tkinter控件教程使用说明(三)
这篇tkinter控件使用教程是最后一
一、TreeView
| 属性/事件 | 描述 | 代码实例 |
|---|---|---|
| columns | 列名,用于设置树形视图的列 | tree["columns"] = ("姓名", "年龄", "性别") |
| column | 列的属性,包括列名、宽度等 | tree.column("姓名", width=100) |
| heading | 表头的属性,包括表头名称、文本等 | tree.heading("姓名", text="姓名") |
| insert | 插入数据的方法,包括父节点、位置、文本、值等参数 | tree.insert("", 0, text="行1", values=("张三", "25", "男")) |
| bind | 绑定事件的方法,包括事件名称和处理函数 | tree.bind("<<TreeviewSelect>>", on_select) |
| <> | 当用户选择树形视图中的某个项目时触发的事件 | def on_select(event): |
以下是Tkinter Treeview的所有事件:
| 事件名称 | 描述 |
|---|---|
| TreeviewSelect | 当用户选择树形视图中的某个项目时触发的事件 |
| TreeviewOpen | 当用户展开或折叠树形视图中的某个节点时触发的事件 |
| TreeviewClose | 当用户关闭树形视图中的某个节点时触发的事件 |
| TreeviewBell | 当用户尝试在树形视图中插入数据时,如果该数据已经存在,则触发此事件 |
| TreeviewEdit | 当用户编辑树形视图中的某个项目时触发的事件 |
| TreeviewInplaceEdit | 当用户使用“就地编辑”功能编辑树形视图中的某个项目时触发的事件 |
| TreeviewBeginDrag | 当用户开始拖动树形视图中的某个项目时触发的事件 |
| TreeviewEndDrag | 当用户结束拖动树形视图中的某个项目时触发的事件 |
| TreeviewDrag | 当用户正在拖动树形视图中的某个项目时触发的事件 |
| TreeviewDelete | 当用户删除树形视图中的某个项目时触发的事件 |
| TreeviewRefresh | 当树形视图的数据源发生变化时触发的事件 |
| TreeviewScroll | 当用户滚动树形视图时触发的事件 |
| TreeviewSort | 当用户对树形视图进行排序时触发的事件 |
| TreeviewItemInvoke | 当用户双击树形视图中的某个项目时触发的事件 |
| TreeviewItemExpand | 当用户展开树形视图中的某个节点时触发的事件 |
| TreeviewItemCollapse | 当用户折叠树形视图中的某个节点时触发的事件 |
| TreeviewItemFocusIn | 当树形视图中的某个项目获得焦点时触发的事件 |
| TreeviewItemFocusOut | 当树形视图中的某个项目失去焦点时触发的事件 |
| TreeviewItemSelection | 当树形视图中的某个项目被选中或取消选中时触发的事件 |
| TreeviewItemSelectionClear | 当树形视图中的某个项目的选中状态被清除时触发的事件 |
| TreeviewItemSelectionSet | 当树形视图中的某个项目被选中时触发的事件 |
| TreeviewItemSelectionToggle | 当树形视图中的某个项目的选中状态被切换时触发的事件 |
| TreeviewItemVisible | 当树形视图中的某个项目变得可见时触发的事件 |
| TreeviewItemHidden | 当树形视图中的某个项目变得不可见时触发的事件 |
| TreeviewItemPrevVisible | 当树形视图中的某个项目的前一个项目变得可见时触发的事件 |
| TreeviewItemNextVisible | 当树形视图中的某个项目的后一个项目变得可见时触发的事件 |
| TreeviewItemActivate | 当树形视图中的某个项目被激活时触发的事件 |
下面是treeview调用的简单代码实例:
import tkinter as tk
from tkinter import ttkdef on_select(event):item = tree.selection()[0]print("你选择了", tree.item(item, "text"))root = tk.Tk()
root.title("Treeview 示例")tree = ttk.Treeview(root, columns=("名称", "类型"), show="headings")
tree.heading("名称", text="名称")
tree.heading("类型", text="类型")
tree.column("名称", width=100)
tree.column("类型", width=100)tree.insert("", "end", text="文件夹1", values=("文件夹1", "文件夹"))
tree.insert("", "end", text="文件1", values=("文件1", "文件"))
tree.insert("", "end", text="文件2", values=("文件2", "文件"))tree.bind("<<TreeviewSelect>>", on_select)
tree.pack()root.mainloop()
二、消息框MessageBox
消息框对于每种GUI都是不可缺少的,就算是做个游戏也是需要的比如pygame就有。
| 属性/事件 | 描述 | 代码实例 |
|---|---|---|
| title | 消息框的标题 | messagebox.showinfo(title="提示") |
| message | 消息框的内容 | messagebox.showinfo(message="这是一个提示") |
| icon | 消息框的图标 | messagebox.showinfo(icon="error") |
| type | 消息框的类型 | messagebox.showinfo(type="warning") |
| parent | 消息框的父窗口 | messagebox.showinfo(parent=root) |
| detail | 消息框的详细信息 | messagebox.showinfo(detail="这是详细信息") |
| default | 消息框的默认按钮 | messagebox.showinfo(default="ok") |
