JavaScript 高级3 :函数进阶
JavaScript 高级3 :函数进阶
Date: January 19, 2023
Text: 函数的定义和调用、this、严格模式、高阶函数、闭包、递归
目标:
能够说出函数的多种定义和调用方式
能够说出和改变函数内部 this 的指向
能够说出严格模式的特点
能够把函数作为参数和返回值传递
能够说出闭包的作用
能够说出递归的两个条件
能够说出深拷贝和浅拷贝的区别
函数的定义和调用
函数的定义方式
-
函数声明方式 function 关键字 (命名函数)
-
函数表达式 (匿名函数)
-
new Function()
var fn = new Function('参数1','参数2'..., '函数体')
Function 里面参数都必须是字符串格式
第三种方式执行效率低,也不方便书写,因此较少使用
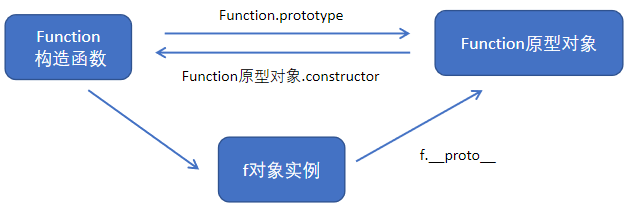
所有函数都是 Function 的实例(对象)
函数也属于对象

