蓝桥杯练习——拼出一个未来
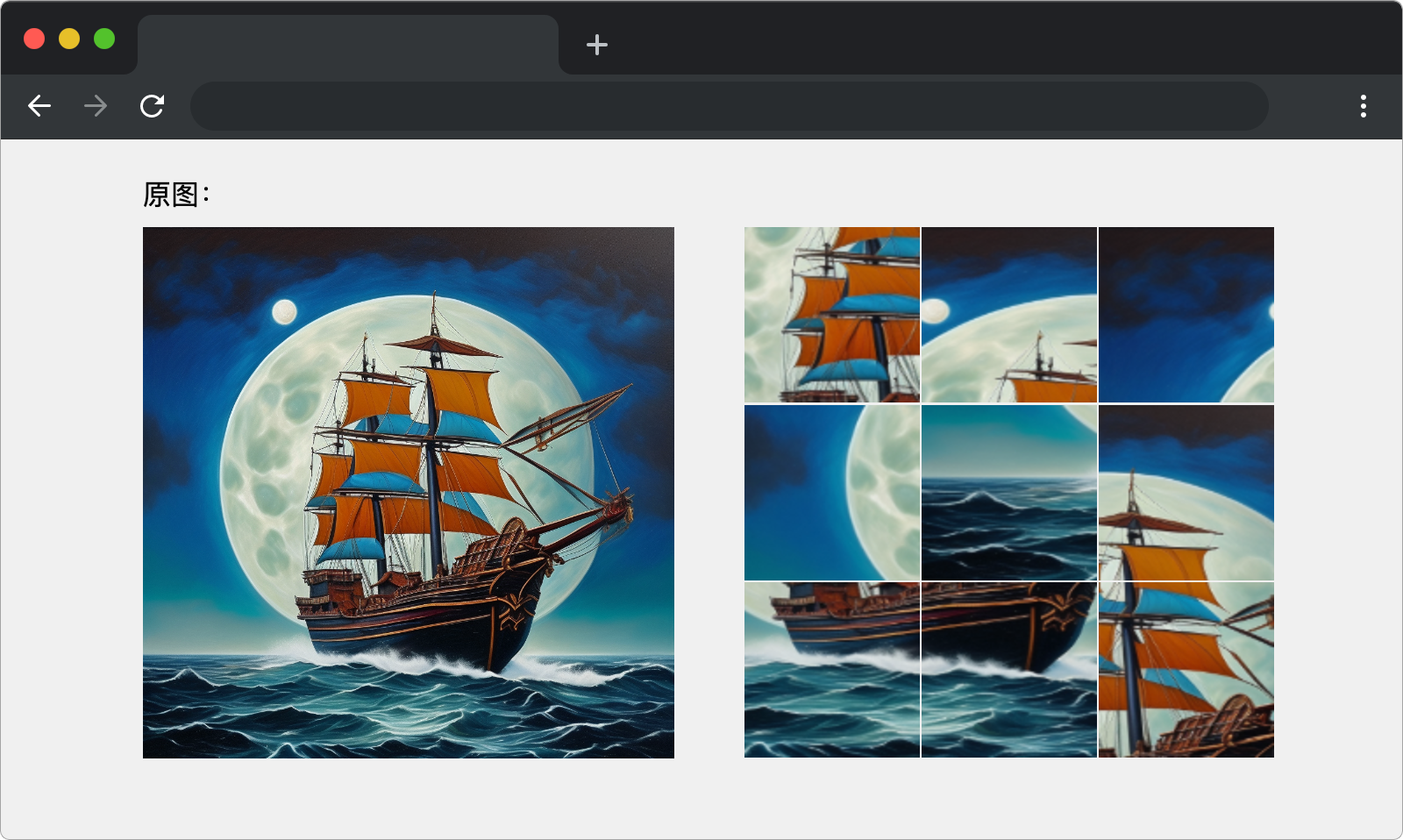
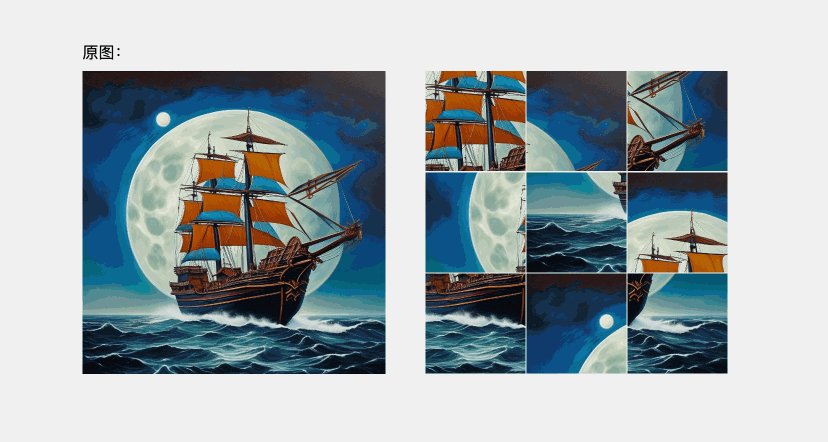
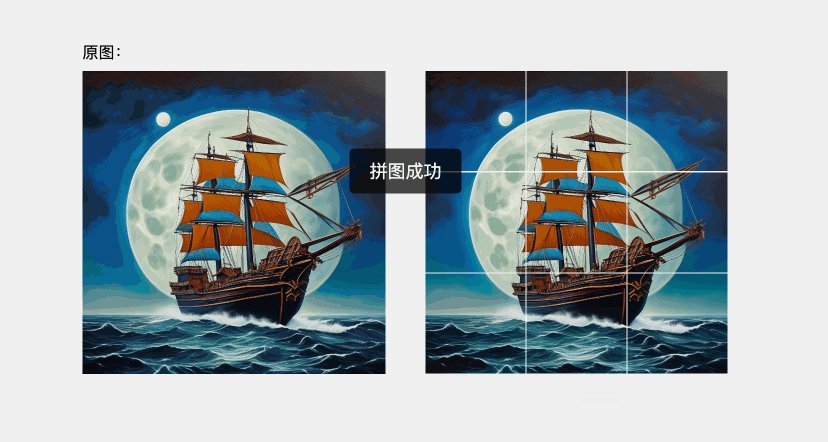
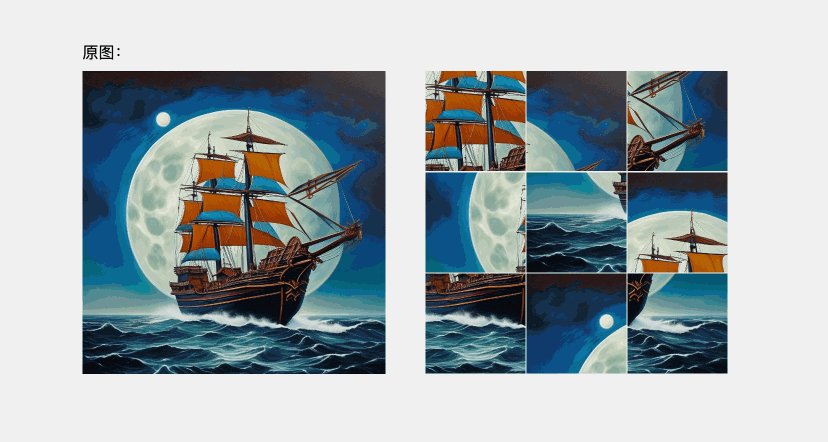
