使用Docker 部署jenkins 实现自动化部署
使用Docker部署jenkins实现自动化部署ruoyi-vue
- docker jenkins
- Java jenkinsfile
- vue jenkinsfile
- Dockerfile 部署脚本
- Java Dockerfile
- nginx Dockerfile
- nginx-dev.conf
使用docker部署Jenkins,项目: https://gitee.com/y_project/RuoYi-Vue 作为部署项目示范
docker jenkins
docker run \
--name jenkins \
-d \
-u root -p 58080:8080 -p 50000:50000 \
-e TZ="Asia/Shanghai" \
-v /etc/localtime:/etc/localtime:ro \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /mydata/myjenkins/home:/home \
-v /mydata/myjenkins/jenkins_home:/var/jenkins_home \
jenkinsci/blueoceanmkdir -p /mydata/myjenkins/jenkins_home
mkdir -p /mydata/myjenkins/homesudo chown -R 1000:1000 /mydata/myjenkins/home
sudo chown -R 1000:1000 /mydata/myjenkins/jenkins_home# 将最新Jar copy 容器
docker cp /mydata/jenkins.war myjenkins:/usr/share/jenkins/jenkins.war# 配置加速
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.jsonJava jenkinsfile
jenkinsfile
import java.text.SimpleDateFormat
node {try {//名字这么写是为了可以发布到腾讯docker仓库,可随意更改def dockerId='tengxun'def dockerUrl='registry.cn-hangzhou.aliyuncs.com'def dockerNamespace='smartdress'def dockerName='smartdress-ht'def env='dev'def dateFormat = new SimpleDateFormat("yyyyMMddHHmm")def dockerTag = dateFormat.format(new Date())// maven Homedef mvnHomestage('git clone'){sh 'pwd'git (credentialsId: '005', url: 'https://gitee.com/xxx/xxx.git', branch: "dev", changelog: true)}stage('mvn package') {sh 'pwd'docker.image('maven:3.6.0-jdk-8-alpine').inside('-v /mydata/maven/m2:/root/.m2 -v /mydata/maven/settings.xml:/usr/share/maven/ref/settings.xml') {sh 'java -version'sh 'mvn --version'sh 'mvn clean install -Dmavan.test.skip=true'}}stage('docker run') {sh 'pwd'def imageUrl = "${dockerUrl}/${dockerNamespace}/${dockerName}:${dockerTag}"def customImage = docker.build(imageUrl)sh "docker rm -f ${dockerName} | true"// 创建相关网络// docker network create ruoyi// docker network connect ruoyi redis// docker network connect ruoyi mysql// docker network connect ruoyi ruoyicustomImage.run("-it -d --name ${dockerName} -p 9898:9898 --network ruoyi")//only retain last 3 images,自动删除老的容器,只保留最近3个sh """docker rmi \$(docker images | grep ${dockerName} | sed -n '3,\$p' | awk '{print \$2}') || true"""}currentBuild.result="SUCCESS"} catch (e) {currentBuild.result="FAILURE"throw e} finally {//此处若想发布邮件,需要在系统管理-系统设置中配置邮件服务器//mail to: 'xxxx@qq.com',subject: "Jenkins: ${currentBuild.fullDisplayName},${currentBuild.result}",body:"${currentBuild.result}"}
}
vue jenkinsfile
import java.text.SimpleDateFormat