函数的调用方式
-
普通函数
-
对象的方法
-
构造函数
-
绑定事件函数
-
定时器函数
-
立即执行函数
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 函数的调用方式// 1. 普通函数function fn() {console.log('人生的巅峰');}// fn(); fn.call()// 2. 对象的方法var o = {sayHi: function() {console.log('人生的巅峰');}}o.sayHi();// 3. 构造函数function Star() {};new Star();// 4. 绑定事件函数// btn.onclick = function() {}; // 点击了按钮就可以调用这个函数// 5. 定时器函数// setInterval(function() {}, 1000); 这个函数是定时器自动1秒钟调用一次// 6. 立即执行函数(function() {console.log('人生的巅峰');})();// 立即执行函数是自动调用</script> </body></html>
this
函数内 this 的指向
这些 this 的指向,是当我们调用函数的时候确定的。 调用方式的不同决定了this 的指向不同一般指向我们的调用者.
| 调用方式 | this指向 |
|---|---|
| 普通函数调用 | window |
| 构造函数调用 | 实例对象 原型对象里面的方法也指向实力对象 |
| 对象方法调用 | 该方法所属对象 |
| 事件绑定方法 | 绑定事件对象 |
| 定时器函数 | window |
| 立即执行函数 | window |
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><button>点击</button><script>// 函数的不同调用方式决定了this 的指向不同// 1. 普通函数 this 指向windowfunction fn() {console.log('普通函数的this' + this);}window.fn();// 2. 对象的方法 this指向的是对象 ovar o = {sayHi: function() {console.log('对象方法的this:' + this);}}o.sayHi();// 3. 构造函数 this 指向 ldh 这个实例对象 原型对象里面的this 指向的也是 ldh这个实例对象function Star() {};Star.prototype.sing = function() {}var ldh = new Star();// 4. 绑定事件函数 this 指向的是函数的调用者 btn这个按钮对象var btn = document.querySelector('button');btn.onclick = function() {console.log('绑定时间函数的this:' + this);};// 5. 定时器函数 this 指向的也是windowwindow.setTimeout(function() {console.log('定时器的this:' + this);}, 1000);// 6. 立即执行函数 this还是指向window(function() {console.log('立即执行函数的this' + this);})();</script> </body></html>
改变函数内部 this 指向
JavaScript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部 this 的指向问题,常用的有 bind()、call()、apply() 三种方法。
call 方法
call() 方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
fun.call(thisArg, arg1, arg2, ...)
thisArg:在 fun 函数运行时指定的 this 值
arg1,arg2:传递的其他参数
返回值就是函数的返回值,因为它就是调用函数
因此当我们想改变 this 指向,同时想调用这个函数的时候,可以使用 call,比如继承
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 改变函数内this指向 js提供了三种方法 call() apply() bind()// 1. call()var o = {name: 'andy'}function fn(a, b) {console.log(this);console.log(a + b);};fn.call(o, 1, 2);// call 第一个可以调用函数 第二个可以改变函数内的this 指向// call 的主要作用可以实现继承function Father(uname, age, sex) {this.uname = uname;this.age = age;this.sex = sex;}function Son(uname, age, sex) {Father.call(this, uname, age, sex);}var son = new Son('刘德华', 18, '男');console.log(son);</script> </body></html>
apply 方法
apply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
fun.apply(thisArg, [argsArray])
thisArg:在fun函数运行时指定的 this 值
argsArray:传递的值,必须 包含在数组里面
返回值就是函数的返回值,因为它就是调用函数
因此 apply 主要跟数组有关系,比如使用 Math.max() 求数组的最大值
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 改变函数内this指向 js提供了三种方法 call() apply() bind()// 2. apply() 应用 运用的意思var o = {name: 'andy'};function fn(arr) {console.log(this);console.log(arr); // 'pink'};fn.apply(o, ['pink']);// 1. 也是调用函数 第二个可以改变函数内部的this指向// 2. 但是他的参数必须是数组(伪数组)// 3. apply 的主要应用 比如说我们可以利用 apply 借助于数学内置对象求数组最大值 // Math.max();var arr = [1, 66, 3, 99, 4];var arr1 = ['red', 'pink'];// var max = Math.max.apply(null, arr);var max = Math.max.apply(Math, arr);var min = Math.min.apply(Math, arr);console.log(max, min);</script> </body></html>
bind 方法
bind() 方法不会调用函数。但是能改变函数内部this 指向
fun.bind(thisArg, arg1, arg2, ...)
thisArg:在 fun 函数运行时指定的 this 值
arg1,arg2:传递的其他参数
返回由指定的 this 值和初始化参数改造的原函数拷贝
因此当我们只是想改变 this 指向,并且不想调用这个函数的时候,可以使用 bind
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><button>点击</button><button>点击</button><button>点击</button><script>// 改变函数内this指向 js提供了三种方法 call() apply() bind()// 3. bind() 绑定 捆绑的意思var o = {name: 'andy'};function fn(a, b) {console.log(this);console.log(a + b);};var f = fn.bind(o, 1, 2);f();// 1. 不会调用原来的函数 可以改变原来函数内部的this 指向// 2. 返回的是原函数改变this之后产生的新函数// 3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind// 4. 我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮// var btn1 = document.querySelector('button');// btn1.onclick = function() {// this.disabled = true; // 这个this 指向的是 btn 这个按钮// // var that = this;// setTimeout(function() {// // that.disabled = false; // 定时器函数里面的this 指向的是window// this.disabled = false; // 此时定时器函数里面的this 指向的是btn// }.bind(this), 3000); // 这个this 指向的是btn 这个对象// }var btns = document.querySelectorAll('button');for (var i = 0; i < btns.length; i++) {btns[i].onclick = function() {this.disabled = true;setTimeout(function() {this.disabled = false;}.bind(this), 2000);}}</script> </body></html>
call apply bind 总结
相同点:
都可以改变函数内部的this指向.
区别点:
call 和 apply 会调用函数, 并且改变函数内部this指向.
call 和 apply 传递的参数不一样, call 传递参数 arg1, arg2…形式 apply 必须数组形式[arg]
bind 不会调用函数, 可以改变函数内部this指向.
主要应用场景:
call 经常做继承.
apply 经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
严格模式
什么是严格模式
JavaScript 除了提供正常模式外,还提供了严格模式(strict mode)。
ES5 的严格模式是采用具有限制性 JavaScript 变体的一种方式,即在严格的条件下运行 JS 代码。
严格模式在 IE10 以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的 JavaScript 语义做了一些更改:
消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为。
消除代码运行的一些不安全之处,保证代码运行的安全。
提高编译器效率,增加运行速度。
禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 Javascript 做好铺垫。比如一些保留字如:class, enum, export, extends, import, super 不能做变量名
开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严
格模式和为函数开启严格模式两种情况。
- 为脚本开启严格模式
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句“use strict”;(或‘use strict’;)
<script> "use strict"; console.log("这是严格模式。");
</script>
因为"use strict"加了引号,所以老版本的浏览器会把它当作一行普通字符串而忽略。
有的 script 基本是严格模式,有的 script 脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他 script 脚本文件。
<script> (function (){ "use strict"; var num = 10; function fn() {} })();
</script>
2. 为函数开启严格模式
要给某个函数开启严格模式,需要把“use strict”; (或 ‘use strict’; ) 声明放在函数体所有语句之前。
function fn(){ "use strict"; return "这是严格模式。";
}
将 “use strict” 放在函数体的第一行,则整个函数以 “严格模式” 运行。
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><!-- 为整个脚本(script标签)开启严格模式 --><script>'use strict';// 下面的js 代码就会按照严格模式执行代码</script><script>(function() {'use strict';})();</script><!-- 为某个函数开启严格模式 --><script>// 此时只是给fn函数开启严格模式function fn() {'use strict';// 下面的代码按照严格模式执行}function fun() {// 里面的还是按照普通模式执行}</script> </body></html>
严格模式中的变化
严格模式对 Javascript 的语法和行为,都做了一些改变。
1. 变量规定
在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必
须先用var 命令声明,然后再使用。
严禁删除已经声明变量。例如,delete x; 语法是错误的。
2. 严格模式下 this 指向问题
- 以前在全局作用域函数中的 this 指向 window 对象。
- 严格模式下全局作用域中函数中的 this 是 undefined。
- 以前构造函数时不加 new也可以 调用,当普通函数,this 指向全局对象
- 严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错
- new 实例化的构造函数指向创建的对象实例。
- 定时器 this 还是指向 window 。
- 事件、对象还是指向调用者。
3. 函数变化
- 函数不能有重名的参数。
- 函数必须声明在顶层.新版本的 JavaScript 会引入“块级作用域”( ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>'use strict';// 1. 我们的变量名必须先声明再使用// num = 10;// console.log(num);var num = 10;console.log(num);// 2.我们不能随意删除已经声明好的变量// delete num;// 3. 严格模式下全局作用域中函数中的 this 是 undefined。// function fn() {// console.log(this); // undefined。// }// fn();// 4. 严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错.// function Star() {// this.sex = '男';// }// // Star();// var ldh = new Star();// console.log(ldh.sex);// 5. 定时器 this 还是指向 window // setTimeout(function() {// console.log(this);// }, 2000);// a = 1;// a = 2;// 6. 严格模式下函数里面的参数不允许有重名// function fn(a, a) {// console.log(a + a);// };// fn(1, 2);function fn() {}</script> </body></html>
更多严格模式要求参考:https://developer.mozilla.org/zhCN/docs/Web/JavaScript/Reference/Strict_mode
高阶函数
高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。
<script>function fn(callback){ callback&&callback();}fn(function(){alert('hi')}
</script>
<script>function fn(){ return function() {}
}
fn();
</script>
此时fn 就是一个高阶函数。
函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。 最典型的就是作为回调函数。同理函数也可以作为返回值传递回来
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="jquery.min.js"></script><style>div {position: absolute;width: 100px;height: 100px;background-color: pink;}</style> </head><body><div></div><script>// 高阶函数- 函数可以作为参数传递function fn(a, b, callback) {console.log(a + b);callback && callback();}fn(1, 2, function() {console.log('我是最后调用的');});$("div").animate({left: 500}, function() {$("div").css("backgroundColor", "purple");})</script> </body></html>
闭包
变量作用域
变量根据作用域的不同分为两种:全局变量和局部变量。
-
函数内部可以使用全局变量。
-
函数外部不可以使用局部变量。
-
当函数执行完毕,本作用域内的局部变量会销毁。
什么是闭包
闭包(closure)指有权访问另一个函数作用域中变量的函数。 ----- JavaScript 高级程序设计
简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
<script> function fn1(){ // fn1 就是闭包函数 var num = 10; function fn2(){ console.log(num); // 10 } fn2() } fn1();
</script>
注意:被访问的函数是闭包函数
理解:任何一个地方的作用域如果可以访问另一个函数内部的局部变量,那么此时就有闭包的产生
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 闭包(closure)指有权访问另一个函数作用域中变量的函数。// 闭包: 我们fun 这个函数作用域 访问了另外一个函数 fn 里面的局部变量 numfunction fn() {var num = 10;function fun() {console.log(num);}fun();}fn();</script> </body></html>
在 chrome 中调试闭包
-
打开浏览器,按 F12 键启动 chrome 调试工具。
-
设置断点。
-
找到 Scope 选项(Scope 作用域的意思)。
-
当我们重新刷新页面,会进入断点调试,Scope 里面会有两个参数(global 全局作用域、local 局部作用域)。
-
当执行到 fn2() 时,Scope 里面会多一个 Closure 参数 ,这就表明产生了闭包。

