VsCode正确解决vue3+Eslint+prettier+Vetur的配置冲突
手把手教你VsCode正确解决vue3+Eslint+prettier+Vetur的配置冲突
- VsCode正确解决vue3+Eslint+prettier+Vetur的配置冲突
- Eslint文档查看和修改规则:
- step1:首先快速浏览下规则简要
- setp2: ctrl+F 搜索你要配置规则的英文名,例如attribute
- setp3: 修改配置文件
- Prettier修改项目配置文件和Vscode设置
- step1: 查看官方文档:
- setp2: 修改配置文件
- Vetur的Vscode配置
- setp1:Vetur官方文档
- setp2: 配置Vetur
- 最后给VsCode的配置,供参考:
VsCode正确解决vue3+Eslint+prettier+Vetur的配置冲突
最近在做vue项目,需要配置代码规范,看了网上很多的配置案例,发现千篇一律,都有问题,不是Eslint冲突就是Vetur冲突,最后查阅官方文档解决这次问题,注:本案例通用Vscode配置setting.json
首先给出官方文档地址,按照官方文档说明编写项目的配置文件以及vscode的setting.json文件,链接如下:
Eslint: https://eslint.vuejs.org/rules/
根据需要配置.eslintrc.cjs
Prettier: https://prettier.io/docs/en/options
根据需要配置.eslintrc.cjs
Vetur: https://vuejs.github.io/vetur/guide/formatting.html#formatters
Vetur需要在VsCode的setting.json中配置
本次案例主要解决Eslint和Vetur自动保存后多属性换行冲突问题,其他问题也可参考这个配置
Eslint文档查看和修改规则:
以官方文档为主,因为Eslint检测到Vetur自动保存后属性换行报错,修改Prettier无济于事,于是想到查看官方文档,搜索如下:
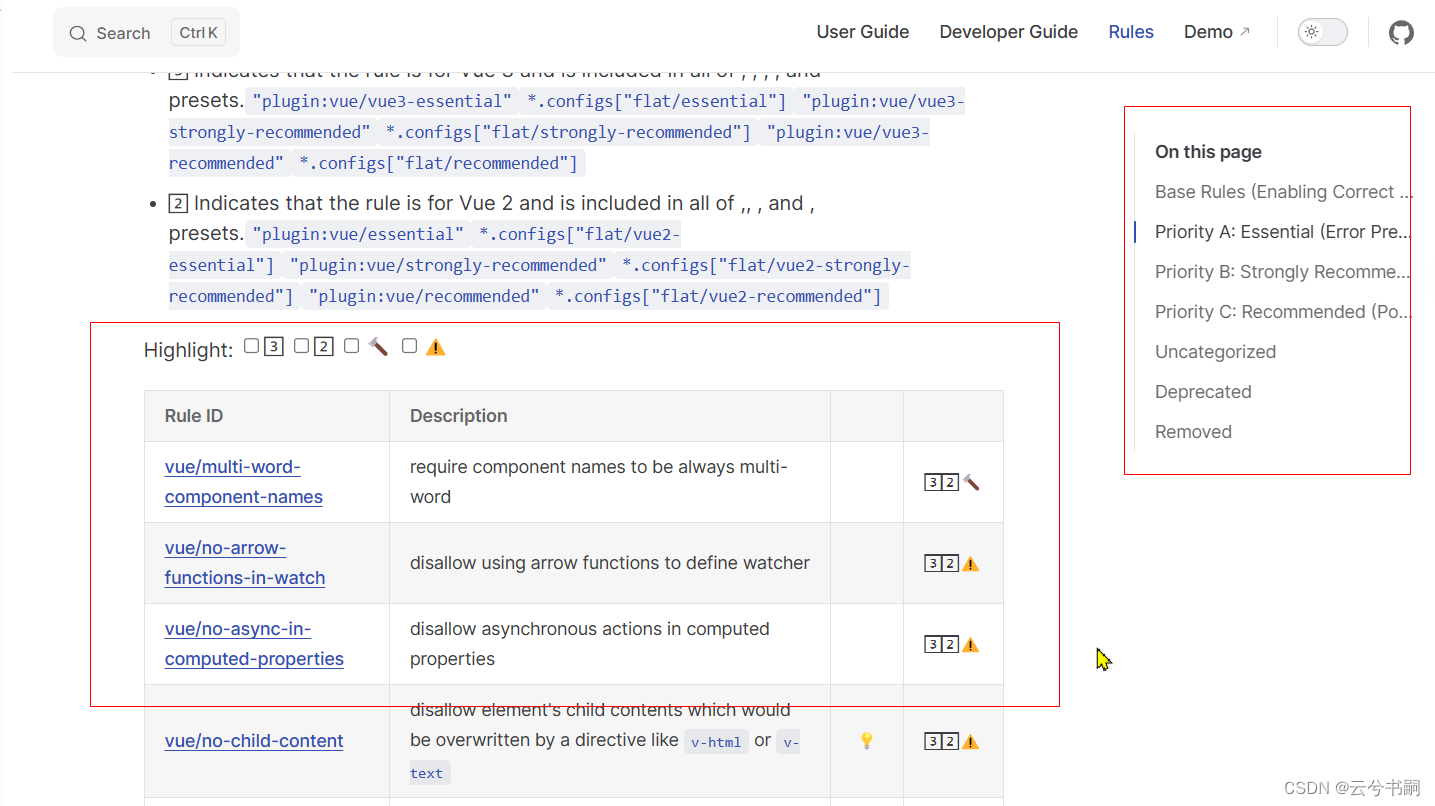
step1:首先快速浏览下规则简要
在这里插入代码片
setp2: ctrl+F 搜索你要配置规则的英文名,例如attribute
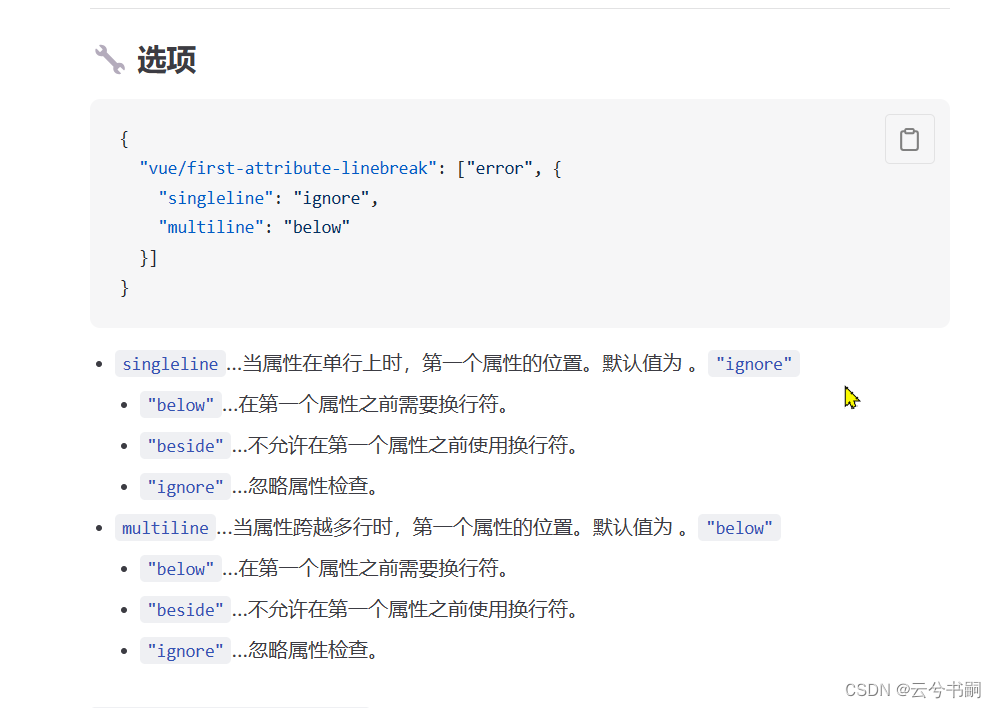
最后找到这两个规则:
‘vue/first-attribute-linebreak’:
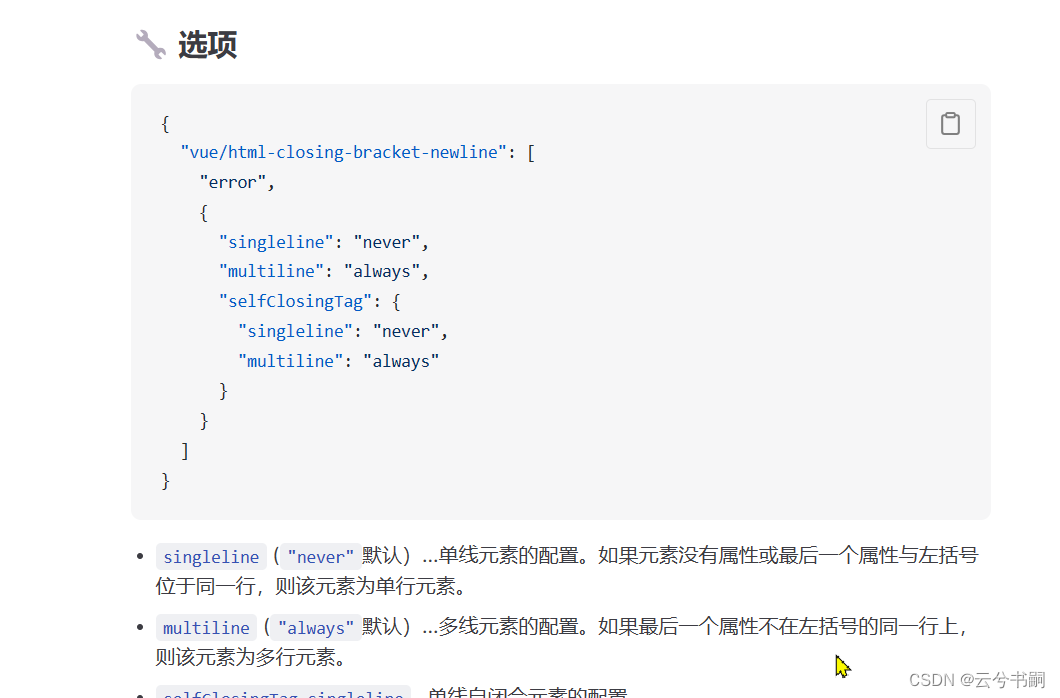
‘vue/html-closing-bracket-newline’:
利用Edge翻译后意思很明确,官方文档也给出了示例,如下图所示:


setp3: 修改配置文件
'vue/first-attribute-linebreak': ['error',{singleline: 'ignore',multiline: 'ignore',},],'vue/html-closing-bracket-newline': ['error',{singleline: 'never',multiline: 'always',selfClosingTag: {singleline: 'never',multiline: 'always',},},],
将这两个规则插入到.eslintrc.cjs,这样VsCode可以屏蔽属性换行和标签换行的规范检测
Prettier修改项目配置文件和Vscode设置
step1: 查看官方文档:

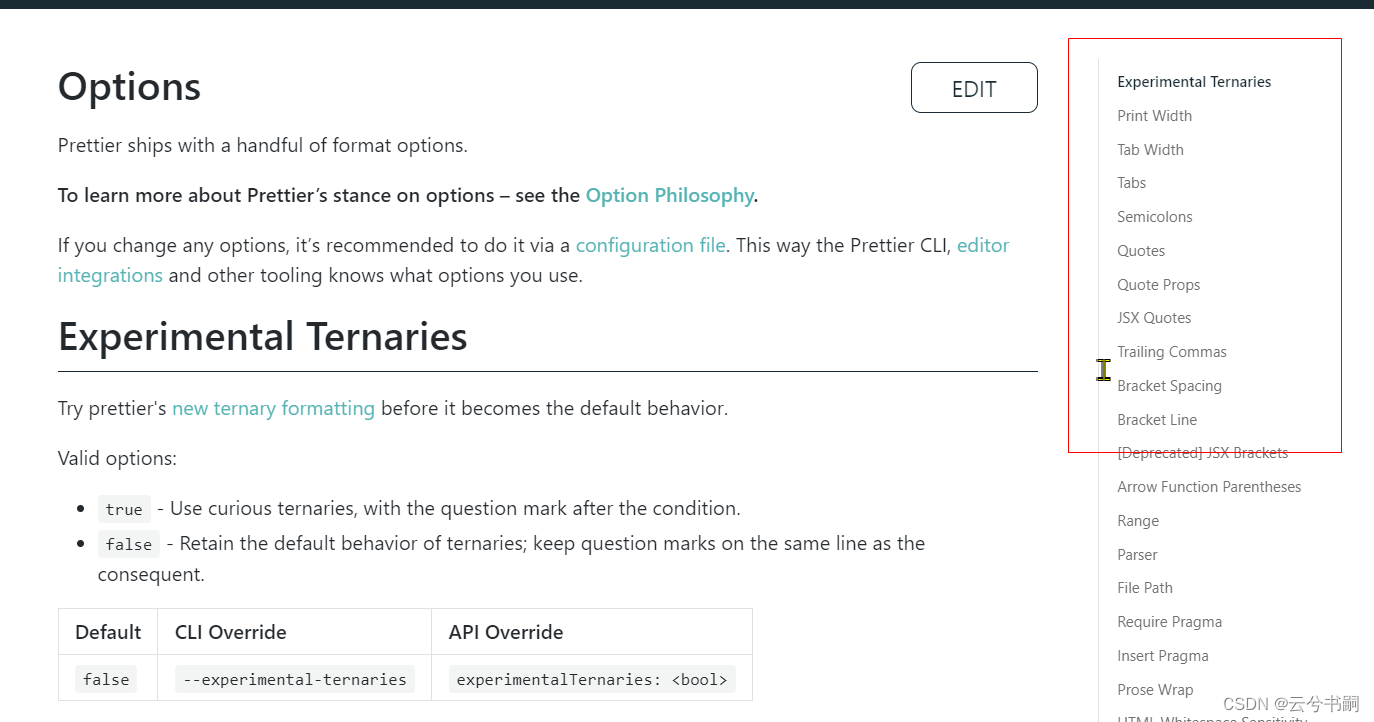
主要看options这一栏,明确规则的详情后,我们就知道如何配置Vscode和项目中的.prettierrc.json 文件
setp2: 修改配置文件
这里建议先修改vscode的setting.json,将官方Options中建议的设置添加上去。快捷键Ctrl+shift+P

我选的是打开用户设置,针对当前用户有效
这里给出我自己的设置项: (部分修改prettier的默认项)
//====== prettier格式化,能使每一种语言默认格式化规则 ======"editor.defaultFormatter": "esbenp.prettier-vscode","eslint.alwaysShowStatus": true, // 总是显示eslint状态"prettier.printWidth": 120, // 超过最大值换行"prettier.tabWidth": 2, // 缩进字节数"prettier.useTabs": false, // 缩进不使用tab,使用空格"prettier.semi": false, // 句尾添加分号"prettier.singleQuote": true, // 使用单引号代替双引号"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行"prettier.arrowParens": "always", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }""prettier.endOfLine": "lf", // 结尾是 \n \r \n\r