Python可视化概率统计和聚类学习分析生物指纹
🎯要点
- 🎯使用Jupyter Notebook执行Dash 应用,确定Dash输入输出,设计回调函数,Dash应用中包含函数。🎯使用Plotly绘图工具:配置图对象选项,将图转换为HTML、图像。使用数据集绘图,使用回调函数创建交互式图。🎯 使用Plotly express 图表,创建贫困数据集图表。
- 🎯使用条形图和下拉菜单交互式比较值,垂直和水平绘制条形图,链接条形图和下拉列表,显示多个条形图的不同方式(堆叠、分组、重叠和相对),使用构面将图表拆分为多个子图表 - 水平、垂直或环绕,下拉菜单的附加功能(允许多项选择、添加占位符文本等)。🎯使用散点图探索变量并使用滑块过滤子集。🎯使用 Markdown 探索地图并丰富仪表板,等值线地图,利用动画帧向绘图添加新图层,使用地图回调函数,创建 Markdown 组件,地图投影,用散点图绘图,Mapbox 地图,纳入交互式地图。🎯计算数据频率并构建交互式表格,创建直方图,修改直方图的 bin 和使用多个直方图来自定义直方图,向直方图添加交互性,创建 2D 直方图,创建数据表,控制表格的外观(单元格宽度、高度、文本显示等),将直方图和表格添加到应用程序。🎯创建交互式 K均值集群应用程序。🎯创建控制其他组件的组件,添加动态组件。🎯提取和解析URL,创建多页应用。
- 🎯创建交互式网络分析,机场交通交互式仪表板,动画散点图,自然语言处理可视化。🎯Python和Julia交互式调用接口。🎯统计可视化、推理和建模。🎯化学指纹相似度评分的概率分布。🎯绘制概率密度并进行分析。🎯时间序列分解绘图。🎯公共安全统计学可视化。🎯死亡率统计分析。🎯量化分子相似度。🎯网络情感仪表板。
🍇Plotly和Dash仪表板
Dash 是由plotly 创建的一个Python 框架,用于创建交互式Web 应用程序。 Dash 是在 Flask、Plotly.js 和 React.js 之上编写的。 使用 Dash,您无需学习 HTML、CSS 和 Javascript 来创建交互式仪表板,您只需要 Python。 Dash 是开源的,使用该框架构建的应用程序可以在 Web 浏览器上查看。
Dash 应用程序由 2 个构建块组成:
- 布局:布局描述了应用程序的外观和感觉,它定义了图形、下拉列表等元素以及这些元素的位置、大小、颜色等。 Dash 包含 Dash HTML 组件,我们可以使用 Python 创建 HTML 内容并设置其样式,例如标题、段落、图像等。 图形、下拉菜单、滑块等元素是使用 Dash Core 组件创建的。
- 回调:回调用于为仪表板应用程序带来交互性。例如,我们可以使用这些函数来定义单击按钮或下拉菜单时将发生的活动。
现在,让我们看看如何使用plotly Dash 创建基于Web 的布局。
import dash
import dash_html_components as html
import dash_core_components as dcc
import plotly.graph_objects as go
import plotly.express as px
我们正在使用 dash 包初始化我们的 dash 应用程序。 然后,读取 2018 年至 2019 年不同公司的股价数据,创建 stock_prices 函数,该函数返回股价的折线图。
app = dash.Dash()
df = px.data.stocks() def stock_prices():fig = go.Figure([go.Scatter(x = df['date'], y = df['GOH'],\line = dict(color = 'firebrick', width = 4), name = 'firm')])fig.update_layout(title = 'Prices over time',xaxis_title = 'Dates',yaxis_title = 'Prices')return fig app.layout = html.Div(id = 'parent', children = [html.H1(id = 'H1', children = 'Styling using html components', style = {'textAlign':'center',\'marginTop':40,'marginBottom':40}),dcc.Graph(id = 'line_plot', figure = stock_prices()) ])在第 16 行,我们使用 html Div 组件设置布局,该组件是一种包装器,将在其中创建布局的元素(标题、图形)。 Div 组件包含 id(元素的唯一标识符)、style(用于设置宽度、高度、颜色等)和子元素(等于初始化布局元素的方括号)等参数。
