什么是EL表达式?怎么使用?
文章目录
- 一、什么是EL表达式
- 1、命令格式:${作用域对象别名.共享数据}
- 二、EL表达式与作用域对象别名
- 1、JSP文件可以使用的作用域对象
- 2、EL表达式提供作用域对象别名
- 3、EL表达式将引用对象属性写入到响应体
- 4、EL表达式简化版
- 三、EL表达式与运算表达式
- 四、EL表达式提供内置对象
- 1、命令格式:${param.请求参数名}
- 2、命令格式:${paramvalue.请求参数名[下标]}
一、什么是EL表达式
EL表达式,全称为Expression Language,意为表达式语言。它是Servlet规范中的一部分,也是JSP2.0规范加入的内容。EL表达式的主要作用是用于在Java Web应用中访问和操作数据,使得JSP页面能够摆脱Java代码块和JSP表达式,实现代码的简化。
EL表达式的语法格式使用${}包裹,其中${}内部可以是一个表达式或者变量名。其主要用于在页面中获取和展示数据,执行算术运算,访问JavaBean属性,以及调用JavaBean方法等。此外,EL表达式定义了一些隐式对象,使得web开发人员可以轻松地获取对web常用对象的引用,并获取这些对象中的数据。
EL表达式为Java Web开发提供了一种更为简洁、高效的方式来处理数据和逻辑,使得开发过程更加便捷。
1、命令格式:${作用域对象别名.共享数据}
- EL表达式是式工具包提供一种特殊命令格式
表达式命令格式。 - EL表达式在JSP文件上使用。
- 负责在JSP文件上从作用域对象读取指定的共享数据并输出到响应体。
二、EL表达式与作用域对象别名
1、JSP文件可以使用的作用域对象
- ServletContext application:全局作用域对象;
- HttpSession session:会话作用域对象;
- HttpServletRequest request:请求作用域对象;
- PageContext pageContext:当前页作用域对象;
这是JSP文件独有作用域对象。Servlet中不存在在当前页作用域对象存放的共享数据。仅能在当前JSP文件中使用,不能共享给其他servlet或则其他JSP文件。
真实开发过程,主要用于JSTL标签与JSP文件之间数据共享数据。
JSTL ------> pageContext ----> JSP
2、EL表达式提供作用域对象别名
- JSP------------------------------EL表达式
- application---------------------${applicationscope.共享数据名}
- session-------------------------${sessionscope.共享数据名}
- request-------------------------${requestscope.共享数据名}
- pageContext------------------${pagescope.共享数据名}
3、EL表达式将引用对象属性写入到响应体
- 命令格式:
${作用域对象别名.共享数据名.属性名}。 - 命令作用:从作用域对象读取指定共享数据关联的引用对象的属性值,并自动将属性的结果写入到响应体。
- 属性名:一定要去引用类型属性名完全一致(大小写)。
- EL表达式没有提供遍历集合方法,因此无法从作用域对象读取集合内容输出。
4、EL表达式简化版
1、命令格式:${共享数据名}
2、命令作用:EL表达式允许开发人员开发时省略作用域对象别名
3、工作原理:
- EL表达式简化版由于没有指定作用域对象,所以在执行时采用
猜算法。 - 首先到
pageContext定位共享数据,如果存在直接读取输出并结束执行。 - 如果在
pageContext没有定位成功,到request定位共享数据,如果存在直接读取输出并结束执行。 - 如果在
request没有定位成功,到session定位共享数据,如果存在直接读取输出并结束执行。 - 如果在
session没有定位成功,到application定位共享数据,如果存在直接读取输出并结束执行。 - 如果在
application没有定位成功,返回null
pageContext—>request—>session—>applicationl
4、存在隐患: 容易降低程序执行速度,容易导致数据定位错误。
5、设计目的,就是简化从pageContext读取共享数据并输出难度。
6、EL表达式简化版尽管存在很多隐患,但是在实际开发过程中,开发人员为了节省时间,一般都使用简化版,拒绝使用标准版。
三、EL表达式与运算表达式
1、前提:在JSP文件有时需要将读取共享数据进行一番运算之后,将运算结果写入到响应体;
2、运算表达式:
- 数学运算。
- 关系运算:> >= == < <= !=
- gt ge eq lt le !=
- 逻辑运算:&& ll !
四、EL表达式提供内置对象
EL表达式提供了一系列内置对象,这些对象在无需创建的情况下即可直接使用,它们与Map相似。
- pageScope:这是一个
Map<String,Object>类型的对象。通过${pageScope.xxx},可以获取在pageContext中保存的数据。与pageContext.getAttribute(“xxx”)功能相同,但在数据不存在时,前者返回空字符串,而后者返回null。 - header:此对象用于获取请求头中的值。例如,使用
${header['User-Agent']}可以获取User-Agent请求头的值。 - initParam:这个对象可以获得在web.xml中配置的
<context-param>中的值。例如,如果在web.xml中配置了一个名为name的context-param,其值为tom,那么通过${initParam.name}就可以得到tom。 - cookie:这个对象用于获取cookie的值。例如,通过
${cookie.JSESSIONID.value}可以获取名为JSESSIONID的cookie的值。同时,也可以通过${cookie.username.maxAge}获取cookie的生存时间。、 - fn:fn对象提供了一些常用的函数,可以方便地进行字符串处理、类型转换、日期处理等。
- pageContext:在EL表达式中,pageContext与JSP内置对象中的pageContext是同一个对象。通过这个对象,可以获取到request、response、session、servletContext、servletConfig等对象。在EL中,这些对象不是内置对象,但可以通过pageContext获取。例如,
${pageContext.request}可以获取request对象。
除了上述对象外,还有requestScope、sessionScope和applicationScope等对象,它们分别对应不同的域(scope),可以用来获取不同域中的属性值。
EL表达式的内置对象提供了丰富的功能,使得在JSP页面中可以方便地访问和操作各种数据。
1、命令格式:${param.请求参数名}
从通过请求对象读取当前请求包中请求参数内容,并将请求参数内容写入到响应体。
代替命令:index.jsp
发送请求:Http://localhost:8080/myweb/index.jsp?userName=mike&password=123
<%string userName = request.getParameter ( "userName" ) ;string password =request.getParameter ( "password");%><%=userName%><%=password%>
2、命令格式:${paramvalue.请求参数名[下标]}
如果浏览器发送的请求参数是一个请求参数关联多个值,此时可以通过paramvaues读取请求参数下指定位置的值并写入到响应体。
代替命令:http://localhost:8080/myweb/index2.jsp?pageNo=1&pageNo=2&pagNo=3,此时pageNo请求参数在请求包以数组形式存在,pageNo: [1,2,3]。
<%string array[] = request.getParametervalues ( "pageNo");%>第一个值:<%=array [0]%>第二个值:<%=array [1]%>
相关文章:

什么是EL表达式?怎么使用?
文章目录 一、什么是EL表达式1、命令格式:${作用域对象别名.共享数据} 二、EL表达式与作用域对象别名1、JSP文件可以使用的作用域对象2、EL表达式提供作用域对象别名3、EL表达式将引用对象属性写入到响应体4、EL表达式简化版 三、EL表达式与运算表达式四、EL表达式提…...

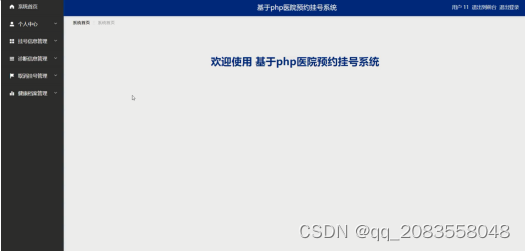
基于php医院预约挂号系统
摘 要 随着信息时代的来临,过去的管理方式缺点逐渐暴露,对过去的医院预约挂号管理方式的缺点进行分析,采取计算机方式构建医院预约挂号系统。本文通过阅读相关文献,研究国内外相关技术,开发并设计一款医院预约挂号系统…...

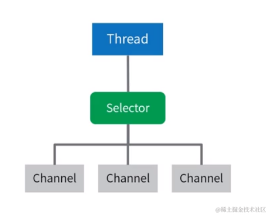
Java NIO详解
一、概念 NIO, 即new io,也叫非阻塞io 二、NIO三个核心组件: Buffer数据缓冲区Channel通道Selector选择器 1、Buffer缓冲区 缓冲区本质上是一个可以存放数据的内存块(类似数组),可以在这里进行数据写入和读取。此…...

