【Django学习笔记(四)】JavaScript 语言介绍
JavaScript 语言介绍
- 前言
- 正文
- 1、JavaScript 小案例
- 2、代码位置
- 2.1 在当前 HTML 文件中
- 2.2 在其他 js 文件中
- 3、代码注释
- 3.1 HTML的注释
- 3.2 CSS的注释
- 3.3 Javascript的注释
- 4、变量 & 输出
- 4.1 字符串
- 4.2 数组
- 4.3 对象(python里的字典)
- 5、条件语句
- 6、函数
- 7、DOM
- 7.1 根据 ID 获取标签
- 7.2 获取标签中的文本
- 7.3 修改标签中的文本
- 7.4 创建标签
- 7.5 标签写内容
- 7.6 动态创建标签并写入内容
- 7.7 事件的绑定
前言
- JavaScript:是一门编程语言,浏览器就是JavaScript语言的解释器;
- DOM和BOM:相当于这门编程语言内置的一些模块,相当于 Python 中的 re、random模块等;
- jQuery:相当于第三方模块,相当于 Python 中的 requests、openx l模块等;
本篇文章中主要介绍 JavaScript 的相关用法。
正文
1、JavaScript 小案例
JavaScript 的意义:让程序实现动态效果。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.menus {width: 200px;border: 1px solid red;}.menus .header {background-color: gold;padding: 20px 10px;}</style>
</head>
<body><div class="menus"><div class="header" onclick="myFunc()">大标题</div><div class="item">内容</div></div><script type="text/javascript">function myFunc() {alert("hello")//confirm("是否要继续?")}</script></body>
</html>
点击“大标题”,弹出对话框或选择框:


2、代码位置
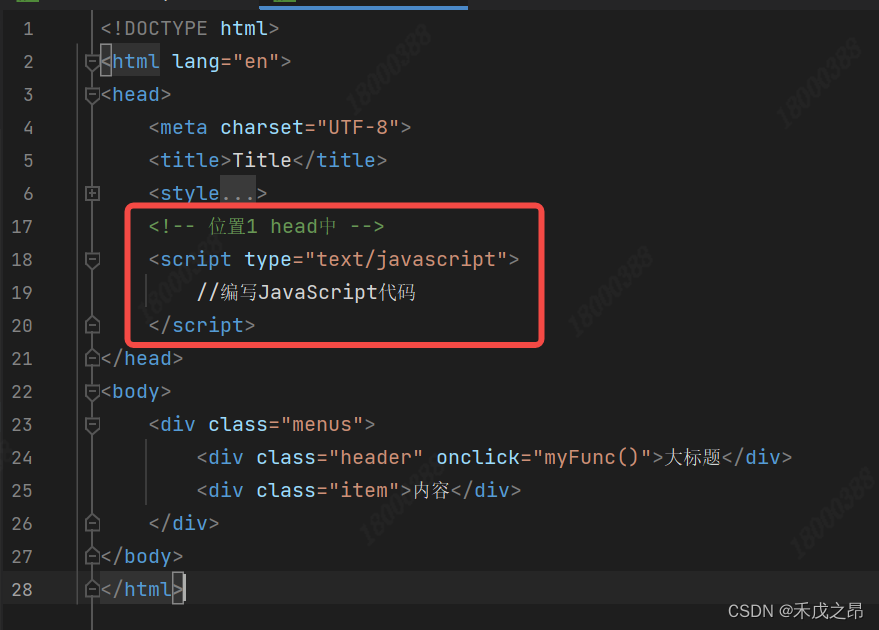
2.1 在当前 HTML 文件中
-
head中

-
body中(推荐)

注意: 如果写在了 head 中,body 的 html 代码不会执行,会先执行 head 中的javascript 之后,才会显示 html 代码
2.2 在其他 js 文件中
-
创建目录:

-
导入JS文件:
<body><script src="static/js/my.js"></script> </body>
3、代码注释
3.1 HTML的注释
<!-- 注释内容 -->
3.2 CSS的注释
只能写在 style 代码块中:
/* 注释内容 */
3.3 Javascript的注释
只能写在 script 代码块中:
// 注释内容/* 注释内容 */
4、变量 & 输出
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script type="text/javascript">var name = "变量名";console.log(name); //打印变量</script>
</body>
</html>