在(html.Div 的)子组件内,我们使用 H1 函数在第 17 行创建 html H1 标题。 在函数内部,我们设置函数的唯一 id (id = ‘H1’)、children 属性,使用它设置标题的文本,将 style 属性设置为字典,在其中设置样式,例如居中对齐文本 ,将顶部和底部边距设置为 40 像素。 在第 21 行,我们使用 dash 核心组件 (dcc) 创建 graph ,在其中设置图形的 id 和figure 参数,该参数等于返回绘图图形对象的函数调用 (stock_pricest())。
为了查看我们的应用程序,我们需要像在 Flask 中一样运行我们的 Web 服务器。请记住,Dash 是构建在 Flask 之上的。
if __name__ == '__main__': app.run_server()
运行应用程序时,您将看到该应用程序正在 http://127.0.0.1:8050/ 上运行,这是您的本地服务器。复制此网址并将其粘贴到您的浏览器中,您将看到以下可视化内容。
现在,让我们看看如何创建连接下拉列表和股价折线图的回调。
使用 @app.callback() 初始化回调,后面跟着函数定义。在此函数中,我们定义更改下拉列表的值时会发生什么。
from dash.dependencies import Input, Output @app.callback(Output(component_id='line_plot', component_property= 'figure'),[Input(component_id='dropdown', component_property= 'value')])
def graph_update(dropdown_value):print(dropdown_value)fig = go.Figure([go.Scatter(x = df['date'], y = df['{}'.format(dropdown_value)],\line = dict(color = 'firebrick', width = 4))])fig.update_layout(title = 'Stock prices over time',xaxis_title = 'Dates',yaxis_title = 'Prices')return fig 输入函数的组件属性,即下拉列表的“值”,作为函数 graph_update 中的参数。 在函数内部,我们创建散点图并返回图形对象Fig,该对象使用回调的Output函数传递给dcc.Graph的figure属性。
我们在下面的代码中组合布局、下拉菜单和回调:
import dash
import dash_html_components as html
import plotly.graph_objects as go
import dash_core_components as dcc
import plotly.express as px
from dash.dependencies import Input, Outputapp = dash.Dash()df = px.data.stocks()app.layout = html.Div(id = 'parent', children = [html.H1(id = 'H1', children = 'Styling using html components', style = {'textAlign':'center',\'marginTop':40,'marginBottom':40}),dcc.Dropdown( id = 'dropdown',options = [{'label':'Google', 'value':'GOOG' },{'label': 'Apple', 'value':'AAPL'},{'label': 'Amazon', 'value':'AMZN'},],value = 'GOOG'),dcc.Graph(id = 'bar_plot')])@app.callback(Output(component_id='bar_plot', component_property= 'figure'),[Input(component_id='dropdown', component_property= 'value')])
def graph_update(dropdown_value):print(dropdown_value)fig = go.Figure([go.Scatter(x = df['date'], y = df['{}'.format(dropdown_value)],\line = dict(color = 'firebrick', width = 4))])fig.update_layout(title = 'Stock prices over time',xaxis_title = 'Dates',yaxis_title = 'Prices')return fig if __name__ == '__main__': app.run_server()
下图显示了下拉列表值的变化如何更新我们的股价折线图。
参阅一:计算思维
参阅二:亚图跨际
相关文章:

Python可视化概率统计和聚类学习分析生物指纹
🎯要点 🎯使用Jupyter Notebook执行Dash 应用,确定Dash输入输出,设计回调函数,Dash应用中包含函数。🎯使用Plotly绘图工具:配置图对象选项,将图转换为HTML、图像。使用数据集绘图…...

yolo v8 教程(不出5行代码让你学会)
Solving environment: failedPackagesNotFoundError: The following packages are not available from current channels:- python3.8https://github.com/ultralytics 下滑来到 先来介绍为什么写这篇博客, 一. 是我之前的yolov5的博客挺多人访问的,但是…...

MongoDB集合结构分析工具Variety
工具下载地址:GitHub - variety/variety: Variety: a MongoDB Schema Analyzer 对于Mongo这种结构松散的数据库来说,如果想探查某个集合的结构,通过其本身提供的功能很不方便,通过调研发现一个很轻便的工具--variety,…...

详解Qt中访问数据库
在Qt中访问数据库涉及到几个关键步骤,主要包括加载数据库驱动、建立数据库连接、执行SQL语句、读取结果等。下面将详细介绍这些步骤,并给出一个简单的示例,这里假设使用的是SQLite数据库。 记得首先在pro文件中添加QT sql 1. 加载数据库驱动…...

《QT实用小工具·三》偏3D风格的异型窗体
1、概述 源码放在文章末尾 可以在窗体中点击鼠标左键进行图片切换,项目提供了一些图片素材,整体风格偏向于3D类型,也可以根据需求自己放置不同的图片。 下面是demo演示: 项目部分代码如下所示: 头文件部分ÿ…...

如何优化TCP?TCP的可靠传输机制是什么?
在网络世界中,传输层协议扮演着至关重要的角色,特别是TCP协议,以其可靠的数据传输特性而广受青睐。然而,随着网络的发展和数据量的激增,传统的TCP协议在效率方面遭遇了挑战。小编将深入分析TCP的可靠性传输机制&#x…...

DFS(基础,回溯,剪枝,记忆化)搜索
DFS基础 DFS(深度优先搜索) 基于递归求解问题,而针对搜索的过程 对于问题的介入状态叫初始状态,要求的状态叫目标状态 这里的搜索就是对实时产生的状态进行分析检测,直到得到一个目标状态或符合要求的最佳状态为止。对于实时产生新的状态…...