| cancel | 消息框的取消按钮 | messagebox.showinfo(cancel="cancel") |
| buttons | 消息框的按钮列表 | messagebox.showinfo(buttons=("yes", "no")) |
| command | 消息框的回调函数 | messagebox.showinfo(command=callback) |
以下是一些使用MessageBox的代码实例:
import tkinter as tk
from tkinter import messageboxdef callback():print("点击了确定按钮")root = tk.Tk()# 显示一个信息框
messagebox.showinfo(title="提示", message="这是一个提示", icon="info", type="info", parent=root, detail="这是详细信息", default="ok", cancel="cancel", buttons=("yes", "no"), command=callback)# 显示一个警告框
messagebox.showwarning(title="警告", message="这是一个警告", icon="warning", type="warning", parent=root, detail="这是详细信息", default="ok", cancel="cancel", buttons=("yes", "no"), command=callback)# 显示一个错误框
messagebox.showerror(title="错误", message="这是一个错误", icon="error", type="error", parent=root, detail="这是详细信息", default="ok", cancel="cancel", buttons=("yes", "no"), command=callback)# 显示一个询问框
result = messagebox.askquestion(title="询问", message="这是一个询问", icon="question", type="question", parent=root, detail="这是详细信息", default="yes", cancel="no", buttons=("yes", "no"), command=callback)
if result == "yes":print("选择了是")
else:print("选择了否")root.mainloop()
三、spinbox
Spinbox用于创建一个带有上下箭头的输入框,用户可以通过点击箭头来增加或减少输入框中的值。它通常用于需要限制用户输入范围的场景,例如选择年龄、分数等。
| 属性/事件 | 描述 | 代码实例 |
|---|---|---|
| from_ | Spinbox的最小值 | spinbox = Spinbox(from_=0, to=10) |
| to | Spinbox的最大值 | spinbox = Spinbox(from_=0, to=10) |
| increment | Spinbox的增量 | spinbox = Spinbox(from_=0, to=10, increment=2) |
| values | Spinbox的值列表 | spinbox = Spinbox(values=(0, 2, 4, 6, 8, 10)) |
| wrap | Spinbox是否循环 | spinbox = Spinbox(from_=0, to=10, wrap=True) |
| state | Spinbox的状态(normal或readonly) | spinbox = Spinbox(state="readonly") |
| textvariable | Spinbox的值绑定到变量 | spinbox = Spinbox(textvariable=var) |
| command | Spinbox的值改变时的回调函数 | spinbox = Spinbox(command=callback) |
以下是一些使用Spinbox的代码实例:
import tkinter as tkdef callback():print("当前值为:", spinbox.get())root = tk.Tk()# 创建一个Spinbox,范围从0到10,增量为2
spinbox = tk.Spinbox(root, from_=0, to=10, increment=2)
spinbox.pack()# 创建一个Spinbox,值列表为(0, 2, 4, 6, 8, 10)
spinbox = tk.Spinbox(root, values=(0, 2, 4, 6, 8, 10))
spinbox.pack()# 创建一个Spinbox,范围从0到10,循环
spinbox = tk.Spinbox(root, from_=0, to=10, wrap=True)
spinbox.pack()# 创建一个Spinbox,状态为只读
spinbox = tk.Spinbox(root, state="readonly")
spinbox.pack()# 创建一个Spinbox,值绑定到变量
var = tk.StringVar()
spinbox = tk.Spinbox(root, textvariable=var)
spinbox.pack()# 创建一个Spinbox,值改变时的回调函数
spinbox = tk.Spinbox(root, command=callback)
spinbox.pack()root.mainloop()
四、Progressbar
Progressbar用于显示一个进度条,通常用于表示某个任务的完成进度。它通常用于需要长时间等待的场景,例如文件下载、数据处理等。
以下是一些使用Progressbar的代码实例:
import tkinter as tk
from tkinter import ttkroot = tk.Tk()# 创建一个Progressbar,范围从0到100
progressbar = ttk.Progressbar(root, orient="horizontal", length=200, mode="determinate")
progressbar.pack()# 设置Progressbar的值
progressbar["value"] = 50root.mainloop()
| 属性/事件 | 描述 | 代码实例 |
|---|---|---|
