前端三剑客 —— CSS (第三节)
目录
上节回顾:
1.CSS使用有以下几种样式;
2.选择器
1.基本选择器
2.包含选择器
3.属性选择器 []
4.伪类选择器 :
5.伪元素选择器 ::before :after
3.常见样式的使用
常见样式参考表
一些特殊样式
媒体查询
自定义字体
变换效果
translate()方法
rotate()方法
scale()方法
skew()方法
matrix()方法
上节回顾:
1.CSS使用有以下几种样式;
1.行内样式
2.页面样式
3.外部样式(link标签,@import)
2.选择器
1.基本选择器
1.ID选择器
2.标签选择器
3.类选择器
4.通用选择器
2.包含选择器
1.子选择器 >
2.后代选择器 空格
3.并列选择器 ,
4.交集选择器 选择器.选择器
3.属性选择器 []
1.完全匹配 =
2.包含匹配 *=
3.以什么开头 ^=
4.以什么结尾 $=
4.伪类选择器 :
5.伪元素选择器 ::before :after
3.常见样式的使用
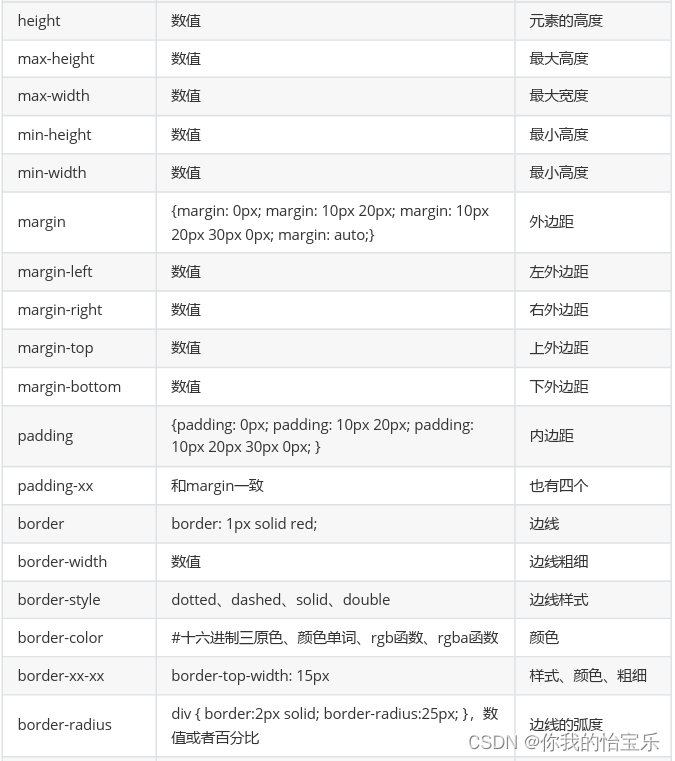
常见样式参考表






text-shadow x轴 y轴 阴影的模糊程度 阴影的颜色
box-shadow
border-radio 实现圆角
margin 内边距
padding 外边距
background
样式(CSS):
body {
/*background-color: #666666;*/
}
.content {
width: 600px;
font-family: "微软雅黑","宋体";
font-size: 16px;
line-height: 35px;
/*font-weight: bold;*/
text-shadow: -5px -5px 2px #317FE5; /* offset-x | offset-y | blur
radius | color */
position: fixed;
top: 0;
left: 0;
}
.box {
margin: 30px auto;
width: 700px;
height: 100px;
background-color: grey;
color: white;
/*text-align: justify;*/
word-spacing: 10px;
letter-spacing: 5px;
text-transform: lowercase;
text-decoration: underline;
direction: inherit;
box-shadow: 5px 5px 5px #ff0000; /* offset-x | offset-y | blur-radius |
color */
/*border: 2px solid green;*/
border-width: 2px;
border-style: solid;
border-color: green;
/*border-radius: 5px;*/
border-bottom-left-radius: 5px;
border-top-right-radius: 15px;
/*visibility: hidden;*/
/*display: none;*/
}
input {
outline: blue 1px solid;
}
.box1 {
margin-top: 30px;
width: 300px;
height: 300px;
/*background-color: #317FE5;*/
border-radius: 50%;
background: #317FE5 url("../image/5.jpeg") left top;
}
.box2 {
margin: 30px;
width: 700px;
height: 300px;
border: 1px solid red;
background: url("../image/mybatis-logo.png") no-repeat 50px 5px;
}
页面(HTML):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见样式的使用</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="content">
中新网2月20日电 据香港《明报》报道,澳门赌王何鸿燊与三太陈婉珍的27岁儿子何猷启,被视为“城中
钻石笋盘”,家底丰厚兼遗传了赌王的帅气。2018年农历新年,他公布向内地女友GiGi求婚成功,随后传
媒追问他有关婚礼的安排却低调避谈。
</div>
<div class="box">澳门赌王何鸿燊与三太陈婉珍的27岁儿子何猷启,hello HTML css</div>
<input type="text" name="username" placeholder="姓名">
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
一些特殊样式
媒体查询
有时,我们需要显示的区域根据不同设备显示不一样的效果,这时就可以使用媒体查询。而使用媒体查询我们就需要使用到@media来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体查询</title>
<style>
.box{
width: 100%;
height: 500px;
background-color: #317FE5;
}
@media screen and (max-width: 500px) {
.box {
background-color: red;
}
}
@media screen and (min-width: 768px){
.box {
background-color: blue;
}
}
@media screen and (min-width: 1200px){
.box {
background-color: #C44F00;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
自定义字体
由于浏览器默认的使用的字体是微软雅黑,但有时候我们希望使用我们自己指定的字体,这时就需要使用@font-face来实现

