从0配置React
在本地安装和配置React项目,您可以使用create-react-app这个官方推荐的脚手架工具。以下是安装React的步骤,包括安装Node.js、使用create-react-app创建React应用,以及启动开发服务器。
- 下载安装node.js
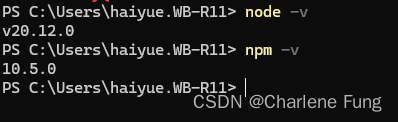
- 运行以下命令,验证Node.js和npm的安装。
$ node -v
$ npm -v

- 使用create-react-app创建React应用
$ npx create-react-app my-react-app
出现以下报错:
PS C:\Users\haiyue.WB-R11> npx create-react-app my-react-app
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\haiyue.WB-R11\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\haiyue.WB-R11\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoentnpm ERR! A complete log of this run can be found in: C:\Users\haiyue.WB-R11\AppData\Local\npm-cache\_logs\2024-03-31T08_41_13_493Z-debug-0.log
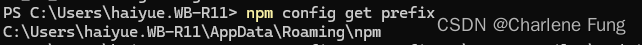
查看当前npm路径:
$ npm config get prefix

经检查,该路径C:\Users\haiyue.WB-R11\AppData\Roaming\npm并不存在。
接着,我确定npm的安装路径,它在nodejs文件夹里面:C:\Program Files\nodejs\node_modules\npm。
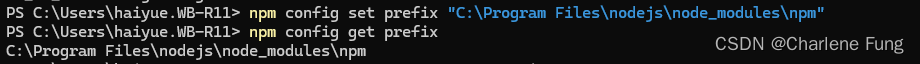
执行以下命令,将npm的路径切换到该路径:
$ npm config set prefix "C:\Program Files\nodejs\node_modules\npm"
成功设置:

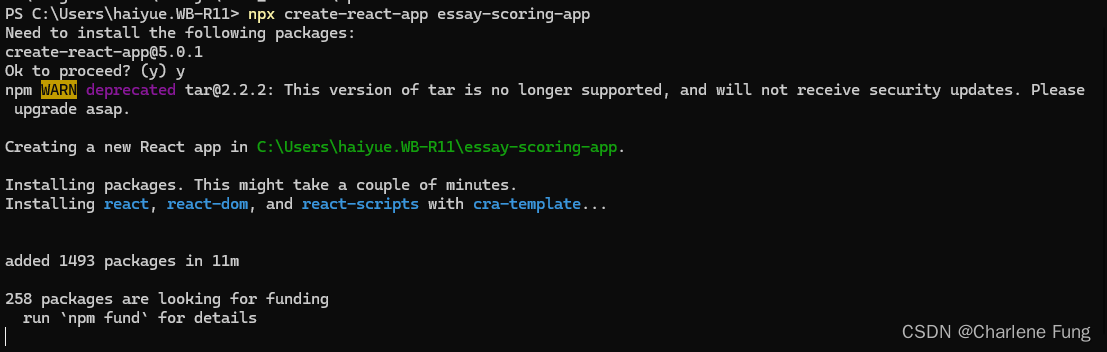
接下来,继续执行开始的命令,创建我的app:

其中,npx是npm 5.2+附带的一个包运行器工具,可以运行在npm仓库中的包而不需要全局安装它们。
成功create:

- 启动开发服务器
进入应用目录,我这里是essay-scoring-app。
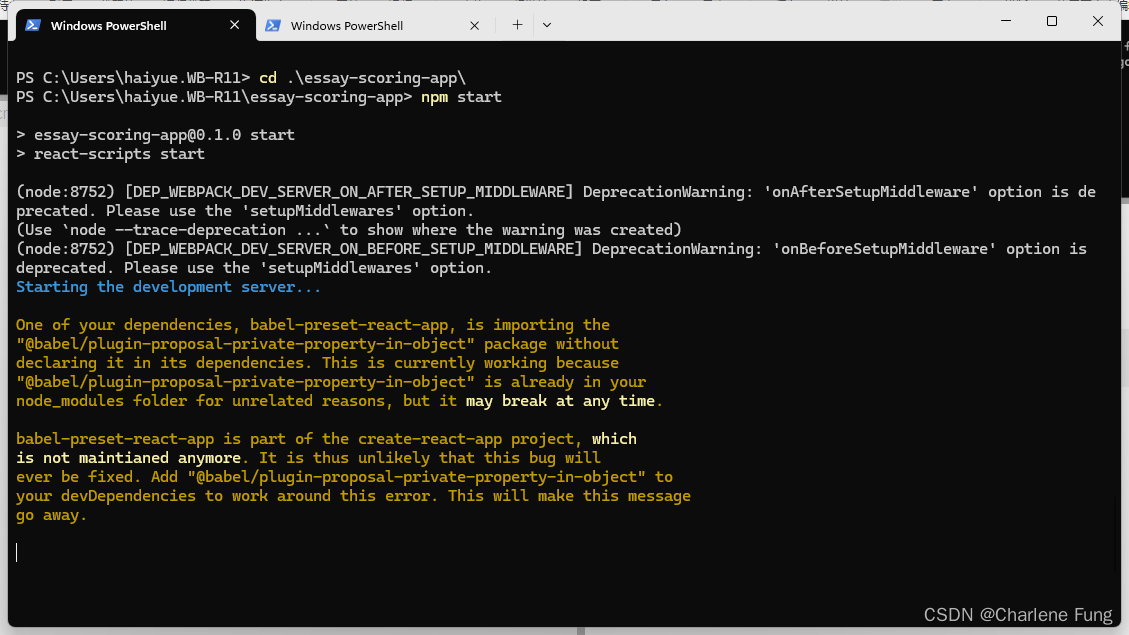
$ cd my-react-app
$ npm start

相关文章:

从0配置React
在本地安装和配置React项目,您可以使用create-react-app这个官方推荐的脚手架工具。以下是安装React的步骤,包括安装Node.js、使用create-react-app创建React应用,以及启动开发服务器。 下载安装node.js运行以下命令,验证Node.js…...

File和IO流
1. File类常用方法 1.1 获取基本属性 • public String getName() :获取名称 • public String getPath() :获取路径 • public String getAbsolutePath():获取绝对路径 • public File getAbsoluteFile():获取绝对路径表示…...

2024系统架构师---解释器架构风格的概念与应用
解释器架构风格是一种软件架构模式,用于构建那些能够读取、解析并执行用户定义的命令或程序代码的系统。这种架构风格的关键在于提供一个运行时环境,它能够理解和执行预定义或用户定义的语言或指令集。通过这种方式,解释器模式能够为特定领域…...

makefile01
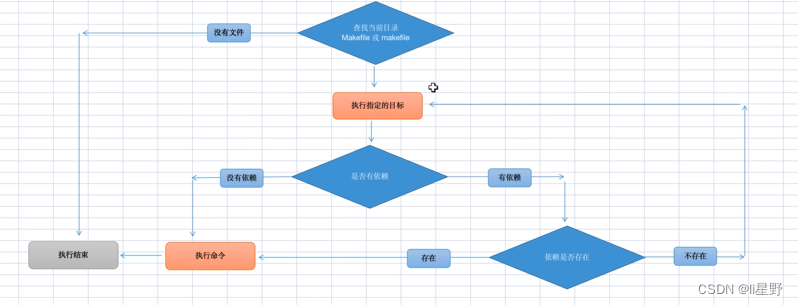
什么是makefile Makefile 文件描述了 Linux 系统下 C/C 工程的编译规则,它用来自动化编译 C/C 项目。一旦写编写好 Makefile 文件,只需要一个 make 命令,整个工程就开始自动编译,不再需要手动执行 GCC 命令。一个中大型 C/C 工程…...

计算机视觉之三维重建(6)---多视图几何(上)
文章目录 一、运动恢复结构问题(SfM)二、欧式结构恢复2.1 概述2.2 求解2.3 欧式结构恢复歧义 三、仿射结构恢复3.1 概述3.2 因式分解法3.3 总结3.4 仿射结构恢复歧义 一、运动恢复结构问题(SfM) 1. 运动恢复结构问题:通…...
(栈溢出的处理办法))
蓝桥杯:全球变暖(python,BFS,DFS)(栈溢出的处理办法)
图论的经典题型,深度优先搜索和广度优先搜索都可以,但是本题推荐使用广度优先搜索(类似的题最好都用广度优先搜索),因为使用深度优先搜索会爆栈(栈溢出)。本篇博客两种方法都进行讲解࿰…...

