WebGIS 地铁交通线网数据可视化监控平台
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。

图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图,以 B/S 技术架构打造地铁线网数字孪生平台。地铁线网数字孪生将通过高级传感器、物联网技术等手段实时收集运行数据(包括车辆位置、客流量等),并通过高效的数据处理能力实现对地铁系统状态的全面监控与预测,实现实时数据整合与优化。助力地铁运营管理朝着更高效、更智能、更安全的方向发展,推动交通行业的数字化转型升级。
本文将介绍通过图扑软件自研 HT for Web 产品的二三维协同设计工具、2D&3D 组态、低代码开发等各类可视化工具,搭建动态的长沙地铁线网场景,通过图形化技术来展示地铁的路线及站点网络布局,实现数字化的交互式地铁地图。
线路监控
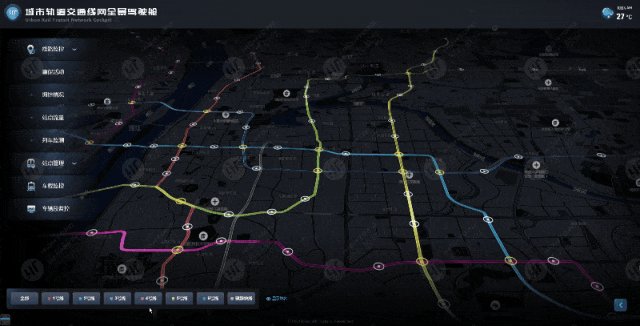
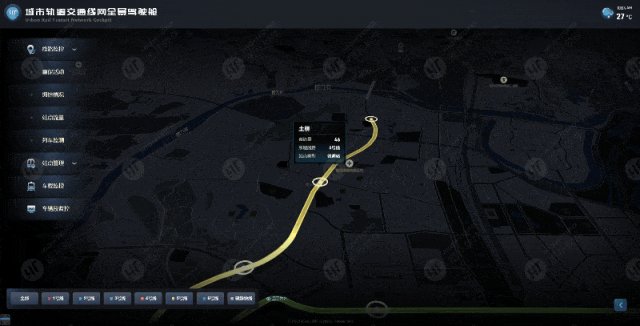
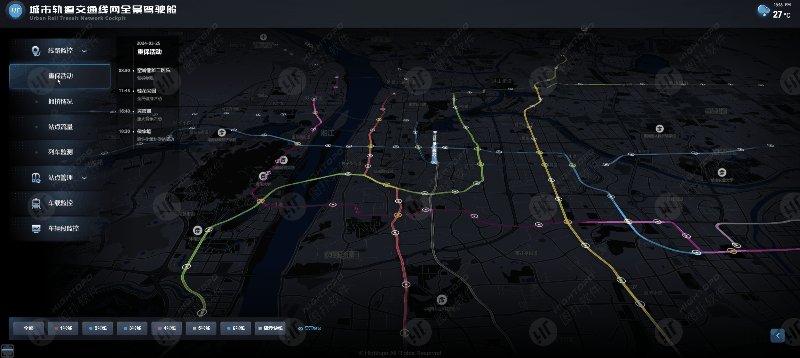
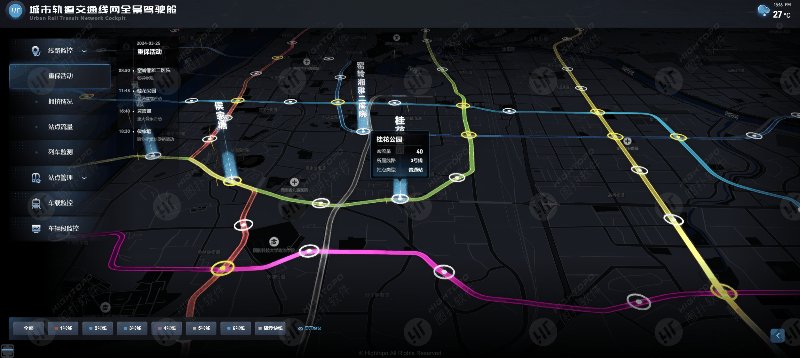
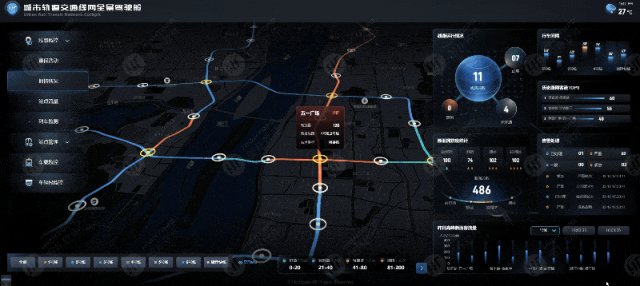
本次可视化项目以长沙地铁线网为背景,将其地理信息系统(Geographic Information System,GIS)的数据进行丰富的可视化展示。项目集成了 GIS 地图,展示了长沙地铁的线路分布、重要活动、拥挤状况和站点流量等信息,使地铁线路信息直观易懂。