| orient | Progressbar的方向(horizontal或vertical) | progressbar = ttk.Progressbar(root, orient="horizontal") |
| length | Progressbar的长度 | progressbar = ttk.Progressbar(root, length=200) |
| mode | Progressbar的模式(determinate或indeterminate) | progressbar = ttk.Progressbar(root, mode="determinate") |
| value | Progressbar的当前值 | progressbar["value"] = 50 |
| maximum | Progressbar的最大值 | progressbar["maximum"] = 100 |
| variable | Progressbar的值变量 | progressbar["variable"] = progress_var |
| command | Progressbar的值改变时的回调函数 | progressbar["command"] = callback |
五、PanedWindow
PanedWindow用于创建一个可分割的窗口,可以将多个子控件放置在不同的区域中。它通常用于需要将界面分成多个部分的场景,例如左侧导航栏、上下方框等。
以下是一些使用PanedWindow的代码实例:
import tkinter as tk
from tkinter import ttkroot = tk.Tk()# 创建一个PanedWindow
panedwindow = ttk.PanedWindow(root, orient="horizontal")
panedwindow.pack(fill="both", expand=True)# 添加两个子控件
frame1 = ttk.Frame(panedwindow, width=200, height=200, relief="sunken", borderwidth=2)
frame2 = ttk.Frame(panedwindow, width=200, height=200, relief="sunken", borderwidth=2)
panedwindow.add(frame1)
panedwindow.add(frame2)root.mainloop()
| 属性/事件 | 描述 | 代码实例 |
|---|---|---|
| orient | PanedWindow的方向(horizontal或vertical) | panedwindow = ttk.PanedWindow(root, orient="horizontal") |
| firstsplitter | 是否显示第一个分隔条 | panedwindow["firstsplitter"] = False |
| sashrelief | 分隔条的样式(flat、groove、raised、ridge、solid或sunken) | panedwindow["sashrelief"] = "groove" |
| sashwidth | 分隔条的宽度 | panedwindow["sashwidth"] = 5 |
| sashpad | 分隔条与子控件之间的间距 | panedwindow["sashpad"] = 5 |
| handlesize | 分隔条的大小 | panedwindow["handlesize"] = 10 |
| handlepad | 分隔条与子控件之间的间距 | panedwindow["handlepad"] = 5 |
| proxybackground | 代理背景颜色 | panedwindow["proxybackground"] = "red" |
| proxyborderwidth | 代理边框宽度 | panedwindow["proxyborderwidth"] = 2 |
| proxyrelief | 代理边框样式 | panedwindow["proxyrelief"] = "groove" |
| proxywidth | 代理宽度 | panedwindow["proxywidth"] = 200 |
| proxyheight | 代理高度 | panedwindow["proxyheight"] = 200 |
六、tkinter中控件的快捷键的实现方法
快捷键是我们编写软件的刚需,所以这里在最后一片博文简单介绍一下快捷键的代码编写。
import tkinter as tkdef clear_input(event=None):# 清除输入框内容的函数input_entry.delete(0, tk.END )def process_data():# 处理数据的函数input_text = input_entry.get()# 这里可以添加你的数据处理逻辑output_text = "Processed Data: " + input_textoutput_label.config(text=output_text)# 创建主窗口
root = tk.Tk()
root.title("General Engineering Tool")# 创建输入框
input_label = tk.Label(root, text="Input:")
input_label.pack()
input_entry = tk.Entry(root)
input_entry.pack()# 创建输出标签
output_label = tk.Label(root, text="")
output_label.pack()# 创建清除按钮,设置图标和文本对齐方式
clear_button = tk.Button(root, text="Clear", command=clear_input, compound=tk.CENTER )
clear_button.pack()
root.bind('<Alt-e>', clear_input ) # 监听Alt+E快捷键
# 创建处理按钮
process_button = tk.Button(root, text="Process", command=process_data)
process_button.pack()# 运行主循环
root.mainloop()
相关文章:
)
tkinter控件教程使用说明(三)
这篇tkinter控件使用教程是最后一 一、TreeView 属性/事件描述代码实例columns列名,用于设置树形视图的列tree["columns"] ("姓名", "年龄", "性别")column列的属性,包括列名、宽度等tree.column("姓名…...