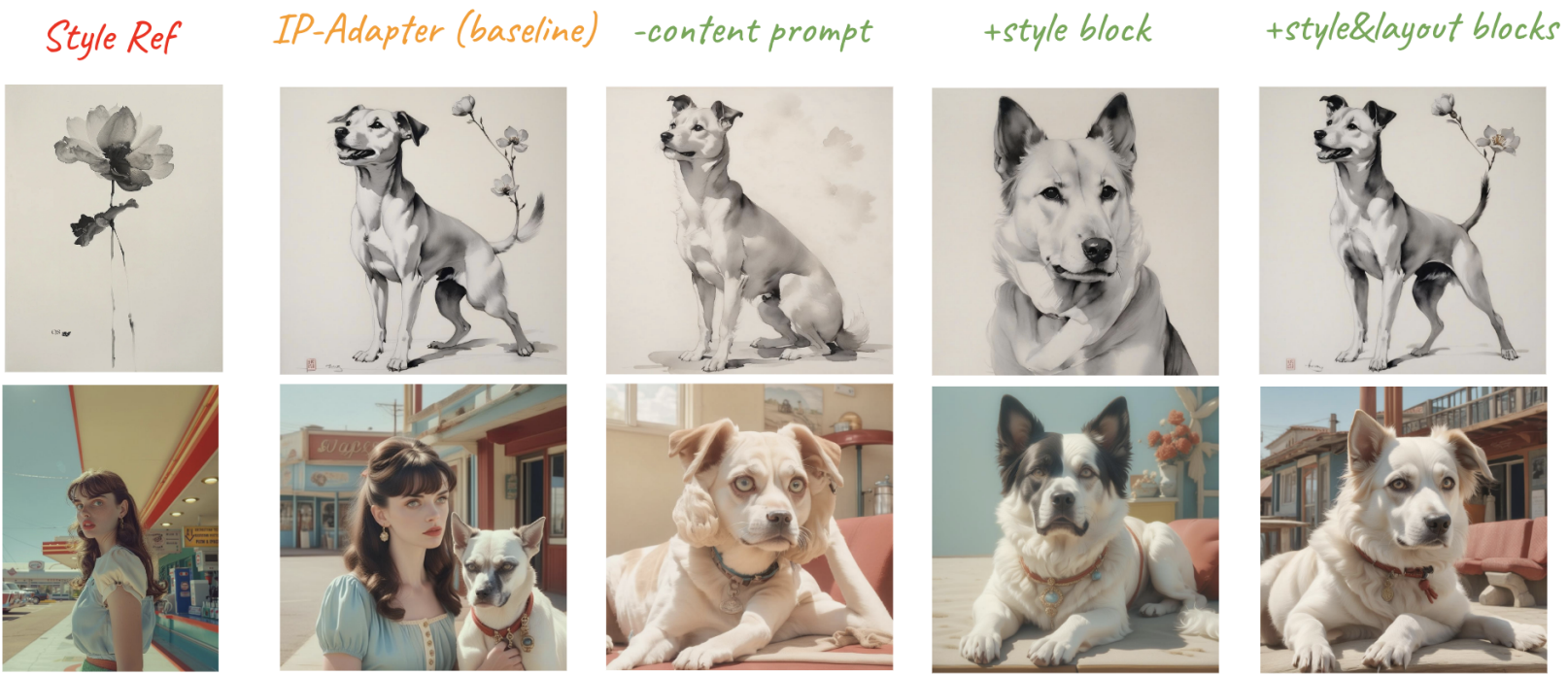
InstantID作者的风格保持新项目InstantStyle发布,一个强化版的IPapadter来了!
之前已经和大家介绍过InstantID相关相关的文章,感兴趣的小伙伴可以点击下面链接进行阅读~ 无缝衔接Stable Diffusion,一张照片几秒钟就能生成个性化图片-InstantID_instant-id 模型-CSDN博客 今天向大家介绍Ins…...

