前端三剑客 —— CSS (第六节)
目录
内容回顾:
弹性布局属性介绍
案例演示
商品案例
布局分析
登录案例
网格布局
内容回顾:
变量:定义变量使用 --名称:值; 使用变量: 属性名:var(--名称);
倒影: -webkit-box-reflect 了解
页面布局
table 布局 了解
div+css 盒子模型 左外边距 左边线 左内边距 内容 右内边距 右边线 右外边距
box-sizing:border-box;
弹性布局属性介绍
--- flex - direction :指定弹性容器中子元素的排列方式,默认是以水平轴为主轴,垂直轴为辅助轴。有以下几个值:
row:默认值,水平排列
Row-reverse:水平反向排列
column:垂直排列
column-reverse:垂直反向排列
--- flex - wrap :设置弹性盒子的子元素超出父容器时是否换行,有以下几个值:
nowrap:不换行,默认值
wrap:换行
wrap-reverse:换行并反向排列
--- flex-flow:它是上面两个的简写方式
--- align-items:设置弹性盒子元素再侧轴(纵轴)方向上的对齐方式,有以下几个值:
flex-start:顶对齐,默认值
Flex-end:底对齐
center:垂直居中对齐
baseline:基线对齐
stretch:拉伸充满容器
--- align-content:修改flex-wrap属性的行为,类似于align-items,但不是设置子元素对齐,而是设置行对齐
---justify-content:设置弹性盒子元素在主轴(横轴)方向上的对齐方式,有以下几个值:
flex-start:左对齐
flex-end:右对齐
center:水平居中对齐
space-around:子元素的左右空白相等对齐方式
space-betwee:子元素平均分配空白,则左右两边对齐
space-evenly:子元素平均分配空白对象
案例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局属性介绍</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
width: 600px;
height: 300px;
border: 1px solid #666666;
list-style: none;
display: flex;
flex-direction: row;
flex-wrap: wrap; /*nowrap,wrap, wrap-reverse*/
/*align-items: flex-start;*/
/*align-items: flex-end;*/
/*align-items: center;*/
/*align-items: baseline;*/
/*align-items: stretch;*/
/*justify-content: flex-start;*/
/*justify-content: flex-end;*/
/*justify-content: center;*/
/*justify-content: space-around;*/
/*justify-content: space-between;*/
justify-content: space-evenly;
}
li {
width: 150px;
/*height: 100px;*/
background: #317FE5;
}
li:first-child {
background: #C44F00;
}
li:nth-child(2) {
background: blue;
}
li:nth-child(3) {
background: red;
}
li:nth-child(4) {
background: #317FE5;
}
li:nth-child(5) {
background: #2A3C5C;
}
li:nth-child(6) {
background: #8B0000;
}
li:nth-child(7) {
background: #333333;
}
li:nth-child(8) {
background: blueviolet;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<!--<li>4</li>-->
<!--<li>5</li>-->
<!--<li>6</li>-->
<!--<li>7</li>-->
<!--<li>8</li>-->
</ul>
</body>
</html>
商品案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局案例</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-size: 14px;
}
:root {
--letterspace: 3px;
}
.container {
width: 1100px;
height: 600px;
margin: 0 auto;
}
ul {
width: 100%;
height: 100%;
list-style: none;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
li {
width: 260px;
height: 270px;
display: flex;
flex-direction: column;
}
li > img {
width: 260px;
}
li div.title {
width: 100%;
height: 30px;
background: #FB4E52;
padding: 3px;
display: flex;
justify-content: space-between;
}
li div.title .name {
width: 50%;
background: #9D0002;
color: white;
text-align: center;
letter-spacing: var(--letterspace);
}
li div.title .comfort {
width: 50%;
background: #ffffff;
text-align: center;
letter-spacing: var(--letterspace);
}
li div.footer {
width: 100%;
height: 30px;
background: white;
display: flex;
justify-content: space-between;
}
li div.footer .price {
width: 50%;
color: red;
font-weight: bold;
}
li div.footer .popularity {
width: 50%;
color: #989A9E;
font-size: 12px;
text-align: right;
padding-right: 5px;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
<li>
<img src="image/111405.png">
<div class="title">
<span class="name">蕾丝薄杯</span>
<span class="comfort">舒适透气</span>
</div>
<div class="footer">
<span class="price">¥2581</span>
<span class="popularity">2000人付款</span>
</div>
</li>
</ul>
</div>
</body>
</html>
布局分析