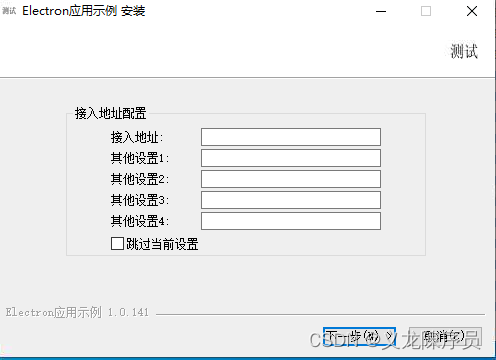
Electron 打包自定义NSIS脚本为安装向导增加自定义页面增加输入框
Electron 打包工具有很多,如Electron-build、 Electron Forge 等,这里使用Electron-build,而Electron-build使用了nsis组件来创建安装向导,默认情况nsis安装向导不能自定义安装向导界面,但是nsis提供了nsis脚本可以扩展…...

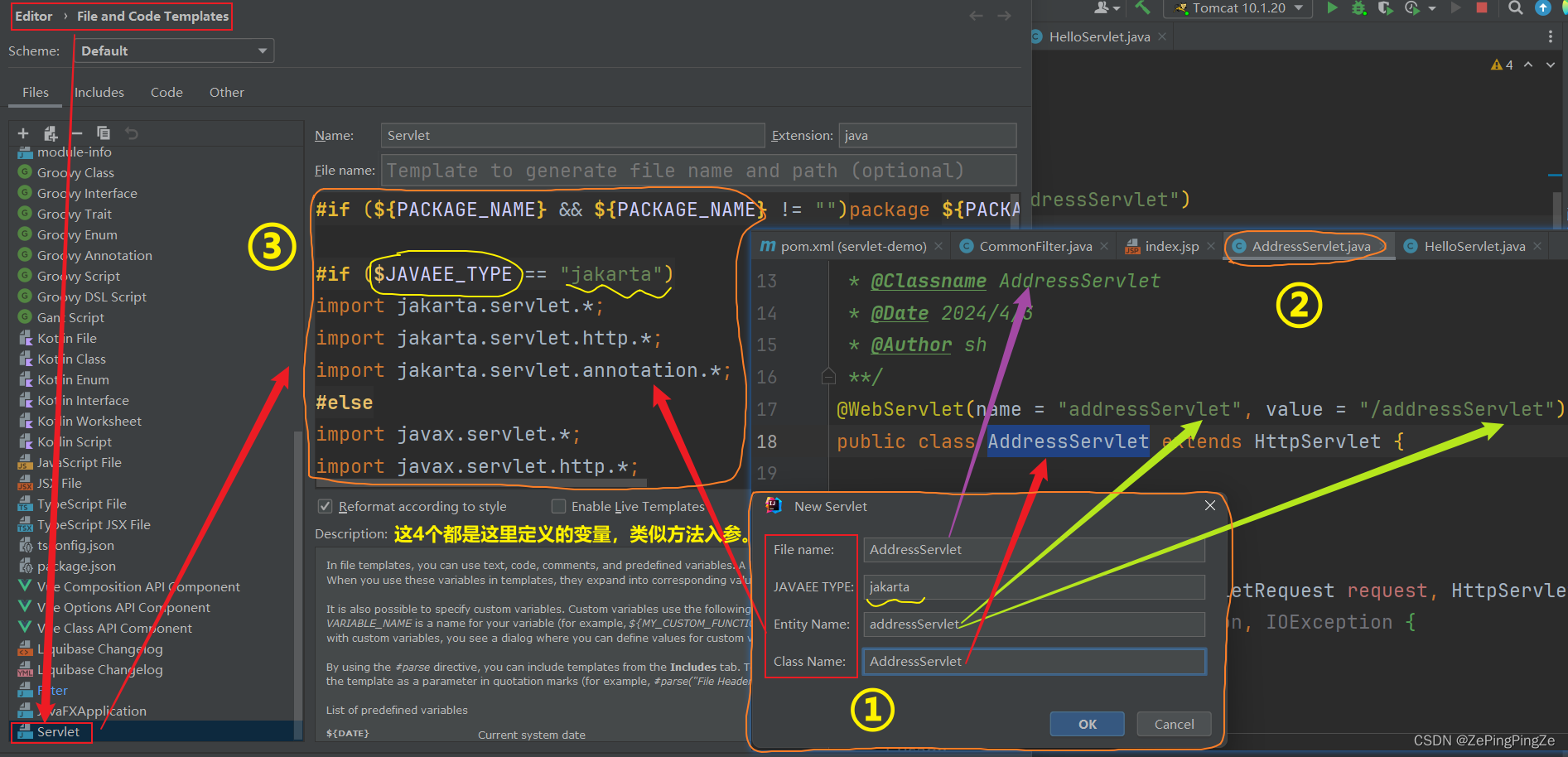
Idea2023创建Servlet项目
① Java EE 只是一个抽象的规范,具体实现称为应用服务器。 ② Java EE 只需要两个包 jsp-api.jar 和 servlet-api.jar,而这两个包是没有官方版本的。也就是说,Java 没有提供这两个包,只提供了一个规范。那么这两个包是谁提供的…...

