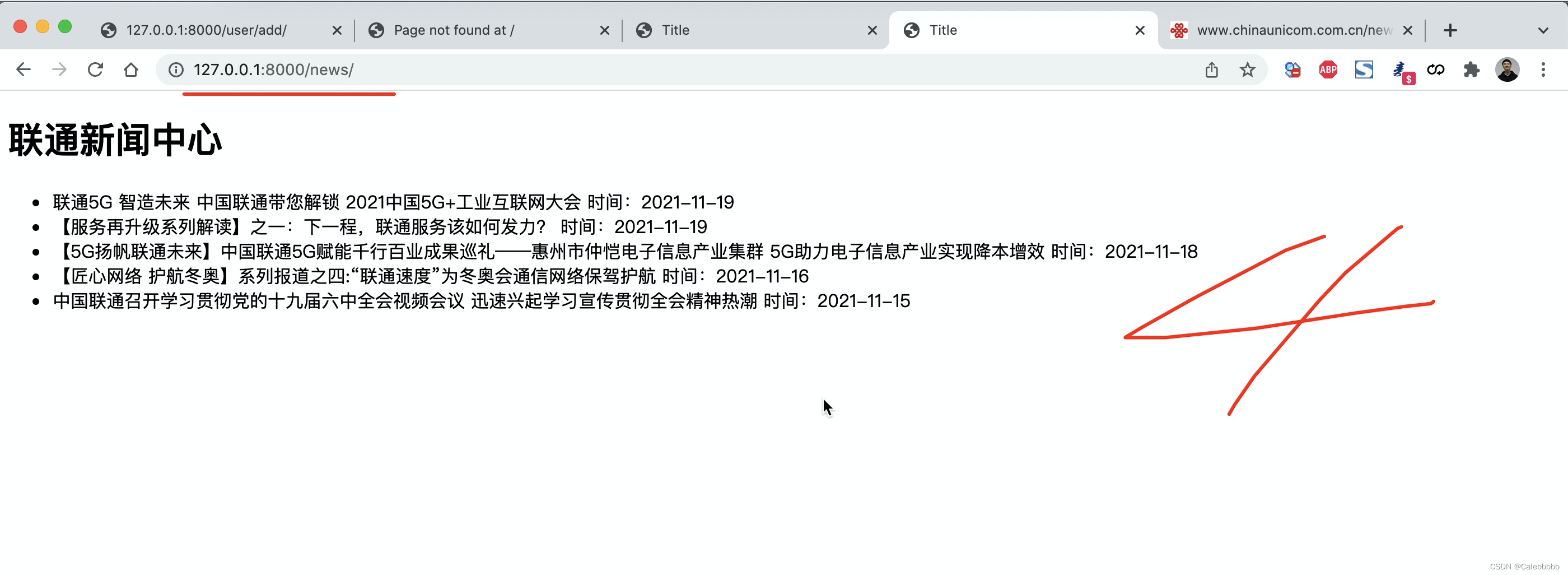
五、模板语法案例:伪联通新闻中心
注意templates
- url

- view

- html

- 效果

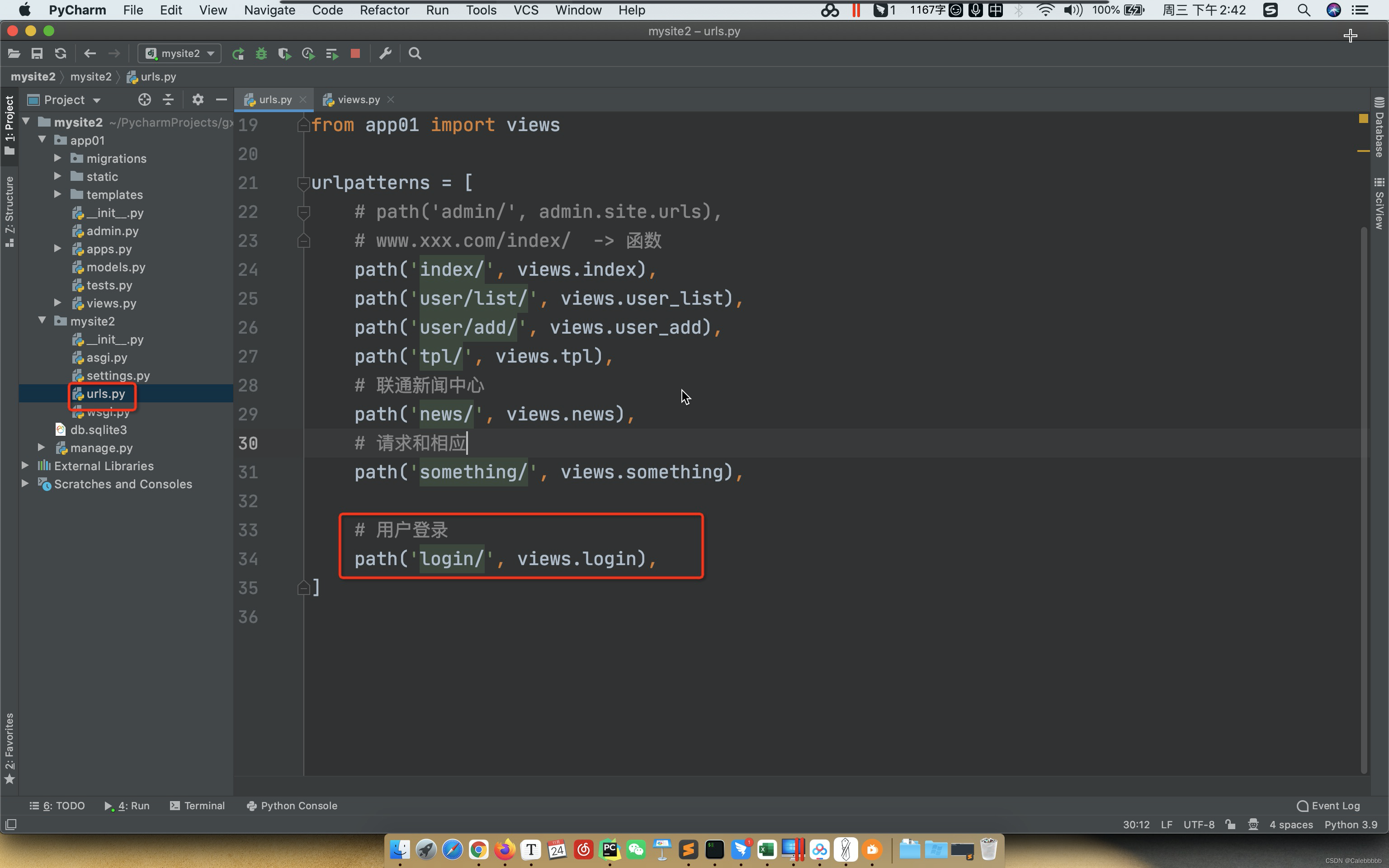