auto// "prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验"prettier.htmlWhitespaceSensitivity": "ignore","prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中"prettier.bracketSameLine": false, // 在jsx中把'>' 是否单独放一行 true--不会单独占一行,false--折行"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号// "prettier.parser": "babylon", // 格式化的解析器,默认是babylon"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier// "prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验"prettier.trailingComma": "all", // 属性值es5表示在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)"prettier.vueIndentScriptAndStyle": false,"prettier.singleAttributePerLine": false,// "prettier.tslintIntegration": false,"notebook.codeActionsOnSave": {}, // 不让prettier使用tslint的代码格式进行校验
以上配置可以在.prettierrc.json中添加,但是没必要,只需要给出你想覆盖的几项就可以,一般脚手架会自动填充几项,我自己手动添加printWidth和sigleAttributePerLine
.prettierrc.json
{"printWidth": 120,"singleQuote": true,"semi": false,"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 2,"singleAttributePerLine": false
}
如果你配置了Vscode的自动保存设置,项目会优先读取工程的prettier设置,然后才是vscode的设置来对代码格式化
Vetur的Vscode配置
该步骤比较关键,是解决Vetur和prettier格式化代码冲突的问题所在,能影响到Eslint语法检查
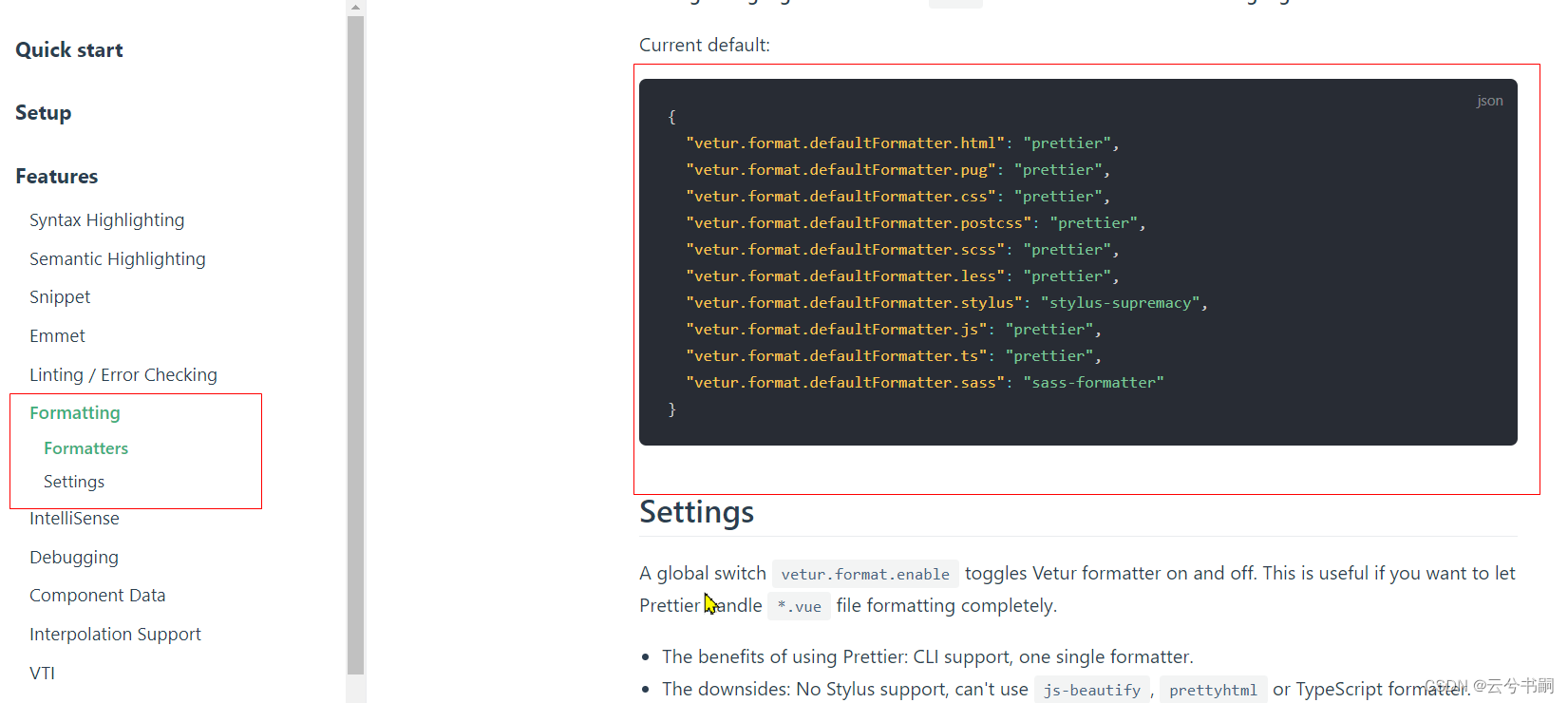
setp1:Vetur官方文档
强烈建议阅读Formatting栏,具体内容不做描述