闭包的作用
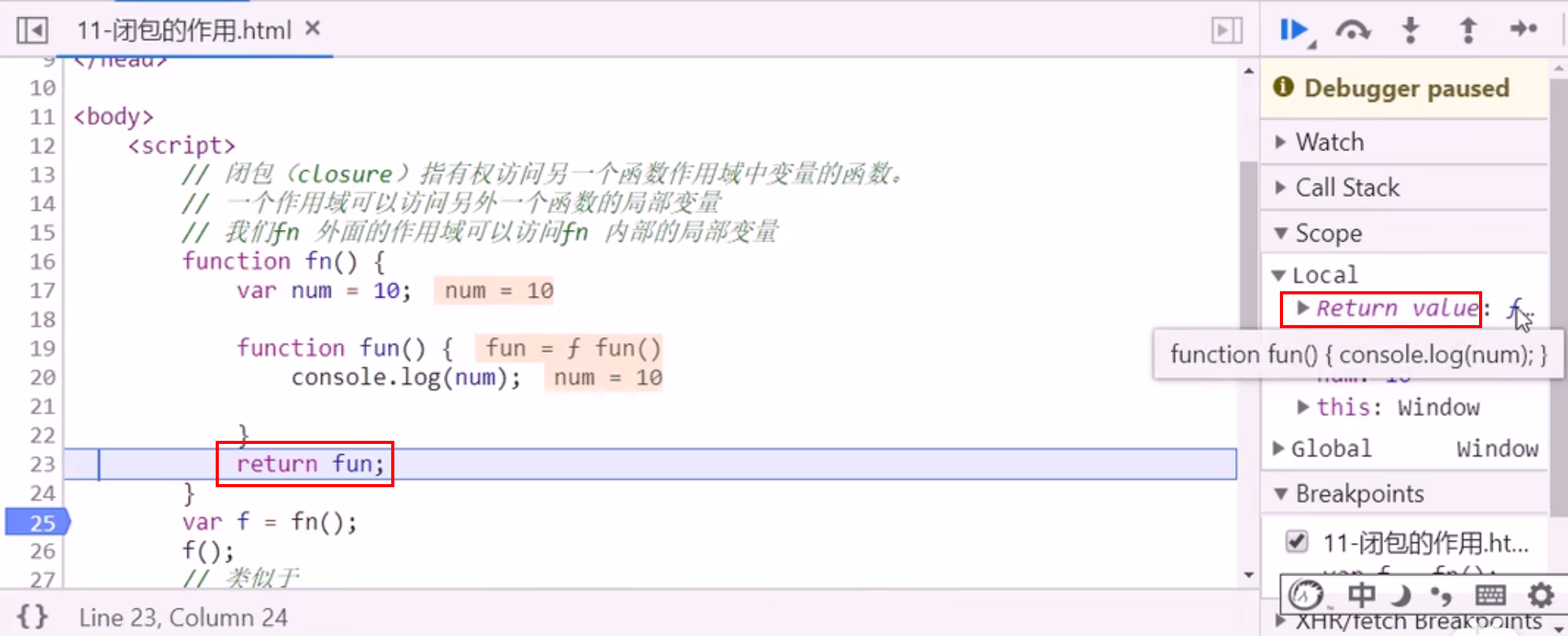
提问:我们怎么能在 fn() 函数外面访问 fn() 中的局部变量 num 呢 ?
<script> function fn() { var num = 10; return function { console.log(num); // 10 } } var f = fn(); f()
</script>
闭包作用:延伸变量的作用范围。
比如原本var num = 10;,等函数运行完就会销毁,但是由于闭包的存在,它会在fn()运行完才会销毁
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 闭包(closure)指有权访问另一个函数作用域中变量的函数。// 一个作用域可以访问另外一个函数的局部变量 // 我们fn 外面的作用域可以访问fn 内部的局部变量// 闭包的主要作用: 延伸了变量的作用范围function fn() {var num = 10;// function fun() {// console.log(num);// }// return fun;return function() {console.log(num);}}var f = fn();f();// 类似于// var f = function() {// console.log(num);// }// var f = function fun() {// console.log(num);// }</script> </body></html>
闭包案例
案例1: 这个面试常考
点击li输出索引号