4.1 字符串
//声明
var name = "声明一个字符串";
var name = String("声明一个字符串");
常见功能
var name = "中国联通"var v1 = name.length; //字符串长度
var v2 = name[0]; //根据索引
var v3 = name.trim(); //去除空白
var v4 = name.substring(0,2) //切片, 前取后不取
案例: 跑马灯
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><div id="txt">欢迎中国联通领导XXX莅临指导</div><script type="text/javascript">function show() {//1.去HTML中找到某个标签并获取他的内容 (DOM)var tag = document.getElementById("txt");var dataString = tag.innerText;//2.动态起来,把文本中的第一个字符放在字符串的最后面var firstChar = dataString[0];var otherString = dataString.substring(1, dataString.length);var newText = otherString + firstChar;//3.在HTML标签中更新内容tag.innerText = newText;}//Javascript中的定时器//每秒钟执行这个show函数setInterval(show, 1000); //毫秒</script>
</body>
</html>

4.2 数组
//定义数组
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);//操作
var v1 = [11,22,33,44];v1[1] //获取
v1[0] = "00" //修改//追加
v1.push("联通"); //尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); //头部追加 ["联通",11,22,33,44]
v1.splice(索引,0,元素); //在指定的位置进行插入
v1.splice(1,0,"中国"); //指定位置追加 [11,"中国",22,33,44]//删除
v1.pop(); //尾部删除
v1.shift(); //头部删除
v1.splice(索引位置,1); //在指定位置进行删除
v1.splice(2,1); //索引为 2 的元素删除 [11,22,44]//循环
var v1 = [11,22,33,44];
//循环的是索引 第一种方式:
for(var index in v1){//index=0/1/2/3 循环的是索引//data=v1[index] ...
}//循环的第二种方式:
for(var i=0; i<v1.length; i++){...
}
数组案例: 动态数据添加
<body><ul id="city"><!-- <li>北京</li><li>天津</li><li>上海</li> --></ul><script type="text/javascript">//发送网络请求,获取数据var cityList = ["北京","天津","上海"];for(var idx in cityList) {//拿到文本var text = cityList[idx];//创建 <li></li> 标签 文本和li结合起来var tag = document.createElement("li");//在 li 标签中写入内容tag.innerText = text;//添加到 id=city 那个标签的里面 DOMvar parentTag = document.getElementById("city");parentTag.appendChild(tag);}</script>
</body>
</html>

4.3 对象(python里的字典)
//创建对象
info = {"name":"对象","age":18,
}
//也可以不加""
info = {name:"对象",age:18
}
info.age;
info.name = "Hello"info["age"]
info["name"] = "Hello";
//删除
delete info["age"]//循环
for(var key in info){//key=name or age; data=info[key]...
}
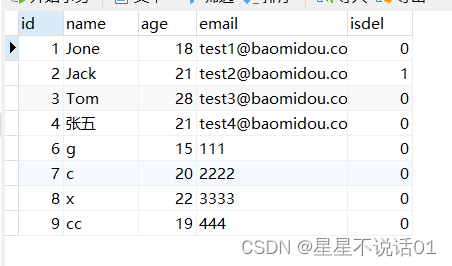
对象案例:创建动态表格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body"><tr><!-- <td>1</td><td>poker</td><td>25</td> --></tr></tbody></table><script type="text/javascript">//网络请求获取,写到页面上var dataList = [{ id: 1, name: "姓名1", age: 21 },{ id: 2, name: "姓名2", age: 22 },{ id: 3, name: "姓名3", age: 23 },{ id: 4, name: "姓名4", age: 24 },{ id: 5, name: "姓名5", age: 25 },{ id: 6, name: "姓名6", age: 26 },];for (var idx in dataList) {var info = dataList[idx]//1.创建 tr 标签var tr = document.createElement("tr")for (var key in info) {var text = info[key];//2.创建 td 标签var td = document.createElement("td");td.innerText = text;tr.appendChild(td);}//3. 追加数据var bodyTag = document.getElementById("body");bodyTag.appendChild(tr);}</script>
</body>
</html>