setp2: 配置Vetur
先在setting.json中添加vetur的默认配置:
{"vetur.format.defaultFormatter.html": "prettier","vetur.format.defaultFormatter.pug": "prettier","vetur.format.defaultFormatter.css": "prettier","vetur.format.defaultFormatter.postcss": "prettier","vetur.format.defaultFormatter.scss": "prettier","vetur.format.defaultFormatter.less": "prettier","vetur.format.defaultFormatter.stylus": "stylus-supremacy","vetur.format.defaultFormatter.js": "prettier","vetur.format.defaultFormatter.ts": "prettier","vetur.format.defaultFormatter.sass": "sass-formatter"
}
然后修改vetur的默认格式化操作:
例如:
"vetur.format.defaultFormatterOptions": {
“js-beautify-html”: {},
"prettyhtml": {},"prettier": {// Prettier option here"semi": false}}
注意:
- 1.prettyhtml已经弃用了,可以不用配置
- 2.prettier配置表示vetur格式化会按照prettier规则进行格式化,前提是本地没有提供.prettiercs.json文件,具体查看官方文档说明
- 3.js-beautify-html很关键,vetur和prettier以及eslint格式化产生冲突,原因是在一项默认配置中
“vetur.format.defaultFormatter.html”: “prettier”, 这个参数可以写成js-beautify-html。
改成“js-beautify-html”之后, vetur按照js-beautify-html的规则进行格式化,导致eslint检测异常。如何解决: 一本万利,直接用prettier。如果坚持使用js-beautify-html,要确保js-beautify-html的配置项不被Eslint警告,这是关键,如果因为js-beautify-html自动格式化后被Eslint警告,可以配置项目中的Eslint规则。
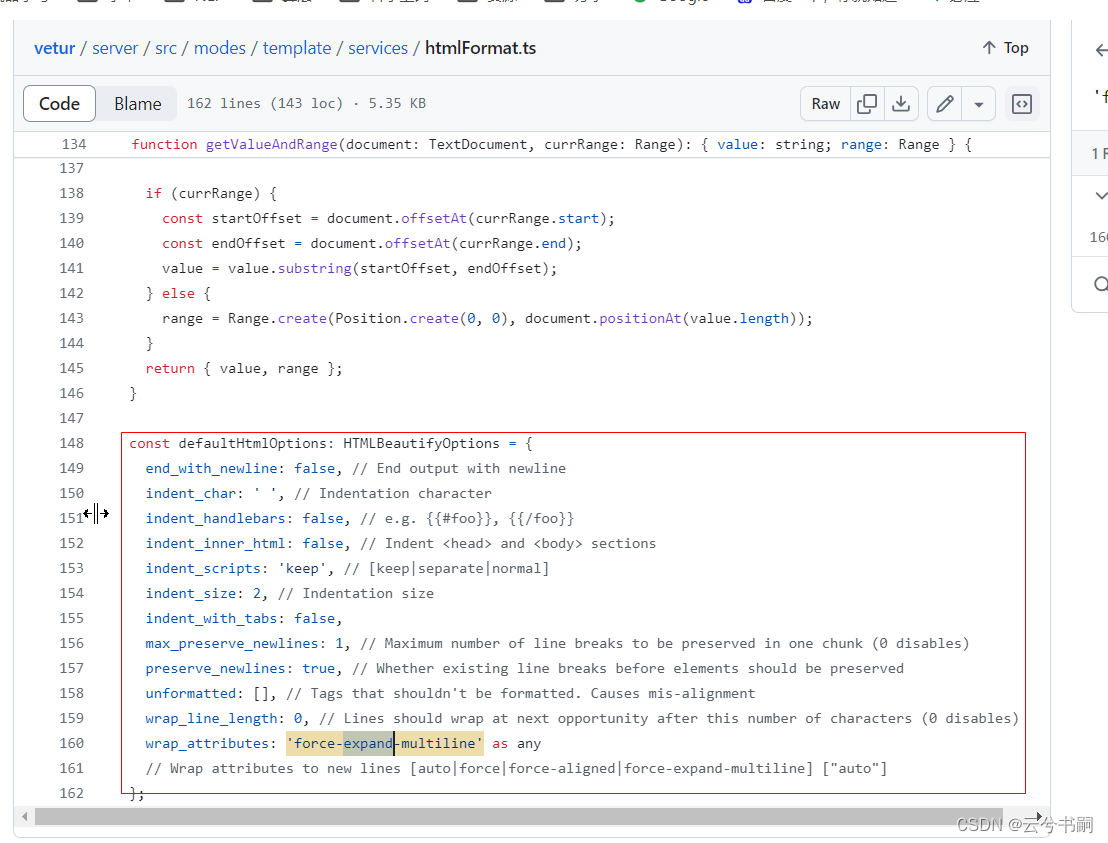
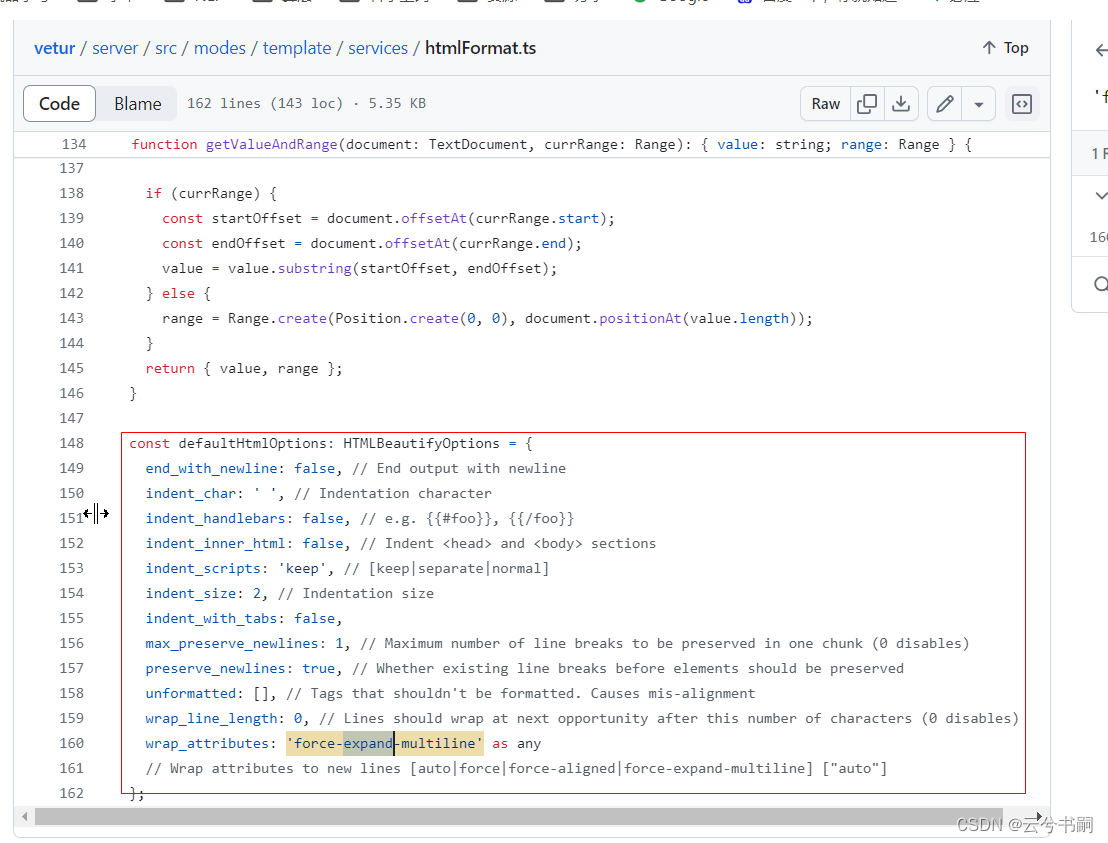
怎么查看js-beautify-html的默认配置项 ,官方文档解释了,阅读git-hub的源代码:

将这个默认配置值复制到vscode中,如下:
"vetur.format.defaultFormatterOptions": {"js-beautify-html": {"end_with_newline": false, // End output with newline"indent_char": " ", // Indentation character"indent_handlebars": false, // e.g. {{#foo}}, {{/foo}}"indent_inner_html": false, // Indent <head> and <body> sections"indent_scripts": "keep", // [keep|separate|normal]"indent_size": 2, // Indentation size"indent_with_tabs": false,"max_preserve_newlines": 1, // Maximum number of line breaks to be preserved in one chunk (0 disables)"preserve_newlines": true, // Whether existing line breaks before elements should be preserved"unformatted": [], // Tags that shouldn't be formatted. Causes mis-alignment"wrap_line_length": 120, // Lines should wrap at next opportunity after this number of characters (0 disables)"wrap_attributes": "auto"// Wrap attributes to new lines [auto|force|force-aligned|force-expand-multiline] ["auto"]},}
其中我们只需要关注wrap_line_lengt和wrap_attributes这两个属性,wrap_attributes确保你的标签属性是否换行,auto表示不换行,wrap_line_length表示一行的最大长度,超过之后搭配auto可自动换行,其他换行可自行实验。
最后给VsCode的配置,供参考:
setting.json:
{//====== 通用选项 ======// "terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\cmd.exe","npm.packageManager": "npm","workbench.statusBar.visible": true,"window.zoomLevel": 0,"window.newWindowDimensions": "inherit","window.openFoldersInNewWindow": "on",// "workbench.iconTheme": "vscode-icons",//"workbench.colorTheme": "Solarized Dark" //暗阴//"workbench.colorTheme": "Monokai Dimmed" //暗暖//"workbench.colorTheme": "Monokai" //暗凉//"workbench.colorTheme": "Visual Studio Light" //亮//====== vscode自带格式化功能配置 ======"editor.mouseWheelZoom": true,"editor.cursorWidth": 3,"editor.renderLineHighlight": "all",// "editor.renderWhitespace": "selection",//文本自动换行"editor.fontSize": 16,"editor.wordWrap": "on","editor.renderWhitespace": "all","search.followSymlinks": false,"editor.formatOnSave": true,"editor.formatOnType": true,"editor.formatOnPaste": true,"editor.detectIndentation": false, //关闭检测第一个tab后面就tab"editor.renderControlCharacters": true, //制表符显示->"editor.insertSpaces": true, //转为空格"editor.tabSize": 2, //tab为四个空格"typescript.updateImportsOnFileMove.enabled": "always","javascript.format.semicolons": "ignore", //格式化时不删除也不添加 ,默认有三种: ignore, insert, remove"typescript.format.semicolons": "ignore","javascript.format.insertSpaceBeforeFunctionParenthesis": false, //函数名与()间加空隔"javascript.preferences.quoteStyle": "single","typescript.preferences.quoteStyle": "single","javascript.format.enable": true, //自带默认javascript格式化"typescript.format.enable": true, //自带默认typescript格式化"json.format.enable": true, //自带默认json格式化"html.format.indentInnerHtml": false, //自带默认html格式化//====== prettier格式化,能使每一种语言默认格式化规则 ======"editor.defaultFormatter": "esbenp.prettier-vscode","eslint.alwaysShowStatus": true, // 总是显示eslint状态"prettier.printWidth": 120, // 超过最大值换行"prettier.tabWidth": 2, // 缩进字节数"prettier.useTabs": false, // 缩进不使用tab,使用空格"prettier.semi": false, // 句尾添加分号"prettier.singleQuote": true, // 使用单引号代替双引号"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行"prettier.arrowParens": "always", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }""prettier.endOfLine": "lf", // 结尾是 \n \r \n\r auto// "prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验"prettier.htmlWhitespaceSensitivity": "ignore","prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中"prettier.bracketSameLine": false, // 在jsx中把'>' 是否单独放一行 true--不会单独占一行,false--折行"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号// "prettier.parser": "babylon", // 格式化的解析器,默认是babylon"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier// "prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验"prettier.trailingComma": "all", // 属性值es5表示在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)"prettier.vueIndentScriptAndStyle": false,"prettier.singleAttributePerLine": false,// "prettier.tslintIntegration": false,"notebook.codeActionsOnSave": {}, // 不让prettier使用tslint的代码格式进行校验// // --- 部分文件格式化在后面单独设置 ---// "prettier.disableLanguages": [// "vue",// "typescript",// "javascript",// "jsonc"// ],//====== 单独设置文件格式化 ======"[jsonc]": {"editor.defaultFormatter": "vscode.json-language-features"},"[javascript]": {// "editor.defaultFormatter": "vscode.typescript-language-features""editor.defaultFormatter": "esbenp.prettier-vscode"},"[typescript]": {// "editor.defaultFormatter": "vscode.typescript-language-features""editor.defaultFormatter": "esbenp.prettier-vscode"},"[html]": {// "editor.defaultFormatter": "vscode.html-language-features"// "editor.defaultFormatter": "rvest.vs-code-prettier-eslint""editor.defaultFormatter": "vscode.html-language-features"},"[less]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},"[scss]": {// "editor.defaultFormatter": "vscode.css-language-features""editor.defaultFormatter": "esbenp.prettier-vscode"},// ------ 用vetur格式化vue文件配置 ------"[vue]": {"editor.defaultFormatter": "octref.vetur"},"vetur.format.defaultFormatter.html": "js-beautify-html", //默认是prettier"vetur.format.defaultFormatter.css": "prettier","vetur.format.defaultFormatter.postcss": "prettier","vetur.format.defaultFormatter.scss": "prettier","vetur.format.defaultFormatter.less": "prettier","vetur.format.defaultFormatter.stylus": "stylus-supremacy",//"vetur.format.defaultFormatter.js": "prettier", //解决不了 函数名与()间需要加空隔的需求//"vetur.format.defaultFormatter.ts": "prettier", //同上"vetur.format.defaultFormatter.js": "vscode-typescript", //解决不了 双引号需要自动转单引号的需求, 不过通过eslint插件保存时自动修复"vetur.format.defaultFormatter.ts": "vscode-typescript", //同上//vetur的自定义设置"vetur.format.defaultFormatterOptions": {"js-beautify-html": {"end_with_newline": false, // End output with newline"indent_char": " ", // Indentation character"indent_handlebars": false, // e.g. {{#foo}}, {{/foo}}"indent_inner_html": false, // Indent <head> and <body> sections"indent_scripts": "keep", // [keep|separate|normal]"indent_size": 2, // Indentation size"indent_with_tabs": false,"max_preserve_newlines": 1, // Maximum number of line breaks to be preserved in one chunk (0 disables)"preserve_newlines": true, // Whether existing line breaks before elements should be preserved"unformatted": [], // Tags that shouldn't be formatted. Causes mis-alignment"wrap_line_length": 120, // Lines should wrap at next opportunity after this number of characters (0 disables)"wrap_attributes": "auto"// Wrap attributes to new lines [auto|force|force-aligned|force-expand-multiline] ["auto"]},// "prettyhtml": { 已经被弃用了// // "printWidth": 100, //使用不同的最大行长度// "singleQuote": true,// // "wrapAttributes": false, //强制换行属性(当它有多个时,默认值为false)// "sortAttributes": false //按字母顺序排序属性(默认值:false)// },"prettier": {"printWidth": 120,"semi": false, //代码行后面需不需要生成分号"singleQuote": true, //需不需要把双引号格式化成单引号"trailingComma": "all" //在任何可能的多行中输入尾逗号。}},// "html.format.wrapAttributes": "auto",// ====== eslint 保存时自动修复格式配置 ======"editor.codeActionsOnSave": {"source.fixAll.eslint": "explicit"},"eslint.validate": ["javascript","javascriptreact","typescript","typescriptreact","html","vue","less"// "scss",],"eslint.format.enable": true,"eslint.run": "onType","git.ignoreMissingGitWarning": true,"explorer.confirmDelete": false,"files.autoSave": "onFocusChange","vetur.validation.template": false,"vetur.validation.script": false,"vetur.validation.style": false,"files.associations": {"*.vue": "vue"},"cssrem.rootFontSize": 80,"open-in-browser.default": "Chrome",
}
.prettierc.json
{"printWidth": 120,"singleQuote": true,"semi": false,"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 2,"singleAttributePerLine": false
}
.eslintrc.cjs
{......rules: {// eslint(https://eslint.bootcss.com/docs/rules/)'no-var': 'error', // 要求使用 let 或 const 而不是 var'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-unexpected-multiline': 'error', // 禁止空余的多行'no-useless-escape': 'off', // 禁止不必要的转义字符// typeScript (https://typescript-eslint.io/rules)'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型'@typescript-eslint/no-non-null-assertion': 'off','@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。'@typescript-eslint/semi': 'off',// eslint-plugin-vue (https://eslint.vuejs.org/rules/)'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用'vue/no-mutating-props': 'off', // 不允许组件 prop的改变'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式'vue/first-attribute-linebreak': ['error',{singleline: 'ignore',multiline: 'ignore',},],'vue/html-closing-bracket-newline': ['error',{singleline: 'never',multiline: 'always',selfClosingTag: {singleline: 'never',multiline: 'always',},},],},
}相关文章:

VsCode正确解决vue3+Eslint+prettier+Vetur的配置冲突
手把手教你VsCode正确解决vue3EslintprettierVetur的配置冲突 VsCode正确解决vue3EslintprettierVetur的配置冲突Eslint文档查看和修改规则:step1:首先快速浏览下规则简要setp2: ctrlF 搜索你要配置规则的英文名,例如attributesetp3: 修改配置…...

计算机网络—VLAN 间路由配置
目录 1.拓扑图 2.实验环境准备 3.为 R3 配置 IP 地址 4.创建 VLAN 5.配置 R2 上的子接口实现 VLAN 间路由 6.配置文件 1.拓扑图 2.实验环境准备 配置R1、R3和S1的设备名称,并按照拓扑图配置R1的G0/0/1接口的IP地址。 [Huawei]sysname R1 [R1]interface Giga…...
_VII 深入理解Swagger接口文档可视化管理工具)
微服务篇-C 深入理解第一代微服务(SpringCloud)_VII 深入理解Swagger接口文档可视化管理工具
原创作者:田超凡(程序员田宝宝) 版权所有,引用请注明原作者,严禁复制转载 Part 1 理论部分 1 传统API接口文档存在的问题? 1 对API接口文档进行更新的时候,需要及时将变化通知前端开发人员&…...

区块链的应用领域:重塑未来的信任机制
区块链作为一种新兴的技术,正在逐渐改变我们的生活。它以其独特的优势,正在开启一个信任的新时代。在金融、供应链管理、医疗健康、教育、文化娱乐、房地产等众多领域,区块链已经崭露头角,以其独特的方式发挥着作用。 1.金融领域…...

怎么在循环List的时候删除List的元素
怎么在循环List的时候删除List的元素 1. 先给出结论 任何时候都不要在 for 循环中删除 List 集合元素 2. 为什么在 for 循环中删除 List 集合元素是错误的 在 for 循环中删除 List 集合元素的问题主要是因为循环的迭代器和 List 集合的元素索引之间的冲突。在使用 for 循环遍历…...

SpringBoot+thymeleaf完成视频记忆播放功能
一、背景 1)客户要做一个视频播放功能,要求是系统能够记录观看人员在看视频时能够记录看到了哪个位置,在下次观看视频的时候能够从该位置进行播放。 2)同时,也要能够记录是谁看了视频,看了百分之多少。 说明:由于时间关系和篇幅原因,我们这里只先讨论第一个要求,第…...
)
ES 7.12官网阅读-ILM(index lifecycle management)
官网文档:ILM: Manage the index lifecycle | Elasticsearch Guide [7.12] | Elastic ILM:管理 index 的生命周期 可以根据你的性能、弹性、保存时长需求,使用ILM策略来自动管理你的index;比如 1. 当一个index达到确定的大小&a…...

Jenkins执行策略(图文讲解)
Jenkins执行策略-图文讲解 一:手动执行1、手动执行流程2、手动执行操作 二、通过构建触发器——定时执行1、定时执行流程2、定时执行操作 三、当开发部署成功之后进行执行——在测试项配置——关注的项目1、执行流程2、操作流程 四、测试代码有更新的时候自动构建1、…...

