vue3 渲染一个后端返回的图片字段渲染、table表格内放置图片
一、后端直接返回图片url
当图片字段接口直接返回的是图片url,可以直接放到img标签上
<img v-if="thumbLoader" class="r-image-loader-thumb" :src="resUrl" />
二、当图片字段接口直接返回的是图片Id
那么就需要去拼一下图片链接
调用下接口吧返回的id传过去拼接即可
<img v-if="thumbLoader" class="r-image-loader-thumb" :src="imgSrc" />const imgSrc = computed(() => {return `/bnc_rest/market/file/${resUrl};});三、接口直接返回的是图片文件
需要自行拼接
------------------------结构部分
<img v-if="thumbLoader" class="r-image-loader-thumb" :src="logo" />------------------------js部分
import { getEnterpriseLogo } from "@/api/index.js";const logo = computed(() => {let url = "";if (props.detail && props.detail.enterpriseVO && props.detail.enterpriseVO.enterpriseId) {//在api.js文件里写个方法调用 或者直接拼//1.调用的方法url = getEnterpriseLogo(props.detail.enterpriseVO.enterpriseId);//2.直接在当前页面拼接// url = `/bnc_rest/org/orgunits/${props.detail.enterpriseVO.enterpriseId}/logo`;}return url;
});api/index.js文件
/*** 获取企业logo*/
export const getEnterpriseLogo = id => {return `/bnc_rest/org/orgunits/${id}/logo`;
};
相当于一个预览接口
/*** 预览文件* @param {string} fileId 文件id*/
function purview(id) {window.open(`/bnc_rest/market/file/${id}`);
}四、在table表格里去放置图片字段
用的ui组件库为arco-deiagn vue 组件库
<a-tablecolumn-resizable:bordered="{ headerCell: true, wrapper: false }":data="rtableTableData":scrollbar="false":pagination="false":row-selection="rowSelection"@row-click="rowClick"v-model:selected-keys="selectedKeys":row-key="rowKey"v-bind="{ ...OtherProps }":scroll="scrollConfig"@select="rowSelect"@select-all="rowAllSelect":span-method="spanMethod"ref="tableRef"><template #summary-cell="{ column, record }"><div>{{ record[column.dataIndex] }}</div></template><template #columns><a-table-column align="left" title="序号" v-if="showSeq" :width="showSeqWidth" class="first"><template #cell="{ rowIndex }">{{ currentPageStart + rowIndex }}</template></a-table-column><a-table-columnv-for="(c, i) in columns":width="c.width ? c.width : i + 1 < columns.length ? 120 : undefined":align="c.align ? c.align : 'left'":title="c.title":data-index="c.dataIndex":fixed="c.fixed ? c.fixed : ''":key="i"><template #cell="{ rowIndex, record, column }"><!-- 自定义单元格内容 --><slot:name="c.slotName ? c.slotName : c.dataIndex":rowIndex="rowIndex":record="record":cell="record[column.dataIndex]"><!-- 图片 --><template v-if="c.type && c.type == 'img'"><RImagev-if="record[column.dataIndex]"fit="cover"height="32"width="100%":src="record[column.dataIndex]"show-loaderclass="r-table-content-img"></RImage><span v-else>-</span></template><!-- 附件 --><template v-else-if="c.type && c.type == 'file'"><RLink v-model="record[column.dataIndex]" v-if="record[column.dataIndex]"></RLink><span v-else>-</span></template><div v-else>{{ formatterCell(record, c) }}</div></slot></template></a-table-column></a-table>
此处为表格内单元格的图片放置,对其设置一个表格插槽即可

相关文章:

vue3 渲染一个后端返回的图片字段渲染、table表格内放置图片
一、后端直接返回图片url 当图片字段接口直接返回的是图片url,可以直接放到img标签上 <img v-if"thumbLoader" class"r-image-loader-thumb" :src"resUrl" /> 二、当图片字段接口直接返回的是图片Id 那么就需要去拼一下图片…...

iOS开发进阶(十三):脚手架创建iOS项目
文章目录 一、前言二、xcode-select 命令三、拓展阅读 一、前言 项目初期,需要搭建项目基本框架,为此离不开辅助工具,即脚手架。当然,IDE也可以实现新建空白项目,但是其新建后的项目结构可能不符合预期设计࿰…...