地铁线路概览图清晰地显示了各条线路的颜色、方向、换乘站和站点名称,帮助乘客快速规划路线,有效提升出行效率。地铁线路概览图是连接乘客与地铁运营的桥梁,是确保地铁系统顺畅运行的重要工具之一。
GIS 地铁线网
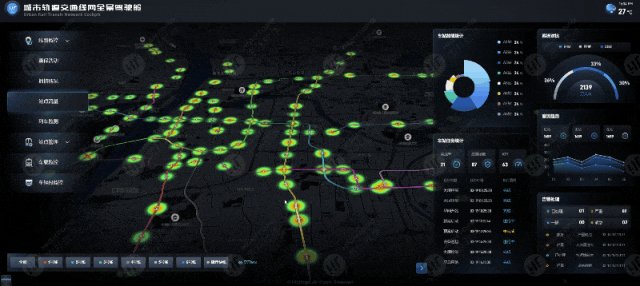
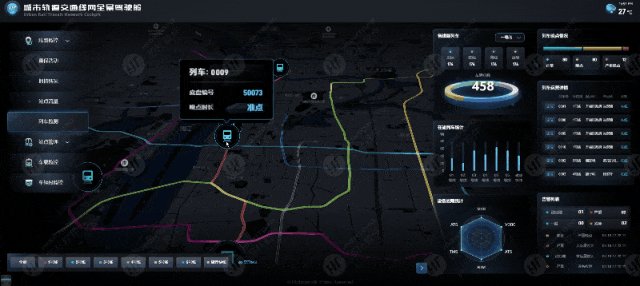
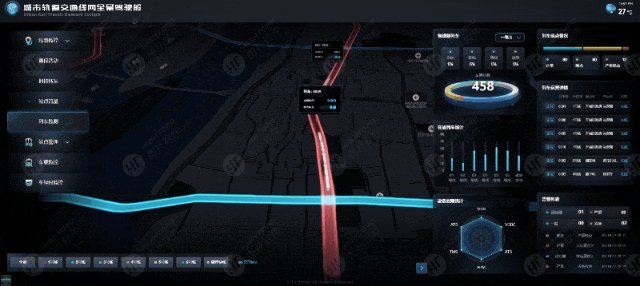
图扑软件应用自主研发核心产品 HT for Web GIS,实现可交互的 Web 城市轨道交通线网可视化管理运维平台,将其 GIS 的数据进行丰富的可视化展示。

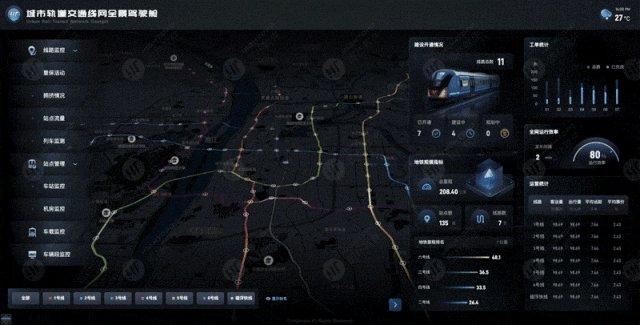
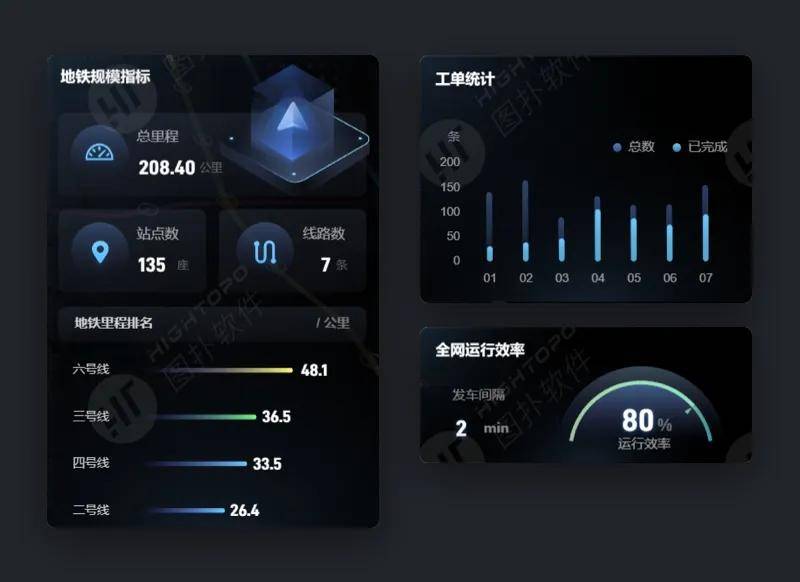
地铁线网可视化大屏结合 GIS 地图,辅以左右两侧面板进行展示。左侧是系统主菜单,一级菜单下拉可展开二级菜单,右侧 2D 面板展示了地铁线路建设及开通情况、地铁规模指标、地铁线路工单统计、全线网运行效率及各线路运营统计等,图扑 HT 可视化利用丰富的图表、图形和设计元素将相对复杂、抽象的数据通过可视的方式以更直观理解的形式展现。