node {try {// 名字这么写是为了可以发布到腾讯docker仓库,可随意更改def dockerId='tengxun'def dockerUrl='registry.cn-hangzhou.aliyuncs.com'def dockerNamespace='amewin'def dockerName='ruoyi-vue'def env='dev'def dateFormat = new SimpleDateFormat("yyyyMMddHHmm")def dockerTag = dateFormat.format(new Date())stage('git clone'){sh 'pwd'git (credentialsId: '005', url: 'https://gitee.com/xxx/xxx.git', branch: "0324", changelog: true)}stage('Node Install') {sh 'ls'dir('./ruoyi-ui') {sh 'pwd'docker.image('node:16.20.2-alpine').inside('-v /mydata/node:/root/.npm/') {sh 'pwd'sh "node -v"sh "npm -v"// 设置sass下载地址sh 'npm config set registry http://registry.npm.taobao.org/'sh "npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/"sh 'npm install --registry=https://registry.npmmirror.com'sh "npm run build:prod"sh "tar -zcvf dist.tar.gz dist"stash name: "dist", includes: "dist.tar.gz"sh "echo '<---ok--->'"}}}stage('Docker deploy') {dir("ruoyi-ui") {sh 'pwd'def imageUrl = "${dockerUrl}/${dockerNamespace}/${dockerName}:${dockerTag}"def customImage = docker.build(imageUrl)sh 'echo ${imageUrl}'sh "docker rm -f ${dockerName} | true"customImage.run("-it -d --name ${dockerName} -p 3000:80 --network ruoyi ")//only retain last 3 images,自动删除老的容器,只保留最近3个sh """docker rmi \$(docker images | grep ${dockerName} | sed -n '4,\$p' | awk '{print \$3}') || true"""}}currentBuild.result="SUCCESS"} catch (e) {currentBuild.result="FAILURE"throw e} finally {//此处若想发布邮件,需要在系统管理-系统设置中配置邮件服务器//mail to: 'xxxx@qq.com',subject: "Jenkins: ${currentBuild.fullDisplayName},${currentBuild.result}",body:"${currentBuild.result}"}
}Dockerfile 部署脚本
Java Dockerfile
FROM java:8MAINTAINER Mr.Chen zsdfcc@163.comENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone && mkdir -p /ruoyiWORKDIR /ruoyiEXPOSE 9898ADD ./ruoyi-admin/target/ruoyi-admin.jar /ruoyi/ruoyi-admin.jarCMD java -jar -Xmx512M -Xms256M -Dfile.encoding=UTF8 -Duser.timezone=GMT+08 -Dspring.profiles.active=jenkins ruoyi-admin.jar
nginx Dockerfile
FROM nginx:latest# 传参数据
# ARG PROFILE# 将dist文件中的内容复制到 `/usr/share/nginx/html/` 这个目录下面
COPY dist/ /usr/share/nginx/html/
# 用本地配置文件来替换nginx镜像里的默认配置
COPY nginx-dev.conf /etc/nginx/nginx.confEXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
nginx-dev.conf
user root;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;keepalive_timeout 65;server {listen 80;server_name vue.xxx.xyz;charset utf-8;client_max_body_size 20m;location / {root /usr/share/nginx/html;try_files $uri $uri/ /index.html;index index.html index.htm;}location ~ .*\.(gif|jpg|jpeg|png)$ {expires 24h;root /usr/share/nginx/uploadPath/upload/img;#指定图片存放路径# access_log /www/server/nginx/logs/images.log;#图片 日志路径proxy_store on;proxy_store_access user:rw group:rw all:rw;proxy_temp_path /usr/share/nginx/uploadPath;#代理临时路径proxy_redirect off;proxy_set_header Host smartdress-ht;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;client_max_body_size 10m;client_body_buffer_size 1280k;proxy_connect_timeout 900;proxy_send_timeout 900;proxy_read_timeout 900;proxy_buffer_size 40k;proxy_buffers 40 320k;proxy_busy_buffers_size 640k;proxy_temp_file_write_size 640k;if ( !-e $request_filename) {proxy_pass http://smartdress-ht:9898;#代理访问地址}}location /prod-api/ {proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://smartdress-ht:9898/;}error_page 500 502 503 504 /50x.html;location = /50x.html {# root html;root /usr/share/nginx/html;}}
}相关文章:

使用Docker 部署jenkins 实现自动化部署
使用Docker部署jenkins实现自动化部署ruoyi-vue docker jenkinsJava jenkinsfilevue jenkinsfileDockerfile 部署脚本Java Dockerfilenginx Dockerfilenginx-dev.conf 使用docker部署Jenkins,项目: https://gitee.com/y_project/RuoYi-Vue 作为部署项目示范 docker…...

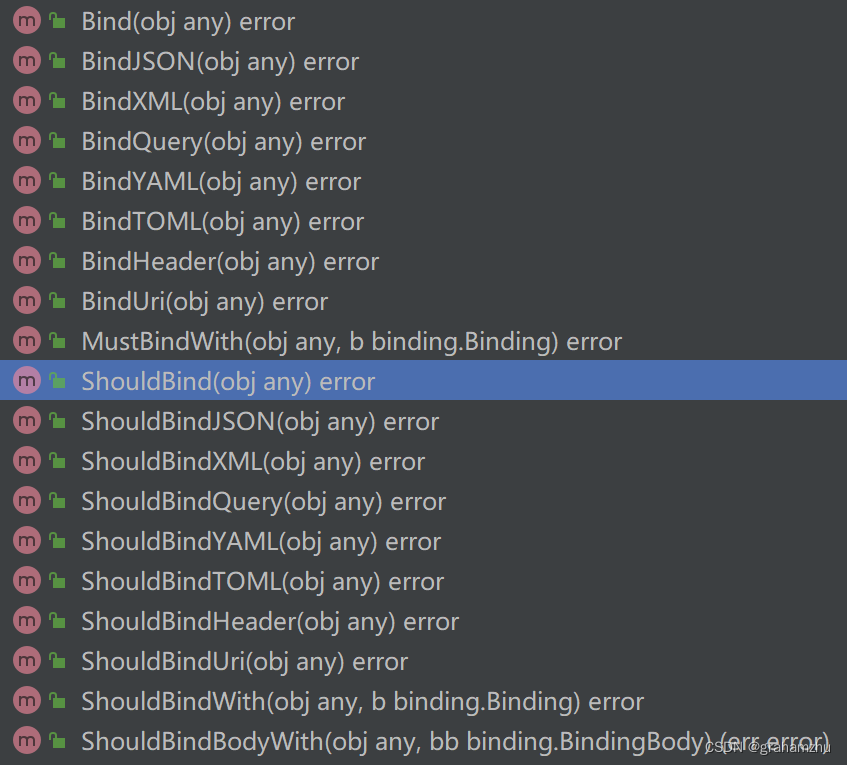
golang语言系列:Web框架+路由 之 Gin
云原生学习路线导航页(持续更新中) 本文是golang语言学习系列,本篇对Gin框架的基本使用方法进行学习 1.Gin框架是什么 Gin 是一个 Go (Golang) 编写的轻量级 http web 框架,运行速度非常快,如果你是性能和高效的追求者…...

春招百题--堆
一、堆的定义 二、堆(优先队列) 堆通常用于实现优先队列(priority_queue),大顶堆相当于元素按从大到小的顺序出队的优先队列。从使用角度来看,我们可以将“优先队列”和“堆”看作等价的数据结构。 堆的…...

全志A40i android7.1 移植wifi驱动的一般流程
一,问题分析 一般情况下移植一款模组,会涉及到驱动,firmware, hal层,方案端的适配。 下面以RTL8723ds为例详细列出移植的通用步骤。 二,移植步骤 1. 移植Wi-Fi驱动 从RTL原厂或者已经支持的其他把内核版本中获取驱动…...
)
Qt——Qt绘图之QPainter的使用总结(使用paintEvent实现旋转图片效果)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》 《QT开发实战》 《Android开发实战》...