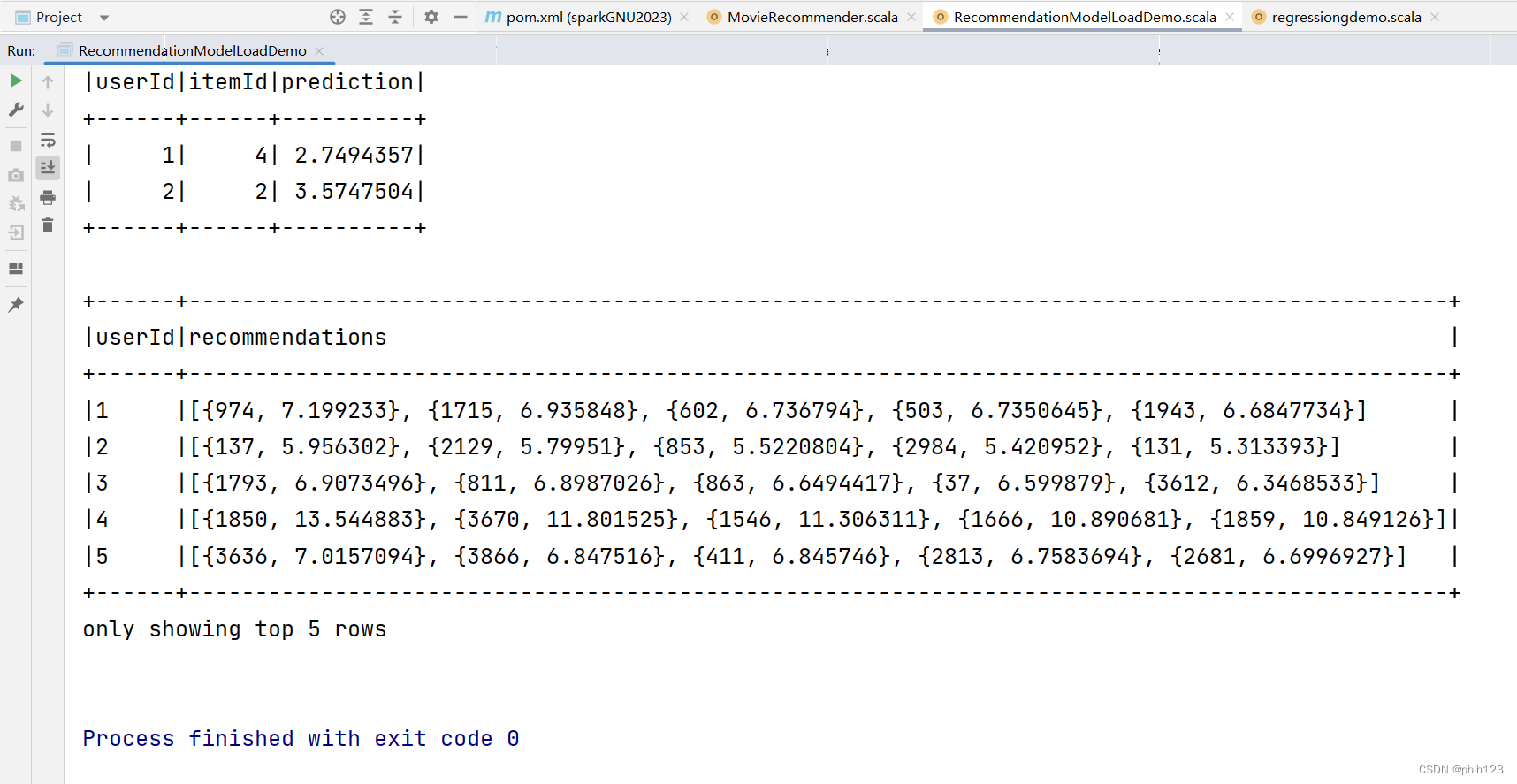
基于Scala开发Spark ML的ALS推荐模型实战
推荐系统,广泛应用到电商,营销行业。本文通过Scala,开发Spark ML的ALS算法训练推荐模型,用于电影评分预测推荐。 算法简介 ALS算法是Spark ML中实现协同过滤的矩阵分解方法。 ALS,即交替最小二乘法(Alte…...

Go语言和Java编程语言的主要区别
目录 1.设计理念: 2.语法: 3.性能: 4.并发性: 5.内存管理: 6.标准库: 7.社区和支持: 8.应用领域: Go(也称为Golang)和Java是两种不同的编程语言&…...

【TypeScript系列】与其它构建工具整合
与其它构建工具整合 构建工具 BabelBrowserifyDuoGruntGulpJspmWebpackMSBuildNuGet Babel 安装 npm install babel/cli babel/core babel/preset-typescript --save-dev.babelrc {"presets": ["babel/preset-typescript"] }使用命令行工具 ./node_…...