变换效果
在CSS中有以下几种变换效果:translate()移动、rotate()转换、scale()缩放、shew()、mareix()
translate()方法
它是一种平移效果,从元素某个位置移动到另一个位置。在使用过程中,需要通过X轴和Y轴来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate</title>
<style>
div {
width: 200px;
height: 200px;
}
div.box1 {
background-color: #317FE5;
z-index: 900000;
}
div.box2 {
background-color: orange;
/*transform: translate(200px, 30px);*/
/*transform: translate(100px, -100px);*/
/*transform: translate(50px);*/
/*transform: translateX(100px);*/
transform: translateY(100px);
z-index: 0;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
rotate()方法
这个效果是·让某个元素进行旋转,需要指定旋转的角度。负数为逆时针旋转,正数为顺时针旋转,旋转单位是deg。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rotate</title>
<style>
div {
width: 200px;
height: 200px;
}
div.box1 {
background-color: #317FE5;
transform: rotate(-20deg);
}
div.box2 {
background-color: orange;
transform: rotate(45deg);
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
scale()方法
这个方法的作用是让某个元素的尺寸增加或者减少,会根据给定的宽度(x轴)和高度(y轴)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale</title>
<style>
div {
width: 200px;
height: 200px;
}
div.box1 {
background-color: #317FE5;
transform: scale(0.5, 0.5);
}
div.box2 {
background-color: orange;
/*transform: scale(1.5, 1.5);*/
/*transform: scale(2);*/
transform: scaleX(2);
}
.container {
position: absolute;
left: 200px;
top: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
skew()方法
这个方法的作用是让元素翻转给定的角度,根据给定的水平线(x轴)和垂直线(y轴)来进行变换。

matrix()方法
这个方法可以实现前面几个效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>matrix</title>
<style>
div {
width: 200px;
height: 200px;
color: white;
text-align: center;
}
div.box1 {
background-color: #317FE5;
}
div.box2 {
background-color: orange;
transform: matrix(0.86, 0.5, -0.5, 0.86, 0, 0); /* matrix(a, b, c, d, tx, ty) */
}
</style>
</head>
<body>
<div class="box1">这是第一个块元素</div>
<div class="box2">这是第二个块元素</div>
</body>
</html>
相关文章:

前端三剑客 —— CSS (第三节)
目录 上节回顾: 1.CSS使用有以下几种样式; 2.选择器 1.基本选择器 2.包含选择器 3.属性选择器 [] 4.伪类选择器 : 5.伪元素选择器 ::before :after 3.常见样式的使用 常见样式参考表 一些特殊样式 媒体查询 自定义字体 变换效果 translate&…...
)
C# 系统学习(异步编程)
在C#中,异步编程是一种优化程序性能的关键技术,特别是在处理I/O密集型操作(如网络请求、数据库查询、文件读写等)时,能够有效避免由于长时间等待而导致的线程阻塞,从而提高应用的响应速度和资源利用率。asy…...