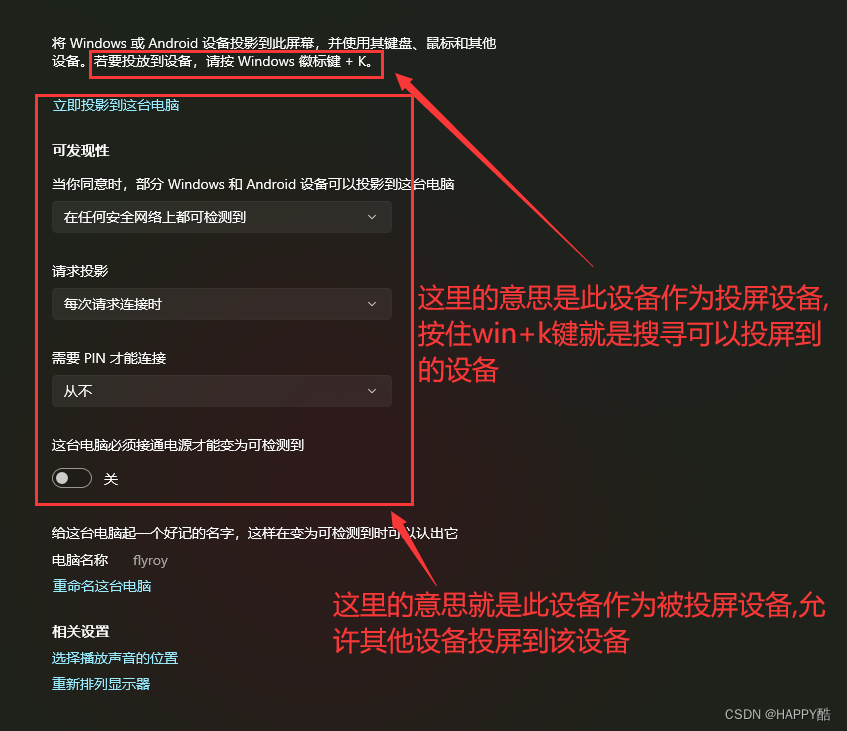
手机无线投屏到windows11电脑
1 安装无线投影组件 2 电脑端打开允许其他设备投影的开关 3 手机找到投屏选项 4 手机搜索可用设备连接即可 这里的官方文档给的不太好,给了一些让人眼花撩乱的信息,以下是经过整合的有效信息...

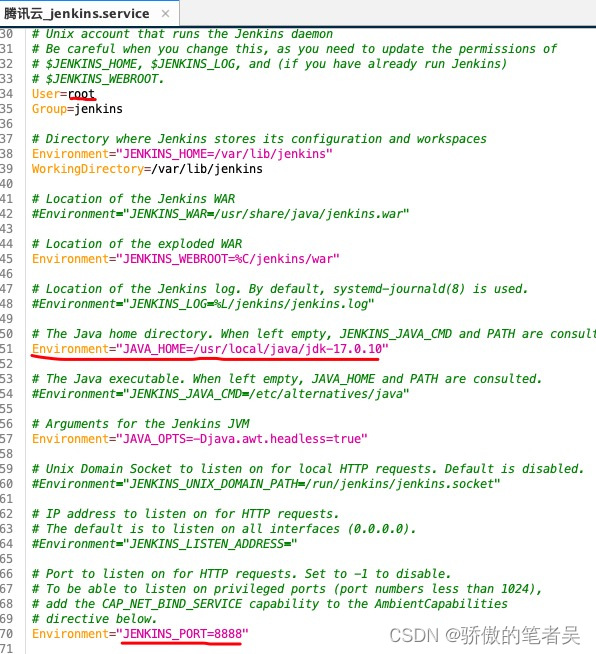
linux 环境安装配置
安装java17 1.下载安装包 wget https://download.oracle.com/java/17/latest/jdk-17_linux-x64_bin.tar.gz 2.解压到自定义目录/usr/local/java mkdir /usr/local/java tar zxvf jdk-17_linux-x64_bin.tar.gz -C /usr/local/java 3.配置环境变量 echo export PATH$PATH:/…...

