JavaScript简介
目录
概要:
说明:
学习JS的原因:
JS可以干什么:
了解JavaScript:
前言:
JavaScript的历史:
JavaScript与ECMAScript:
如何运行JavaScript以及JavaScrip的特点:
如何运行JavaScript:
JavaScript的特点:
编写JavaScript代码并运行:
在HTML文档中编写JavaScript代码:
在脚本中编写JavaScript代码:
JavaScript代码执行的顺序:
JS中如何注释:
1.单行注释:
2.多行注释:
JavaScript的基本概念:
1.标识符:
2.关键字:
3.保留字:
4.区分大小写:
5.直接量:
概要:
说明:
JavaScript(简称"js")是一种轻量级的面向对象编程的语言,既能用在浏览器里控制页面的交互,也能用在服务器中作为网站的后台(Node.js),所以JavaScript是一种全栈式的编程语言。
学习JS的原因:
JS是目前最流行的最广泛的客户端脚本语言,在Web中的重要程度是不言而喻的,是一位优秀的前端工程师必备的技能之一。不仅如此JS还有以下优点:
- JavaScript是最流行的脚本语言,简易好学,学成之后还可以使用一些JavaScript框架(如JQuery,Node.js)来开发前端或后端应用程序。
- JavaScript还能再Web浏览器中运行,所以学习JavaScript,不需要配置任何特殊的环境。
- JavaScript还可以应用到移动应用的开发,Web游戏等等都会用到JavaScript。
- JavaScript有大量的框架和库,使用这些框架和库和大大减少开发的时间。
JS可以干什么:
JavaScript可以用在Web的各个开发领域,如:
Web应用的开发,如我们日常使用的网页基本都是由HTML,CSS,JavaScript构成的,通过JavaScript我们可以实时更新网页中元素的样式,并可以实现人跟网页之间的交互(如监听用户是否点击了鼠标或按下了某个按键等等)。初识CSS-CSDN博客 0基础看这一篇就够了HTML教程(详细汇总)_php代码格式-CSDN博客
JavaScript 指南 - JavaScript | MDN (mozilla.org) 此网站有着完整的js基础资源:

移动应用开发:我们可以进行Web应用开发,JavaScript还可以用来开发手机或者电脑上的应用程序,我们还可以借助一些优秀的框架(如react native),让开发过程变得更加轻松。
Web游戏:在网页上面玩的游戏都可以使用JavaScript来实现。
后端Web开发:我们可以使用JavaScript来进行web应用程序的前端部分的开发,但是随着Node.JS(一个JavaScript运行环境)让JavaScript可以用来开发Web应用程序的后端。
了解JavaScript:
前言:
我们知道一个网页基本是由JavaScript,HTML和CSS构成的,其中:
- HTML用来定义网页的内容,如图片,文本。
- CSS用来控制网页的外观,如颜色,字体,背景等等
- JavaScript用来实时更新网页中的内容,如从服务获取数据并更新到网页中,修改某些标签的演示或中的内容等,可以让网页更加生动。
JavaScript的历史:
JavaScript最初被称为LiveScript,由Netscape(Netscape Communications Corporation,网景通信公司)公司的布兰登-艾奇(Brenda Eich)在1995年开发。在Nescape与Sun(一家互联万公司,全称为"Sun Microsystems",现已被甲骨文公司收购)合作之后将其更名为了JavaScript。
之所以将LiveScript更名为JavaScript,是因为JavaScript是受Java的启发而设计的,因此在语法上他们有很多相似之处,JavaScript中的许多命名规范也都借鉴自Java,还有一个原因就是为了营销,蹭Java的热度。
同时期,微软和Nombas(一家名为Nombas的公司)也分别开发了JScript和ScriptEase两种脚本语言,与JavaScript形成了三足鼎立之势,他们之间没有统一的标准,不能互用,为了解决这一问题,1997年,在ECMA(欧洲计算机制造商协会)的协调下,Netscape,Sun,微软,Borland(一家软件公司)组成了工作组,并以JavaScript为基础制定了ECMA-262标准(ECMAScript).
第二年,ISO/IEC(国际标准化组织及国际电工委员会)也采用了ECMAScript作为标准(即ISO/IEC-16262)。