Qt C++ | Qt 元对象系统、信号和槽及事件(第一集)
01 元对象系统 一、元对象系统基本概念 1、Qt 的元对象系统提供的功能有:对象间通信的信号和槽机制、运行时类型信息和动态属性系统等。 2、元对象系统是 Qt 对原有的 C++进行的一些扩展,主要是为实现信号和槽机制而引入的, 信号和槽机制是 Qt 的核心特征。 3、要使用元…...

Python 抽象类
在Python的抽象基类(ABC)中,方法并不是必须全部是抽象方法。抽象基类可以同时包含抽象方法和具体方法。抽象类中可以有抽象方法也可以定义具体方法 具体来说: 抽象方法: 使用abc.abstractmethod装饰器标记的方法是抽象方法。抽象方法没有方法体,只有方法签名。抽象方法必须在具…...

达梦数据库自动备份(全库)+还原(全库) 控制台
一 前提 1.安装达梦数据库DB8(请参照以前文章) 我的数据库安装目录是 /app/dmDB8 2.已创建实例 (请参照上一篇文章) 二 准备测试数据 三 自动备份步骤 1.开启归档模式 开启DM管理工具管理控制台 弹不出来工具的 输入命令 xhost 第一步 将服务器转换为配置状态 右键-&g…...
)
android AndroidAutoSize 取消第三方库适配问题(两个步骤)
比如第三方库的Activity是:PictureSelectorSupporterActivity、PictureSelectorTransparentActivity、CropImageActivity 1.在自定义Application 的 onCreate 方法设置: Overridepublic void onCreate() {super.onCreate();this.mAppthis;registerActi…...

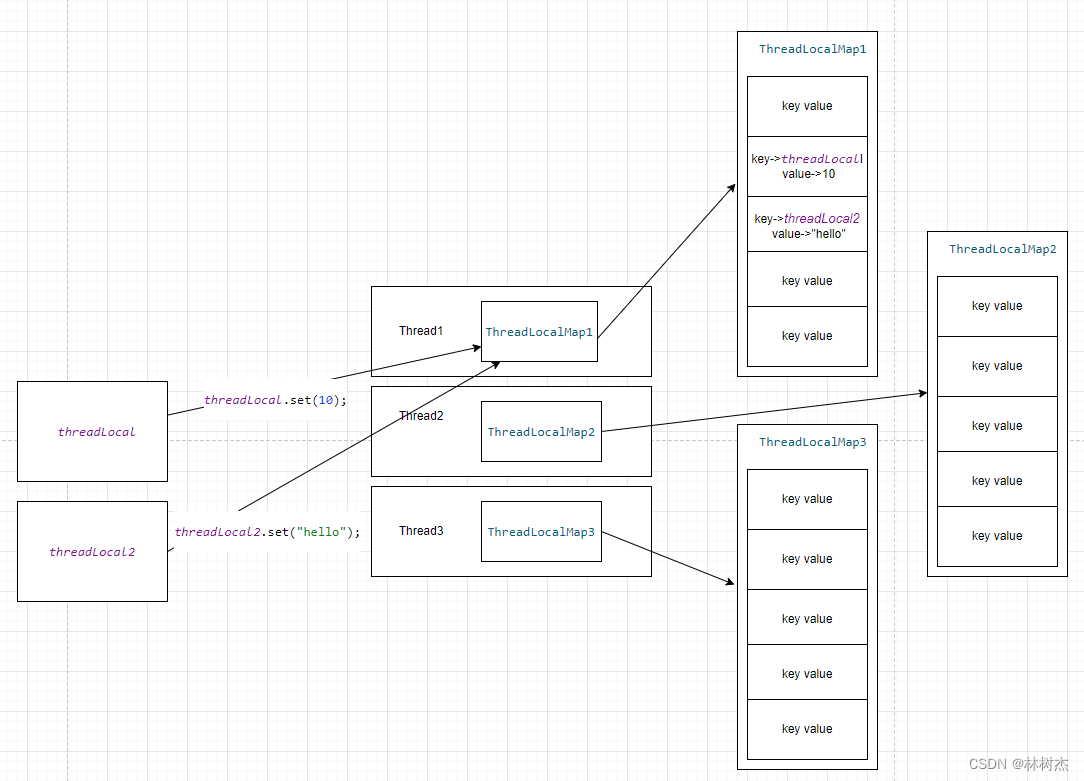
【Java 多线程】从源码出发,剖析Threadlocal的数据结构
文章目录 exampleset(T value)createMap(t, value);set(ThreadLocal<?> key, Object value)ThreadLocalMap和Thread的关系 全貌 ThreadLocal是个很重要的多线程类,里面数据结构的设计很有意思,很巧妙。但是我们平时使用它的时候常常容易对它的使用…...