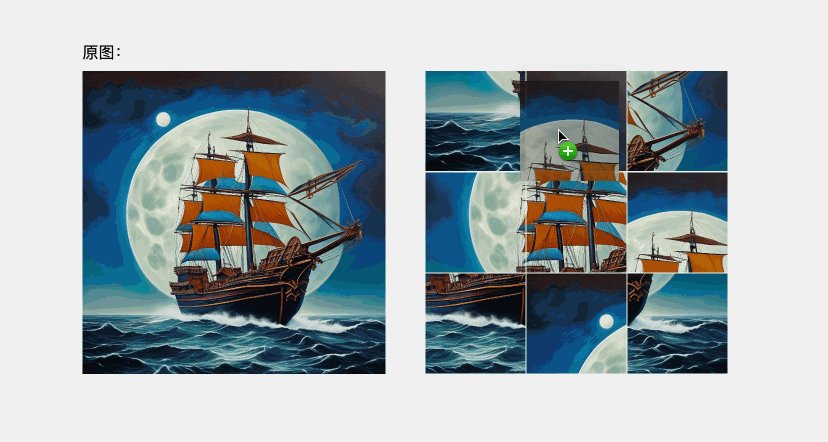
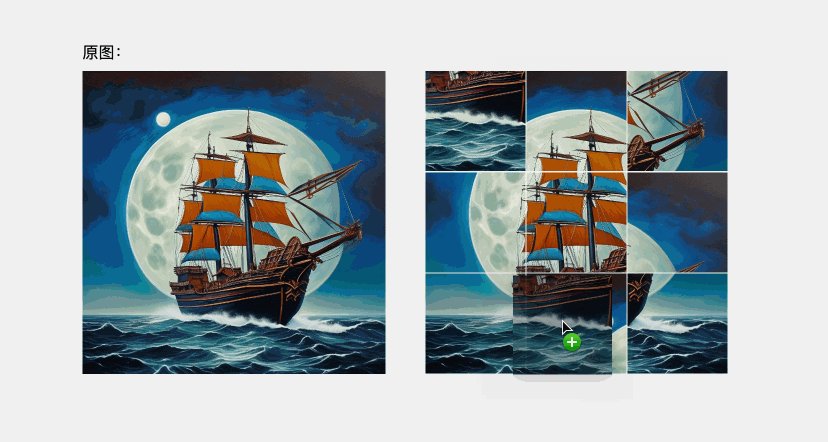
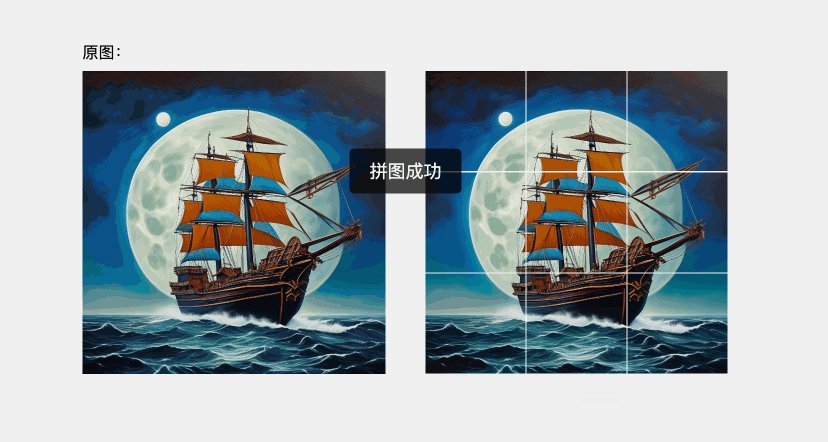
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