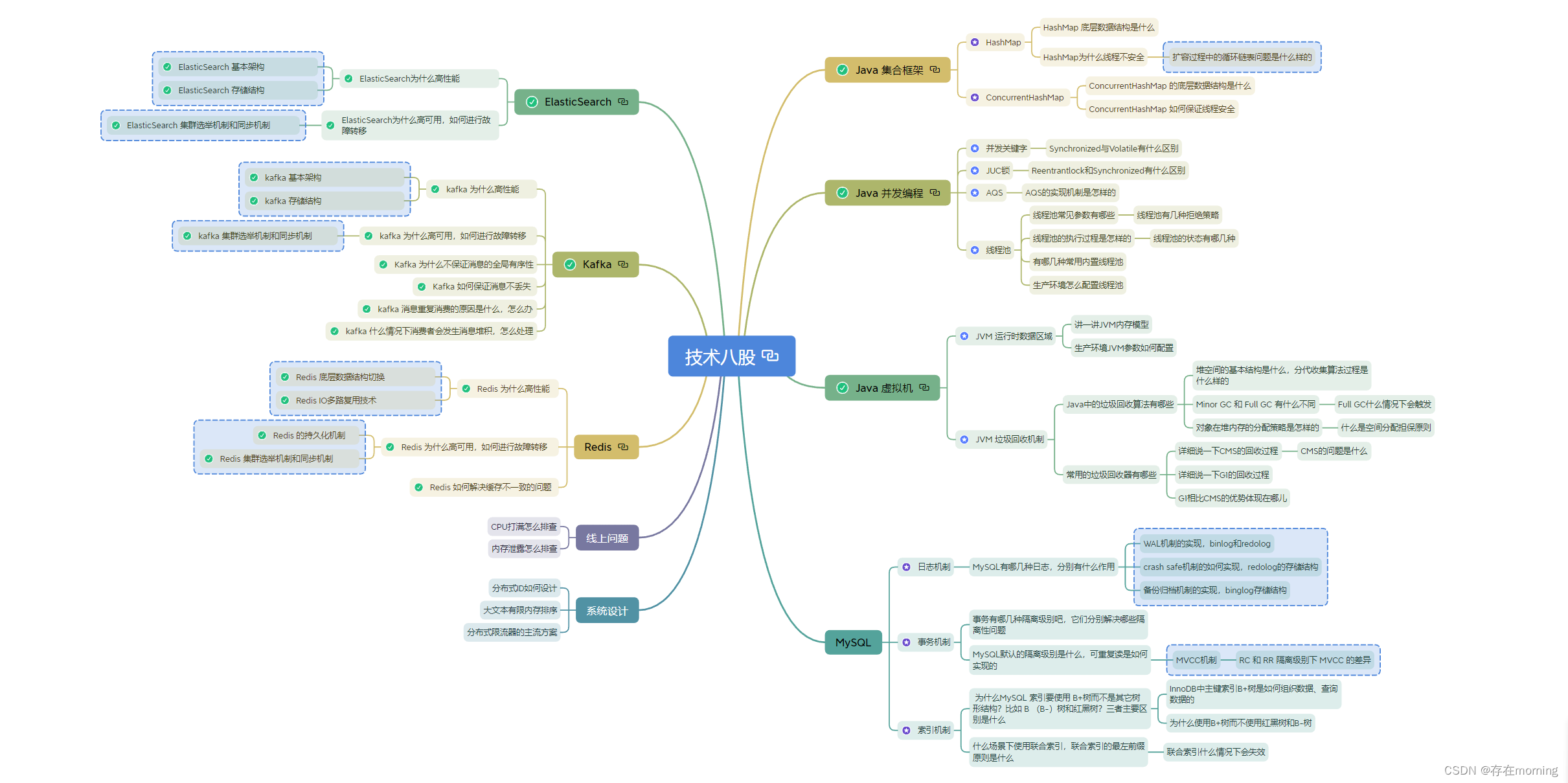
【Java程序员面试专栏 综合面试指南】5年资深程序员面试指南
基础知识对于5年内工作经验的同学考察相对比较多。包括编程语言、计算机网络、操作系统、设计模式、分布式知识、MySQL、Redis这种。其中随着年限的增长,基础知识考察的会越来越少,例如操作系统基本上只在学生阶段考察,计算机网络对于5年经验来说也考察的相对较少。5年以上对…...