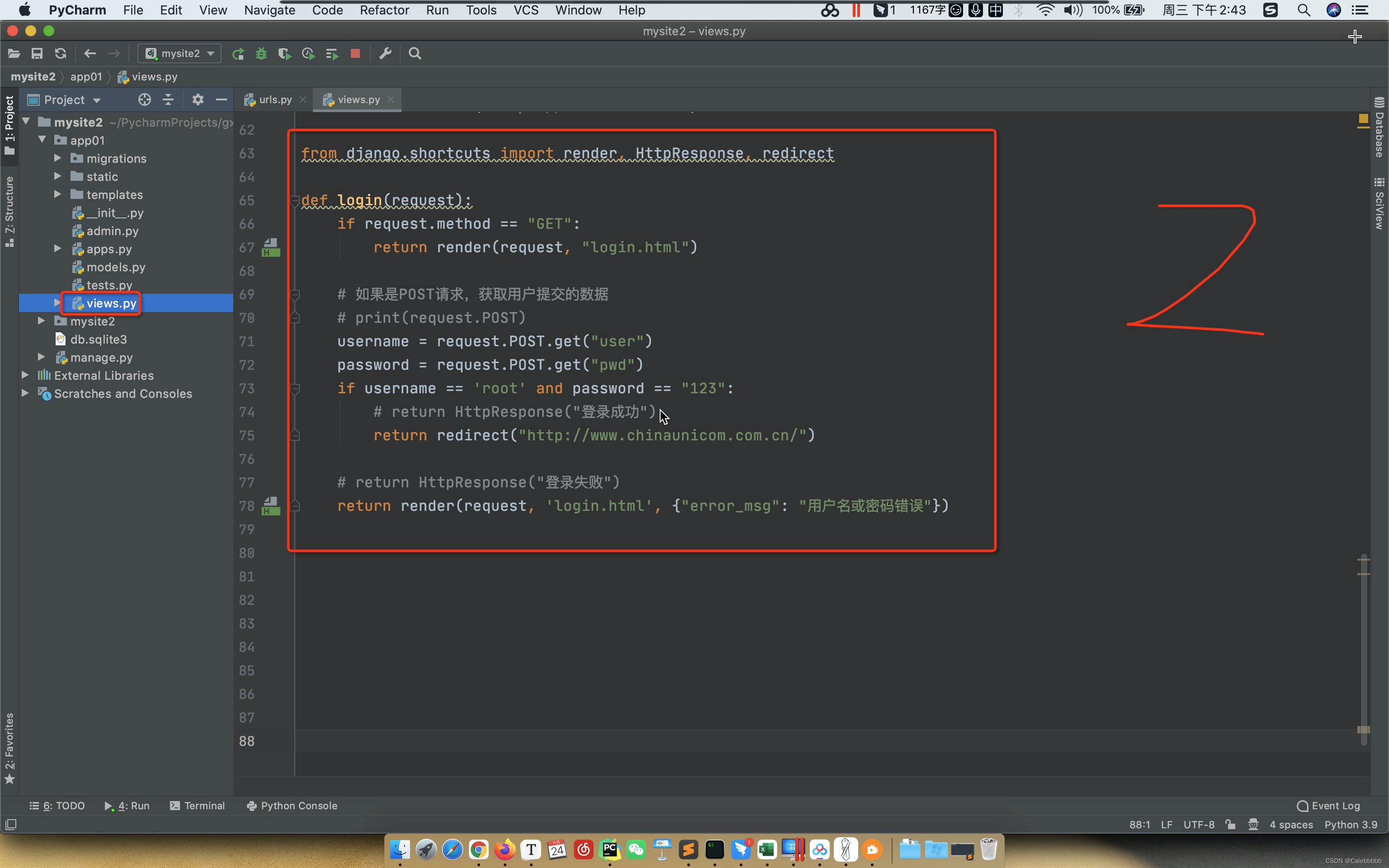
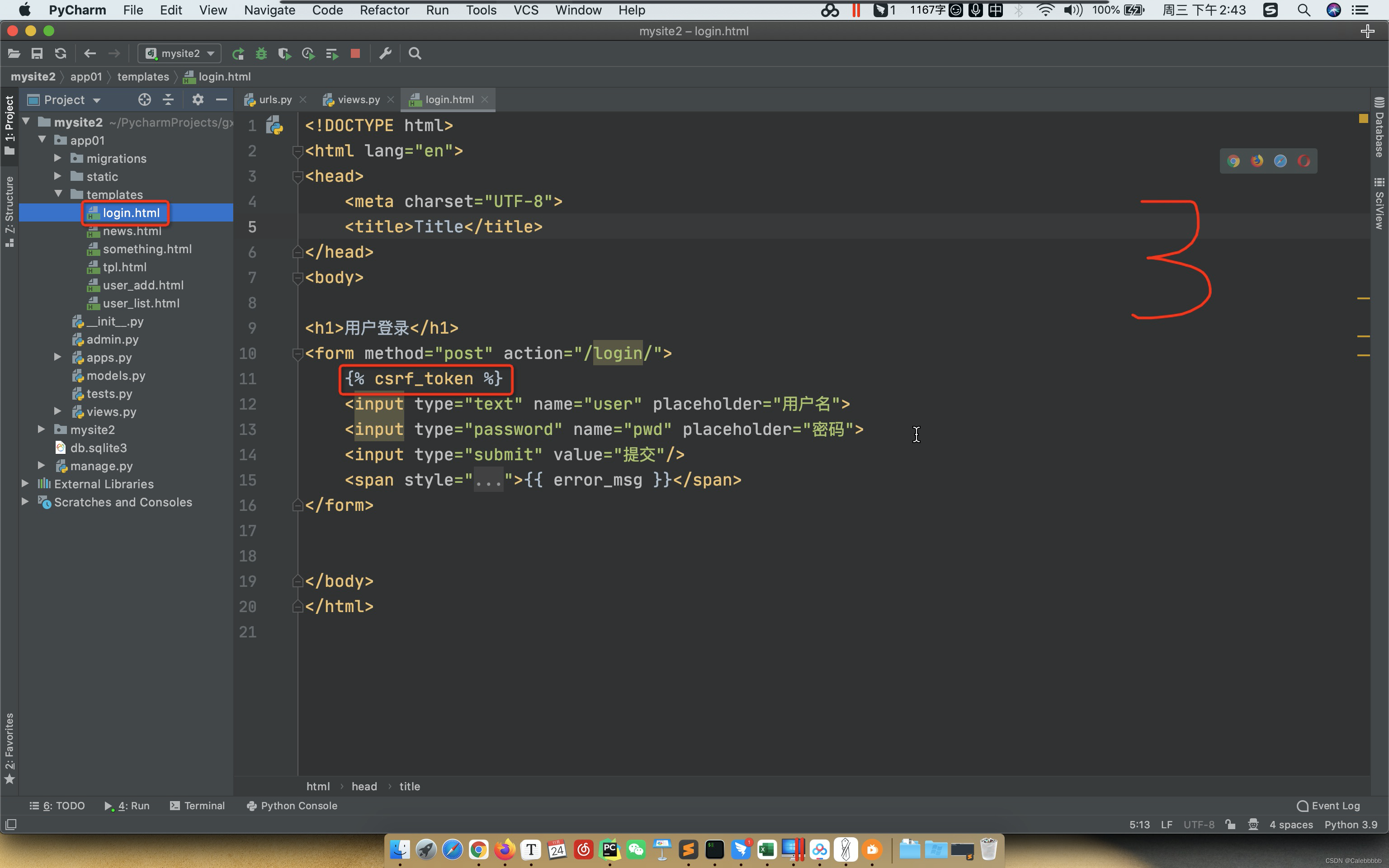
六、请求和响应案例:用户登录
注意GET和POST请求的区别
- url

