npm常用命令技巧
NPM (Node Package Manager) 是 JavaScript 的包管理工具,广泛用于管理项目中的依赖。无论是前端项目还是Node.js后端项目,NPM 都扮演着重要的角色。本文将介绍 NPM 中常用的几个命令,并提供相应的代码示例。
1. 初始化项目:npm init
npm init 命令用于初始化一个新的 Node.js 项目。运行此命令会生成一个 package.json 文件,该文件包含了项目的基本信息,如项目名称、版本、描述等。
npm init
或者,为了快速生成一个默认的 package.json,可以使用:
npm init -y
2. 安装依赖:npm install
npm install (或 npm i 的简写形式) 命令用于安装项目所需的依赖。
- 安装项目依赖并将其添加到
package.json:
npm install <package_name>
- 安装开发时依赖:
npm install <package_name> --save-dev
- 全局安装一个包:
npm install -g <package_name>
3. 查看依赖信息:npm list
npm list 命令显示项目的依赖树。
- 查看本地安装的所有包:
npm list
- 查看全局安装的包:
npm list -g
4. 更新依赖:npm update
npm update 命令用于更新项目中的依赖包。
- 更新项目中的特定包:
npm update <package_name>
- 更新所有依赖:
npm update
5. 卸载依赖:npm uninstall
当你不再需要某个包时,可以使用 npm uninstall 命令来卸载它。
npm uninstall <package_name>
6. 运行脚本:npm run
在 package.json 的 scripts 部分,你可以定义多个脚本,使用 npm run <script_name> 来执行它们。
"scripts": {"start": "node index.js","test": "echo \"Error: no test specified\" && exit 1"
}
运行定义的脚本:
npm run start
7. 查找包:npm search
如果你想查找可用的 npm 包,可以使用 npm search 命令。
npm search <keyword>
8. 查看包信息:npm view
npm view 命令可以查看包的详细信息,如版本、依赖、许可证等。
npm view <package_name>
总结
NPM 是 JavaScript 开发中不可或缺的工具,熟练掌握 NPM 命令可以大大提升开发效率。以上介绍的命令只是 NPM 功能的一部分,但它们是日常开发中最常用的。希望这篇文章能帮助你更好地理解和使用 NPM。
相关文章:

npm常用命令技巧
NPM (Node Package Manager) 是 JavaScript 的包管理工具,广泛用于管理项目中的依赖。无论是前端项目还是Node.js后端项目,NPM 都扮演着重要的角色。本文将介绍 NPM 中常用的几个命令,并提供相应的代码示例。 1. 初始化项目:npm …...

intellij idea 使用git撤销(取消)commit
git撤销(取消) 未 push的 commit Git,选择分支后,右键 Undo Commit ,会把这个 commit 撤销。 git撤销(取消) 已经 push 的 commit 备份分支内容: 选中分支, 新建 分支,避免后续因为操作不当,导…...

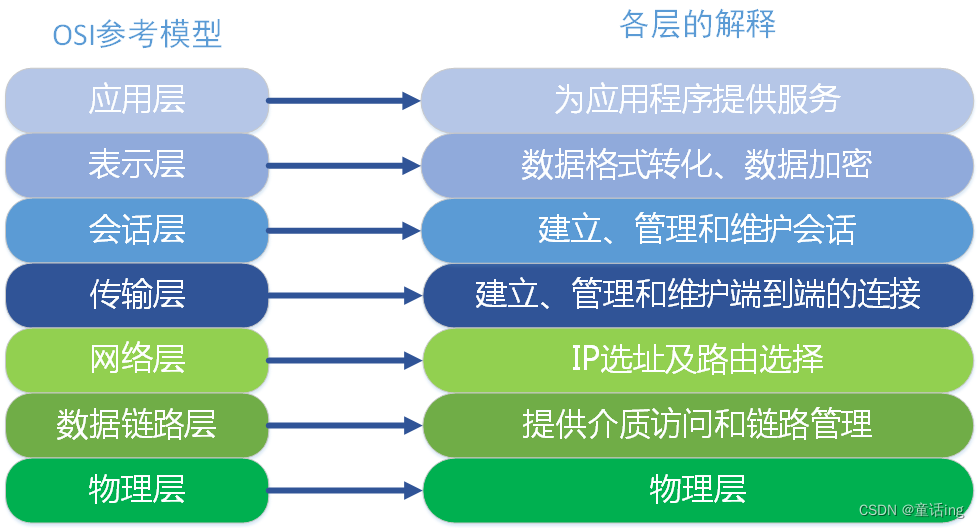
【计算机网络】四层负载均衡和七层负载均衡
前言 1、分层方式 首先我们知道,在计算机网络中,常用的协议分层方式:OSI和TCP/IP,以及实际生产中使用的协议划分方式。 在OSI中,各层的职责如下: 应用层:对软件提供接口以使程序能使用网络服…...