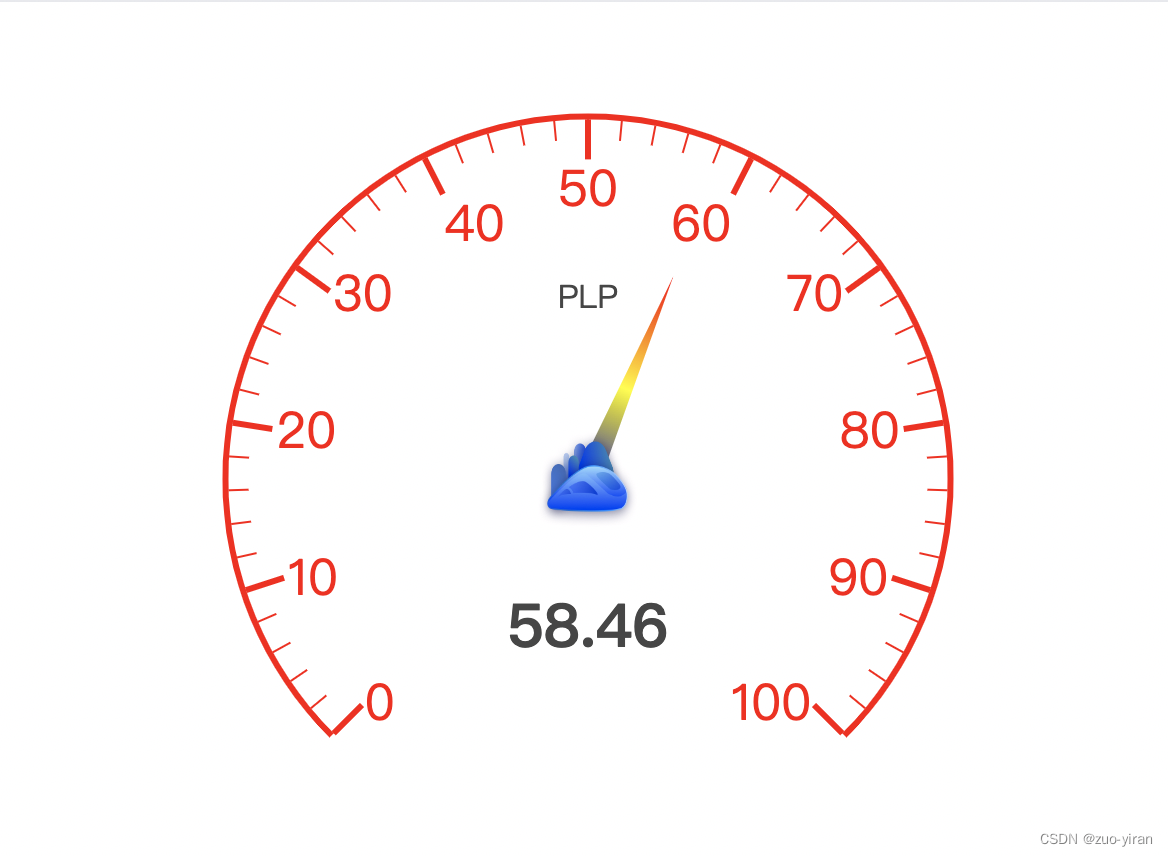
echart 仪表盘实现指针的渐变色及添加图片
需求: 在仪表盘中设置指针为渐变色,并在仪表盘中间添加图片。 实现重点: 1、仪表盘指针渐变色的实现 渐变色通过设置pointer的itemStyle属性内的color实现,重点是echart版本,这个原本使用4.8.0的版本不起作用ÿ…...
)
C#面试题目含参考答案(一)
前言 面试是应聘一个工作岗位的环节,来考察一个人的工作能力与综合素质。在应聘C#程序员或与C#相关岗位时,我们都会被问到一些与.NET、C#、数据库、业务知识或编程思想等问题。本文列举一些问题及提供参考答案,题目(一)。 题目 1、什么是面向对象的三大特性 参考答案:…...

