【TypeScript系列】与其它构建工具整合
与其它构建工具整合
构建工具
- Babel
- Browserify
- Duo
- Grunt
- Gulp
- Jspm
- Webpack
- MSBuild
- NuGet
Babel
安装
npm install @babel/cli @babel/core @babel/preset-typescript --save-dev
.babelrc
{"presets": ["@babel/preset-typescript"]
}
使用命令行工具
./node_modules/.bin/babel --out-file bundle.js src/index.ts
package.json
{"scripts": {"build": "babel --out-file bundle.js main.ts"},
}
在命令行上运行Babel
npm run build
Browserify
安装
npm install tsify
使用命令行交互
browserify main.ts -p [ tsify --noImplicitAny ] > bundle.js
使用API
var browserify = require("browserify");
var tsify = require("tsify");browserify().add('main.ts').plugin('tsify', { noImplicitAny: true }).bundle().pipe(process.stdout);
更多详细信息:smrq/tsify
Duo
安装
npm install duo-typescript
使用命令行交互
duo --use duo-typescript entry.ts
使用API
var Duo = require('duo');
var fs = require('fs')
var path = require('path')
var typescript = require('duo-typescript');var out = path.join(__dirname, "output.js")Duo(__dirname).entry('entry.ts').use(typescript()).run(function (err, results) {if (err) throw err;// Write compiled result to output filefs.writeFileSync(out, results.code);});
更多详细信息:frankwallis/duo-typescript
Grunt
安装
npm install grunt-ts
基本Gruntfile.js
module.exports = function(grunt) {grunt.initConfig({ts: {default : {src: ["**/*.ts", "!node_modules/**/*.ts"]}}});grunt.loadNpmTasks("grunt-ts");grunt.registerTask("default", ["ts"]);
};
更多详细信息:TypeStrong/grunt-ts
Gulp
安装
npm install gulp-typescript
基本gulpfile.js
var gulp = require("gulp");
var ts = require("gulp-typescript");gulp.task("default", function () {var tsResult = gulp.src("src/*.ts").pipe(ts({noImplicitAny: true,out: "output.js"}));return tsResult.js.pipe(gulp.dest('built/local'));
});
更多详细信息:ivogabe/gulp-typescript
Jspm
安装
npm install -g jspm@beta
注意:目前jspm的0.16beta版本支持TypeScript
更多详细信息:TypeScriptSamples/jspm
Webpack
安装
npm install ts-loader --save-dev
Webpack 2 webpack.config.js 基础配置
module.exports = {entry: "./src/index.tsx",output: {path: '/',filename: "bundle.js"},resolve: {extensions: [".tsx", ".ts", ".js", ".json"]},module: {rules: [// all files with a '.ts' or '.tsx' extension will be handled by 'ts-loader'{ test: /\.tsx?$/, use: ["ts-loader"], exclude: /node_modules/ }]}
}
Webpack 1 webpack.config.js 基础配置
module.exports = {entry: "./src/index.tsx",output: {filename: "bundle.js"},resolve: {// Add '.ts' and '.tsx' as a resolvable extension.extensions: ["", ".webpack.js", ".web.js", ".ts", ".tsx", ".js"]},module: {loaders: [// all files with a '.ts' or '.tsx' extension will be handled by 'ts-loader'{ test: /\.tsx?$/, loader: "ts-loader" }]}
};
查看更多关于ts-loader的详细信息
或者
- awesome-typescript-loader
MSBuild
更新工程文件,包含本地安装的Microsoft.TypeScript.Default.props(在顶端)和Microsoft.TypeScript.targets(在底部)文件:
<?xml version="1.0" encoding="utf-8"?>
<Project ToolsVersion="4.0" DefaultTargets="Build" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"><!-- Include default props at the top --><ImportProject="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props"Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /><!-- TypeScript configurations go here --><PropertyGroup Condition="'$(Configuration)' == 'Debug'"><TypeScriptRemoveComments>false</TypeScriptRemoveComments><TypeScriptSourceMap>true</TypeScriptSourceMap></PropertyGroup><PropertyGroup Condition="'$(Configuration)' == 'Release'"><TypeScriptRemoveComments>true</TypeScriptRemoveComments><TypeScriptSourceMap>false</TypeScriptSourceMap></PropertyGroup><!-- Include default targets at the bottom --><ImportProject="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets"Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />
</Project>
关于配置MSBuild编译器选项的更多详细信息,请参考:在MSBuild里使用编译选项
NuGet
- 右键点击 -> Manage NuGet Packages
- 查找
Microsoft.TypeScript.MSBuild - 点击
Install - 安装完成后,Rebuild。
更多详细信息请参考Package Manager Dialog和using nightly builds with NuGet
相关文章:

【TypeScript系列】与其它构建工具整合
与其它构建工具整合 构建工具 BabelBrowserifyDuoGruntGulpJspmWebpackMSBuildNuGet Babel 安装 npm install babel/cli babel/core babel/preset-typescript --save-dev.babelrc {"presets": ["babel/preset-typescript"] }使用命令行工具 ./node_…...

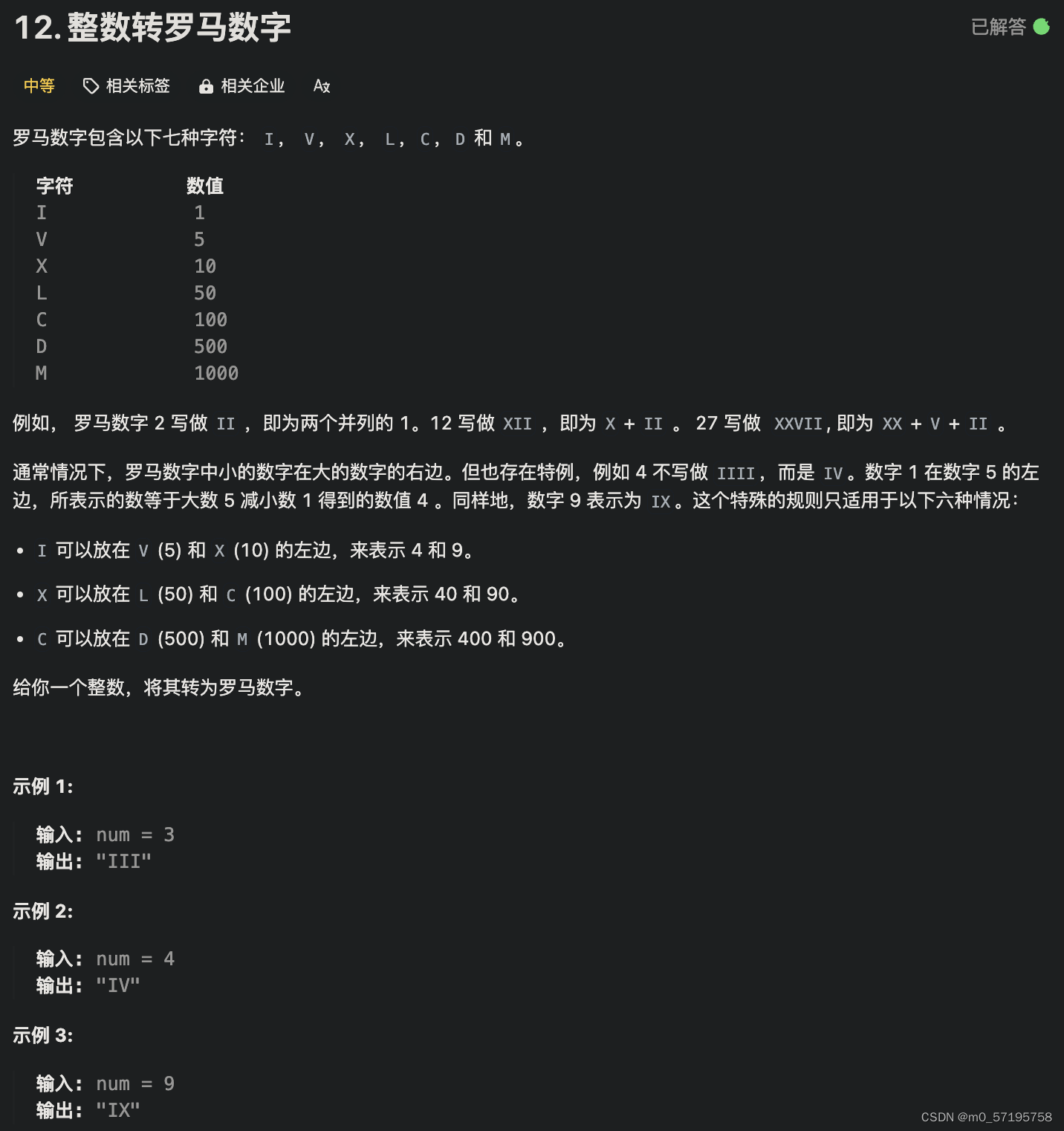
Java | Leetcode Java题解之第12题整数转罗马数字
题解: 题解: class Solution {String[] thousands {"", "M", "MM", "MMM"};String[] hundreds {"", "C", "CC", "CCC", "CD", "D", "DC…...
哈佛大学商业评论 --- 第五篇:智能眼镜之战
AR将全面融入公司发展战略! AR将成为人类和机器之间的新接口! AR将成为人类的关键技术之一! 请将此文转发给您的老板! --- 专题作者:Michael E.Porter和James E.Heppelmann 虽然物理世界是三维的,但大多…...