IP-guard WebServer 任意文件读取漏洞复现
0x01 产品简介 IP-guard是由溢信科技股份有限公司开发的一款终端安全管理软件,旨在帮助企业保护终端设备安全、数据安全、管理网络使用和简化IT系统管理。 0x02 漏洞概述 由于IP-guard WebServer /ipg/static/appr/lib/flexpaper/php/view.php接口处未对用户输入的数据进行严…...

【IoTDB 线上小课 01】我们聊聊“金三银四”下的开源
关于 IoTDB,关于物联网,关于时序数据库,关于开源...你是否仍有很多疑问? 除了自己钻研文档,群里与各位“大佬”的沟通,你是否还希望能够有个学习“捷径”? 天谋科技发起社区小伙伴,正…...

2024053期传足14场胜负前瞻
2024053期售止时间为4月6日(周六)21点00分,敬请留意: 本期深盘多,1.5以下赔率1场,1.5-2.0赔率8场,其他场次是平半盘、平盘。本期14场难度中等。以下为基础盘前瞻,大家可根据自身判断…...

C语言------冒泡法排序
一.前情提要 1.介绍 冒泡法排序法: 1)冒泡排序(Bubble Sort)是一种简单的排序算法,它重复地遍历要排序的列表,一次比较相邻的两个元素,并且如果它们的顺序错误就将它们交换过来。重复这个过程直到没有需…...
学习笔记_Enum枚举类型【十三】)
C#(C Sharp)学习笔记_Enum枚举类型【十三】
什么是枚举类型 枚举类型(Enum) 是由基础整型数值类型的一组命名常量定义的值类型。枚举包含自己的值,但不能继承或传递继承。 语法 // enum enum_name // enum_name variable enum_name.enum_value// 定义一个枚举类型——例如: enum enum_name {va…...

乐知付-如何制作html文件可双击跳转到指定页面?
标题: 乐知付-如何制作html文件可双击跳转到指定页面? 标签: [乐知付, 乐知付加密, 密码管理] 分类: [网站,html] 为了便于买家理解使用链接进行付费获取密码;现开发个小工具,将支付链接转为浏览器可识别的文件,双击打开即可跳转到…...

电工技术学习笔记——直流电路及其分析方法
一、直流电路 电路的组成 1. 电压和电流的参考方向 电压(Voltage):电压是电场力对电荷产生的作用,表示为电荷单位正电荷所具有的能量。在电路中,电压通常被定义为两点之间的电势差,具有方向性,…...

详解python中的迭代
如果给定一个list或tuple,我们可以通过for循环来遍历这个list或tuple,这种遍历我们称为迭代(Iteration)。 在Python中,迭代是通过for ... in来完成的,而很多语言比如C语言,迭代list是通过下标完…...
)
机器学习模型——集成算法(三)
前面我们说了bagging算法和Boosting算法 接下来我们学习Adaboost算法 Adaboost基本概念: AdaBoost (Adaptive Boosting,自适应提升): 算法原理是将多个弱学习器进行合理的结合,使其成为一个强学习器。 Adaboost采用…...