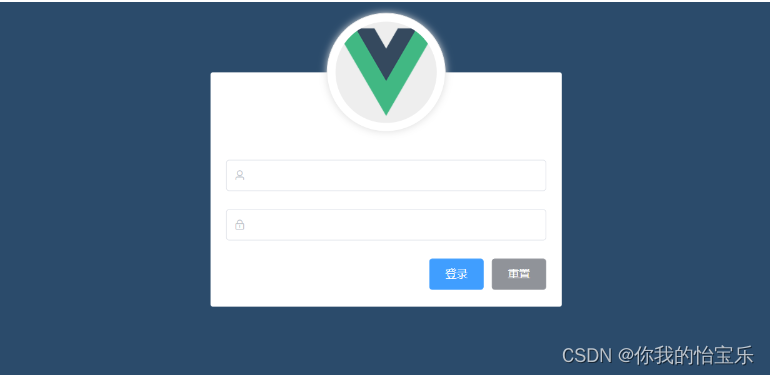
登录案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局之登录案例</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #2B4B6B;
}
.container {
width: 450px;
height: 300px;
background: white;
border-radius: 5px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.logo_box {
position: absolute;
left: 50%;
width: 130px;
height: 130px;
border-radius: 50%;
border: 1px solid #eeeeee;
padding: 10px;
box-shadow: 0 0 10px #dddddd;
transform: translate(-50%, -50%);
background: white;
}
.logo_box > img {
position: absolute;
left: 10px;
top: 10px;
width: 110px;
height: 110px;
background: #eeeeee;
border-radius: 50%;
}
.info_box {
margin: 90px auto;
width: 90%;
height: 150px;
display: flex;
flex-direction: column; /* 将纵轴变为主轴 */
justify-content: space-around;
position: relative;
}
.info_box > .account > input {
border: 1px solid #EDEFF3;
height: 25px;
border-radius: 5px;
outline: none;
padding-left: 30px;
}
.info_box > .account > img {
width: 20px;
height: 20px;
position: absolute;
left: 5px;
top: 15px;
}
.info_box > .passwd > input {
border: 1px solid #EDEFF3;
height: 25px;
border-radius: 5px;
outline: none;
padding-left: 30px;
}
.info_box > .passwd > img {
width: 20px;
height: 20px;
position: absolute;
left: 5px;
top: 62px;
}
.info_box > input:focus {
border: 1px solid #409EFF;
}
.btn_box {
width: 100%;
height: 30px;
display: flex;
justify-content: flex-end;
align-items: center;
}
.btn_box > input {
width: 60px;
height: 30px;
margin-left: 5px;
color: white;
}
.btn_box > input[type="reset"] {
background: #909399;
border: none;
border-radius: 3px;
}
.btn_box > input[type="submit"] {
background: #409EFF;
border: none;
border-radius: 3px;
}
</style>
</head>
<body>
<div class="container">
<div class="logo_box">
<img src="image/logo.png">
</div>
<form action="" method="post">
<div class="info_box">
<div class="account">
<img src="image/man.png">
<input type="text" name="username">
</div>
<div class="passwd">
<img src="image/lock.png">
<input type="password" name="password">
</div>
<div class="btn_box">
<input type="submit" value="登录">
<input type="reset" value="重置">
</div>
</div>
</form>
</div>
</body>
</html>
网格布局
前面的弹性布局只适合用于对一维布局,而对于二维布局就不行,我们就需要要用网格布局来实现。通过行(row)和列(column)来构成。
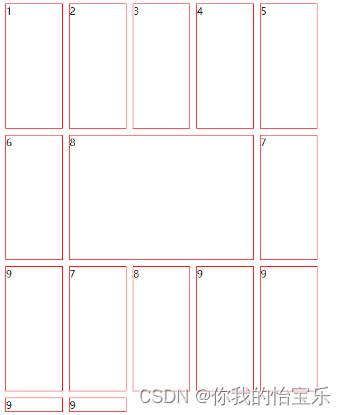
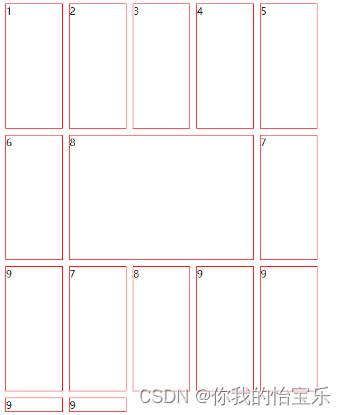
下面以一个简单案例来演示网格布局如何使用。案例的效果图如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网格布局</title>
<style>
.box {
/* 定义容器的大小 */
width: 500px;
height: 400px;
/* 1. 启用网格布局*/
display: grid;
/* 2. 设置网格布局的列数,需要使用 grid-template-columns 属性,它的值可以是固定值,也可以是百分比 */
/*grid-template-columns: 20% 20% 20% 20% 20%;*/
grid-template-columns: repeat(5, 1fr); /* 重复 5 次(即 5 列), 1fr 表示等比例 */
/* 2. 设置网格布局的行数,需要使用 grid-template-rows 属性,它的值可以是固定值,也可以是百分比 */
/*grid-template-rows: 200px 200px 200px;*/
grid-template-rows: repeat(3, 200px);
/* 3. 设置单元格的间距 */
grid-gap: 10px;
}
.box > div {
border: 1px solid red;
}
.box > .test {
/*grid-row-start: 2; !* 指定开始行所在位置,这个值包含 *!*/
/*grid-row-end: 3; !* 指定结束行所在位置,这个值不包含 *!*/
/*grid-column-start: 2; !* 指定开始的列所在位置,这个值是包含的 *!*/
/*grid-column-end: 5; !* 指定结束的列所在位置,这个值不包含 *!*/
/* 上面的写法可以简化为下面的写法,格式为:开始行(或列)的位置 / 结束行(或列)的位置 */
/*grid-row: 2 / 3;*/
/*grid-column: 2 / 5;*/
/* 还可以简化为如下的写法:格式为:开始行位置 / 开始列位置 / 结束行位置 / 结束列位置 */
grid-area: 2 / 2 / 3 / 5;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div class="test">8</div>
<div>9</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>9</div>
<div>9</div>
<div>9</div>
</div>
</body>
</html>
相关文章:

前端三剑客 —— CSS (第六节)
目录 内容回顾: 弹性布局属性介绍 案例演示 商品案例 布局分析 登录案例 网格布局 内容回顾: 变量:定义变量使用 --名称:值; 使用变量: 属性名:var(--名称)&a…...

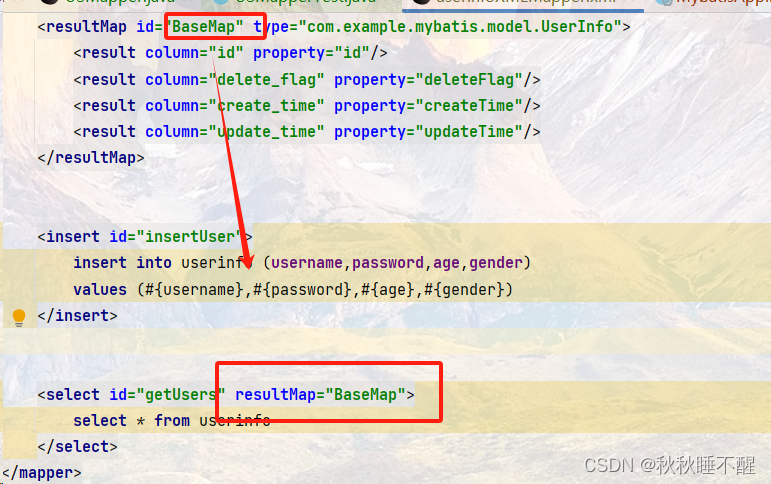
MyBatis 解决上篇的参数绑定问题以及XML方式交互
前言 上文:MyBatis 初识简单操作-CSDN博客 上篇文章我们谈到的Spring中如何使用注解对Mysql进行交互 但是我们发现我们返回出来的数据明显有问题 我们发现后面三个字段的信息明显没有展示出来 下面我们来谈谈解决方案 解决方案 这里的原因本质上是因为mysql中和对象中的字段属性…...
derive)
Rust语言之属性宏(Attribute Macro)derive
文章目录 Rust语言之属性宏(Attribute Macro)derive Rust语言之属性宏(Attribute Macro)derive 属性宏是一种基于属性的宏,用于修改、扩展或注解 Rust 代码。它们通常用于为函数、结构体、枚举、模块等添加元数据或自…...