paddlepaddle模型转换onnx指导文档
一、检查本机cuda版本 1、右键找到invdia控制面板 2、找到系统信息 3、点开“组件”选项卡, 可以看到cuda版本,我们这里是cuda11.7 cuda驱动版本为516.94 二、安装paddlepaddle环境 1、获取pip安装命令 ,我们到paddlepaddle官网ÿ…...

图像处理与视觉感知---期末复习重点(6)
文章目录 一、图像分割二、间断检测2.1 概述2.2 点检测2.3 线检测2.4 边缘检测 三、边缘连接3.1 概述3.2 Hough变换3.3 例子3.4 Hough变换的具体步骤3.5 Hough变换的法线表示形式3.6 Hough变换的扩展 四、阈值处理4.1 概述4.2 计算基本全局阈值算法4.3 自适应阈值 五、基于区域…...

git 如何删除本地和远程分支
删除本地分支 确认当前分支:首先,确保你没有在要删除的分支上。你可以通过运行git branch命令来查看当前的分支。 切换分支:如果你在要删除的分支上,需要先切换到另一个分支。例如,切换到main分支,可以使用…...

Kong基于QPS、IP限流
Rate Limiting限流插件 https://docs.konghq.com/hub/kong-inc/rate-limiting/ 它可以针对consumer ,credential ,ip ,service,path,header 等多种维度来进行限流.流量控制的精准度也有多种方式可以参考,比如可以做到秒级,分钟级,小时级等限流控制. 基于IP限流 源码地址&…...

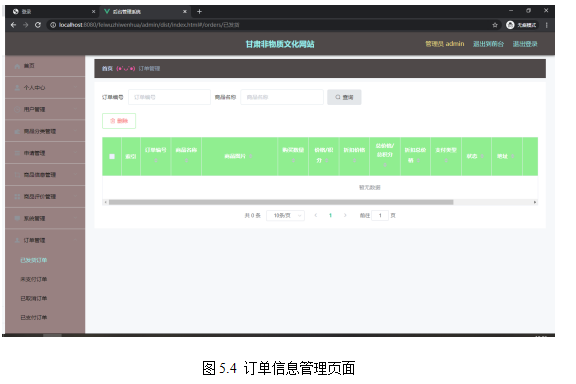
基于springboot实现甘肃非物质文化网站系统项目【项目源码+论文说明】
摘要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本甘肃非物质文化网站就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信…...