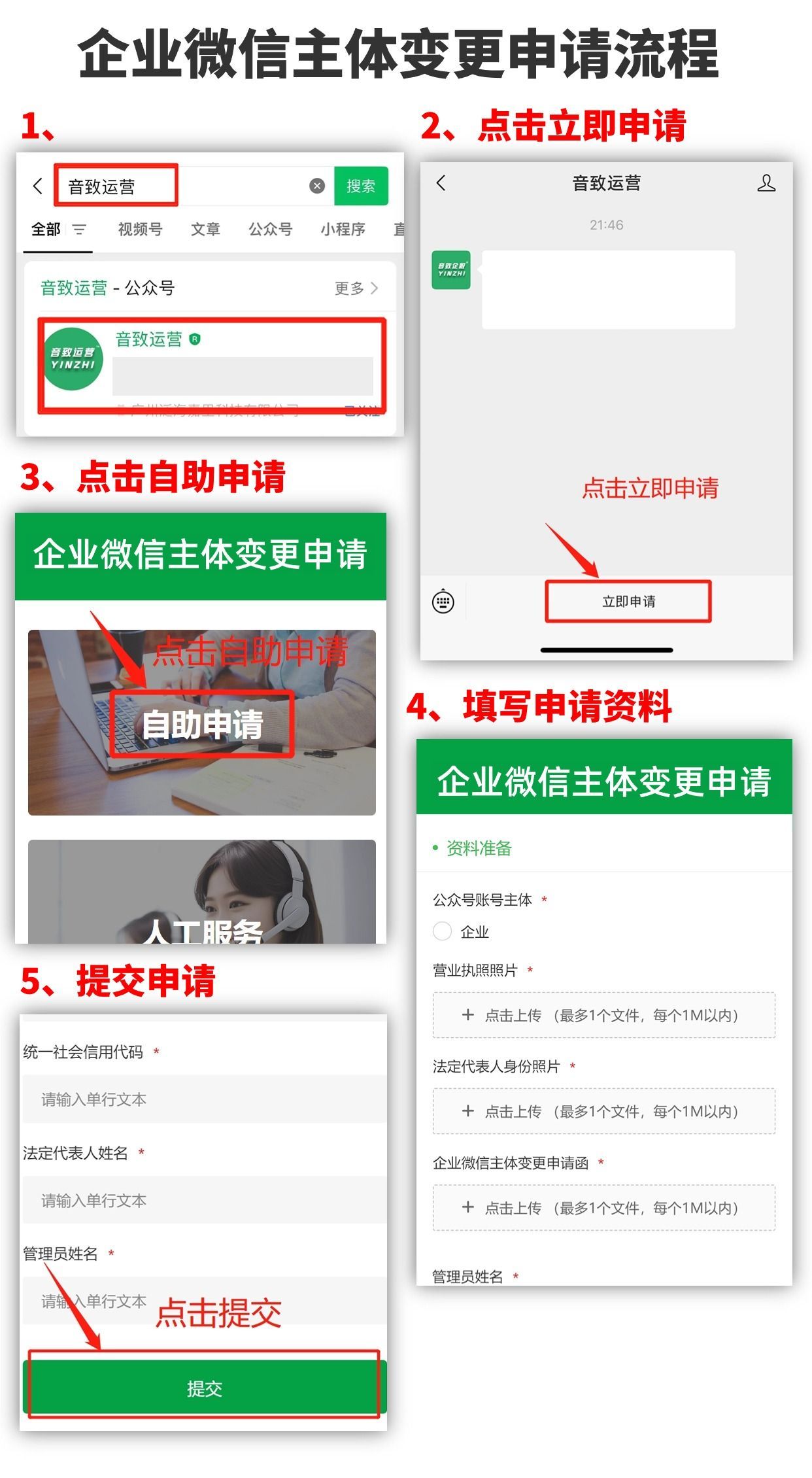
企业微信企业主体变更认证介绍
企业微信变更主体有什么作用? 说一个自己亲身经历的事情,当时我在一家教育公司做运营,公司所有客户都是通过企业微信对接的。后来行业整顿,公司不得不注销,换了营业执照打算做技能培训,但发现注销后原来的企…...

如何降低AI功耗? —— 超低功耗的仿生硬件
一、背景 仿生硬件(Bionic Hardware)这一术语通常指的是受自然界的生物系统启发而设计制造的电子或机械硬件设备,它们在功能、结构、材料、能源效率等方面模仿生物体的特性,以实现更高效、智能、自适应或环境友好的性能。在人工智…...

原型模式详解
原型模式简单的理解来说,就是复制品,用一个已经做好的成品作为原型,然后通过复制它得到新的产品。就好像细胞分裂一样。用Java来说,就是用对象创建对象,而不是通过类来创建对象。 原型模式的目的是从原型实例克隆出新的实例 ,对于那些有非常复杂的初始化过程的对象或者是…...

嵌入式开发中状态模式实现
文章目录 状态模式代码实现代码解释小结 状态模式 状态模式(State Pattern)是一种行为设计模式,它允许对象在内部状态改变时改变它的行为。在嵌入式系统中,状态模式尤其适用于那些根据外部事件或内部条件频繁改变状态并且每种状态…...

目标检测——车牌数据集
一、重要性及意义 交通安全与管理:车牌检测和识别技术有助于交通管理部门快速、准确地获取车辆信息,从而更有效地进行交通监控和执法。例如,在违规停车、超速行驶等交通违法行为中,该技术可以帮助交警迅速锁定违规车辆࿰…...

FOC算法中为啥用PWM触发ADC中断
在FOC(Field Oriented Control,场向量控制)算法中,为什么要使用PWM(Pulse Width Modulation,脉宽调制)触发ADC(Analog-to-Digital Converter,模数转换器)中断…...