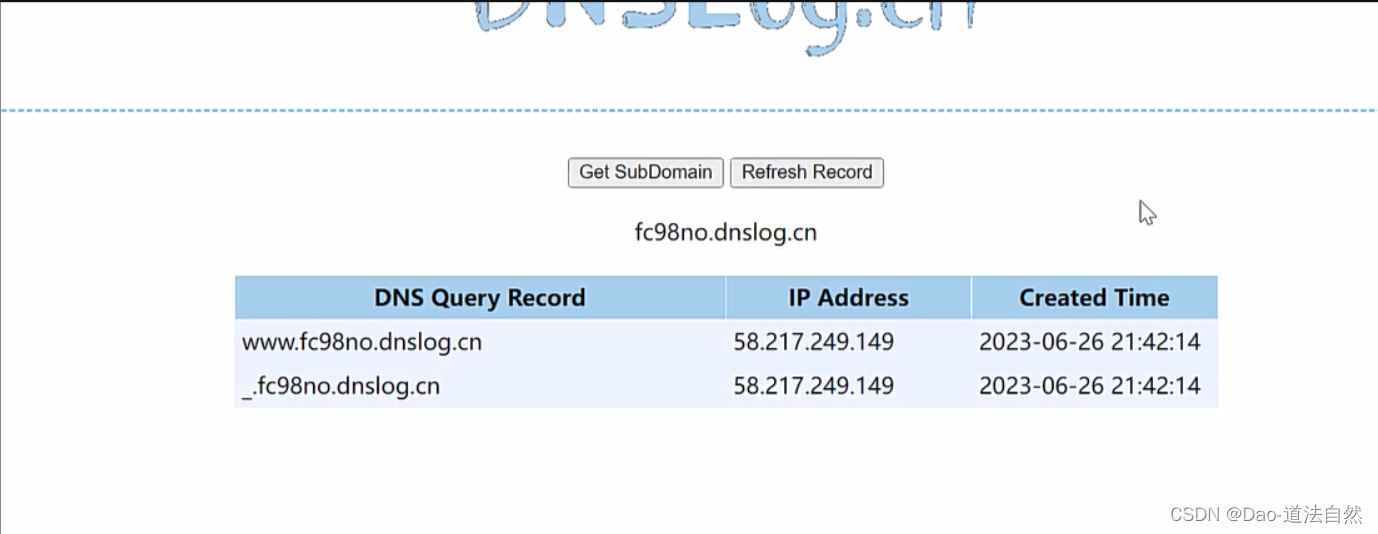
Day57:WEB攻防-SSRF服务端请求Gopher伪协议无回显利用黑白盒挖掘业务功能点
目录 SSRF-原理&挖掘&利用&修复 SSRF无回显解决办法 SSRF漏洞挖掘 SSRF协议利用 http:// (常用) file:/// (常用) dict:// (常用) sftp:// ldap:// tftp:// gopher:// (…...
:前端基础)
【Qt】使用Qt实现Web服务器(十):前端基础
1、简述 本人对HTML元素不熟悉,利用QtWebApp加载静态页面来熟悉下HTML元素。 2、测试代码 # a)main中创建 HttpListener new HttpListener(listenerSettings,new RequestMapper(&app),&app);#...