HT for Web GIS 产品支持对不同地图瓦片服务数据、航拍倾斜摄影实景的 3DTiles 格式数据以及城市建筑群等不同的 GIS 数据的加载。在设计上也可以通过对地图供应商提供的建筑白模加工优化,进行 AO 贴图烘焙,增加模型间的阴影关系,达到实用且赏心悦目的效果。
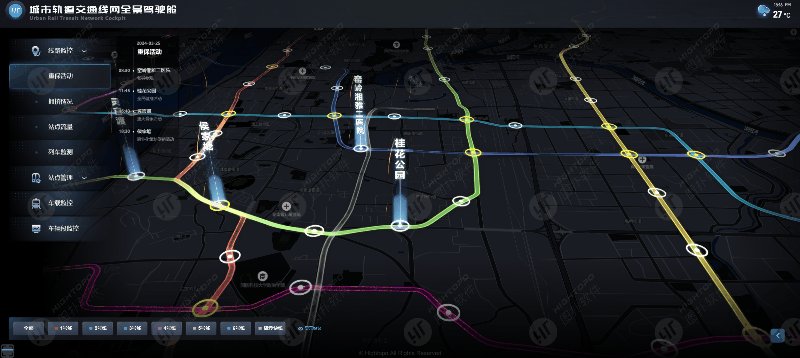
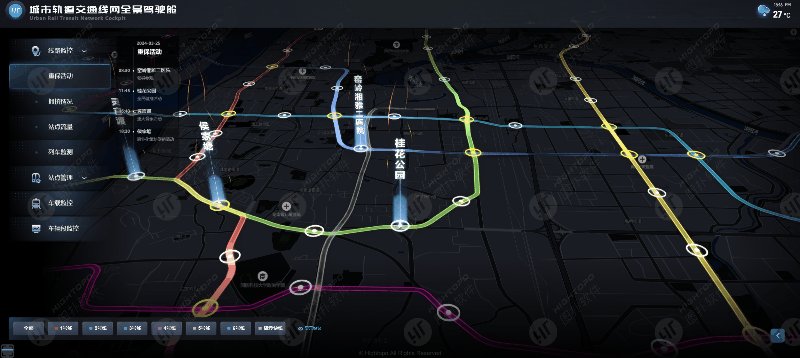
站点可视化
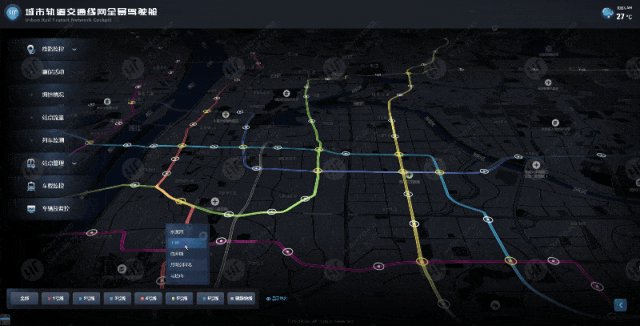
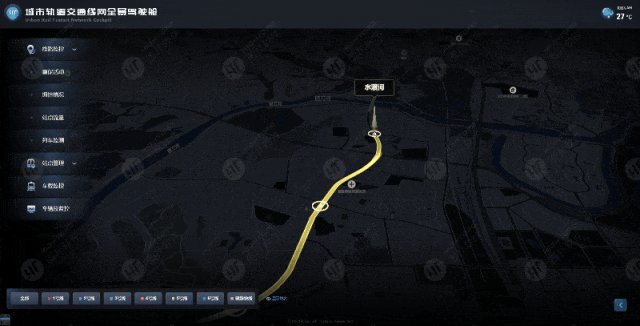
页面下方分布各线路控制按钮,按钮颜色及其线路编号与三维场景一一对应,可控制三维场景中线路效果的全部或独立展示。当鼠标悬浮在线路按钮上时,展开该线路下的站点名称列表,点击某一站点,三维场景视角可拉近到对应站点位置,查看站点所在位置及周边情况。

图扑 HT 可视化平台处理 3D 场景中的元素交互,当鼠标悬浮展示站点名称,点击站点可查看站点基本信息。也可通过下方按钮,控制整个线网站点名称的显示隐藏,不需要关注站点名称时,将其隐藏,使得线网在 GIS 地图上的布局清晰可见。

重保活动
在重要节日或重大活动期间,地铁站点需要加强安全检查,设置安检设备并仔细检查携带物品,以防止危险物品进入车站。此外,地铁站还应制定详尽的紧急疏散计划,确保在紧急情况下能够迅速且有序地疏散乘客。