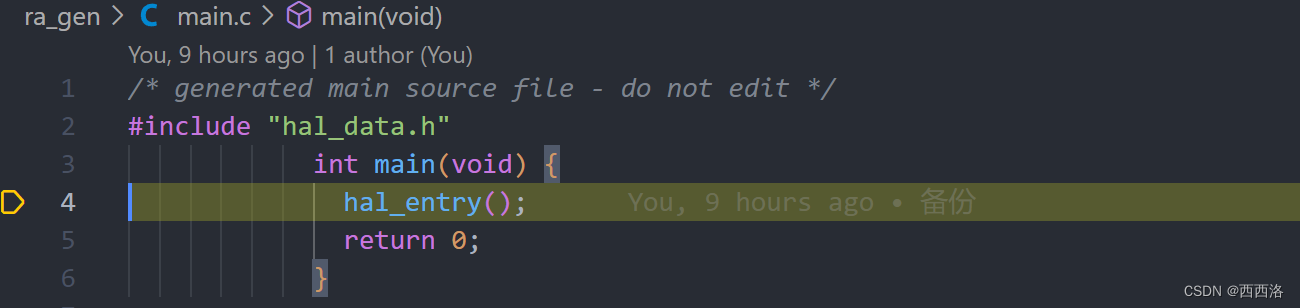
【瑞萨RA6M3】1. 基于 vscode 搭建开发环境
基于 vscode 搭建开发环境 1. 准备2. 安装2.1. 安装瑞萨软件包2.2. 安装编译器2.3. 安装 cmake2.4. 安装 openocd2.5. 安装 ninja2.6. 安装 make 3. 生成初始代码4. 修改 cmake 脚本5. 调试准备6. 仿真 1. 准备 需要瑞萨仓库中的两个软件: MDK_Device_Packs.zipse…...

使用pip install替代conda install将packet下载到anaconda虚拟环境
问题描述 使用conda install 下载 stable_baseline3出现问题 一番搜索下是Anaconda.org缺少源 解决方法 首先使用管理员权限打开 anaconda prompt 然后激活目标环境:conda activate env_name 接着使用:conda env list查看目标env的位置 如D:\anacon…...

【HTML】常用CSS属性
文章目录 前言1、字体和文本属性2、边距和填充3、border边框4、列表属性 前言 上一篇我们学习了CSS扩展选择器以及它的继承性,对于页面元素样式设置相信大家都不陌生了。 这一篇我们就来看看具体都有哪些样式可以设置?又该如何设置? 喜欢的【…...
具体用法)
python中的print(f‘‘)具体用法
在Python中,print(f) 是格式化字符串(f-string)的语法,它允许你在字符串中嵌入表达式,这些表达式在运行时会被其值所替换。f 或 F 前缀表示这是一个格式化字符串字面量。 在 f 或 F 中的大括号 {} 内,你可…...

《青少年成长管理2024》022 “成长七要素之三:文化”4/5
《青少年成长管理2024》022 “成长七要素之三:文化”4/5 七、物质文化(一)什么是物质文化(二)物质文化的分类(三)人类物质文化最新成果有哪些(四)青少年了解物质文化的途…...