目标
完善 js/index.js 的 TODO 部分,实现以下目标:
- 将拖动的拼图块与目标拼图块的图片进行交换,这包括交换图片的
src属性和data-id属性。待补充代码的drop函数中现有的两个变量解释如下:draggedPiece:代表被拖动的拼图块的图片元素的父元素。this:代表当前目标位置的拼图块的图片元素父元素。
拼图成功后的 DOM 如下,图片 src、alt、data-id 均按照 1-9 顺序排列
<div class="puzzle-container" id="puzzle-container"><div class="puzzle-piece" draggable="true"><img src="./images/img1.png" data-id="1" /></div><div class="puzzle-piece" draggable="true"><img src="./images/img2.png" data-id="2" /></div><!-- ... 省略部分代码 --><div class="puzzle-piece" draggable="true"><img src="./images/img9.png" data-id="9" /></div>
</div>
- 显示/隐藏成功消息:拼图成功则设置成功消息元素(
id=success-message)的class名为show,否则该元素的class名为hide。(注意:成功消息元素同时有且只能有一个class名)
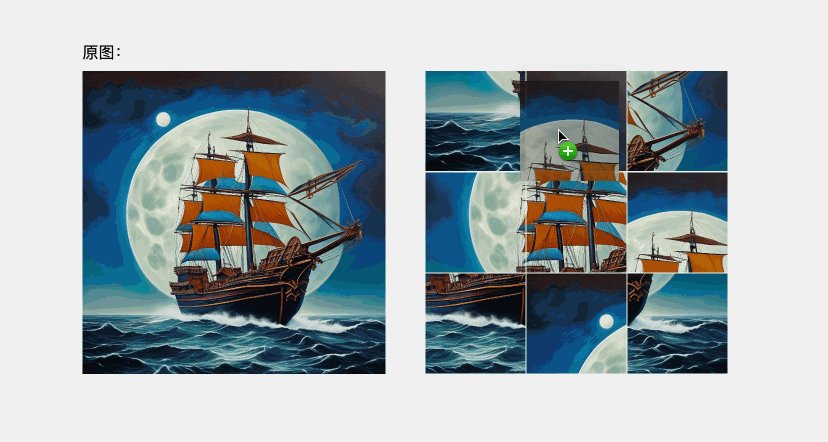
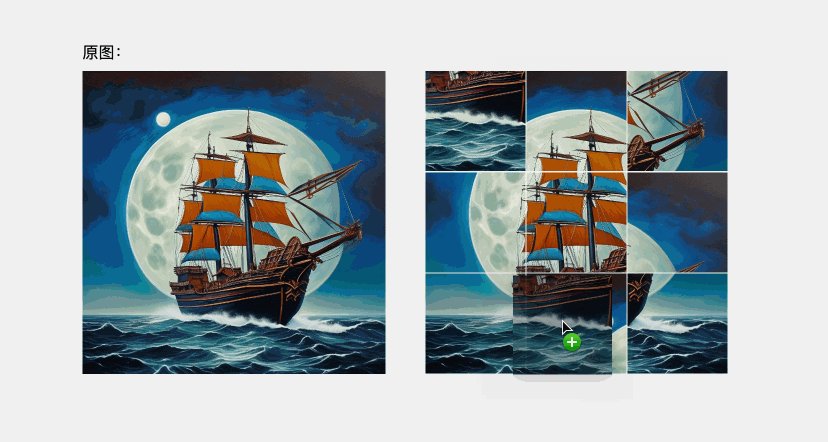
完成后效果如下:

题解
// 定义拖放事件的处理函数
function drop(event) {// 检查是否拖动的拼图块不是当前目标拼图块// draggedPiece 被拖动的拼图块元素。this 目标位置的拼图块元素。if (draggedPiece !== this) {console.log(draggedPiece);console.log(this);// TODO:待补充代码// 交换拼图块图片和数据 IDconst curImg = this.querySelector("img");const draggedImg = draggedPiece.querySelector("img");[curImg.src, draggedImg.src] = [draggedImg.src, curImg.src];[curImg.dataset.id, draggedImg.dataset.id] = [draggedImg.dataset.id,curImg.dataset.id,];// 检查拼图是否完全正确const puzzles = document.querySelectorAll(".puzzle-piece img");const isValid = Array.from(puzzles).every((img, index) => parseInt(img.dataset.id) === index + 1);successMessage.className = isValid ? "show" : "hide";}相关文章:

蓝桥杯练习——拼出一个未来
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果: 目标 完善 js/index.js 的 TODO 部分,实…...

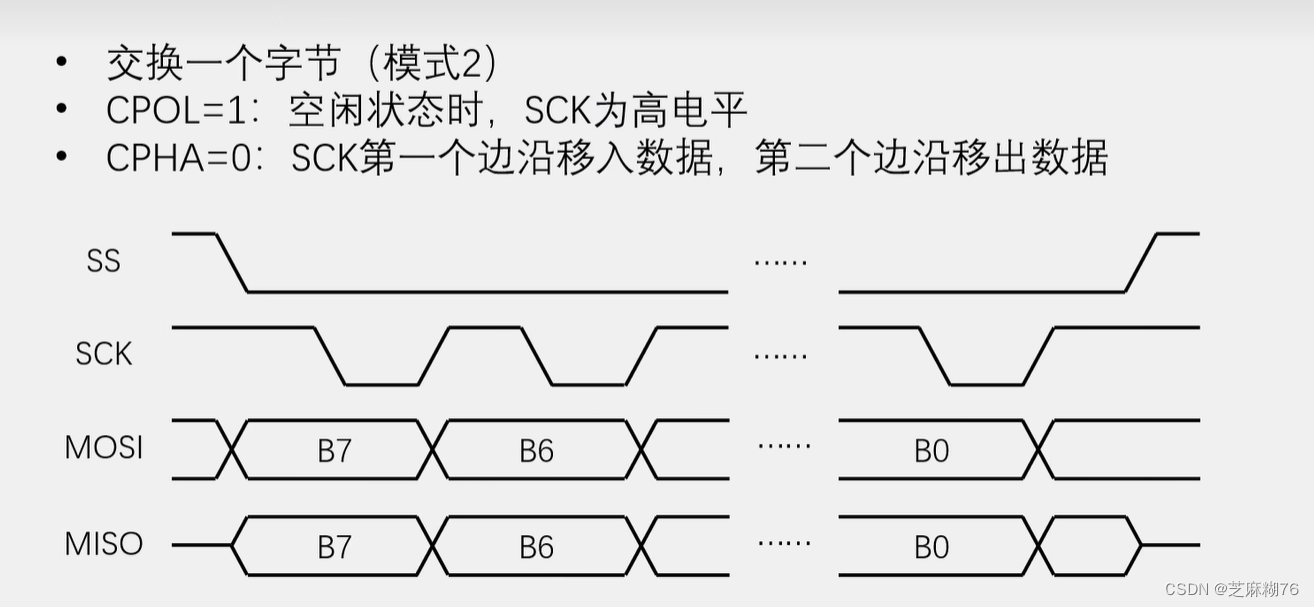
stm32f103c8t6学习笔记(学习B站up江科大自化协)-SPI
SPI通信 SPI,(serial peripheral interface),字面翻译是串行外设接口,是一种通用的数据总线,适用于主控和外挂芯片之间的通信,与IIC应用领域非常相似。 IIC无论是在硬件电路还是在软件时序设计…...

云计算的安全需求
目录 一、概述 二、云安全服务基本能力要求 三、信息安全服务(云计算安全类)资质要求 3.1 概述 3.2 资质要求内容 3.2.1 组织与管理要求 3.2.2 技术能力要求 四、云安全主要合规要求 4.1 安全管理机构部门的建立 4.2 安全管理规范计划的编制 4…...

【C++】编程规范之表达式原则
表达式中变量的位置 在编写表达式时,将变量放置在右边,可以提高代码的可读性和可理解性。这种做法符合自然语言的阅读习惯,使得代码更易于理解。 // Good if (5 x) {// do something }// Avoid if (x 5) {// do something }不变量和资源申…...

Python人工智能基础知识:理解神经网络与机器学习的基本概念
人工智能(Artificial Intelligence,AI)是当今科技领域的热门话题之一,而神经网络和机器学习作为AI的两个重要分支,在解决各种问题中发挥着重要作用。本文将详细介绍神经网络和机器学习的基本概念,帮助读者更…...