Git常用语句
设置用户名 git config --global user.name "用户名" git config --global user.email "邮箱"查看git用户信息 cat ~/.gitconfig初始化本地库 git initclone指定分支的代码 git clone -b my_branch gitgitlabxxxxxxxxxxxxxxxxxxxxxx.gitpush三件套 gi…...

坦克大战_java源码_swing界面_带毕业论文
一. 演示视频 坦克大战_java源码_swing界面_带毕业论文 二. 实现步骤 完整项目获取 https://githubs.xyz/y22.html 部分截图 启动类是 TankClinet.java,内置碰撞检测算法,线程,安全集合,一切皆对象思想等,是java进阶…...

JVM 记录
记录 工具 https://gceasy.io 资料 尚硅谷宋红康JVM全套教程(详解java虚拟机) https://www.bilibili.com/video/BV1PJ411n7xZ?p361 全套课程分为《内存与垃圾回收篇》《字节码与类的加载篇》《性能监控与调优篇》三个篇章。 上篇《内存与垃圾回收篇…...

Linux学习笔记————C 语言版 LED 灯实验
这里写目录标题 一、实验程序编写二、 汇编部分实验程序编写三、C 语言部分实验程序编写四、编译下载验证 汇编 LED 灯实验中,我们讲解了如何使用汇编来编写 LED 灯驱动,实际工作中是很少用到汇编去写嵌入式驱动的,毕竟汇编太难,而…...

Spring Boot 配置文件
1. 配置文件的作用 配置文件主要是为了解决硬件编码带来的问题,把可能会发生改变的信息,放在一个集中的地方,当我们启动某个程序时,程序从配置文件中读取一些数据,并加载运行。 硬编码是将数据直接放在源代码中&…...

IPKISS ------ 查看器件默认端口名称
IPKISS ------ 查看器件默认端口名称 正文正文 我们这里以 Grating Coupler 举例。 import si_fab.all as pdk import ipkiss3.all as i3class MyGratingCoupler(i3.circuit):gc = i3.childcellProperty(<...

uni-app踩坑记录
uni-app踩坑记录 Failed to load local image resource xxx the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error) Failed to load local image resource xxx the server responded with a status of 500 (HTTP/1.1 500 Internal Server Error) 文…...

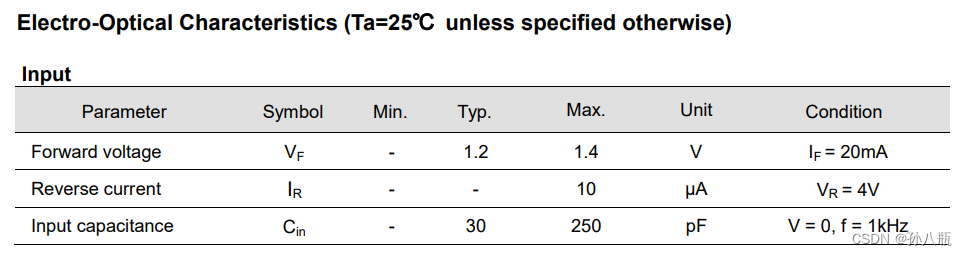
【嵌入式硬件】光耦
1.光耦作用 光耦一般用于信号的隔离。当两个电路的电源参考点不相关时,使用光耦可以保证在两边不共地的情况下,完成信号的传输。 2.光耦原理 光耦的原理图如下所示,其内部可以看做一个特殊的“三极管”; 一般的三极管是通过基极B和发射极E间的电流,去控制集电极C和发射极…...