-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><ul class="nav"><li>榴莲</li><li>臭豆腐</li><li>鲱鱼罐头</li><li>大猪蹄子</li></ul><script>// 闭包应用-点击li输出当前li的索引号// 1. 我们可以利用动态添加属性的方式var lis = document.querySelector('.nav').querySelectorAll('li');for (var i = 0; i < lis.length; i++) {lis[i].index = i;lis[i].onclick = function() {// console.log(i);console.log(this.index);}}// 2. 利用闭包的方式得到当前小li 的索引号for (var i = 0; i < lis.length; i++) {// 利用for循环创建了4个立即执行函数// 立即执行函数也成为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这变量(function(i) {// console.log(i);lis[i].onclick = function() {console.log(i);}})(i);}</script> </body></html>
案例2: 循环中的定时器
-
循环注册点击事件。
-
循环中的 setTimeout()。
-
计算打车价格。
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><ul class="nav"><li>榴莲</li><li>臭豆腐</li><li>鲱鱼罐头</li><li>大猪蹄子</li></ul><script>// 闭包应用-3秒钟之后,打印所有li元素的内容var lis = document.querySelector('.nav').querySelectorAll('li');for (var i = 0; i < lis.length; i++) {(function(i) {setTimeout(function() {console.log(lis[i].innerHTML);}, 3000)})(i);}</script> </body></html>
案例3: 思考题
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 思考题 1:var name = "The Window";var object = {name: "My Object",getNameFunc: function() {return function() {return this.name;};}};console.log(object.getNameFunc()())var f = object.getNameFunc();// 类似于var f = function() {return this.name;}f();// 思考题 2:// var name = "The Window"; // var object = { // name: "My Object",// getNameFunc: function() {// var that = this;// return function() {// return that.name;// };// }// };// console.log(object.getNameFunc()())</script> </body></html>
闭包总结
- 闭包是什么?
闭包是一个函数 (一个作用域可以访问另外一个函数的局部变量,变量所在的函数就是闭包函数)
- 闭包的作用是什么?
延伸变量的作用范围
递归
什么是递归?
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
简单理解:函数内部自己调用自己, 这个函数就是递归函数
递归函数的作用和循环效果一样
由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return。
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 递归函数 : 函数内部自己调用自己, 这个函数就是递归函数var num = 1;function fn() {console.log('我要打印6句话');if (num == 6) {return; // 递归里面必须加退出条件}num++;fn();}fn();</script> </body></html>
利用递归求数学题
- 求 1 * 2 *3 … * n 阶乘。
- 求斐波那契数列 。
- 根据id返回对应的数据对象
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 利用递归函数求1~n的阶乘 1 * 2 * 3 * 4 * ..nfunction fn(n) {if (n == 1) {return 1;}return n * fn(n - 1);}console.log(fn(3));console.log(fn(4));// 详细思路 假如用户输入的是3//return 3 * fn(2)//return 3 * (2 * fn(1))//return 3 * (2 * 1)//return 3 * (2)//return 6</script> </body></html> -
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 利用递归函数求斐波那契数列(兔子序列) 1、1、2、3、5、8、13、21...// 用户输入一个数字 n 就可以求出 这个数字对应的兔子序列值// 我们只需要知道用户输入的n 的前面两项(n-1 n-2)就可以计算出n 对应的序列值function fb(n) {if (n === 1 || n === 2) {return 1;}return fb(n - 1) + fb(n - 2);}console.log(fb(3));console.log(fb(6));</script> </body></html>
利用递归求:根据id返回对应的数据对象
-
Code:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>var data = [{id: 1,name: '家电',goods: [{id: 11,gname: '冰箱',goods: [{id: 111,gname: '海尔'}, {id: 112,gname: '美的'}, ]}, {id: 12,gname: '洗衣机'}]}, {id: 2,name: '服饰'}];// 我们想要做输入id号,就可以返回的数据对象// 1. 利用 forEach 去遍历里面的每一个对象function getID(json, id) {var o = {};json.forEach(function(item) {// console.log(item); // 2个数组元素if (item.id == id) {// console.log(item);o = item;// 2. 我们想要得里层的数据 11 12 可以利用递归函数// 里面应该有goods这个数组并且数组的长度不为 0 } else if (item.goods && item.goods.length > 0) {o = getID(item.goods, id);}});return o;}console.log(getID(data, 1));console.log(getID(data, 2));console.log(getID(data, 11));console.log(getID(data, 12));console.log(getID(data, 111));</script> </body></html>
浅拷贝和深拷贝
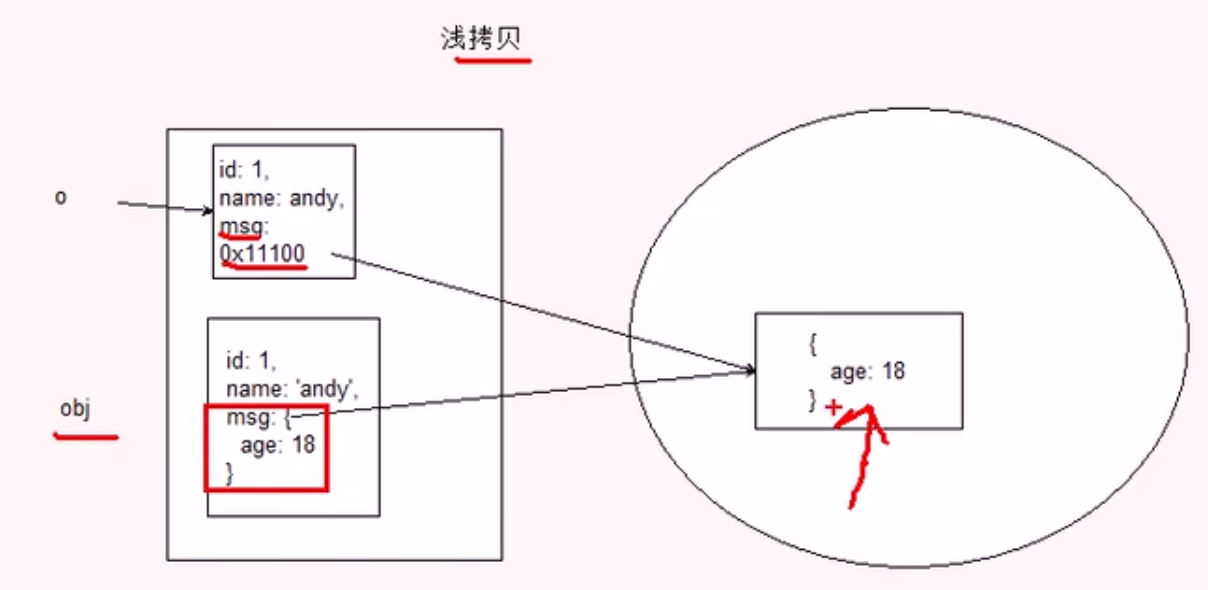
- 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
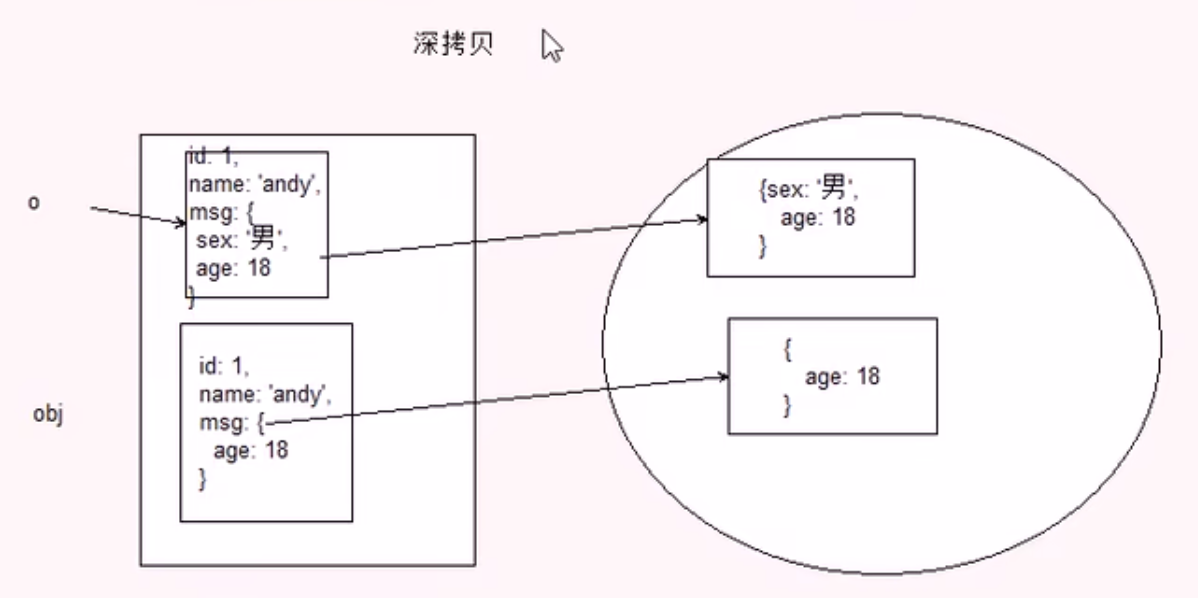
- 深拷贝拷贝多层, 每一级别的数据都会拷贝.
- Object.assign(target, …sources) es6 新增方法可以浅拷贝
浅拷贝:
o和obj中的成员属性指向同一个地址