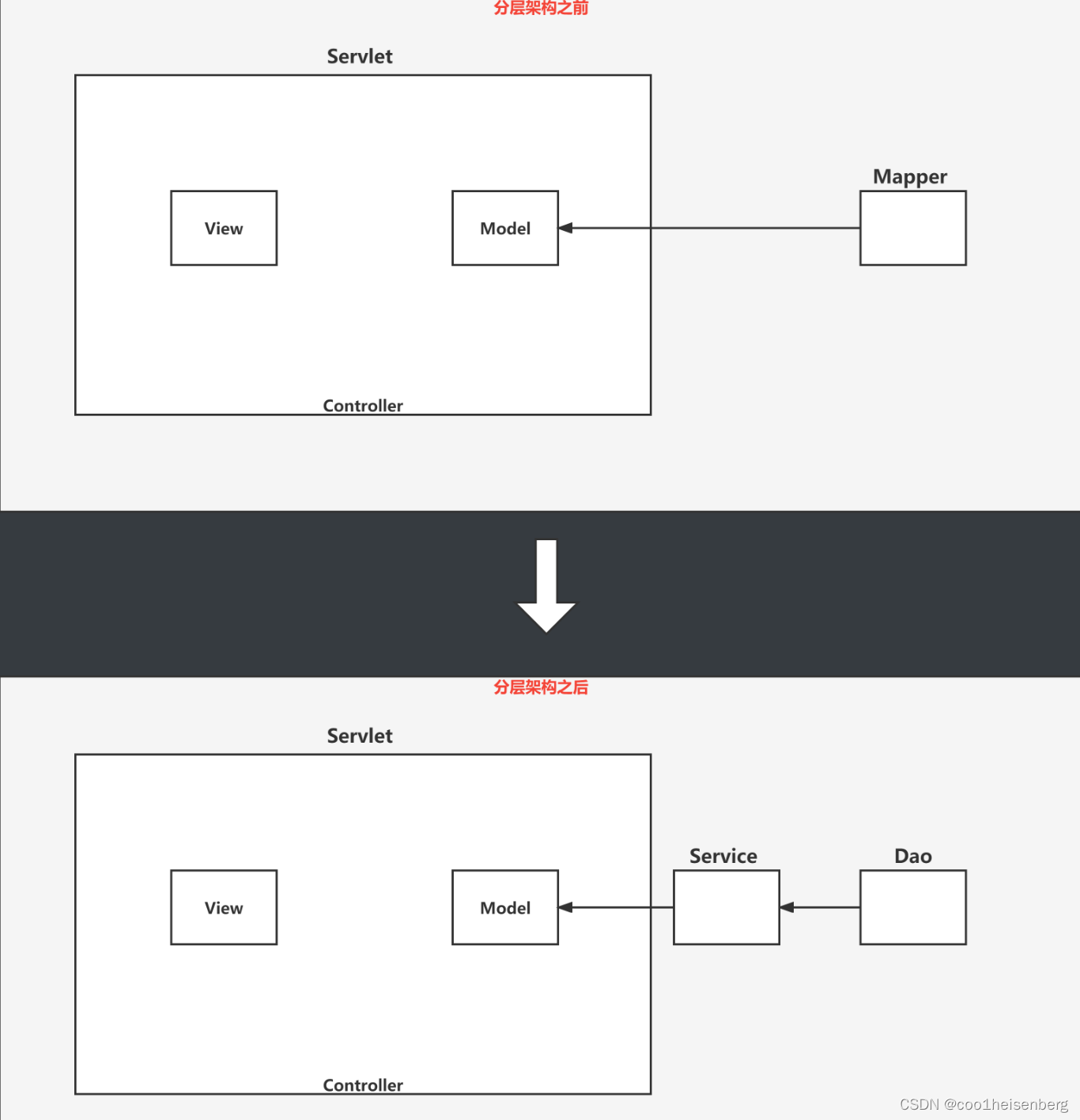
10_MVC
文章目录 JSON常用的JSON解析Jackson的常规使用指定日期格式 MVC设计模式MVC介绍前后端分离案例(开发与Json相关接口) 三层架构三层架构介绍 JSON JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,是存…...

【Java多线程(4)】案例:设计模式
目录 一、什么是设计模式? 二、单例模式 1. 饿汉模式 2. 懒汉模式 懒汉模式-第一次改进 懒汉模式-第二次改进 懒汉模式-第三次改进 一、什么是设计模式? 设计模式是针对软件设计中常见问题的通用解决方案。它们提供了一种被广泛接受的方法来解决…...

时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测
时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-BiLST…...
|Spring和Spring Boot之间有什么关联和区别)
java面试题(4)|Spring和Spring Boot之间有什么关联和区别
文章目录 Spring和Spring Boot的有什么关联?Spring和Spring Boot有什么区别?如何快速区分某个项目采用的是 Spring 还是 Spring Boot? Spring和Spring Boot的有什么关联? Spring Boot是建立在Spring框架之上的,因此它…...

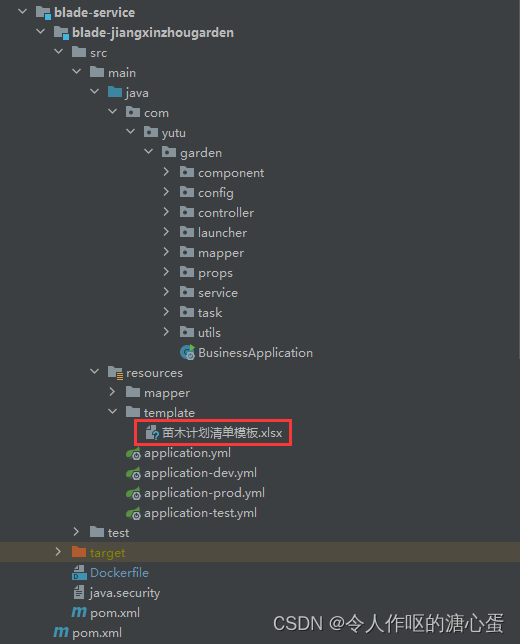
Spring Boot中前端通过请求接口下载后端存放的Excel模板
导出工具类 package com.yutu.garden.utils;import com.baomidou.mybatisplus.core.toolkit.ObjectUtils; import org.apache.commons.io.IOUtils; import org.apache.poi.hssf.util.HSSFColor; import org.apache.poi.xssf.usermodel.XSSFWorkbook; import org.slf4j.Logger;…...