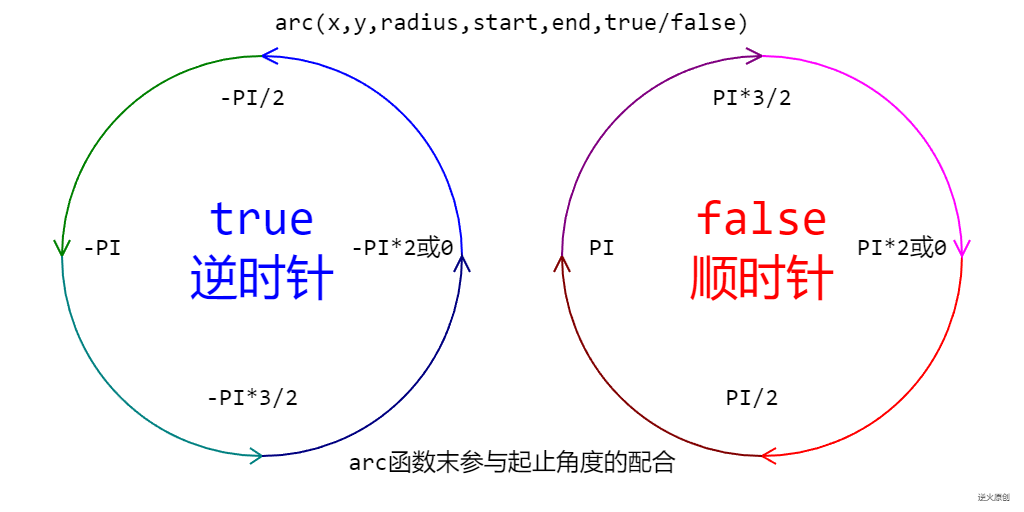
【Canvas技法】图解绘制圆弧的重要函数 arc(x,y,r,startAngle,endAngle,clockWise)
【一图释疑】 【绘制上图用代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>Html5/Canvas中绘制圆弧的重要函数 arc(x,y,r,startA…...

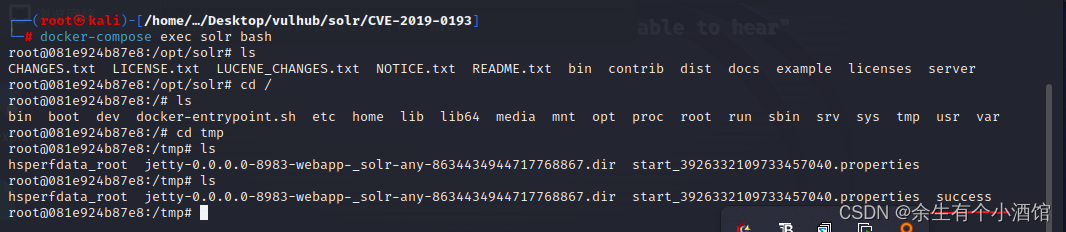
vulhub中Apache Solr 远程命令执行漏洞复现(CVE-2019-0193)
Apache Solr 是一个开源的搜索服务器。Solr 使用 Java 语言开发,主要基于 HTTP 和 Apache Lucene 实现。此次漏洞出现在Apache Solr的DataImportHandler,该模块是一个可选但常用的模块,用于从数据库和其他源中提取数据。它具有一个功能&#…...

水泥5G智能制造工厂数字孪生可视化平台,推进水泥行业数字化转型
水泥5G智能制造工厂数字孪生可视化平台,推进水泥行业数字化转型。水泥5G智能制造工厂数字孪生可视化平台,是水泥行业数字化转型的关键推手。数字孪生平台运用先进的信息技术和数字化手段,实现水泥生产过程的数字化模拟、可视化监控和智能化管…...

vue 一个简单实例化Vue.js 是一个流行的前端框架,如何创建一个基本的计数器应用
当然可以!Vue.js 是一个流行的前端框架,用于构建用户界面。下面是一个简单的 Vue.js 例子,演示了如何创建一个基本的计数器应用。 首先,确保你已经在项目中引入了 Vue.js。你可以通过 CDN 引入 Vue.js,或者在项目中安…...

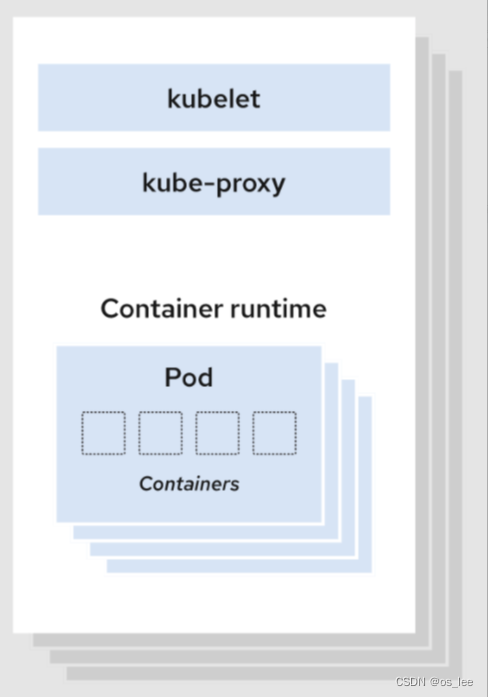
1.k8s架构
k8s集群架构 一个Kubernetes集群至少包含一个控制平面(control plane),以及一个或多个工作节点(worker node)。控制平面(Control Plane) : 控制平面负责管理工作节点和维护集群状态。所有任务分配都来自于控制平面。工作节点(Worker Node) : 工作节点负责执行由控制…...