5、条件语句
if (条件) {...
}else{...
}if (条件) {...
else if (条件){...
}else{...
}
6、函数
function func(){...//函数的内容
}//执行函数
func()
7、DOM
DOM 是一个模块,基于这个模块可以对 HTML 页面中的标签进行操作
7.1 根据 ID 获取标签
//根据 ID 获取标签
var tag = doucment.getElementById("xx");
7.2 获取标签中的文本
//获取标签中的文本
tag.innerText
7.3 修改标签中的文本
//修改标签中的文本
tag.innerText = "hhhhhhh";
7.4 创建标签
//创建 <li></li> 标签
var tag = document.createElement("li");
7.5 标签写内容
//在 li 标签中写入内容
tag.innerText = text;
7.6 动态创建标签并写入内容
<body> <ul id="city"><li>北京</li></ul><script type="text/javascript">//根据 ID 获取标签<ul>var tag = document.getElementById("city");//根据 ID 获取标签<li>var newTag= document.getElementById("li");//<li>标签写内容"北京"newTag.innerText ="北京";//添加到"id=city"的标签里面 DOMtag.appendChild(newTag);}</script>
</body>
7.7 事件的绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><input type="text" placeholder="请输入内容" id="content"><!-- 通过οnclick="addCityInfo()" 进行事件的绑定 --><input type="button" value="点击添加" onclick="addCityInfo()"><ul id="city"></ul><script type="text/javascript">function addCityInfo() {//1.找到标签var userContent = document.getElementById("content");//2.获取input中用户输入的内容var newString = userContent.value;//判断用户输入是否为空if (newString.length > 0) {//3.创建 li 标签,传入用户输入的内容var newTag = document.createElement("li");newTag.innerText = newString;//4.标签添加到 ul 中var parentTag = document.getElementById("city");parentTag.appendChild(newTag);//5.将 input text 内容清空userContent.value = "";}else{alert("输入不能为空!")}}</script>
</body>
</html>

注意:DOM中还有很多操作,但是比较繁琐
页面上的效果更多使用 JQuery 来实现
相关文章:

【Django学习笔记(四)】JavaScript 语言介绍
JavaScript 语言介绍 前言正文1、JavaScript 小案例2、代码位置2.1 在当前 HTML 文件中2.2 在其他 js 文件中 3、代码注释3.1 HTML的注释3.2 CSS的注释3.3 Javascript的注释 4、变量 & 输出4.1 字符串4.2 数组4.3 对象(python里的字典) 5、条件语句6、函数7、DOM7.1 根据 I…...

IO和NIO的主要区别在哪里?
Java 中的 IO(输入/输出)和 NIO(新输入/输出)都是处理输入和输出操作的方式,它们的主要区别在于如何处理数据的读写。 阻塞与非阻塞: IO是阻塞的,这意味着当一个线程调用read()或write()时,该线…...

爬虫部署平台crawlab使用说明
Crawlab 是一个基于 Go 语言的分布式网络爬虫管理平台,它支持 Python、Node.js、Jar、EXE 等多种类型的爬虫。 Crawlab 提供了一个可视化的界面,并且可以通过简单的配置来管理和监控爬虫程序。 以下是 Crawlab 的一些主要优点: 集中管理&am…...

uniapp uni.scss中使用@mixin混入,在文件引入@include 样式不生效 Error: Undefined mixin.(踩坑记录一)
问题: 在uni.scss文件定义mixin 2. 在vue文件引入: 3. 出现报错信息: 4. 问题思考: 是不是需要引入uni.scss ? 答案不需要 uni.scss是一个特殊文件,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变量。uni-app的…...

Redis的5大常见数据类型的用法
上一篇文章我们讲了Redis的10大应用场景,这一篇文章就针对Redis的常用数据结构进行一个说明,通过示例的形式演示每一种数据结构如何使用。 当涉及Redis的数据操作时,不同数据类型对应的不同数据结构,如下就对5大常用的数据类型进行…...

刘小光本就疑心赵本山与他媳妇李琳有染,赵本山为证实清白便想起蛋糕上的字,结果呢?
刘小光本就疑心赵本山与他媳妇李琳有染,赵本山为证实清白便想起蛋糕上的字,结果呢? ——小品《生日快乐》(中5)的台词 (接上) 赵本山:噢!对对!那谁,老四,是…...