构建企业级微服务平台:实现可扩展性、弹性和高效性
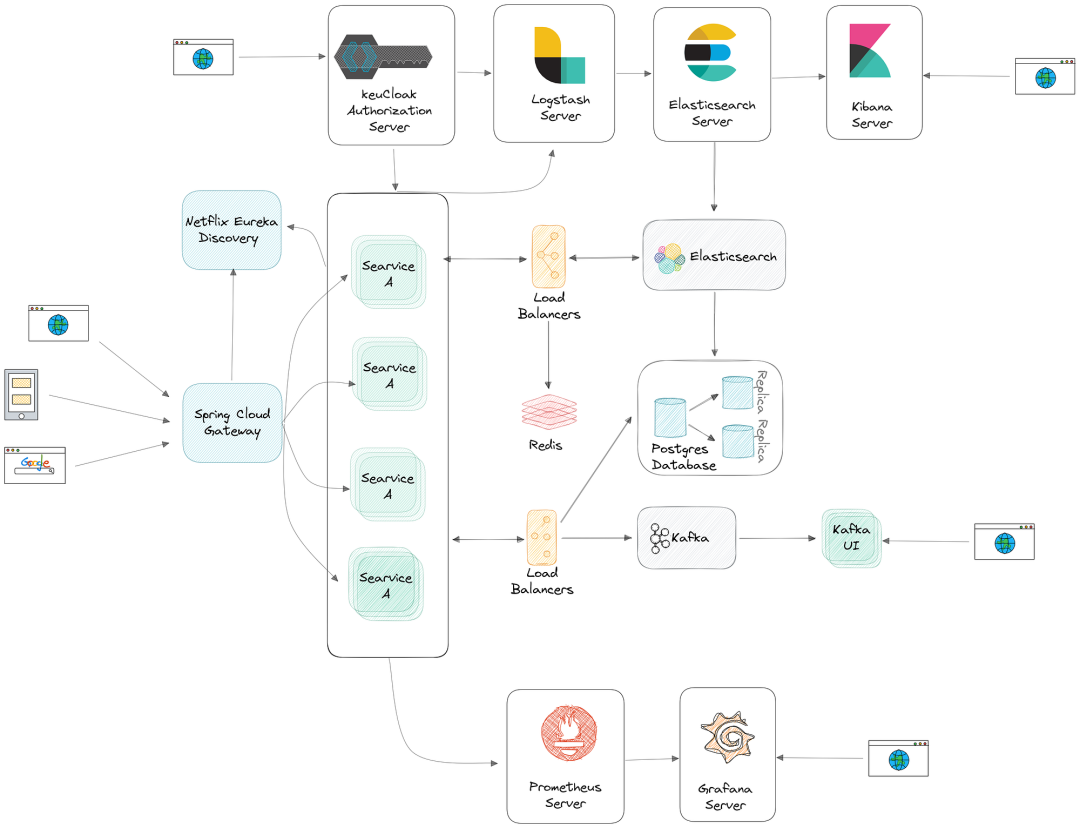
在软件开发的快速发展领域中,企业不断努力构建健壮、可扩展和高效的系统。随着微服务架构的出现,再加上云原生技术的应用,创建敏捷且具有弹性的平台的可能性是无限的。在本指南中,我们将深入探讨使用强大的工具和技术组合…...

存内计算技术在边缘计算、物联网设备中的应用及前景
存内计算技术简介 存内计算技术是一种新兴的计算范式,其核心理念是将存储和计算功能集成在同一硬件单元中。这种技术的优势在于能够在存储单元内部直接进行计算操作,从而减少数据在存储器和处理器之间的传输,提高计算效率。 以下是存内计算技…...

C#使用Selenium驱动Chrome浏览器
1.Selenium库依赖安装 Selenium WebDriver是Selenium项目的一部分,用于模拟用户在Web应用程序中的交互操作。它支持多种浏览器,如Chrome、Firefox、IE等,且与各种编程语言(如Java、Python、C#等)兼容,具有…...

【软件工程】详细设计(二)
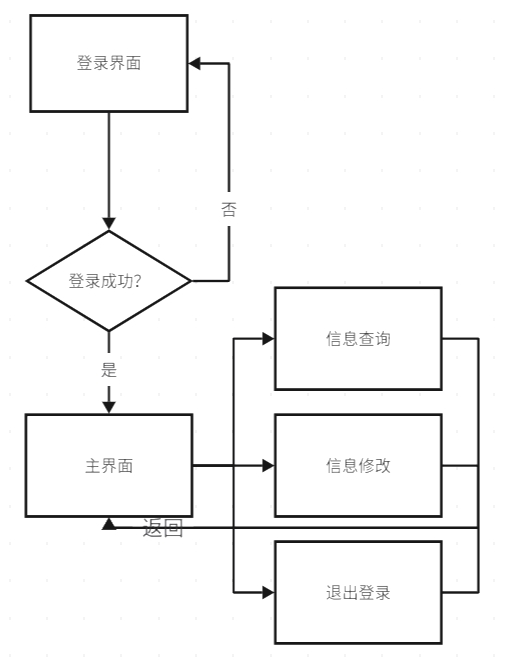
这里是详细设计文档的第二部分。前一部分点这里 4. 学生端模块详细设计 学生端模块主要由几个组件构成:学生登录界面,成绩查询界面等界面。因为学生端的功能相对来说比较单一,因此这里只给出两个最重要的功能。 图4.1 学生端模块流程图 4.…...