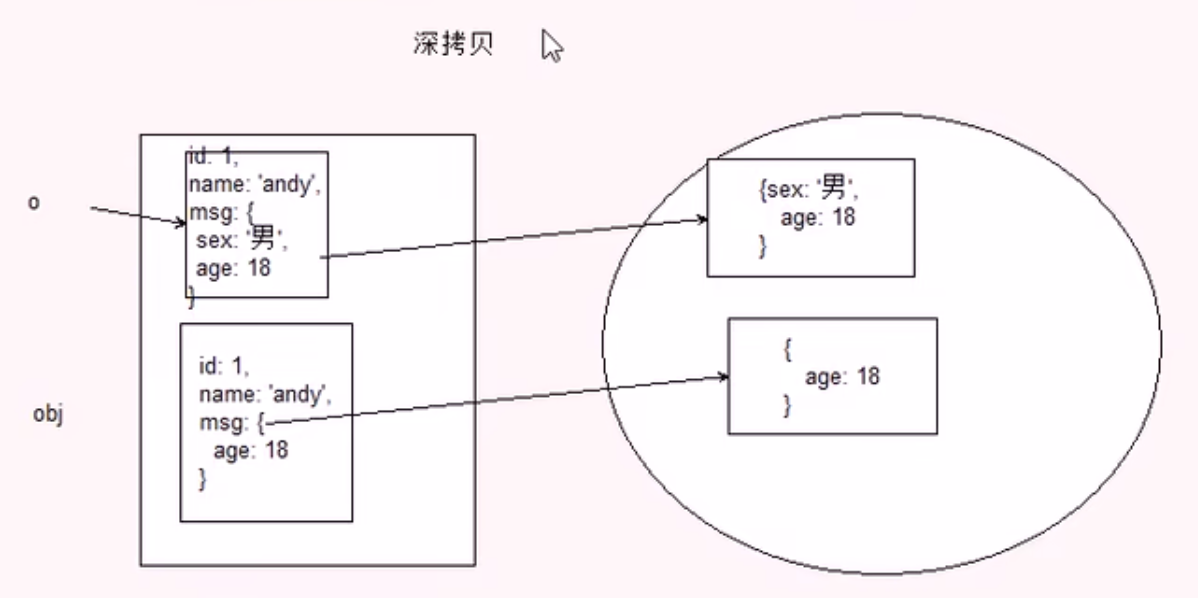
深拷贝:
o和obj中的成员属性指向两个不同的地址

-
Code: 浅拷贝
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.// 深拷贝拷贝多层, 每一级别的数据都会拷贝.var obj = {id: 1,name: 'andy',msg: {age: 18}};var o = {};// for (var k in obj) {// // k 是属性名 obj[k] 属性值// o[k] = obj[k];// }// console.log(o);// o.msg.age = 20;// console.log(obj);console.log('--------------');Object.assign(o, obj);console.log(o);o.msg.age = 20;console.log(obj);</script> </body></html> -
Code: 深拷贝
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body><script>// 深拷贝拷贝多层, 每一级别的数据都会拷贝.var obj = {id: 1,name: 'andy',msg: {age: 18},color: ['pink', 'red']};var o = {};// 封装函数 function deepCopy(newobj, oldobj) {for (var k in oldobj) {// 判断我们的属性值属于那种数据类型// 1. 获取属性值 oldobj[k]var item = oldobj[k];// 2. 判断这个值是否是数组if (item instanceof Array) {newobj[k] = [];deepCopy(newobj[k], item)} else if (item instanceof Object) {// 3. 判断这个值是否是对象newobj[k] = {};deepCopy(newobj[k], item)} else {// 4. 属于简单数据类型newobj[k] = item;}}}deepCopy(o, obj);console.log(o);var arr = [];console.log(arr instanceof Object);o.msg.age = 20;console.log(obj);</script> </body></html>
相关文章:

JavaScript 高级3 :函数进阶
JavaScript 高级3 :函数进阶 Date: January 19, 2023 Text: 函数的定义和调用、this、严格模式、高阶函数、闭包、递归 目标: 能够说出函数的多种定义和调用方式 能够说出和改变函数内部 this 的指向 能够说出严格模式的特点 能够把函数作为参数和返…...