- view

- html

七、数据库操作
相较于MySQL数据库 + pymysql的复杂操作,Django提供了更便捷的ORM框架
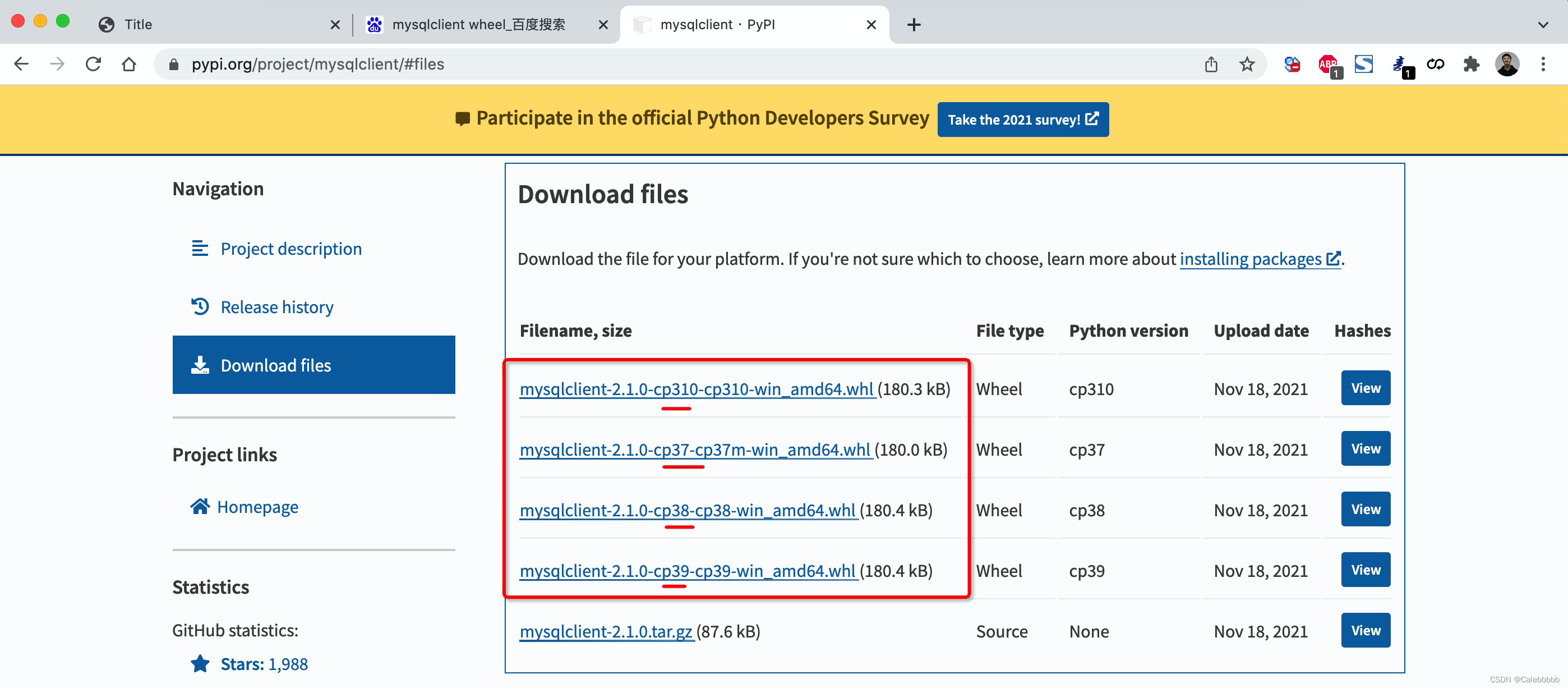
1.安装第三方模块
- 直接安装:
pip install mysqlclient - 官网安装:

2.ORM框架操作表
步骤1:自己创建数据库
-
启动MySQL服务
-
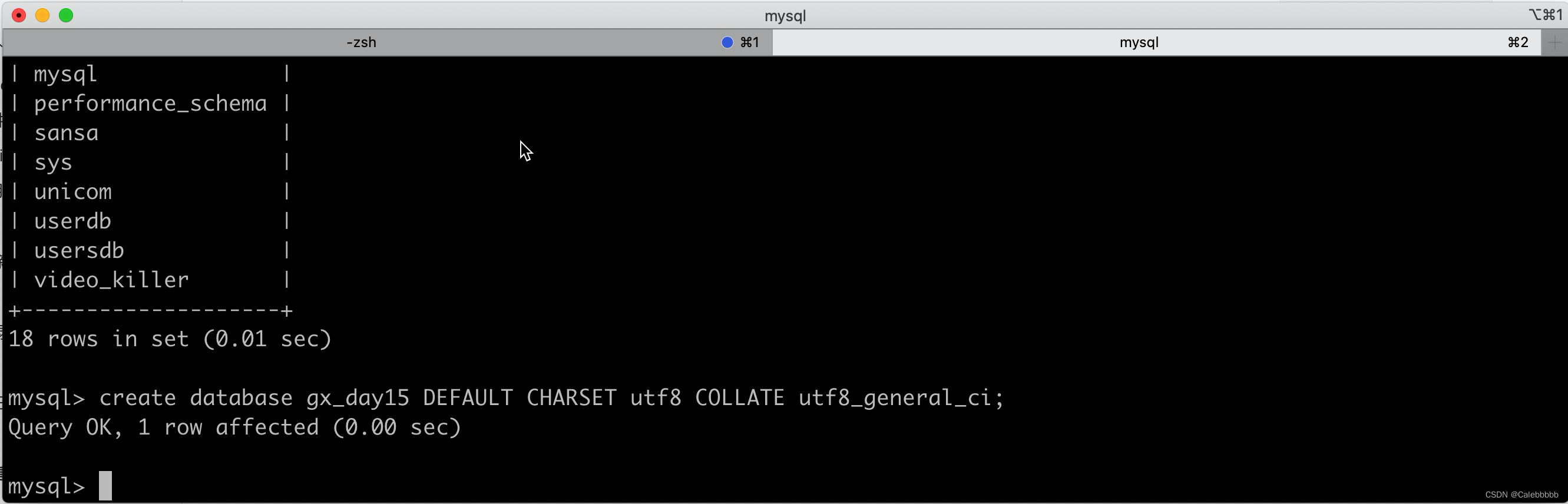
自带工具创建数据库
create database gx_day15 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;

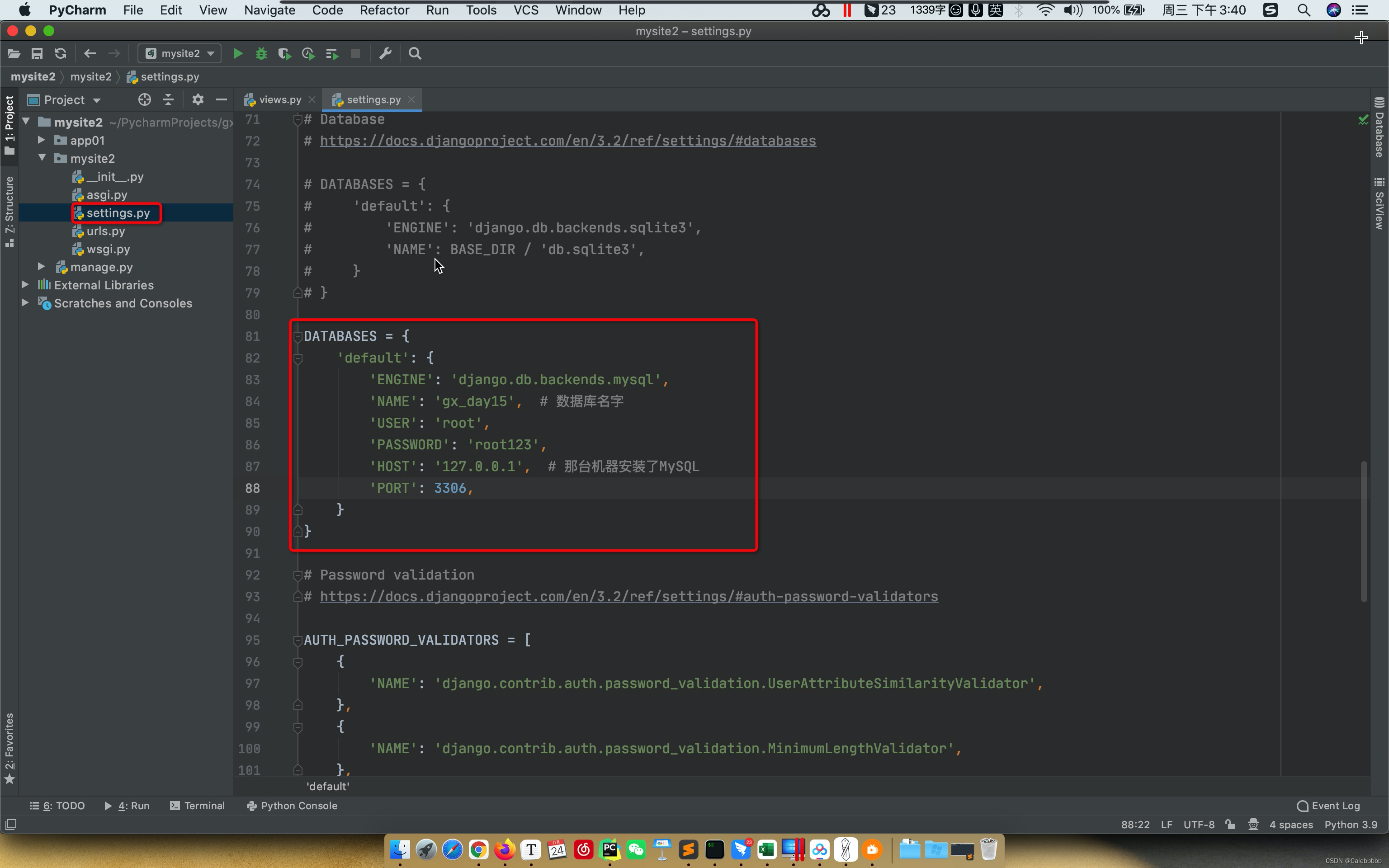
步骤2:django连接数据库
- 在settings.py文件中进行配置和修改。
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'gx_day15', # 数据库名字'USER': 'root','PASSWORD': 'root123','HOST': '127.0.0.1', # 本台机器安装了MySQL'PORT': 3306,}
}