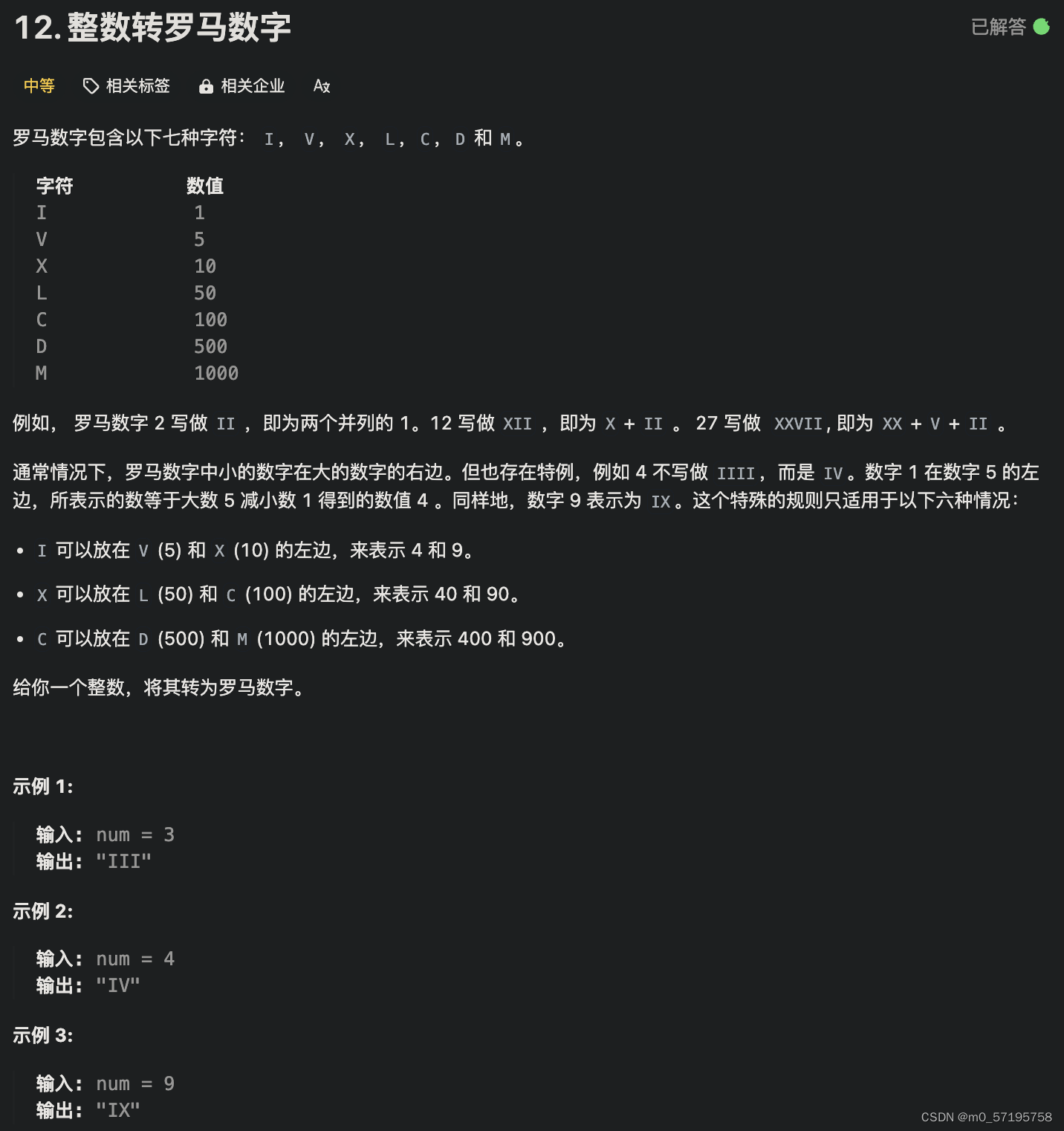
Java | Leetcode Java题解之第12题整数转罗马数字
题解: 题解: class Solution {String[] thousands {"", "M", "MM", "MMM"};String[] hundreds {"", "C", "CC", "CCC", "CD", "D", "DC…...
哈佛大学商业评论 --- 第五篇:智能眼镜之战
AR将全面融入公司发展战略! AR将成为人类和机器之间的新接口! AR将成为人类的关键技术之一! 请将此文转发给您的老板! --- 专题作者:Michael E.Porter和James E.Heppelmann 虽然物理世界是三维的,但大多…...