Unity之PUN实现多人联机射击游戏的优化(Section 2)
目录 🎮一、准备工作 🎮二、实现手雷投掷动作 🎮三、手雷投掷同步 💤3.1 photonView.RPC 🎮四、同步手雷伤害 这几周都给我布置任务了,最近可忙。现在终于有机会更新了,也谢谢大家的阅读&a…...

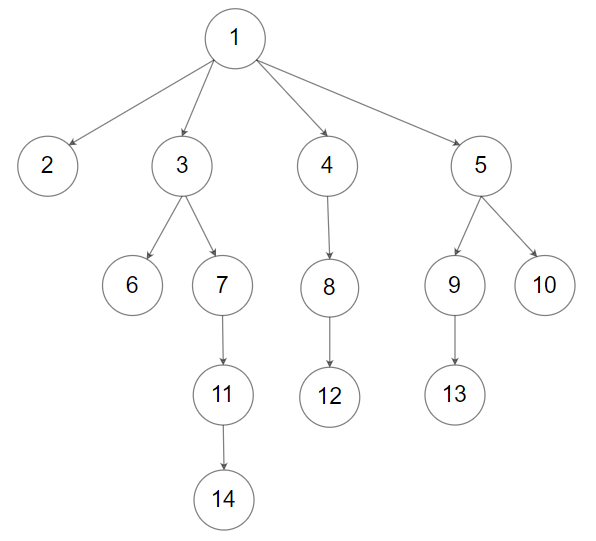
多叉树题目:N 叉树的层序遍历
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:N 叉树的层序遍历 出处:429. N 叉树的层序遍历 难度 4 级 题目描述 要求 给定一个 N 叉树的根结点 root \texttt{root} root…...

时序数据库IoTDB:功能详解与行业应用
一文读懂时序数据库 IoTDB。 01 为什么需要时序数据库 解释时序数据库前,先了解一下何谓时序数据。 时序数据,也称为时间序列数据,是指按时间顺序记录的同一统计指标的数据集合。这类数据的来源主要是能源、工程、交通等工业物联网强关联行业…...

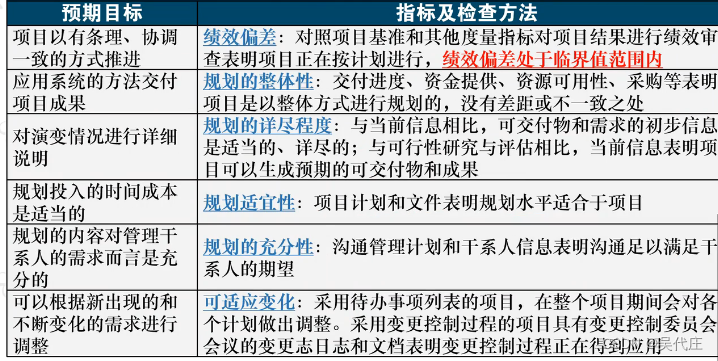
信息系统项目管理师——第18章项目绩效域管理(一)
本章节内容属于第四版新增知识,为PMBOK第七版专有,选择、案例、论文都会考,属于比较重要的章节。 选择题,稳定考3分左右,新教材基本考课本原话,需要多读课本,多刷题。 案例题,考的概…...