数据质量决定大模型能力,景联文科技提供高质量大模型数据
随着大模型的深入发展,各类资源要素的配置状态已悄然变化。其中,数据的价值已被提升到一个新高度。 大模型往往拥有庞大的参数和复杂的网络结构,需要大量的数据来学习和优化。数据的质量和数量直接决定了模型的训练效果。若数据不足或质量不佳…...

大话设计模式之状态模式
状态模式是一种行为设计模式,它允许对象在其内部状态发生变化时改变其行为。在状态模式中,对象将其行为委托给当前状态对象,从而在不同的状态下执行不同的行为,而不必在对象自身的代码中包含大量的条件语句。 通常,状…...

【机器学习】“强化机器学习模型:Bagging与Boosting详解“
1. 引言 在当今数据驱动的世界里,机器学习技术已成为解决复杂问题和提升决策制定效率的关键工具。随着数据的增长和计算能力的提升,传统的单一模型方法已逐渐无法满足高精度和泛化能力的双重要求。集成学习,作为一种结合多个学习算法以获得比…...

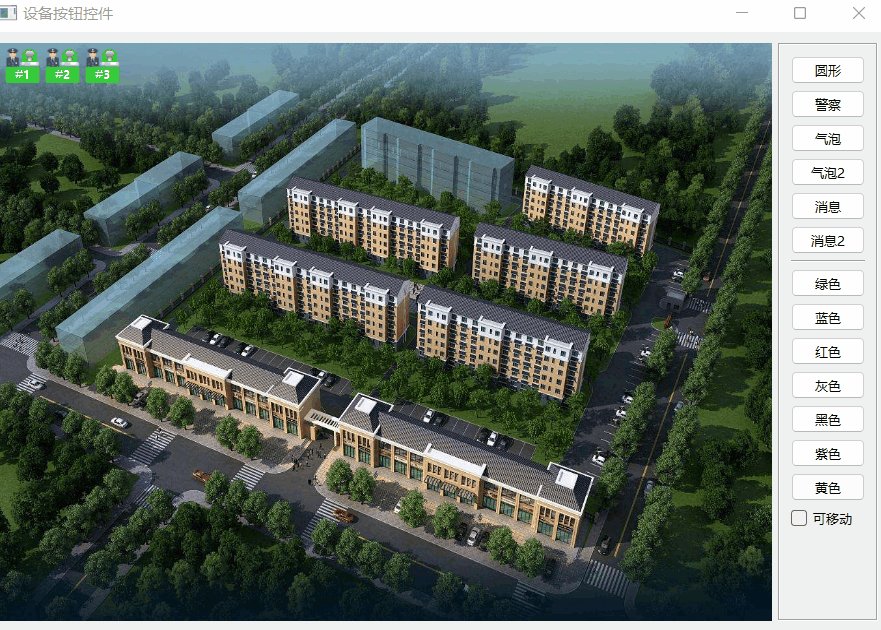
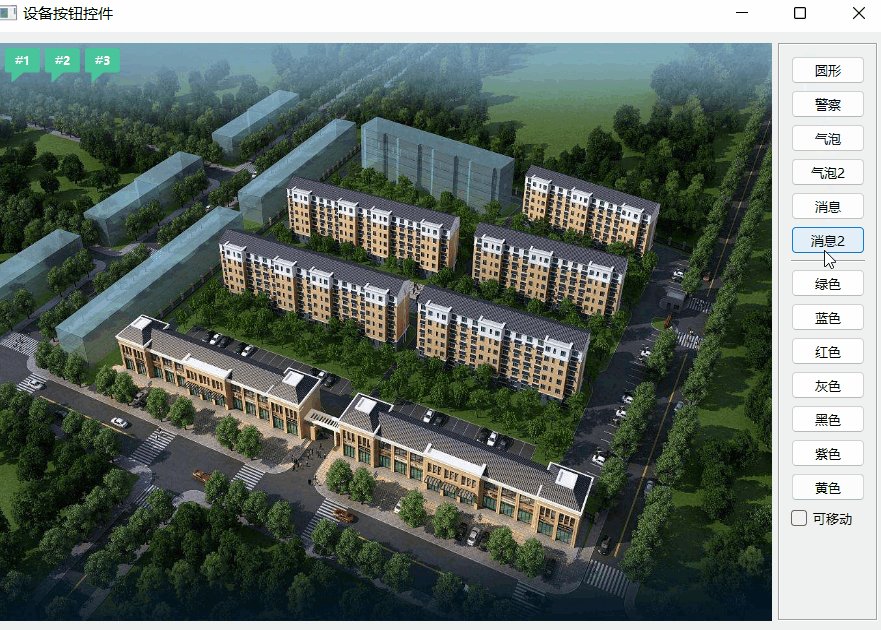
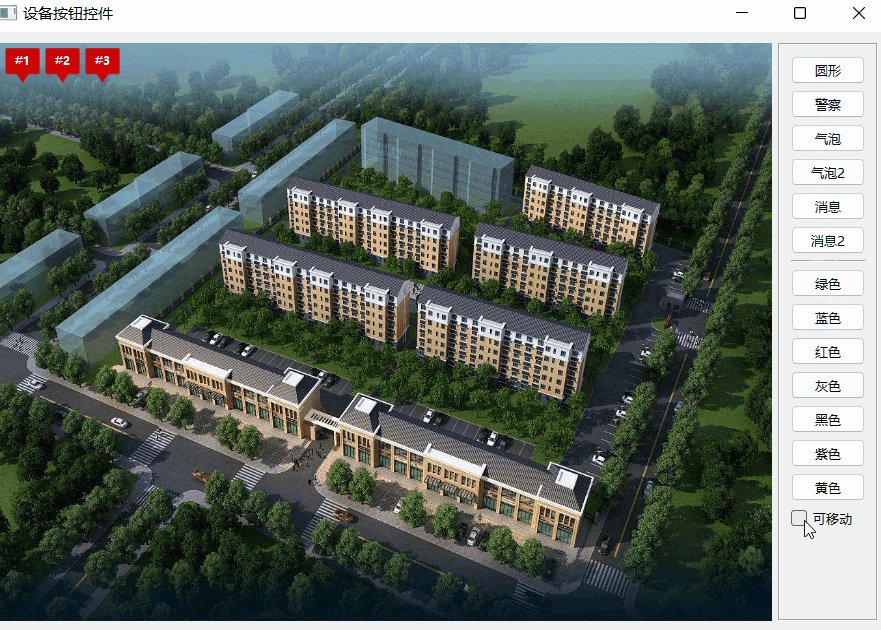