JavaScript与ECMAScript:
ECMAScript(简称"ES")是根据ECMA-262标准实现的通用脚本语言,ECMA-262标准主要规定了这门语言的语法,类型,语句,关键字,保留字,操作符,对象等几个部分,目前ECMAScript的最新版是ECMAScript6(简称"ES6"),
至于JavaScript,有人会将JavaScript与ECMAScript看作是相同的,其实不然,JavaScript中包含的内容远比ECMA-262中规定的多得多,完整的JavaScript是由以下三个部分组成:
- 核心(ECMAScript):提供语言的语法和基本对象;
- 文档对象模型(DOM):提供处理网页内容的方法和接口;
- 浏览器对象模型(BOM):提供与浏览器进行交互的方法和接口;
如何运行JavaScript以及JavaScrip的特点:
如何运行JavaScript:
作为一种脚本语言,JavaScript代码不能独立运行,通常情况下我们需要借助浏览器来运行JavaScript代码,所有Web浏览器都支持JavaScript.
除了可以再浏览器中执行外,也可以在服务器端或者搭载了JavaScript引擎的设备中执行JavaScript代码,浏览器之所以能够运行JavaScript代码就是因为浏览器中都嵌入了JavaScript引擎,常见的JavaScript引擎有:
- V8:Chrom和Opera中的JavaScript引擎。
- SpiderMonkey:firefox中的JavaScript引擎。
- Chakra:IE中的JavaScript引擎。
- ChakraCore:Microsoft Edge中的JavaScript引擎。
- SquirreIFish:Safari中的JavaScript引擎。
JavaScript的特点:
- 解释型脚本语言:JavaScript是一种解释型脚本语言,与C,C++等语言需要先编译再运行不同,使用JavaScript编写的代码不需要编译,可以直接运行。
- 面向对象:JavaScript是一种面向对象语言,使用JavaScript不仅可以创建对象,也能操作使用已有的对象。
- 弱类型:JavaScript是一种弱类型的变成语言,对使用的数据类型没有严格的要求,如你可以将一个变量初始化为任意类型,也可以随时改变这个变量的类型。
- 动态性:JavaScript是一种采用事件驱动的脚本语言,它不需要借助Web服务器就可以对用户输入做出响应,如我们在访问一个网页时,通过鼠标在网页中进行点击或者滚动窗口时,通过JavaScript可以直接对这些事件做出响应。
- 跨平台:JavaScript不依赖操作系统,在浏览器中就可以运行,因此一个JavaScript脚本在编写完之后可以再任意系统上运行,只要系统上的浏览器支持JavaScript即可。
编写JavaScript代码并运行:
在HTML文档中编写JavaScript代码:
在HTML页面中嵌入JavaScript脚本需要使用<script>标签,用户可以在<script>标签中直接编写JavaScript代码。
现代浏览器默认<script>标签的脚本类型为JavaScript,因此可以省略type属性,如果是浏览器版本太早了就需要设置type属性。
如下:document.write("<h1>bilibili:https://www.bilibili.com/</h1>");
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>document.write("<h1>bilibili:https://www.bilibili.com/</h1>");</script>
</head><body></body>
</html>在JavaScript脚本中,document表示网页文档对象,document.write()表示调用Document对象的write()方法,在当前网页源代码中写入HTML字符串"<h1>bilibili:https://www.bilibili.com/</h1>".运行结果如下:

在脚本中编写JavaScript代码:
JavaScript程序不仅可以直接放在HTML文档中,也可以放在JavaScript脚本中,JavaScript脚本文件是文本文件,扩展名为.js,使用任何文件编辑器都可以编辑。
常用的文本编辑器有windows系统中的记事本,Linux系统中的Vim,Sublime Text,Notepad++等,对于初学者来说建议先使用文本编辑器来编写JavaScript代码,这样有助于我们队JavaScript语法,关键字,函数等内容的记忆。等到了实际开发阶段,则可以选择一些更加专业的代码编辑器,如Visual Studio Code(简称"VS Code"),WebStorm(收费),Atom等,这样可以提高开发效率。
新建 JavaScript 文件的步骤如下。
第1步,新建文本文件,保存为 test.js。注意,扩展名为.js,它表示该文本文件是 JavaScript 类型的文件。
第2步,打开 test.js 文件,在其中编写如下 JavaScript 代码。
alert("C语言中文网:c.biancheng.net");
在上面代码中,alert() 表示 Window 对象的方法,调用该方法将弹出一个提示对话框,显示参数字符串 "Hi, JavaScript!"。
第3步,保存 JavaScript 文件。在此建议把 JavaScript 文件和网页文件放在同一个目录下。
JavaScript 文件不能够独立运行,需要导入到网页中,通过浏览器来执行。使用 <script> 标签可以导入 JavaScript 文件。
第4步,新建 HTML 文档,保存为 test.html。
第5步,在 <head> 标签内插入一个 <script> 标签。定义 src 属性,设置属性值为指向外部 JavaScript 文件的 URL 字符串。代码如下:
<script type="text/javascript" src="test.js></script>
注意:使用<script>标签包含外部 JavaScript 文件时,默认文件类型为 Javascript。因此,不管加载的文件扩展名是不是 .js,浏览器都会按 JavaScript 脚本来解析。
第6步,保存网页文档,在浏览器中预览,显示效果如图所示。
定义 src 属性的 <script> 标签不应再包含 JavaScript 代码。如果嵌入了代码,则只会下载并执行外部 JavaScript 文件,嵌入代码将被忽略。
JavaScript代码执行的顺序:
浏览器在解析HTML文档时,将根据文档流从上打下逐行解析和显示,JavaScript代码也是HTML文档的组成部分,因此JavaScript脚本的执行顺序也是根据<script>标签的位置来确定的。
使用浏览器测试下面实例,可以更加直观的看到JavaScript被逐步解析的过程。
<!DOCTYPE html>
<script>alert("顶部脚本");
</script>
<html>
<head><meta charset="UTF-8"><title>test</title><script>alert("头部脚本");</script>
</head>
<body><h1>网页标题</h1><script>alert("页面脚本");</script><p>正文内容</p>
</body>
<script>alert("底部脚本");
</script>
</html>在浏览器中浏览上面实例网页,首先弹出提示文本"顶部脚本",然后显示网页标题"test",紧接着弹出提示文本"头部脚本",下面才显示一级标题文本"网页标题",继续弹出提示文本"页面脚本",接着显示段落文本"正文内容",最后弹出提示文本"底部脚本"。
对于导入的JavaScript文件,也将按照<script>标签在文档中出现的顺序来执行,而且执行过程是文档解析的一部分,不会单独解析或者延期执行。
JS中如何注释:
1.单行注释:
在javaScript中我们可以使用//来进行注释,//只对当前行有效,如下:
document.write(23); //这里输出了一个23
//下面定义了两个变量
var x=20;
var y=23;2.多行注释:
在JavaScript我们可以使用/**/来进行注释,其中/*是开头,*/是结尾,里面的所有内容都是注释,示例如下:
document.write("<h1>bilibili:https://www.bilibili.com/</h1>");/*document.write(23); 这里输出了一个23下面定义了两个变量var x = 20;var y = 23;*/JavaScript的基本概念:
JavaScript的几个简单概念包括标识符,关键字,保留字,大小写和字面量,这些都是JavaScript的基本组成。
1.标识符:
标识符(Identifier),就是名字,JavaScript中的标识符包含了变量名,函数名,参数名,属性名,类名等等
定义标识符的时候应该注意的是:
- 第一个字符必须是字符,下划线(_)或美元符号($).
- 除了第一个字符以外,其他位置可以使用Unicode字符,一般建议使用ASCII编码的字母,不建议使用双字节的字符。
- 不能与JavaScript关键字,保留字重名。
- 可以使用Unicode转义序列,如字符a可以使用"\u0061"表示。
下面示例中,arr就是变量的名字:
var arr="https://www.bilibili.com/";
document.write(arr);
第一行代码定义了一个变量,名字为arr,第二行通过arr这个名字使用了变量。
2.关键字:
关键字(Keyword)是JavaScript语言内容的一组名字(或称为命令),这些名字具有特定的用途,用户不能自定义同名的标识符,具体说明如表:
| break | delete | if | this | while |
| case | do | in | throw | with |
| catch | else | instanceof | try | continue |
| finally | new | typeof | debugger(ECMAScript5新增) | for |
| return | var | default | function | switch |
| void |
3.保留字:
保留字就是JavaScript语言内部预备使用的一组名字(或称为命令),这些名字目前还没有具体的用途,是为JavaScript升级版预留备用的,建议用户不要使用,具体说明如表:
| abstract | double | goto | native | static | boolean |
| enum | implements | package | super | byte | export |
| import | private | synchronized | char | extends | int |
| protected | throws | class | final | interface | public |
| transient | const | float | long | short | volatile |
ECMAScript 3将Java所有关键字都列为保留字,而ECMAScript 5规定较为灵活,如:
在非严格模式下,仅规定class,const,enums,export,extends,import,super为保留字,其他ECMAScript 3保留字可以自由使用;
在严格模式下,ECMAScript 5变得更加谨慎,严格限制implements,interface,let,package,private,protected,public,static,yield,eval(非保留字),arguments(非保留字)的使用。
JavaScript预定了很多全局变量和函数,用户也应该避免使用他们,如表:
| arguments | encodeURL | Infinity | Number | RegExp |
| Array | encodeURLComponent | isFinite | Object | String |
| Boolean | Error | isNaN | parseFloat | SyntaxError |
| Data | eval | JSON | parseInt | TypeError |
| decodeURL | EvalError | Math | RangeError | undefined |
| decodeURLComponent | Function | NaN | ReferenceError | URLError |
不同的JavaScript运行环境都会预定义一些全局变量和函数,上表列出的是仅针对Web浏览器运行环境。
无论是在严格模式下还是在非严格模式下,都不要使用变量名,函数名或者属性名时使用上面的保留字,以免入坑。
4.区分大小写:
JavaScript严格区分大小写,所以arr和Arr是两个不同的标识符。
为了避免输入混乱和语法错误,建议采用小写字符编码写代码,在一些特殊情况可以使用大写形式:
1)构造函数的首字母建议大写。构造函数不同于普通函数。
2)如果标识符由多个单词组成,可以考虑使用驼峰命名法--除首个单词外,后面单词的首字母大写。
5.直接量:
字面量(Literal)也叫直接量,就是具体的值,即能够直接参与运算或显示的值,如字符串,数值,布尔值,正则表达式,对象直接量,数组直接量,函数直接量等等。
下面示例分别定义不同类型的直接量:字符串,数值,布尔值,正则表达式,特殊值,对象,数组和函数。
//空字符串直接量
1 //数值直接量
true//布尔值直接量
/a/g//正则表达式直接量
null//特殊值直接量
{}//空对象直接量
[]//空数组直接量
function(){}//空函数直接量,也就是函数表达式最后祝愿大家一路前行不忘初心:

相关文章:

JavaScript简介
目录 概要: 说明: 学习JS的原因: JS可以干什么: 了解JavaScript: 前言: JavaScript的历史: JavaScript与ECMAScript: 如何运行JavaScript以及JavaScrip的特点: …...

使用PaddleX实现的智慧农业病虫检测项目
目录 1. 数据集解压 2.检查数据集的图片是否均可读取 3. 查看数据集的类别信息...

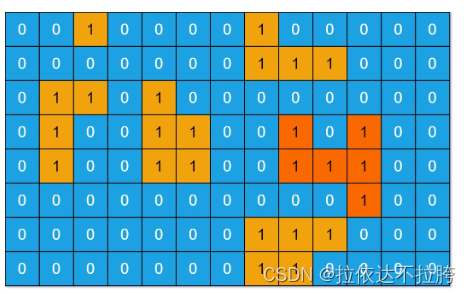
算法学习——LeetCode力扣图论篇1(797. 所有可能的路径、200. 岛屿数量、695. 岛屿的最大面积)
算法学习——LeetCode力扣图论篇1 797. 所有可能的路径 797. 所有可能的路径 - 力扣(LeetCode) 描述 给你一个有 n 个节点的 有向无环图(DAG),请你找出所有从节点 0 到节点 n-1 的路径并输出(不要求按特…...

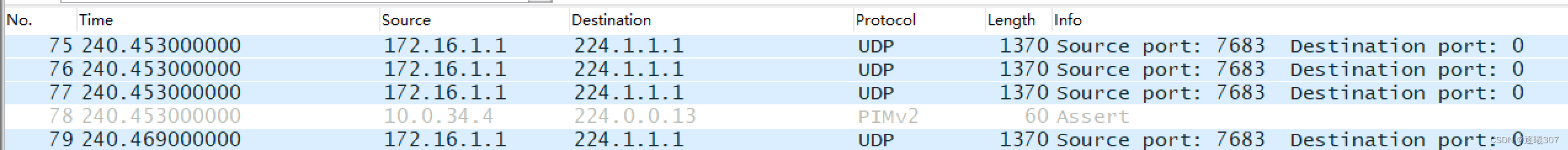
【IP组播】PIM-SM的RP、RPF校验
目录 一:PIM-SM的RP 原理概述 实验目的 实验内容 实验拓扑 1.基本配置 2.配置IGP 3.配置PIM-SM和静态RP 4.配置动态RP 5.配置Anycast RP 二: RPF校验 原理概述 实验目的 实验内容 实验拓扑 1.基本配置 2.配置IGP 3.配置PIM-DM 4.RPF校…...

前端代码规范-命名规范
命名规则 camelCase(小驼峰式命名法 —— 首字母小写)PascalCase(大驼峰式命名法 —— 首字母大写)kebab-case(短横线连接式)Snake(下划线连接式) 项目名称 项目名 全部采用小写方…...

移动端APP测试常见面试题精析
现在面试测试职位,要求非常全面,那么APP测试一般需要哪些技术呢?下面总结了APP测试常见面试题: 1.Android四大组件? Activity:描述UI,并且处理用户与机器屏幕的交互。应用程序中,一个Activity就相当于手…...

报错[Vue warn]: $listeners is readonly. $attrs is readonly.怎么解决?
代码也没有逻辑错误,但是报错 [Vue warn]: $listeners is readonly. $attrs is readonly. 情况1:多处声明了new Vue,解决方案:删除一个,用全局变量引用同一个Vue 情况2:import Vue from Vue;第二个Vue首字…...
apexd bootstrap)
android 14 apexd分析(1)apexd bootstrap
Apex的由来,我们都知道普通的apk我们可以通过应用商店playstore等进行更新,apex的引入是google希望也能通过playstore更新bin文件.so etc配置文件等类型文件. 这些文件的安装实际通过apexd来进行,现在我们来解析一下apexd, apexd的启动分为两个阶段,bootstrap和普通apexd启…...