学习Fast-LIO系列代码中相关概念理解
目录 一、流形和流形空间(姿态) 1.1 定义 1.2 为什么要有流形? 1.3 流形要满足什么性质? (1) 拓扑同胚 (2) 可微结构 1.4 欧式空间和流形空间的区别和联系? (1) 区别: (2) 联系: 1.5 将姿态定义在流形上比…...

React 掌握及对比常用的8个Hooks,优化及使用场景
1、useState 在函数组件中,可以使用useState来定义函数组件的状态。使用useState来创建状态。 1.引入2.接收一个参数作为初始值3.返回一个数组,第一个值为状态,第二个值为改变状态的函数 2、 useEffect useEffect又称副作用hooks。作用&…...

DNS域名解析过程
在互联网中我们通信目标是对方的IP,但是由于IP不便于记忆所以引入了域名 域名和IP是一一对应的关系,需要注意的是域名和网址是不同的概念 比如:www.csdn.net是域名,https://www.csdn.net/?spm1001.2101.3001.4476是网址 首先了解…...

MySQL数据库(数据库连接池)
文章目录 1.批处理应用1.基本介绍2.批处理演示1.创建测试表2.修改url3.编写java代码 3.批处理源码分析 2.数据库连接池1.传统连接弊端分析2.数据库连接池基本介绍1.概念介绍2.数据库连接池示意图3.数据库连接池种类 3.C3P0连接池1.环境配置1.导入jar包2.将整个lib添加到项目中3…...

【C#】知识点速通
前言: 笔者是跟着哔站课程(Trigger)学习unity才去学习的C#,并且C语言功底尚存,所以只是简单地跟着课程将unity所用的C#语言的关键部分进行了了解,然后在后期unity学习过程中加以深度学习。如需完善的C#知识…...