通过图扑软件的可视化技术,重点活动的地铁站点会在页面左上角的地铁重保活动列表和 3D 地图线路上进行特殊标记。用户点击列表中的任一活动项时,可在地图上交互式地查看对应站点及活动的基本信息,包括紧急疏散计划的详情,以提高安全管理效率和应急响应速度。
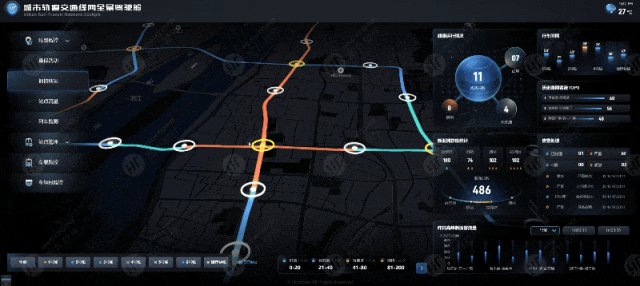
拥挤情况
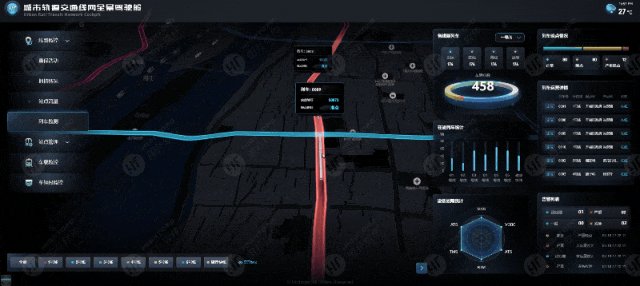
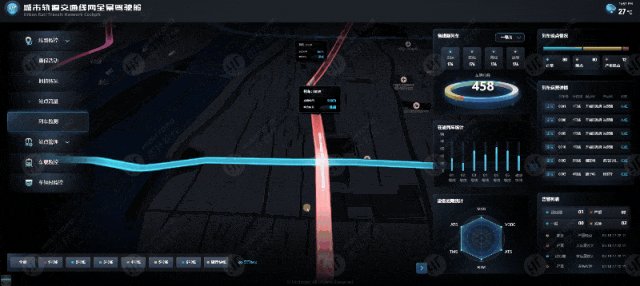
各线路的拥挤情况通过不同的颜色来表示,绿色代表舒适,黄色代表较舒适,橙色代表轻度拥挤,红色代表拥挤,通过点击拥堵路段可实时查看该路段断面拥挤度数值。

通过图扑软件数字孪生技术在三维场景中展示各线路拥挤程度的实时信息,支持融合物联网、大数据等各类信息技术,整合地铁线网现有信息系统的数据资源,通过简洁的“一张图”形式来管理线网的拥挤状况。这有助于乘客更有效地规划出行,避开高峰期的拥挤。
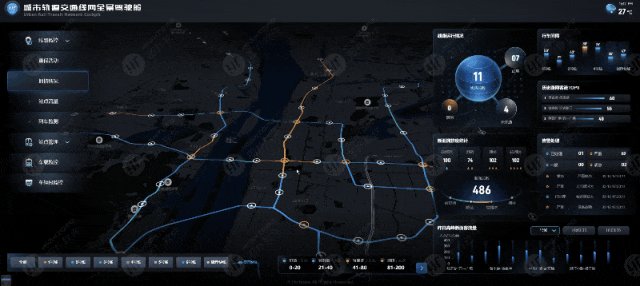
数据可视化
通过对接后台数据接口将线网断面拥挤度统计情况进行展示,每个级别对应的客流数量实时更新,当客流量过大时,右侧告警列表实时预警,并显示每条预警信息的处理状态。地铁线网断面拥挤度统计展示的实施主要服务于实现智慧交通系统、改善乘客出行体验以及提升运营管理水平。

图扑软件 HT 支持多种方式的模型渲染,采用轻量化三维建模技术,以三维场景为基础,2D 数据面板为辅,统计出线路的运行情况、列车行车间隔对比、历史路网客流 TOP3、以及实时告警事件处理情况,实现地铁线网拥挤情况的数字化管理。
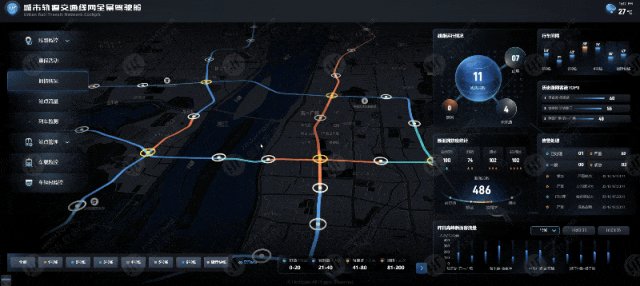
站点流量
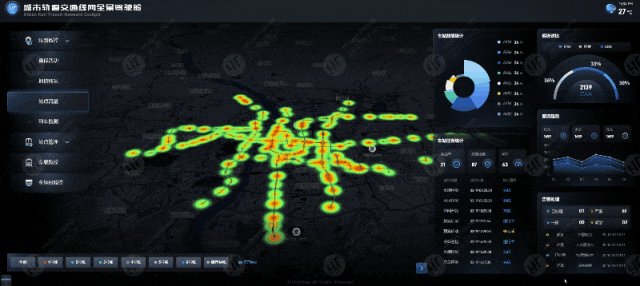
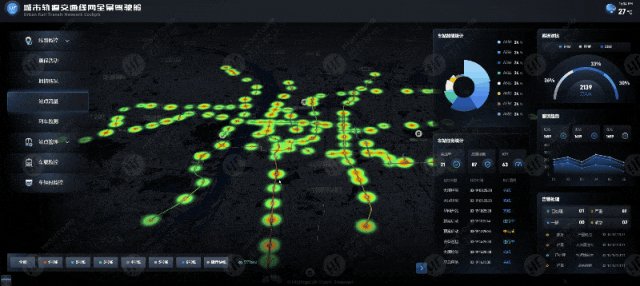
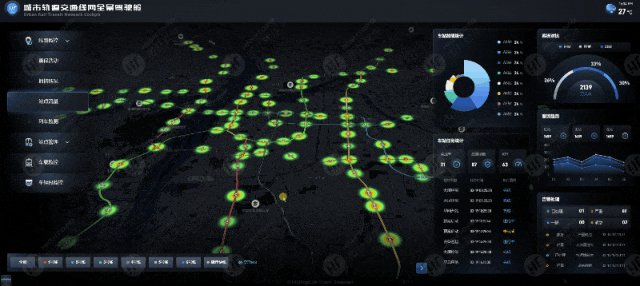
图扑地铁线网数字孪生通过对接后台接口数据能够精确模拟客流动态,通过热力图的形式展示每个站点实时的客流量情况,管理者通过图扑可视化管理平台监控高峰时段人流量,从而优化车辆调度方案和站点管理,缓解拥挤状况,提升乘客的乘车体验。此外,通过数据分析还可提供个性化服务,如基于位置的信息服务、乘车建议等可以显示在页面上。