[技术闲聊]我对电路设计的理解(六)-原理图封装
电路设计的直观体现就是完整的原理图,绘制电路图阶段的第一步,绘制原理图封装库。 封装库一共有两种,一种是原理图封装库,一种是PCB封装库,如下图所示。 原理图封装和PCB封装之间的唯一关联就是 引脚位号,…...

算法(滑动窗口四)
1.串联所有单词的子串 给定一个字符串 s 和一个字符串数组 words。 words 中所有字符串 长度相同。 s 中的 串联子串 是指一个包含 words 中所有字符串以任意顺序排列连接起来的子串。 例如,如果 words ["ab","cd","ef"]ÿ…...

学习记录:bazel和cmake运行终端指令
Bazel和CMake都是用于构建软件项目的工具,但它们之间有一些重要的区别和特点: Bazel: Bazel是由Google开发的构建和测试工具,用于构建大规模的软件项目。它采用一种称为“基于规则”的构建系统,它利用构建规则和依赖关…...

蓝桥杯刷题--python-37-分解质因数
3491. 完全平方数 - AcWing题库 nint(input()) res1 i2 while i*i<n: if n%i0: t0 while n%i0: n//i t1 if t%2: res*i i1 if n>1: res*n print(res) 4658. 质因数个数 - AcWing题库…...

Delphi编写的图片查看器
UNIT Unit17;INTERFACEUSESWinapi.Windows, Winapi.Messages, System.SysUtils, System.Variants,System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs,Vcl.StdCtrls, Vcl.ExtDlgs, Vcl.ExtCtrls, Vcl.Imaging.jpeg; //注意:要加入jpej 否侧浏览图…...

Swing中的FlowLayout/WrapLayout在打横排列时候如何做到置顶对齐
前言 最近在开发swing客户端时候碰到一个棘手的问题: Swing中的FlowLayout/WrapLayout在打横排列时候如何做到置顶对齐如果是vue或者react,一搜百度什么都出来了,swing的话,嗯。。。资料有点少而且大部分是stack overflow上面的…...

C# MES通信从入门到精通(8)——C#调用Webservice服务进行数据交互
前言 在上位机开发领域,使用webservice来访问客户的终端Mes系统是一项必备的技能,本文详细介绍了如何在c#中调用webservice服务,不仅介绍了使用添加服务引用直接调用webservice中的方法外还介绍了使用http的post方法调用webservice方法,过程详细且均为实战经验总结,对于初…...

day04-MQ
1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应,但是你…...

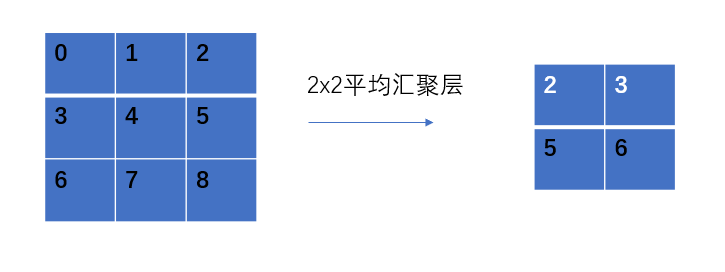
神经网络汇聚层
文章目录 最大汇聚层平均汇聚层自适应平均池化层 最大汇聚层 汇聚窗口从输入张量的左上角开始,从左往右、从上往下的在输入张量内滑动。在汇聚窗口到达的每个位置,它计算该窗口中输入子张量的最大值或平均值。计算最大值或平均值是取决于使用了最大汇聚…...

2024.3.8力扣每日一题——找出美丽数组的最小和
2024.3.8 题目来源我的题解方法一 数学 题目来源 力扣每日一题;题序:2834 我的题解 方法一 数学 经过分析,在target之前,取小于等于target/2的正整数才能使得和最小,并且满足条件3。 时间复杂度:O(n) 空…...

单例模式以及线程安全问题
单例模式的概念 单例模式是指的是整个系统生命周期内,保证一个类只能产生一个实例对象 保证类的唯一性 。 通过一些编码上的技巧,使编译器可以自动发现咱们的代码中是否有多个实例,并且在尝试创建多个实例的时候,直接编译出错。 …...