前端工程师————CSS学习
选择器分类 选择器分为基础选择器和复合选择器 基础选择器包括:标签选择器,类选择器,id选择器,通配符选择器标签选择器 类选择器 语法:.类名{属性1: 属性值;} 类名可以随便起 多类名使用方式&am…...

C# 登录界面代码
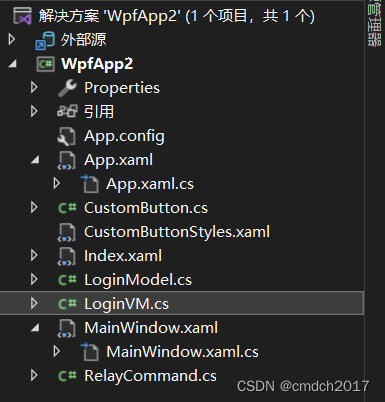
背景 MVVM 是一种软件架构模式,用于创建用户界面。它将用户界面(View)、业务逻辑(ViewModel)和数据模型(Model)分离开来,以提高代码的可维护性和可测试性。 MainWindow 类是 View&a…...

点云的Python均值采样
一、代码 Python import numpy as np import open3d as o3ddef mean_sampling(point_cloud, num_samples=None, depth=None, method=knn, k=10):"""对点云进行均值下采样。:param point_cloud: Open3D PointCloud对象:param num_samples: (仅当method=knn时使…...

xss-labs 11-13通关记录
前言 最近复习xss知识,整理一下xss的绕过思路。 level11 观察测试: 1.四个隐藏参数标签 2.全部get传参一遍发现t_sort可赋值,使用的是get传参 3.针对t_sort测试过滤的字符 t_sort< > & ; " 检测到他除了<>,别的全部过滤。 因为…...

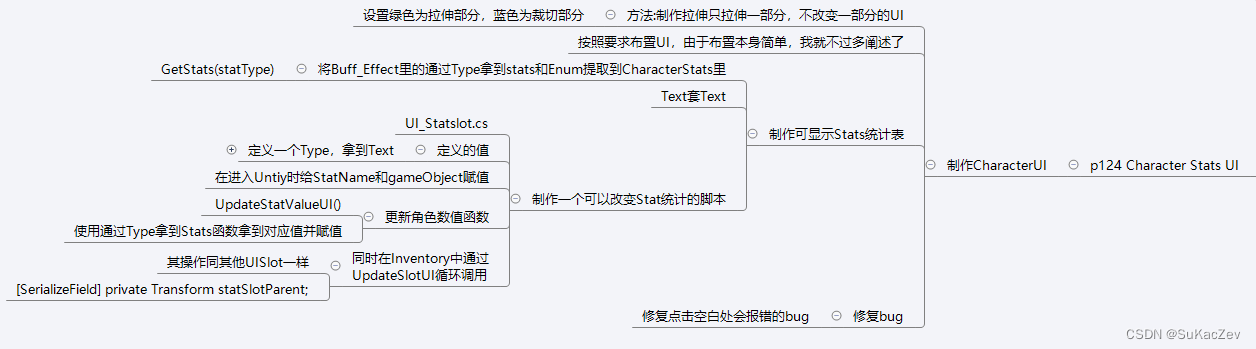
Unity类银河恶魔城学习记录12-2 p124 Character Stats UI源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili UI_Statslot.cs using System.Collections; using System.Collections.Gen…...