Sy6 编辑器vi的应用(+shell脚本3例子)
实验环境: 宿主机为win11,网络:10.255.50.5 6389 WSL2 ubuntu 目标机的OS:Ubuntu 内核、版本如下: linuxpeggy0223:/$ uname -r 5.15.146.1-microsoft-standard-WSL2 linuxpeggy0223:/$ cat /proc/version Linux vers…...

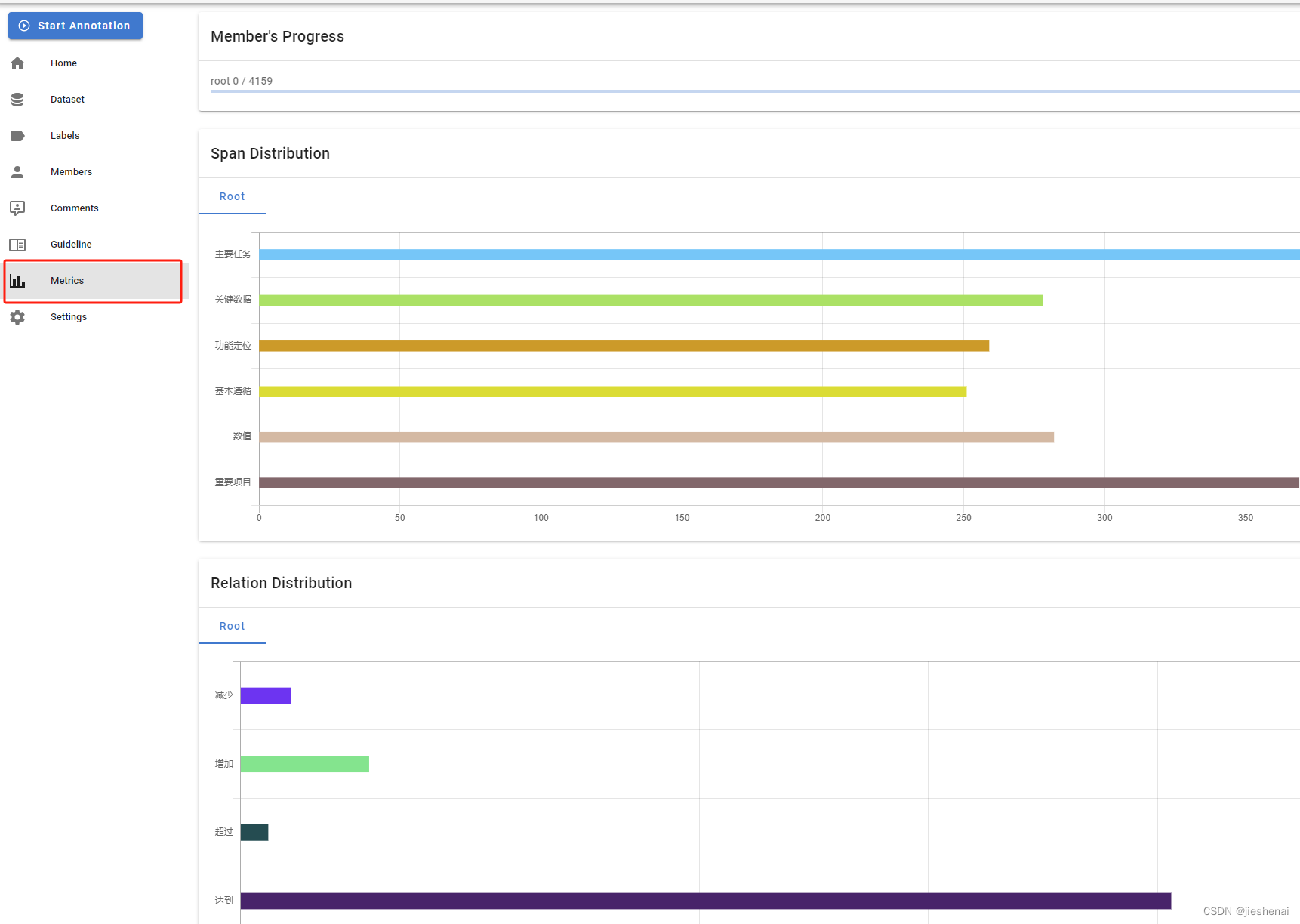
把标注数据导入到知识图谱
文章目录 简介数据导入Doccano标注数据,导入到Neo4j寻求帮助 简介 团队成员使用 Doccano 标注了一些数据,包括 命名实体识别、关系和文本分类 的标注的数据; 工作步骤如下: 首先将标注数据导入到Doccano,查看一下标注…...