C++ 中的 vector 的模拟实现【代码纯享】
文章目录 C 中的 vector 模拟实现1. vector 的基本概念2. vector 的基本操作3. vector 的模拟实现4.代码纯享5. 总结 C 中的 vector 模拟实现 在 C 中,vector 是一个非常重要的容器,它提供了动态数组的功能。在本篇博客中,我们将尝试模拟实现…...

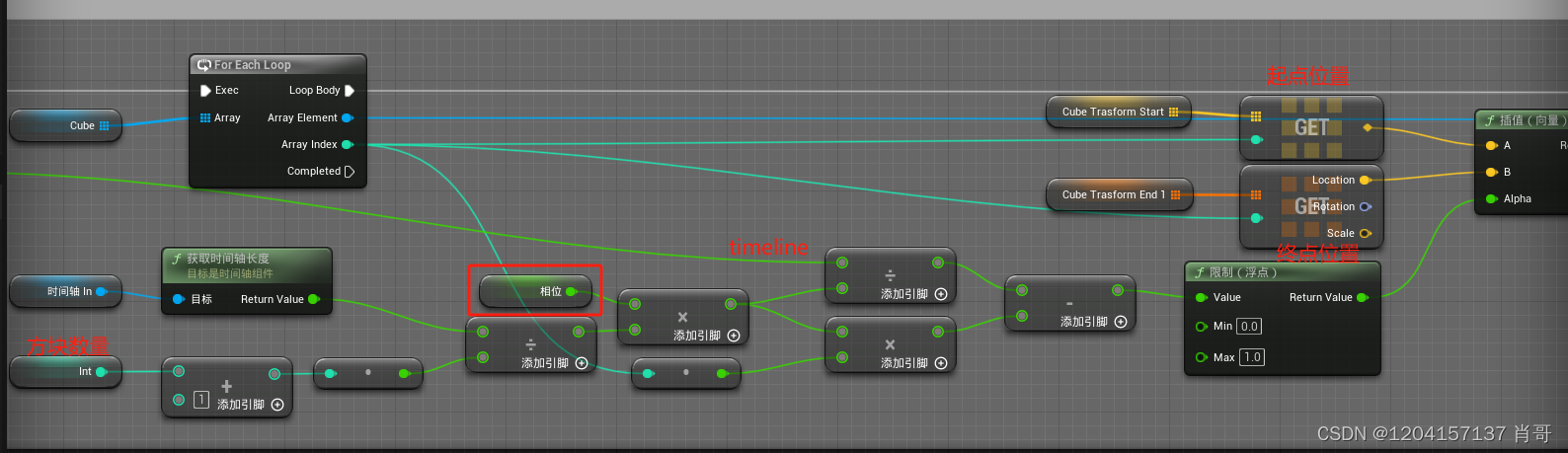
UE4 方块排序动画
【动画效果】 入动画: 出动画: 【分析】 入动画:方块动画排序方式为Z字形,堆砌方向为X和Y轴向 出动画:方块动画排序方式为随机 【关键蓝图】 1.构建方块砌体 2.入/出动画...

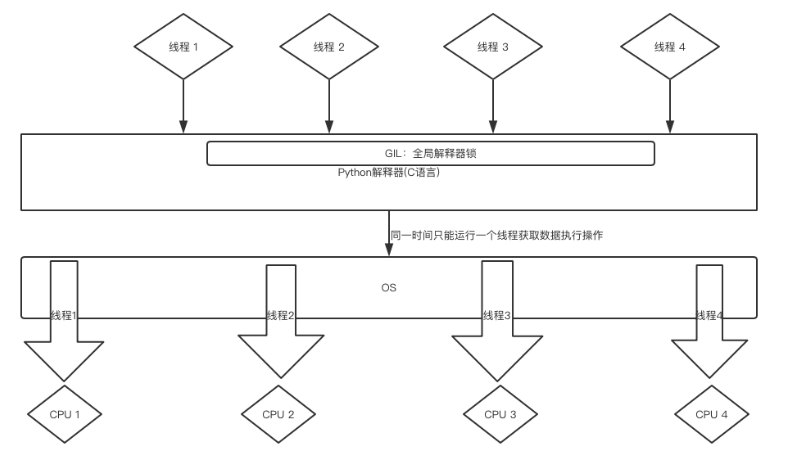
网络与并发编程(一)
并发编程介绍_串行_并行_并发的区别 串行、并行与并发的区别 串行(serial):一个CPU上,按顺序完成多个任务并行(parallelism):指的是任务数小于等于cpu核数,即任务真的是一起执行的并发(concurrency):一个CPU采用时间…...