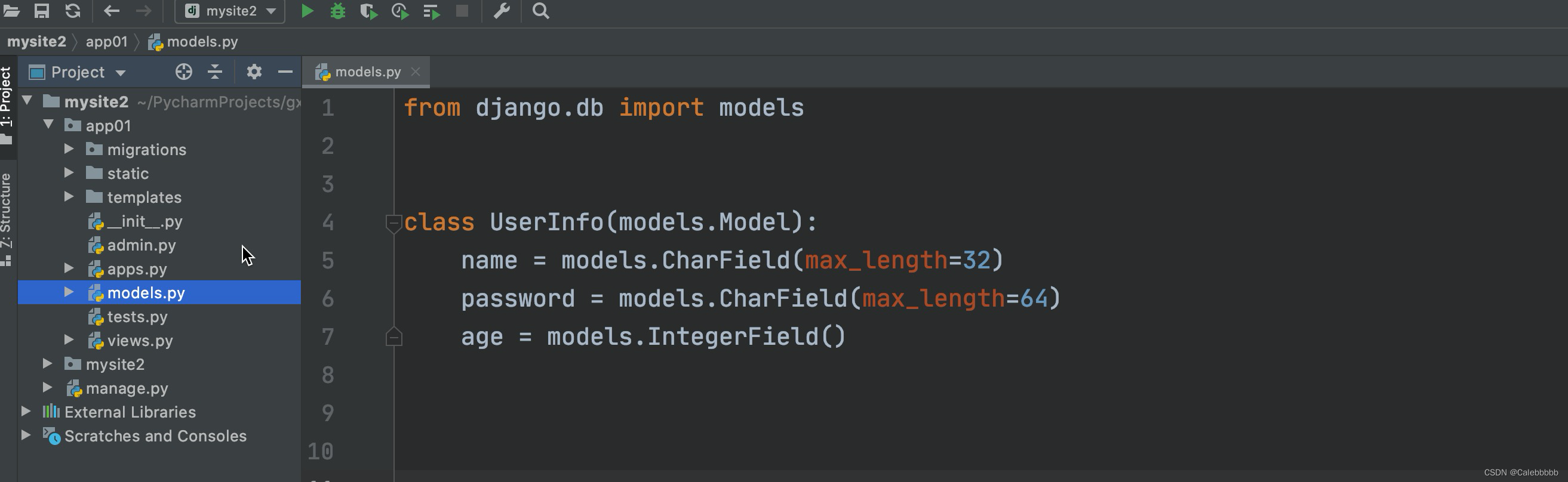
步骤3:类操作表
在models.py文件中操作表
- 创建、新增、删除、修改直接在上面操作即可
- 创建表

- 等价于:
create table app01_userinfo(id bigint auto_increment primary key,name varchar(32),password varchar(64),age int
)
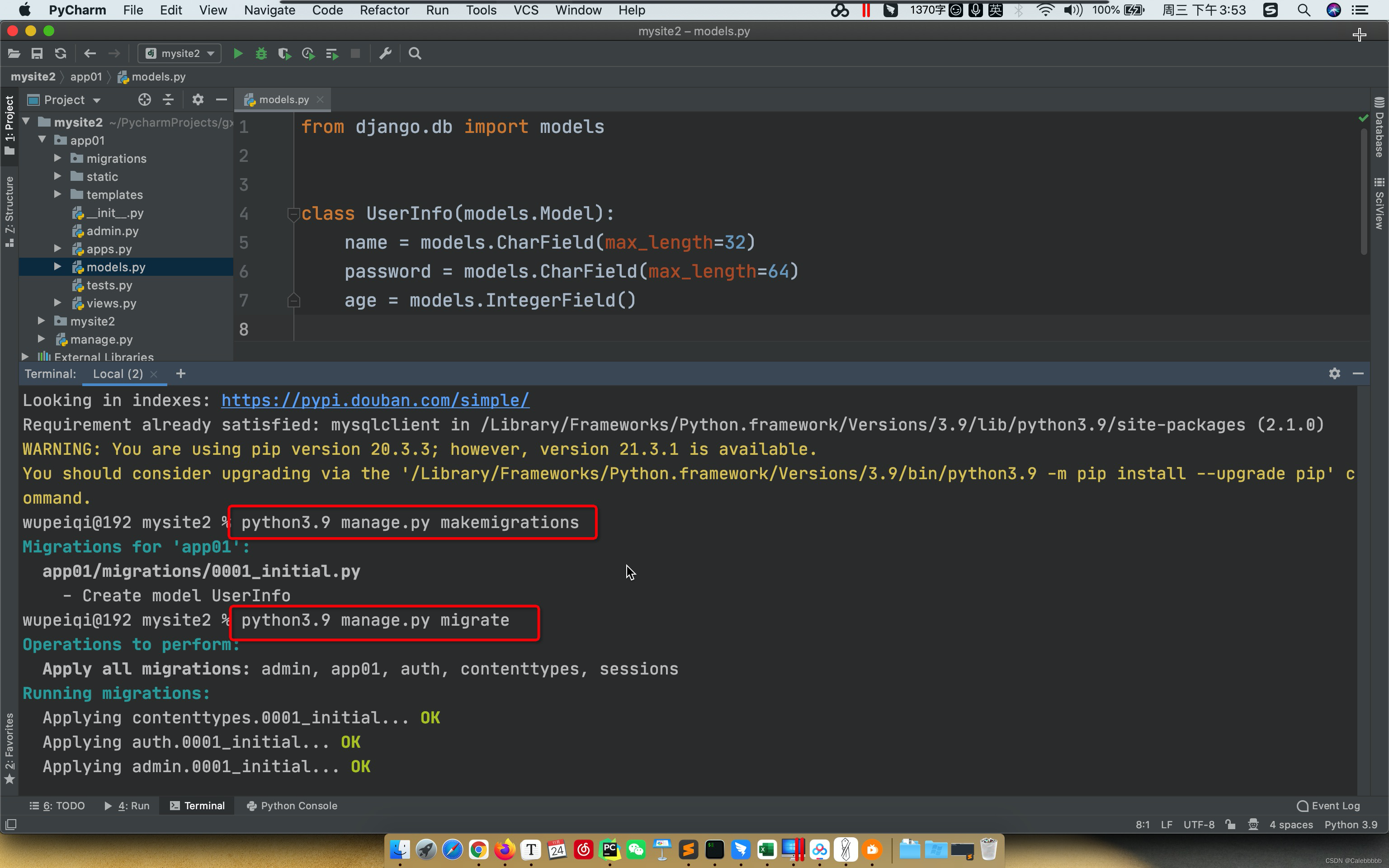
- 最后还要执行命令:
python3.9 manage.py makemigrations
python3.9 manage.py migrate