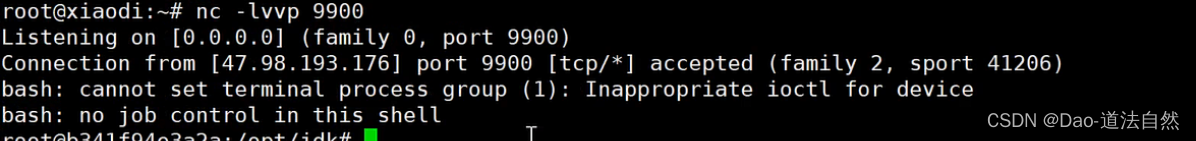
Day83:服务攻防-开发组件安全JacksonFastJson各版本XStreamCVE环境复现
目录 J2EE-组件Jackson-本地demo&CVE 代码执行 (CVE-2020-8840) 代码执行 (CVE-2020-35728) J2EE-组件FastJson-本地demo&CVE FastJson < 1.2.24 FastJson < 1.2.47 FastJson < 1.2.80 (利用条件比较苛刻) J2EE-组件XStream-靶场&CVE …...

【QT+QGIS跨平台编译】056:【pdal_kazhdan+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
点击查看专栏目录 文章目录 一、pdal_kazhdan介绍二、pdal下载三、文件分析四、pro文件五、编译实践一、pdal_kazhdan介绍 pdal_kazhdan 是 PDAL(Point Data Abstraction Library)相关的 Kazhdan 算法的实现。PDAL 是一个用于处理和分析点云数据的开源库,而 Kazhdan 算法通常…...

泰坦尼克号幸存者数据分析
泰坦尼克号幸存者数据分析 1、泰坦尼克号数据集2、数据集加载与概览3、泰坦尼克号幸存者数据分析4、哪些人可能成为幸存者? 1、泰坦尼克号数据集 泰坦尼克号的沉没是世界上最严重的海难事故之一,造成了大量的人员伤亡。这是一艘号称当时世界上最大的邮轮…...

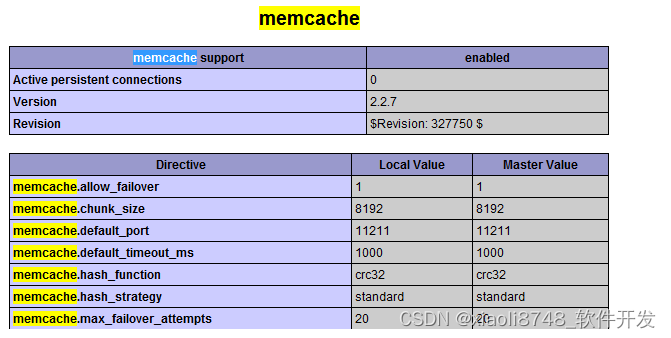
Memcached 教程之 PHP 连接 Memcached 服务(十)
PHP 连接 Memcached 服务 在前面章节中我们已经介绍了如何安装 Memcached 服务,接下来我们为大家介绍 PHP 如何使用 Memcached 服务。 PHP Memcache 扩展安装 PHP Memcache 扩展包下载地址:PECL :: Package :: memcache,你可以下载最新稳定…...

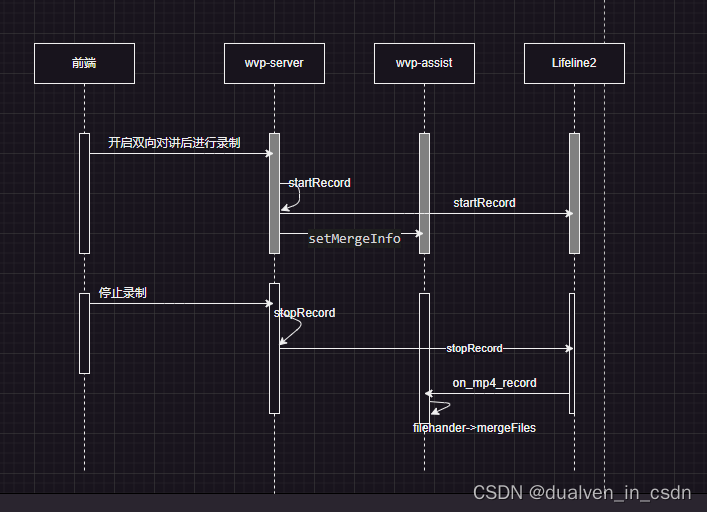
【zlm】音视频流与音频流合并的设计
目录 设想一 设想二 方案三 关键技术 测试语句 测试脚本 参考文档 设想一 //开始录制_option.mp4_save_path custom_path;_option.mp4_max_second max_second;vector<Track::Ptr> mytracks getTracks();auto src MediaSource::find( DEFAULT_VHOST, "1&quo…...