使用vuepress搭建个人的博客(一):基础构建
前言 vuepress是一个构建静态资源网站的库 地址:VuePress 一般来说,这个框架非常适合构建个人技术博客,你只需要把自己写好的markdown文档准备好,完成对应的配置就可以了 搭建 初始化和引入 创建文件夹press-blog npm初始化 npm init 引入包 npm install -D vuepress…...

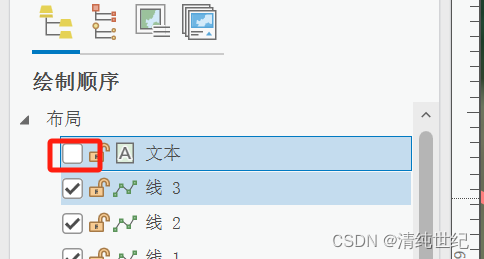
ArcGIS Pro导出布局时去除在线地图水印
目录 一、背景 二、解决方法 一、背景 在ArcGIS Pro中经常会用到软件自带的在线地图,但是在导出布局时,图片右下方会自带地图的水印 二、解决方法 解决方法:添加动态文本--服务图层制作者名单,然后在布局中选定位置添加 在状…...

启动mysql
删除C:\Program Files (x86)\MySQL\MySQL Server 5.7这个路径下的data文件夹,这个很难删除,因为一开机,mysql的某些服务就启动了,每次重新启动mysql之前,都要删除这个文件夹 因为这个文件夹在后端执行一些我们看不到的…...

C++实现二叉搜索树的增删查改(非递归玩法)
文章目录 一、二叉搜索树的概念结构和时间复杂度二、二叉搜索树的插入三、二叉搜索树的查找四、二叉搜索树的删除(最麻烦,情况最多,一一分析)3.1首先我们按照一般情况下写,不考虑特殊情况下4.1.1左为空的情况ÿ…...

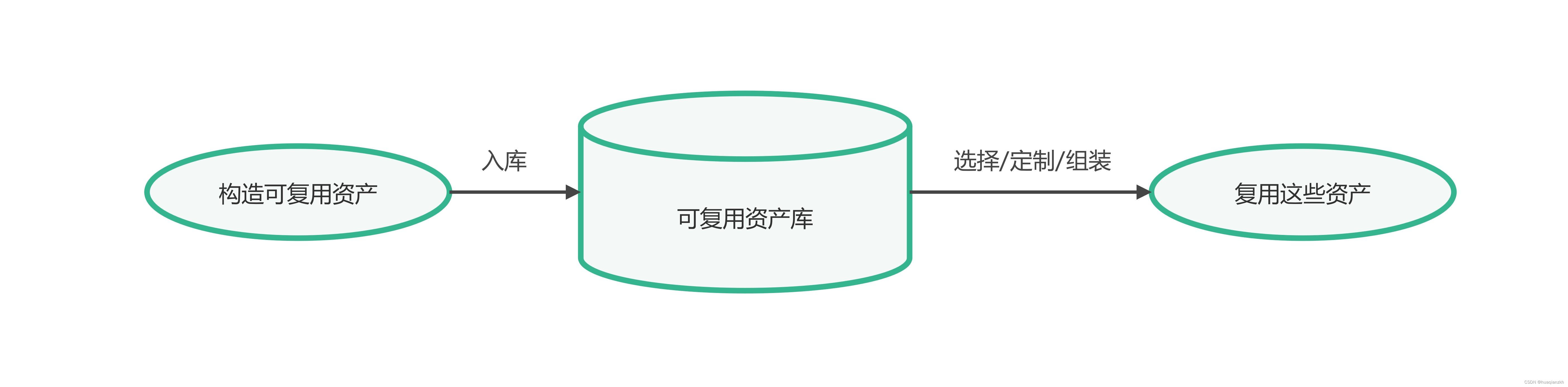
软件架构复用
1.软件架构复用的定义及分类 软件产品线是指一组软件密集型系统,它们共享一个公共的、可管理的特性集,满足某个特定市场或任务的具体需要,是以规定的方式用公共的核心资产集成开发出来的。即围绕核心资产库进行管理、复用、集成新的系统。核心…...