超详细工具Navicat安装教程
Navicat是一款功能强大的数据库管理工具,可用于管理多种类型的数据库,包括MySQL、MariaDB、SQL Server、SQLite、Oracle和PostgreSQL等。以下是Navicat工具的一些主要特点和功能: 一.功能介绍 跨平台支持 多种数据库支持 直观的用户界面 数据…...

RN在android/ios手机剪切图片的操作
之前写过一个React Native调用摄像头画面及拍照和保存图片到相册全流程但是这个仅限于调用摄像头拍照并保存图片,今天再写一个版本的操作,这个博客目前实现的有三点操作: 调用摄像头拍照对照片进行剪切从相册选取图片 功能上面来说有两点: 点击按钮可以对摄像头进行拍照,拍完照…...

C语言 | Leetcode C语言题解之第6题Z字形变换
题目: 题解: char * convert(char * s, int numRows){int n strlen(s), r numRows;if (r 1 || r > n) {return s;}int t r * 2 - 2;char * ans (char *)malloc(sizeof(char) * (n 1));int pos 0;for (int i 0; i < r; i) { // 枚举矩阵的…...

C 回调函数的两种使用方法
对回调(callback)函数的一点粗陋理解,在我小时候,隔壁村有家月饼小作坊(只在中秋那段时间手工制作一些月饼出售,后来好像不做了),做出的月饼是那种很传统很经典的款式,里…...

医院云HIS系统源码,二级医院、专科医院his系统源码,经扩展后能够应用于医联体/医共体
基于云计算技术的B/S架构的HIS系统,为医疗机构提供标准化的、信息化的、可共享的医疗信息管理系统,实现医患事务管理和临床诊疗管理等标准医疗管理信息系统的功能。 系统利用云计算平台的技术优势,建立统一的云HIS、云病历、云LIS࿰…...