【项目】Java树形结构集合分页,java对list集合进行分页
Java树形结构集合分页需求难点实现第一步:查出所有树形集合数据 (需进行缓存处理)selectTree 方法步骤:TreeUtil类:第二步:分页 GoodsCategoryController分页getGoodsCategoryTree方法步骤:第三…...

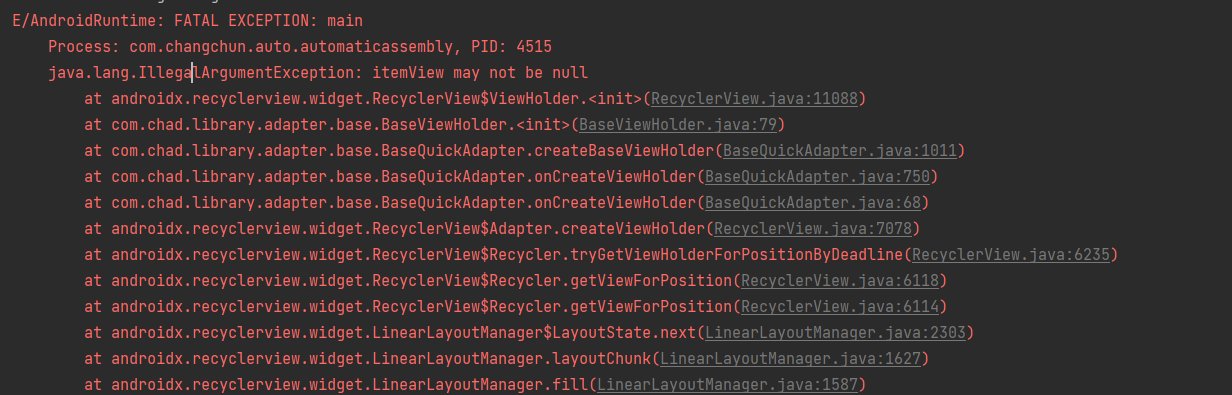
java.lang.IllegalArgumentException: itemView may not be null
报错截图:场景介绍:在使用recycleView 自动递增数据,且自动滚动到最新行; 当数据达到273条 时出现ANR;项目中 全部的列表适配器使用的三方库:BaseRecyclerViewAdapterHelper (很早之前的项目&am…...

[ 攻防演练演示篇 ] 利用 shiro 反序列化漏洞获取主机权限
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

达人合作加持品牌布局,3.8女神玩转流量策略!
随着迅猛发展的“她经济”,使社区本就作为内容种草的平台,自带“营销基因”。在3.8女神节即将到来之际,如何充分利用平台女性资源优势,借助达人合作等手段,实现迅速引流,来为大家详细解读下。一、小红书节日…...

观点丨Fortinet谈ChatGPT火爆引发的网络安全行业剧变
FortiGuard报告安全趋势明确指出“网络攻击者已经开始尝试AI手段”,ChatGPT的火爆之际的猜测、探索和事实正在成为这一论断的佐证。攻守之道在AI元素的加持下也在悄然发生剧变。Fortinet认为在攻击者利用ChatGPT等AI手段进行攻击的无数可能性的本质,其实…...

工业企业用电损耗和降损措施研究
来自用电设备和供配电系统的电能损耗。而供配电系统的电能损耗,包括企业变配电设备、控制设备企业在不断降低生产成本,追求经济效益的情况下,进一步降低供配电系统中的电能损耗,使电气设摘要:电网电能损耗是一个涉及面很广的综合性问题,主要包括管理损耗和技术损耗两部分…...

高并发、高性能、高可用
文章目录一、高并发是什么?二、 高性能是什么三、 高可用什么是一、高并发是什么? 示例:高并发是现在互联网分布式框架设计必须要考虑的因素之一,它是可以保证系统能被同时并行处理很多请求,对于高并发来说࿰…...