【前端基础】什么是类数组对象,类数组对象转换成数组的方法
类数组对象(array-like object)是指在 JavaScript 中具有类似数组的特征但不是真正的数组的对象。这些对象具有类似数组的特性,例如有一个 length 属性和通过索引访问元素的能力,但它们不具备数组对象的所有方法和特性。 什么是类…...

Python快速入门系列-8(Python数据分析与可视化)
第八章:Python数据分析与可视化 8.1 数据处理与清洗8.1.1 数据加载与查看8.1.2 数据清洗与处理8.1.3 数据转换与整理8.2 数据可视化工具介绍8.2.1 Matplotlib8.2.2 Seaborn8.2.3 Plotly8.3 数据挖掘与机器学习简介8.3.1 Scikit-learn8.3.2 TensorFlow总结在本章中,我们将探讨…...

双非硕转测试之Java学习笔记(一):集合
Java学习-----集合 简单概括单列集合--collectionlist接口:vector类:LinkedList类:set接口:HasSet类:LinkedHashSet类: 双列集合--MapMap接口:HashMap类:HashTable类:Pro…...

zabbix源码安装
目录 一.安装php和nginx客户端环境 二.修改php配置 三.修改nginx配置文件 四.下载并编译zabbix 五.创建zabbix需要的用户及组 六.安装编译需要的依赖 七.配置zabbix文件 八.数据库配置 九.配置zabbix 十.web界面部署 十一.遇到无法创建配置文件 十二.登录zabbix 前…...

计算机视觉之三维重建(5)---双目立体视觉
文章目录 一、平行视图1.1 示意图1.2 平行视图的基础矩阵1.3 平行视图的极几何1.4 平行视图的三角测量 二、图像校正三、对应点问题3.1 相关匹配法3.2 归一化相关匹配法3.3 窗口问题3.4 相关法存在的问题3.5 约束问题 一、平行视图 1.1 示意图 如下图即是一个平行视图。特点&a…...

计算机网络-TCP/IP 网络模型
TCP/IP网络模型各层的详细描述: 应用层:应用层为应用程序提供数据传输的服务,负责各种不同应用之间的协议。主要协议包括: HTTP:超文本传输协议,用于从web服务器传输超文本到本地浏览器的传送协议。FTP&…...

算法训练营第29天|LeetCode 491.递增子序列 46.全排列 47.全排列Ⅱ
LeetCode 491.递增子序列 题目链接: LeetCode 491.递增子序列 解题思路: 用哈希集合进行去重,同一树层不能取重复元素。 代码: class Solution { public:vector<vector<int>>result;vector<int>path;void…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