车载电子电器架构 —— 软件下载
车载电子电器架构 —— 软件下载 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无…...

阿里云弹性计算通用算力型u1实例性能评测,性价比高
阿里云服务器u1是通用算力型云服务器,CPU采用2.5 GHz主频的Intel(R) Xeon(R) Platinum处理器,ECS通用算力型u1云服务器不适用于游戏和高频交易等需要极致性能的应用场景及对业务性能一致性有强诉求的应用场景(比如业务HA场景主备机需要性能一致)…...

Jupyter IPython帮助文档及其魔法命令
1.IPython 的帮助文档 使用 help() 使用 ? 使用 ?? tab 自动补全 shift tab 查看参数和函数说明 2.运行外部 Python 文件 使用下面命令运行外部 Python 文件(默认是当前目录,也可以使用绝对路径) %run *.py …...

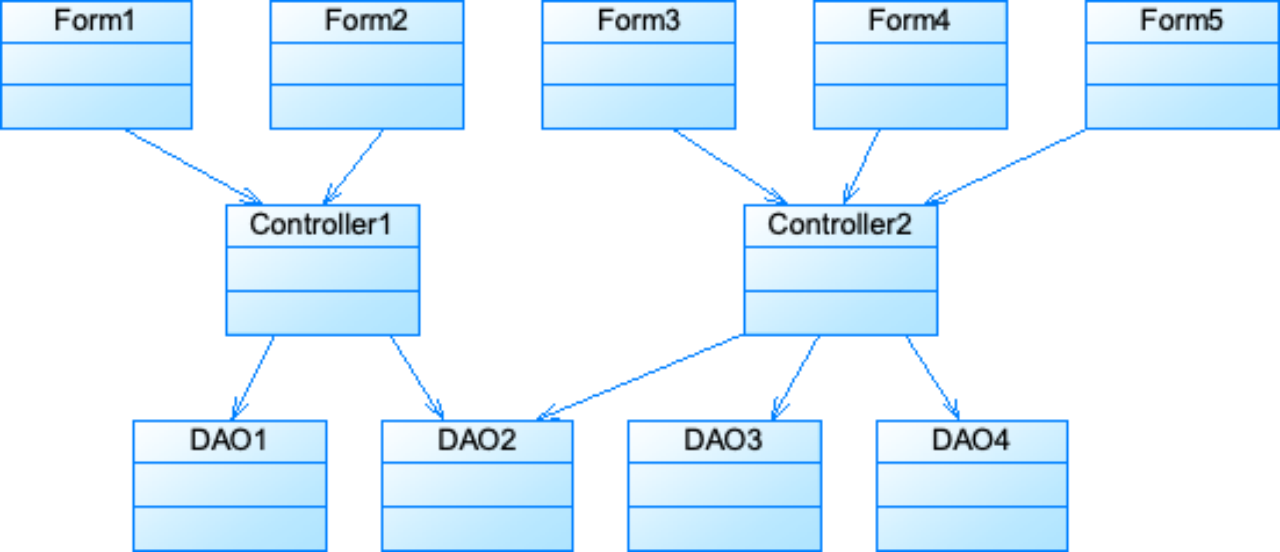
设计模式总结-面向对象设计原则
面向对象设计原则 面向对象设计原则简介单一职责原则单一职责原则定义单一职责原则分析单一职责原则实例 开闭原则开闭原则定义开闭原则分析开闭原则实例 里氏代换原则里氏代换原则定义里氏代换原则分析 依赖倒转原则依赖倒转原则定义依赖倒转原则分析依赖倒转原则实例 接口隔离…...

绿联 安装zfile,创建属于自己的网盘,支持直链分享
绿联 安装zfile,创建属于自己的网盘,支持直链分享 1、镜像 zhaojun1998/zfile:latest ZFile ZFile 是一个适用于个人的在线网盘(列目录)程序,可以将你各个存储类型的存储源,统一到一个网页中查看、预览、维护,再也不用…...

KnowLog:基于知识增强的日志预训练语言模型|顶会ICSE 2024论文
徐波 东华大学副教授 东华大学计算机学院信息技术系副系主任,复旦大学知识工场实验室副主任,智能运维方向负责人。入选“上海市青年科技英才扬帆计划”。研究成果发表在IJCAI、ICDE、ICSE、ISSRE、ICWS、CIKM、COLING等国际会议上,曾获中国数…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