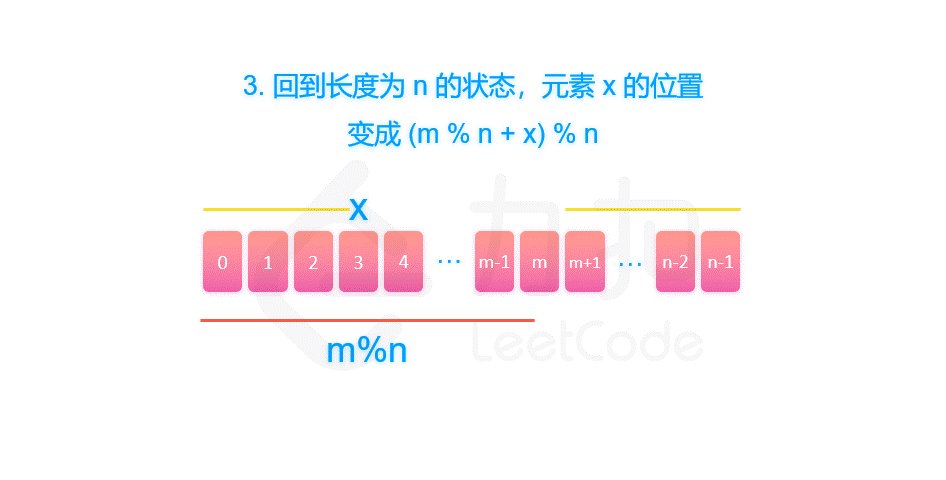
剑指 Offer 62. 圆圈中最后剩下的数字
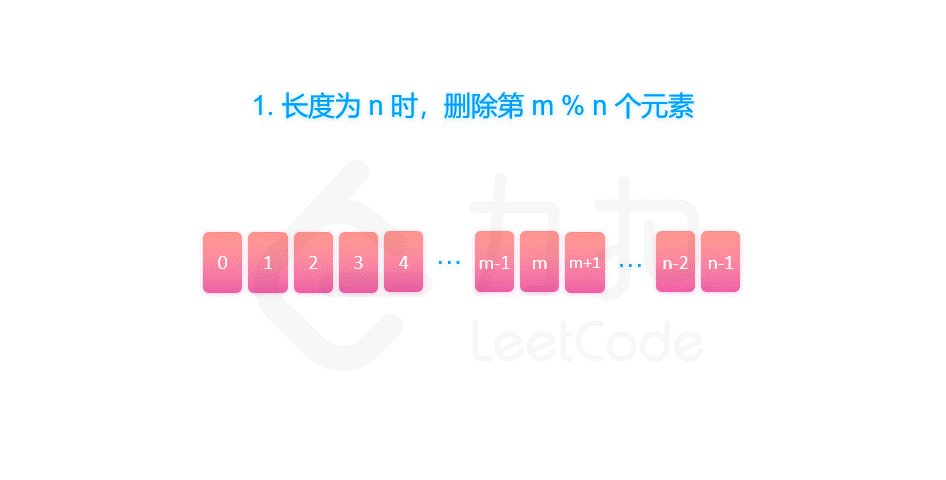
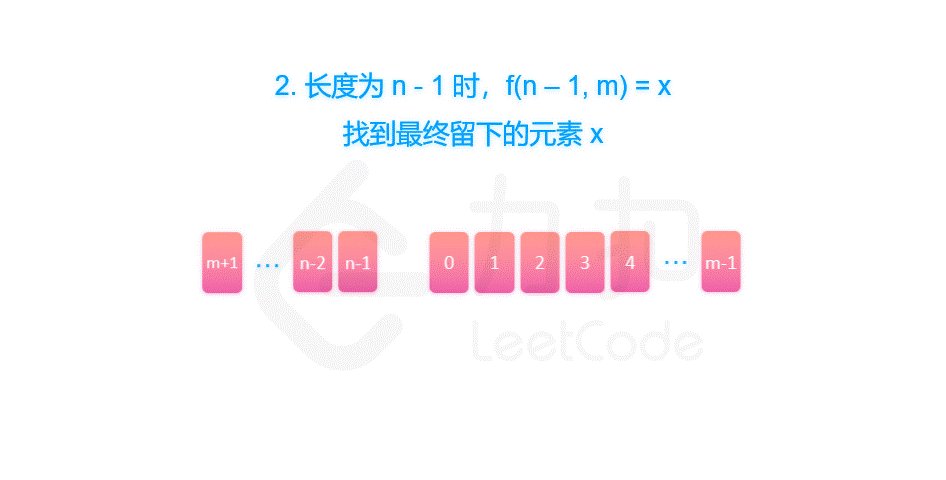
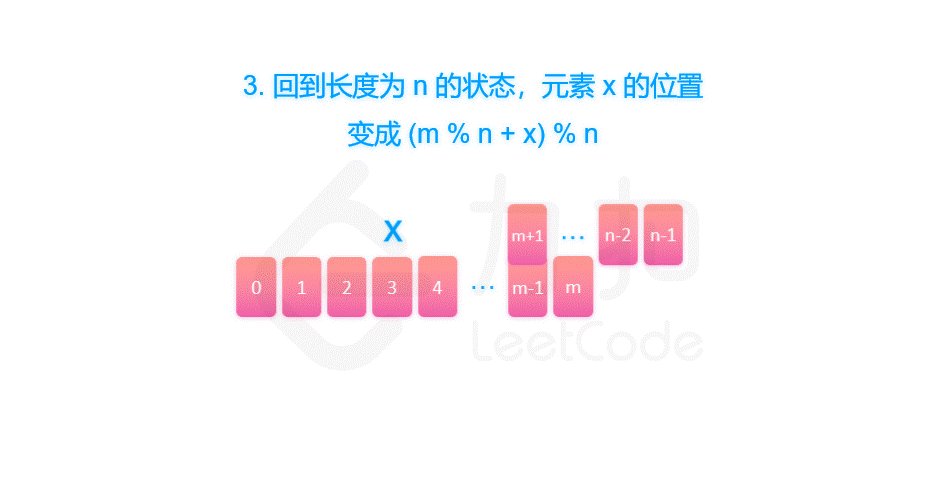
摘要 剑指 Offer 62. 圆圈中最后剩下的数字 一、约瑟夫环解析 题目中的要求可以表述为:给定一个长度为 n 的序列,每次向后数 m 个元素并删除,那么最终留下的是第几个元素?这个问题很难快速给出答案。但是同时也要看到ÿ…...

概率论小课堂:高斯分布(正确认识大概率事件)
文章目录 引言I 预备知识1.1 正态分布1.2 置信度1.3 风险II 均值、标准差和发生概率三者的关系。2.1 “三∑原则”2.2 二班成绩比一班好的可能性2.3 减小标准差引言 泊松分布描述的是概率非常小的情况下的统计规律性。学习高斯分布来正确认识大概率事件,随机变量均值的差异和偶…...

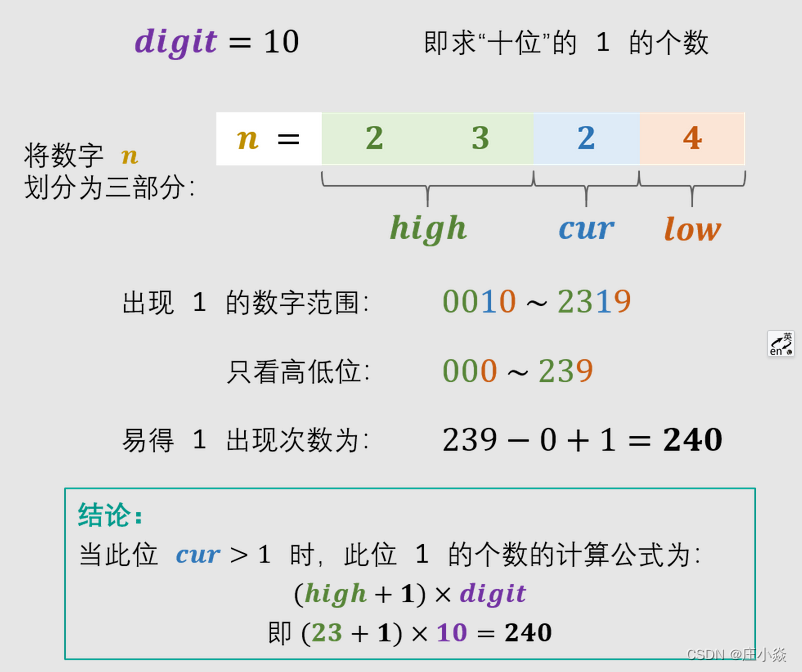
剑指 Offer 43. 1~n 整数中 1 出现的次数
摘要 剑指 Offer 43. 1~n 整数中 1 出现的次数 一、数学思维解析 将1~ n的个位、十位、百位、...的1出现次数相加,即为1出现的总次数。 设数字n是个x位数,记n的第i位为ni,则可将n写为 nxnx−1⋯n2n1: 称" …...