车站统计信息展示
HT 可视化针对每个车站的设备故障数量进行对比,将故障情况较多的站点利用饼图以占比的形式进行展示,有助于用户识别出需要重点维护的车站。

HT 可视化面板也可以显示所有车站任务的完成率、质量指数、KPI 等信息,每个任务的时间和执行情况清晰的展示在列表上,反映各线路车站的实时任务情况。从而帮忙线网运营人员更好的调配资源,也提高了车站管理效率。

车站客流信息展示
HT 可视化面板展示每天进站、换乘、出站的客流对比情况,中间展示当前在站人数统计,并使用折线图展示每天的进出站人数变化,将实时客流趋势直观展示在右侧面板上。进出站客流对比展示不仅有助于了解客流动态,还为进一步的设施优化、运营调整提供了数据支持。

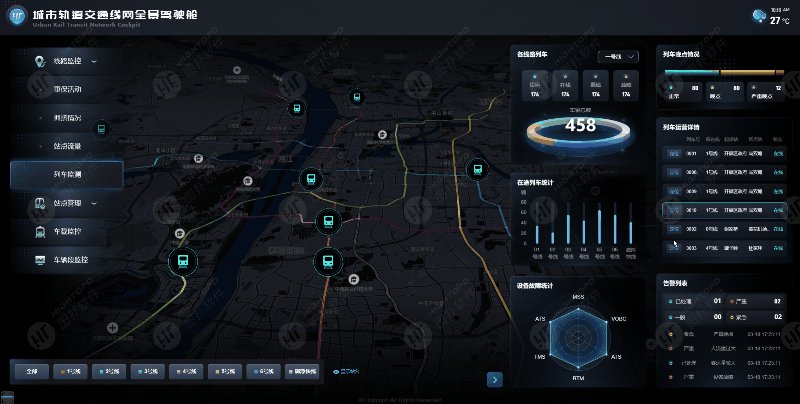
列车监测
通过地铁数字孪生,可以实时监测地铁运营状态,包括车流情况、到站情况、运行速度等,以此来优化列车调度,减少等待时间,提高列车运行效率。