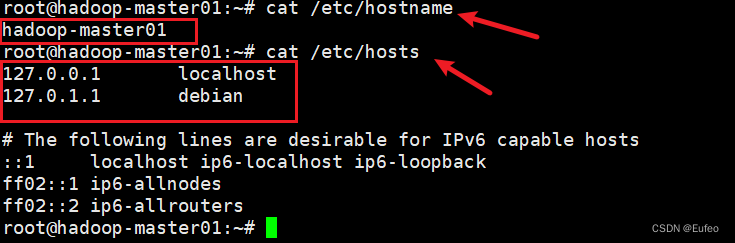
Linux(05) Debian 系统修改主机名
查看主机名 方法1:hostname hostname 方法2:cat etc/hostname cat /etc/hostname 如果在创建Linux系统的时候忘记修改主机名,可以采用以下的方式来修改主机名称。 修改主机名 注意,在linux中下划线“_”可能是无效的字符&…...

之前翻硬币问题胡思乱想的完善
题目背景 小明正在玩一个“翻硬币”的游戏。 题目描述 桌上放着排成一排的若干硬币。我们用 * 表示正面,用 o 表示反面(是小写字母,不是零),比如可能情形是 **oo***oooo,如果同时翻转左边的两个硬币&#x…...

前端与后端协同:实现Excel导入导出功能
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

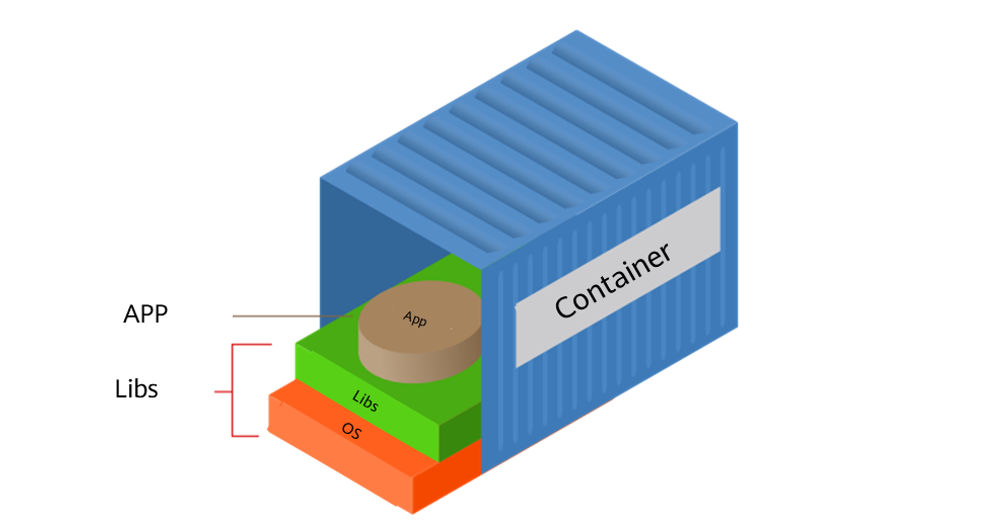
Docker:探索容器化技术,重塑云计算时代应用交付与管理
一,引言 在云计算时代,随着开发者逐步将应用迁移至云端以减轻硬件管理负担,软件配置与环境一致性问题日益凸显。Docker的横空出世,恰好为软件开发者带来了全新的解决方案,它革新了软件的打包、分发和管理方式ÿ…...

畅捷通T+ KeyInfoList.aspx SQL漏洞复现
0x01 产品简介 畅捷通 T+ 是一款灵动,智慧,时尚的基于互联网时代开发的管理软件,主要针对中小型工贸与商贸企业,尤其适合有异地多组织机构(多工厂,多仓库,多办事处,多经销商)的企业,涵盖了财务,业务,生产等领域的应用,产品应用功能包括:采购管理、库存管理、销售…...

【面经】interrupt()、interrupted()和isInterrupted()的区别与使用
📝个人主页:五敷有你 🔥系列专栏:面经 ⛺️稳中求进,晒太阳 interrupt方法 如果打断线程正在sleep,wait,join会导致被打断的线程抛出InterruptedException,并清除打断标记。如…...

了解这些技术:Flutter应用顺利登陆iOS平台的步骤与方法
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