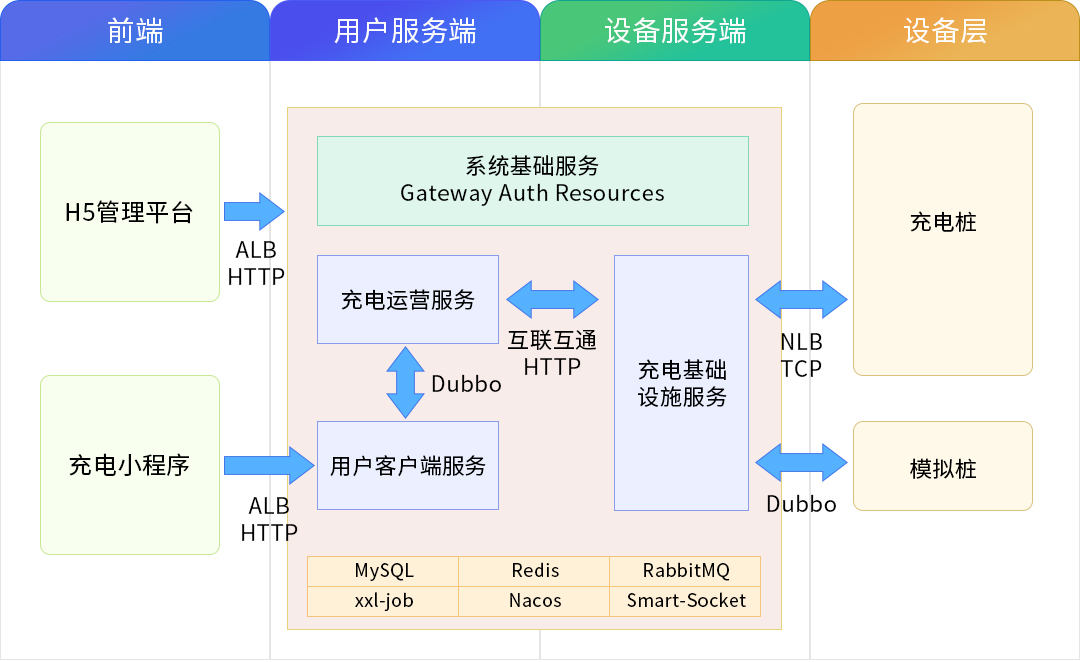
技术揭秘:如何打造完美互动的充电桩硬件与服务平台?
充电桩平台全套源码地址 https://gitee.com/chouleng/cdzkjjh.git 这张图像是一个系统或服务的架构图。以下是对图中各个部分的描述: 前端: 位于图像的顶部,颜色为浅绿色。用户服务端: 紧邻前端,颜色为淡黄色。设备服…...

【Django学习笔记(四)】JavaScript 语言介绍
JavaScript 语言介绍 前言正文1、JavaScript 小案例2、代码位置2.1 在当前 HTML 文件中2.2 在其他 js 文件中 3、代码注释3.1 HTML的注释3.2 CSS的注释3.3 Javascript的注释 4、变量 & 输出4.1 字符串4.2 数组4.3 对象(python里的字典) 5、条件语句6、函数7、DOM7.1 根据 I…...

IO和NIO的主要区别在哪里?
Java 中的 IO(输入/输出)和 NIO(新输入/输出)都是处理输入和输出操作的方式,它们的主要区别在于如何处理数据的读写。 阻塞与非阻塞: IO是阻塞的,这意味着当一个线程调用read()或write()时,该线…...

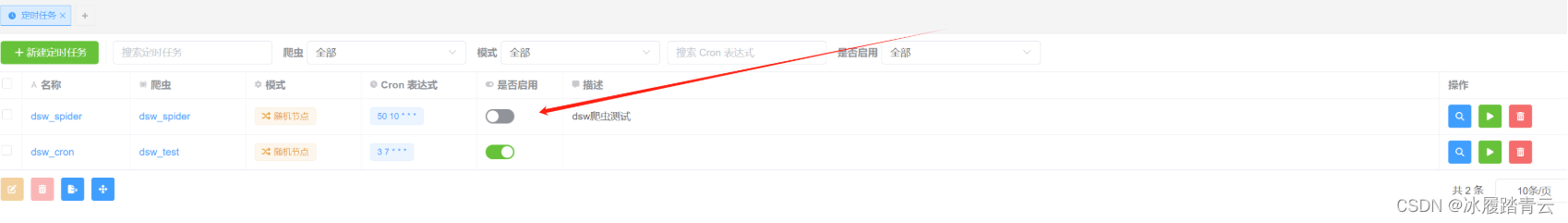
爬虫部署平台crawlab使用说明
Crawlab 是一个基于 Go 语言的分布式网络爬虫管理平台,它支持 Python、Node.js、Jar、EXE 等多种类型的爬虫。 Crawlab 提供了一个可视化的界面,并且可以通过简单的配置来管理和监控爬虫程序。 以下是 Crawlab 的一些主要优点: 集中管理&am…...