【Linux】详解动态库链接和加载对可执行程序底层的理解
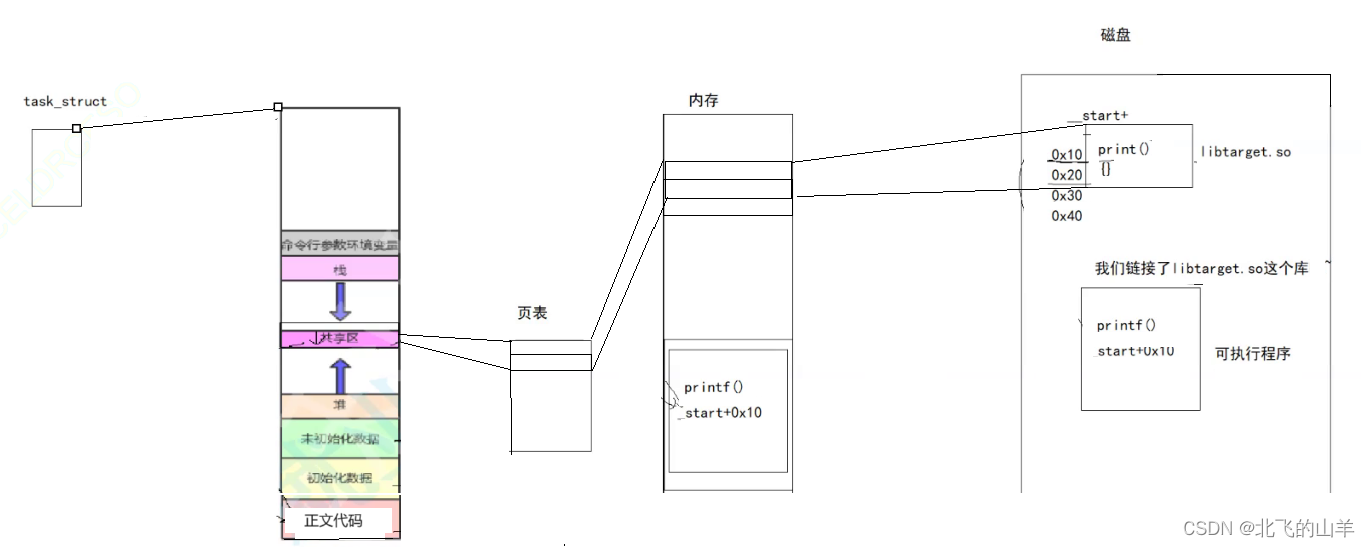
一、动静态库链接的几种情况 如果我们同时提供动态库和静态库,gcc默认使用的是动态库。如果我们非要使用静态库,要加-static选项。如果我们只提供静态库,那可执行程序没办法,只能对该库进行静态链接,但程序不一定整体…...

中文Mistral模型介绍(Chinese-Mistral)——中文大语言模型
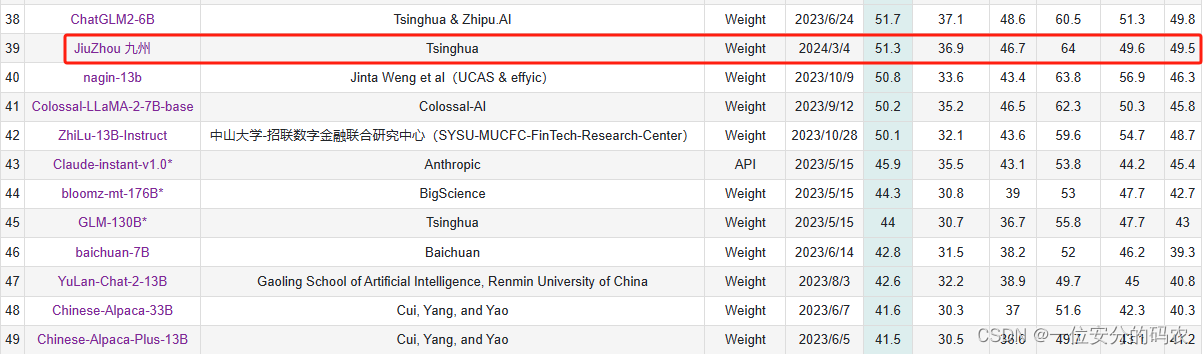
中文Mistral简介 Chinese-Mistral由清华大学地学系地球空间信息科学实验室开发。 该模型基于Mistral发布的Mistral-7B-v0.1训练得到。首先进行中文词表扩充,然后采用实验室提出的PREPARED训练框架(under review)在中英双语语料上进行增量预训…...