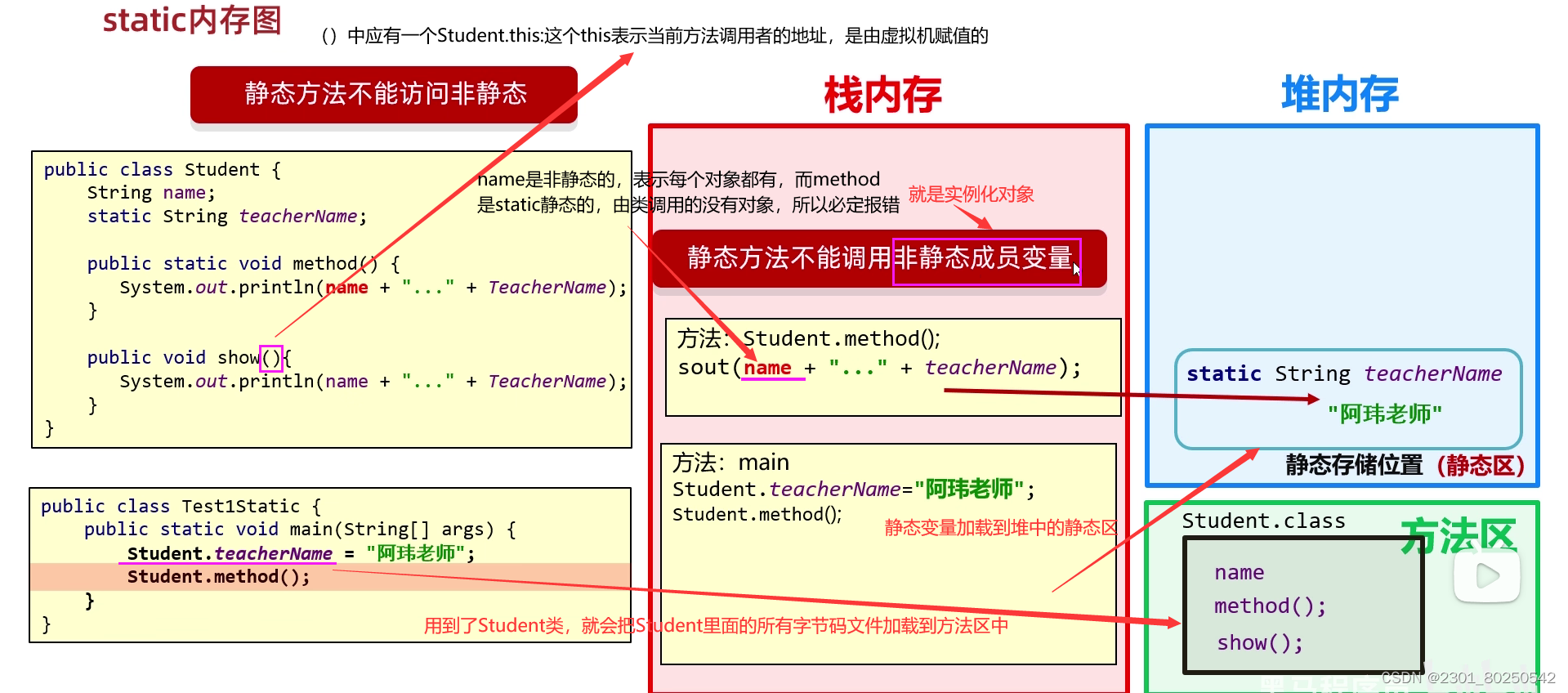
1,static 关键字.Java
目录 1.概述 2.定义格式和使用 2.1 静态变量及其访问 2.2 实例变量及其访问 2.3 静态方法及其访问 2.4 实例方法及其访问 3.小结 1.概述 static表示静态,是Java中的一个修饰符,可以修饰成员方法,成员变量。被static修饰后的ÿ…...
相关论文与数据集整理)
网络语义实体对齐(Entity Alignment)相关论文与数据集整理
传统的实体对齐方法主要通过属性相似度匹配的方式实现,利用有监督学习的机器学习模型,如:决策树、支持向量机、集成学习等。依赖实体的属性信息,通过属性相似度,进行跨平台实体对齐关系的推断。基于知识表示学习的方法通过将知识图谱中的实体和关系都映射低维空间向量,直…...

【自动装箱以及包装类的缓存】⭐️通过具体案例看下每种包装类的不同结果
目录 前言 一、自动装箱与拆箱(以 Integer 包装类为例) 二、再来看看几个示例 三、Double ,Float 类型亦是如此吗? 四、补充 前言 小伙伴们大家好,日常使用业务层方面的代码居多,但也不可忘了基本的一些代码格式…...
)
Java(内部类)
1.内部类 内的五大成员:属性、方法、构造方法、代码块、内部类 解释:在一个类的里面,再定义一个类。举例:在A类的内部定义B类,B类就被称为内部类注意:内部类表示的事物是外部类的一部分,内部类单独出现没…...

c++对象指针
对象指针在使用之前必须先进行初始化。可以让它指向一个已定义的对象,也可以用new运算符动态建立堆对象。 定义对象指针的格式为: 类名 *对象指针 &对象; //或者 类名 *对象指针 new 类名(参数); 用对象指针访问对象数据成员的格式为:…...

js 拼接HTML时 onclick方法和传参报错[onject Object] 和 unexpected end of input`
Vue js拼接onclick事件 1.onclick 方法函数找不到2.方法中传参2.1 int 类型传参(直接传参)2.2 字符串类型(需要加引号)2.3 对象(对象是不能直接拼接的。拼接的必须是字符串。因此需要将对象转成字符串。) 1…...

基于springboot实现定时任务,并且添加Event事件处理机制
1、基于Spring-Event增加事件处理机制 import org.bson.Document; import org.springframework.context.ApplicationEvent;/*** 基于Spring-Event增加事件处理机制* create: 2024/4/1-13:33*/ public class SysProductConfigEvent extends ApplicationEvent {// 数据配置priv…...

深入理解数据结构(1):复杂度详解
文章主题:复杂度详解🌱所属专栏:深入理解数据结构📘作者简介:更新有关深入理解数据结构知识的博主一枚,记录分享自己对数据结构的深入解读。😄个人主页:[₽]的个人主页🔥…...

kette介绍-Step之Merge Join
Merge Join介绍 需要配合Sort rows使用,对关联字段进行排序 关联两个step数据,可以是两个不同的数据库表数据,也可以是一张表,一个文件,输出字段为两张表所有字段 注意将小数据集作为first step Join Type有四个选项 INNER对应…...

通俗易懂:MySQL中如何设置只读实例并确保数据一致性?
在MySQL中设置只读实例主要应用于构建高可用性和扩展性的数据库环境,通常是为了分担读取负载或者用于备份和灾难恢复。以下是创建MySQL只读实例并确保数据一致性的基本步骤: 1. 创建并配置只读实例 - 主从复制设置 - 首先,你需要有一个主数…...

一文了解Java核心知识——线程池
介绍 什么是线程池? 管理一系列线程的资源池。当有任务要处理时,直接从线程池中获取线程来处理,处理完之后线程并不会立即被销毁,而是等待下一个任务。 为什么要使用线程池? 池化技术的思想主要是为了减少每次获取资…...

Redis热点Key问题分析与解决
目录 一、问题现象描述 二、什么是热点Key 三、热点Key的危害 3.1 Redis节点负载过高 3.2 Redis集群负载不均 3.3 Redis集群性能下降 3.4 数据不一致 3.5 缓存击穿 四、热点Key产生的原因分析 4.1 热点数据 4.2 业务高峰期 4.3 代码逻辑问题 五、如何检测热点Key …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