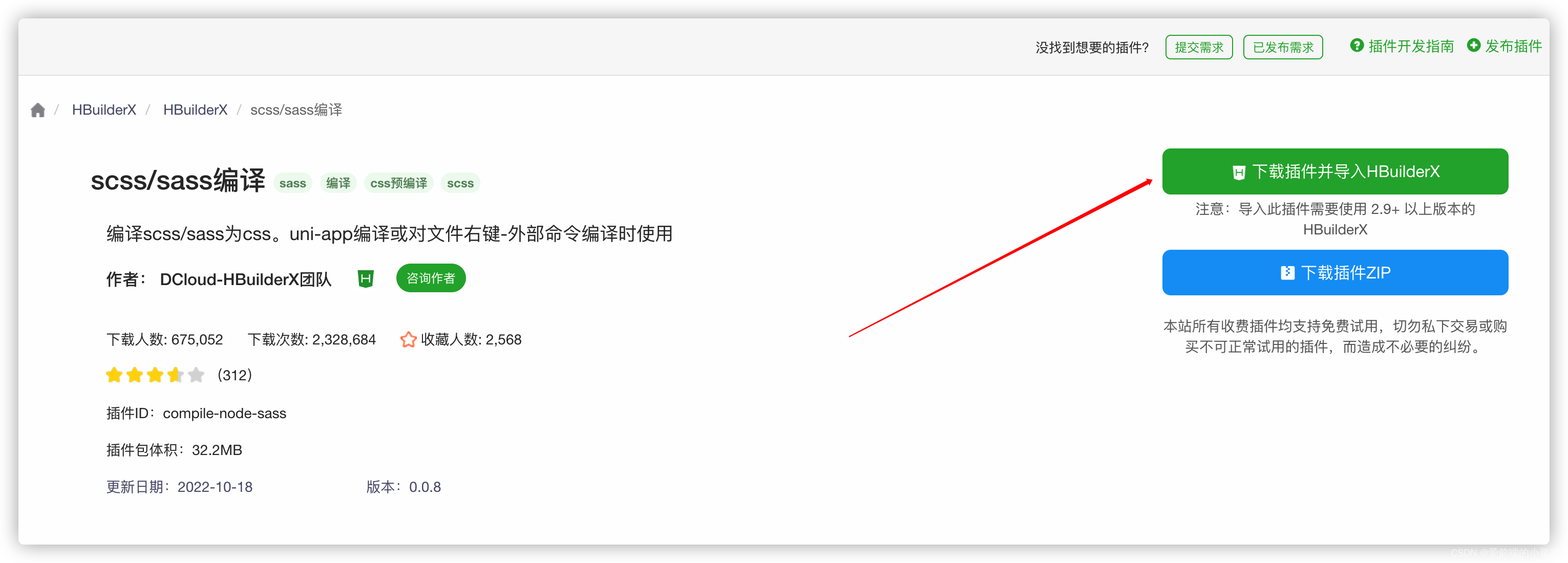
uniapp uni.scss中使用@mixin混入,在文件引入@include 样式不生效 Error: Undefined mixin.(踩坑记录一)
问题: 在uni.scss文件定义mixin 2. 在vue文件引入: 3. 出现报错信息: 4. 问题思考: 是不是需要引入uni.scss ? 答案不需要 uni.scss是一个特殊文件,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变量。uni-app的…...

Redis的5大常见数据类型的用法
上一篇文章我们讲了Redis的10大应用场景,这一篇文章就针对Redis的常用数据结构进行一个说明,通过示例的形式演示每一种数据结构如何使用。 当涉及Redis的数据操作时,不同数据类型对应的不同数据结构,如下就对5大常用的数据类型进行…...

刘小光本就疑心赵本山与他媳妇李琳有染,赵本山为证实清白便想起蛋糕上的字,结果呢?
刘小光本就疑心赵本山与他媳妇李琳有染,赵本山为证实清白便想起蛋糕上的字,结果呢? ——小品《生日快乐》(中5)的台词 (接上) 赵本山:噢!对对!那谁,老四,是…...

Unity之PUN实现多人联机射击游戏的优化(Section 2)
目录 🎮一、准备工作 🎮二、实现手雷投掷动作 🎮三、手雷投掷同步 💤3.1 photonView.RPC 🎮四、同步手雷伤害 这几周都给我布置任务了,最近可忙。现在终于有机会更新了,也谢谢大家的阅读&a…...