2024.4.5学习记录————嵌入式学习内容
2024.4.5学习记录————嵌入式学习内容 C语言 指针,位操作,结构体字节对齐,位段,宏的高级运用 C 基础特性:类,对象,派生,继承,运算符重载,友元…...

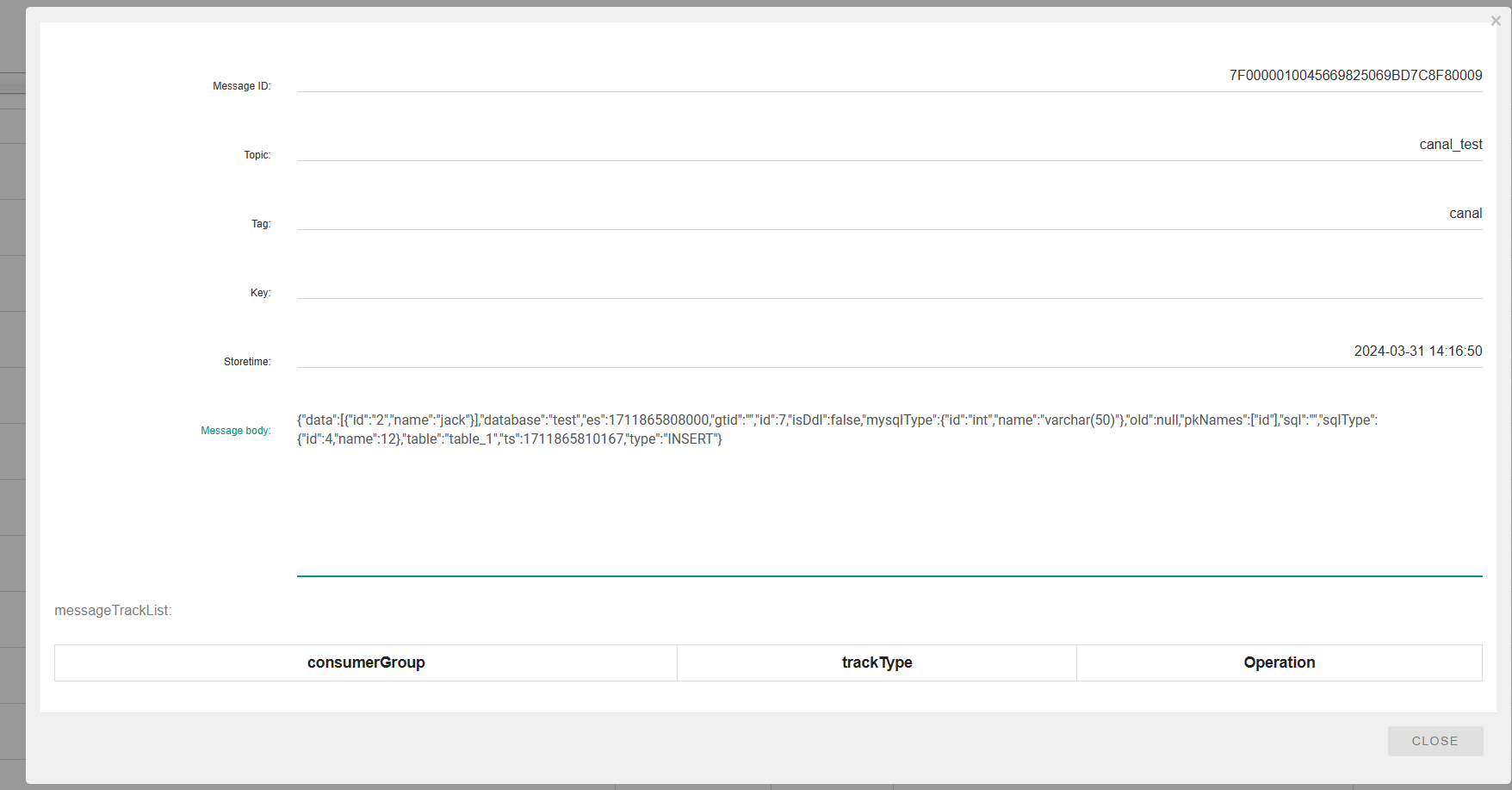
k8s 部署 canal 集群,RocketMQ 模式
k8s 部署 canal 集群,RocketMQ 模式 k8s 部署 canal 集群,RocketMQ 模式前提MySQLRocketMQ制作 canal-admin、canal-server 镜像 部署 zookeeper部署 canal-admin部署 canal-server测试 k8s 部署 canal 集群,RocketMQ 模式 前提 MySQL 开启…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