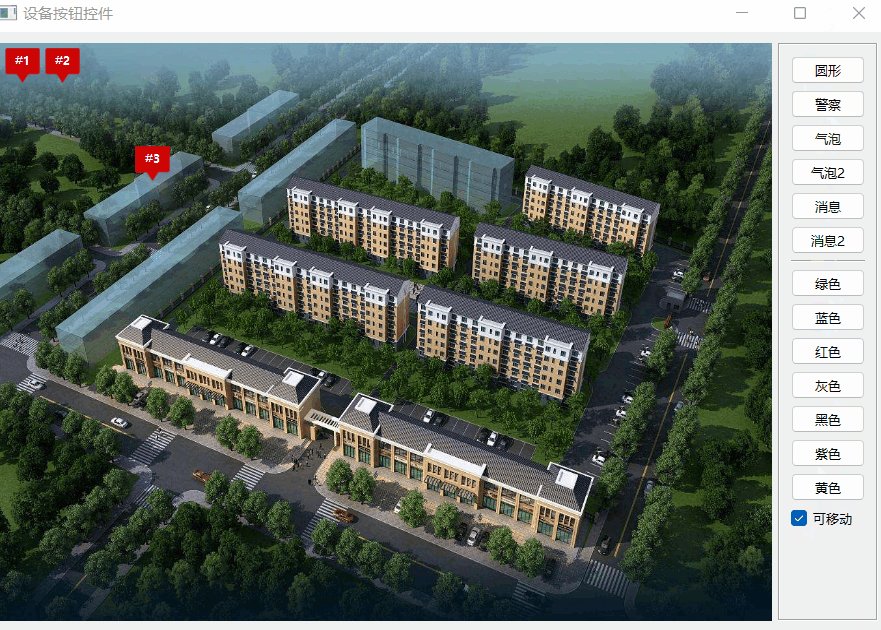
《QT实用小工具·九》设备按钮控件
1、概述 源码放在文章末尾 该项目实现了设备按钮控件,主要包含如下功能: 可设置按钮样式 圆形、警察、气泡、气泡2、消息、消息2。可设置按钮颜色 布防、撤防、报警、旁路、故障。可设置报警切换及对应报警切换的颜色。可设置显示的防区号。可设置是否…...

计算机服务器中了helper勒索病毒怎么办,helper勒索病毒解密流程步骤
随着网络技术在企业中的不断应用,越来越多的企业离不开网络,网络为企业提供了极大便利,大大提升了生产运营效率,由此而产生的网络数据安全问题也成为了企业关心的主要话题。近期,云天数据恢复中心接到多家企业的求助&a…...

qT 地图显示飞机轨迹
为了在Qt中显示飞机轨迹,你可以使用Qt的地图模块,例如Qt Location。以下是一个简单的示例,展示如何使用Qt地图模块显示飞机的轨迹。 首先,确保你的Qt项目文件(.pro)中包含了以下行来启用Qt Location模块: !include($…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