注意
- 在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
【设置默认值】age = models.IntegerField(default=2)【允许为空】data = models.IntegerField(null=True, blank=True)
-
以后在开发中如果想要对表结构进行调整:在models.py文件中操作类即可。
-
结束要执行命令:
python3.9 manage.py makemigrationspython3.9 manage.py migrate
3.ORM框架操作数据
新建
Department.objects.create(title="销售部")
Department.objects.create(title="IT部")
Department.objects.create(title="运营部")
UserInfo.objects.create(name="武沛齐", password="123", age=19)
UserInfo.objects.create(name="朱虎飞", password="666", age=29)
UserInfo.objects.create(name="吴阳军", password="666")
删除
UserInfo.objects.filter(id=3).delete()
Department.objects.all().delete()
获取
3.1 获取符合条件的所有数据
data_list = [对象,对象,对象] QuerySet类型
data_list = UserInfo.objects.all()
for obj in data_list:print(obj.id, obj.name, obj.password, obj.age)3.1 获取第一条数据【对象】
row_obj = UserInfo.objects.filter(id=1).first()
print(row_obj.id, row_obj.name, row_obj.password, row_obj.age)
更新
UserInfo.objects.all().update(password=999)
UserInfo.objects.filter(id=2).update(age=999)
UserInfo.objects.filter(name="朱虎飞").update(age=999)
八、案例:用户管理
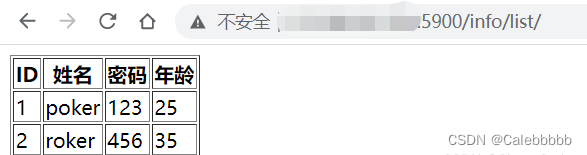
功能1:展示用户
- url增加info/list
from django.contrib import admin
from django.urls import path
from blog import viewsurlpatterns = [path('admin/', admin.site.urls),path('index_app/', views.index_app),path('user_list/', views.user_list),path('tpl/', views.tpl),path('something/', views.something),path('login/', views.login),path('orm/', views.orm),path('info/list/', views.info_list)
]
- view
from blog.models import UserInfo
...def info_list(request):data_list = UserInfo.objects.all()return render(request, "info_list.html", {"data_list": data_list})
- info_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th></tr></thead><tbody>{% for obj in data_list %}<tr><td>{{ obj.id }}</td><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td></tr>{% endfor %}</tbody></table>
</body>
</html>
- 效果

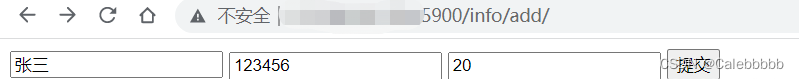
功能2:添加用户
- url增加info/add
from django.contrib import admin
from django.urls import path
from blog import viewsurlpatterns = [path('admin/', admin.site.urls),path('index_app/', views.index_app),path('user_list/', views.user_list),path('tpl/', views.tpl),path('something/', views.something),path('login/', views.login),path('orm/', views.orm),path('info/list/', views.info_list),path('info/add/', views.info_add),
]
- view
def info_add(request):if request.method == "GET":return render(request, 'info_add.html')# 获取用户提交的数据name = request.POST.get("name")password = request.POST.get("password")age = request.POST.get("age")# 添加到数据库UserInfo.objects.create(name=name, password=password, age=age)# 自动跳转return redirect("/info/list/")
- info_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="/info/add/" method="post">{% csrf_token %}<input type="text" name="name" placeholder="用户名"><input type="text" name="password" placeholder="密码"><input type="text" name="age" placeholder="年龄"><input type="submit" value="提交"></form>
</body>
</html>
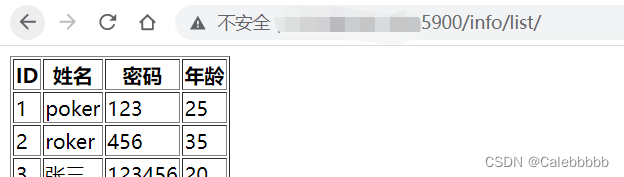
- 效果:点击“提交”可以跳转到展示


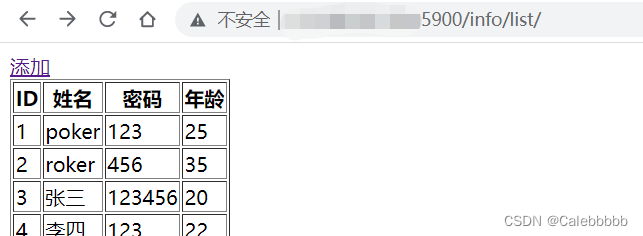
- 在info/list页面增加"添加"按钮,修改info_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="/info/add">添加</a><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th></tr></thead><tbody>{% for obj in data_list %}<tr><td>{{ obj.id }}</td><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td></tr>{% endfor %}</tbody></table>
</body>
</html>
- 效果:点击"添加"后,即可跳转回添加页面