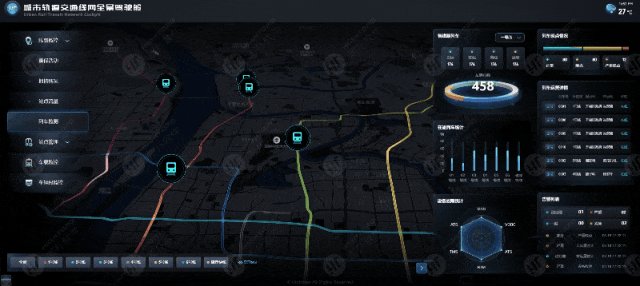
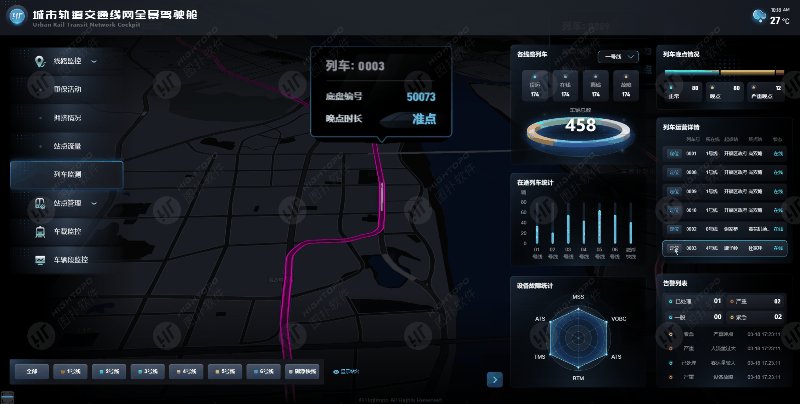
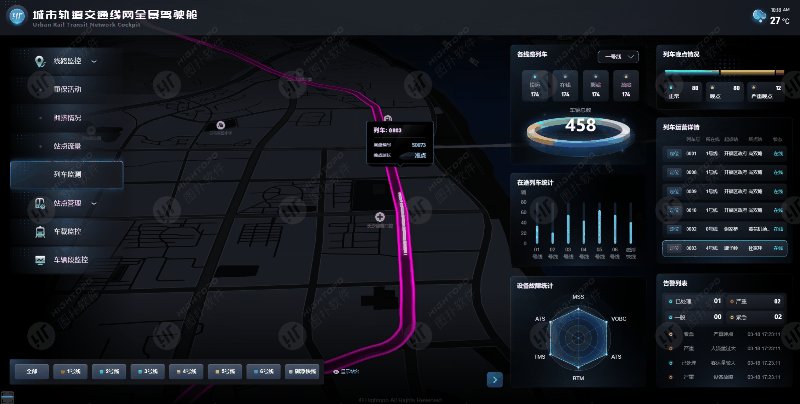
实时监测
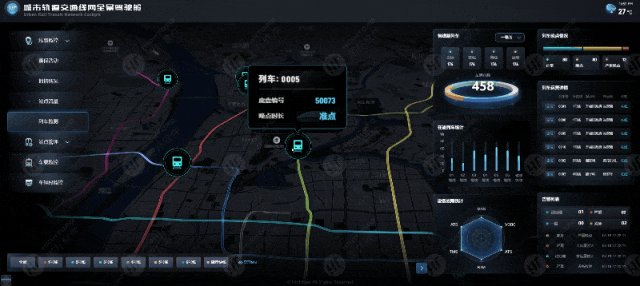
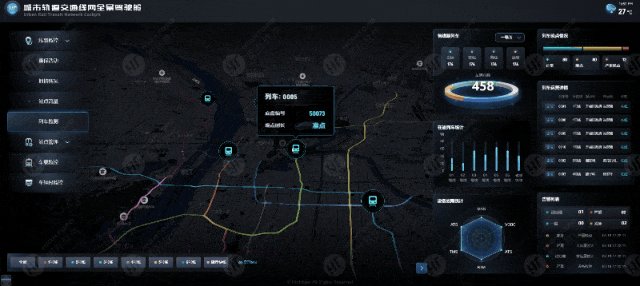
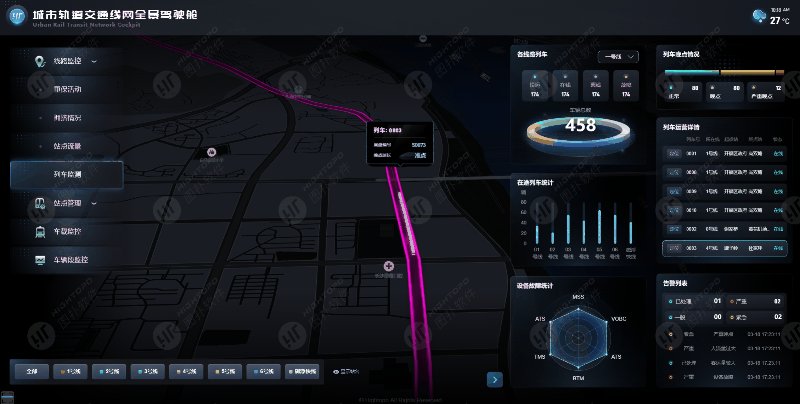
在 3D 地图线路上标注还原线网上列车实时位置,通过鼠标悬浮交互,可查看该列车车次号、是否准点等基本信息,点击列车图标,场景视角拉近可观察到列车实时运行轨迹。线网指挥中心管理人员可基于客流数据进行动态的资源分配,比如调整列车频率、优化人员配置等,从而提升地铁线网运营整体的服务质量。

图扑 HT 二三维结合,以多维数据的方式表达数据的各个属性值,用户能够从不同的维度观察数据,直观全面地了解数据和列车分布信息,进而实现对数据更深入的观察和分析。

信息统计
通过对在途列车的实时跟踪和统计,管理人员可以实时监控列车运行状况,及时发现并处理运行中的各种突发情况(如列车故障、线路问题等),极大地提升了铁路运输的安全性。在途列车统计表能够为铁路运营管理提供实时数据支持,利用图扑 HT 的丰富可视化图表组件,能够清楚的展示每条线路在途列车数量对比和列车晚点情况对比,从而针对性地作出调度调整和管理决策。

图扑软件根据列车安全管控的实际需求,对接后台告警数据,对线网列车内设备告警以及事件告警信息列表进行汇总展示,并通过智慧管理平台推送报警信号。通过 2D 面板展示设备故障统计以及实时告警列表,便于运维人员进行跟踪闭环处理。

图扑软件数字孪生技术为地铁系统的运营管理提供了新的思路和工具,是提升地铁系统智慧化水平、构建安全高效运营体系的关键。随着技术的进步和应用范围的不断扩大,其在未来城市交通发展中的作用将会越来越重要。
下一篇文章我们将继续探讨数字孪生地铁的其他应用如车站监测、安全管理、机房监控等内容,敬请期待~
相关文章:

WebGIS 地铁交通线网数据可视化监控平台
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。 图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图&…...