typescript的工作流
先coding code.ts代码,由tsc编译code.ts生成code.js格式 npm install —save-dev lite-server 是用来安装轻量级的服务器,只是用来开发的一个服务器,真正到生产环境中时可能会使用类似于Apache的server或者汤姆猫一类的服务器,安…...

MATLAB下载与安装详细教程:从官方获取到成功启动
引言 MATLAB(MATrix LABoratory)作为一款全球知名的高级数值计算与数据分析平台,以其强大的矩阵运算能力、丰富的内置函数库以及直观易用的图形用户界面,深受科研人员、工程师和学生群体的青睐。无论是进行复杂的数学建模、信号处…...

【随笔】Git 高级篇 -- 分离 HEAD(十一)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

mac、windows 电脑安装使用多个版本的node
我们为啥要安装多个不同版本的node? 开发旧项目时,使用低版本Nodejs。开发新项目时,需使用高版本Node.js。可使用n同时安装多个版本Node.js,并切换到指定版本Node.js。 mac电脑安装 一、全局安装 npm install -g n 二、mac电脑…...

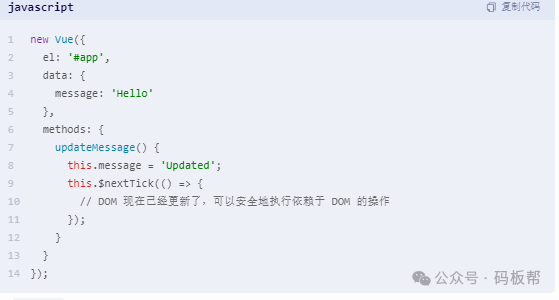
vue 浅解watch cli computed props ref vue slot axios nexttick devtools说明使用
Vue.js 是一个强大的前端框架,它提供了很多有用的功能和工具。你提到的这些特性(watch、cli、computed、props、ref、slot、axios、nextTick、devtools)在 Vue 中各自扮演着不同的角色。下面我会逐一解释这些特性如何在 Vue 中使用࿱…...