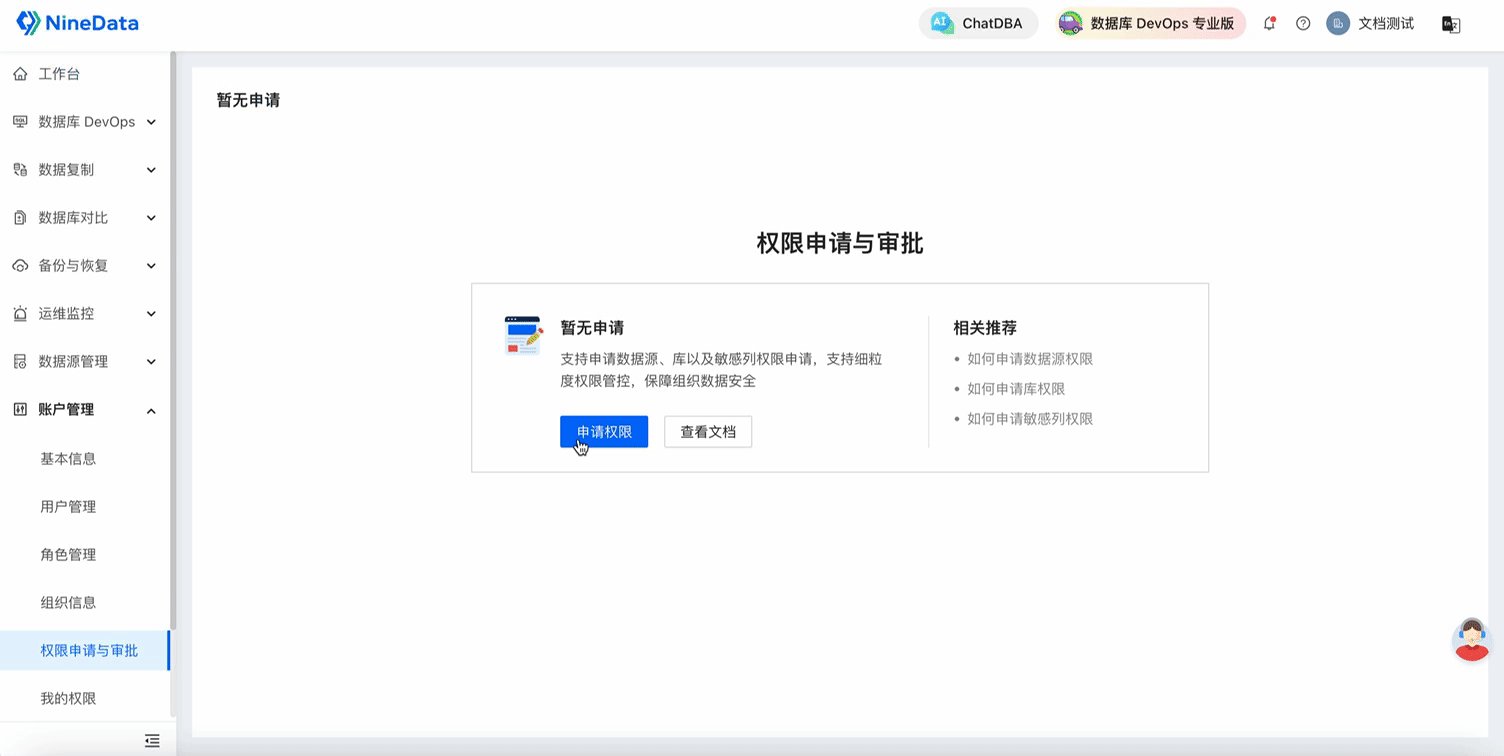
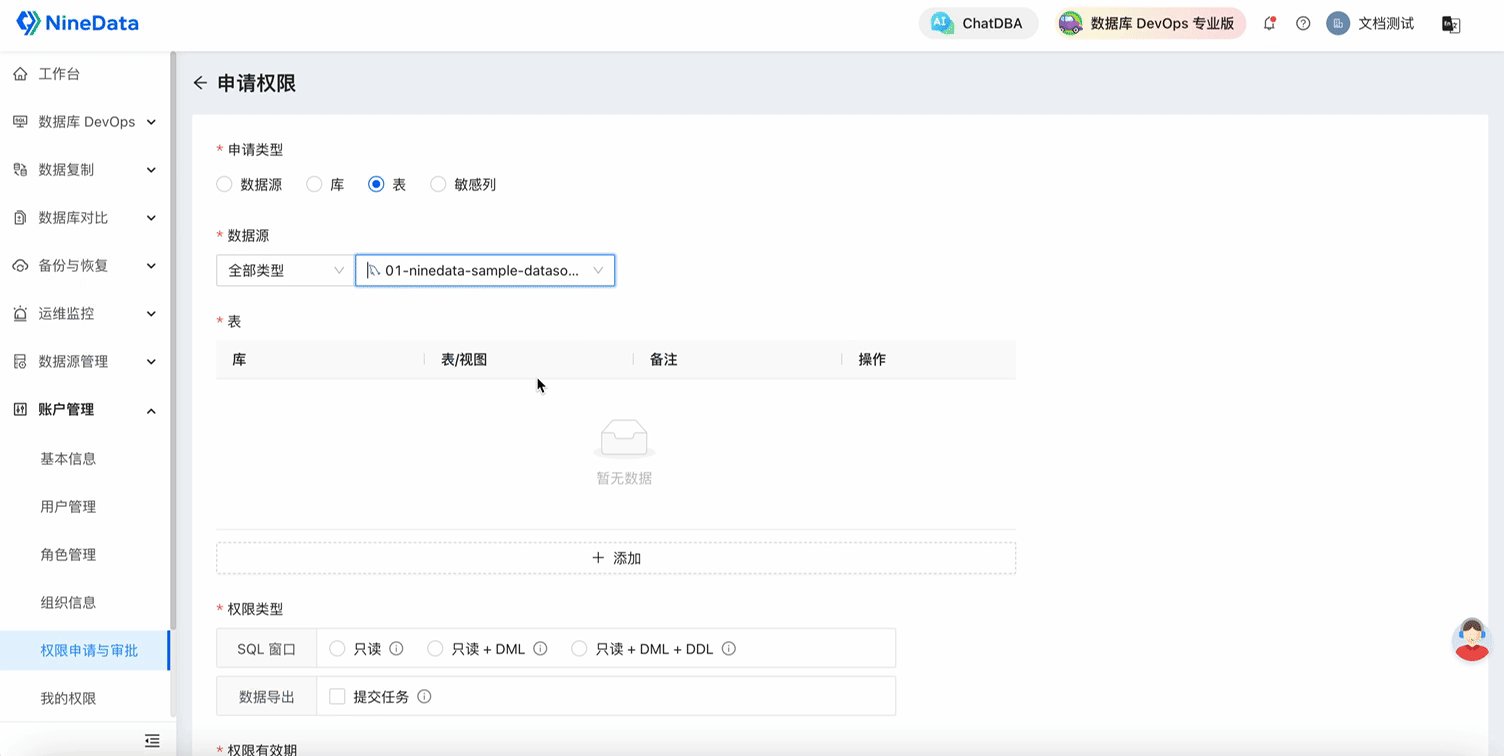
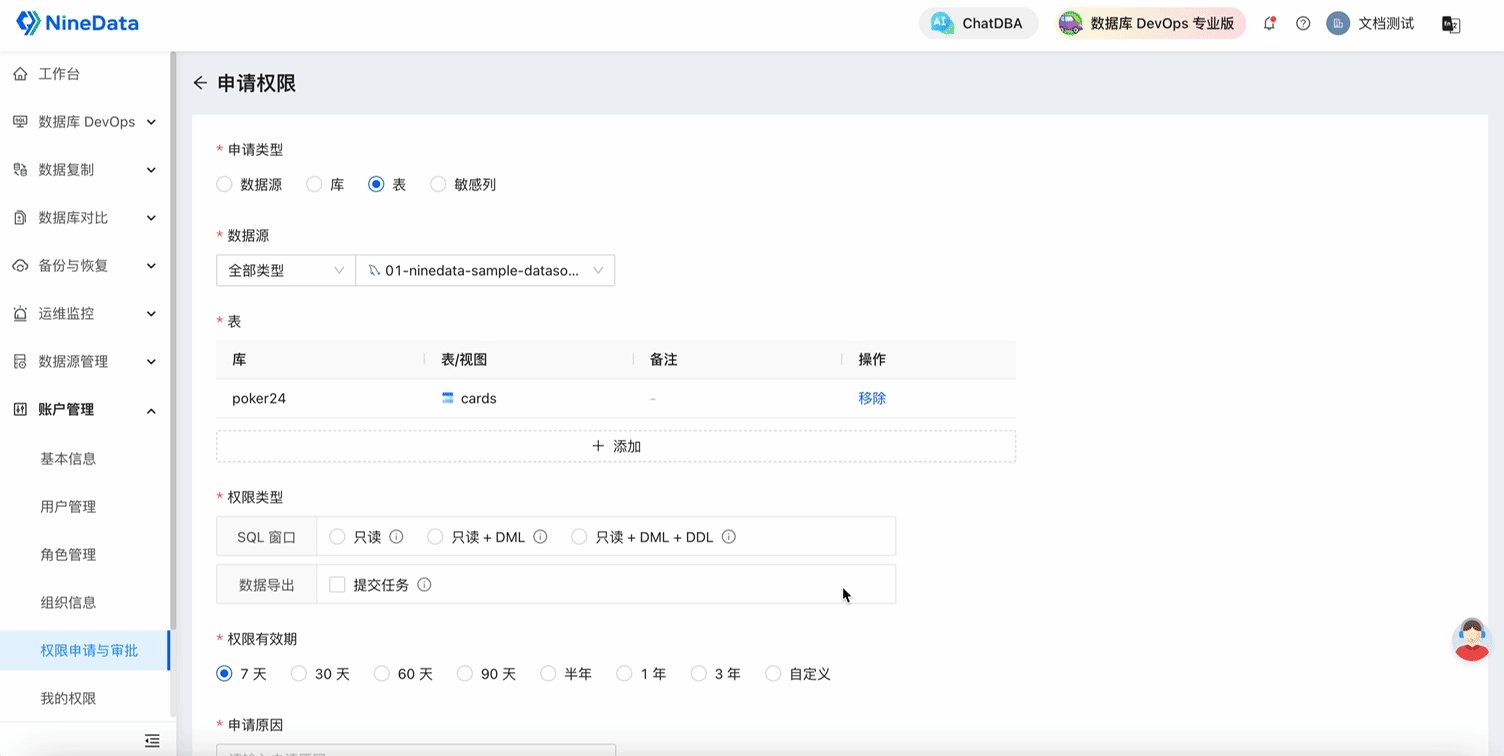
NineData云原生智能数据管理平台新功能发布|2024年3月版
数据库 DevOps - 大功能升级 SQL 开发早期主要提供 SQL 窗口(IDE)功能,在产品经过将近两年时间的打磨,新增了大量的企业级功能,已经服务了上万开发者,覆盖了数据库设计、开发、测试、变更等生命周期的功能…...

java Web 疫苗预约管理系统用eclipse定制开发mysql数据库BS模式java编程jdbc
一、源码特点 JSP 疫苗预约管理系统是一套完善的web设计系统,对理解JSP java 编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使…...

Qt5.14.2 揭秘Qt日志神器高效诊断程序潜在隐疾
对程序员而言,代码中的bug往往如同无影无踪的隐疾,影响着程序的健康运行。而及时有效的诊断手段则是治疗这些隐疾的良药。今天,我们将一窥Qt日志框架QLoggingCategory的神奇功效,探究它如何为你的Qt应用程序构筑坚实的诊断防火墙。…...

Mac上设置环境变量PATH
一、配置文件有哪些 在Mac系统中,环境变量的配置文件主要包括以下几个: 文件名称描述/etc/paths系统级别的配置文件,系统启动时会加载它。/etc/profile系统级别的配置文件,所有用户登录时都会读取该文件。~/.bash_profile用户级别…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