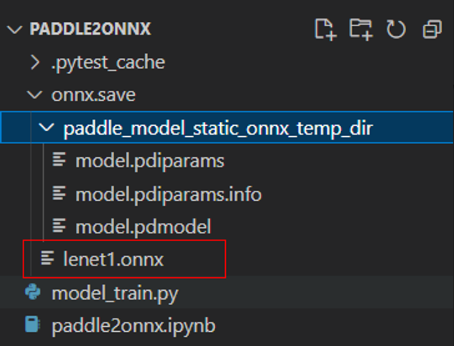
paddlepaddle模型转换onnx指导文档
一、检查本机cuda版本 1、右键找到invdia控制面板 2、找到系统信息 3、点开“组件”选项卡, 可以看到cuda版本,我们这里是cuda11.7 cuda驱动版本为516.94 二、安装paddlepaddle环境 1、获取pip安装命令 ,我们到paddlepaddle官网ÿ…...

图像处理与视觉感知---期末复习重点(6)
文章目录 一、图像分割二、间断检测2.1 概述2.2 点检测2.3 线检测2.4 边缘检测 三、边缘连接3.1 概述3.2 Hough变换3.3 例子3.4 Hough变换的具体步骤3.5 Hough变换的法线表示形式3.6 Hough变换的扩展 四、阈值处理4.1 概述4.2 计算基本全局阈值算法4.3 自适应阈值 五、基于区域…...

git 如何删除本地和远程分支
删除本地分支 确认当前分支:首先,确保你没有在要删除的分支上。你可以通过运行git branch命令来查看当前的分支。 切换分支:如果你在要删除的分支上,需要先切换到另一个分支。例如,切换到main分支,可以使用…...

Kong基于QPS、IP限流
Rate Limiting限流插件 https://docs.konghq.com/hub/kong-inc/rate-limiting/ 它可以针对consumer ,credential ,ip ,service,path,header 等多种维度来进行限流.流量控制的精准度也有多种方式可以参考,比如可以做到秒级,分钟级,小时级等限流控制. 基于IP限流 源码地址&…...

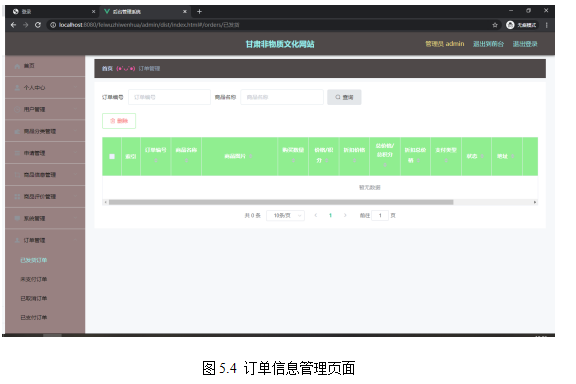
基于springboot实现甘肃非物质文化网站系统项目【项目源码+论文说明】
摘要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本甘肃非物质文化网站就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信…...

【瑞萨RA6M3】1. 基于 vscode 搭建开发环境
基于 vscode 搭建开发环境 1. 准备2. 安装2.1. 安装瑞萨软件包2.2. 安装编译器2.3. 安装 cmake2.4. 安装 openocd2.5. 安装 ninja2.6. 安装 make 3. 生成初始代码4. 修改 cmake 脚本5. 调试准备6. 仿真 1. 准备 需要瑞萨仓库中的两个软件: MDK_Device_Packs.zipse…...

使用pip install替代conda install将packet下载到anaconda虚拟环境
问题描述 使用conda install 下载 stable_baseline3出现问题 一番搜索下是Anaconda.org缺少源 解决方法 首先使用管理员权限打开 anaconda prompt 然后激活目标环境:conda activate env_name 接着使用:conda env list查看目标env的位置 如D:\anacon…...

【HTML】常用CSS属性
文章目录 前言1、字体和文本属性2、边距和填充3、border边框4、列表属性 前言 上一篇我们学习了CSS扩展选择器以及它的继承性,对于页面元素样式设置相信大家都不陌生了。 这一篇我们就来看看具体都有哪些样式可以设置?又该如何设置? 喜欢的【…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