【初阶数据结构】——leetcode:160. 相交链表
文章目录 1. 题目介绍2. 思路1:暴力求解算法思想代码实现 3. 思路2:快慢指针算法思想代码实现 1. 题目介绍 链接: link 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点&…...

【Go】goroutine并发常见的变量覆盖案例
越过山丘 遇见六十岁的我 拄着一根白手杖 在听鸟儿歌唱 我问他幸福与否 他笑着摆了摆手 在他身边围绕着一群 当年流放归来的朋友 他说你不必挽留 爱是一个人的等候 等到房顶开出了花 这里就是天下 总有人幸福白头 总有人哭着分手 无论相遇还是不相遇 都是献给岁月的序曲 …...

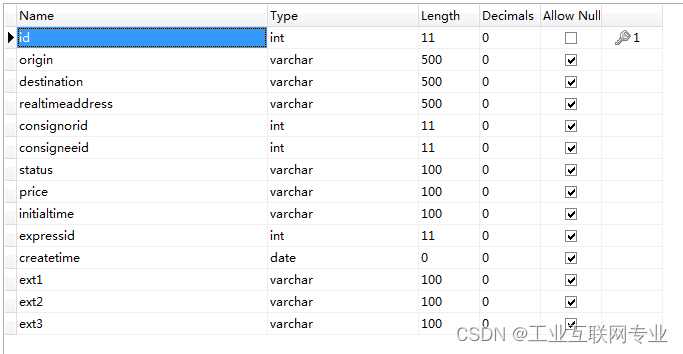
基于SSM+Jsp+Mysql的快递管理系统
开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包…...

如何动态往Spring容器注册/移除bean?
几个关键点需要知道 本文不谈原理,直接上实战。 几个关键点:如何拿到Spring上下文来创建bean或移除bean?如何准备构建bean所需的BeanDefinition? 第一问:可注入bean工厂org.springframework.beans.factory.support.…...

C语言交换二进制位的奇数偶数位
基本思路 我们要先把想要交换的数的二进制位给写出来假如交换13的二进制位,13的二进制位是 0000 0000 0000 0000 0000 0000 0000 1101然后写出偶数位的二进制数(偶数位是1的) 1010 1010 1010 1010 1010 1010 1010 1010然后写出奇数位的二进…...

爬虫实战三、PyCharm搭建Scrapy开发调试环境
#一、环境准备 Python开发环境以及Scrapy框架安装,参考:爬虫实战一、Scrapy开发环境(Win10Anaconda)搭建 PyCharm安装和破解,参考:爬虫实战二、2019年PyCharm安装(激活到2100年) …...

2012年认证杯SPSSPRO杯数学建模C题(第一阶段)碎片化趋势下的奥运会商业模式全过程文档及程序
2012年认证杯SPSSPRO杯数学建模 C题 碎片化趋势下的奥运会商业模式 原题再现: 从 1984 年的美国洛杉矶奥运会开始,奥运会就不在成为一个“非卖品”,它在向观众诠释更高更快更强的体育精神的同时,也在攫取着巨大的商业价值&#…...

【Next.js】连接 MongoDB 实现基本的接口
【Next.js】连接 MongoDB 实现基本的接口 什么是 MongoDB MongoDB 是由C语言编写的,是一个基于分布式文件存储的开源数据库系统。在高负载的情况下,添加更多的节点,可以保证服务器性能。MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解…...

中值滤波算法与SSE2指令集并行优化
中值滤波算法是经典图像处理中极为常见的操作,一般我们通过调用OpenCV或者是Matlab直接进行使用,以至于有种它本来就很容易实现且速度很快的错觉。近来用到中值滤波算法,因为不想用到OpenCV库或者Matlab而对其实现研究了一番,才发现其中有很多值得注意的细节。下面我们结合…...

2012年认证杯SPSSPRO杯数学建模B题(第二阶段)节能减排全过程文档及程序
2012年认证杯SPSSPRO杯数学建模 节能减排、抑制全球气候变暖 B题 白屋顶计划 原题再现: 第二阶段问题 虽然环境学家对地球环境温度的改变有许多种不同观点,但大多数科学家可以达成一个基本的共识:近年来人类的活动,尤指二氧…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