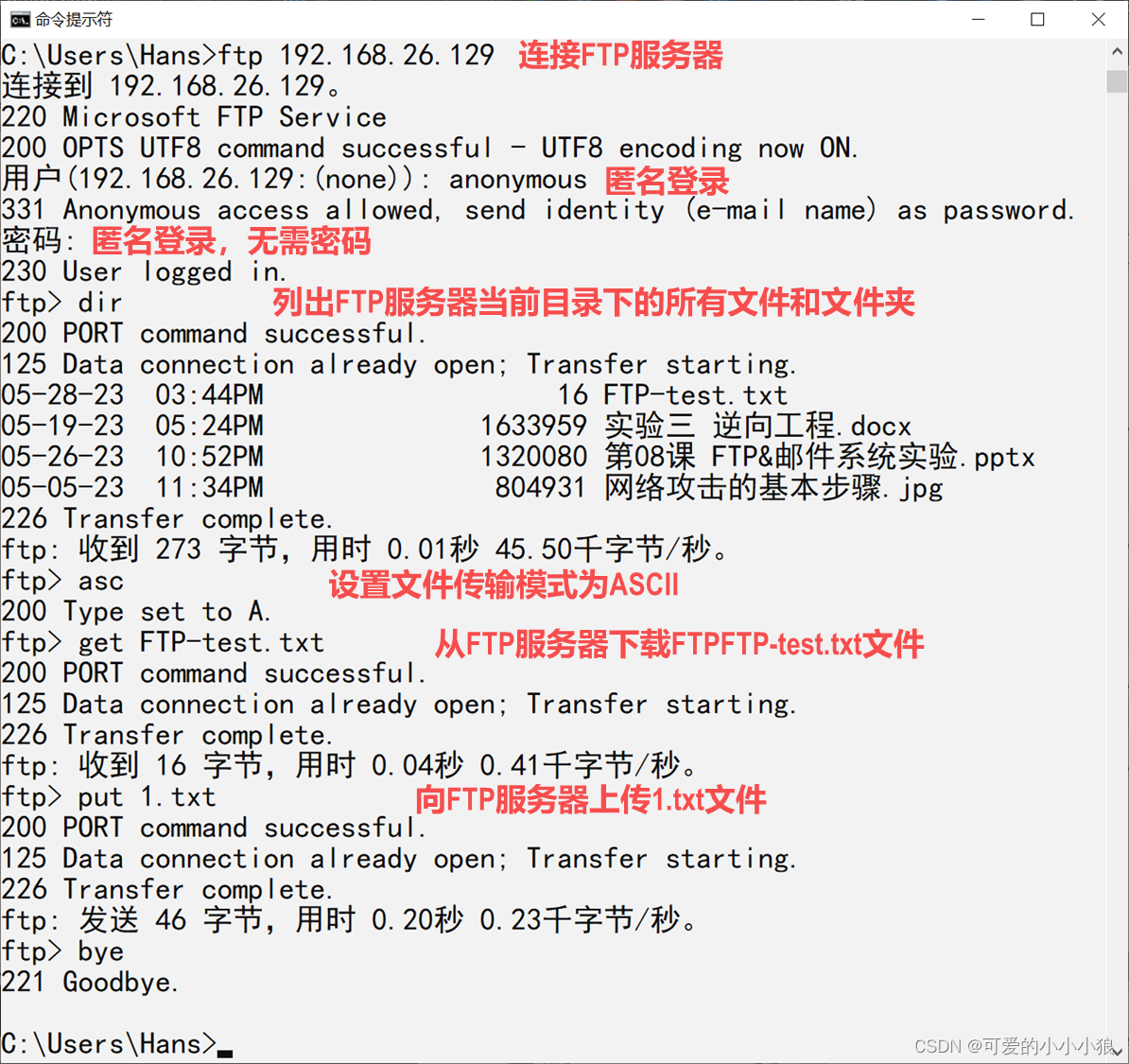
FTP协议
FTP协议 客户端向服务器发送文件。 C/S架构。 运行在TCP/IP协议上面。 FTP客户端要和FTP服务端建立两个TCP连接。 控制连接:运行在整个连接过程,传输控制信息。 数据连接:在每次文件传输时才会建立,文件传输完就关闭。 主动模式…...

前后端分离开发【Yapi平台】【Swagger注解自动生成接口文档平台】
前后端分离开发 介绍开发流程Yapi(api接口文档编写平台)介绍 Swagger使用方式1). 导入knife4j的maven坐标2). 导入knife4j相关配置类3). 设置静态资源映射4). 在LoginCheckFilter中设置不需要处理的请求路径 查看接口文档常用注解注解介绍 当前项目中&am…...

Android的硬件接口HAL-2 HIDL
没写完哈。 不说废话,直接上干活。 1 创建HAL mkdir -p vendor/fanged/hidltest/1.0/defaultvi vendor/fanged/hidltest/1.0/Ilovefanged.hal package vendor.fanged.hardware.hidltest1.0;interface Ilovefanged {add(int32_t a, int32_t b) generates (int32_t…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

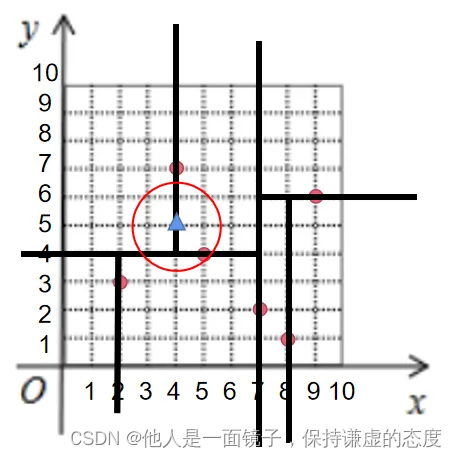
初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