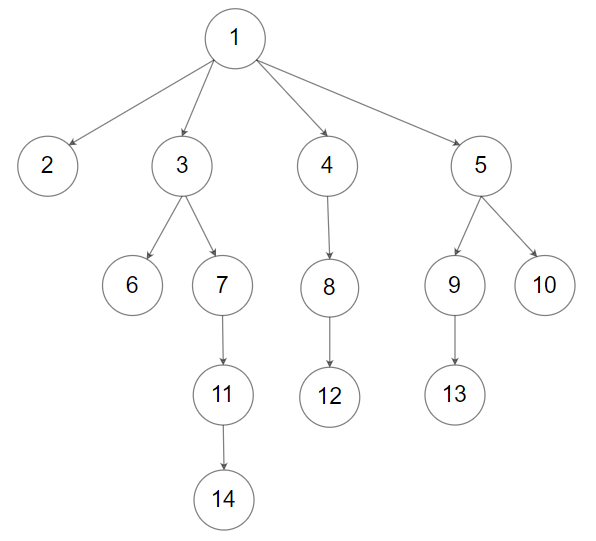
多叉树题目:N 叉树的层序遍历
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:N 叉树的层序遍历 出处:429. N 叉树的层序遍历 难度 4 级 题目描述 要求 给定一个 N 叉树的根结点 root \texttt{root} root…...

时序数据库IoTDB:功能详解与行业应用
一文读懂时序数据库 IoTDB。 01 为什么需要时序数据库 解释时序数据库前,先了解一下何谓时序数据。 时序数据,也称为时间序列数据,是指按时间顺序记录的同一统计指标的数据集合。这类数据的来源主要是能源、工程、交通等工业物联网强关联行业…...

信息系统项目管理师——第18章项目绩效域管理(一)
本章节内容属于第四版新增知识,为PMBOK第七版专有,选择、案例、论文都会考,属于比较重要的章节。 选择题,稳定考3分左右,新教材基本考课本原话,需要多读课本,多刷题。 案例题,考的概…...

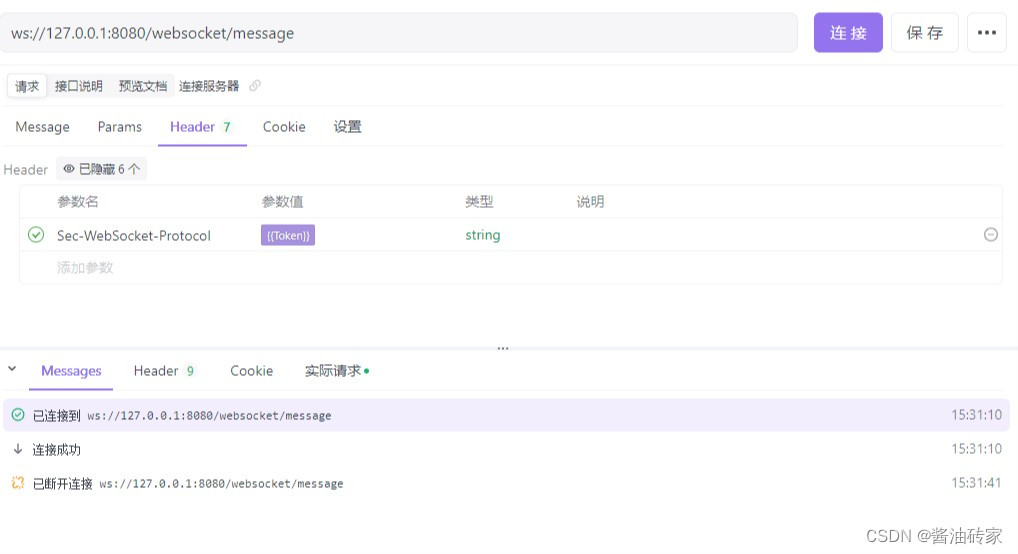
WebSocket用户验证
在WebSocket中,如何携带用户的验证信息 一、在OnMessage中进行验证 客户端在连接到服务器后,客户端通过发送消息,服务器端在OnMessage方法中,进行信息验证,这种方式需要将用户身份验证及接收用户消息进行混合处理&am…...
的优缺点有哪些?)
NOSQL(非关系型数据库)的优缺点有哪些?
优点: 高度灵活且可扩展:NoSQL数据库不受固定数据模型的限制,可以根据应用需求灵活设计数据结构,轻松应对大规模数据集。此外,它支持分布式架构,具有出色的水平扩展能力,能够高效地处理大量数据…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