功能3:删除用户
- url增加info/delete
from django.contrib import admin
from django.urls import path
from blog import viewsurlpatterns = [path('admin/', admin.site.urls),path('index_app/', views.index_app),path('user_list/', views.user_list),path('tpl/', views.tpl),path('something/', views.something),path('login/', views.login),path('orm/', views.orm),path('info/list/', views.info_list),path('info/add/', views.info_add),path('info/delete/', views.info_delete)
]
- view
def info_delete(request):nid = request.GET.get("nid")UserInfo.objects.filter(id=nid).delete()return redirect("/info/list/")
- info_delete.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
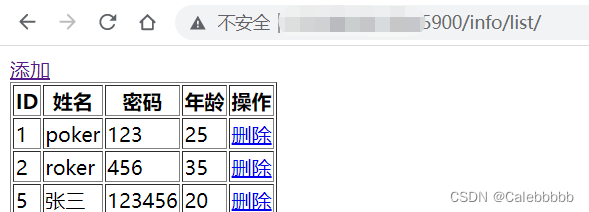
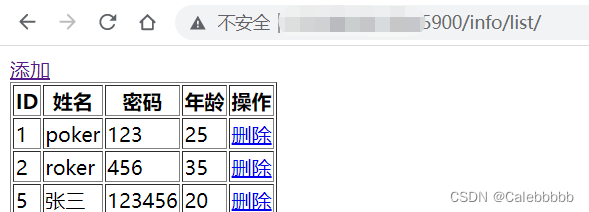
<body><a href="/info/add">添加</a><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th><th>操作</th></tr></thead><tbody>{% for obj in data_list %}<tr><td>{{ obj.id }}</td><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td><td><a href="/info/delete?nid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table>
</body>
</html>
- 效果:浏览器访问,点击"删除"即可将对应的行删除

相关文章:

Django详细教程(一) - 基本操作
文章目录 前言一、安装Django二、创建项目1.终端创建项目2.Pycharm创建项目(专业版才可以)3.默认文件介绍 三、创建app1.app介绍2.默认文件介绍 四、快速上手1.写一个网页步骤1:注册app 【settings.py】步骤2:编写URL和视图函数对…...

Qt编译QScintilla(C++版)过程记录,报错-lqscintilla2_qt5d、libqscintilla2_qt5找不到问题解决
Qt编译QScintilla [C版] 过程记录 本文是编译该 QScintilla 组件库供 QtCreater 开发 C 桌面软件 流程记录一、编译环境 系统: Windows 10Qt:Qt 5.14.2编译套件:MinGW 64Qscintilla:QScintilla_src-2.11.6 二、下载链接 网站链…...

android QtScrcpy 共享屏幕 获取本地Address
android QtScrcpy https://gitee.com/B arryda/QtScrcpy scrcpy - 手机无线投屏到电脑 https://zhuanlan.zhihu.com/p/80264357?utm_sourcewechat_session public String getLocalIpAddress() { String ipv4; List<NetworkInterface> nilist …...

【SQL Server】1. 认识+使用
1. 创建数据库的默认存储路径 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Microsoft SQL Server 2008 R2 当我们选择删除数据库时,对应路径下的文件也就删除了 2. 导入导出数据工具的路径 3. 注册数据库遇到的问题 ??? 目前的问题就是服务器新建…...

视频汇聚/安防监控/视频存储EasyCVR平台EasyPlayer播放器更新:新增【性能面板】
视频汇聚/安防监控/视频存储平台EasyCVR基于云边端架构,可以在复杂的网络环境中快速、灵活部署,平台视频能力丰富,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云…...

图神经网络实战(7)——图卷积网络(Graph Convolutional Network, GCN)详解与实现
图神经网络实战(7)——图卷积网络详解与实现 0. 前言1. 图卷积层2. 比较 GCN 和 GNN2.1 数据集分析2.2 实现 GCN 架构 小结系列链接 0. 前言 图卷积网络 (Graph Convolutional Network, GCN) 架构由 Kipf 和 Welling 于 2017 年提出,其理念是…...

大话设计模式之外观模式
外观模式(Facade Pattern)是一种软件设计模式,旨在提供一个简单的接口,隐藏系统复杂性,使得客户端能够更容易地使用系统。这种模式属于结构型模式,它通过为多个子系统提供一个统一的接口,简化了…...

CAD Plant3D 2024 下载地址及安装教程
CAD Plant3D是一款专业的三维工厂设计软件,用于在工业设备和管道设计领域进行建模和绘图。它是Autodesk公司旗下的AutoCAD系列产品之一,专门针对工艺、石油、化工、电力等行业的设计和工程项目。 CAD Plant3D提供了一套丰富的工具和功能,帮助…...

Intellij IDEA / Android studio 可持续开发笔记
Intellij 的Java/安卓工具链有着一种不可持续性,这种不可持续性体现在多个方面。 首先是不可持续运行。IDEA 使用时间越长,内存占用越大,从不主动释放。运行时间越长,日志越多,从不主动清理。 然后是不完整的开源&am…...

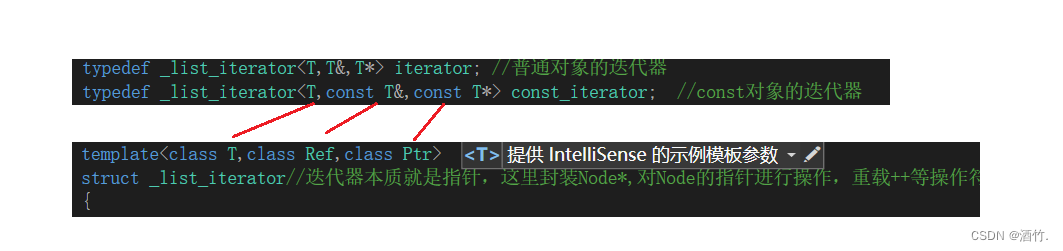
c++----list模拟实现
目录 1. list的基本介绍 2. list的基本使用 2.1 list的构造 用法示例 2.2 list迭代器 用法示例 2.3. list容量(capacity)与访问(access) 用法示例 2.4 list modifiers 用法示例 2.5 list的迭代器失效 3.list的模拟实现 3.1…...

FastAPI+React全栈开发15 让我们构建一个展示API
Chapter03 Getting Started with FastAPI 15 Let’s Build a showcase API FastAPIReact全栈开发15 让我们构建一个展示API REST APIs are all about cycles of HTTP requests and responses, it is the engine that powers the web and is implemented in every web framew…...
容器(二))
list(链表)容器(二)
一、list 插入和删除 函数原型: push_back(elem);//在容器尾部加入一个元素 pop_back();//删除容器中最后一个元素 push_front(elem);//在容器开头插入一个元素 pop_front();//从容器开头移除第一个元素 insert(pos,elem);//在pos位置插elem元素的拷贝,…...