批量导入svg文件作为图标使用(vue3)vite-plugin-svg-icons插件的具体应用
目录 需求svg使用简述插件使用简述实现安装插件1、配置vite.config.ts2、src/main.ts引入注册脚本3、写个icon组件4、使用组件 需求 在vue3项目中,需要批量导入某个文件夹内数量不确定的svg文件用来作为图标,开发完成后能够通过增减文件夹内的svg文件&a…...

X服务器远程连接问题解决:Bad displayname ““‘或Missing X server or $DISPLAY
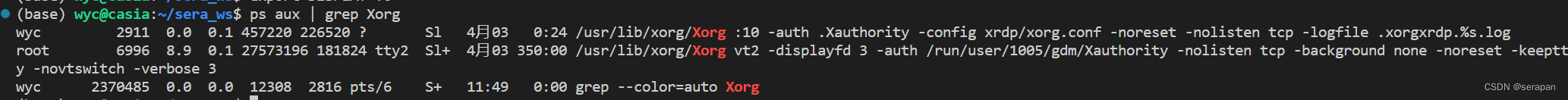
X服务器远程连接问题 报错1 ImportError: this platform is not supported: (failed to acquire X connection: Bad displayname "", DisplayNameError()) Try one of the following resolutions: * Please make surethat you have an X server running, and that …...

matlab:五点中心差分求解Navier边界的Biharmonic方程(具有纳维尔边界的双调和方程)
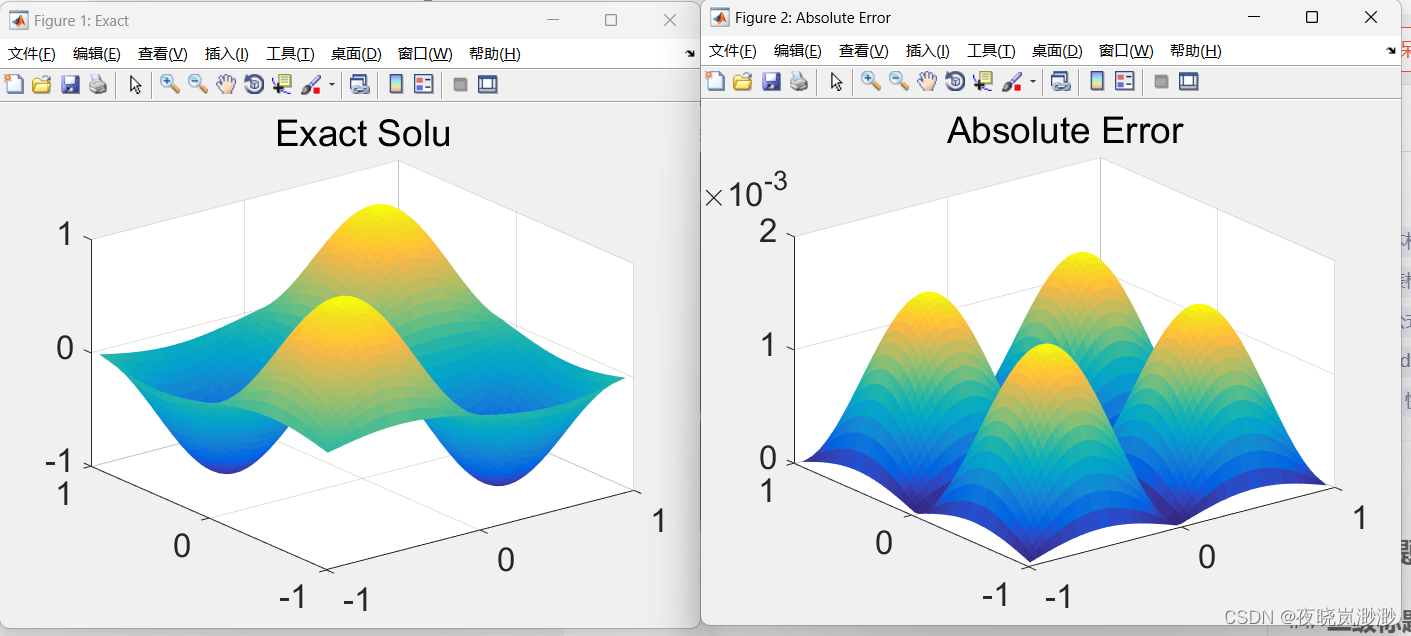
我们考虑如下形式的双调和方程的数值解 其中,Ω是欧氏空间中的多边形或多面体域,在其中,d为维度,具有分段利普希茨边界,满足内部锥条件,f(x) ∈ L2(Ω)是给定的函数,∆是标准的拉普拉斯算子。算…...