如何成为程序员中的牛人/高手?
目录 一、牛人是怎么成为牛人的? 二、关于牛人的一点看法 三、让程序员与业务接壤,在开发团队中“升级” 四、使用低代码平台 目标效果 五、最后 祝伟大的程序员们梦想成真、码到成功! 一、牛人是怎么成为牛人的? 最近在某…...

云原生时代顶流消息中间件Apache Pulsar部署实操之轻量级计算框架
文章目录Pulsar Functions(轻量级计算框架)基础定义工作流程函数运行时处理保证和订阅类型窗口函数定义窗口类型滚动窗口滑动窗口函数配置函数示例有状态函数示例窗口函数示例自定义函数开发定义原生语言接口示例Pulsar函数SDK示例Pulsar Functions(轻量级计算框架) 基础定义 …...

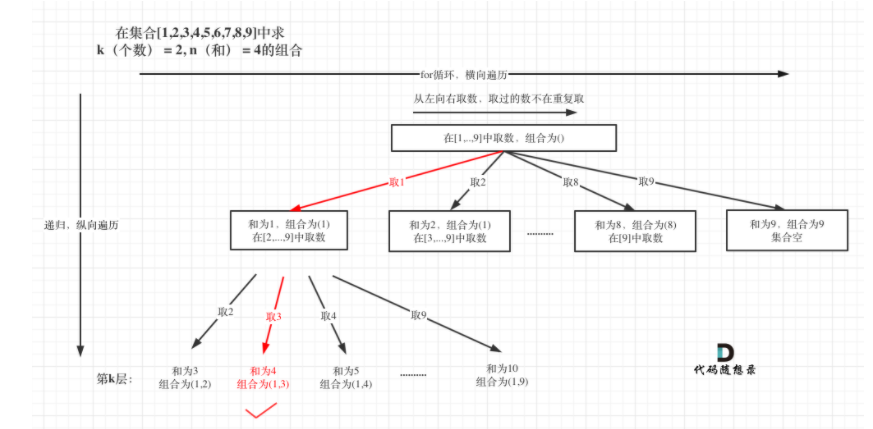
数据结构刷题(十九):77组合、216组合总和III
1.组合题目链接过程图:先从集合中取一个数,再依次从剩余数中取k-1个数。思路:回溯算法。使用回溯三部曲进行解题:递归函数的返回值以及参数:n,k,startIndex(记录每次循环集合从哪里开始遍历的位…...

PyQt 做美*女GIF设置桌面,每天都很爱~
人生苦短,我用python 要说程序员工作的最大压力不是来自于工作本身, 而是来自于需要不断学习才能更好地完成工作, 因为程序员工作中面对的编程语言是在不断更新的, 同时还要学习熟悉其他语言来提升竞争力… 好了,学习…...

[渗透测试笔记] 54.日薪2k的蓝队hw中级定级必备笔记系列篇3之域渗透黄金票据和白银票据
前文链接 [渗透测试笔记] 52.告别初级,日薪2k的蓝队hw中级定级必备笔记 [渗透测试笔记] 53.日薪2k的蓝队hw中级定级必备笔记2 文章目录 Kerberos认证协议NTLM认证协议Kerberos和NTLM比较黄金票据原理黄金票据条件复现过程白银票据原理白银票据条件复现过程黄金票据和白银票据…...

【异常】Spring Cloud Gateway网关自定义过滤器无法获取到请求体body的内容?不存在的!
一、需求说明 项目要使用到网关SpringCloud Gateway进行验签,现在定义了一个过滤器ValidateSignFilter, 我希望,所以过网关SpringCloud Gateway的请求,都能够校验一下请求头,看看是否有Sign这个字段放在请求头中。 二、异常说明 但是,我遇到了SpringCloud Gateway网关…...
)
CNN 卷积神经网络对染色血液细胞分类(blood-cells)
目录 1. 介绍 2. 加载数据 3. 可视化 3.1 显示单幅图像 3.2 显示多幅图像...

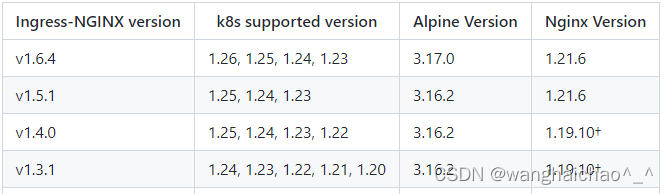
Kubernetes学习(三)Service
Service对象 为什么需要Service 每个Pod都有自己的IP地址,但是在Deployment中,在同一时刻运行的Pod集合可能与稍后运行该应用程序的Pod集合不同。 这就导致了一个问题:如果一组Pod(称为后端)为集群内其他Pod&#x…...
)
数学小课堂:古德-图灵折扣估计法和插值法(防范黑天鹅事件的方法)
文章目录 引言I 黑天鹅事件产生的原因1.1 置信度1.2 数据的稀疏性1.3 零概率问题II 防范黑天鹅事件的方法2.1 古德-图灵折扣估计法2.2 插值法引言 防范黑天鹅事件的方法 古德-图灵折扣估计法:它主要是解决零概率的事件古德的方法虽然解决了零概率的问题,但是依然没有解决数据…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)
LSTM-XGBoost多变量时序预测(Matlab完整源码和数据) 目录 LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 普通的多变量时序已经用腻了,审稿人也看烦了&#…...