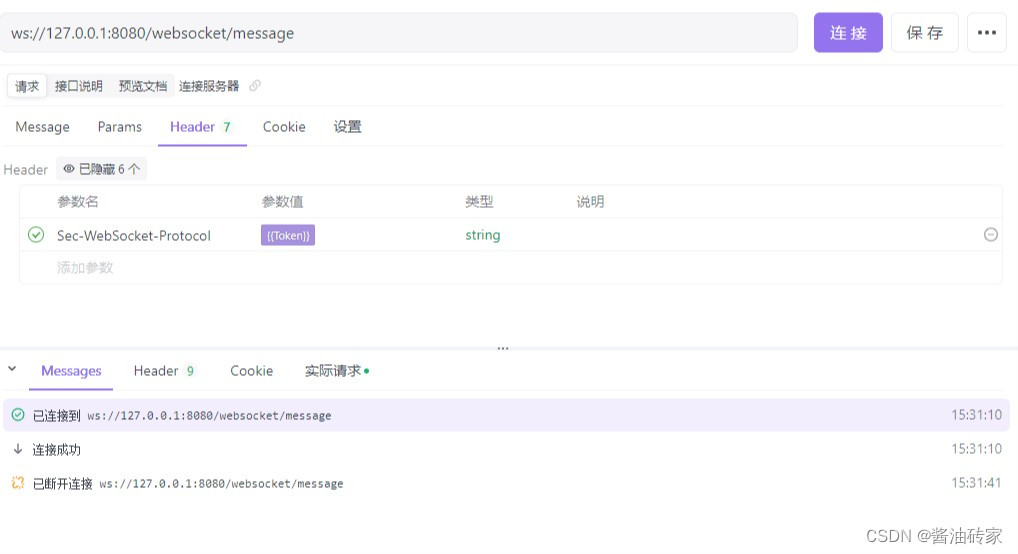
WebSocket用户验证
在WebSocket中,如何携带用户的验证信息 一、在OnMessage中进行验证 客户端在连接到服务器后,客户端通过发送消息,服务器端在OnMessage方法中,进行信息验证,这种方式需要将用户身份验证及接收用户消息进行混合处理&am…...
的优缺点有哪些?)
NOSQL(非关系型数据库)的优缺点有哪些?
优点: 高度灵活且可扩展:NoSQL数据库不受固定数据模型的限制,可以根据应用需求灵活设计数据结构,轻松应对大规模数据集。此外,它支持分布式架构,具有出色的水平扩展能力,能够高效地处理大量数据…...

个人推荐Redis比较好的一种使用规范
随着对个人项目的不断开发、迭代和重构,博主在这个过程中总结出了一套使用redis的较好的规范。主要包含Redis的key命名规范和Redis代码规范。 主要内容 主要包含以下几个内容: 同一应用的key在最前面添加统一的前缀,如应用名; 案…...

【教程】宝塔default.db占用空间几十g解决方法|宝塔占用磁盘空间特别大解决方法|宝塔磁盘被占满怎么清理
目录 一、前言二、排查问题三、解决方法 一、前言 用过宝塔创建网站,大家应该都非常熟悉,但是用随着用的时间越来越多,宝塔所占用的空间也越来越多,不停的加大数据盘都没有用,我原先买了30G够用了,随着时间…...

Unity类银河恶魔城学习记录11-15 p117 Ice and Fire item Effect源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili IceAndFire_Controller.cs using System.Collections; using System.Coll…...

Qt QML的枚举浅用
QML的枚举用法 序言概念命名规则在QML定义枚举的规范 用法QML的枚举定义方法供QML调用的,C的枚举定义方法 序言 概念 QML的枚举和C的其实差不多,但是呢,局限比较多,首先不能在main.qml里定义,也不能在子项中定义。 …...

设计模式:单例模式六种实现
单例模式有多种实现方式,每种方式都有其设计思想、优缺点以及适用的使用场景。以下是一些常见的单例实现方式: 1. 懒汉式(线程不安全) 设计思想 这种实现方式采用了类加载的懒加载机制来保证单例只在第一次使用时被创建。 实现代码 public class Singleton {private s…...

Mybatis-Plus05(分页插件)
分页插件 MyBatis Plus自带分页插件,只要简单的配置即可实现分页功能 1. 添加配置类 Configuration MapperScan("com.atguigu.mybatisplus.mapper") //可以将主类中的注解移到此处 public class MybatisPlusConfig {Bean public MybatisPlusIntercepto…...

python爬取B站视频
参考:https://cloud.tencent.com/developer/article/1768680 参考的代码有点问题,请求头需要修改,上代码: import requests import re # 正则表达式 import pprint import json from moviepy.editor import AudioFileClip, Vid…...

深度学习500问——Chapter05: 卷积神经网络(CNN)(2)
文章目录 5.6 有哪些池化方法 5.7 1x1卷积作用 5.8 卷积层和池化层有什么区别 5.9 卷积核是否一定越大越好 5.10 每层卷积是否只能用一种尺寸的卷积核 5.11 怎样才能减少卷积层参数量 5.12 在进行卷积操作时,必须同时考虑通道和区域吗 5.13 采用宽卷积的好处有什么 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