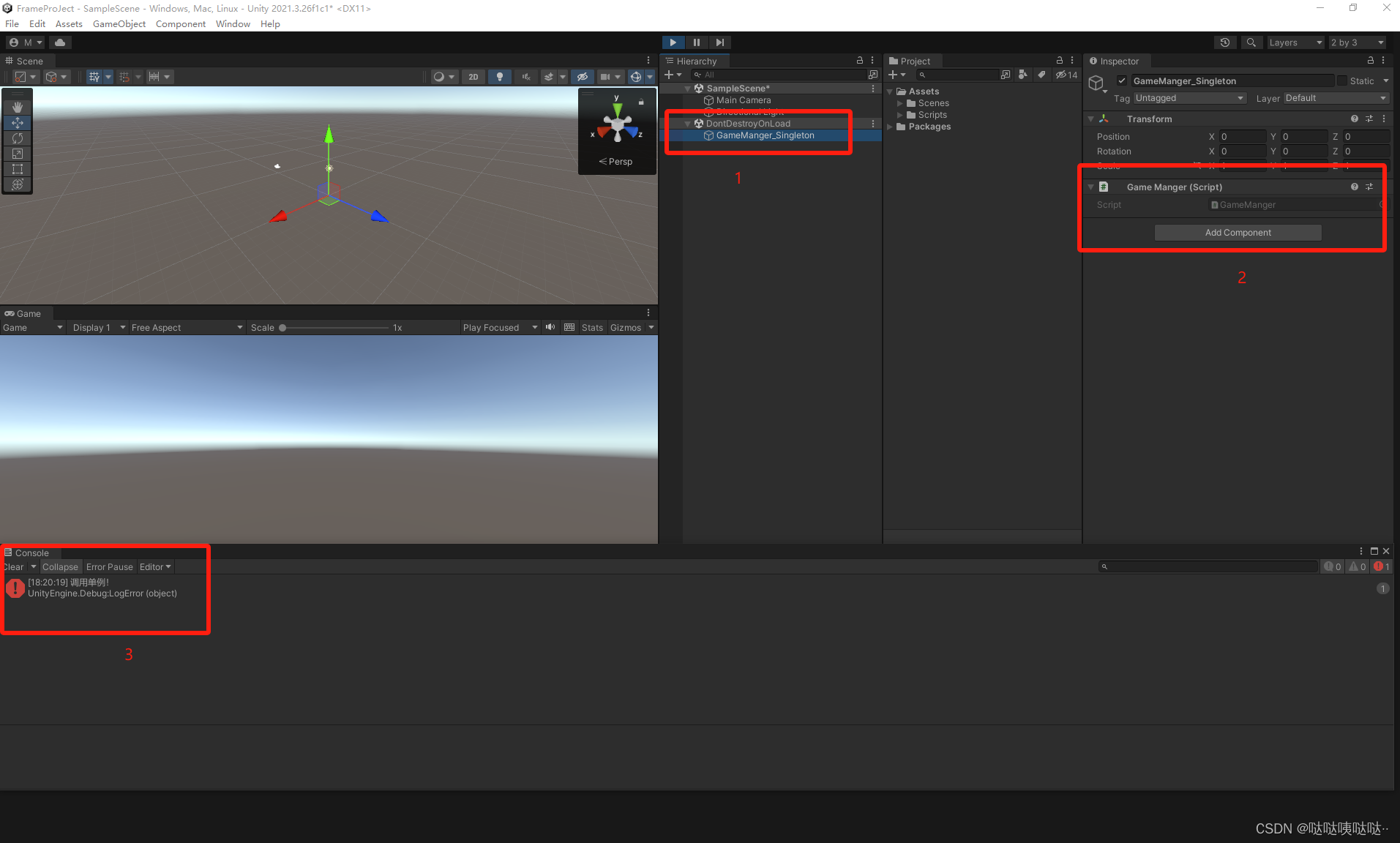
Unity自定义框架(1)-----------单例模式
前言: Unity作为一款强大的游戏开发引擎,其基础框架的设计对于项目的结构和性能有着重要的影响。其中,单例模式是一种常用的设计模式,用于确保一个类只有一个实例,并提供一个全局访问点。 什么是单例模式?…...

04-自媒体文章-自动审核
自媒体文章-自动审核 1)自媒体文章自动审核流程 1 自媒体端发布文章后,开始审核文章 2 审核的主要是审核文章的内容(文本内容和图片) 3 借助第三方提供的接口审核文本 4 借助第三方提供的接口审核图片,由于图片存储到minIO中&…...

LeetCode-热题100:763. 划分字母区间
题目描述 给你一个字符串 s 。我们要把这个字符串划分为尽可能多的片段,同一字母最多出现在一个片段中。 注意,划分结果需要满足:将所有划分结果按顺序连接,得到的字符串仍然是 s 。 返回一个表示每个字符串片段的长度的列表。…...

IDEA2023创建SpringMVC项目
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 开发环境篇 ✨特色专栏: M…...

ubuntu-server部署hive-part2-安装hadoop
参照 https://blog.csdn.net/qq_41946216/article/details/134345137 操作系统版本:ubuntu-server-22.04.3 虚拟机:virtualbox7.0 安装hadoop 下载上传 下载地址 https://archive.apache.org/dist/hadoop/common/hadoop-3.3.4/ 以root用…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