世优科技上榜2024年度《中国虚拟数字人影响力指数报告》
日前,第三期《中国虚拟数字人影响力指数报告》在中国网络视听大会上正式发布。本期《报告》由中国传媒大学媒体融合与传播国家重点实验室(以下简称“国重实验室”)、中国传媒大学数字人研究院编制,中国网络视听协会、人民日报智慧…...

【调试方法】C代码中dump中间数据的方法
一,简介 本文主要介绍,如何在C语言代码中将音频流数据进行写入文件,方便调试定位问题: 二,函数实现 按int8_t写入 #include <stdio.h>int32_t write_int8_t_data(int8_t *name, int8_t *buffer, int32_t dat…...

【BUG】vue中@change时间传值丢失问题
项目场景: 在修改项目bug时,发现后端响应到前端的值,通过change事件调用方法,在方法中拿到值时,有部分数据丢失。 问题描述 后端传到前端的值为:字符串类型的"00000089",change调用…...

Linux提权!!!
上一篇文章讲了Windows的提权,那么这篇文章就来讲一下Linux的提权 1.SUID提权 suid权限 作用:让普通用户临时拥有该文件的属主的执行权限,suid权限只能应用在二进制可执行文件(命令)上,而且suid权限只能设置…...

Android Studio学习7——常用控件view
Android控件 双击shift键——>搜索想要找的文件 Ctrlshift回车——>补全“;”号 CtrlX——>删除一行,只需把鼠标放在那一行 windows自带字体...
)
Springboot3 集成knife4j(swagger)
knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案,前身是swagger-bootstrap-ui,取名kni4j是希望它能像一把匕首一样小巧,轻量,并且功能强悍! 官网地址: Knife4j 集Swagger2及OpenAPI3为一体的增强解决方案. | Knife4j 本文以Springboot3版本集成kn…...

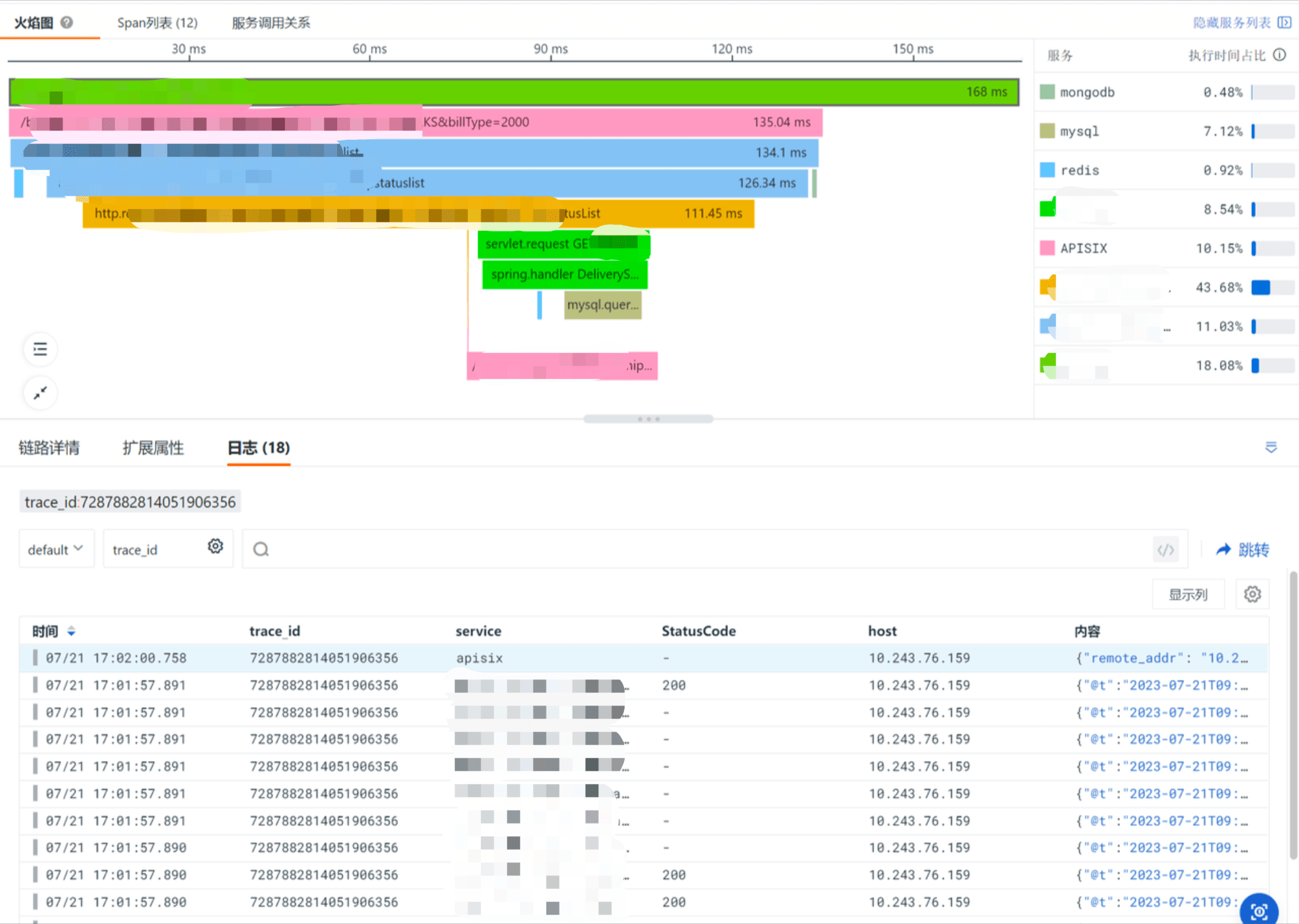
深信服:借助观测云实现全链路可观测性
导读 深信服科技股份有限公司 简称「深信服」( Sangfor Technologies Inc. ),是一家领先的网络安全和云计算解决方案提供商,致力于为全球客户提供高效、智能、安全的网络和云服务。随着公司业务的不断扩展,也面临着监…...

详解Qt中使用线程
详解Qt中使用线程 Qt中的线程相关知识涵盖了线程创建、管理、通信以及线程安全等方面。下面将详细讲解这些知识点,并提供对应的示例代码。 线程创建与管理 QThread类 Qt通过QThread类来创建和管理线程。要创建一个新的工作线程,通常有两种方法&#…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