详细介绍微信小程序app.js
这一节,我们详细介绍app.js 这个文件。这个文件的重要性我就不再赘述,前面已经介绍了。 一、app.js是项目的主控文件 任何一个程序都是需要一个入口的,就好比我们在学c的时候就会有一个main函数,其他语言基本都是一样。很明确的…...

【六 (2)机器学习-EDA探索性数据分析模板】
目录 文章导航一、EDA:二、导入类库三、导入数据四、查看数据类型和缺失情况五、确认目标变量和ID六、查看目标变量分布情况七、特征变量按照数据类型分成定量变量和定性变量八、查看定量变量分布情况九、查看定量变量的离散程度十、查看定量变量与目标变量关系十一…...

Java集合——Map、Set和List总结
文章目录 一、Collection二、Map、Set、List的不同三、List1、ArrayList2、LinkedList 四、Map1、HashMap2、LinkedHashMap3、TreeMap 五、Set 一、Collection Collection 的常用方法 public boolean add(E e):把给定的对象添加到当前集合中 。public void clear(…...

Python TensorFlow 2.6 获取 MNIST 数据
Python TensorFlow 2.6 获取 MNIST 数据 2 Python TensorFlow 2.6 获取 MNIST 数据1.1 获取 MNIST 数据1.2 检查 MNIST 数据 2 Python 将npz数据保存为txt3 Java 获取数据并使用SVM训练4 Python 测试SVM准确度 2 Python TensorFlow 2.6 获取 MNIST 数据 1.1 获取 MNIST 数据 …...

EChart简单入门
echart的安装就细不讲了,直接去官网下,实在不会的直接用cdn,省的一番口舌。 cdn.staticfile.net/echarts/4.3.0/echarts.min.js 正入话题哈 什么是EChart? EChart 是一个使用 JavaScript 实现的开源可视化库,Echart支持多种常…...

阿里云8核32G云服务器租用优惠价格表,包括腾讯云和京东云
8核32G云服务器租用优惠价格表,云服务器吧yunfuwuqiba.com整理阿里云8核32G服务器、腾讯云8核32G和京东云8C32G云主机配置报价,腾讯云和京东云是轻量应用服务器,阿里云是云服务器ECS: 阿里云8核32G服务器 阿里云8核32G服务器价格…...

设计模式,工厂方法模式
工厂方法模式概述 工厂方法模式,是对简单工厂模式的进一步抽象和推广。以我个人理解,工厂方法模式就是对生产工厂的抽象,就是用一个生产工厂的工厂来进行目标对象的创建。 工厂方法模式的角色组成和简单工厂方法相比,创建了一个…...

WPF中嵌入3D模型通用结构
背景:wpf本身有提供3D的绘制,但是自己通过代码描绘出3D是比较困难的。3D库helix-toolkit支持调用第三方生成的模型,比如Blender这些,所以在wpf上使用3D就变得非常简单。这里是一个通过helix-toolkit库调用第三方生成的3d模型的样例…...

举个例子说明联邦学习
学习目标: 一周掌握 Java 入门知识 学习内容: 联邦学习是一种机器学习方法,它允许多个参与者协同训练一个共享模型,同时保持各自数据的隐私。 联邦学习概念(例子): 假设有三家医院,它们都希望…...

【Python】免费的图片/图标网站
专栏文章索引:Python 有问题可私聊:QQ:3375119339 这里是我收集的几个免费的图片/图标网站: iconfont-阿里巴巴矢量图标库icon(.ico)INCONFINDER(.ico)...
)
Pytorch中的nn.Embedding()
模块的输入是一个索引列表,输出是相应的词嵌入。 Embedding.weight(Tensor)–形状模块(num_embeddings,Embedding_dim)的可学习权重,初始化自(0,1)。 也就是…...

WebSocketServer后端配置,精简版
首先需要maven配置 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId><version>2.1.3.RELEASE</version></dependency> 然后加上配置类 这段代码是一个Spri…...

Python程序设计 多重循环(二)
1.打印数字图形 输入n(n<9),输出由数字组成的直角三角图形。例如,输入5,输出图形如下 nint(input("")) #开始 for i in range(1,n1):for j in range(1,i1):print(j,end"")print()#结束 2.打印字符图形 …...
)
前端面试题--CSS系列(一)
CSS系列--持续更新中 1.CSS预处理器有哪些类型,有什么区别2.盒模型是什么,有哪两种类型3.css选择器有哪些,优先级是怎样的,哪些属性可以继承4. 说说em/px/rem/vh/vw的区别5.元素实现水平垂直居中的方法有哪些,如果元素…...

VSCode好用插件
由于现在还是使用vue2,所以本文只记录vue2开发中好用的插件。 美化类插件不介绍了,那些貌似对生产力起不到什么大的帮助,纯粹的“唯心主义”罢了,但是如果你有兴趣的话可以查看上一篇博客:VSCode美化 1. vuter 简介&…...

Vue3:对ref、reactive的一个性能优化API
一、情景说明 我们知道,在Vue3中,想要创建响应式的变量,就要用到ref、reactive来包裹一下数据即可。 但是,这里有个损耗性能的地方 就是,被它包裹的数据,都会构建成响应式的,无论多少层次&…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