yolo v5 中 letterbox对不规则矩形框的输入调整
在对数据或特征的处理中,为了避免输入图像或特征,经过resize等等操作,改变了目标特征的尺度信息,一般会引入一些操作,比如: 在特征维度,加入SPP(空间金字塔池化)&#x…...

STL是什么?如何理解STL?
文章目录 1. 什么是STL2. STL的版本3. STL的六大组件4. 如何学习STL5.STL的缺陷 1. 什么是STL STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构与算法的软件框架。 2. …...

【Spring篇】Spring IoC DI
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【Spring系列】 本专栏旨在分享学习Spring MVC的一点学习心得,欢迎大家在评论区交流讨论💌 目录 前言一、IoC二、…...
)
Python语言例题集(010)
#!/usr/bin/python3 #在链表的末端插入新的节点。 class Node(): def init(self,dataNone): self.datadata self.nextNone class LinkedList(): def init(self): self.headNone def printList(self):ptrself.headwhile ptr:print(ptr.data)ptrptr.nextdef ending(self,newd…...

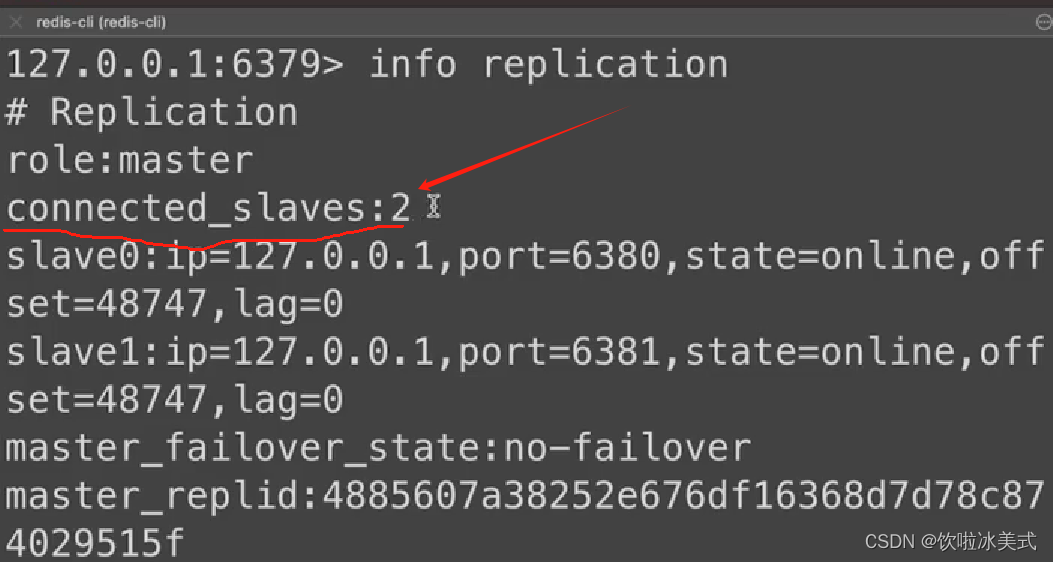
redis---主从复制
主从复制是指将一台redis服务器的数据复制到其他redis服务器,也叫主节点和从节点。 一个主节点可以有多个从节点。而每个从节点只能有一个主节点。数据的复制是单向的,只能由主节点到从节点。一般来说,主节点负责写操作,从节点负…...

搜索引擎-03-搜索引擎原理
拓展阅读 搜索引擎-01-概览 搜索引擎-02-分词与全文索引 搜索引擎-03-搜索引擎原理 Crawl htmlunit 模拟浏览器动态 js 爬虫入门使用简介 Crawl jsoup 爬虫使用 jsoup 无法抓取动态 js 生成的内容 Crawl WebMagic 爬虫入门使用简介 webmagic 全网搜索引擎架构与流程如何…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
